postman接口测试
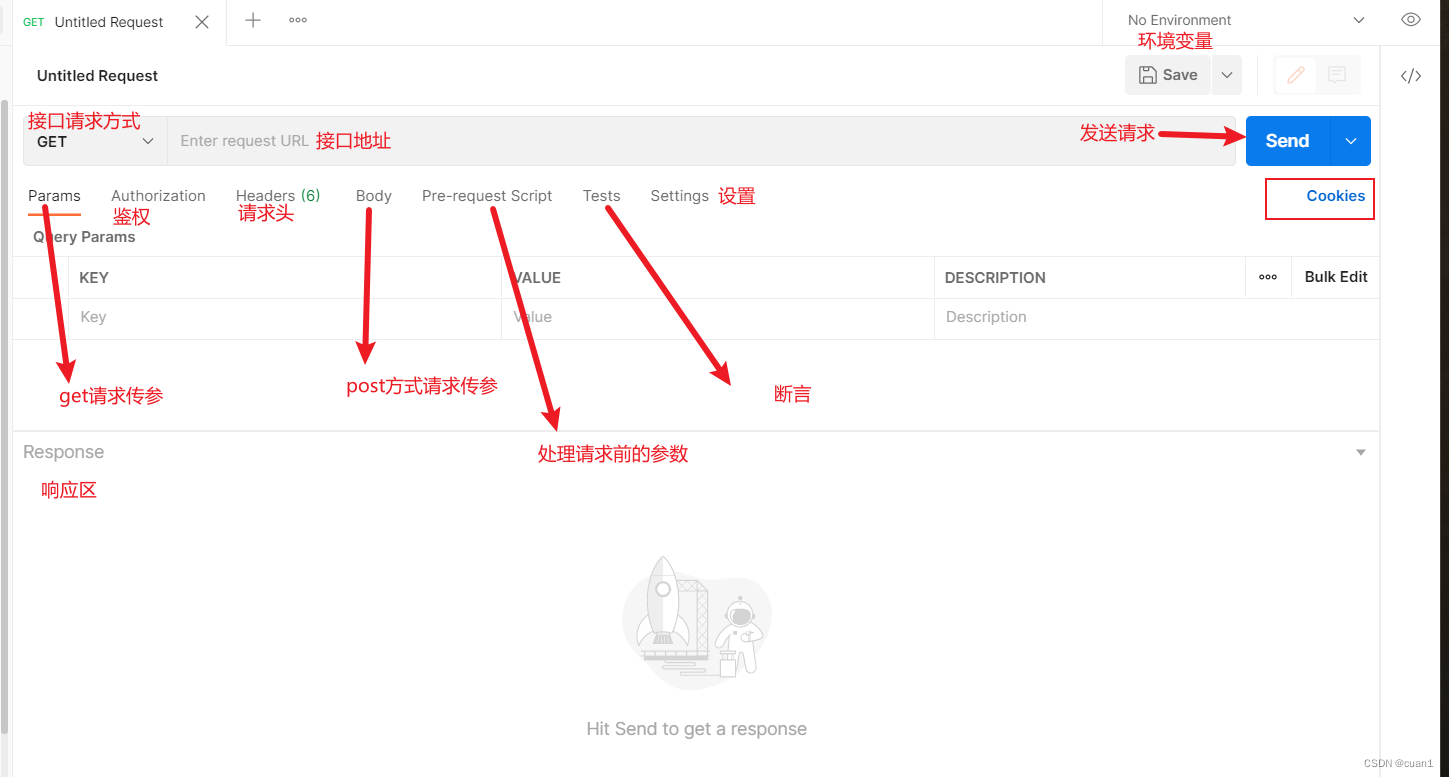
postman页面介绍

请求:
- params:get请求的参数
- authorization:鉴权
- heander:请求头 - accept:客户端接受的数据类型- content-type:客户端发送给服务器的数据类型- user-agent:客户端的类型- xmlhttprequest:异步请求- …
- body:post请求传参 - none:没有参数- from-data:文件上传- x-www-from-urlencodeed:表单请求(键值对)- raw:使用原始数据上传(json、xml、html等)- binary:二进制文件上传
- pre-request script:前置脚本,请求之前的脚本,对请求参数进行处理
- tests:请求之后的脚本,可用作断言、设置环境变量
- settings:设置
- cookis:是postman用于自动管理cookie的功能
响应:
- body:返回值 - pretty:以不停的合适查看返回结果- raw:以文本格式查看返回结果- preview:以网页格式查看返回结果
- cookies:响应的cookies
- headers:响应头
- testresults:断言的结果
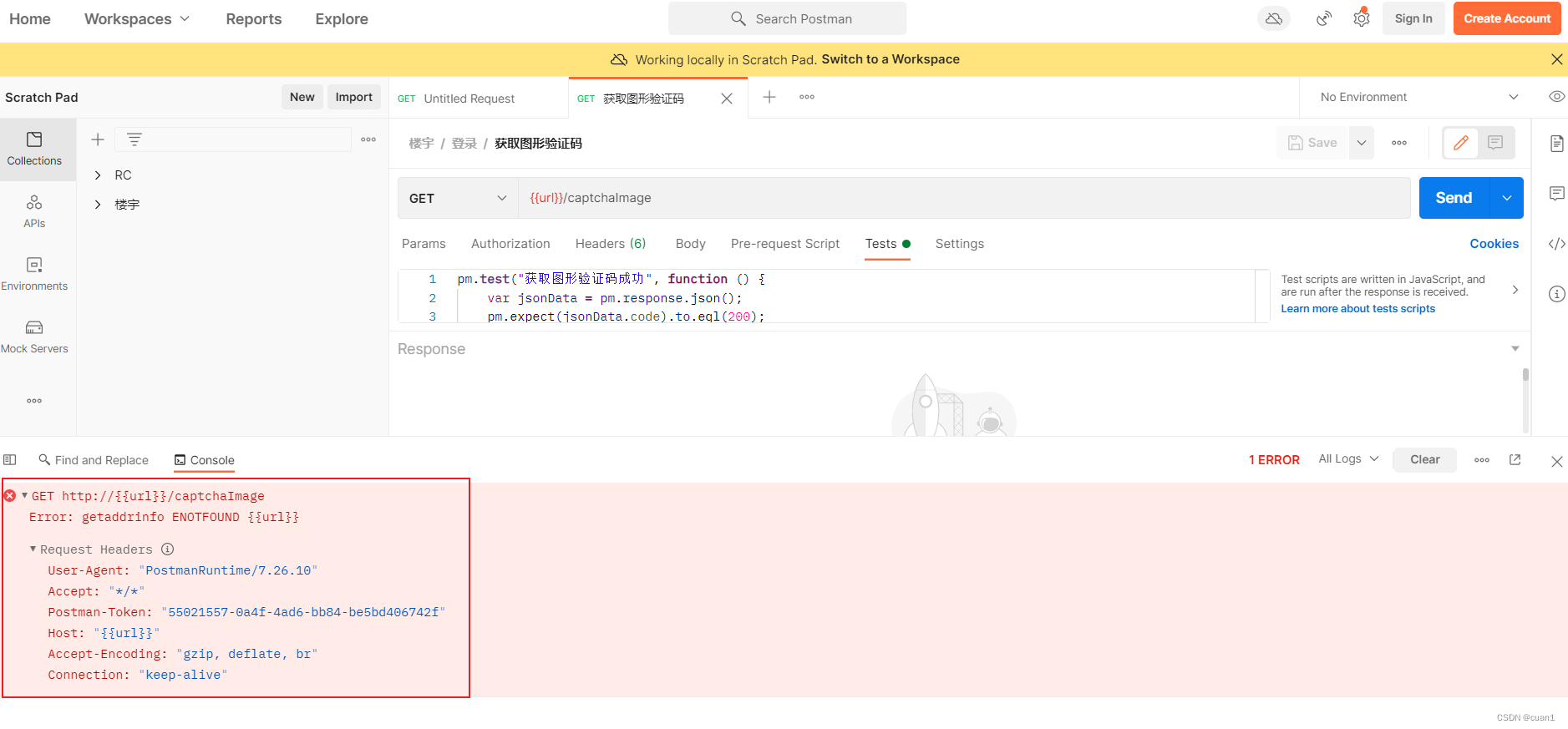
调试:
console:控制台用于调试,可以显示出接口请求信息,在pre-request script和tests编写代码后,也可在控制台查看结果。
//打印返回值:console.log(变量名)
console.log(responseBody);
返回值类型为字符串 要转化为json对象(通过key取值)
json.parse(responseBody)
1、请求接口
填写接口地址、接口请求类型、接口请求头、接口请求参数,点击send发送请求,完成一个接口的请求。![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-03t6Dr26-1664971568133)(image/软件测试/1659362903916.png)]](https://img-blog.csdnimg.cn/931fadd68c904865871aa686be0e19d4.png)
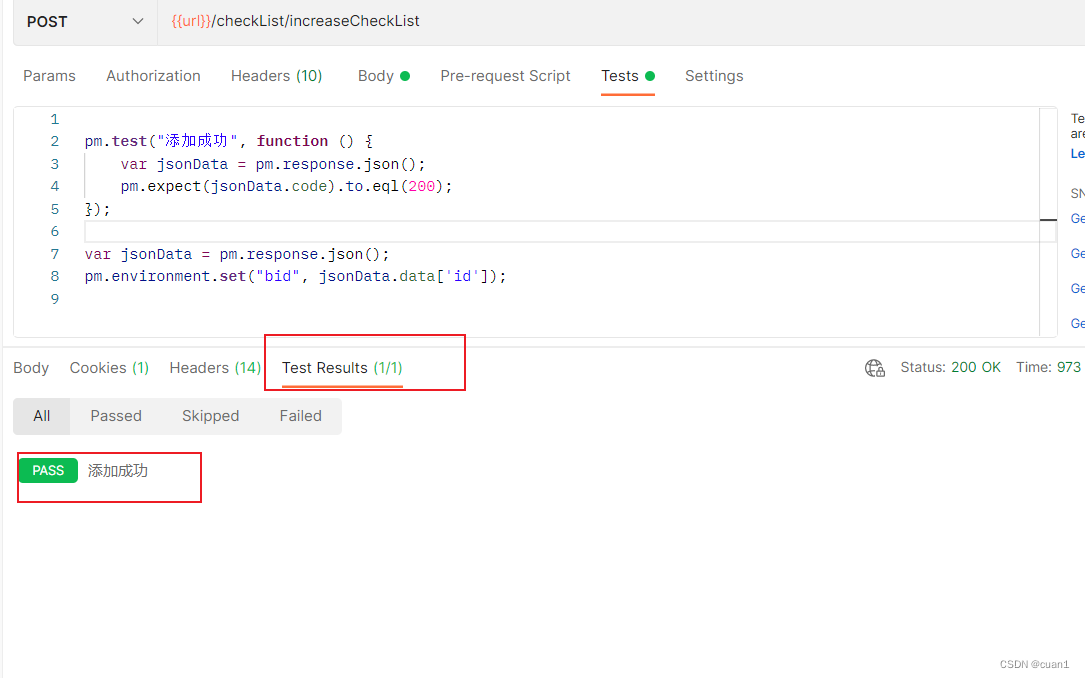
2、断言
完成接口请求后,需要做断言,通过判断接口返回的数据是否符合预期,从而判断接口的请求是否符合预期,在批量执行接口时,断言能直接判断接口请求是否正确。断言脚本需放在Test中。
//断言的名称,可自定义
pm.test("添加成功",function(){//用jsonData变量存储json类型的接口返回数据var jsonData = pm.response.json();//判断接口响应码是否与预期集合中的某个值一致。判断jsonData.code的值是否为200
pm.expect(jsonData.code).to.eql(200);});
接口的返回结果为
{"msg":"入库成功,报表生成",
"code":200,
"data":{"id":"1578726211851386880"}}
我用code:200作为断言的依据,jsonData.code获取code值,code:200则接口断言成功,否为失败。
在Test Results中可以查看断言结果,pass为断言成功
断言方式有多种可根据需求来选择。
3、关联
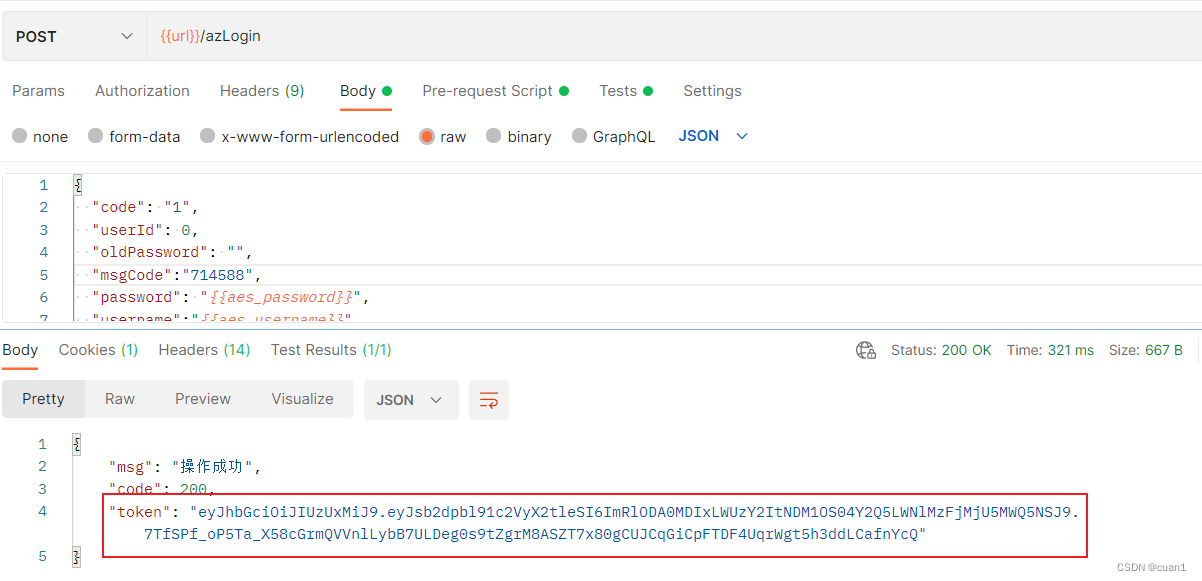
关联就是将上一个接口的返回值提供给下一个接口使用,这里我们用登录接口进行举例,登录成功后会返回token,token要作为下一个接口的请求头,才能请求数据。
方法一:
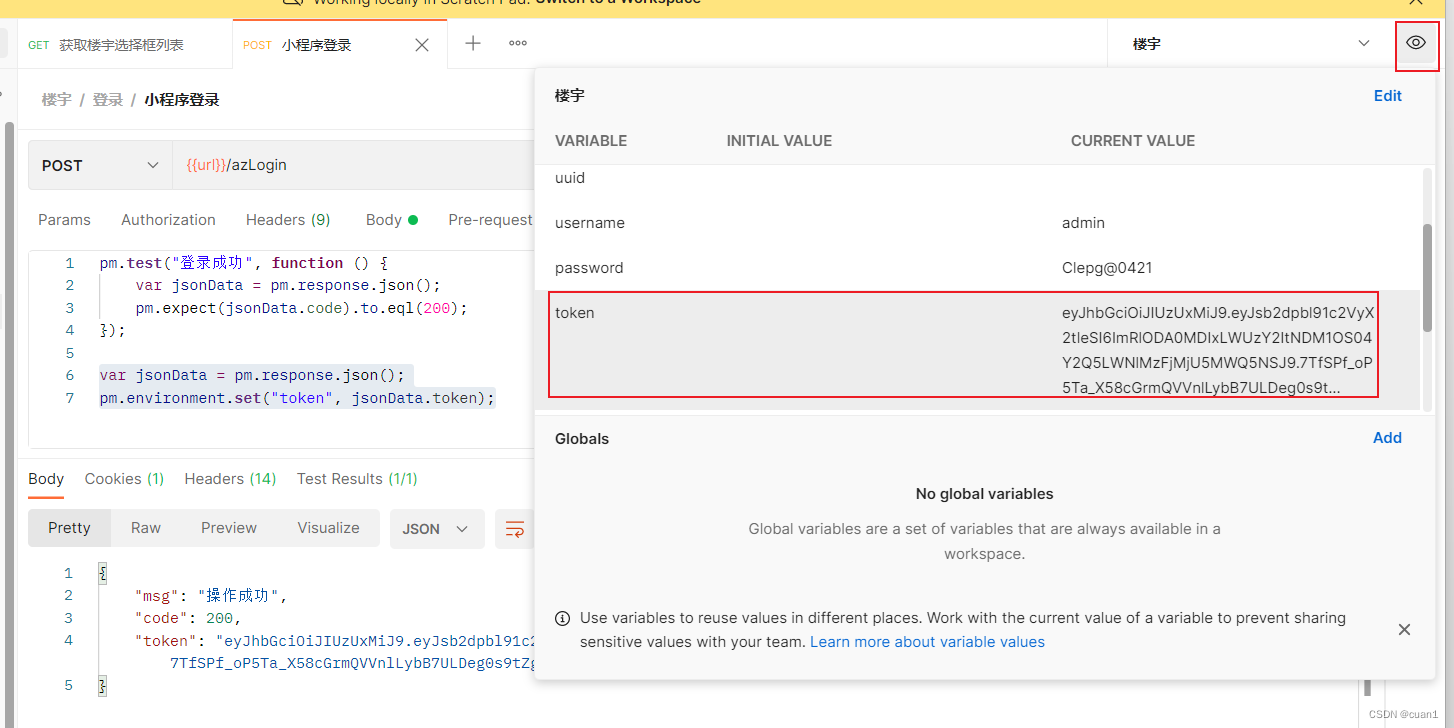
提取token并设置为环境变量
//用jsonData变量存储json类型的接口返回数据var jsonData = pm.response.json();//用token存储jsonData.token的值,并设置为环境变量
pm.environment.set("token", jsonData.token);
点击右上角眼睛,可查看设置成功的环境变量,这样方便下一个接口引用
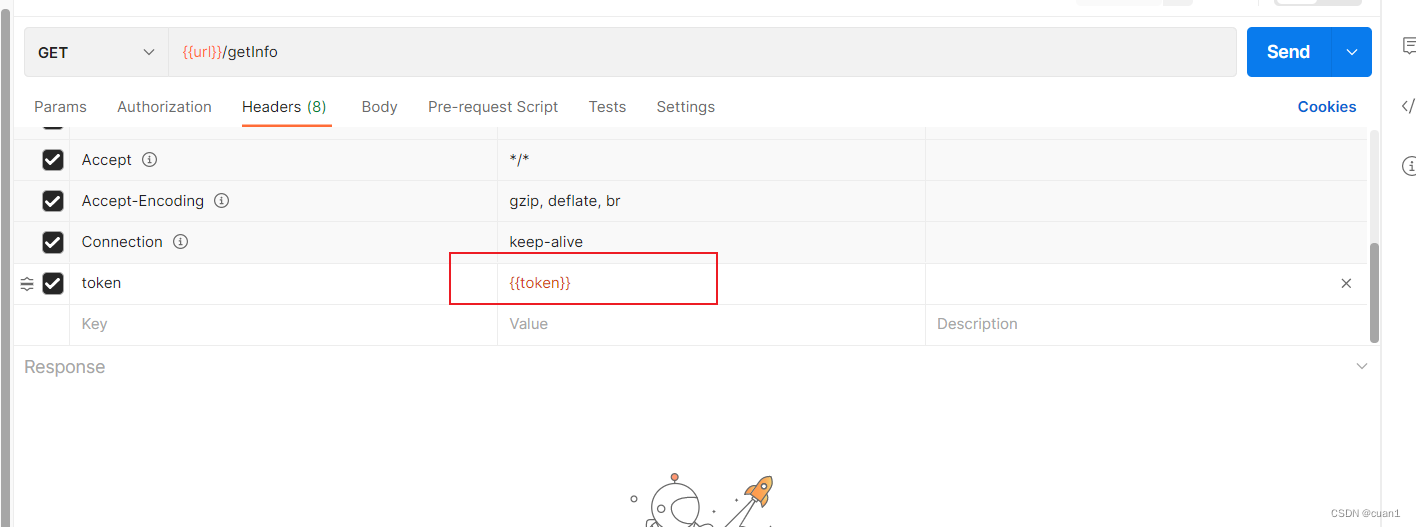
引用变量,除了在Pre-request Script中,其余模块都可用{{变量名}}引用变量
方法二: 正则表达式关联接口
console.log(responseBody);
//通过正则匹配值,match匹配
var datas =responseBody.match(new RegExp('"access_token":"(.*?)"'));
console.log(datas[1])
4、动态参数
第一种:系统自带的动态参数
{{$timestamp}} //动态时间戳
{{$randomlnt}} //动态0-1000的整形
{{$guid}} //动态的guid字符串
第二种:自定义动态参数
var times =Date.now();
pm.globals.set(“times”,times);
定时执行5s
const sleep=(milliseconds)=>{
const start =Date.now();
while (Date.now()<=start+milliseconds){}
};
sleep(5000);
一旦需要断言随机数,那么就必须使用自定义动态参数并且要注意如下事项:
在断言中不能使用{{}}引用变量
需要通过pm.globals.get(“变量名”),获取变量
5、批量执行测试用例
迭代:迭代次数
延迟:
data:数据驱动
6、postman的参数化(csv,json)
json格式:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fD3yHNRG-1664971568134)(image/软件测试/1664892897525.png)]
csv格式
文件中数据默认为全局变量用{{}}引用即可
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GEPOEMMP-1664971568134)(image/软件测试/1664893744628.png)]
必须带请求头的接口
cookie鉴权
cookie是一段键值对的文本
cookie可以传输token和session
1.当客户端第一次访问服务器的时候,那么服务器就会生成cookie,并且通过响应里面的set-cookie传输给客户端。客户端会自动保存。
2当客户端第2-N次访问服务器的时候,那么客户端就会自动的读取本地的cookie,然后根据主机IP或域名添加对应的cookie从而实现鉴权。客户端第一次访问服务器时,服务器会产生cookie,并通过
postman自动处理cookie,但不是万能的,会有坑
7、mock测试
mock:模拟,
应用场景:
1、前后端分离的架构下前后端开发是不同步的,前端的数据展示依赖于后端的接口,这时候就需要使用mock测试
前后端连调:去掉mock,让前端访问真实的后端接口。
2、当被测系统调用第三方的接口,这时想测试这个接口的错误场景。
3、去甲方展示demo,静态网页。
8、接口加解密
1、对称式加密(私钥加密)
常见有AES,DES,Base64,特点:加密和解密都是相同的密钥
AES加密,AES 加密最常用的模式就是 ECB模式 和 CBC 模式,当然还有很多其它模式,他们都属于AES加密。ECB模式和CBC 模式俩者区别就是 ECB 不需要 iv偏移量,而CBC需要。所以在用ECB摸索时只需传参密钥、明文,而CBC模式要添加iv偏移量
postman中使用CryptoJs库进行加密,CryptoJs支持常见的加密方式AES,MD5等
简单的AES加密
//CryptoJS.AES.encrypt("需要加密的内容","密钥")
var aes_value=CryptoJS.AES.encrypt("admin","mashang").toString();
console.log(aes_value); //输出值
AES-128-CBC加密
//方法1
//定义一个aes加密函数
function encrypt(content, keyStr,iv) {
let key = CryptoJS.enc.Utf8.parse(keyStr);
let new_iv = CryptoJS.enc.Utf8.parse(iv);
let srcs = CryptoJS.enc.Utf8.parse(content);
let encrypted = CryptoJS.AES.encrypt(srcs, key, {iv: new_iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
return encrypted.toString();
}
//函数初始化需要传三个值,"待加密字段","密钥","iv偏移量"
var aes_username=encrypt("admin","key123","iv123");
//打印出aes_username的值
console.log(aes_username);
//方法2
const key = CryptoJS.enc.Utf8.parse("密钥值"); //这里使用base64 或者 utf8 要看要求,加解密一致即可
const iv = CryptoJS.enc.Utf8.parse('iv偏移变量'); //十六位十六进制数作为密钥偏移量
//定义aes加密函数
function Encrypt(word) {
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
return encrypted.toString();
}
//加密用户名称、密码
var aes_username=Encrypt("admin");
var aes_password=Encrypt("123456")
//将加密的用户名、密码设置为局部环境变量
pm.environment.set("aes_username",aes_username);
pm.environment.set("aes_password",aes_password);
//打印出加密后的用户名和密码
console.log(aes_username);
console.log(aes_password);
AES-128-ECB加密
DES加密
CryptoJS.DES.encrypt("需要加密的内容","密钥")
var aes_value=CryptoJS.DES.encrypt("admin","ceshi").toString();
console.log(aes_value);
Base64加密
CryptoJS.enc.Base64.stringify("需要加密的内容")
//先把待加密字符转换为utf-8格式
var utf8_str=CryptoJS.enc.utf8.parse("admin");
var base64_str=CryptoJS.enc.Base64.stringify(utf8_str);
console.log(base64_str);
2、非对称加密(双密钥加密 ):RSA
有公钥和私钥两个密钥,公钥加密,私钥解密
postman本身不支持这种加密方式,需要引用外部的js文件
3、只加密不解密,MD5、SHA、HmacSHA
MD5 32位小写加密,
var md5_str=CryptoJS.MD6("admin").toString();
console.log(md5_str)
SHA 256 解密
var sha_str=CryptoJS.SHA256("admin").toString();
console.log(sha_str)
HamcSHA1
//CryptoJS.HmacSHA1("待加密的字符","密钥").toString()
var HmacSHA1_str=CryptoJS.HmacSHA1("admin","ceshi").toString();
console.log(HmacSHA1)
4、Sign签名,比混合加密更严格的加密方式,sign的生命周期一般是1-3分钟
首先获取到所有的参数(params和body)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-18maeX04-1664971568134)(image/软件测试/1664371555633.png)]
把所有的参数组合成一个字典
自定义一个根据ky的ACSII进行升序排列的算法,把所有的参数和值进行升序排列
获取一个订购好nonce
获取一个当前时间戳
把订单号nonce加到参数之前和时间戳加到参数之后
把最终的参数进行加密(混合)处理,生成sign
把sign签名在请求头里面传给后端
版权归原作者 cuan1 所有, 如有侵权,请联系我们删除。