1、web 开发模式
【】基于服务端渲染的传统 Web 开发模式
【】基于前后端分离的新型 Web 开发模式:依赖于 Ajax 技术的广泛应用。后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式
2、身份认证
【】服务端渲染推荐使用
Session
认证机制
【】前后端分离推荐使用
JWT
认证机制
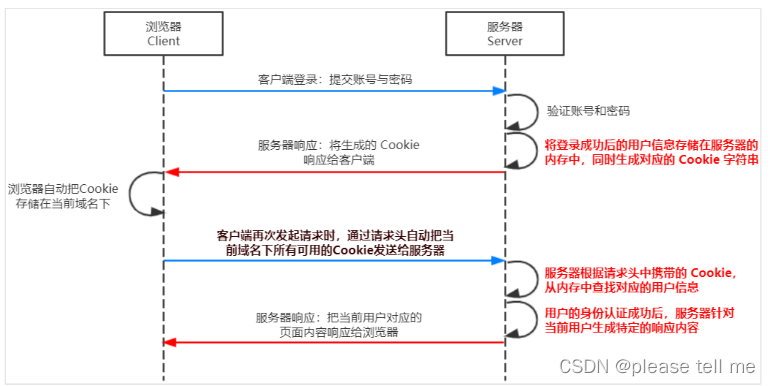
3、Session 认证机制
【】
HTTP
是无状态的,客户端的每次 HTTP请求都是独立的,连续多个请求之间没有直接的联系,服务器不会主动保留每次 HTTP 请求的状态,即不会记录客户信息
【】
Cookie
可以突破 HTTP 无状态限制。Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串,它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成
【】不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器
【】Session 认证机制需要配合 Cookie 才能实现
4、在 Express 中使用 Session 认证
【】安装 express-session 中间件
【】配置 express-session 中间件
// 导入 express 模块const express =require('express')// 创建 express 的服务器实例const app =express()// TODO_01:请配置 Session 中间件const session =require('express-session')
app.use(session({secret:'itheima',resave:false,saveUninitialized:true,}))
【】当 express-session 中间件配置成功后,即可通过
req.session
来访问和使用 session 对象,从而存储用户的关键信息
app.post('/api/login',(req, res)=>{// 判断用户提交的登录信息是否正确if(req.body.username !=='admin'|| req.body.password !=='000000'){return res.send({status:1,msg:'登录失败'})}// TODO_02:请将登录成功后的用户信息,保存到 Session 中// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin =true// 用户的登录状态
res.send({status:0,msg:'登录成功'})})
【】取数据和存数据同理,清空 Session 调用
req.session.destroy
函数
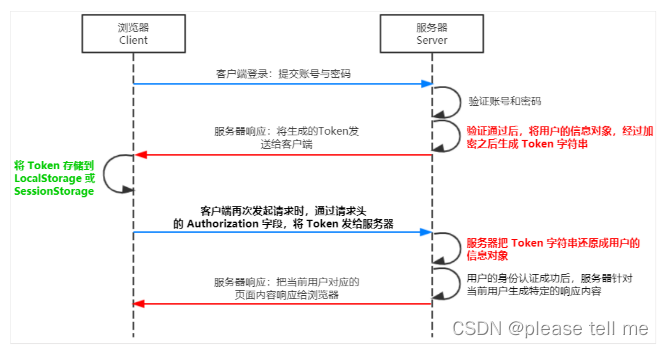
5、JWT 认证机制
【】当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制;当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制
【】JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案
【】JWT 通常由三部分组成,分别是
Header
(头部)、
Payload
(有效荷载)、
Signature
(签名)。
Payload
部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
Header
和
Signature
是安全性相关的部分,只是为了保证 Token 的安全性。
【】token 的存储位置
- 存储在localStorage中,每次调用接口的时候都把它当成一个字段传给后台
- 存储在cookie中,让它自动发送,不过缺点就是不能跨域
- 拿到之后存储在localStorage中,每次调用接口的时候放在HTTP请求头的Authorization字段里面
6、在 Express 中使用 JWT
【】安装 jsonwebtoken 和 express-jwt 包
【】导入包,定义一个密匙,本质是个字符串
const jwt =require('jsonwebtoken')const expressJWT =require('express-jwt')//定义 secret 密钥,建议将密钥命名为 secretKeyconst secretKey ='itheima No1 ^_^'
【】生成 JWT 字符串
app.post('/api/login',function(req, res){// 将 req.body 请求体中的数据,转存为 userinfo 常量const userinfo = req.body
// 登录失败if(userinfo.username !=='admin'|| userinfo.password !=='000000'){return res.send({status:400,message:'登录失败!',})}// 登录成功// 在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端// 参数1:用户的信息对象// 参数2:加密的秘钥// 参数3:配置对象,可以配置当前 token 的有效期// 记住:千万不要把密码加密到 token 字符中const tokenStr = jwt.sign({username: userinfo.username }, secretKey,{expiresIn:'30s'})
res.send({status:200,message:'登录成功!',token: tokenStr,// 要发送给客户端的 token 字符串})})
【】将 JWT 字符串还原为 JSON 对象,客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的
Authorization
字段,将 Token 字符串发送到服务器进行身份认证
【】服务器可以通过
express-jwt
这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象
// 注册将 JWT 字符串解析还原成 JSON 对象的中间件// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
app.use(expressJWT({secret: secretKey }).unless({path:[/^\/api\//]}))
app.get('/admin/getinfo',function(req, res){// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send({status:200,message:'获取用户信息成功!',data: req.user,// 要发送给客户端的用户信息})})
【】当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理
app.use((err, req, res, next)=>{// 这次错误是由 token 解析失败导致的if(err.name ==='UnauthorizedError'){return res.send({status:401,message:'无效的token',})}
res.send({status:500,message:'未知的错误',})})
版权归原作者 please tell me 所有, 如有侵权,请联系我们删除。