文章目录
Chrome调试工具
在浏览器任何一个网页中,鼠标右键单击,选择检查,可打开调试工具。或者f12键。
打开后可看到如下界面:

简单介绍一下其中的元素功能:
- 元素:查看页面结构和样式(前端)
- 控制台:查看JavaScript打印的日志(前端)
- 来源:查看HTML/CSS的源码
- 网络:查看浏览器和服务器(前端后端)
- 性能:前端页面优化设计到的一些技能
- 内存、应用、安全:前端页面涉及到的一些内容~

第二个图标模拟在手机/平板上的展示效果。
控制台:控制台中可以执行js的代码,也可以看js的日志~
彩蛋~

在CSS中,HTML的标签的显示模式很多,本文主要介绍两种:block 和 inline.
block:块级元素 inline:行内元素
块级元素
块级元素(block element)在浏览器中占据整行,并排斥其他元素与其位于同一行。
也就是说,块级元素宽度为100%。
常见块级元素如下:

行内元素
行内元素又称为内联元素(inline block)。在浏览器中可以与其他行内元素共占一行。
只有多个元素的宽度大于浏览器的宽度时,才会换行显示。
常见的行内元素如下表:
注意:这里的独占一行是指元素在浏览器中的运行效果。并不是在编辑器中独占一行。
在编辑器中,不论怎么书写代码,都不会影响它在浏览器中的运行效果。
img是个特殊的类型,既不是行内元素,也不是块级元素,称为‘行内块元素".
针对任意的元素,都可以通过display属性来修改其显示模式~
块级元素与行内元素区别
(前端面试经典题)
- 是否独占一行
- 块级元素 的高度,宽度,内外边距,行高等都是可以控制的 ;行内元素设置width、height、margin-top、margin-bottom、padding-top、padding-bottom无效。
- 块级元素默认的宽度自动填满其父元素宽度;行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
- 块级元素内部可以容纳其他块级元素,行内元素内容只能包含行内元素,不能包含块级元素。
display 能修改当前元素的显示方式~
实际开发中,经常需要把行内元素转成块级元素(方便布局)
很少会把块级元素转为行内 元素.
盒模型
html元素中的每个元素,都是一个矩形。
矩形里面可以包括一些内容,就好像一个“盒子”一样。
一个盒子由以下几个部分构成:
- 外边距
- 边框
- 内边距
- 内容
分别对应下面的 1,2,3,4
边框border
**border-width:**边框的粗细
**border-style:**边框的样式
**border-style:**边框的颜色
如何使用:
<body><divclass="parent">
hello
</div><style>.parent{width:500px;height:300px;background-color: green;border-width: 20px;border-style: dotted;border-color: black;/*复合写法:border: 20px #666 solid;*/}</style>
边框在进行设置时,可能会撑大盒子,尺寸会加上盒边距。
如果不想让盒子变大,可以通过box-sizing属性修改浏览器的行为,使边框不再成大盒子。
*{
box-sizing:border-box;
}
内边距 padding
指的是盒子的内容与盒子边框之间距离,一共有4个方向的内边距。
padding-xxx(top/botton/left/right)
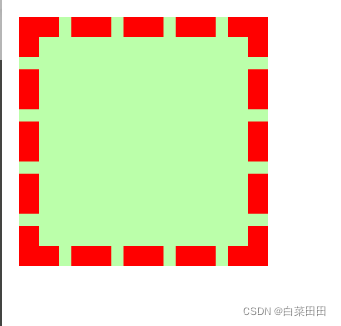
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><style>.box1{/* 设置盒子内容区的长和宽*/width:100px;height:100px;/*内容区的背景颜色*/background-color: #bfa;border:10px dashed red;}</style><divclass="box1"></div></body></html>
效果图:
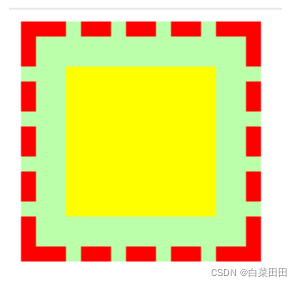
加入内边距:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><style>.box1{/* 设置盒子内容区的长和宽*/width:100px;height:100px;/*内容区的背景颜色*/background-color: #bfa;border:10px dashed red;padding-top:20px;}</style><divclass="box1"></div></body></html>
内边距会影响盒子的可见框的大小,内容区的背景会延伸到内边距
内容区域可以放内容,而内边距不能,通过放元素可以间接看出其分界线,但是不明显。如下图:(子元素与父元素之间的边距明显)

外边距 margin
控制盒子和盒子之间的距离。
margin:外边距,设置外边距之后会在元素之间创建“空白”,空白中不能放置其他内容。
- margin-top:上外边距
- margin-right:右外边距
- margin-bottom:下外边距
- margin-left:左外边距
复合写法:
margin: 上外边距 右外边距 下外边距 左外边距
块级元素水平居中
指定宽度,把水平的margin设为auto.(如果不指定宽度,默认和父元素一致)
写法如下:
margin-left:auto;
margin-right:auto
margin:auto
margin:0 auto
注意:
这里的 水平居中和text-align属性不一样
margin:auto 是给块级元素用得到.
text-align:center 是让行内元素或者行内块元素 水平居中。
垂直居中时,不能使用“上下margin为auto” 的方式…
如何去除浏览器默认样式
浏览器会给元素添加上一些默认的样式,尤其是内外边距,不同的浏览器默认的样式存在差别。
为了保证代码在不同的浏览器上都能按照统一的样式,我们一般会选择去除浏览器样式,通过通配符选择器:
*{
margin:0;
padding:0;
}
flex布局(弹性布局)
flex:flexible box -弹性布局,用来为盒模型提供最大灵活性。
页面布局:让元素能够被摆放到一个合适的位置。 布局规则:先按照行来布局,再按照列来布局~
任何一个容器都可以是flex布局
.box{
display:flex;
}
行内元素也可以使用flex布局
.box{
display:inline-flex;
}
基本概念
- 被设置为display:flex属性的元素,称为 flex container
- 它 的所有子元素立刻成为了该容器的成员,称为 flex item
- flex item 可以纵向排列,也可以横向排列,称为flex direction
注意:父元素设为Flex布局以后,子元素的float、clear和vertical-aglin属性都会失效
常用属性
justify-content
设置主轴上子元素的排列方式
值描述flex-start默认值。项目位于容器的开头flex-end项目位于容器的结尾center项目位于容器的中央space-between项目在行与行之间留有间隙space-around项目在行之前、行之间和行之后留有空间
使用演示:
<!DOCTYPE html><html><head><style>#main{width: 400px;height: 100px;border: 1px solid #c3c3c3;display: flex;justify-content: flex-end;}#main div{width: 70px;height: 70px;}</style></head><body><h1>justify-content 属性</h1><p>The "justify-content: flex-end;" 在容器末尾对齐弹性项目:</p><divid="main"><divstyle="background-color:coral;">1</div><divstyle="background-color:lightblue;">2</div><divstyle="background-color:pink;">3</div></div><p><b>注释:</b>Internet Explorer 10 以及更早的版本不支持 justify-content 属性。</p></body></html>

align-items
设置侧轴上的元素排列方式
(弹性容器内项目指定默认的对齐方式)
使用:
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
可能取值:
值描述stretch默认。项目被拉伸以适合容器center项目位于容器的中央flex-start位于容器的开头flex-end项目位于容器的末端baseline项目被定位到容器的基线
代码演示:
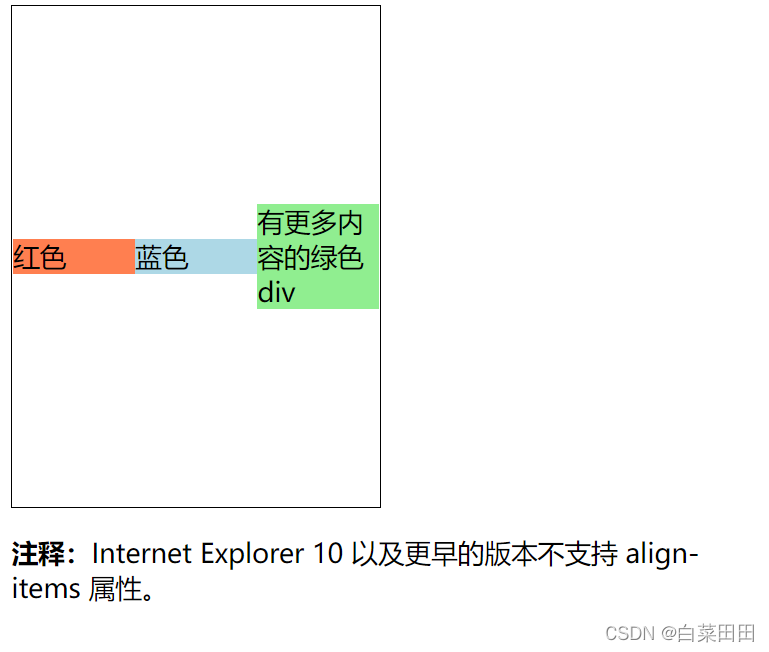
<!DOCTYPE html><html><head><style>#main{width: 220px;height: 300px;border: 1px solid black;display: flex;align-items: center;}#main div{flex: 1;}</style></head><body><divid="main"><divstyle="background-color:coral;">红色</div><divstyle="background-color:lightblue;">蓝色</div><divstyle="background-color:lightgreen;">有更多内容的绿色 div</div></div><p><b>注释:</b>Internet Explorer 10 以及更早的版本不支持 align-items 属性。</p></body></html>

版权归原作者 白菜田田 所有, 如有侵权,请联系我们删除。