📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:前端实用小demo🍁
- 💬格言:要成为光,因为有怕黑的人!🔥

目录
前言
又是一年中秋至,漂泊异乡的你是否又会看着月亮思念故乡的亲人,又或是想起了天涯海角的友人!这篇文章我将以程序员的方式用代码写出“海上生明月”中秋节网页特效,在此献给广大网友,祝你们中秋快乐!
海上生明月 天涯共此时
因为这个代码用到了这两句诗,特此提出来供各位盆友欣赏一下,作为码农的我们,长期处于电脑屏幕前看着枯燥的代码,或由于工作繁忙而导致的压力,因此很少有时间去陶冶情操,放松身心!因此在看代码前先请各位欣赏诗句,就如同我们现在回看初高中的语文课本,又会有不一样的感触,后悔当时没能好好体悟!毕竟谁的心里不藏着一个文艺小青年呢!
望月怀远作者:张九龄(唐代)海上生明月,天涯共此时。情人怨遥夜,竟夕起相思。灭烛怜光满,披衣觉露滋。不堪盈手赠,还寝梦佳期。

《望月怀远》是作者在离乡时,望月而思念远方亲人及妻子而写的,“海上生明月 天涯共此时”,意思是指辽阔无边的大海上升起一轮明月,诗人想起了远在天涯海角的友人,此时此刻他也和我一样望着同一轮明月。诗是通过主人公望月时思潮起伏的描写,来表达诗人对远方之人殷切怀念的情思。
好了,接下来我们步入正题!
代码主体思路
- 首先,我们要创建一个定时器,使得月亮 div id=“moon” 不断上升!
- 当月亮上升到距离顶部120像素时,清除定时器,月亮上升停止!
- 当月亮停止之后,让里面的诗句逐字(定时器实现)显示,让嫦娥图片显示!
- 一系列 div class=“stars” 是创建夜空中的星星,并加上css动画让其动起来!
- div id=“water” 是底部涌动的海水
代码
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>海面月亮升起中秋节特效</title><link rel="stylesheet" href="css/style.css"><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script></head><body><div id="bg"><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div class="stars"></div><div id="water"></div><div id="moon"></div></div><script>
$(document).ready(function(){
var poem1=["海","上","升","明","月"];
var poem2=["天","涯","共","此","时"];
var moon=document.getElementById("moon");
var water=document.getElementById("water");
moon.style.top =670+"px";
var timer=setInterval(function(){
moon.style.top=moon.offsetTop -15+"px";//如果月亮上升到距离顶部小于120像素,清除定时器让月亮停止上升if(moon.offsetTop <=120){clearInterval(timer);// 创建上半句诗句的元素
var a = document.createElement("div");
a.className="poem-1";
moon.appendChild(a);
var poem_1=document.getElementsByClassName("poem-1");// 添加嫦娥图片
moon.innerHTML+="<img id='girl' src='images/girl.png'>";
var girl=document.getElementById("girl");
girl.style.animation="appear 6s linear";//调用word函数让上半句诗句动态显示word(poem_1[0],500,poem1);//显示一个字需要500毫秒,上半句5个字则需2.5秒,2.5秒后开始显示下半句
var timeOut=setTimeout(function(){
var b=document.createElement("div");
b.className="poem-2";
moon.appendChild(b);
var poem_2=document.getElementsByClassName("poem-2");//调用word函数让下半句诗句动态显示word(poem_2[0],500,poem2);clearTimeout(timeOut);},2500);}},100);//制造星星
function createStar(starNum,element,element2,scal,deg,rotY,rotX){
var stars=starNum;
var $stars=$(element);
var r=2000;for(var i=0;i<stars;i++){
var $star=$("<div/>").addClass(element2);
$stars.append($star);}
$("."+ element2).each(function(){
var cur=$(this);
var s=0.2+(Math.random()*scal);
var curR=r+(Math.random()*deg);
cur.css({
transformOrigin:"0 0 "+curR+"px",
transform:" translate3d(0,0,-"+curR+"px) rotateY("+(Math.random()*rotY)+"deg) rotateX("+(Math.random()*rotX)+"deg) rotateY("+-10+"deg) scale("+s+","+s+")"})})}createStar(40,".stars","star",1,300,360,-100);//字
function word(className,dur,array){
var i =0;
var timeName=setInterval(function(){
className.style.animation="appear 4s linear";
var p = document.createElement("p");
p.innerHTML=array[i];
className.appendChild(p);
i++;if(i>=array.length){clearInterval(timeName);}},dur);}})</script><!-- 底部大海波浪 --><script>/**
* id: 要获取的div元素的id属性
* width: 每一个wave柱体的宽度,单位px
* duration: 每一个wave柱体上下运动一个循环的时长,单位s
* delay: 当前运动的这个柱体相对于上一个柱体开始运动的延时,单位s
*/
function addWaves(id, width, duration, delay){
var ocean = document.getElementById(id)
var count = Math.floor(ocean.clientWidth/width)
var docFrag = document.createDocumentFragment()for(let i =0; i < count; i ++){
let wave = document.createElement("div")
wave.className ="wave"
wave.style.width = width +"px"
wave.style.left =(width * i)+"px"
wave.style.animationDelay =(i * delay)+"s"
wave.style.animationDuration = duration +"s"
docFrag.appendChild(wave)}
ocean.appendChild(docFrag)}addWaves("water",5,2,1/100)</script></body></html>
style.css
html,body{padding: 0px;margin: 0px;overflow: hidden;}#bg{height: 100vh;width: auto;/* 背景渐变 */background:radial-gradient(150% 95% at bottom center,rgb(67, 19, 122) 20%,rgb(6,6,70) 55%,rgb(7,7,70) 70%,rgb(18, 2, 56) 85%,rgb(5, 1, 22) 100%);overflow: hidden;z-index: 1;}#moon{height: 400px;width: 400px;background-color:rgb(250, 246, 227);border-radius: 50%;z-index: 1;position: absolute;left: 40%;box-shadow: 0 0 50px rgba(251,255, 254, 2);}/* 星星动画 */@keyframes rotate{0%{transform:perspective(400px)rotateZ(20deg)rotateX(-40deg)rotateY(0);}100%{transform:perspective(400px)rotateZ(20deg)rotateX(-40deg)rotateY(-360deg);}}.stars{transform:perspective(500px);transform-style: preserve-3d;position: absolute;bottom: 0;perspective-origin: 50% 100%;left: 50%;animation: rotate 270s infinite linear;}.stars .star{width: 2px;height: 2px;background:rgb(247, 204, 232);position: absolute;top: 0;left: 0;transform-origin: 0 0 -300px;transform:translate3d(0, 0, -300px);backface-visibility: hidden;}#girl{width: 150px;height: 150px;position: absolute;left: 64%;top: 28%;z-index: 3;}.poem-1{position: absolute;left: 30%;top: 0%;}.poem-2{position: absolute;top: 8%;left: 50%;}.poem-1 p,.poem-2 p{font-size:34px;font-weight: bold;position: relative;}/* 字体显示动画 */@keyframes appear{0%{opacity: 0;}100%{opacity: 1;}}/* 波浪动画 */@-webkit-keyframes wave{0%{height: 100%;}50%{height: 120%;}100%{height: 100%;}}#water{position: absolute;bottom:0;width: 100%;height: 150px;margin-top: 100px;}#water .wave{position: absolute;bottom: 0;height: 100%;animation: wave 2s infinite ease-in-out;}#water .wave{/* 波浪颜色渐变 */background:-webkit-gradient(linear, left bottom, left top, color-stop(0, rgb(3 23 63)), color-stop(1, rgb(12 80 127)));}
图片素材 girl.png

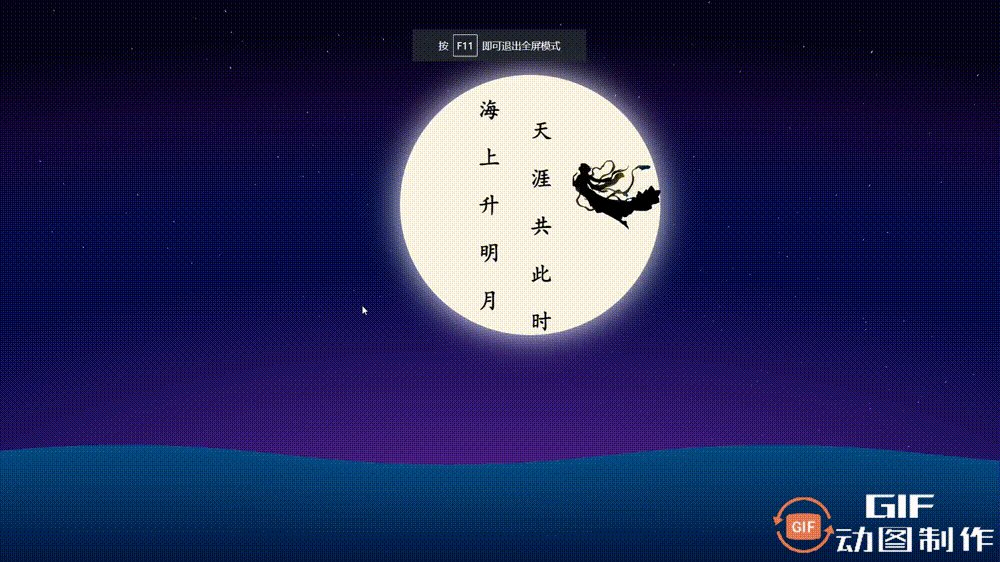
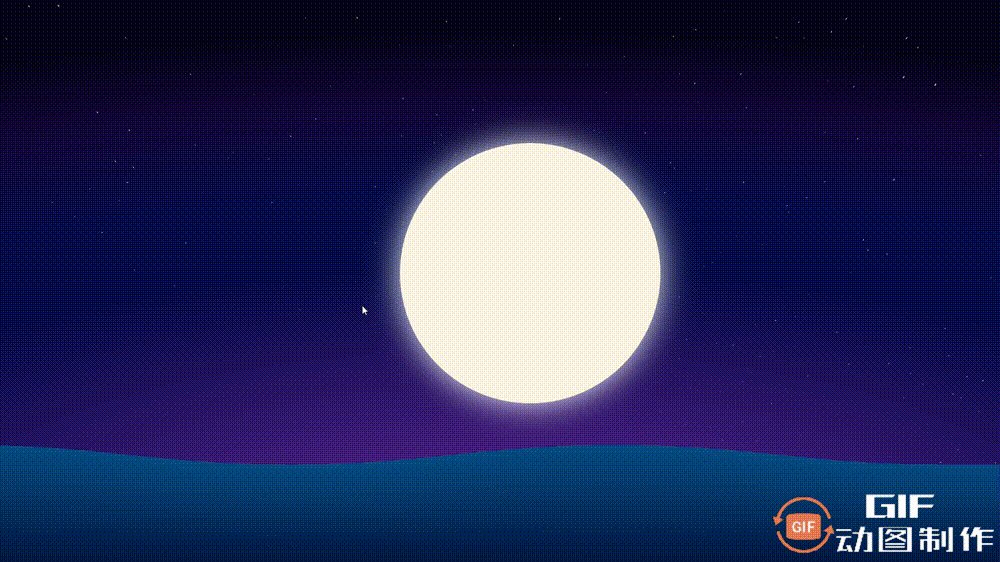
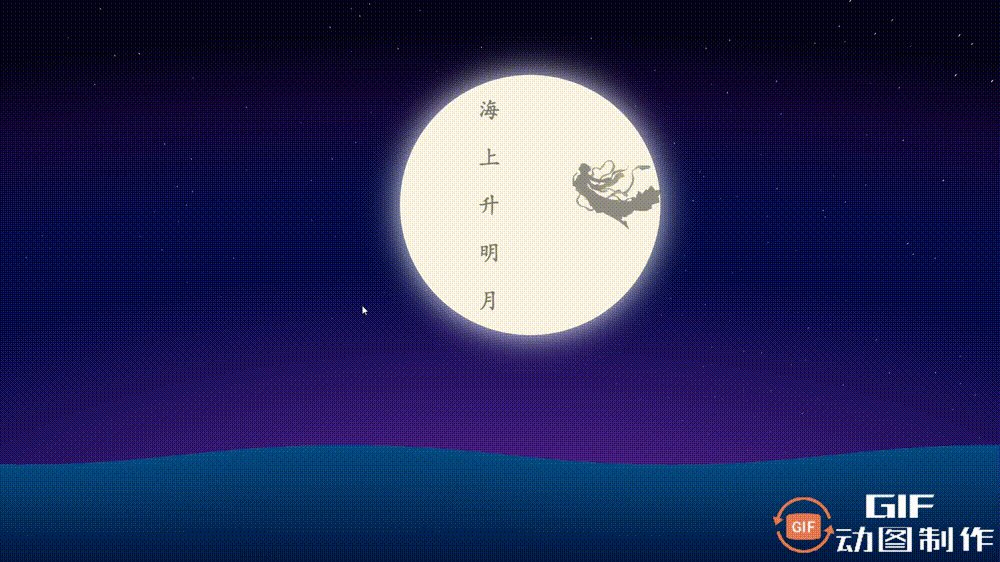
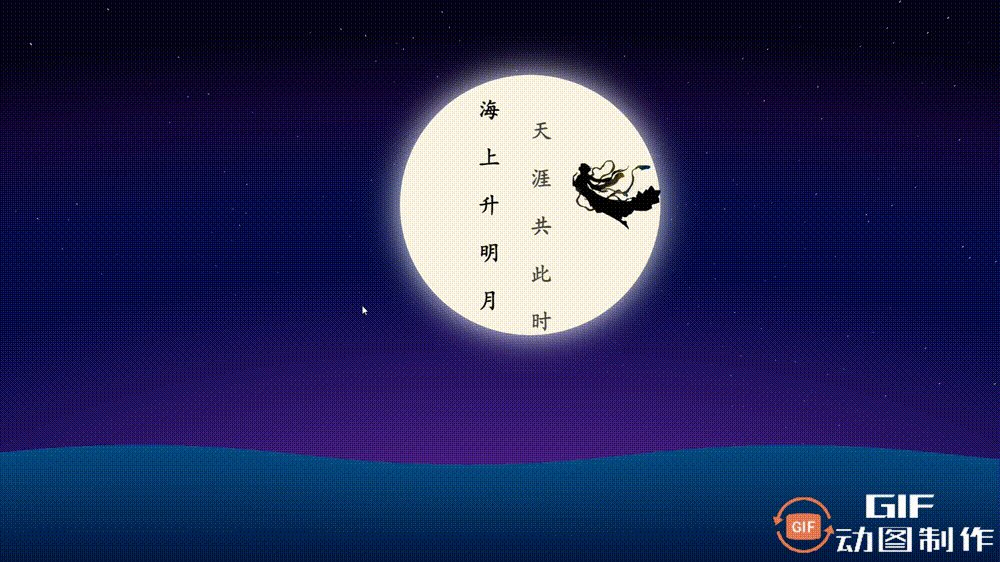
代码效果展示


结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
🏰系列专栏
👉软磨 css
👉硬泡 javascript
👉flask框架快速入门
版权归原作者 馆主阿牛 所有, 如有侵权,请联系我们删除。