
文章目录
👉 前言
在 日常开发中,我们可能会对一些需要重复使用的内容进行组件化开发! 但是有时候我们会发现有些代码内容仅仅只是一个布局或者外面一层结构相同,实际展示的内容却不同。这时,我们就需要使用到 Vue中的一个重要知识点:
Vue插槽( v-slot )
!
顾名思义,
插槽
就是一个可以镶嵌内容的坑位,就好比
90年代的小霸王游戏机
,我们都多少知道,一部游戏机它是可以玩很多游戏的,但是为了不用因为更换游戏,而更换游戏机本体,造成造价提高。
游戏机厂商很聪明的发明了,利用了
插槽
这个概念,发明了小霸王游戏机。 我们只需要更换存储游戏的卡片,就可以更换游戏种类,它和上面小温所说的意义相同,话不多说,上图片理解:

👉 一、插槽概述 及 作用
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自
Web Components
规范草案,将 元素作为
承载分发内容的出口
。
它允许你像这样合成组件,运用插槽实现占位,自定义填充不同的内容:
<navigation-linkurl="/profile">
Your Profile
</navigation-link>
然后你在
<navigation-link>
的模板中可能会写为:
<av-bind:href="url"class="nav-link"><slot></slot></a>
当组件渲染的时候,
<slot></slot>
占位的位置将会被替换为“
Your Profile
”。
插槽内可以包含任何模板代码,包括 HTML
。
<navigation-linkurl="/profile"><!-- 添加一个 Font Awesome 图标 --><spanclass="fa fa-user"></span>
Your Profile
</navigation-link>
如果在组件内部,没有提前设置
<slot></slot>
占位。如果不设置插槽占位的话,外部自定义插入的内容都将被舍弃。
> 插槽分类
①
默认插槽
上面案例即是默认插槽
②
具名插槽
有时我们需要往一个组件内,插入多个需要区分开的自定义内容时,就需要对不同插槽进行命名,用于区分不同内容。
- 子组件用name属性来表示插槽的名字,不传为默认插槽
- 父组件中在使用时在默认插槽的基础上加上v-slot属性,值为子组件插槽name属性值
案例: 需要实现将不同内容,按照定义好的布局插入。
<!-- 子组件内 --><divclass="container"><header><!-- 我们希望把页头放这里 --><slotname="header"></slot></header><main><!-- 我们希望把主要内容放这里 --><slot></slot></main><footer><!-- 我们希望把页脚放这里 --><slotname="footer"></slot></footer></div>
----------------------------------------------------------------------------------------------
<!-- 外部父组件 --><base-layout><templatev-slot:header><h1>Here might be a page title</h1></template><p>A paragraph for the main content.</p><p>And another one.</p><!-- 等价于 --><templatev-slot:default><p>A paragraph for the main content.</p><p>And another one.</p></template><templatev-slot:footer><p>Here's some contact info</p></template></base-layout>
🚨 注意: v-slot 只能添加在
<template>上 (只有一种例外情况)。现在
<template>元素中的所有内容都将会被传入相应的插槽。任何没有被包裹在带有
v-slot的
<template>中的内容都会被视为
默认插槽的内容。
③
作用域插槽
子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件v-slot接受的对象上
父组件中在使用时通过v-slot:(简写:#)获取子组件的信息,在内容中使用,可对
slotProps
进行结构,获取其中指定的数据。
<!-- 子组件 --><span><slot:user="user">
{{ user.lastName }}
<h4>并未给插槽填入内容</h4><!-- 当填充了内容时,这段内容将被覆盖 --></slot></span>
------------------------------------------------------
<!-- 父组件 --><current-user><templatev-slot:default="slotProps">
{{ slotProps.user.firstName }}
</template></current-user>
或者
<current-user><template#default="{ user }">
来⾃⼦组件数据:{{ user.firstName }}
</template></current-user>
> 应用场景
① 通过插槽可以让用户可以
拓展组件
,去更好地复用组件和对其做
定制化
处理。
② 如果父组件在使用到一个
复用
组件的时候,获取这个组件在不同的地方有少量的更改,如果去重写组件是一件不明智的事情,这时就需要使用插槽来定制不同的内容来实现不同的功能了。
③ 通过
slot
插槽向组件内部指定位置
传递内容
,完成这个复用组件在不同场景的应用
④ 比如布局组件、表格列、下拉选、弹框显示内容等
> 小结
v-slot属性只能在<template>上使用,但在只有默认插槽时,可以在组件标签上使用;- 默认插槽名为
default,可以省略default直接写v-slot; - 缩写为#时不能不写参数,写成
#default; - 可以通过解构获取v-slot={user},还可以重命名v-slot=“{user: newName}“和定义默认值v-slot=”{user = ‘默认值’}” , 在vue官方文档中,定义为 解构插槽,点击跳转;
👉 二、实际案例
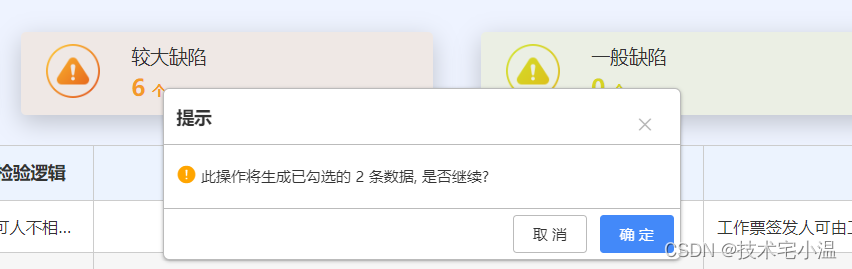
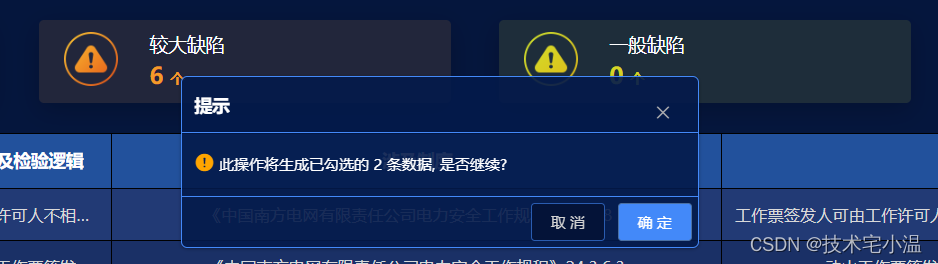
这是一个用于展示内容的message弹窗,由于业务要求实现主题切换,element中的弹窗显然不太能满足定制化开发的需求了。所以自己写了一个,案例如下,仅供参考,禁止转载!
> 组件内容
> HTML模板
<template><el-dialog:class="$root.themeHomeChange === '1' ? 'msgDialog_light' : 'msgDialog'"title="提示":visible.sync="dialogVisible":modal="false"><!-- 内容可接收HTML字符串 --><divv-if="content"v-html="content"></div><slotv-else></slot><!-- 尾部 --><spanslot="footer"class="dialog-footer"><el-button@click="closeDialog()">取 消</el-button><el-buttontype="primary"@click="sureDialog()">确 定</el-button></span></el-dialog></template><script>exportdefault{components:{},props:{title:{type: String,default:()=>{return'提示';},},content:{type: String,default:()=>{return'';},}},data(){return{dialogVisible:false,//弹框显隐};},watch:{},computed:{},methods:{/**
* @description:打开弹框回调
*/openDialog(){this.dialogVisible =true;},/**
* @description:关闭弹框回调
*/closeDialog(){this.dialogVisible =false;this.$emit('close');},/**
* @description:确定弹框回调
*/sureDialog(){this.$emit('confirm')this.closeDialog();},},};</script><stylelang="scss"scoped>.msgDialog{/deep/{/*修改添加规则弹窗 */.el-dialog{width: 27% !important;
// height: 200px !important;background:rgba($color: #031a4a, $alpha: .9);border-radius: 5px;border: 1px solid #4389f9;margin-top: 38vh !important;.el-dialog__header{border-bottom: 1px solid #4389f9 !important;padding: 10px;.el-dialog__title{color: #FFF;font-size: 14px;font-weight: bold;}}.el-dialog__body{color: #FFF;font-size: 12px;min-height: 30px;display: flex;align-items: center;padding: 10px;}.el-dialog__footer{border-top: 1px solid #4389f9 !important;padding: 0;.dialog-footer{display: block;height: 100%;padding:5px;box-sizing: border-box;.el-button--default{background-color: #041338;color: #d3d3d3;border: 1px solid #2a5cb0;border-radius: 3px;text-align: center;}.el-button--primary{background-color: #4389F9;color: #ffffff;border-radius: 3px;text-align: center;transition: all .3s;&:hover{background-color: #041338;border: 1px solid #2a5cb0;}}}}}}}// 浅色主题
.msgDialog_light{/deep/{/*修改添加规则弹窗 */.el-dialog{width: 27% !important;
// height: 200px !important;background:rgba($color: #fff, $alpha: 1);border-radius: 5px;border: 1px solid #bbbbbb;margin-top: 38vh !important;.el-dialog__header{border-bottom: 1px solid #bbb !important;padding: 10px;.el-dialog__title{color: #333;font-size: 14px;font-weight: bold;}}.el-dialog__body{color: #333;font-size: 12px;min-height: 30px;display: flex;align-items: center;padding: 10px;}.el-dialog__footer{border-top: 1px solid #bbb !important;padding: 0;.dialog-footer{display: block;height: 100%;padding:5px;box-sizing: border-box;.el-button--default{background-color: #fff;color: #333;border: 1px solid #bbb;border-radius: 3px;text-align: center;}.el-button--primary{background-color: #4389F9;color: #ffffff;border-radius: 3px;text-align: center;transition: all .3s;&:hover{color: #4389F9;background-color: #fff;border: 1px solid #4389F9;}}}}}}}</style>
> 使用
<msgDialogref="msgDialog"@confirm="generateConfirm"title="生成报告":content="`<iclass='el-icon-warning'style='font-size: 16px;color: orange;'></i>此操作将生成已勾选的${this.multipleSelection.length}条数据,是否继续?`"/><!-- generateConfirm 为点击后触发的方法 -->
> 效果图


以上案例较为浅显,还可以往组件内添加更多东西,实现更多不同的功能
💬 小温有话说
今天的知识大致就分享到这里啦, 代码可能存在问题,请望见谅呀!如有发现,请私聊或者评论出问题所在, 今天的内卷就到这里啦! 觉得有帮助的小伙伴,点点赞!支持一下吧!
参考文档
- Vue官方文档
往期内容 💨
🔥 <恢复更新进度ing:今天浅聊一下前端CSS样式 及 书写的规范 >
🔥 < 可视化:Echarts 3D地图(map3D)组件案例 - 中山市举例 >
🔥 < 性能优化:认识防抖与节流,如何实现呢?它们又有何区别? >
🔥 < 今日份知识点:web常见的攻击方式(网络攻击)有哪些?如何预防?如何防御呢 ? >
版权归原作者 技术宅小温 所有, 如有侵权,请联系我们删除。