一 软件原型效果
登录页面效果:

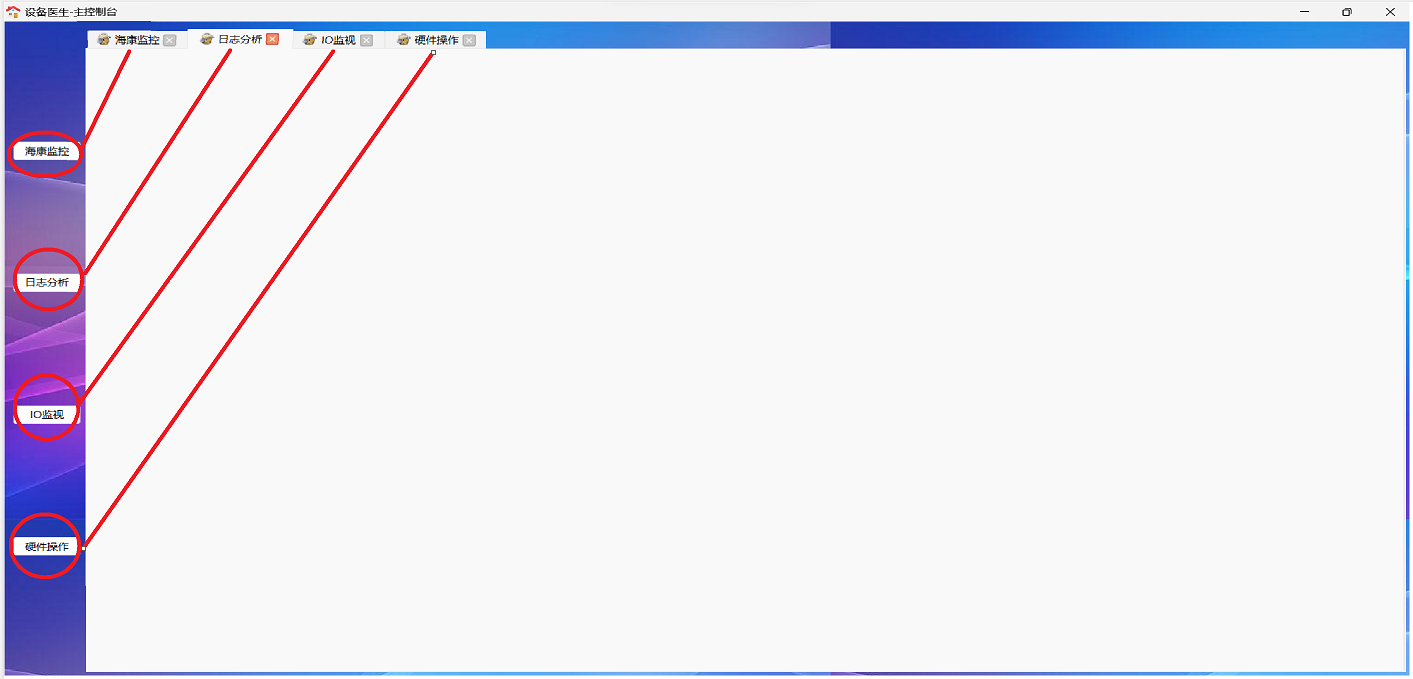
主页实现效果:点击左边的菜单栏可以切换右边的页面,实现多功能轮流显示效果。

二 功能列表
- 有一个用户名输入框,可以输入任意字符;
- 有一个密码输入框,可以输入任意字符,但是需要以 *代替文本显示,避免密码泄露;
- 有一个登录按钮,当点击登录按钮时,到数据库检验用户名与密码的正确性,如果用户名密码验证正确,则跳转到程序主操作页面,否则提示用户检验用户名或密码是否正确。
- 海康摄像头视频预览、下载功能;
- 日志解析功能;
- 设备感应器信号实时查看功能;
- 发送指令操作设备硬件的功能;
三 代码实现
代码总共有七个类,功能分别如下:
各个类含义解释
类名称类含义
main.cpp
程序入口类,一般创建工程时自动创建,暂未做相关代码修改;
mainwindow.cpp
mainwindow.h
登录页面类,主要实现软件的登录功能,包括用户名、密码的校验;databaseclass.h databaseclass.cpp数据库操作类,此项目使用的是的Qt自带sqlite嵌入式数据库;
controller.h
controller.cpp
程序主控制类,控制功能页面的跳转、增加、删除;
hk_widget.h
hk_widget.cpp
监控视频功能页面,可按实际需求进行修改与完善;loganalysisclass.h loganalysisclass.cpp日志分析功能页面,可按实际需求进行修改与完善;iodisplayclass.h iodisplayclass.cppIO监视功能页面,可按实际需求进行修改与完善;hardwareoperationclass.h hardwareoperationclass.cpp硬件操作功能页面,可按实际需求进行修改与完善;res.qrc资源管理文件,包括图片、图标资源;
源代码列表:
main.cpp
#include "controller.h"
#include "hk_widget.h"
#include "mainwindow.h"
#include <QApplication>
#include <QDialog>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
// controller ct;
// ct.show();
// HK_Widget hk;
// hk.show();
return a.exec();
}
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include "QtSql/qsqldatabase.h"
#include <QMainWindow>
#include<QSharedPointer>
#include<QtSql/QSqlDatabase>
#include<QtSql/QSqlQuery>
#include<QtSql/QSqlError>
#include<QVector>
#include<QDebug>
#include <QLineEdit>
#include <QPushButton>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void initDataBase();
// QWidget interface
protected:
void paintEvent(QPaintEvent *event);
private slots:
void loginSucessSlot(); //登录按钮的响应逻辑槽函数
void regSlot(); //注册账户按钮
private:
QSqlDatabase db;
QSqlQuery *sq;
QLineEdit *nm;
QLineEdit *ps;
QPushButton *login;
QPushButton *reg;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "controller.h"
#include "mainwindow.h"
#include<QFormLayout>
#include <QGuiApplication>
#include <QLabel>
#include<QLineEdit>
#include <QPainter>
#include <QPalette>
#include <QPixmap>
#include <QPoint>
#include<QPushButton>
#include <QRect>
#include<QScreen> //获取当前电脑的屏幕尺寸
#include<QMessageBox>
#include<QInputDialog>
#include <QIcon>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
QScreen *sreen=QGuiApplication::primaryScreen(); //获取主屏幕对象
QRect rect=sreen->availableGeometry(); //获取屏幕的可用大小
// const int WIDTH=rect.size().width(); //屏幕的宽
// const int HEIGHT=rect.size().height(); //获取屏幕的高
// const int X=rect.x();
// const int Y=rect.y();
//设置窗体的一些属性
resize(600,600);
setWindowTitle("设备医生-登录页面");
setWindowIcon(QIcon(":/login.png"));
setWindowFlags(windowFlags()&~Qt::WindowMaximizeButtonHint); //禁用窗体的最大化按钮
setFixedSize(width(),height()); //直接设置大小,禁用鼠标拖放改变窗体的大小
//qDebug()<<X<<Y<<WIDTH<<HEIGHT<<this->x()<<this->y();
//把当前窗体移动到屏幕中央
rect=this->frameGeometry();
QPoint centerPoint=sreen->availableGeometry().center();
rect.moveCenter(centerPoint);
this->move(rect.topLeft());
//设置背景图片
//setStyleSheet("MainWindow{ background-image: url(:/back2.jpg);}");
//创建widget对象
QWidget *w=new QWidget;
w->setContentsMargins(width()/4,width()/4,width()/4,width()/4);
QFormLayout *fm=new QFormLayout;
fm->setSpacing(50); //设置中间的间隔
fm->setHorizontalSpacing(5); //设置水平方向两个控件之间的位置
//用户名
QLabel *name=new QLabel("用户名: ");
nm=new QLineEdit;
//密码
QLabel *password=new QLabel("密 码:");
ps=new QLineEdit;
ps->setEchoMode(QLineEdit::Password); //输入密码时设置为密码模式
//登录按钮
login=new QPushButton("登 录");
//注册按钮
reg=new QPushButton("注 册");
//定义控件的背景色和渐变色
QString styleColor= "background-color: rgb(0, 170, 0);"
"background-color: qconicalgradient(cx:0, cy:0, angle:135, "
"stop:0 rgba(255, 255, 0, 69), stop:0.375 rgba(255, 255, 0, 69), "
"stop:0.423533 rgba(251, 255, 0, 145), stop:0.45 rgba(247, 255, 0, 208), "
"stop:0.477581 rgba(255, 244, 71, 130), stop:0.518717 rgba(255, 218, 71, 130), "
"stop:0.55 rgba(255, 255, 0, 255), stop:0.57754 rgba(255, 203, 0, 130), "
"stop:0.625 rgba(255, 255, 0, 69), stop:1 rgba(255, 255, 0, 69));";
//给控件设置背景颜色和渐变色
login->setStyleSheet(styleColor);
name->setStyleSheet(styleColor);
password->setStyleSheet(styleColor);
reg->setStyleSheet(styleColor);
fm->addRow(name,nm);
fm->addRow(password,ps);
fm->addRow(login);
fm->addRow(reg);
w->setLayout(fm);
setCentralWidget(w);
//绑定按钮的信号与槽
connect(login,SIGNAL(clicked(bool)),this,SLOT(loginSucessSlot()));
connect(reg,SIGNAL(clicked(bool)),this,SLOT(regSlot()));
initDataBase();//初始化数据库的连接与打开
}
MainWindow::~MainWindow()
{
//使用结束时关闭数据库,回收内存
db.close();
delete sq;
delete nm;
delete ps;
delete login;
delete reg;
qDebug()<<"登录窗口退出并已经销毁";
}
//初始化数据库的连接与打开
void MainWindow::initDataBase()
{
sq=NULL;
//连接数据库
if (QSqlDatabase::contains("qt_sql_default_connection"))
{
db = QSqlDatabase::database("qt_sql_default_connection");
}
else
{
db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("mydb.db");
db.setUserName("root");
db.setPassword("123456");
}
if(db.open()){
qDebug()<<"连接SQLite成功: ";
//当只有一个数据库时,我们需要把sqlQuery类与数据库进行绑定,不然会执行语句失败和导入驱动失败
sq=new QSqlQuery("mydb.db");
QString create_sql = "create table student (name varchar(30) UNIQUE, password varchar(30));";
if(sq->exec(create_sql))
qDebug()<< "创建表成功:";
else
qDebug()<< "表创建失败!"+sq->lastError().text();
}else{
qDebug()<< "连接SQLite失败: "<<db.lastError().text();
}
}
//重写绘制函数,在里面设置背景图片
void MainWindow::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.drawPixmap(rect(),QPixmap(":/back2.jpg"));
}
//登录成功按钮的响应逻辑槽函数
void MainWindow::loginSucessSlot()
{
//获取输入的用户名与密码
QString name=nm->text().trimmed();
QString password=ps->text().trimmed();
// //如果用户名和密码为空,弹出提示信息,禁用登录按钮
if(name.isEmpty() || password.isEmpty()){
QMessageBox::information(this,"登录结果提示框","用户名、密码不能为空!",QMessageBox::Ok);
qDebug()<<"用户名、密码不能为空!";
}else {
QString nm,pw;
// //在数据库中查询用户信息
QString sql=QString("select *from student where name='%1';").arg(name);
// //开始执行查询语句
if(sq->exec(sql)){
while (sq->next()) {
nm=sq->value("name").toString();
pw=sq->value("password").toString();
}
qDebug()<<"查询成功";
if(name==nm && password==pw){
//密码比对正确,登录成功!
//QMessageBox::information(this,"登录结果提示框","恭喜你,登录成功!",QMessageBox::Ok);
//建立新窗口对象并显示,提示隐藏登录窗口
this->hide();
controller *c=new controller();
c->show();
this->close();
}else {
QMessageBox::information(this,"登录结果提示框","密码错误,登录失败!",QMessageBox::Ok);
}
}else{
qDebug()<<"查询数据失败:";
}
}
}
//注册账户
void MainWindow::regSlot()
{
QString name,password;
bool flag;
QInputDialog dialog;
QString np=dialog.getMultiLineText(this,"账户注册","用户名与密码之间用一个空格隔开","",&flag);
if(flag){
if(! (np.trimmed().isEmpty()) ){
QStringList list=np.split(" ");
if(list.length()==2){
name=list.at(0).trimmed();
qDebug()<<name;
password=list.at(1).trimmed();
qDebug()<<password;
//插入一条数据
QString sql=QString( "insert into student(name,password) values('%1',%2);").arg(name).arg(password);
if(sq->exec(sql)){
qDebug()<<"插入成功";
QMessageBox::information(this,"注册结果提示框","注册成功,请使用刚刚注册成功的账号与密码登录!",QMessageBox::Ok);
}else{
QMessageBox::information(this,"注册结果提示框","注册失败,请试试登录或重新注册新账户",QMessageBox::Ok);
qDebug()<<"插入失败";
}
}
}
}
}
databaseclass.h
#ifndef DATABASECLASS_H
#define DATABASECLASS_H
#include <QObject>
#include<QtSql/QSqlDatabase>
#include<QtSql/QSqlQuery>
#include<QtSql/QSqlError>
#include<QVector>
#include<QMutex>
#include<QSharedPointer>
#include<QDebug>
#include<stdio.h>
/*
数据库操作类设计要点:
1,把数据库设计为单例模式,确保整个程序只有一个数据实例;
2,使用锁机制确保多线程操作时安全访问;
3,使用智能指针管理全局对象,在适当的时机自动释放对象。
*/
class DatabaseClass:public QObject
{
Q_OBJECT
public:
DatabaseClass();
~DatabaseClass();
//数据库的连接、增、删、改、查、数据库关闭的方法
//建立并连接数据库,并提供数据库的连接名称、数据库的驱动名称、需要新建的数据库名称、访问数据库的用户名、访问数据库的密码
bool databaseCreate(QString sqlConnectName="qt_sql_default_connection",QString databaseDriverName="QSQLITE",QString databaseName="my_db.db",QString userName="root",QString password="123456");
//建立数据库表
bool createTable(QString createTableSql);
//查询数据: 把查询到的数据存放在集合中
QVector<QString> selectData(QString SelectSql);
//增加数据
bool insertData(QString insertSql);
//修改数据
bool updateData(QString updateSql);
//删除数据
bool deleteData(QString deleteData);
private:
QVector<QString> vector;
//数据库操作对象
QSqlDatabase db;
QSharedPointer<QSqlQuery> sq=NULL;
};
#endif // DATABASECLASS_H
databaseclass.cpp
#include "databaseclass.h"
//构造函数
DatabaseClass::DatabaseClass(){}
DatabaseClass::~DatabaseClass()
{
if(db.isOpen()){
db.close();
qDebug()<<"数据库关闭成功!"<<Qt::endl;
}
}
//建立并连接数据库
bool DatabaseClass::databaseCreate(QString sqlConnectName, QString databaseDriverName, QString databaseName, QString userName, QString password)
{
//判断当前数据库是否已包括默认的连接名称
if(QSqlDatabase::contains(sqlConnectName)){
db=QSqlDatabase::database(sqlConnectName);
qDebug()<<"数据库使用默认连接名称!"<<sqlConnectName<<Qt::endl;
}else {
db=QSqlDatabase::addDatabase(databaseDriverName);
db.setDatabaseName(databaseName);
db.setUserName(userName);
db.setPassword(password);
qDebug()<<":"<<"数据库使用自定义的连接名称"<<databaseName<<Qt::endl;
}
if(db.open(userName,password)){
qDebug()<<":"<<"数据打开成功!"<<Qt::endl;
//绑定数据库
sq=QSharedPointer<QSqlQuery>(new QSqlQuery(databaseName));
qDebug()<<"QSqlQuery指定数据库"<<Qt::endl;
return true;
}
qDebug()<<":"<<"数据打开失败: "<<db.lastError()<<Qt::endl;
return false;
}
//建立数据库表
bool DatabaseClass::createTable(QString createTableSql)
{
if(sq->exec(createTableSql)){
qDebug()<<"建表语句"<<createTableSql<<"执行成功"<<Qt::endl;
return true;
}
qDebug()<<"建表语句"<<createTableSql<<"执行失败"<<Qt::endl;
return false;
}
//查询数据,并把数据返回存放至动态数组中
QVector<QString> DatabaseClass::selectData(QString SelectSql)
{
//先清空全局容器
if(vector.size() != 0){
vector.clear();
}
if(sq->exec(SelectSql)){
qDebug()<<"查询数据成功"<<Qt::endl;
while (sq->next()) {
vector.push_back(sq->value("username").toString());
vector.push_back(sq->value("password").toString());
}
}
return vector;
}
//增加数据
bool DatabaseClass::insertData(QString insertSql)
{
if(sq->exec(insertSql)){
qDebug()<<"增加数据"<<insertSql<<"执行成功"<<Qt::endl;
return true;
}
qDebug()<<"增加数据"<<insertSql<<"执行失败"<<Qt::endl;
return false;
}
//修改数据
bool DatabaseClass::updateData(QString updateSql)
{
if(sq->exec(updateSql)){
qDebug()<<"修改数据"<<updateSql<<"执行成功"<<Qt::endl;
return true;
}
qDebug()<<"修改数据"<<updateSql<<"执行失败"<<Qt::endl;
return false;
}
//删除数据
bool DatabaseClass::deleteData(QString deleteData)
{
if(sq->exec(deleteData)){
qDebug()<<"删除数据"<<deleteData<<"执行成功"<<Qt::endl;
return true;
}
qDebug()<<"删除数据"<<deleteData<<"执行失败"<<Qt::endl;
return false;
}
controller.h
#ifndef CONTROLLER_H
#define CONTROLLER_H
#include <QMainWindow>
#include <QPushButton>
class controller : public QMainWindow
{
Q_OBJECT
public:
explicit controller(QWidget *parent = nullptr);
private:
//功能按钮对象
QPushButton *HK_camera=NULL; //海康监控
QPushButton *Log_analyzing=NULL; //日志分析
QPushButton *Sensor_check=NULL; //感应器检测
QPushButton *Hardware_operate=NULL; //硬件操作
//页面排版对象
QTabWidget *tabWidget=NULL;
//tab页面管理
void QTabWidgetManage();
//tab属性设置
void QTabWidgetConfiguration();
private slots:
void tab1();
void tab2();
void tab3();
void tab4();
};
#endif // CONTROLLER_H
controller.cpp
#include "controller.h"
#include "hardwareoperationclass.h"
#include "hk_widget.h"
#include "iodisplayclass.h"
#include "loganalysisclass.h"
#include "qguiapplication.h"
#include <QPoint>
#include <QRect>
#include <QScreen>
#include<QHBoxLayout>
#include<QFormLayout>
#include<QTabBar>
controller::controller(QWidget *parent): QMainWindow{parent}
{
QScreen *sreen=QGuiApplication::primaryScreen(); //获取主屏幕对象
QRect rect=sreen->availableGeometry(); //获取屏幕的可用大小
// const int WIDTH=rect.size().width(); //屏幕的宽
// const int HEIGHT=rect.size().height(); //获取屏幕的高
// const int X=rect.x();
// const int Y=rect.y();
//设置窗体的一些属性
resize(600,600);
setWindowTitle("设备医生-主控制台");
setWindowIcon(QIcon(":/main.png"));
// setWindowFlags(windowFlags()&~Qt::WindowMaximizeButtonHint); //禁用窗体的最大化按钮
// setFixedSize(width(),height()); //直接设置大小,禁用鼠标拖放改变窗体的大小
//qDebug()<<X<<Y<<WIDTH<<HEIGHT<<this->x()<<this->y();
//把当前窗体移动到屏幕中央
rect=this->frameGeometry();
QPoint centerPoint=sreen->availableGeometry().center();
rect.moveCenter(centerPoint);
this->move(rect.topLeft());
//设置背景图片
setStyleSheet("QMainWindow{ background-image: url(:/back3.jpg);}");
//创建widget对象,用于装载所有子控件
QWidget *w=new QWidget;
// w->setContentsMargins(width()/4,width()/4,width()/4,width()/4);
//界面根布局:采用水平布局
QHBoxLayout *hBoxLayout=new QHBoxLayout;
//使用表单布局组织功能按钮与tab页面
QGridLayout *gridLayouts=new QGridLayout;
//使用表格控件组织左侧的主菜单按钮
QGridLayout *gridLayout=new QGridLayout;
//使用tab控件轮流显示软件不同的操作页面
tabWidget=new QTabWidget;
//初始化按钮
HK_camera=new QPushButton("海康监控");
Log_analyzing=new QPushButton("日志分析");
Sensor_check=new QPushButton("IO监视");
Hardware_operate=new QPushButton("硬件操作");
//设置表格控件之间的水平、垂直间距
gridLayout->setHorizontalSpacing(0);
gridLayout->setVerticalSpacing(0);
gridLayout->addWidget(HK_camera);
gridLayout->addWidget(Log_analyzing);
gridLayout->addWidget(Sensor_check);
gridLayout->addWidget(Hardware_operate);
gridLayouts->setHorizontalSpacing(5);
gridLayouts->setVerticalSpacing(5);
gridLayouts->addLayout(gridLayout,0,0);
gridLayouts->addWidget(tabWidget,0,1);
//全局使用水平布局
hBoxLayout->addLayout(gridLayouts);
//把所有元素全部放到widget中
w->setLayout(hBoxLayout);
//设置当前的widget为中心控件
setCentralWidget(w);
//tab页面管理与属性配置
QTabWidgetManage();
QTabWidgetConfiguration();
//默认显示第一个页面
tabWidget->setCurrentIndex(0);
//绑定信号与槽
connect(HK_camera,SIGNAL(clicked(bool)),this,SLOT(tab1()));
connect(Log_analyzing,SIGNAL(clicked(bool)),this,SLOT(tab2()));
connect(Sensor_check,SIGNAL(clicked(bool)),this,SLOT(tab3()));
connect(Hardware_operate,SIGNAL(clicked(bool)),this,SLOT(tab4()));
}
//tab页面管理
void controller::QTabWidgetManage()
{
//添加海康监控页面
HK_Widget *hk=new HK_Widget;
tabWidget->addTab(hk,"海康监控");
//添加日志分析页面
LogAnalysisClass *log=new LogAnalysisClass;
tabWidget->addTab(log,"日志分析");
//添加IO界面
IODisplayClass *io=new IODisplayClass;
tabWidget->addTab(io,"IO监视");
//添加硬件操作页面
hardwareOperationClass *Hardware=new hardwareOperationClass;
tabWidget->addTab(Hardware,"硬件操作");
}
//tab属性设置
void controller::QTabWidgetConfiguration()
{
//设置tabwidget的一些属性
tabWidget->setTabsClosable(true);//标签上面显示关闭按钮
tabWidget->setUsesScrollButtons(true);//标签太多时显示滚动按钮
//tabWidget->setMovable(true); //设置tab为可移动的
tabWidget->setTabPosition(QTabWidget::North); //标签显示位置向北
tabWidget->setTabShape(QTabWidget::Rounded);//设置tab的形状为原型
//tabWidget->tabBar()->hide();//隐藏标签头
tabWidget->setTabIcon(0,QIcon(QPixmap(":/login.png")));
tabWidget->setTabIcon(1,QIcon(QPixmap(":/login.png")));
tabWidget->setTabIcon(2,QIcon(QPixmap(":/login.png")));
tabWidget->setTabIcon(3,QIcon(QPixmap(":/login.png")));
}
void controller::tab1()
{
tabWidget->setCurrentIndex(0);
}
void controller::tab2()
{
tabWidget->setCurrentIndex(1);
}
void controller::tab3()
{
tabWidget->setCurrentIndex(2);
}
void controller::tab4()
{
tabWidget->setCurrentIndex(3);
}
hk_widget.h
#ifndef HK_WIDGET_H
#define HK_WIDGET_H
#include <QWidget>
#include<QComboBox>
#include<QLabel>
#include<QLineEdit>
#include<QPushButton>
#include <QMainWindow>
class HK_Widget : public QWidget
{
Q_OBJECT
public:
explicit HK_Widget(QWidget *parent = nullptr);
signals:
private:
QComboBox *ip_comboBox=NULL; //IP地址选择
QComboBox *username_comboBox=NULL; //用户名选择
QLineEdit *password_lineEdit=NULL;//密码输入框
QComboBox *CameraId_comboBox=NULL; //摄像头选择
QComboBox *port_comboBox=NULL; //端口号
QPushButton *videoPriview_button=NULL;//视频预览
QPushButton *videoDownload_button=NULL;//视频下载
};
#endif // HK_WIDGET_H
hk_widget.cpp
#include "hk_widget.h"
#include "qguiapplication.h"
#include<QFormLayout>
#include <QIcon>
#include <QPoint>
#include <QScreen>
HK_Widget::HK_Widget(QWidget *parent)
: QWidget{parent}
{
QScreen *sreen=QGuiApplication::primaryScreen(); //获取主屏幕对象
QRect rect=sreen->availableGeometry(); //获取屏幕的可用大小
//控件背景颜色
QString colors="background-color: rgb(170, 170, 0);";
QString blue="background-color: rgb(0, 170, 127);";
//使用表单控件组织参数设置
QFormLayout *formLayout=new QFormLayout;
//属性配置标签
QLabel *sets=new QLabel("属性选择页面");
sets->setStyleSheet(colors);
sets->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter );
//创建IP标签
QLabel *ip=new QLabel("ip 地址:");
//ip->setStyleSheet(colors);
//实例化IP下拉框
ip_comboBox=new QComboBox;
ip_comboBox->addItem("192.168.2.105");
//创建用户名标签
QLabel *name=new QLabel("用 户 名: ");
//name->setStyleSheet(colors);
//实例化用户名下拉框
username_comboBox=new QComboBox;
username_comboBox->addItem("admin");
username_comboBox->addItem("meituan");
//创建密码标签
QLabel *password=new QLabel("密 码:");
//password->setStyleSheet(colors);
//实例化密码输入框
password_lineEdit=new QLineEdit;
password_lineEdit->setEchoMode(QLineEdit::Password); //显示模式设置为密码模式
//创建摄像头选择标签
QLabel *camera=new QLabel("摄像头选择:");
//camera->setStyleSheet(colors);
//实例化摄像头选择下拉框
CameraId_comboBox=new QComboBox;
CameraId_comboBox->addItem("顶部摄像头");
CameraId_comboBox->addItem("内部摄像头");
CameraId_comboBox->addItem("前部摄像头");
//创建端口号标签
QLabel *port=new QLabel("端 口 号 :");
//port->setStyleSheet(colors);
//实例化端口号选择下拉框,添加几个不易重复的端口号
port_comboBox=new QComboBox;
port_comboBox->addItem("8000");
port_comboBox->addItem("9999");
port_comboBox->addItem("12900");
//视频下载与视频预览按钮实例化
videoPriview_button=new QPushButton("视 频 预 览");
videoDownload_button=new QPushButton("视 频 下 载");
//把标签、下拉框、输入框、按钮分别加入到表单布局中
formLayout->addRow(sets);
formLayout->addRow(ip,ip_comboBox);
formLayout->addRow(name,username_comboBox);
formLayout->addRow(password,password_lineEdit);
formLayout->addRow(camera,CameraId_comboBox);
formLayout->addRow(port,port_comboBox);
formLayout->addRow(videoPriview_button);
formLayout->addRow(videoDownload_button);
setLayout(formLayout);
}
loganalysisclass.h
#ifndef LOGANALYSISCLASS_H
#define LOGANALYSISCLASS_H
#include <QWidget>
class LogAnalysisClass : public QWidget
{
Q_OBJECT
public:
explicit LogAnalysisClass(QWidget *parent = nullptr);
signals:
};
#endif // LOGANALYSISCLASS_H
loganalysisclass.cpp
#include "loganalysisclass.h"
LogAnalysisClass::LogAnalysisClass(QWidget *parent)
: QWidget{parent}
{
}
iodisplayclass.h
#ifndef IODISPLAYCLASS_H
#define IODISPLAYCLASS_H
#include <QWidget>
class IODisplayClass : public QWidget
{
Q_OBJECT
public:
explicit IODisplayClass(QWidget *parent = nullptr);
signals:
};
#endif // IODISPLAYCLASS_H
iodisplayclass.cpp
#include "iodisplayclass.h"
IODisplayClass::IODisplayClass(QWidget *parent)
: QWidget{parent}
{
}
hardwareoperationclass.h
#ifndef HARDWAREOPERATIONCLASS_H
#define HARDWAREOPERATIONCLASS_H
#include <QWidget>
class hardwareOperationClass : public QWidget
{
Q_OBJECT
public:
explicit hardwareOperationClass(QWidget *parent = nullptr);
signals:
};
#endif // HARDWAREOPERATIONCLASS_H
hardwareoperationclass.cpp
#include "hardwareoperationclass.h"
hardwareOperationClass::hardwareOperationClass(QWidget *parent)
: QWidget{parent}
{
}
四 测试验证
运行工程,首次进入登录、注册页面,


程序一开始是没有账号密码的,需要注册一下,在注册页面输入用户名与密码时,用一个空格隔开,

输入用户名与密码后点击OK,注册成功后用刚刚注册的账号密码登录,


登录成功后,进入主控页面,

在点击左侧的功能按钮时,右侧的页面会切换到对应的功能主页。

五 项目工程打包发布
项目的打包发布,我们使用qt自带的打包工具 windeployqt ,操作步骤:
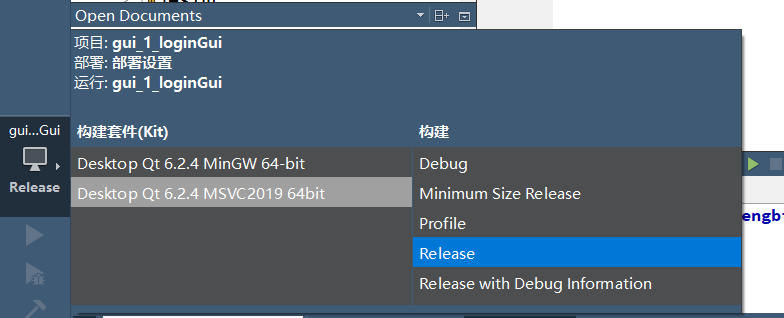
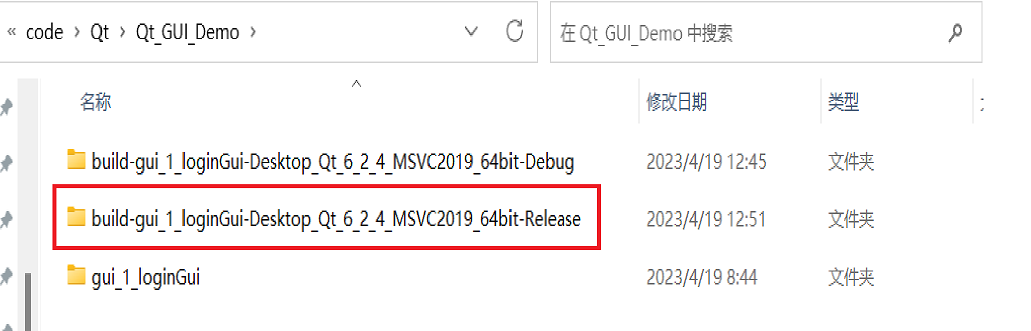
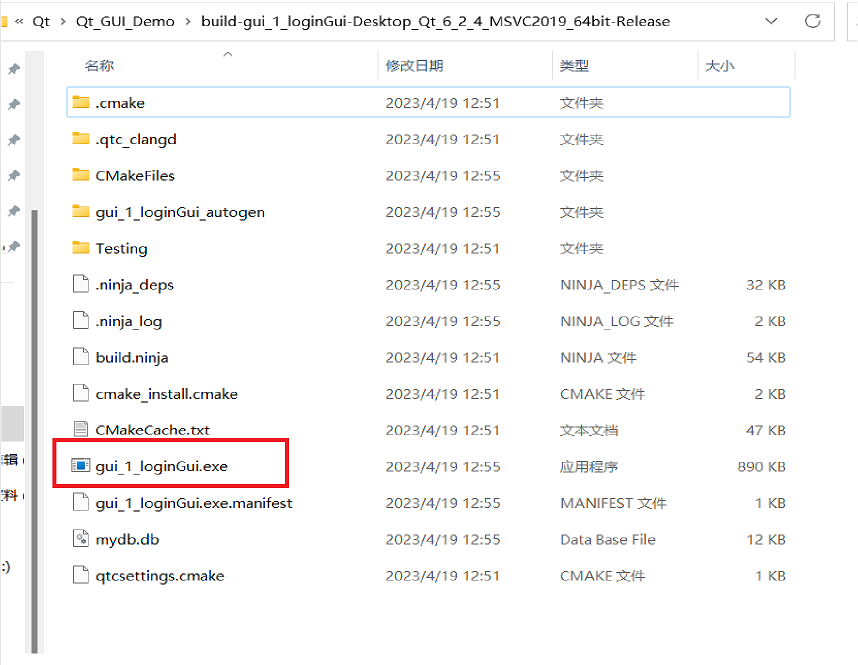
1,把工程文件切换为发布模式 release,然后执行程序,接着找到当前工程目录所在路径下release之后的可执行文件 ,在windows系统下是.exe文件。



把这个exe文件复制到一个空的文件夹,如在桌面新建一个demo的文件,然后把.exe文件复制到demo文件夹下面,

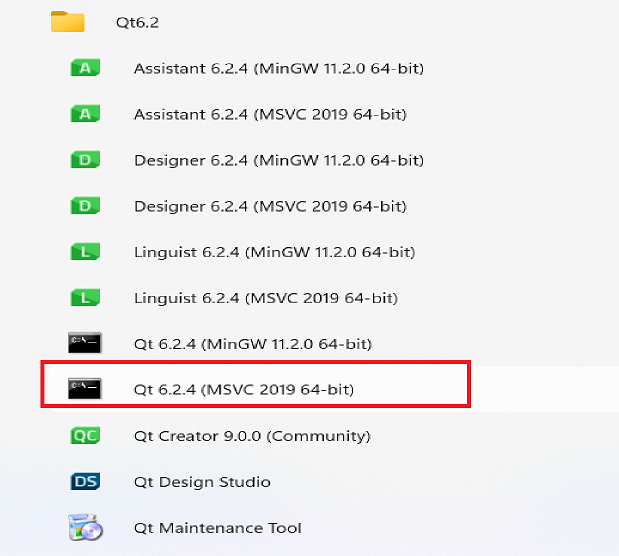
在程序菜单找到qt 64位命令控制台,

打开控制台后,执行指令 指令 cd/d C:\Users\11010\Desktop\demo 切换到.exe所在文件夹demo下, 接着执行命令 windeployqt gui_1_loginGui.exe 开始寻找依赖,
接着执行命令 windeployqt gui_1_loginGui.exe 开始寻找依赖,
等待依赖寻找完成后,直接双击exe文件即可执行,如果需要发布给其他人使用,直接把demo文件夹一起发过去即可,不过也可以作成安装包的形式发布,这个后面慢慢讲解!

六 项目完整源码获取
源代码下载地址:https://download.csdn.net/download/XiaoWang_csdn/87704416
源代码clone地址:git@gitcode.net:XiaoWang_csdn/gui_1_logingui.git
版权归原作者 code_shenbing 所有, 如有侵权,请联系我们删除。