Vue基础
1. Vue简介
1.1 Vue是什么?
Vue是一套用于构建用户界面的渐进式JavaScript框架
- 构建用户界面:将数据变成用户可以看到的界面
- 渐进式:是指Vue可以自底向上逐层的应用 - 对于简单应用,只需要轻量小巧的核心库- 对于复杂应用,可以引入各种Vue插件
1.2 Vue的作者以及迭代版本

1.3 Vue的特点
- 采用组件化的模式,提高代码复用率,并且让代码更好的维护
Vue将相近的部分封装成一个模块,一个模块中包含html,css,js代码,模块可以在任何地方复用,若修改模块中的内容不会影响其他模块

- 声明式编码,让编码人员无需直接操作DOM,提高开发效率

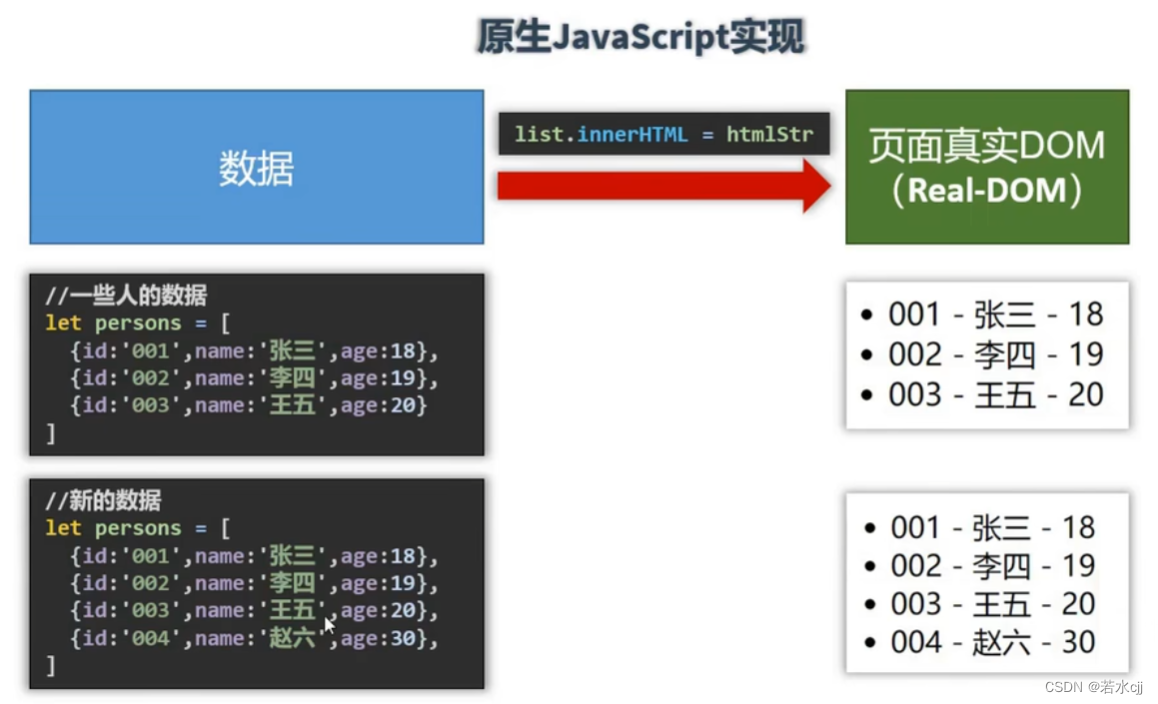
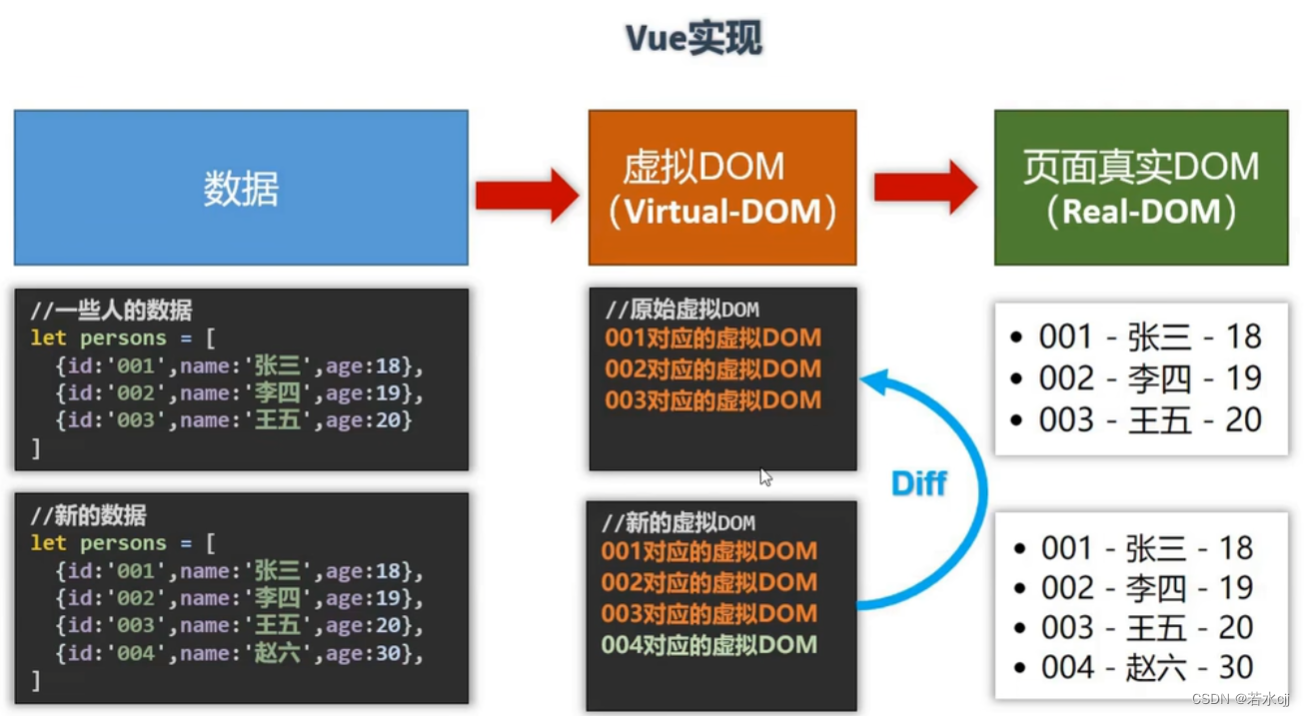
- 使用虚拟DOM + Diff算法,尽可能复用DOM节点
原生js实现数据更新时会覆盖原来的数据,效率较低

Vue会将数据先变成虚拟DOM,这样如果数据有变换时,使用Diff算法进行比较,如果新的虚拟DOM与旧的虚拟DOM中有相同的DOM,那么直接复用,能够极大的提升效率

2. 搭建Vue开发环境
2.1 安装Vue的方式
2.1.1 第一种安装方式:直接使用script标签引入
- 使用本地文件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><!--
引入vue之后,浏览器中会存在Vue构造函数,可在控制台输入Vue进行验证
--><scriptsrc="./vue.js"></script><!--
使用vue开发版本时,浏览器会有相关提示,提示如下,关闭可使用以下代码
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
Vue.config 是一个对象,包含Vue的全局配置,一次修改,处处可用,可以在启动应用之前修改相关属性
--><script>
Vue.config.productionTip =false;</script></head><body></body></html>
- 使用CDN
xxxxxxx
2.1.2 第二种安装方式:使用NPM
XXXX
2.2 Vue小案例
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><scriptsrc="./vue.js"></script></head><body><!-- 准备一个容器 --><divid="root"><h1>{{ name }}</h1></div><script>
Vue.config.productionTip =false;// 阻止浏览器生成生产提示/*
创建Vue实例,new的时候只传入一个参数,
并且这个参数是一个对象,此对象称为配置对象
配置对象中的key是固定的,value值也是固定的数据类型
*/const x =newVue({// el是element的简称,它用于指定当前的Vue实例为哪个容器服务,值通常为css选择器字符串// 也可用为 el:document.getelementById('root')el:"#root",// data中用于存储数据,数据供el所指定的容器使用,其他容器不能使用data:{name:'玉米'}})</script></body></html>
2.3 总结
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? ‘a’ : ‘b’
2.js代码(语句)
(1). if(){}
(2). for(){}
3. Vue模板语法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板语法</title><!-- 第一步:引入vue --><script src="./vue.js"></script></head><body><!--
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
--><!-- 准备一个容器 --><div id="root"><h1>插值语法</h1><h1>Hello {{ name }}</h1><hr><h1>指令语法</h1><!--1. a标签中href变成v-bind:href后,vue会将后面引号中的内容当作js表达式执行
2. v-bind可以给标签中的任何属性动态绑定值
例如 <a v-bind:href="url" v-bind:x ="hello">点击跳转</a>3. v-bind可简写为:
例如 v-bind:href 可简写为 :href
4. v-bind数据绑定为单向的,vue实例中数据的变化会影响页面,反之不会影响
--><a v-bind:href="web.url">点击跳转到 {{ web.name }}</a></div><script>
new Vue({
el:"#root",
data:{
name:'zhangsan',
web:{
name:"baidu",
url:"www.baidu.com"}}})</script></body></html>
4. el和data的两种写法
4.1 el的两种写法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 第一步:引入vue --><script src="./js/vue.js"></script></head><body><!-- 准备一个容器 --><div id="root"><h1>{{ name }}</h1></div><script>/*
第一种el的写法,也是初学时最常使用的方式
这种方式实现时是在实例化vue的时候就指定所
服务的容器,以达到vue实例与容器关联的目的
*/// new Vue({// el:"#root",// data:{// name:"zhangsan"// }// })/*
第二种el的写法
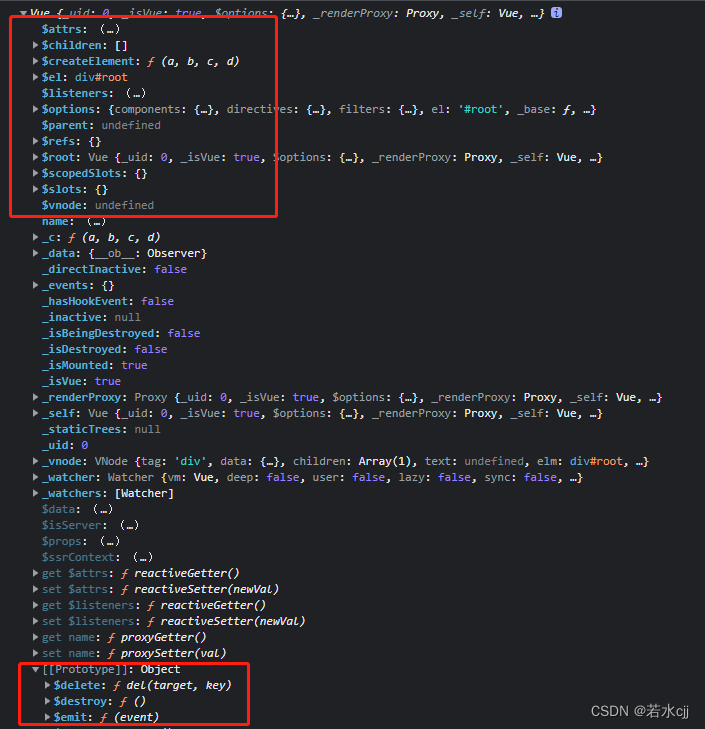
1. 首先声明一个变量,保存vue实例,然后输出,查看实例的具体内容,如下图所示
2. 在下图中第一个框中以$符开头的是vue为开发人员提供的,其他不以$开头的不是
直接为开发人 员使用的,vue底层会调用。
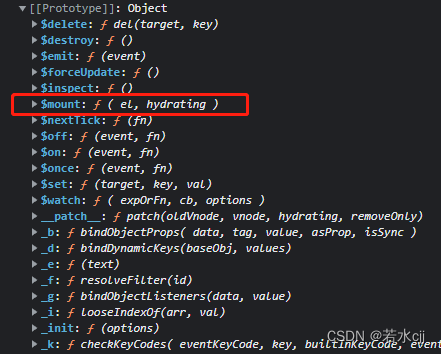
3. 下图中第二个框中是vue原型对象中的方法(详细内容可见第二幅图),在其原型对象
中有一个$mount方法,使用$mount("#root")也可实现el:"#root"同样的功能,而且
更加灵活,可以在任何需要的时刻指定容器
*/const v =newVue({data:{name:"zhangsan"}})
console.log(v)// 将v.$mount("#root")放到定时器中,使其经过2秒中再关联容器setInterval(()=>{
v.$mount("#root")},2000);</script></body></html>


4.2 data的两种写法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 第一步:引入vue --><script src="./js/vue.js"></script></head><!--
data与el的2种写法
1.el有2种写法(1).new Vue时候配置el属性。(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法(1).对象式(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
--><body><!-- 准备一个容器 --><div id="root"><h1>{{ name }}</h1></div><script>// data的第一种写法:对象式// new Vue({// el:"root",// data:{// name:"zhangsan"// }// })// data的第二种写法:函数式/*
此写法要求必须返回一个对象,对象中的数据,就是运行中所使用的数据
使用组件时,必须使用函数式写法
*/newVue({el:"#root",// 普通函数式写法// data:function(){// // 这种写法中,this是Vue实例// return {// name:"zhangsan"// }// }// 简单函数式写法// data() {// // 这种写法中,this是Vue实例// return {// name: "zhangsan"// }// }// data:()=>{// // 如果使用箭头函数,this则是window,一定不能使用箭头函数// return {// name:"zhangsan"// }// }})</script></body></html>
5. 数据绑定
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据绑定</title><!-- 第一步:引入vue --><script src="./js/vue.js"></script></head><body><!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
--><div id="root"><!-- 普通写法 --><!-- 单向数据绑定 <input type="text" v-bind:value="name"><br>
双向数据绑定 <input type="text" v-model:value="name">--><!-- 简单写法 -->
单向数据绑定 <input type="text":value="name"><br>
双向数据绑定 <input type="text" v-model="name"><!--
如下代码式错误的,因为v-model只能应用在表单类元素(输入类元素)上
简单理解就是元素要有value属性才能使用v-model
--><h2 v-model:x="name">hello</h2></div><script>
new Vue({
el:"#root",
data:{
name:"zhangsan"}})</script></body></html>
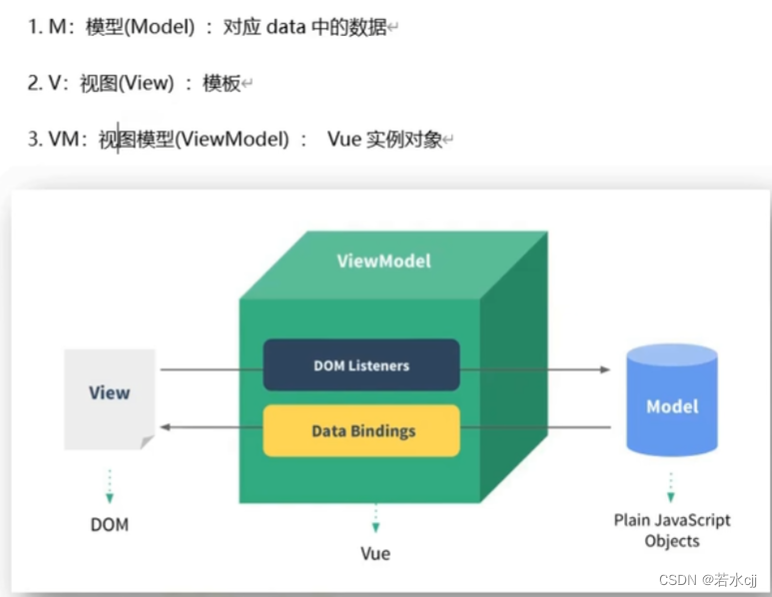
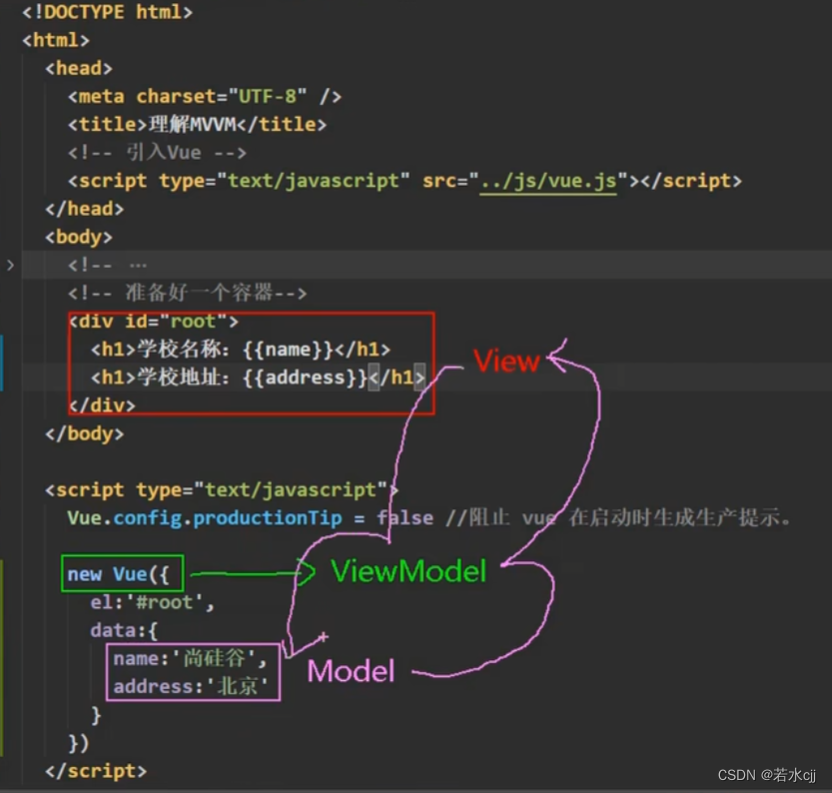
6. MVVM模型


<!DOCTYPE html><html><head><meta charset="UTF-8"/><title>理解MVVM</title><!-- 引入Vue --><script type="text/javascript" src="./js/vue.js"></script></head><body><!--MVVM模型
1.M:模型(Model) :data中的数据
2.V:视图(View) :模板代码
3.VM:视图模型(ViewModel):Vue实例
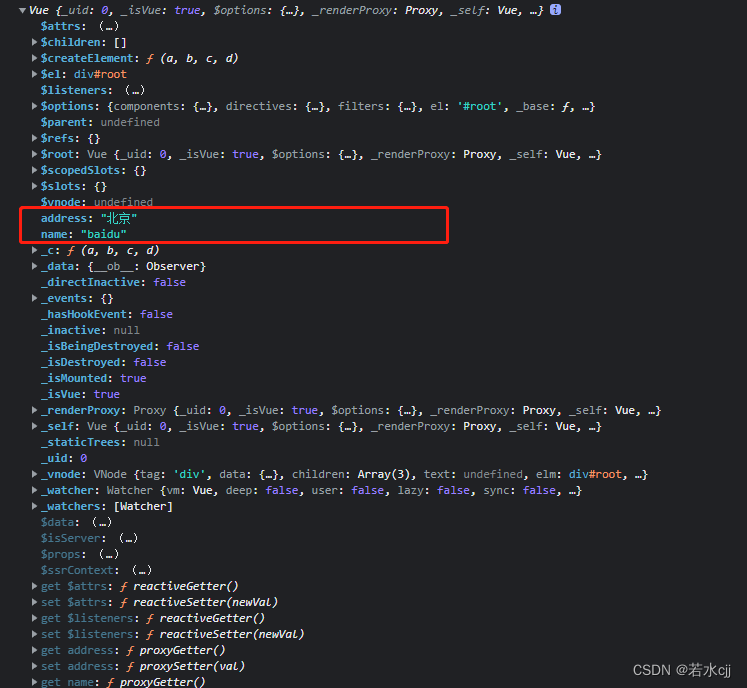
观察发现:
1.data中所有的属性,最后都出现在了vm身上,如下图中红色框所示。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用,
如容器中测试所见。
--><!-- 准备好一个容器--><div id="root"><h1>学校名称:{{name}}</h1><h1>学校地址:{{address}}</h1><!--<h1>测试一下1:{{1+1}}</h1><h1>测试一下2:{{$options}}</h1><h1>测试一下3:{{$emit}}</h1><h1>测试一下4:{{_c}}</h1>--></div></body><script type="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。const vm =newVue({el:'#root',data:{name:'baidu',address:'北京',}})
console.log(vm)</script></html>

7. 数据代理
7.1 Object.definedProperty
definedProperty 方法作用是给一个对象添加属性
7.1.1 definedProperty 方法中的配置项
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>
let num =18;
let person ={
name:"zhangsan",
sex:"nan"}// 需求:给person对象添加一个属性age,值为18/*
参数一:操作的对象
参数二:要添加的属性明
参数三:配置项
*/
Object.defineProperty(person,'age',{
value:18,/*
enumerable控制属性是否可以枚举,默认为false,表示不可枚举
例如:
1.如果此属性的值为false,那么使用console.log(person)
输出时会看到age与其他的属性值呈现出不同的颜色
2. 如果使用console.log(Object.keys(person))遍历时,不能遍历到age属性
*/
enumerable:true,/*
控制属性是否可以被修改,默认为false,表示不能被修改
例如:
如果在控制台使用person.age = 19 修改age的值时,会发现虽然控制台
返回19,但是实际上person中age的值仍为18
*/
writable:true,/*
控制属性是否可以被删除,默认值为false,表示不可被删除
例如:
在控制台中使用delete person.age 删除age属性时,会返回false
*/
configurable:true,})
console.log(person)</script></body></html>
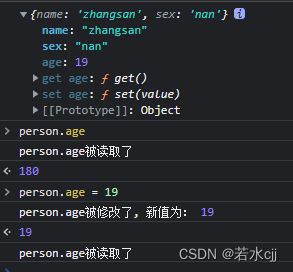
7.1.2 definedProperty 方法中的getter/setter
注意:当definedProperty 方法的配置项中使用getter/setter方法时,不能出现value/writable 属性。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let num =180;let person ={name:"zhangsan",sex:"nan"}// 需求:给person对象添加一个属性age,让其值为num的值/*
参数一:操作的对象
参数二:要添加的属性明
参数三:配置项
*/
Object.defineProperty(person,'age',{// 当有人读取person的age属性时,get函数(也称为getter)就会被调用,并且返回就是age的值// get:function(){get(){//get:function() 可简写为 get()
console.log("person.age被读取了");return num;},// 当有人修改person的age的属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){
console.log("person.age被修改了, 新值为:",value);
num = value;}})
console.log(person)</script></body></html>

7.2 何为数据代理
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>何为数据代理</title></head><body><!--数据代理:通过一个对象代理对拎一个对象属性的操作(读或者写)--><script>// 定义两个对象 obj1 和 obj2let obj1 ={x:100};let obj2 ={y:100};// 给defineProperty函数中设置的操作对象为obj2,操作属性为x
Object.defineProperty("obj2","x",{// 当获取x的值时实际上返回的是obj1.x的值get(){return obj1.x;},// 当设置x的值时实际上设置的是obj1.x的值set(value){
obj1.x = value;}})</script></body></html>
7.3 Vue中的数据代理
6. 事件处理
7. 计算属性与监视
8. class与style绑定
9. 条件渲染
10. 列表渲染
11. 收集表单数据
12. Vue实例生命周期
13 过渡&动画
14. 过滤器
15. 内置指令与自定义指令
16. 自定义插件
版权归原作者 若水cjj 所有, 如有侵权,请联系我们删除。