@toc
1. HTML 5 地理定位
1.1 HTML 5 地理定位实现
geolocation
是浏览器对象
navigator
的一个属性,也是 HTML 5 地理定位的核心对象,通过它提供的方法
getCurrentPosition( )
获取当前浏览器所在位置的对象,该对象包含经度(longitude)、纬度(latitude)和海拔高度(altitude)等信息;
使用平台分为移动端和PC端;
手机浏览器要先尝试使用内置 GPS 数据(定位精度以米为单位),再使用手机基站编号反向推导出对应的地理位置(定位精度以公里为单位);PC 浏览器通过电脑的 IP 反向查询(定位精度以公里为单位)
例子:HTML 5 地理定位的实现
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/><title>使用 Geolocation 获得当前地理位置(经度、纬度)</title></head><body><script>if(!navigator.geolocation){alert("你的浏览器不支持 HTML 5 Geolocation");//判断浏览器是否支持地理定位}else{var options={
enableHighAccuracy:true,
timeout:10000,
maximumAge:60000};//定义一个 JSON 对象
navigator.geolocation.getCurrentPosition(success,Error.options);//定位,第2和第3参数任选}functionsuccess(position){//定位成功时回调方法//坐标属性 coords 包含经度、纬度等信息var x=position.coords.longitude;var y=position.coords.latitude;alert("经度为:"+x+"\n纬度为:"+y);}functionerror(err){//定位失败时的回调方法var errorTypes={1:"用户拒绝定位服务",//PERMISSION_DENIED2:"获取不到定位位置",//POSITION_UNAVAILABLE3:"获取定位信息超时",//TIMEOUT4:"未知错误"//UNKNOW_ERROR};//定义一个 JSON 对象alert(errorTypes[err.code]);//使用数据方式访问 JSON 对象的数据}</script></body></html>

注意:
- 并非所有浏览器都能定位成功;UC 浏览器和 window 10 自带的浏览器 Edge,均能定位成功;Google 和 360 浏览器需要等待较长时间才能出现定位失败的信息(获取定位信息超时);
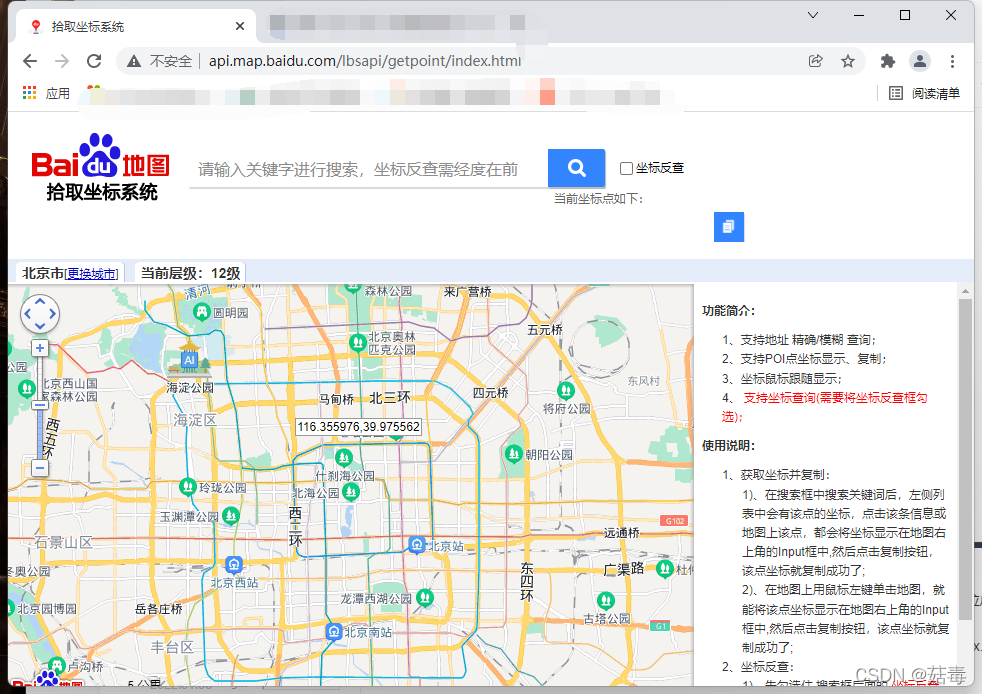
- 获取指定位置的经度、纬度数据,可访问 点击这里,反之亦然;

- 做浏览器测试是,要有网络;没有网络,会出现“获取不到定位信息”;
- HTML 5 自带的地理定位性能较差,对于第三方定位工具(如高德地图等),不在同一个层次;在项目开发中,很少用到原生 HTML 5 自带的地理定位功能;
版权归原作者 菇毒 所有, 如有侵权,请联系我们删除。