步骤:
- 编写自己的Django项目,进行基础设置后进行打包
- 开启一台服务器,并开启 IIS 和 CGI
- 下载 python环境 和所需用到的 数据库环境
- 去 wwwroot目录 下新建一个网站目录,并将网站项目移进来,并进行项目的数据库连接测试
- 进入到 控制面板 中的 管理工具 中的 iis管理器 中,创建一个网站,网站的根目录就是wwwroot内建的项目目录
- 下载并创建 python虚拟环境 ,进入到项目根目录位置下载依赖包,并下载 wfastcgi
- 到项目根目录内添加 web.config文件 并进行配置
- 到网站内添加 虚拟目录配置静态文件,并到静态目录内添加 web.config
- 到程序眏射内确认 hander ,到程序应用池内将标识改为本地系统
- 重启并访问网站
实例:
1、修改settings.py文件,关闭调试模式。
# 调试模式,开发阶段为True,项目部署上线就要改为False,否则会泄露项目相关信息。
DEBUG = False
# 域名访问权限。设置可访问的域名,当DEBUG = True,ALLOWED_HOSTS = []空列表时,项目只允许localhost在浏览器访问。
# 当DEBUG = False,ALLOWED_HOSTS = 必填,否则程序无法启动。如果要所有域名都可以访问可设为
ALLOWED_HOSTS = [‘*’]
**2、打包文件,进入到项目的根目录内输入 pip freeze > requirements.txt **

将该项目所需用到的依赖包存储在 requirements.txt 文件中,一会到服务器内进行下载。
3、到 控制面板 中的 程序和功能 中的 启用和关闭windows功能 中打开 iis服务 和 cgi

** 4、下载 python 和项目所需的 数据库环境 。**
5、到 wwwroot中创建一个文件,该文件是用于存放项目的网站根目录。其实创在哪里都可以,但推荐创在这边,创在其他对方可能会引发一些权限问题,所以尽量建在这边,一个文件代表一个网站。然后进入到创建的文件内将项目移进来。需要用到数据库的需要在此时先去配置一下,可以先用 python manage.py runserver 运行一下,只要访问没问题即可。


友情提示,需要检查一下 requirements.txt文件,该文件内有可能会包含一些本地包,需要去获取一些本地离线包并放在对应路径下,一会下载依赖包时才能下载得了。
6、进入到 控制面板 中的 管理工具 中的 iis管理器 中,创建一个网站,网站的根目录就是 wwwroot 内建的项目目录

7、下载 python虚拟环境,在虚拟环境中安装的包不会和全局的包发生冲突,所以需要下载一个虚拟环境,一个虚拟环境代表一个网站的python环境。
pip install virtualenv
pip install virtualenvwrapper-win


输入** mkvirtualenv text **创建名为 text 的虚拟环境

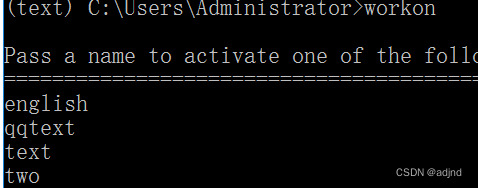
可以用** workon **命令来查看自己的虚拟环境,加名字可使用指定的虚拟环境。

** 8、进入到网站根目录位置下载依赖包和 wfastcgi 。**
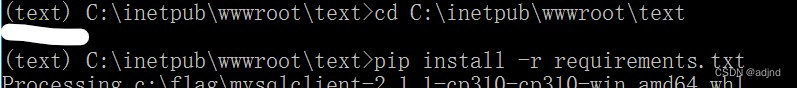
pip install -r requirements.txt // 下载依赖包

安装cgi,用于当django和web间的桥梁用,
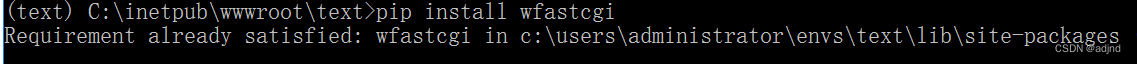
pip install wfastcgi

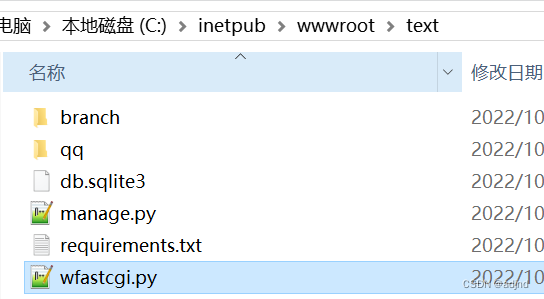
将安装好的cgi文件移动到项目根目录下,防止权限问题

9、到项目根目录内添加** web.config **文件并进行配置
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<remove name="StaticFile" />
<!-- 添加一个名为 djangofastcgi 的东西,其连接的位置是python的环境位置 和 wfastcgi 的位置 -->
<add name="djangoFastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="C:\Users\Administrator\Envs\text\Scripts\python.exe|C:\inetpub\wwwroot\text\wfastcgi.py" resourceType="Unspecified" requireAccess="Script" />
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule,DefaultDocumentModule,DirectoryListingModule" resourceType="Either" requireAccess="Read" />
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<!-- 添加项目设置,该表情内存放的是项目的根目录 -->
<add key="PYTHONPATH" value="C:\inetpub\wwwroot\text" />
<!-- 该标签内要存放项目的settings文件的位置 注意是项目目录内 . 的文件-->
<add key="DJANGO_SETTINGS_MODULE" value="qq.settings" />
</appSettings>
</configuration>

10、当项目需要用到静态文件时还需要添加一下静态文件的目录、到网站内添加虚拟目录配置静态文件,

需要注意的一点就是,这边的别名就是你在settings文件中设置的静态文件的别名,路径就是项目内静态文件的位置。
然后到静态目录内添加 web.config

web.config的文件内容,无需更改。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear />
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
11、到 **程序眏射 **内确认hander,到 **程序应用池 **内将标识改为本地系统

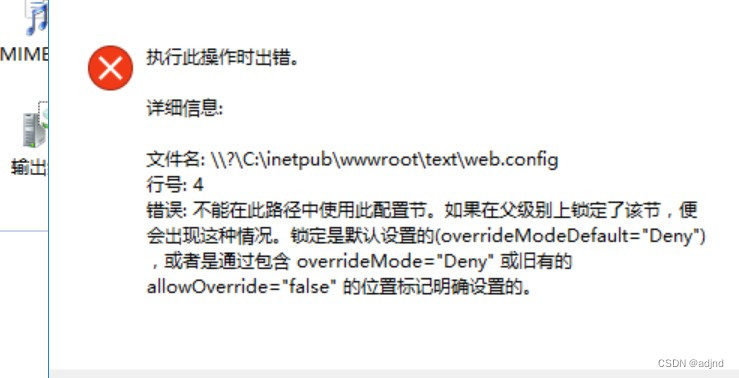
当点击处理程序眏射时,出现这样的情况是因为 IIS7之后的版本都采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。我们把它解锁了就OK。打开 CMD,在里面依次输入下面两个命令:
IIS7之后的版本都采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。我们把它解锁了就OK。打开 CMD,在里面依次输入下面两个命令:
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules
最后注意重启一下网站,到此就完成发布了,可以通过指定公网ip去访问你的网页了。
一些问题解决:
管理后台样式丢失解决
正常情况下,部署的时候管理后台样式是不能正常显示的,我们需要收集这些样式到项目里去,才能正常显示。
步骤:
1、在** settings.py **里添加 **STATIC_ROOT配置 **指定收集路径如:
#指定样式收集目录,路径一般为项目里的static文件夹
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
2.然后CMD下运行如下面命令,进行样式采集:
python manage.py collectstatic
采集完成之后,刷新页面。后台样式成功显示。至此,部署结束。
版权归原作者 adjnd 所有, 如有侵权,请联系我们删除。