前端 json格式化显示 json编辑器使用vue3-ace-editor
1.安装
项目目录下打开终端 运行
npm install vue3-ace-editor
2.使用
<template><div class='content'><el-select v-model="aceConfig.theme"class="m-2" placeholder="Select" size="large"><el-option v-for="item in aceConfig.arr":key="item":label="item":value="item"/></el-select><el-button @click="jsonFormat">格式化</el-button><el-button @click="jsonNoFormat">压缩</el-button><v-ace-editor v-model:value="dataForm.textareashow" @init="jsonFormat" lang="json":theme="aceConfig.theme":options="aceConfig.options":readonly="aceConfig.readOnly" style="height:300px;margin-top: 20px;"class="ace-editor"/></div></template><script setup>import{ reactive }from'vue'import{ VAceEditor }from'vue3-ace-editor';//import "ace-builds/webpack-resolver";// 加了这个【import "ace-builds/webpack-resolver";】可能会报错//(若报错 则需要安装node.js的一个包 就是主题)// 命令:npm install --save-dev file-loaderimport'ace-builds/src-noconflict/mode-json';import'ace-builds/src-noconflict/theme-chrome';import'ace-builds/src-noconflict/ext-language_tools';//ace编辑器配置const aceConfig =reactive({lang:'json',//解析jsontheme:'chrome',//主题arr:[/*所有主题*/"ambiance","chaos","chrome","clouds","clouds_midnight","cobalt","crimson_editor","dawn","dracula","dreamweaver","eclipse","github","gob","gruvbox","idle_fingers","iplastic","katzenmilch","kr_theme","kuroir","merbivore","merbivore_soft","monokai","mono_industrial","pastel_on_dark","solarized_dark","solarized_light","sqlserver","terminal","textmate","tomorrow","tomorrow_night","tomorrow_night_blue","tomorrow_night_bright","tomorrow_night_eighties","twilight","vibrant_ink","xcode",],readOnly:false,//是否只读options:{enableBasicAutocompletion:true,enableSnippets:true,enableLiveAutocompletion:true,tabSize:2,showPrintMargin:false,fontSize:13}});//formconst dataForm =reactive({textareashow:'{"A":"A1"}'});constjsonError=(e)=>{
console.log(`JSON字符串错误:${e.message}`);}// JSON格式化constjsonFormat=()=>{try{
dataForm.textareashow =JSON.stringify(JSON.parse(dataForm.textareashow),null,2)}catch(e){jsonError(e)}};// JSON压缩constjsonNoFormat=()=>{try{
dataForm.textareashow =JSON.stringify(JSON.parse(dataForm.textareashow))}catch(e){jsonError(e)}}</script><style scoped>.content{
padding-top: 20px;}.el-button{
margin-left: 20px;}</style>
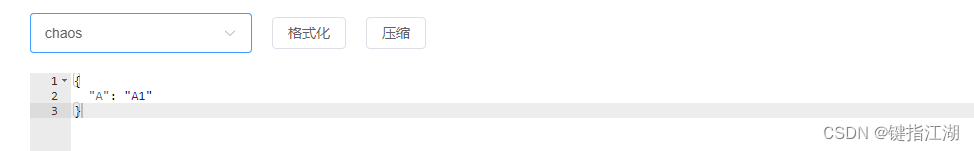
效果:
说明:这里我们不需要主题其他啥的,只需要简单的功能实现即可,代码简化一下:
<template><div class='content'><el-button @click="jsonFormat">格式化</el-button><el-button @click="jsonNoFormat">压缩</el-button><v-ace-editor v-model:value="dataForm.textareashow" @init="jsonFormat" lang="json":readonly="aceConfig.readOnly" style="height:300px;margin-top: 20px;"class="ace-editor"/></div></template><script setup>import{ reactive }from'vue'import{ VAceEditor }from'vue3-ace-editor';//ace编辑器配置const aceConfig =reactive({lang:'json',//解析jsonreadOnly:false,//是否只读});//formconst dataForm =reactive({textareashow:'{"A":"A1","B":"B1"}'});constjsonError=(e)=>{
console.log(`JSON字符串错误:${e.message}`);}// JSON格式化constjsonFormat=()=>{try{
dataForm.textareashow =JSON.stringify(JSON.parse(dataForm.textareashow),null,2)}catch(e){jsonError(e)}};// JSON压缩constjsonNoFormat=()=>{try{
dataForm.textareashow =JSON.stringify(JSON.parse(dataForm.textareashow))}catch(e){jsonError(e)}}</script><style scoped>.content{
padding-top: 20px;}.el-button{
margin-left: 20px;}</style>
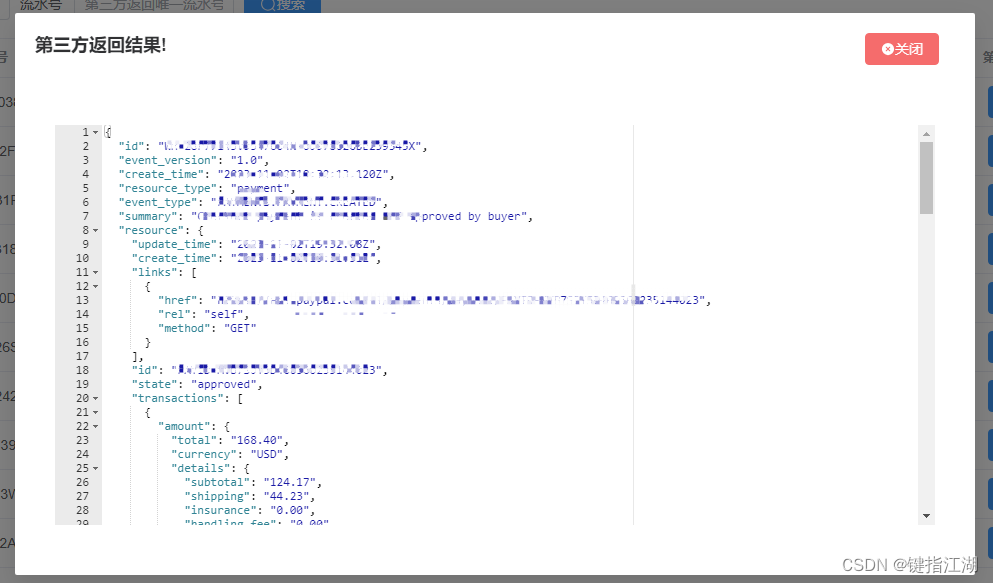
效果:
实例效果:
本文转载自: https://blog.csdn.net/ahui829/article/details/134199115
版权归原作者 键指江湖 所有, 如有侵权,请联系我们删除。
版权归原作者 键指江湖 所有, 如有侵权,请联系我们删除。