为什么要做接口测试?
接口测试是日常测试中最常见的测试,接口测试可以检测数据的交互,参数的传递是否正常,检测系统之间相互的逻辑依赖关系。
不论是前端、后端还是测试都会接触到接口测试,可见一个好的测试工具的选择,可以大大减轻团队的工作,提高开发团队的效率和质量。
为什么选择Apifox
Apifox是一个集Postman、Swagger、JMeter和Mock一体的协作平台。在接触接口测试的时候,接口测试工具的选择尤为重要,不仅节省成本同时可以提高效率。我最先接触到的接口测试工具是postman,这个平台对于初学者来说,简单易上手,图像化的界面也非常直观,但是postman的很多功能都是付费的,这会增加开发成本的投入;其次是swagger,对于生成接口文档来说,非常有用。最后便是Apifox,接触到Apifox之后,其实就不用再单独使用其他的接口测试工具,这让接口测试更加易于管理。
Apifox的优点
1.图形化的界面,全中文版,操作简单易上手。
2.绝大部分功能是开源的,降低了开发成本(除了私有化部署外)
3.Postman有的功能,Apifox全都有
4.支持接口重用
5.支持数据导入,可移植性强
6.智能mock,自定义数据类型
一个简单的接口测试案例,让你秒懂Apifox
当我们打开Apifox,我们可以新建一个项目。我们可以将我们的项目私有化,仅自己查看,同时,也可以邀请成员加入到我们的团队当中。
Apifox有多种编写接口测试的方法。这里简单说两种常用的。第一种就是直接在项目当中新建一个接口,填写相应接口、名称、参数等。另外一种就是通过抓包导入的方式,这种方式非常方便,基本上不用写任何参数。我举个例子,你就发现这种方式简直不要太爽了!
就拿百度首页来讲,我们需要测试百度是否能够正常访问,就可以通过抓包的方式生成一个接口。
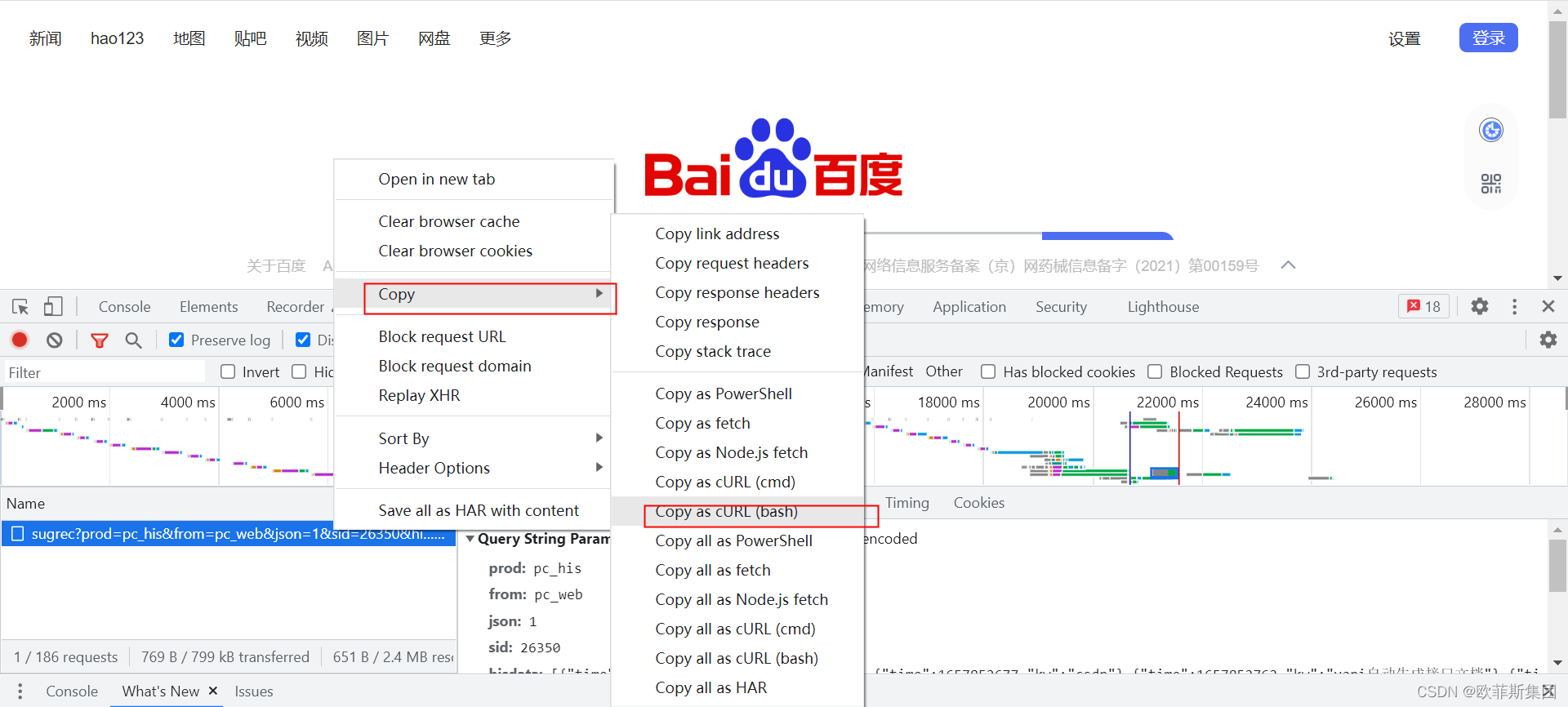
进入百度首页,F12之后,重新刷新网页,找到响应的事件,复制路径
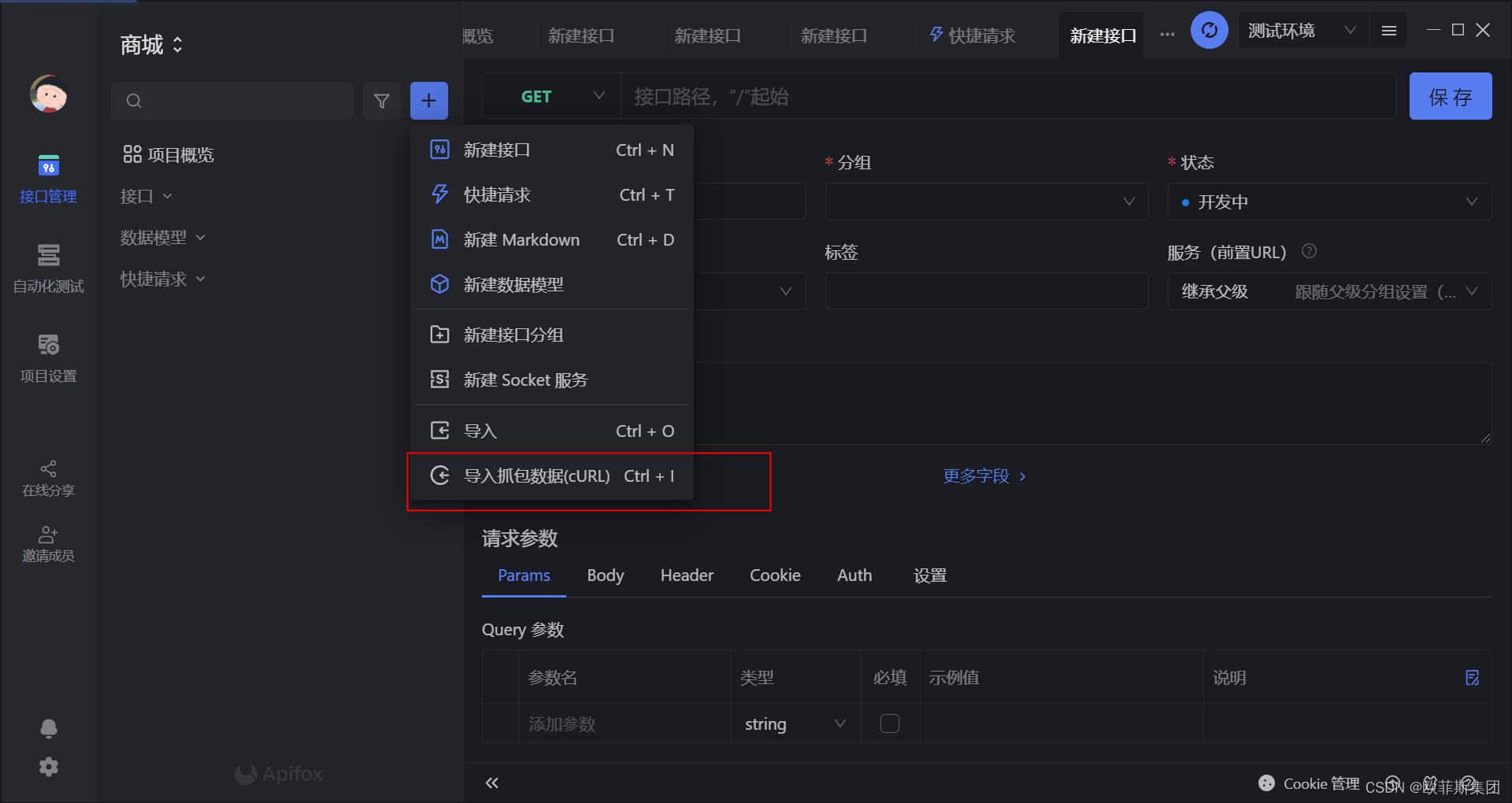
这样我们就抓包到了这个请求,直接就可以在Apifox当中生成接口了。点击中间的加号按钮,选择导入抓包数据,
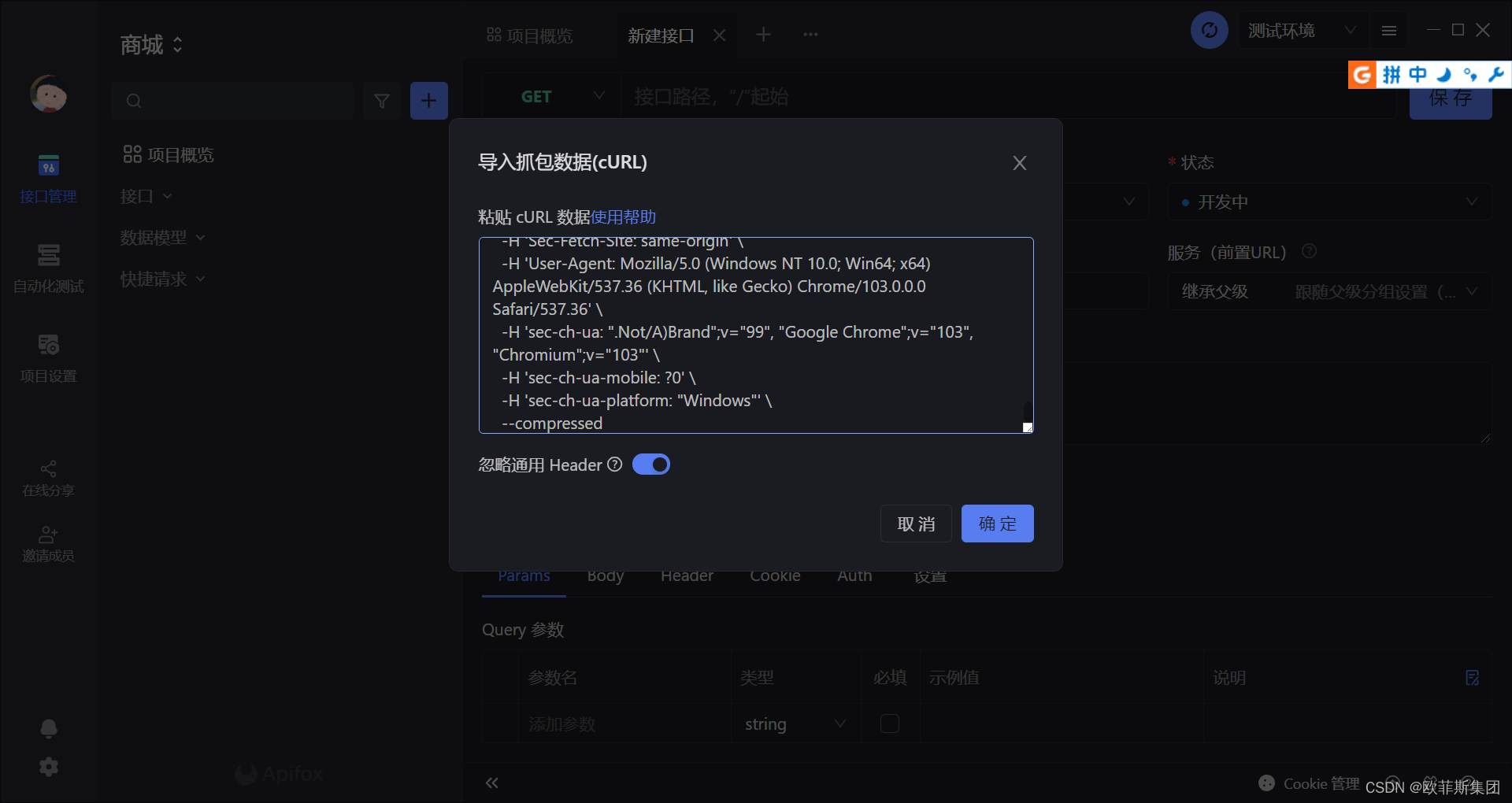
将我们刚刚复制的抓包文档,ctrl+v粘贴到这里
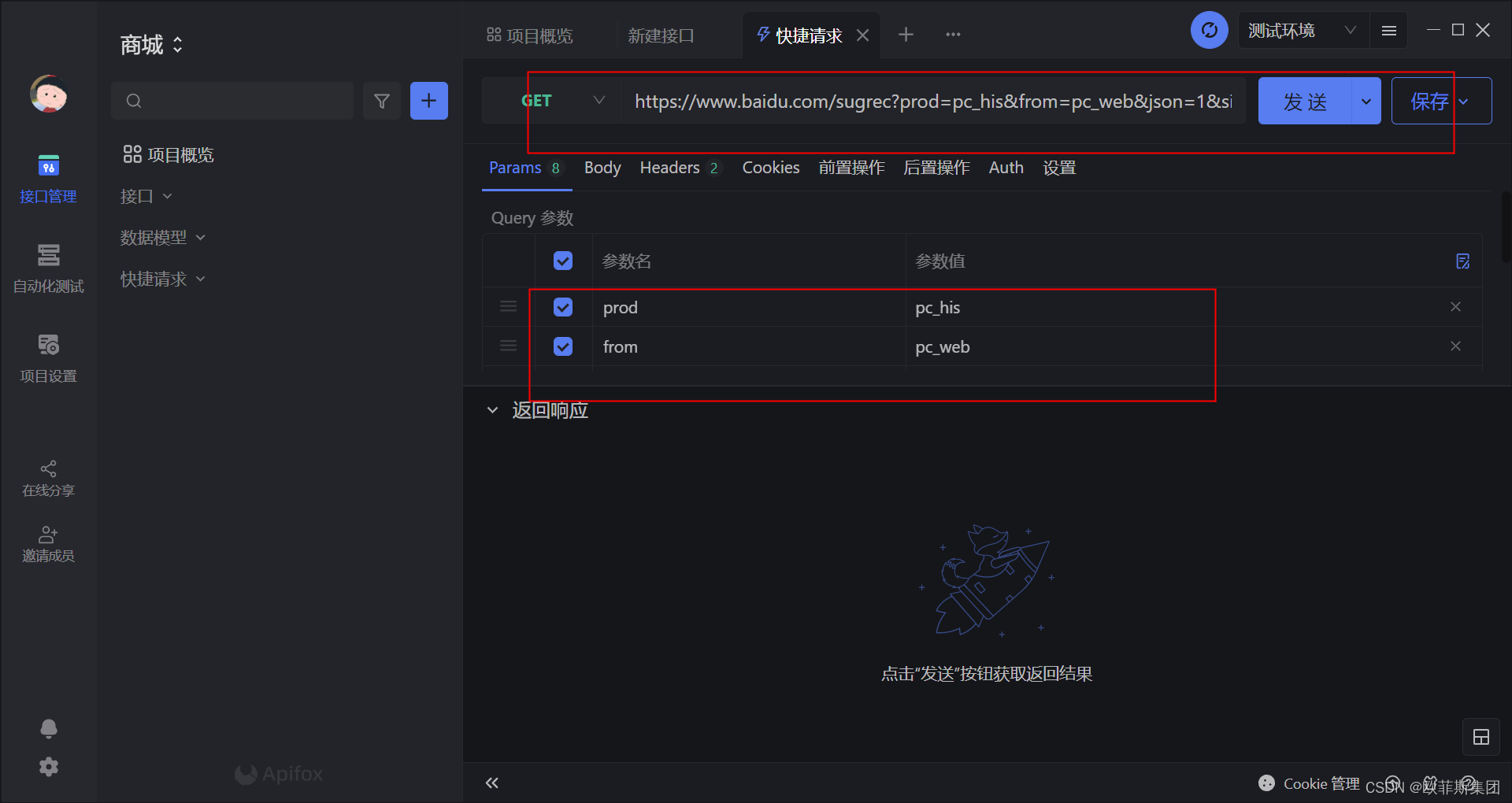
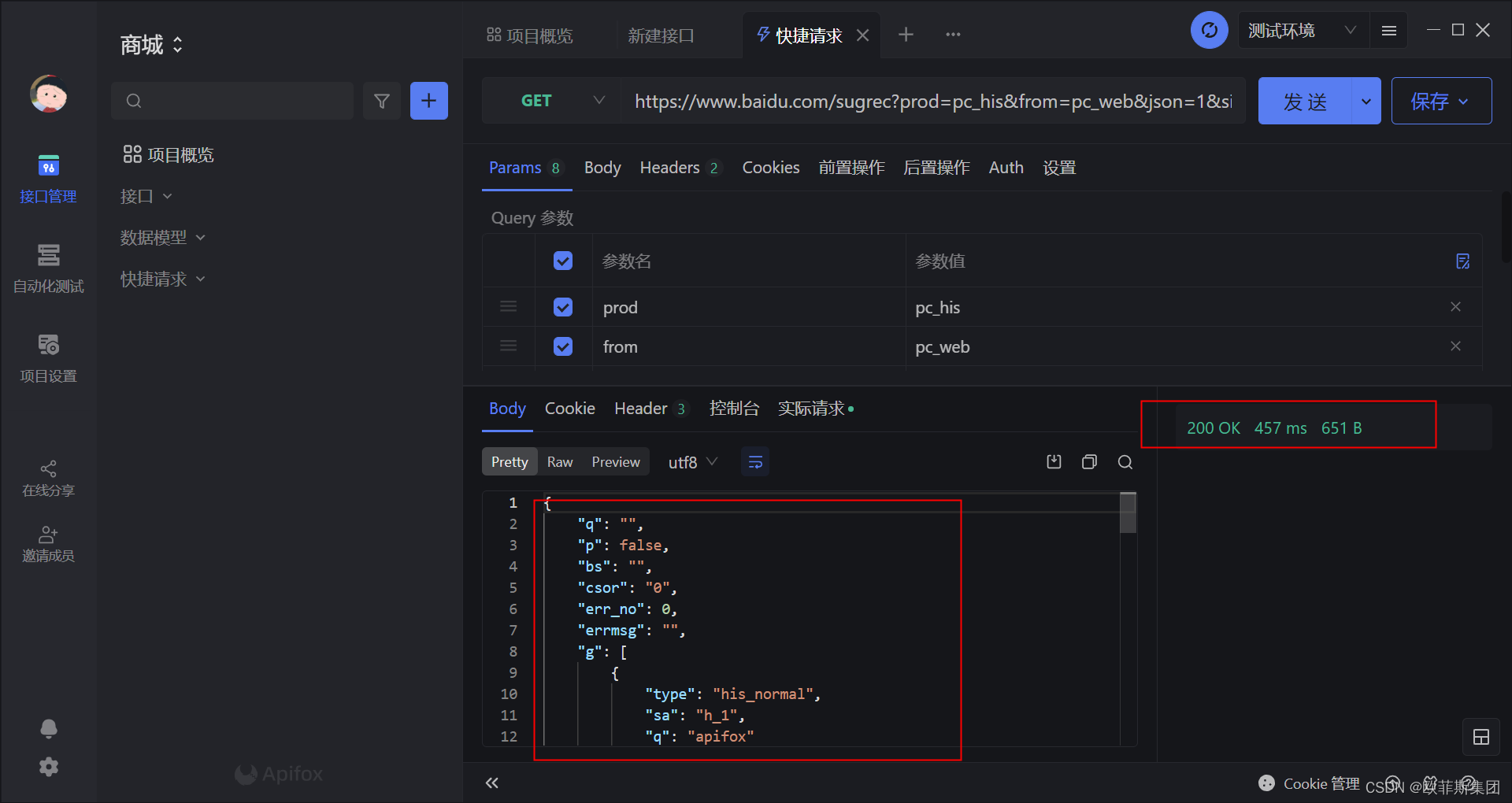
点击确定之后,Apifox就直接为我们自动填写好了相应的地址和参数。我们只需要点击发送就可以测试这个接口。

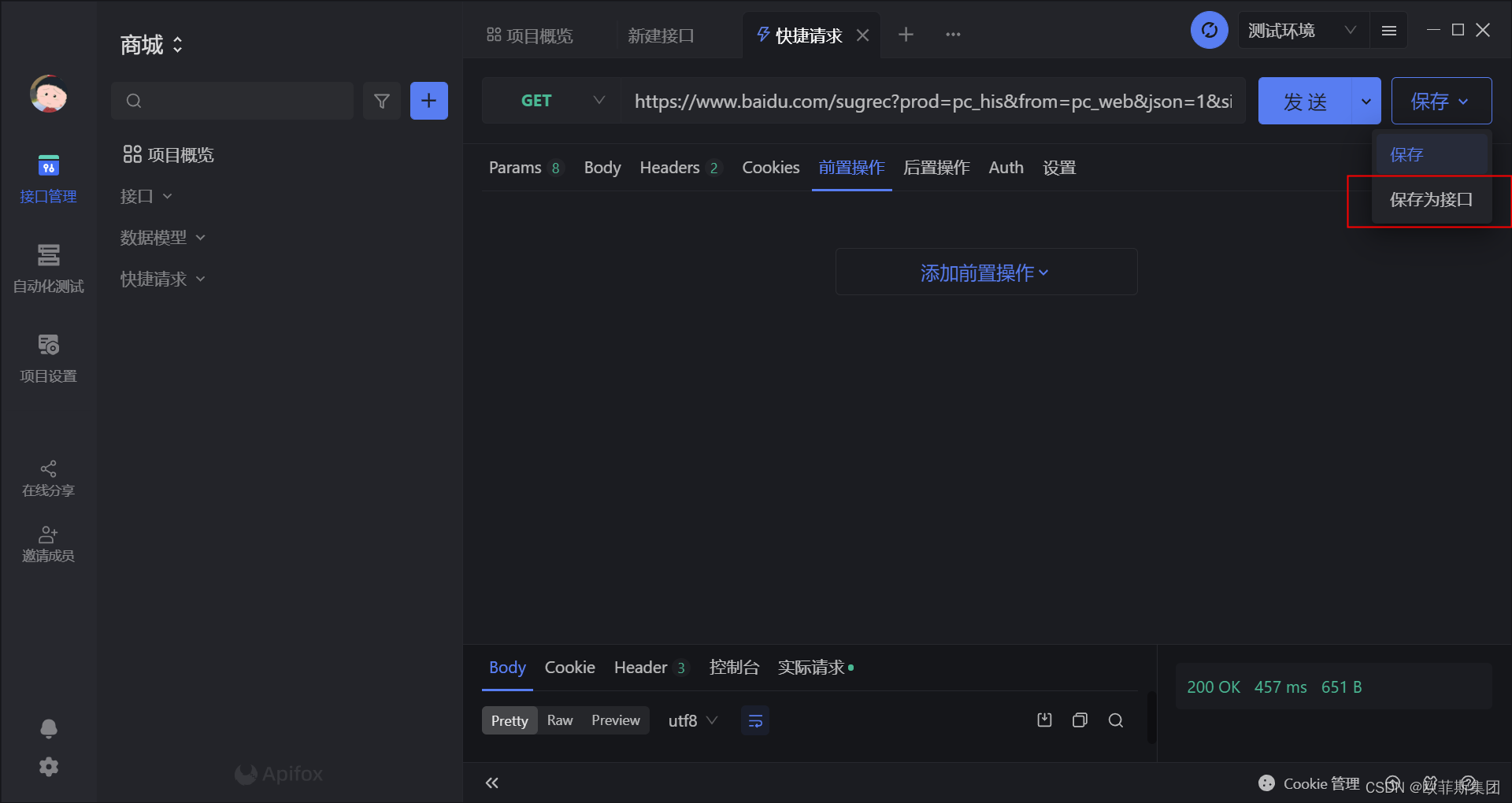
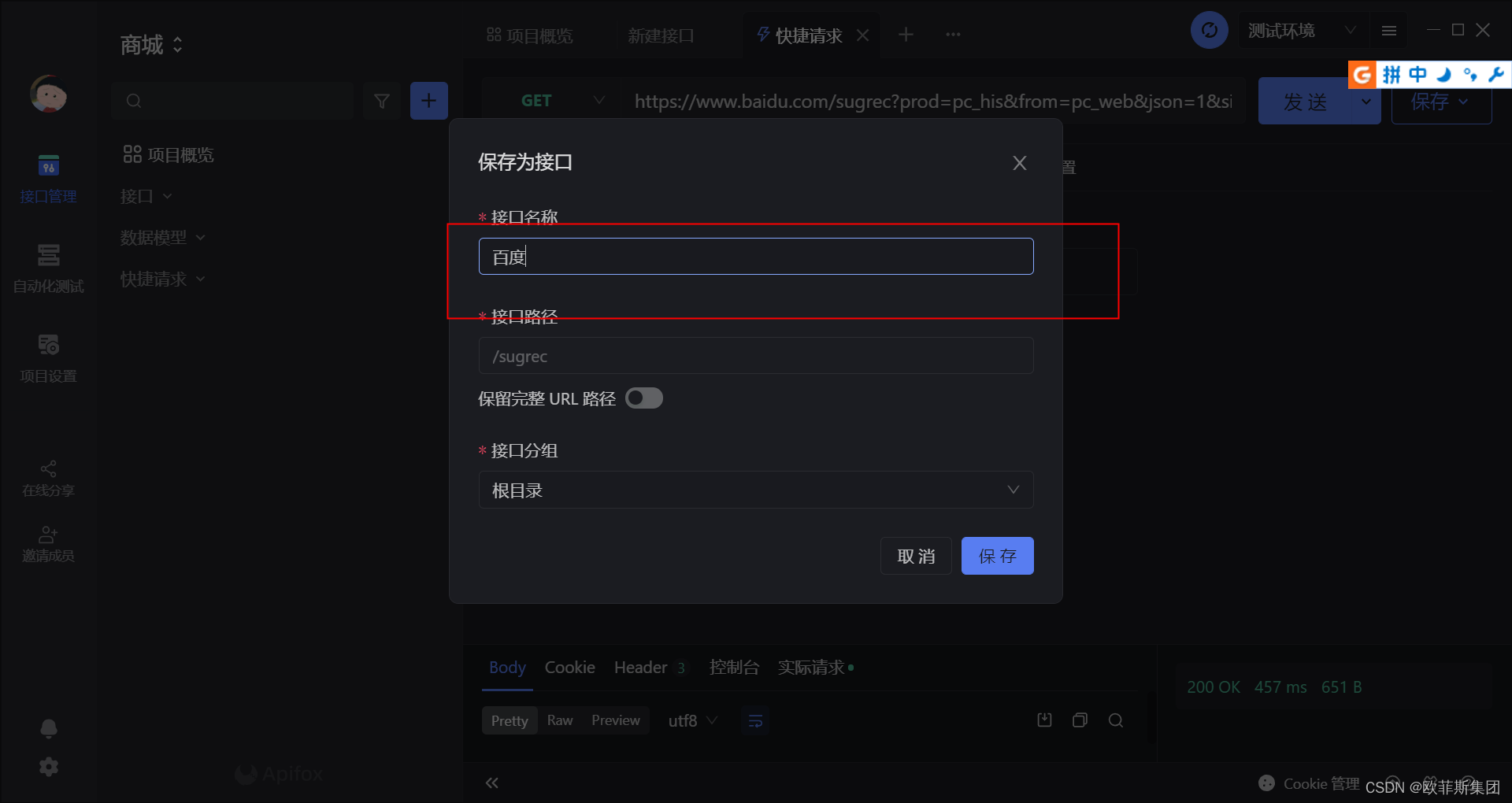
通过这种方式生成的是一个请求,我们也可以把他保存为一个接口。

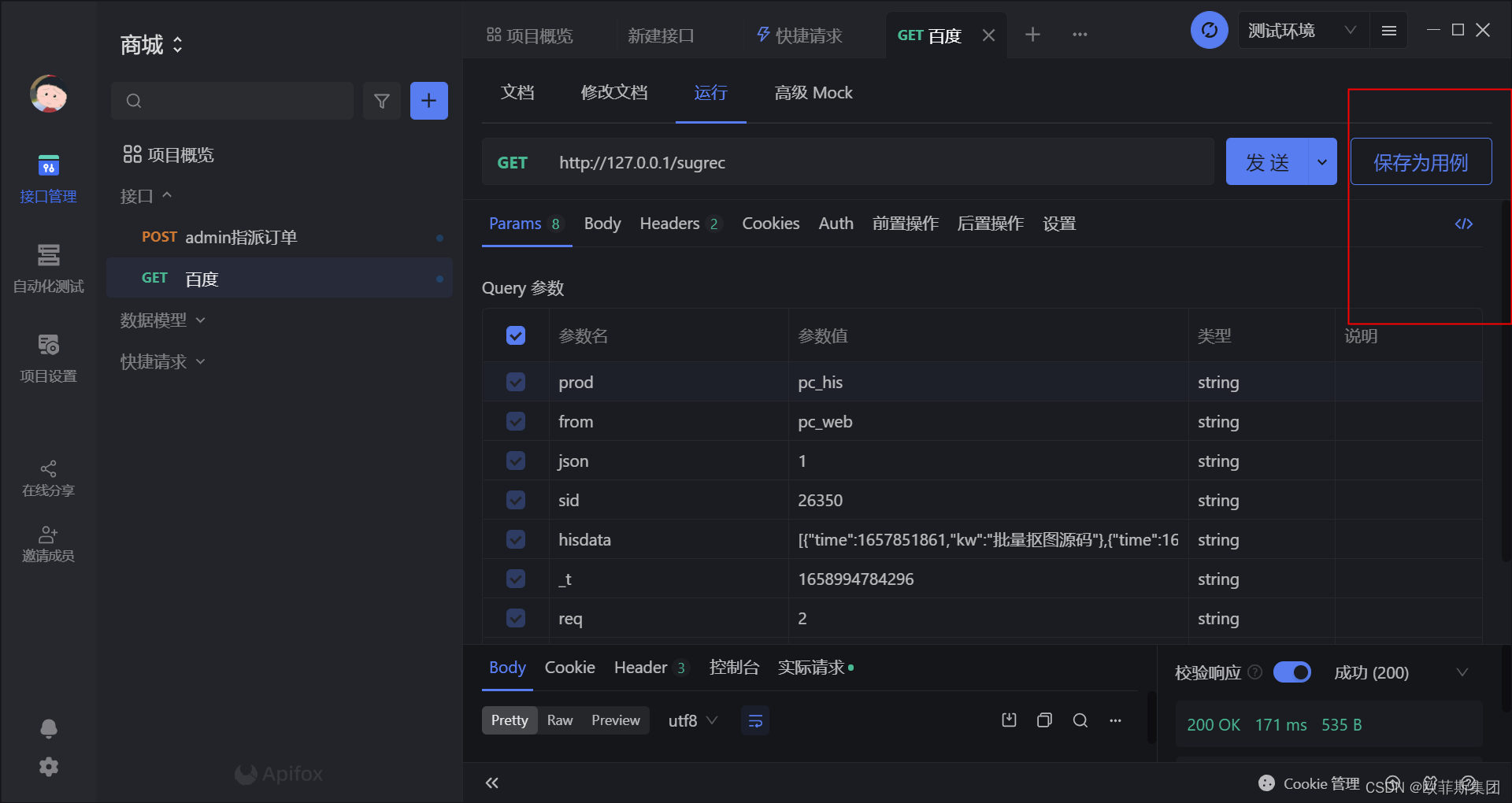
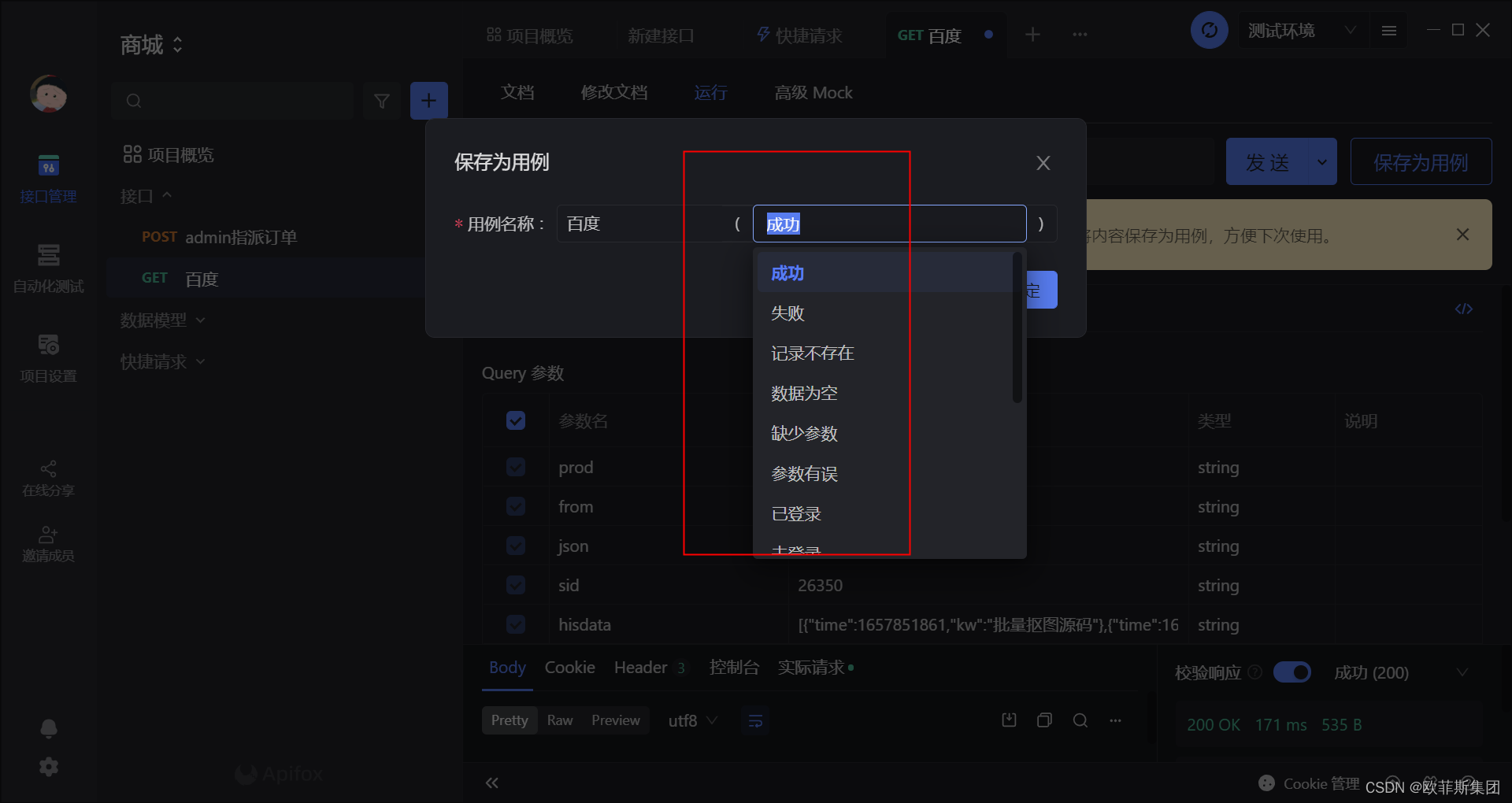
生成接口之后,我们点击运行就可以执行这个接口,测试接口是否能够正常使用。同时,我们也可以把这个接口保存为一个用例。

一个简单的接口测试就完成啦。对于新手和小白来说,Apifox非常易上手,而且功能很强大。看完这个,你就可以自己尝试做一些简单的接口测试练练手,说不定以后的工作就能用到。
版权归原作者 欧菲斯集团 所有, 如有侵权,请联系我们删除。