IDEA 启动前端
目录
前言
启动已有的vue前端项目
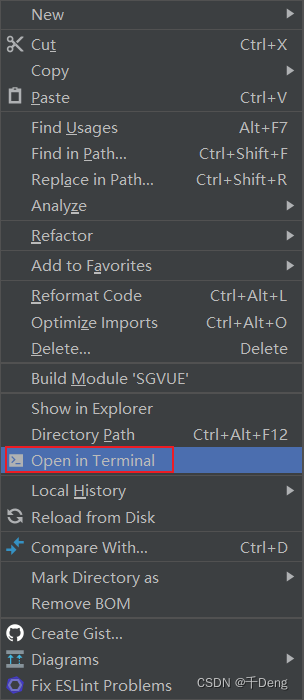
一、打开控制台
选中前端工程,右键,点价下图按钮
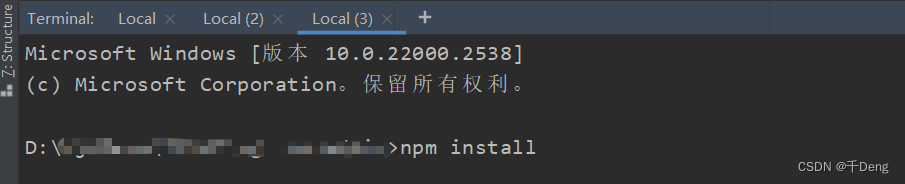
二、输入npm install
输入npm install 下载依赖

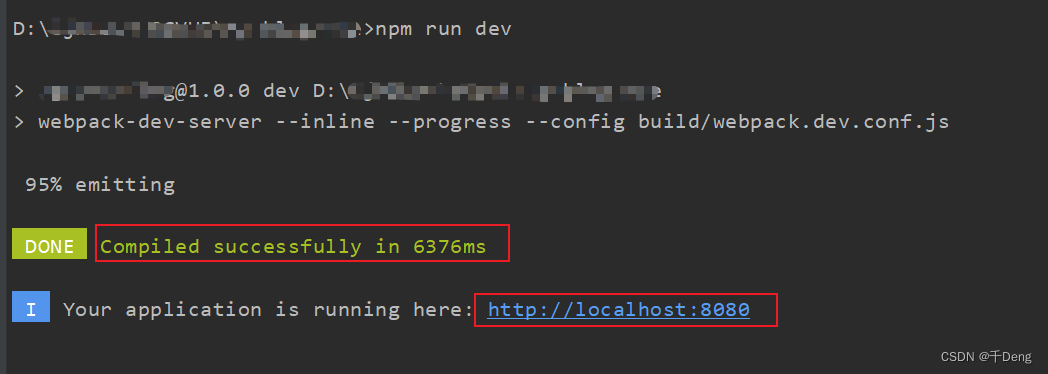
三、依赖下载完之后,输入npm run dev,运行前端项目
1、IDEA启动前端工程

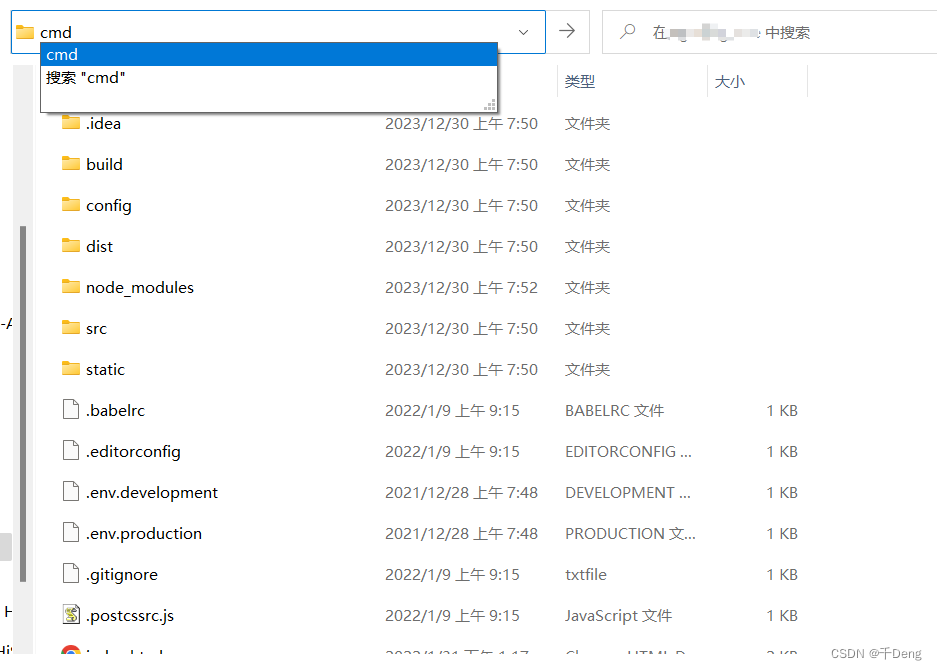
2、文件目录启动前端工程
找到文件目录,在地址输入cmd,回车
输入npm run dev,回车即可

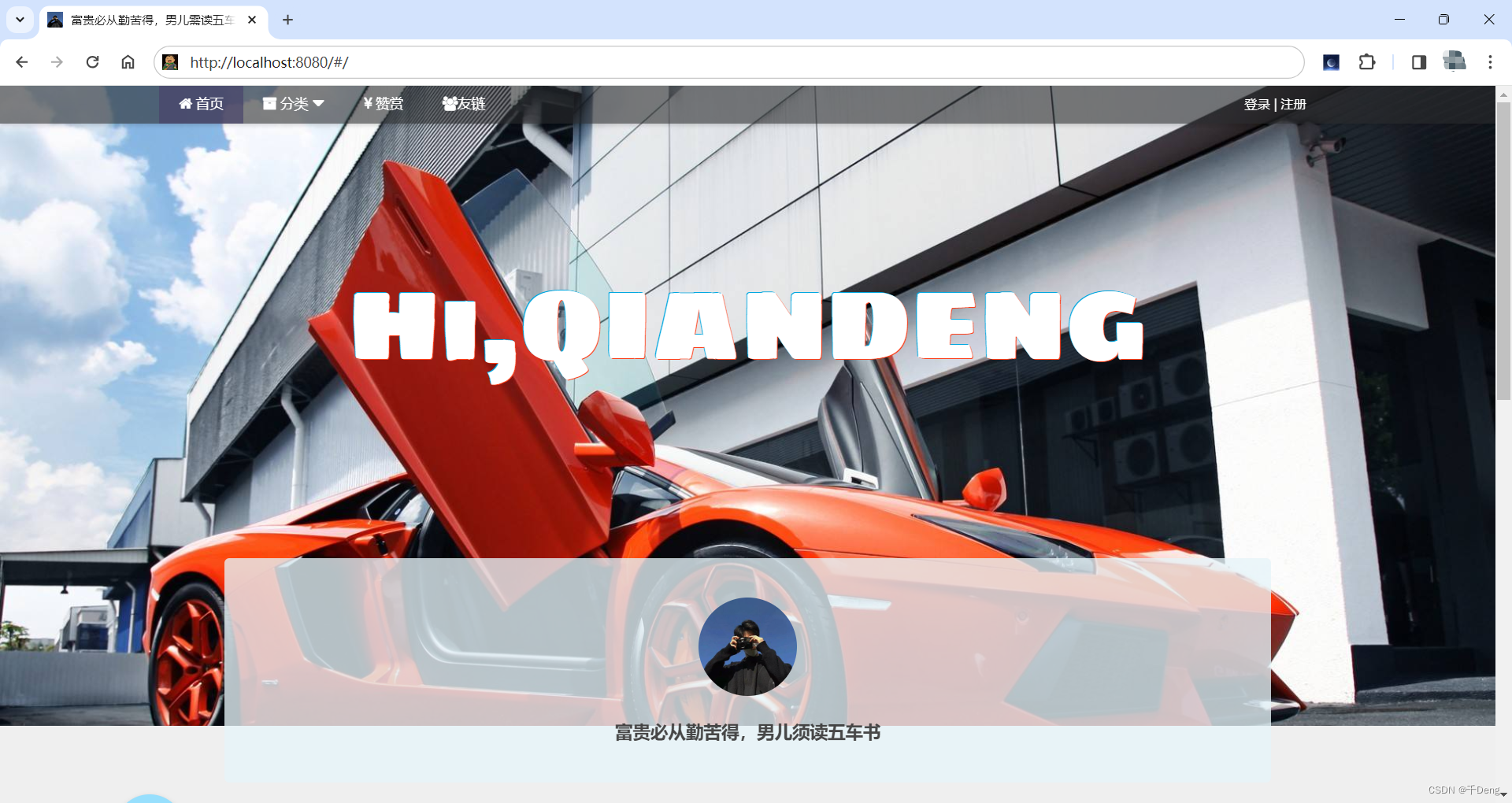
四、点击http://localhost:8080
运行成功之后,点击图中的 http://localhost:8080 即可访问启动的前端页面
后续敬请期待
本文转载自: https://blog.csdn.net/chenjianghhua/article/details/135075669
版权归原作者 千Deng 所有, 如有侵权,请联系我们删除。
版权归原作者 千Deng 所有, 如有侵权,请联系我们删除。