在React项目中使用
iframe
嵌入一个网站非常简单。以下是如何在页面中嵌入百度网站的步骤:
1. 创建一个新的组件用于嵌入iframe
首先,在
src/components
文件夹中创建一个新的文件
Baidu.js
。
在
Baidu.js
文件中,编写如下代码:
// src/components/Baidu.jsimport React from'react';constBaidu=()=>{return(<div><iframe
src="https://www.baidu.com"
title="Baidu"
width="100%"
height="500px"
style={{border:'none'}}/></div>);};exportdefault Baidu;
2. 在主组件中导入并使用新组件
打开
src/App.js
文件,导入并使用刚刚创建的
Baidu
组件:
// src/App.jsimport React from'react';import'./App.css';import Baidu from'./components/Baidu';// 导入Baidu组件functionApp(){return(<div className="App"><header className="App-header"><Baidu />{/* 使用Baidu组件 */}</header></div>);}exportdefault App;
3. 启动开发服务器并查看效果
确保你在项目根目录下,然后运行以下命令启动开发服务器:
npm start
开发服务器启动后,打开浏览器访问
http://localhost:3000
,你应该会看到页面中嵌入了百度网站。
总结
通过以上步骤,你已经成功在React项目中嵌入了百度网站。你可以根据需要调整
iframe
的宽度、高度等属性,使其更好地适应你的页面布局。
后记
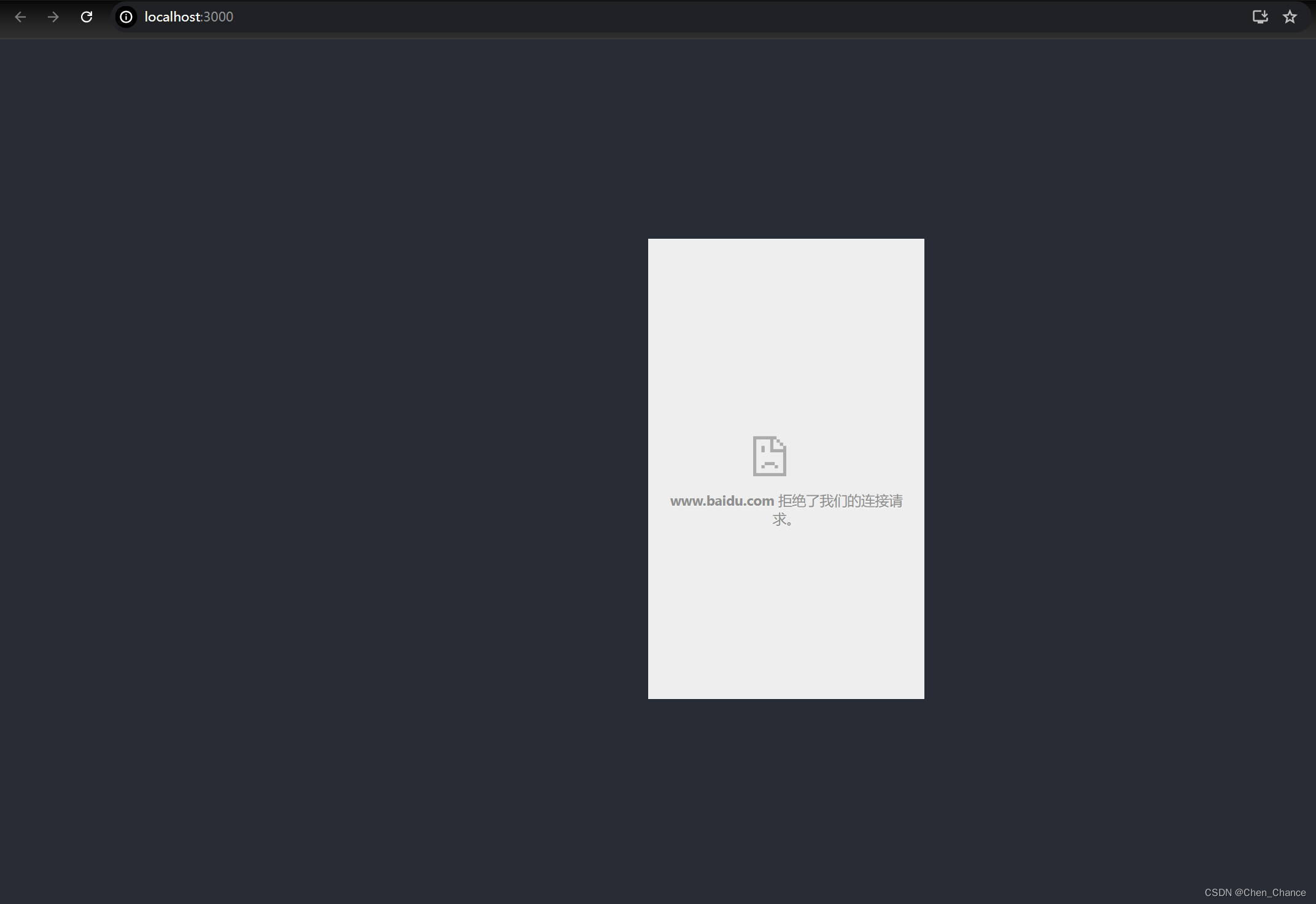
你会遇到这种问题
百度等许多网站出于安全原因,通常会禁止在
iframe
中加载它们的内容。这是因为这些网站启用了
X-Frame-Options
或
Content-Security-Policy
来防止被嵌入到其他网站中。
不过,我们可以使用其他方法来展示外部内容,比如链接跳转,或者展示网站的截图等。以下是几种替代方法:
方法一:使用链接跳转
在页面中提供一个链接,用户点击链接后在新标签页中打开百度网站。
创建一个新的组件
BaiduLink.js
:
// src/components/BaiduLink.jsimport React from'react';constBaiduLink=()=>{return(<div><a href="https://www.baidu.com" target="_blank" rel="noopener noreferrer">
打开百度
</a></div>);};exportdefault BaiduLink;
在
App.js
中导入并使用
BaiduLink
组件:
// src/App.jsimport React from'react';import'./App.css';import BaiduLink from'./components/BaiduLink';// 导入BaiduLink组件functionApp(){return(<div className="App"><header className="App-header"><BaiduLink />{/* 使用BaiduLink组件 */}</header></div>);}exportdefault App;
方法二:使用图片展示
展示百度首页的截图或其他相关图片,用户可以点击图片跳转到百度。
创建一个新的组件
BaiduImage.js
:
// src/components/BaiduImage.jsimport React from'react';constBaiduImage=()=>{return(<div><a href="https://www.baidu.com" target="_blank" rel="noopener noreferrer"><img src="https://www.baidu.com/img/bd_logo1.png" alt="百度" style={{width:'200px'}}/></a></div>);};exportdefault BaiduImage;
在
App.js
中导入并使用
BaiduImage
组件:
// src/App.jsimport React from'react';import'./App.css';import BaiduImage from'./components/BaiduImage';// 导入BaiduImage组件functionApp(){return(<div className="App"><header className="App-header"><BaiduImage />{/* 使用BaiduImage组件 */}</header></div>);}exportdefault App;
版权归原作者 Chen_Chance 所有, 如有侵权,请联系我们删除。