
数据响应式
响应式是什么
简而言之就是数据变页面变
如何实现数据响应式
在Javascript里实现数据响应式一般有俩种方案,分别对应着vue2.x 和 vue3.x使用的方式,他们分别是:
- 对象属性拦截 (vue2.x)
Object.defineProperty - 对象整体代理 (vue3.x)
Proxy
其中对象属性拦截,道理都是相通的
实现对象属性拦截
字面量对象定义
let data ={name:'小兰同学'}
Object.defineProperty对象定义
let data ={}
Object.defineProperty(data,'name',{// 访问name属性就会执行此方法 返回值就是获取到的值get(){
console.log('name属性被获取了')return'小兰同学'},// 设置新值就会执行此方法 newVal就是设置的新值set(newVal){
console.log('name属性被设置新值了')
console.log(newVal)}})
我们可以通过 data.name 去获取值,也可以通过 data.name=‘小赵同学’去赋值
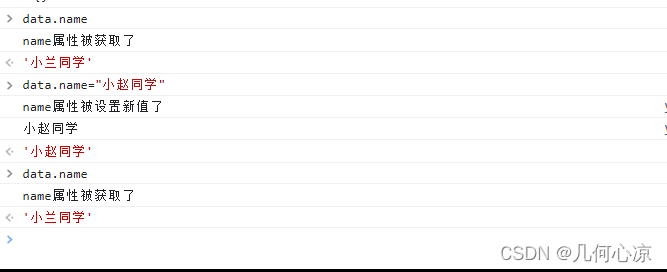
存在问题演示
最后获取name值没有被改变
解决方案
我们可以 通过一个中间变量
_name来中转get函数和set函数之间的联动
let data ={}let _name ='小兰同学'
Object.defineProperty(data,'name',{// 访问name属性就会执行此方法 返回值就是获取到的值get(){
console.log('name属性被获取了')return _name
},// 设置新值就会执行此方法 newVal就是设置的新值set(newVal){
console.log('name属性被设置新值了')
console.log(newVal)
_name = newVal
}})
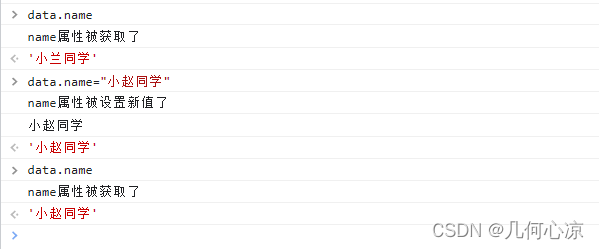
结果验证

通用的劫持方案
大家想想看,如果现在有一份已经声明好了数据的对象,我们如何通过劫持的方法把每一个属性都变成setter和getter的形式
下面是一份已经声明好的数据
let data ={name:'小兰同学',age:18,height:180}
我们想让里面所有的属性都变成响应式的,并且get和set方法中对于每个属性值的操作是连通的
let data ={name:'小兰同学',age:18,height:180}// 遍历每一个属性
Object.keys(data).forEach((key)=>{// key 属性名// data[key] 属性值defineReactive(data,key,data[key])})// 响应式转化方法functiondefineReactive(data,key,value){
Object.defineProperty(data,key,{get(){return value
},set(newVal){
value = newVal
}})}
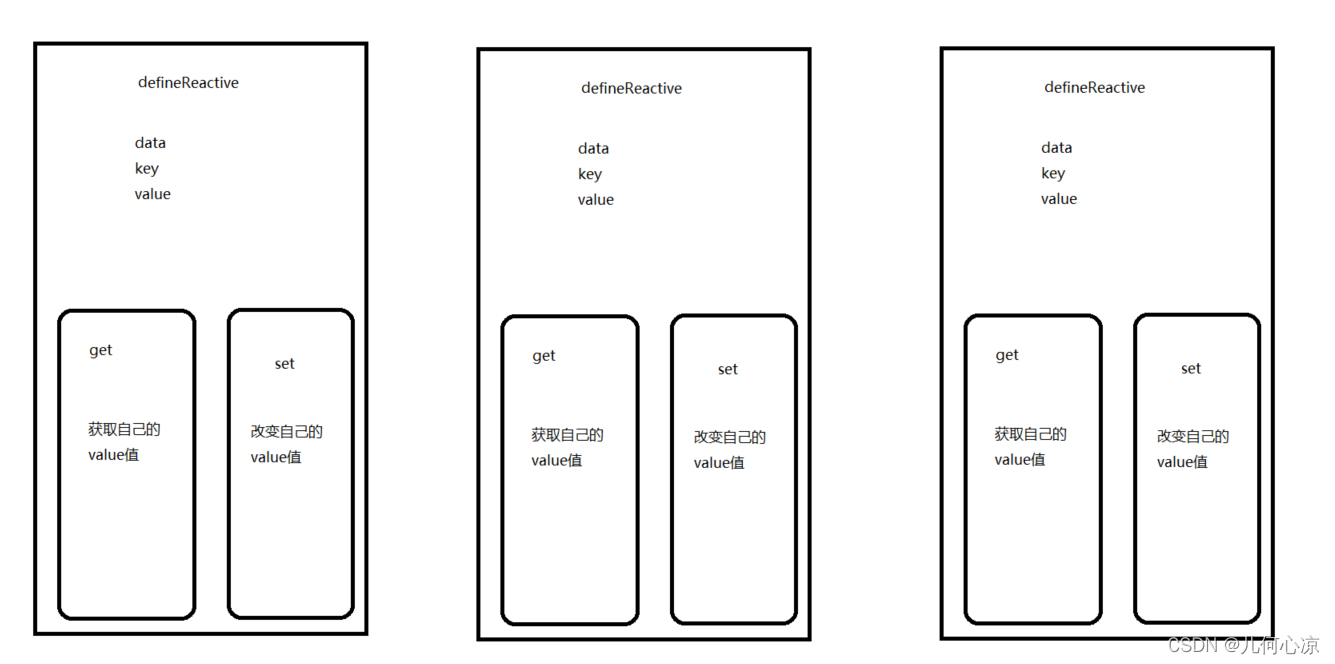
结构说明:这个地方实际上使用了闭包的特性,看下图,在每一次的defineReactive函数执行的时候,都会形成一块独立的函数作用域,传入的
value因为闭包的关系会常驻内存,这样一来,每个defineReactive函数中的
value会作为各自set和get函数操作的局部变量

总结
- 所谓的响应式其实就是拦截对象属性的访问和设置,插入一些我们自己想要做的事情
- 在Javascript中能实现响应式拦截的方法有俩种,
Object.defineProperty方法和Proxy对象代理 - 回归到vue2.x中的data配置项,只要放到了data里的数据,不管层级多深不管你最终会不会用到这个数据都会进行递归响应式处理,所以要求我们如非必要,尽量不要添加太多的冗余数据在data中
- 需要了解vue3.x中,解决了2中对于数据响应式处理的无端性能消耗,使用的手段是Proxy劫持对象整体 + 惰性处理(用到了才进行响应式转换)
面试法宝
很多伙伴找到我询问面试题,问我针对于前端有没有比较体系化的面试题总结,今天就给大家推荐这款面试法宝
点击链接直达
https://www.nowcoder.com/link/jihexinliang260
就是我们的牛客网,各大互联网大厂面试真题。从基础到入阶乃至原理刨析类面试题 应有尽有,赶快来装备自己吧!助你面试稳操胜券,solo全场面试官





版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。