背景:
插件:logicFlow
用途:画流程图
bug表现:
初始化的样子:
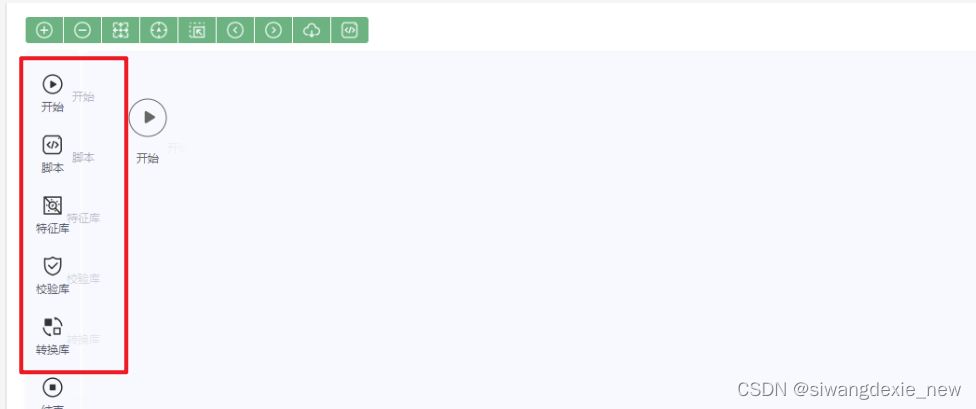
bug的样子:
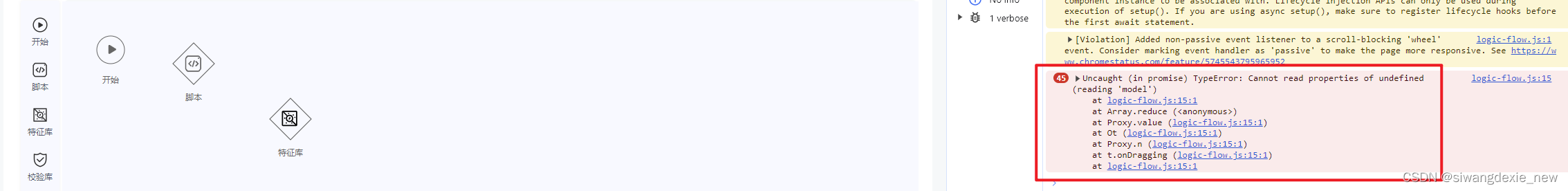
拖动第一个节点的时候,一切正常(无论哪个节点作为第一个节点,都是正常的,但是拖动第二个节点的时候,节点面板出现重影一样的效果,如图)
此时选中的节点会一直跟随鼠标移动,不落在画布上,需要单击鼠标左键才可以落下,落下后,控制台会报错如下
解决办法:
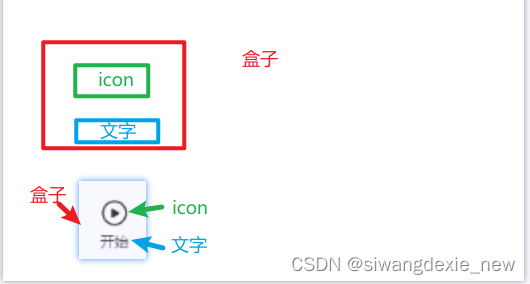
给盒子里的icon和文字都加上 user-select: none; 让它们无法被选择
css大概如下:
.node-item{pointer-events: auto;}.node-item-icon{pointer-events: none;user-select: none;}.node-label{user-select: none;pointer-events: none;}
关于 pointer-events:
CSS的pointer-events属性用于指定什么情况下元素可以成为鼠标事件的target。它常用的关键字有auto和none
pointer-events: auto; 是默认值,鼠标不会穿透当前层。
pointer-events: none; 会让一个元素忽略鼠标操作。

版权归原作者 siwangdexie_new 所有, 如有侵权,请联系我们删除。