首先要说明几个分享相关的问题:
- 现在微信不支持自定义按钮分享组件(也就是说不能点击某个按钮分享),只能通过微信右上角的三个小点,点击后选择分享给朋友,朋友圈等。

- 当前从企业微信分享到微信好友和微信朋友圈是有问题的,一些手机(有些是因为app版本,企微版本4.0.10版本就不可以)对应设置的信息(标题、描述、缩略图)不会显示。
- 当前微信JS-SDK版本是
jweixin-1.6.0.js,企微的是jweixin-1.2.0.js(两个是同一个,只是版本不同)
效果展示
制作前:
制作后:
制作流程
一、准备工作
- 一个已备案的网站
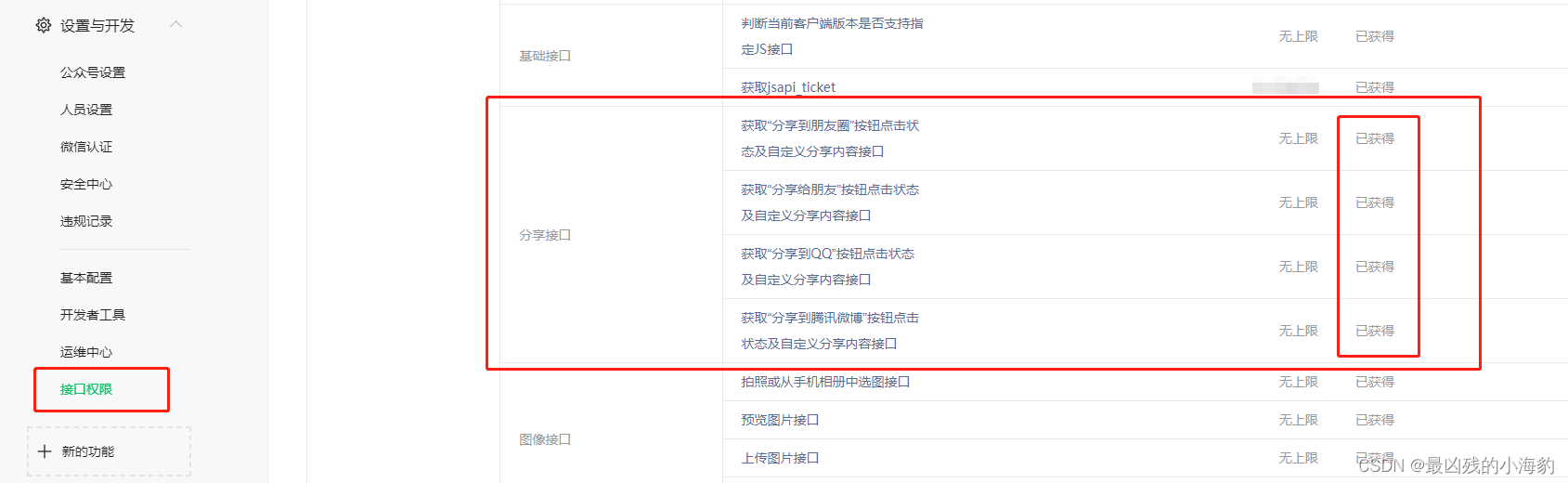
- 一个已认证企业公众号(注意这里个人权限是不可以的) 查看权限方法:公众号–设置与开发–接口权限

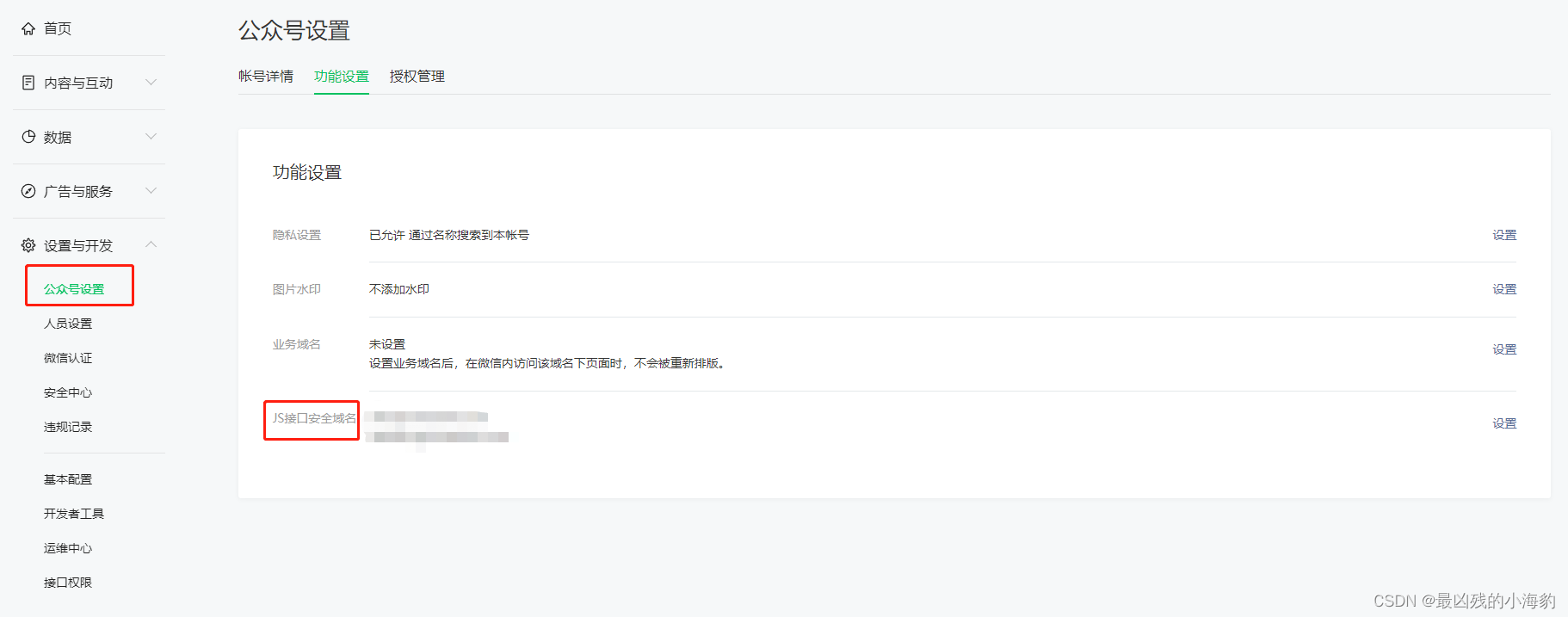
二、公众号设置
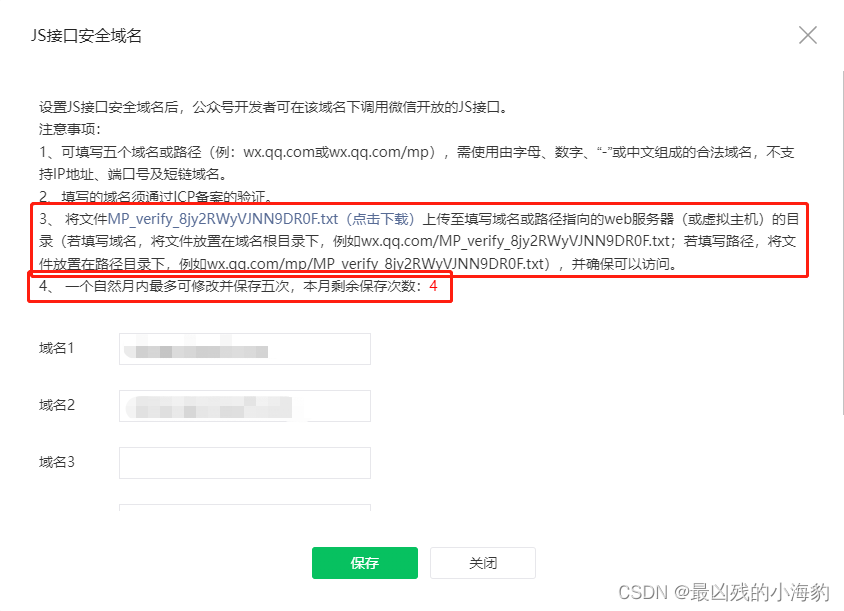
1. 进入 公众号设置 – 功能设置 – JS接口安全域名
这里要注意第三点和第四点,第三点要把文件放在服务器,第四点要注意修改次数
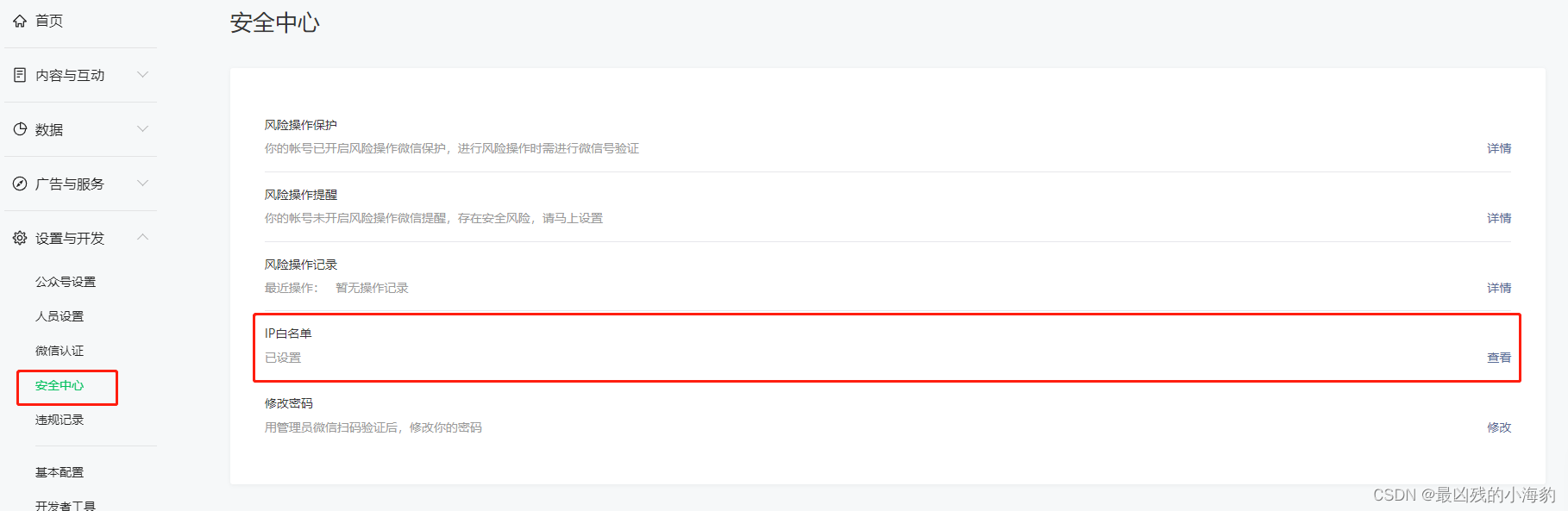
2. 进入 安全中心 – IP白名单(将服务器IP加入到白名单中)

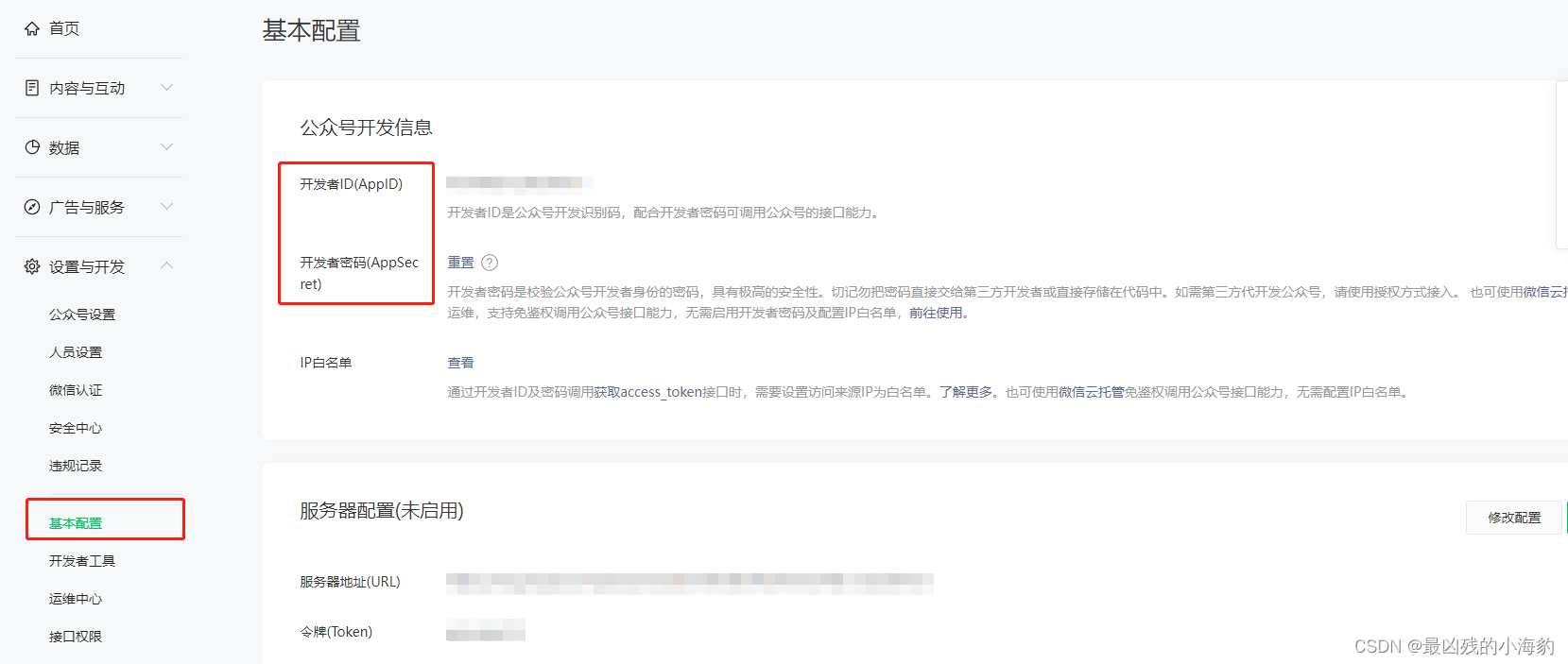
**3. 获取到开发者
AppID
和
AppSecret
**
三、开始制作
1. 获取 access_token
参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html
2. 通过上一步获取到的 access_token 来获取 jsapi_ticket ( 这部分也可以直接看官方网文档 附录1-JS-SDK使用权限签名算法 )
请求方式:GET
请求参数:上一步获取到的 access_token
请求地址:**https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=
ACCESS_TOKEN
&type=jsapi**
注意:有效期7200秒,
这里建议将 access_token 和 jsapi_ticket 都在服务器端进行获取并缓存,前端通过接口调取结果
jsapi_ticket
是公众号用于调用微信 JS 接口的临时票据。正常情况下,
jsapi_ticket
的
有效期为7200秒
,通过
access_token
来获取。由于获取
jsapi_ticket
的 api
调用次数非常有限
,频繁刷新jsapi_ticket会导致 api 调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket
(这里建议将 access_token 和 jsapi_ticket 都在服务器端进行获取并缓存,前端通过接口调取结果)
。
成功返回如下JSON:
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200}
**3. 根据第二步获取到的
ticket
来生成
签名
。(从这一步开始后面的部分就是前端做了)**
这部分直接看官方网文档吧 附录1-JS-SDK使用权限签名算法
签名要用到sha1算法,这里提供一个,可以直接用 SHA1加密算法(点击查看)
4. 页面引入 JS 文件
在需要调用 JS 接口的页面引入如下 JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js(支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
5. 通过 config 接口注入权限验证配置
所有需要使用 JS-SDK 的页面必须先注入配置信息,否则将无法调用(同一个 url 仅需调用一次,对于变化 url 的SPA的web app可在每次 url 变化时进行调用,目前 Android 微信客户端不支持 pushState 的H5新特性,所以使用 pushState 来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
注意:
- 引入JS文件后,直接执行下列代码
debug: true用来调试的,如果不想alert弹出,改成false即可- alert 弹出框中
errMsg不一定就是错误,知识提示信息,例如updateAppMessageShareData:ok代表的是updateAppMessageShareData接口是没有问题的。 签名用的 noncestr 和 timestamp 必须与 wx.config 中的 nonceStr 和 timestamp 相同。- jsApiList 接口列表:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#63
- jsApiList 接口列表 例如
wx.updateAppMessageShareData({ 配置 })jsApiList填写['updateAppMessageShareData']即可
wx.config({debug:true,// 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。appId:'',// 必填,公众号的唯一标识timestamp:,// 必填,生成签名的时间戳nonceStr:'',// 必填,生成签名的随机串signature:'',// 必填,签名(这里用上面第三步得到的签名)jsApiList:[]// 必填,需要使用的 JS 接口列表});
6. 通过 ready 接口处理成功验证
wx.ready(function(){// config信息验证后会执行 ready 方法,所有接口调用都必须在 config 接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在 ready 函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在 ready 函数中。});
7. 通过 error 接口处理失败验证
wx.error(function(res){// config信息验证失败会执行 error 函数,如签名过期导致验证失败,具体错误信息可以打开 config 的debug模式查看,也可以在返回的 res 参数中查看,对于 SPA 可以在这里更新签名。});
8. 分享接口
- 自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function(){//需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({title:'',// 分享标题desc:'',// 分享描述link:'',// 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致imgUrl:'',// 分享图标success:function(){// 设置成功}})});
- 自定义“分享到朋友圈”及“分享到 QQ 空间”按钮的分享内容(1.4.0)
wx.ready(function(){//需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({title:'',// 分享标题link:'',// 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致imgUrl:'',// 分享图标success:function(){// 设置成功}})});
其他的自己查看吧 点击查看其他接口
完整代码
// 加载微信SDK
vdrag.loadJs('https://res.wx.qq.com/open/js/jweixin-1.6.0.js');// 签名用的 noncestr 和timestamp必须与 wx.config 中的 nonceStr 和timestamp相同。// 签名用的 url 必须是调用 JS 接口页面的完整URL。axios({method:'GET',url:``,}).then(res=>{
resp = res.data;let jsapi_ticket = resp.data;let timestamp =newDate().getTime();let url = window.location.href;let nonceStr ='Dev_zqsyfx';let signature =`jsapi_ticket=${jsapi_ticket}&noncestr=${nonceStr}×tamp=${timestamp}&url=${url}`
wx.config({debug:true,// 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。appId:'',// 必填,公众号的唯一标识timestamp: timestamp,// 必填,生成签名的时间戳nonceStr: nonceStr,// 必填,生成签名的随机串signature:sha1(signature),// 必填,签名jsApiList:['updateAppMessageShareData','onMenuShareAppMessage','updateTimelineShareData','onMenuShareTimeline']// 必填,需要使用的 JS 接口列表});//分享给朋友
wx.ready(function(){//需在用户可能点击分享按钮前就先调用getComponentObject("audio75pCE2").$el.play();
wx.updateAppMessageShareData({title:'拍月寄福',// 分享标题desc:'邀您拍月送祝福!您可左右滑动任选一款海报,拍下您所在地的月亮或趣味图片,截图保存后分享给远方的ta,送上您专属的中秋祝福。',// 分享描述link: window.location.href,// 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致imgUrl:'',// 分享图标// success: function () {// }});// 分享朋友圈
wx.updateTimelineShareData({title:'',// 分享标题link: window.location.href,// 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致imgUrl:'',// 分享图标success:function(){// 设置成功}});});}).catch(req=>{
console.log(req);});//SHA1 加密functionencodeUTF8(s){var i, r =[], c, x;for(i =0; i < s.length; i++)if((c = s.charCodeAt(i))<0x80) r.push(c);elseif(c <0x800) r.push(0xC0+(c >>6&0x1F),0x80+(c &0x3F));else{if((x = c ^0xD800)>>10==0)//对四字节UTF-16转换为Unicode
c =(x <<10)+(s.charCodeAt(++i)^0xDC00)+0x10000,
r.push(0xF0+(c >>18&0x7),0x80+(c >>12&0x3F));else r.push(0xE0+(c >>12&0xF));
r.push(0x80+(c >>6&0x3F),0x80+(c &0x3F));};return r;};// 字符串加密成 hex 字符串functionsha1(s){var data =newUint8Array(encodeUTF8(s))var i, j, t;var l =((data.length +8)>>>6<<4)+16, s =newUint8Array(l <<2);
s.set(newUint8Array(data.buffer)), s =newUint32Array(s.buffer);for(t =newDataView(s.buffer), i =0; i < l; i++)s[i]= t.getUint32(i <<2);
s[data.length >>2]|=0x80<<(24-(data.length &3)*8);
s[l -1]= data.length <<3;var w =[], f =[function(){return m[1]& m[2]|~m[1]& m[3];},function(){return m[1]^ m[2]^ m[3];},function(){return m[1]& m[2]| m[1]& m[3]| m[2]& m[3];},function(){return m[1]^ m[2]^ m[3];}],rol=function(n, c){return n << c | n >>>(32- c);},
k =[1518500249,1859775393,-1894007588,-899497514],
m =[1732584193,-271733879,null,null,-1009589776];
m[2]=~m[0], m[3]=~m[1];for(i =0; i < s.length; i +=16){var o = m.slice(0);for(j =0; j <80; j++)
w[j]= j <16? s[i + j]:rol(w[j -3]^ w[j -8]^ w[j -14]^ w[j -16],1),
t =rol(m[0],5)+ f[j /20|0]()+ m[4]+ w[j]+ k[j /20|0]|0,
m[1]=rol(m[1],30), m.pop(), m.unshift(t);for(j =0; j <5; j++)m[j]= m[j]+ o[j]|0;};
t =newDataView(newUint32Array(m).buffer);for(var i =0; i <5; i++)m[i]= t.getUint32(i <<2);var hex =Array.prototype.map.call(newUint8Array(newUint32Array(m).buffer),function(e){return(e <16?"0":"")+ e.toString(16);}).join("");return hex;};
版权归原作者 最凶残的小海豹 所有, 如有侵权,请联系我们删除。