🍊一. 了解什么是WebAPI
前面学习的JS分为三大部分:
🍀ECMAScript:基础语法部分
🍀DOM API:操作页面结构
🍀BOM API:操作浏览器
WebAPI就包括了DOM和BOM,API是一个广义的概念,而WebAPI是一个更具体的概念,指DOM+BOM,所谓API的本质就是一些现成的函数/对象,程序员可直接拿来用,方便开发
🍉二. 认识DOM
DOM全称为Document Object Model
W3C标准为我们提供了一些列函数,使得我们可以操作:
🍂网页内容
🍂网页结构
🍂网页样式
DOM树:
一个页面的结构是一个树形结构,称为DOM树
🍖页面结构形如:

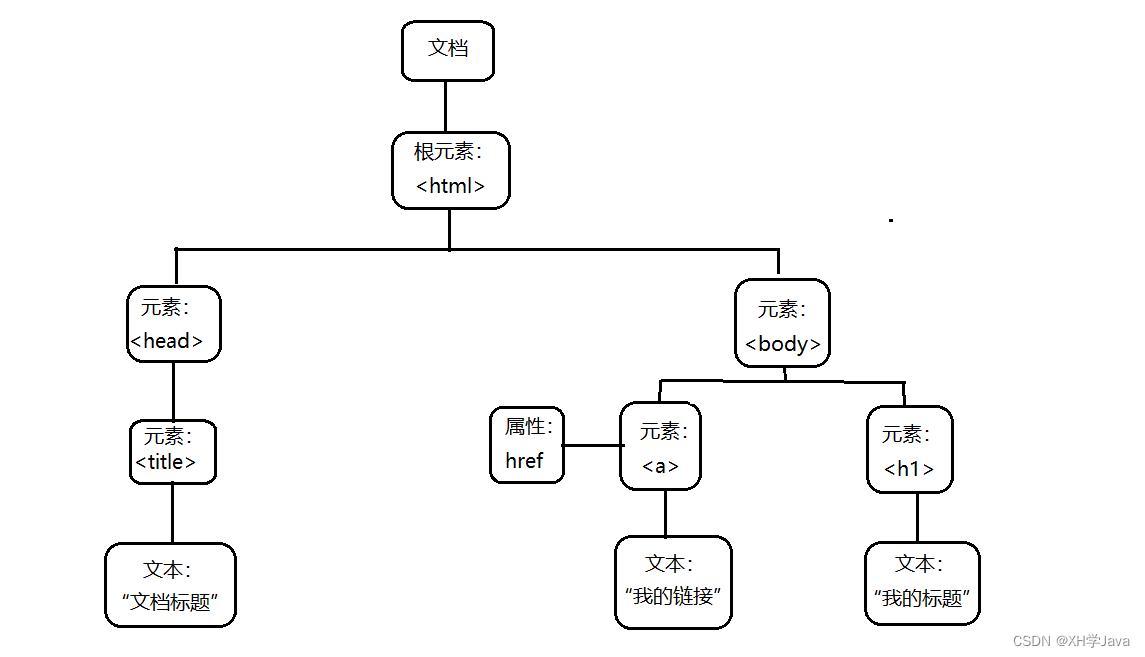
🍗DOM树结构形如:

重要概念:
🍁文档:一个页面就是一个文档,使用document表示
🍁元素:页面中所有的标签都称为元素,使用element表示
🍁节点:网页中所有的内容都可以称为节点(标签节点,注释节点,文本节点,属性节点),使用node表示
🍋三. 获取页面元素
这部分工作类似CSS选择器功能
🌴1. querySelector
使用querySelector能够完全复用前面所学的CSS选择器知识,达到更快捷更精准的方式获取到元素对象
var element = document.querySelector(selector);
🍖说明:获取页面的一个selector标签元素,如果有多个相同的标签,则匹配第一个
<body>
<div>
<span></span>
</div>
<p>111</p>
<p>222</p>
</body>
<script>
var div = document.querySelector("div");
var p = document.querySelector("p");
console.log(div);
console.log(p);
</script>

🥕注意:querySelector可以被任何元素调用,不仅仅是document,调用这个方法的元素将作为本次查找的根元素
<script>
var div = document.querySelector("div");
var span = div.querySelector("span");
console.log(span);
</script>

🌾2. querySelectorAll
与querySelector不同的是querySelectorAll获得与之匹配的页面所有的元素,以数组的形式保存
<body>
<div id="i1">111</div>
<div id="i2">222</div>
</body>
<script>
var divArr = document.querySelectorAll("div");
console.log(divArr);
</script>

🍐四. 认识事件
JS要构建动态页面,就需要感知用户的行为,用户对页面的一些操作(点击,选择,修改等)都会在浏览器中产生一个个事件,被JS获取到,从而进行更复杂的交互操作
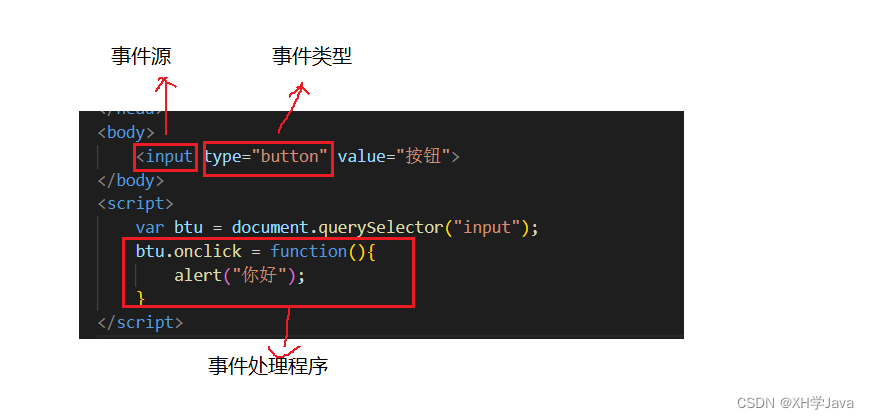
事件的三要素:
事件源:哪个元素触发的
事件类型:点击,修改,选中等
事件处理程序:通常是一个回调函数,当事件发生后,浏览器自动调用回调函数,来完成与用户的交互
👁️🗨️示例:点击按钮,弹出“你好”的警示窗口
<body>
<input type="button" value="按钮">
</body>
<script>
var btu = document.querySelector("input");
btu.onclick = function(){
alert("你好");
}
</script>


🥕注意:这个匿名函数是一个回调函数,当事件发生后,由浏览器自动调用
🥝五. 操作元素
🌵1. 获取/修改元素内容
🌻1.1 innerText
Element.innerText表示获取一个节点及其后代渲染的文本内容
👁️🗨️示例:获取元素的内容
<body>
<div>
<p>111</p>
<p>222</p>
</div>
</body>
<script>
var div = document.querySelector("div");
console.log(div.innerText);
</script>

👁️🗨️示例:修改元素的内容
<body>
<p>111</p>
<span></span>
<div></div>
</body>
<script>
var p = document.querySelector("p");
p.innerText = "333"; //将p中的111改为333
var span = document.querySelector("span");
span.innerText = "444"; //给span中填444
var div = document.querySelector("div");
div.innerText = "<span>555</span>"
</script>

从中可以发现innerText无法获得div内部的html结构,只能得到文本内容,修改元素内容时,也会把span标签当作文本内容进行设置
🌼2. innerHTML
Element.innerHTML会设置或获取html语法表示的元素的后代
👁️🗨️示例:获取页面元素
<body>
<div>
<span>111</span>
<span>222</span>
<span>333</span>
</div>
</body>
<script>
var div = document.querySelector("div");
console.log(div.innerHTML);
</script>

👁️🗨️示例:修改元素内容
<body>
<p>111</p>
<div></div>
</body>
<script>
var p = document.querySelector("p");
p.innerHTML = "222"; //将p中的111修改为222
var div = document.querySelector("div");
div.innerHTML = "<span>1</span><br><span>2</span>";
</script>

从中可以看到,innerHTML不光能获取到页面的html结构,也能修改结构,并且获取的内容保留空格和换行
🌴2. 获取/修改元素属性
使用**console.dir()**可以打印对象属性
👁️🗨️示例:获取一张图片的属性
<body>
<img src="1.jpg" alt="小女孩儿">
</body>
<script>
var img = document.querySelector("img");
console.dir(img);
</script>

我们可以直接通过这些属性获取属性值
👁️🗨️示例:直接获取图片路径和alt
<body>
<img src="1.jpg" alt="小女孩儿">
</body>
<script>
var img = document.querySelector("img");
console.log(img.src);
console.log(img.alt);
</script>

还可以直接修改属性
👁️🗨️示例:点击切换图片
<body>
<img src="1.jpg" width="400px" height="300px">
</body>
<script>
var img = document.querySelector("img");
img.onclick = function(){
if(img.src.lastIndexOf("1.jpg")!=-1){
img.src = "2.jpg";
}else {
img.src = "1.jpg";
}
}
</script>

🌾3. 获取/修改表单元素属性
表单主要是指input标签的以下属性都可以通过DOM来修改
🍃value:input的值
🍃disabled:禁用
🍃checked:复选框会使用
🍃selected:下拉框会使用
🍃type:input的类型(文本,密码,按钮,文件等)
🍂input具有一个重要的属性value,value决定了表单元素的内容
🍂如果是输入框,value表示输入框的内容,修改这个值会影响到界面显示
🍂如果是按钮,value为按钮的内容,可以通过value来实现按钮中文本的切换
👁️🗨️示例:点击替换按钮的文本,在“播放”,“暂停”之间切换
<body>
<input type="button" value="播放">
</body>
<script>
var inp = document.querySelector("input");
inp.onclick = function(){
if(inp.value=="播放"){
inp.value = "暂停";
}else {
inp.value = "播放";
}
}
</script>

👁️🗨️示例:点击计数
使用一个输入框输入初始值,每次点击,值+1
<body>
<input type="text" id="text" value="0">
<input type="button" id="button" value="点击">
</body>
<script>
var text = document.querySelector("#text");
var button = document.querySelector("#button");
button.onclick = function(){
var num = text.value;
num++;
text.value = num;
}
</script>

👁️🗨️示例:全选/取消全选按钮
<body>
<input type="checkbox" id="all">全选
<input type="checkbox" class="ball">篮球
<input type="checkbox" class="ball">足球
<input type="checkbox" class="ball">排球
<input type="checkbox" class="ball">棒球
</body>
<script>
var all = document.querySelector("#all");
var balls = document.querySelectorAll(".ball");
//实现全选,或者取消全选
all.onclick = function(){
for(var i = 0;i < balls.length;i++){
balls[i].checked = all.checked;
}
}
//查看是否全部选中
function ischeckAll(){
for(var i = 0;i < balls.length;i++){
if(!balls[i].checked){
return false;
}
}
return true;
}
//每选一个判断是否全选,若已经全选,则勾选全选,若无则不勾选全选
for(var i = 0;i < balls.length;i++){
balls[i].onclick = function(){
if(ischeckAll()){
all.checked = true;
}else {
all.checked = false;
}
}
}
</script>

🌵3. 获取/修改样式属性
CSS中的元素属性都可以通过JS来修改
🌼3.1 行内样式操作
element.style.[属性名] = [属性值];
style中的属性都是使用驼峰命名方式和CSS属性对应的
例:font-size---fontSize,background-color---backgroundColor
👁️🗨️示例:点击修改文字颜色和修改文字大小
<body>
<div style="color: red; font-size: 1em;">我爱学习</div>
</body>
<script>
var div = document.querySelector("div");
div.onclick = function(){
if(div.style.color!="blue"){
div.style.color = "blue";
div.style.fontSize = "2em";
}else {
div.style.color = "red";
div.style.fontSize = "1em";
}
}
</script>

🌻3.2 类名样式操作
通过修改元素CSS样式的类名,来切换不同的场景
element.className = [CSS 类名];
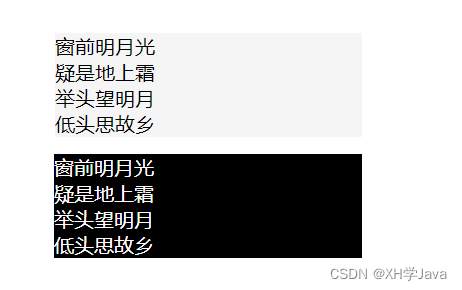
👁️🗨️示例:点解切换“日间”,“夜间”模式
<body>
<div class="d1">
窗前明月光<br>
疑是地上霜<br>
举头望明月<br>
低头思故乡<br>
</div>
</body>
<script>
var div = document.querySelector("div");
div.onclick = function(){
if(div.className=="d1"){
div.className = "d2";
}else {
div.className = "d1";
}
}
</script>
<style>
.d1 {
color: black;
background-color: whitesmoke;
}
.d2 {
color: white;
background-color: black;
}
</style>

🍈六. 操作节点
🌾1. 新增节点
新增分为两步:
🍁创建元素节点
🍁把元素节点插入dom树中
🌻1.1 创建元素节点
使用createElement方法创建一个元素
👁️🗨️示例:
<body>
</body>
<script>
var div = document.createElement("div");
div.id = "mydiv";
div.innerHTML = "哈哈";
console.log(div);
</script>

发现虽然div标签创建成功了,但是没有在页面上显示出来,原因就是我们还没有将其插入到DOM树中
上面是创建元素节点,还可以创建:
🍃createTextNode:创建文本节点
🍃createComment:创建注释节点
🍃createAttribute:创建属性节点
🌼1.2 往dom树中插入节点
使用appendChild将节点插入到指定节点的最后一个孩之后
语法:element.appendChild(aChild)
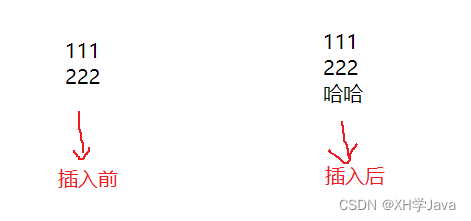
👁️🗨️示例:
<body>
<div id="d1">
<div>111</div>
<div>222</div>
</div>
</body>
<script>
var div = document.createElement("div");
div.id = "mydiv";
div.innerHTML = "哈哈";
var div1 = document.querySelector("#d1");
div1.appendChild(div);
</script>

使用insertBefore将节点插入到指定节点之前
语法:parentNode.insertBefore(newNode,referenceNode)
🥕说明:
🍀parentNode:被插入节点的父节点
🍀newNode:待插入的节点
🍀referenceNode:新节点插入这个节点之前
如果referenceNode为null,则newNode将被插入子节点的末尾
👁️🗨️示例:
<body>
<div id="d1">
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</body>
<script>
var div = document.createElement("div");
div.id = "mydiv";
div.innerHTML = "哈哈";
var div1 = document.querySelector("#d1");
div1.insertBefore(div,div1.children[0]);
</script>

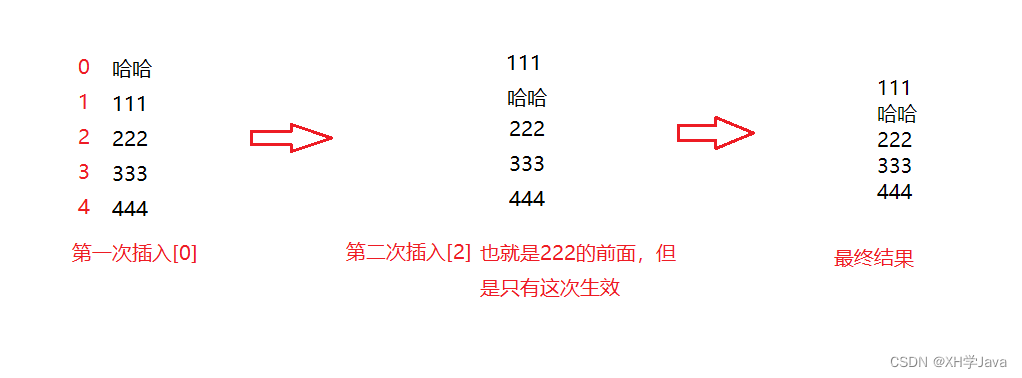
🥕注意:如果一个节点插入两次,则只有最后一次生效
<body>
<div id="d1">
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
</body>
<script>
var div = document.createElement("div");
div.id = "mydiv";
div.innerHTML = "哈哈";
var div1 = document.querySelector("#d1");
div1.insertBefore(div,div1.children[0]);
div1.insertBefore(div,div1.children[2]);
</script>


🌴2. 删除节点
使用removeChild删除子节点
语法:oldChild = element.removeChild(chid);
🍁child为待删除结点
🍁element为child的父节点
🍁返回值为被删除的结点
🍁被删除的结点只是从dom树中被删除了,但是仍然在内存中,可以随时加入dom树的其他位置
🍁如果上child不是element的子结点,则该方法会抛出异常
👁️🗨️示例:
<body>
<div id="i1">
<div>111</div>
<div>222</div>
<div>222</div>
<div>333</div>
</div>
</body>
<script>
var i1 = document.querySelector("#i1");
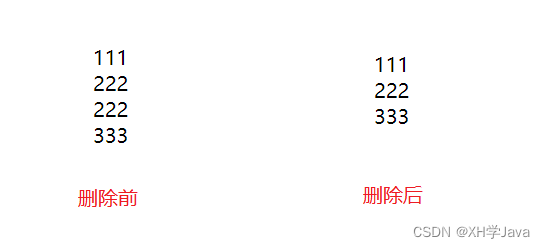
i1.removeChild(i1.children[2]);
</script>

版权归原作者 Java猿~ 所有, 如有侵权,请联系我们删除。