简介:
在本教程中,我们将介绍如何在 Visual Studio Code(VSCode)编辑器中安装和使用 Partial Diff 插件来进行源代码文件的差异比较。Partial Diff 插件是一个强大且简单的工具,可以帮助你更容易地查看和理解代码的变化。在本教程中,我们将带你从头开始,一步一步地进行安装和使用。
步骤一:安装 Partial Diff 插件
- 打开 Visual Studio Code 编辑器。
- 点击左侧的扩展图标(或按下快捷键
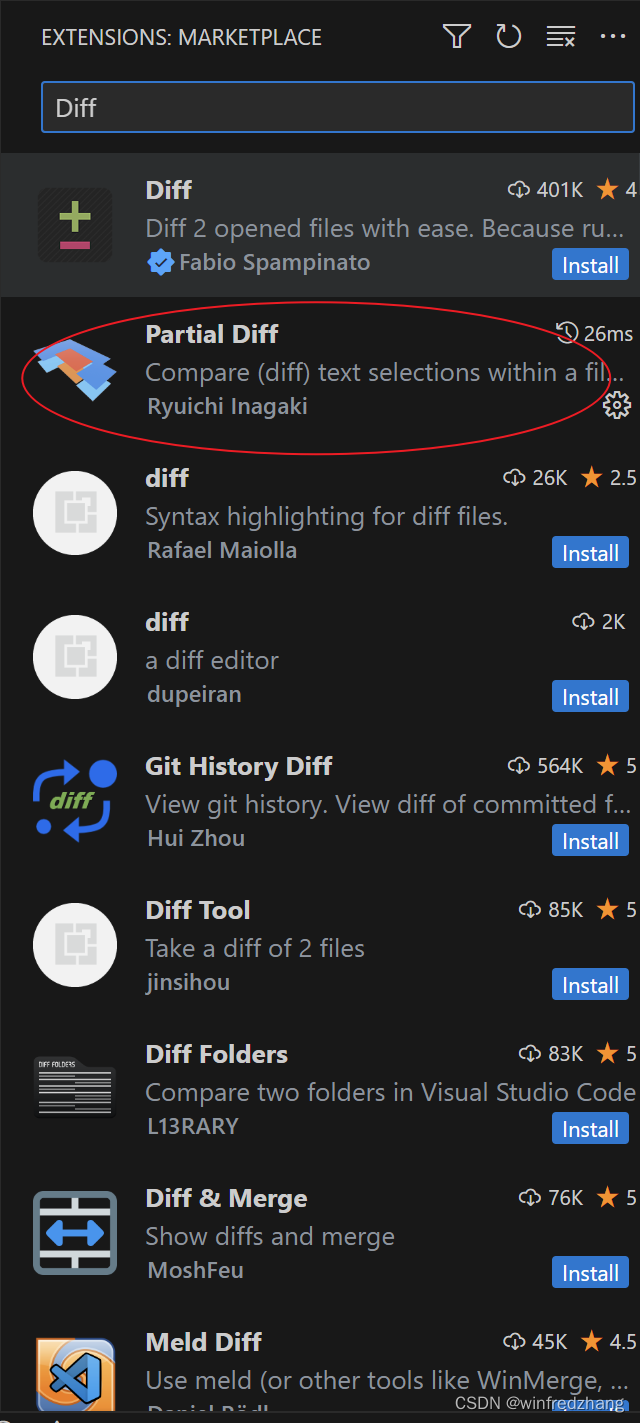
Ctrl+Shift+X)打开扩展面板。 - 在搜索框中输入 "Partial Diff" 并找到 "Partial Diff" 插件。
- 点击 "Install" 安装插件。
- 安装完成后,点击 "Reload" 重新加载 VSCode,使插件生效。

步骤二:对比代码差异
- 确保你已经打开了两个要对比的源代码文件。

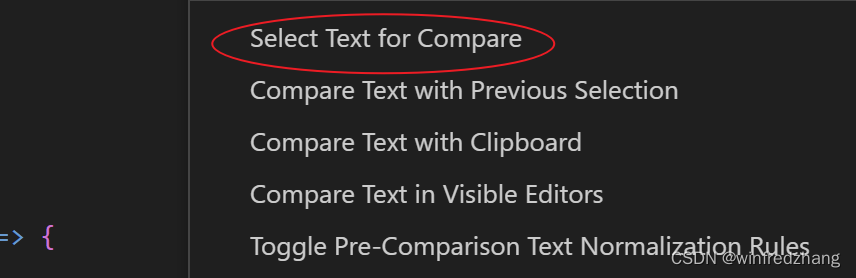
- 在编辑器中,右键点击一个文件,然后选择 "Select Text for compare"(选择进行差异对比)。

- 接着,右键点击另一个文件,然后选择 "Compare Text with Previous Selection"(与所选进行比较)。

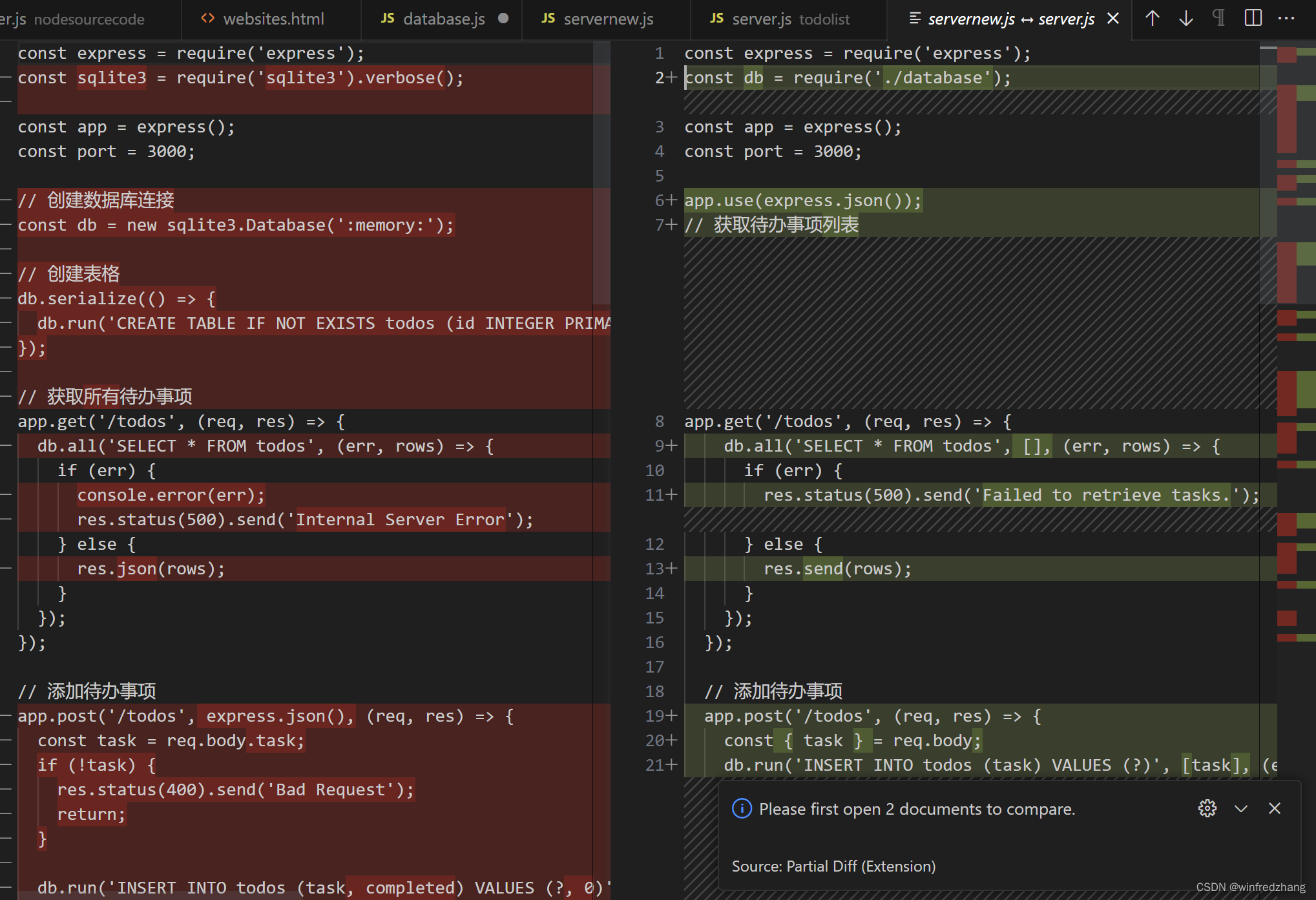
- Partial Diff 插件会自动解析并显示两个文件之间的差异。

步骤三:解读差异视图
- Partial Diff 插件将以一种清晰的方式展示差异视图。
- 新增的内容会以绿色高亮显示,而被删除的内容会以红色高亮显示。
- 如果某一行同时有新增和删除的部分,则会以蓝色高亮显示。
- 插件还支持忽略空格和空行的选项,方便更专注地查看代码的实质性变化。
有趣提示:
- 如果你喜欢复古风格,可以在 "Settings"(设置)中更改差异视图的颜色主题,如黑白电影般的差异体验。
- 不仅可以比较代码文件,Partial Diff 插件也支持对比其他类型的文件,例如 JSON、Markdown 等。
结语: 现在,你已经成功安装了 Partial Diff 插件并学会了在 Visual Studio Code 编辑器中比较源代码文件的差异。借助 Partial Diff 插件,你可以轻松发现代码的演化历程,帮助你更加高效地进行代码审查和版本控制管理。开始体验吧,编写更优雅的代码,发现更多隐藏的代码之美!
版权归原作者 winfredzhang 所有, 如有侵权,请联系我们删除。