跨域

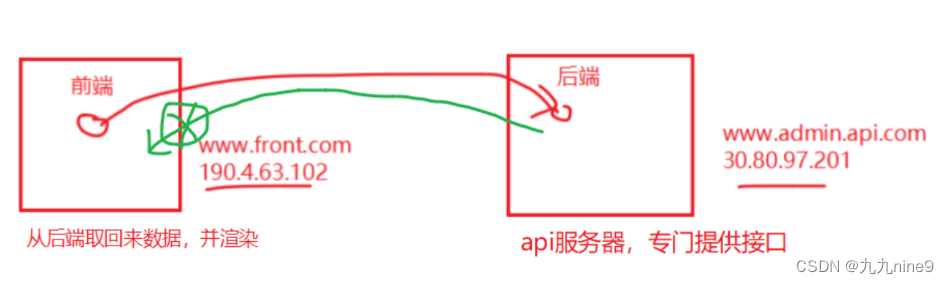
把前端代码单独运行,就会报错了。
跨域-错误原因及解决思路
发起ajax请求的那个页面的地址 和 ajax接口地址 不在同一个域中
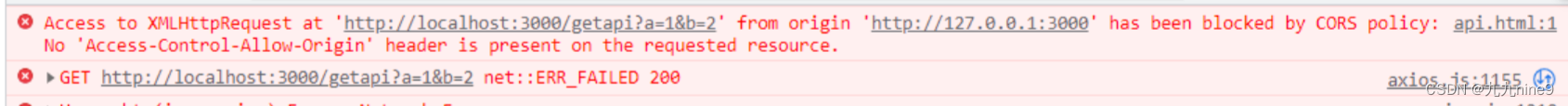
跨域错误:
不同源
的
ajax请求
====> 报跨域的错误
浏览器向web服务器发起http请求时 ,如果同时满足以下
三个条件
时,就会出现跨域问题,从而导致ajax请求失败:
(1)请求响应双方url不同源。
双方url:发出请求所在的页面 与 所请求的资源的url
同源是指:
协议相同
,
域名相同
,
端口相同
都相同。
以下就是不同源的:
从
http://127.0.0.1:5500/message_front/index.html
请求
http://localhost:8080/getmsg
网络中不同源的请求有很多。
(2)请求类型是xhr请求。就是常说的ajax请求。不是请求图片资源,js文件,css文件等
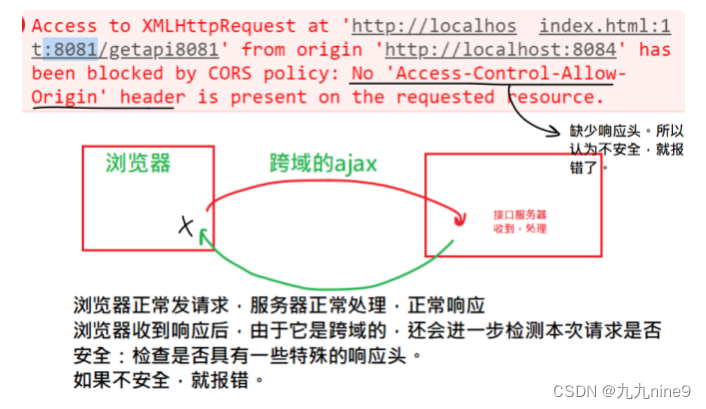
(3)浏览器觉得不安全。跨域问题出现的基本原因是浏览器的同源策略。同源策略是一个重要的安全策略,它限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。
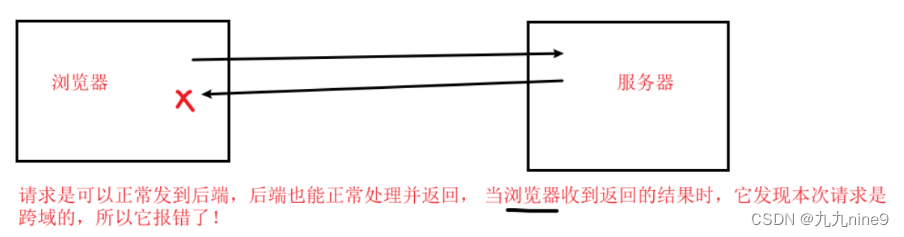
注意,错误是发生在浏览器端的。请求是可以正常从浏览器发到服务器端,服务器也可以处理请求,只是返回到浏览器端时出错了。

解决思路
请求响应双方url不同源
● 服务器代理
请求是ajax
● 改发JSONP
浏览器觉得不安全 (后端还是能收到请求的)
● 可以安装一个浏览器插件
allow-control-allow-origin
绕过同源策略。
● 用postman软件测试
● CORS
小结
错误原因:不同源的ajax请求
后端还是能收到请求的,错误是发生在浏览器端
CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。

手写实现
通过在被请求的路由中设置header头,可以实现跨域。
res.setHeader(‘Access-Control-Allow-Origin’, ‘*’)
app.get('/get',(req, res)=>{// * 表示允许任何域名来访问
res.setHeader('Access-Control-Allow-Origin','*')// 允许指定源访问// res.setHeader('Access-Control-Allow-Origin', 'http://www.xxx.com')
res.send(Date.now().toString())})
● 这种方案无需客户端作出任何变化(客户端不用改代码),就当跨域问题不存在一样。
● 服务端响应的时候添加一个 Access-Control-Allow-Origin 的响应头
使用cors
要点
- 它是一个npm包,要单独下载使用 npm 包 corsnpm i cors
- 当做express中的中间件,注意代码应该放在顶部
const cors =require('cors')
app.use(cors())
可以去掉单个接口内部的
res.setHeader
options请求
如果跨域ajax不是简单请求,就会先发出options预检请求,然后再发真实的请求。
参考
两种请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
● HEAD
● GET
● POST
(2)HTTP的头信息不超出以下几种字段:
● Accept
● Accept-Language
● Content-Language
● Last-Event-ID
● Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
JSONP
JSONP简介
JSON with Padding,是一种借助于 script 标签发送跨域请求的技巧。它本质并不是ajax请求,所以没有跨域问题。
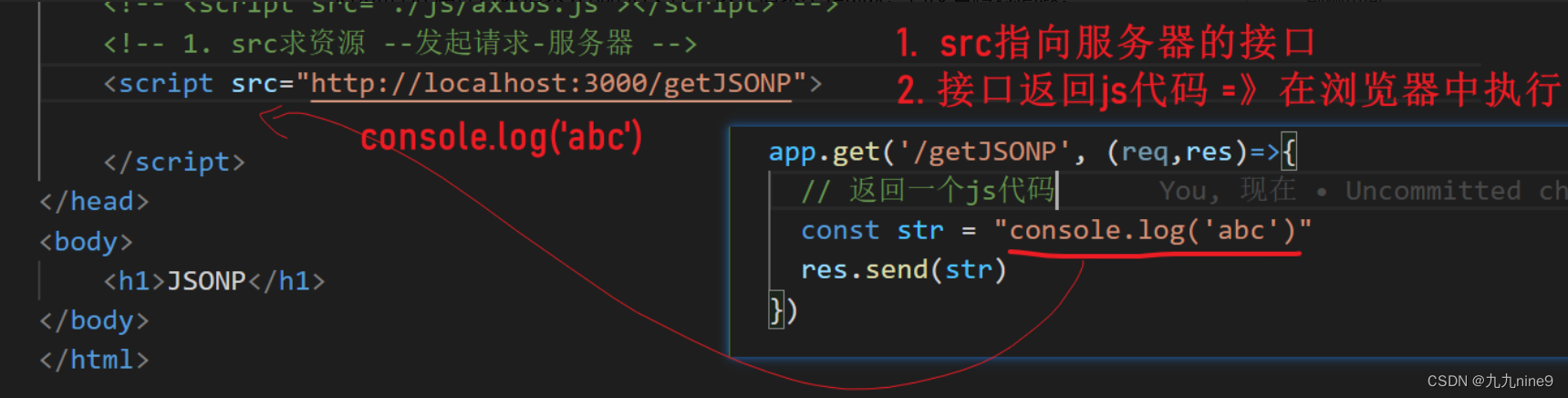
原理
● script的src属性可以请求外部的js文件,这个请求不是ajax,它没有跨域问题。
● 借助
script
标签的src请求服务端上的接口。<script src=“http://localhost:3000/get”
● 服务端的接口返回JavaScript 脚本,并附上要返回的数据。例如:res.end(“fn(数据)”)
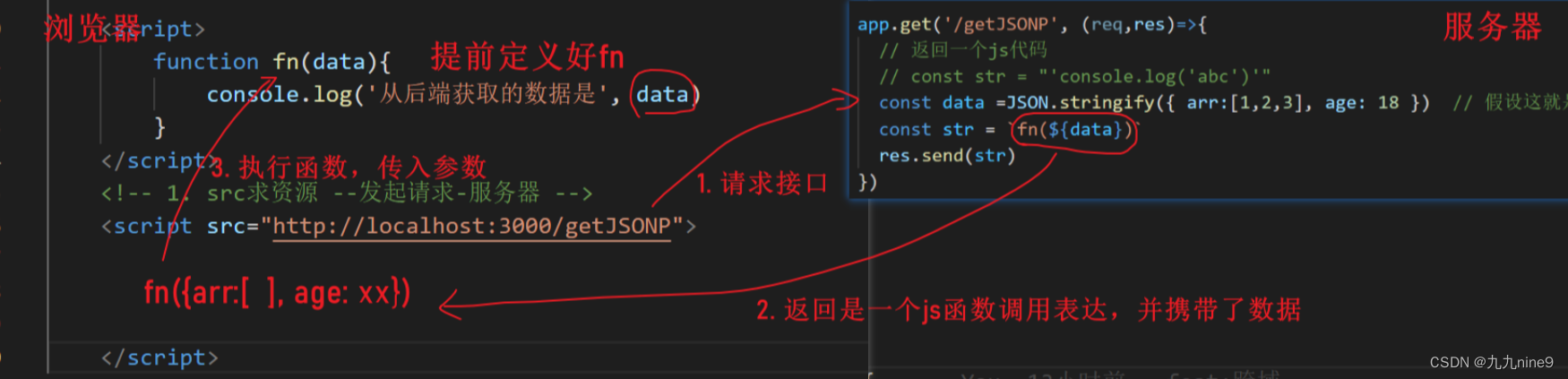
实现步骤
● 补充script标签并设置它的src值为接口地址
● 改造接口返回函数调用表达式,并传入数据
● 在前端准备相应的函数
让script标签的src指向接口地址
前端页面
<html><script src="http://localhost:3000/get"></script></html>
注意:
● script标签中的src会指向一个后端接口的地址。由于script标签并不会导致跨域问题,所以这里的请求是可以正常发送和接收的。
● 与我们之前理解的src指向某个具体的.js文件不同,我们只需要确保src所指向的地址的返回内容是js代码就行了,而不必要src直接指向某个.js文件。
● 接口地址中返回的内容将会作为script标签的主体。
改造接口,返回函数调用表达式,并传入数据
后端代码
const express =require('express');const app =express();
app.get('/get',(req, res)=>{const data =JSON.stringify({a:1,b:2})//必须要转换成字符串类型,否则在`fn(${data})`会隐式转换成[object Object]const fnStr =`fn(${data})`
res.end(fnStr);// 返回字符串,内容是:函数调用语句})
app.listen(3000,()=>{
console.log('你可以通过http://localhost:3000来访问...');});
注意:
● 后端接口的返回值是一个特殊的字符串: 一个刻意拼写的js函数调用语句。
在前端准备相应的函数
在页面上补充fn函数
<script>functionfn(rs){
console.log(rs);}</script><html><script src="http://localhost:3000/get"></script></html>

jQuery封装的jsonp
jquery中的ajax已经封装好了的jsonp方式,可以直接使用。
具体来说就是给ajax请求添加一个dataType属性,其值为"jsonp"。
示例如下:
前端页面:加上dataType属性
$.ajax({type:'GET',url:'http://localhost:4000/get',success:function(result){
console.log(result);},dataType:'jsonp'// 必须要指定dataType为jsonp});
后端接口
express框架已经提供了一个名为jsonp的方法来处理jsonp请求:
const express =require('express');const app =express();
app.get('/get',(req, res)=>{let data ={a:1,b:2}// res.json(data)
res.jsonp(data)})
app.listen(3000,()=>{
console.log('你可以通过http://localhost:3000来访问...');});
jquery封装的jsonp原理分析
原理分析
第一步:产生一个随机函数名;并创建这个函数(jQuery34109553463653123275_1565234364495);
第二步:动态创建script标签,其src就是拼接的后端接口地址及callback值,如果有其它参数,则正常传递
第三步:请求成功返回之后,执行第一步中创建的函数(jQuery34109553463653123275_1565234364495)。这个函数最终会指向$.ajax({success:function(){}}) 中的success
第四步:销毁 第一步中创建的函数及第二步中创建的script标签
调试技巧
上面描述的过程是动态完成,想要看清楚效果,要添加断点调试 。在jquery源码中,寻找
return jqXHR
,加断点。
附送一段模拟代码(面试,手写jsonp)
<!DOCTYPE html><html><head><meta charset="UTF-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0"/><meta http-equiv="X-UA-Compatible" content="ie=edge"/><title>html页面</title></head><body><div class="container"><h1>jsonp</h1><div>需要后端接口的配合:http://localhost:3005/jsonp</div><pre>//--后端测试代码如下const express =require('express');const app =express()
app.get('/jsonp',(req, res)=>{var{ callback }= req.query;
res.setHeader('content-type','application/javascript');
res.end(callback +'({a:1,b:2})');});
app.listen(3000,()=>{})</pre></div><script>functionbuildCallBackFunction(options, callbackFunName){
window[callbackFunName]=function(result){
options.success(result);
window[callbackFunName]=null;delete window[callbackFunName];};}functionbuildParam(options){var params = options.params;if(!params){return'';}if(typeof params ==='object'){var arr =[];for(var p in params){
arr.push(`p=${params[p]}`);}return arr.join('&');}elseif(typeof params ==='string'){return params;}else{return'';}}functionbuildScript(url){var script = document.createElement('script');
script.setAttribute('src', url);
script.onload=function(){
document.getElementsByTagName('head')[0].removeChild(script);};
document.getElementsByTagName('head')[0].appendChild(script);}functionjson(options){var{ url, params, success }= options;var callbackFunName ='callback_'+ Date.now();var params =buildParam(options);
params +=!params ?'callback='+ callbackFunName :'&callback='+ callbackFunName;
url +='?'+ params;buildCallBackFunction(options, callbackFunName);buildScript(url);}json({url:'http://localhost:3000/jsonp',// params: 'a=1&b=2',params:{a:1,b:2},success:function(result){
console.log(result);}});</script></body></html>
jsonp vs cors 对比
jsonp:
● 不是ajax
● 只能支持get方式
● 兼容性好
cors:
● 前端不需要做额外的修改,就当跨域问题不存在。
● 是ajax
● 支持各种方式的请求(post,get…)
● 浏览器的支持不好(标准浏览器都支持)
版权归原作者 九九nine9 所有, 如有侵权,请联系我们删除。