Postman是一款支持http协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易 用性好 。无论是开发人员进行接口调试,还是测试人员做接口测试,Postman都是我们的首选工具 之一 。 更早的接入测试,更早的发现问题。修改问题的代价更小。保证安全性,更容易实现自动化。 接口测试更多的检测外部系统和系统间,以及内部各个子系统间的交互点。 测试重点:接口参数传递的正确定,接口功能实现的正确性,输出结果的正确性,对各种异常 情况的容错处理的完整性和合理性。
API:application programming interface。是服务器端预先定义好的方法,是交互的桥梁。
一.postman下载和安装
1.Postman工具特点
- 图形用户界面简单易用:Postman提供了直观且易于操作的图形用户界面,使得无论是测试人员 还是开发人员都能快速上手,进行API的调试和测试。
- 功能强大且全面:Postman支持创建和发送各种HTTP请求,包括GET、POST、PUT、DELETE等,能 够全面测试API的响应。此外,它还提供了构建请求参数、管理环境变量、自动化测试集合、共 享和协作以及监视API性能等功能,满足用户在不同场景下的需求。
- 有效管理组织接口:使用测试集Collections,用户可以更有效地管理组织接口,提高测试效率。
- 团队协作与同步:Postman允许在团队之间同步接口数据,使得团队成员可以共享他们的API请求 和测试集合,实现高效的协作。
- 自动化测试与集成:Postman支持通过编写测试脚本来自动化API测试,并对测试结果进行断言和 验证。此外,它还能与CI/CD工具集成,实现自动化API测试和集成测试。
- 接口文档自动生成:Postman能够根据API请求和响应自动生成接口文档,方便开发人员和其他团 队成员查看API的使用方法和参数。
二.postman下载
- 访问Postman官方网站,下载最新版本,访问地址:https://www.getPostman.com/
- 根据操作系统(Windows、Mac或Linux)选择相应的版本进行下载。
- 点击下载按钮,等待下载完成。

- . 双击下载的安装包,进入到安装界面,直到用户登录和注册界面。
- 若个人使用,可选择跳过(但建议登录这样可以对测试用例进行更好的管理)

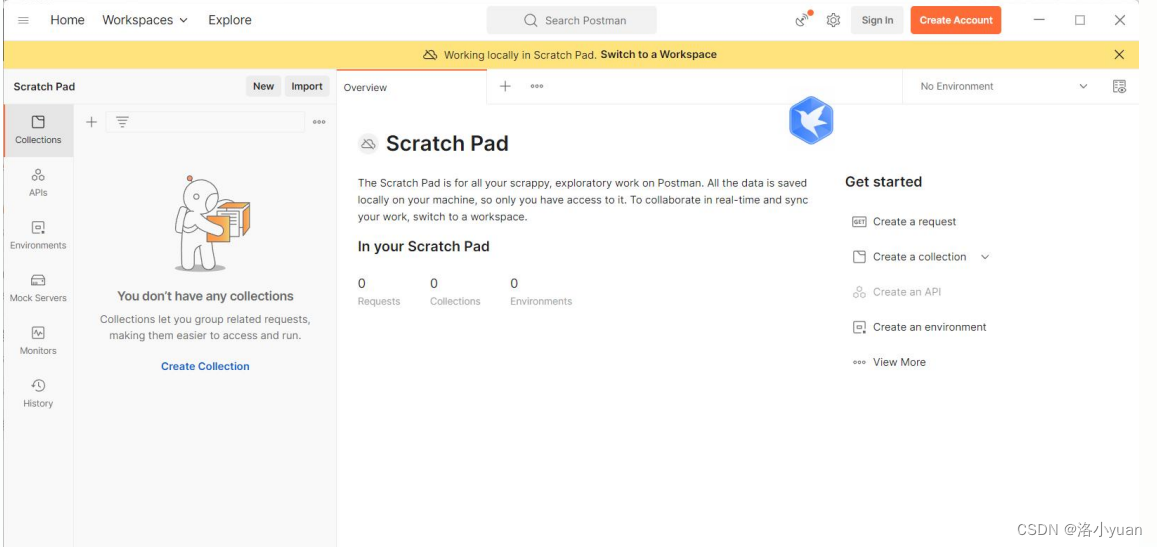
进入到Postman主界面,Postman安装成功

注册后使用账号


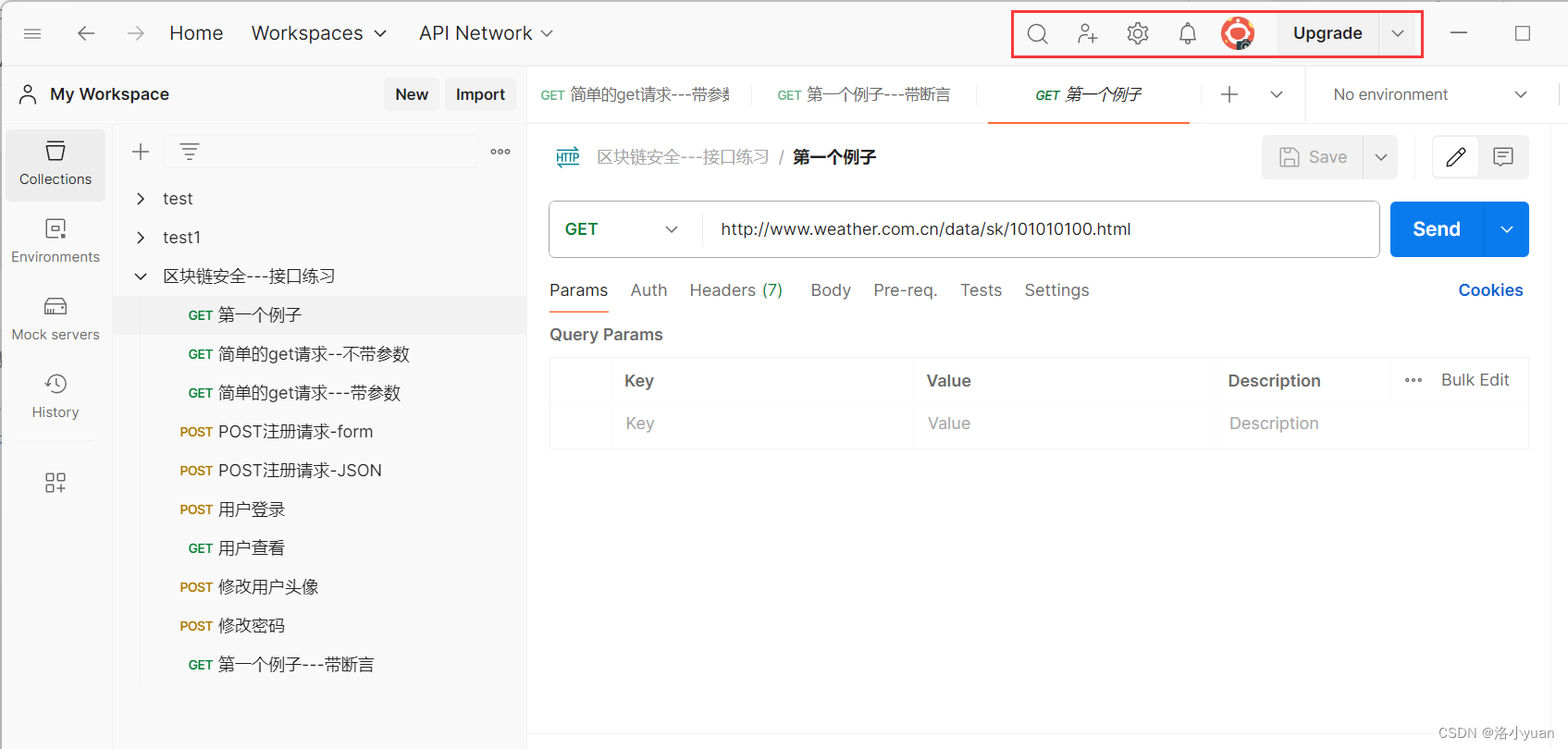
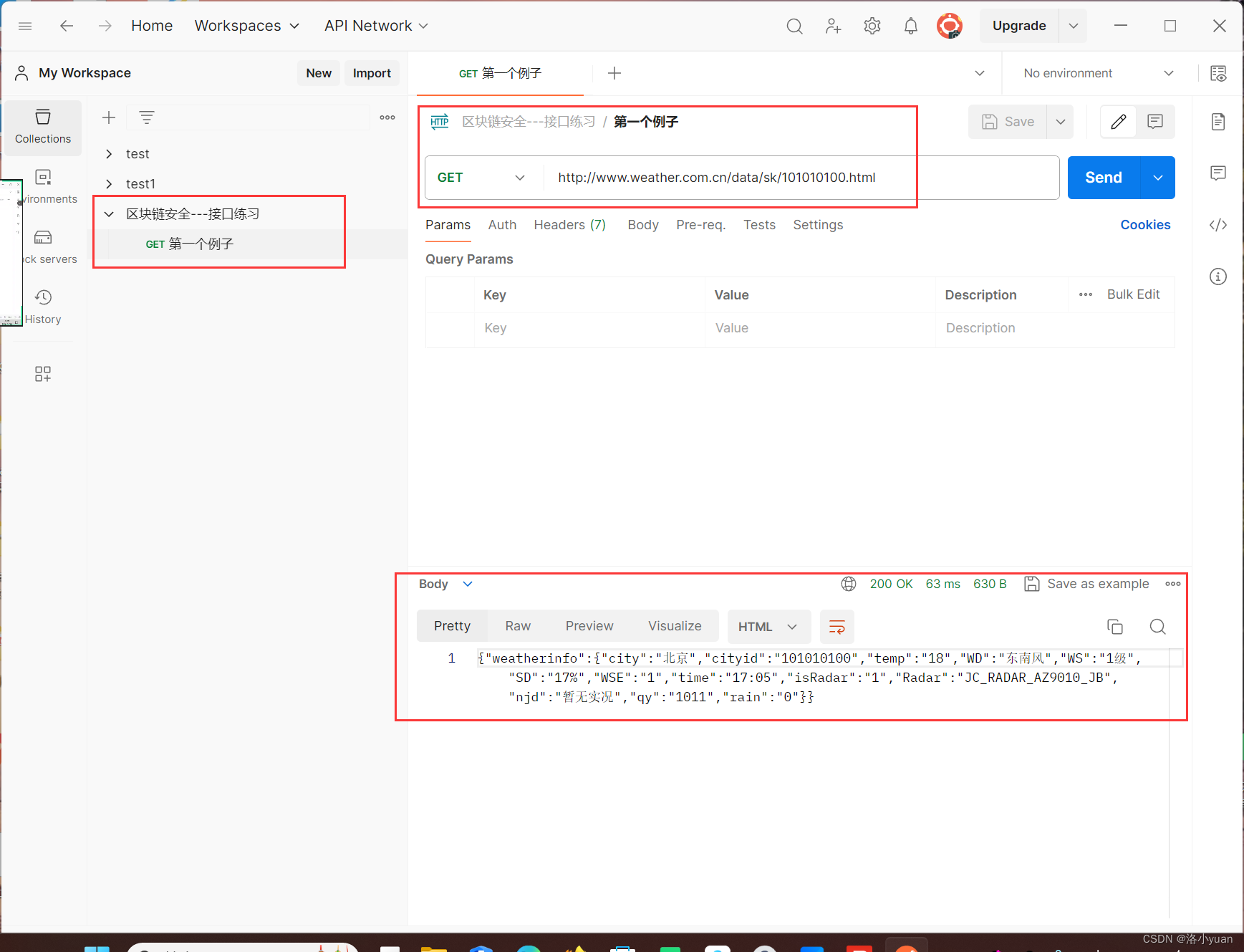
1.创建第一个例子
- 选择请求方式:GET
- 点击SEND
- 查看响应内容

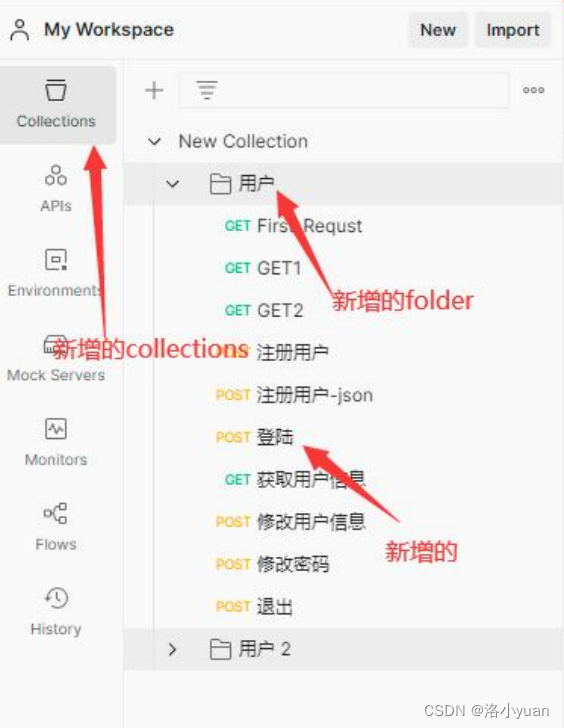
2.Collection集合
对一个或多个系统中有很多测试用例进行维护时,应对用例进行分类管理, 并且可以用这批测试进行回归测试。Postman提供了Collection集合功能。 使用场景:
- 1.用例分类管理,方便后期维护
- 2.可以进行批量用例回归测试 。
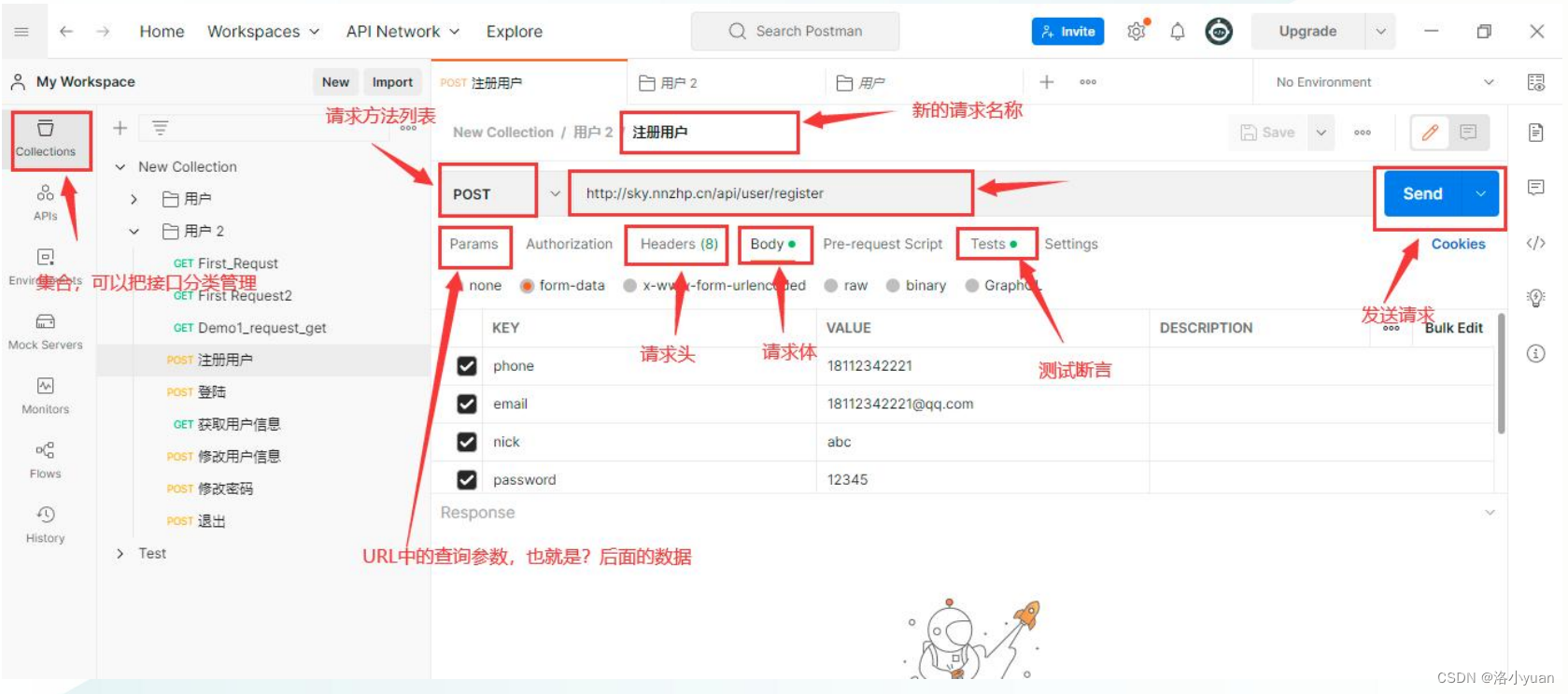
点击Collection,点击+New Collection,在弹出的输入框中输入 Collection名称(所测试的系统)。 选中新建的Collection右键,点击Add Folder,在弹出对话框中输入文件夹名称 (系统中的模块)。选中新建的文件夹, 点击Add Request ,在弹出的对话框中输 入请求名称,这个就是我们所测试的接口, 也可以理解为测试用例

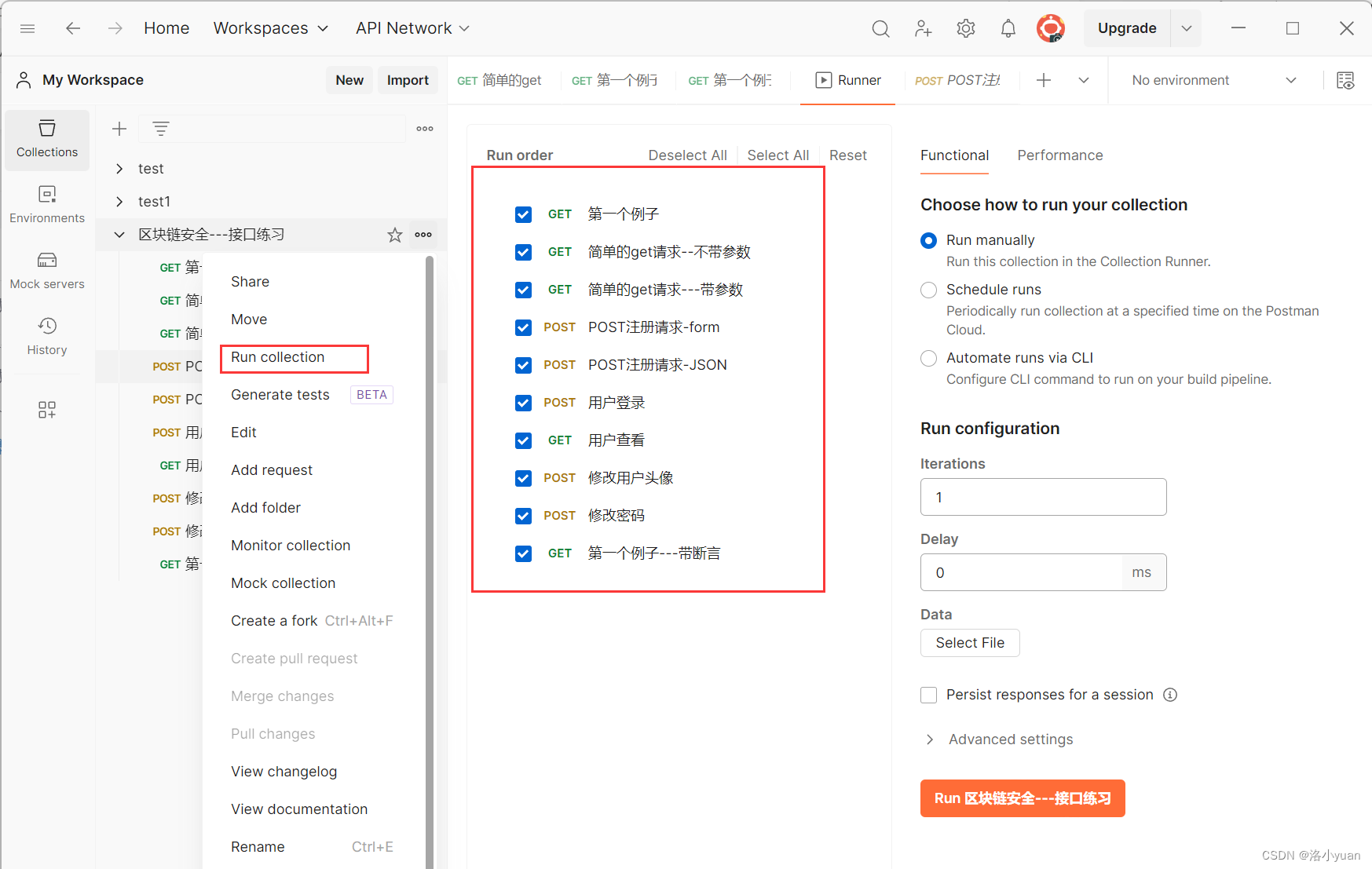
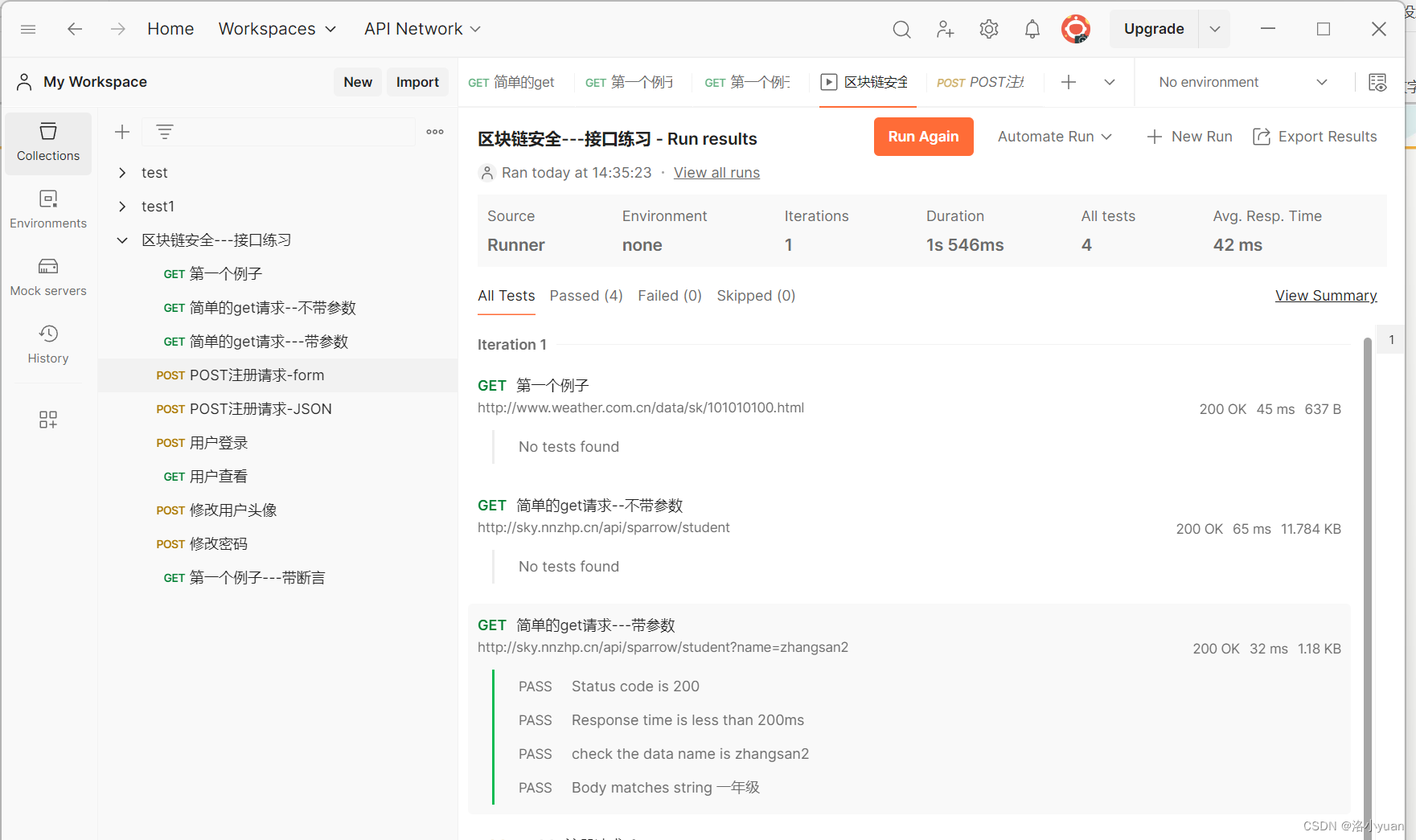
批量执行接口请求: 1. 右击run collection 2. 会出现runner标签页


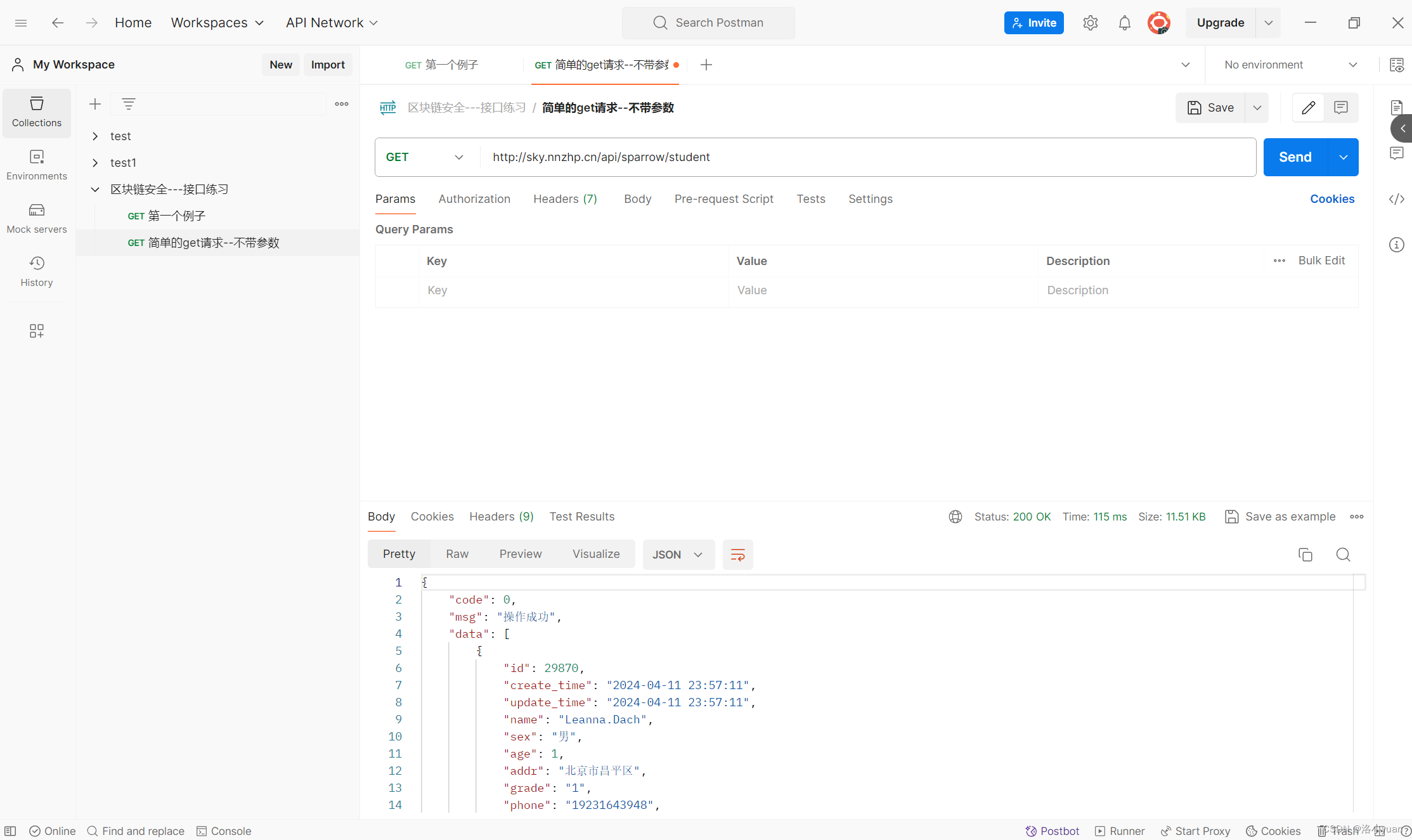
3.发送简单的GET请求
- 选择请求方式:GET
- 点击SEND
- 查看响应内容

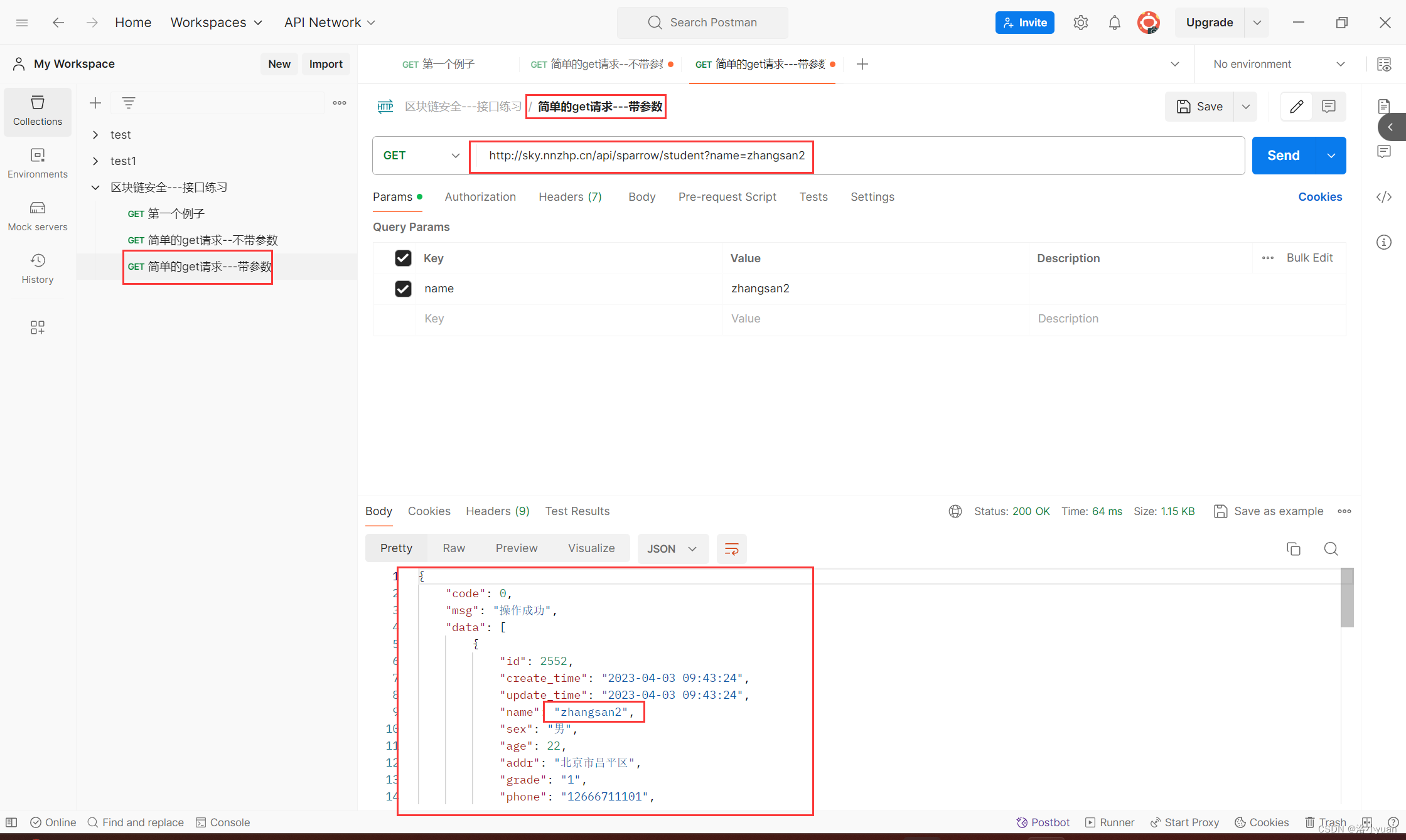
携带参数的GET请求
所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数, http://cx.shouji.360.cn/phonearea.php?number=13012345678 。查询参是:number=13012345678 。 而这一部分是由有键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开 。
- 方法一: 选择请求方式:GET 输入URL:http://sky.nnzhp.cn/api/sparrow/student?name=zhangsan2
- 方法二: 选择请求方式:GET 填写URL:http://sky.nnzhp.cn/api/sparrow/student 把查询参数在Params中输入

常见的请求方式:
- GET 获取资源 2. POST 新建/更新资源 3. PUT 更新资源 4. DELETE 删除资源 5. HEAD 获取头部信息
4.JSON
轻量级的理想的数据交换格式,大部分的接口应用使用了json格式数据,可以使用 https://www.bejson.com/ 进行格式校验
在线测试JSON书写矫正工具:在线JSON校验格式化工具(Be JSON)
结构: 对象:{key:value} 数组:[data1,data2] 示例:第一个例子

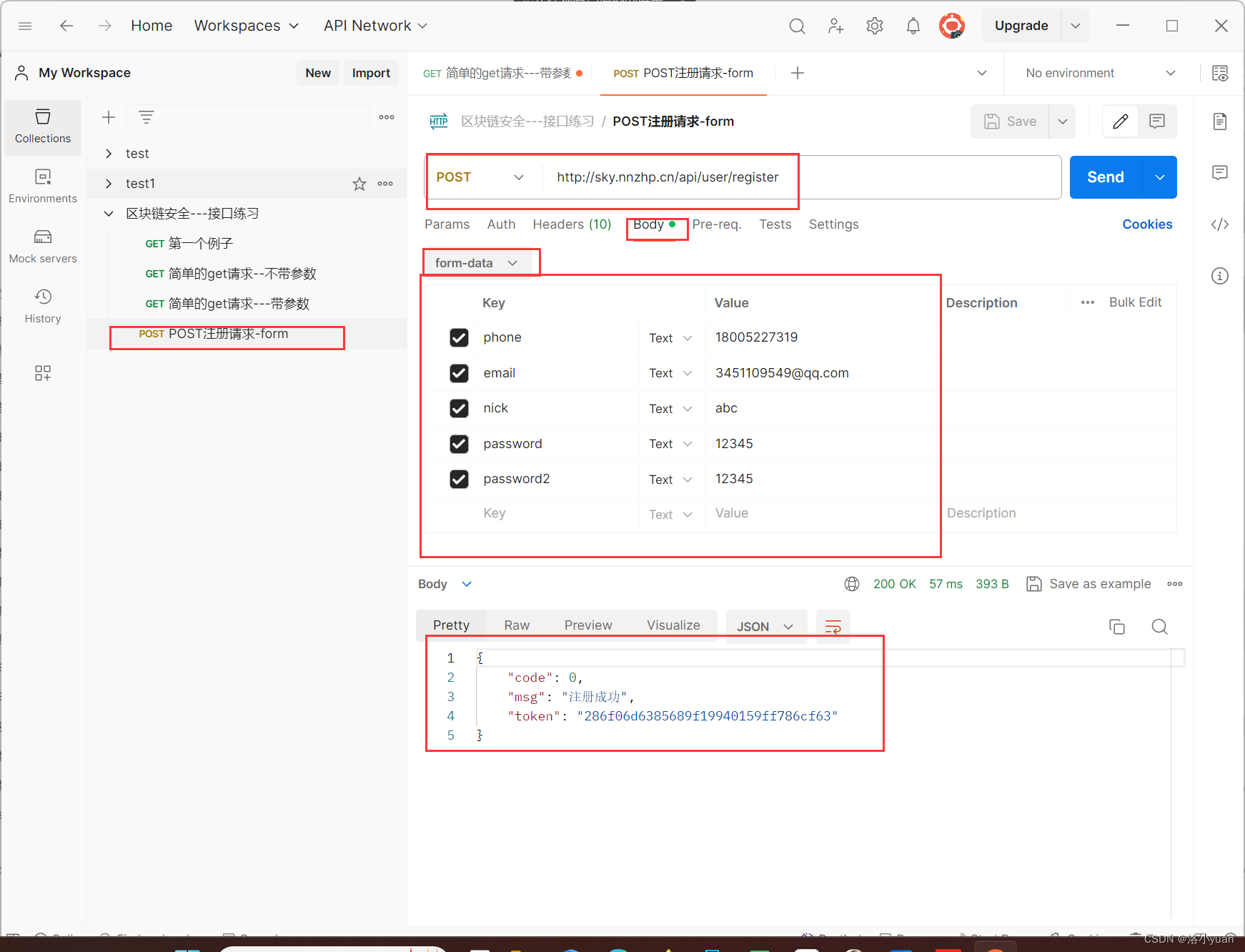
5.发送POST请求
添加FORM格式请求参数
- 选择请求方式:POST
- 填写选择body-form data,添加key &vlaue
- 点击SEND
- 查看响应内容

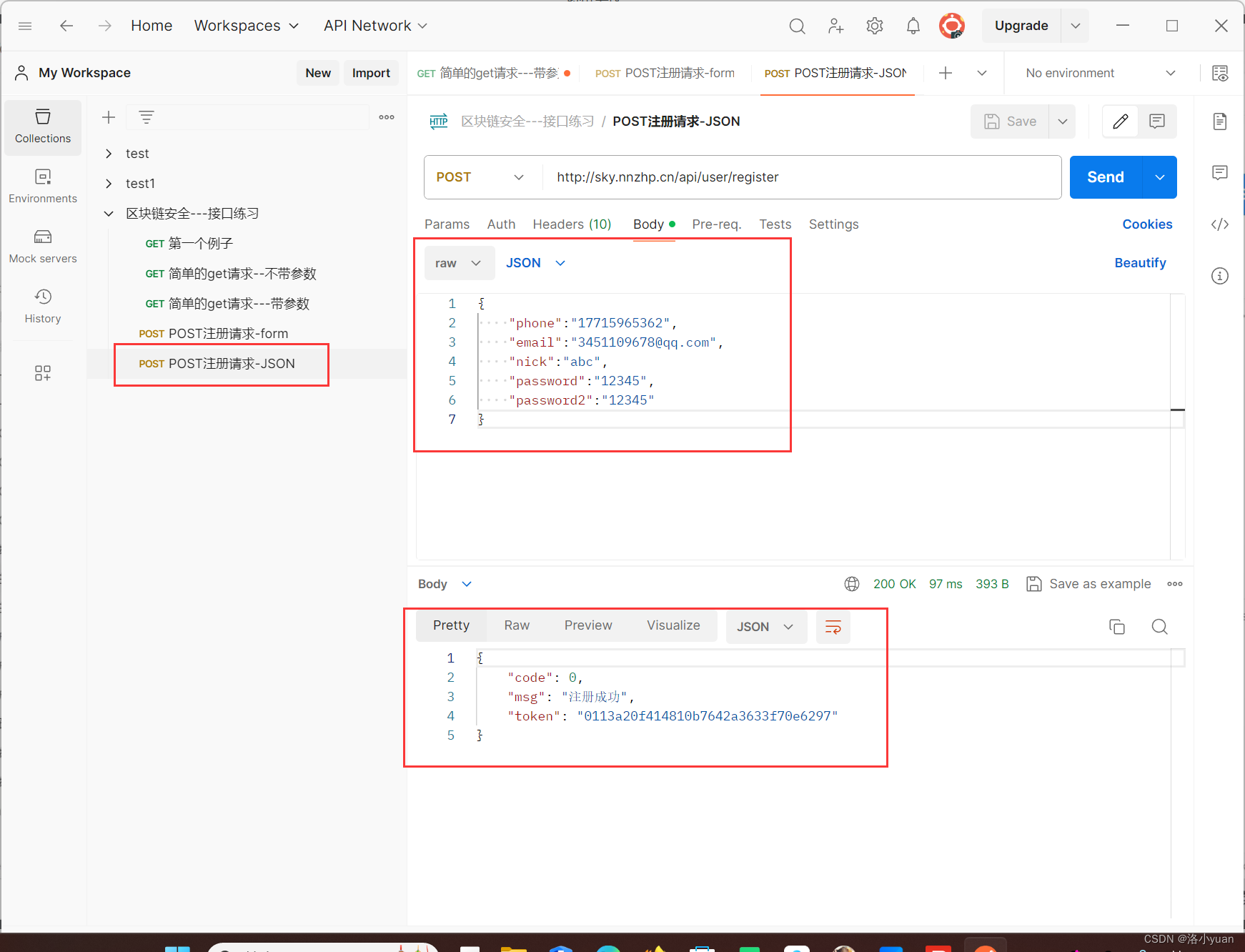
- 选择请求方式:POST
- body-raw-json
https://www.bejson.com/
{
"phone": "13861242661" ,
"email": "[email protected]" ,
"nick": "abc" ,
"password": "12345" ,
"password2": 12345
}
- 点击SEND
- 查看响应内容

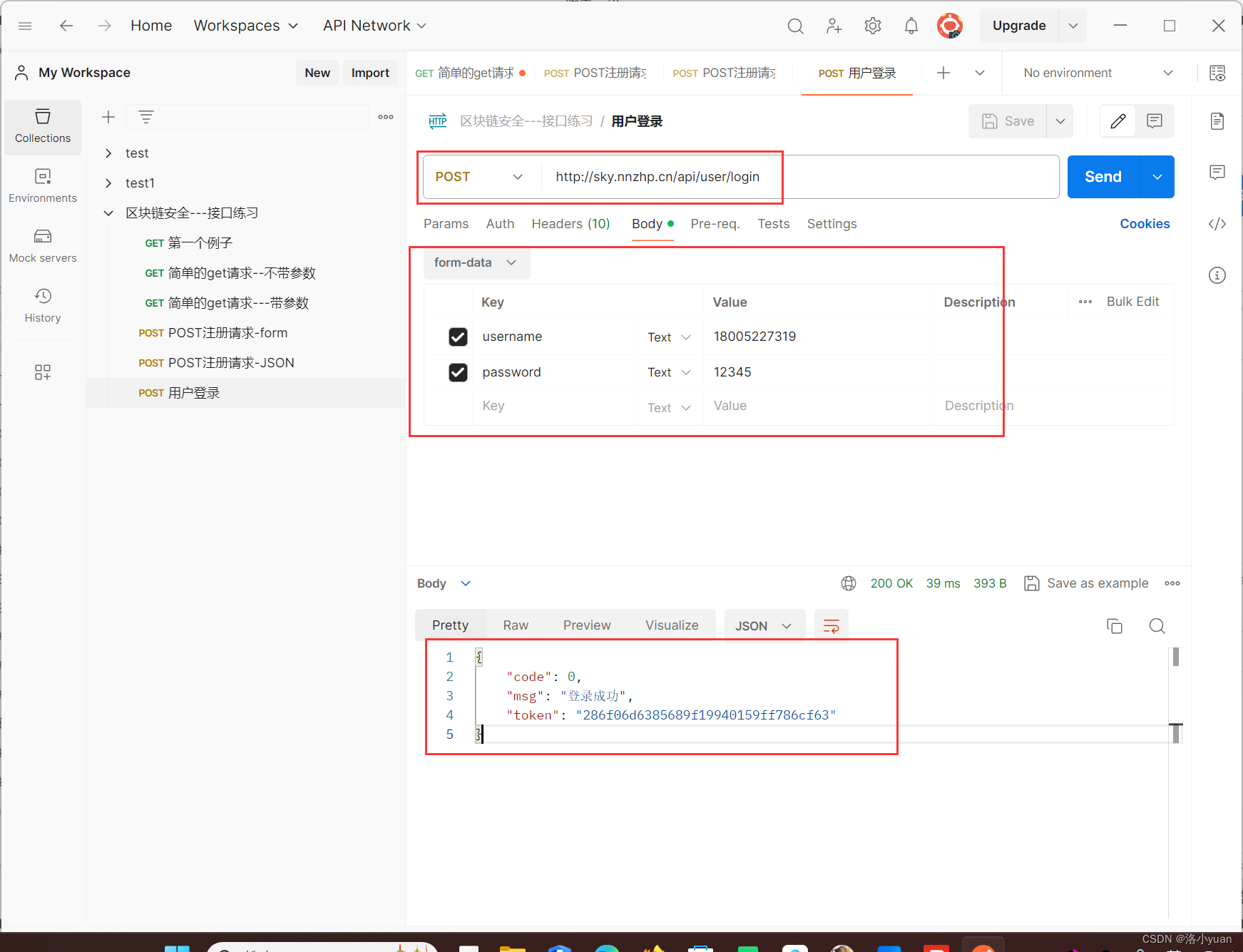
用POST登陆账户

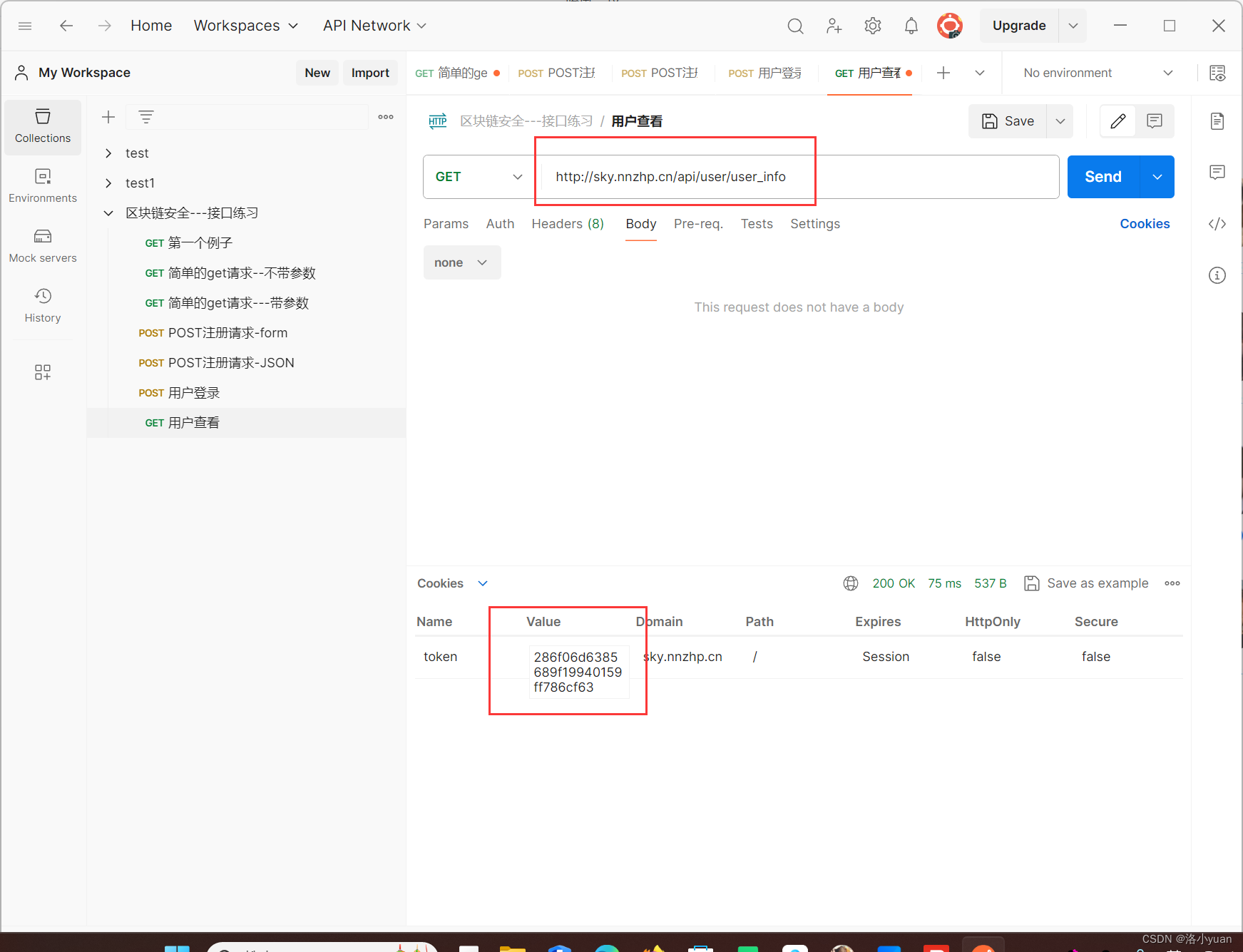
用GET查看用户信息:

查看token值是否一样
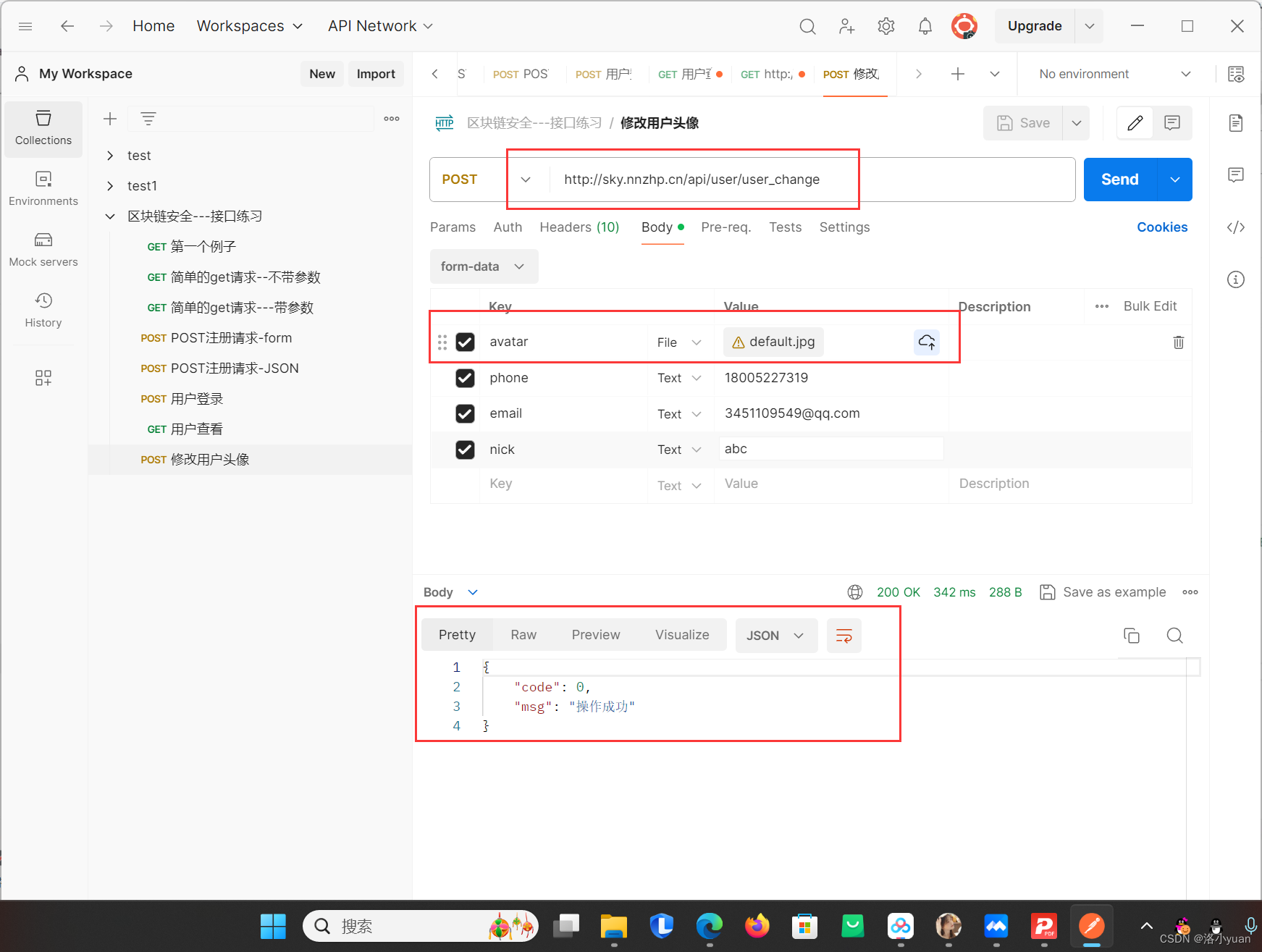
6.添加文件格式请求参数
在做接口测试时,我们经常会遇到需要上传文件的接口,比如微信的更新头像。这就需要用到: multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。
- 添加文件格式请求参数 2. 选择body-form data 3. key中输入file 4. 导入文件 5. 点击send
在做接口测试时,我们经常会遇到需要上传文件的接口,比如微信的更新头像。这就需要用到: multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。

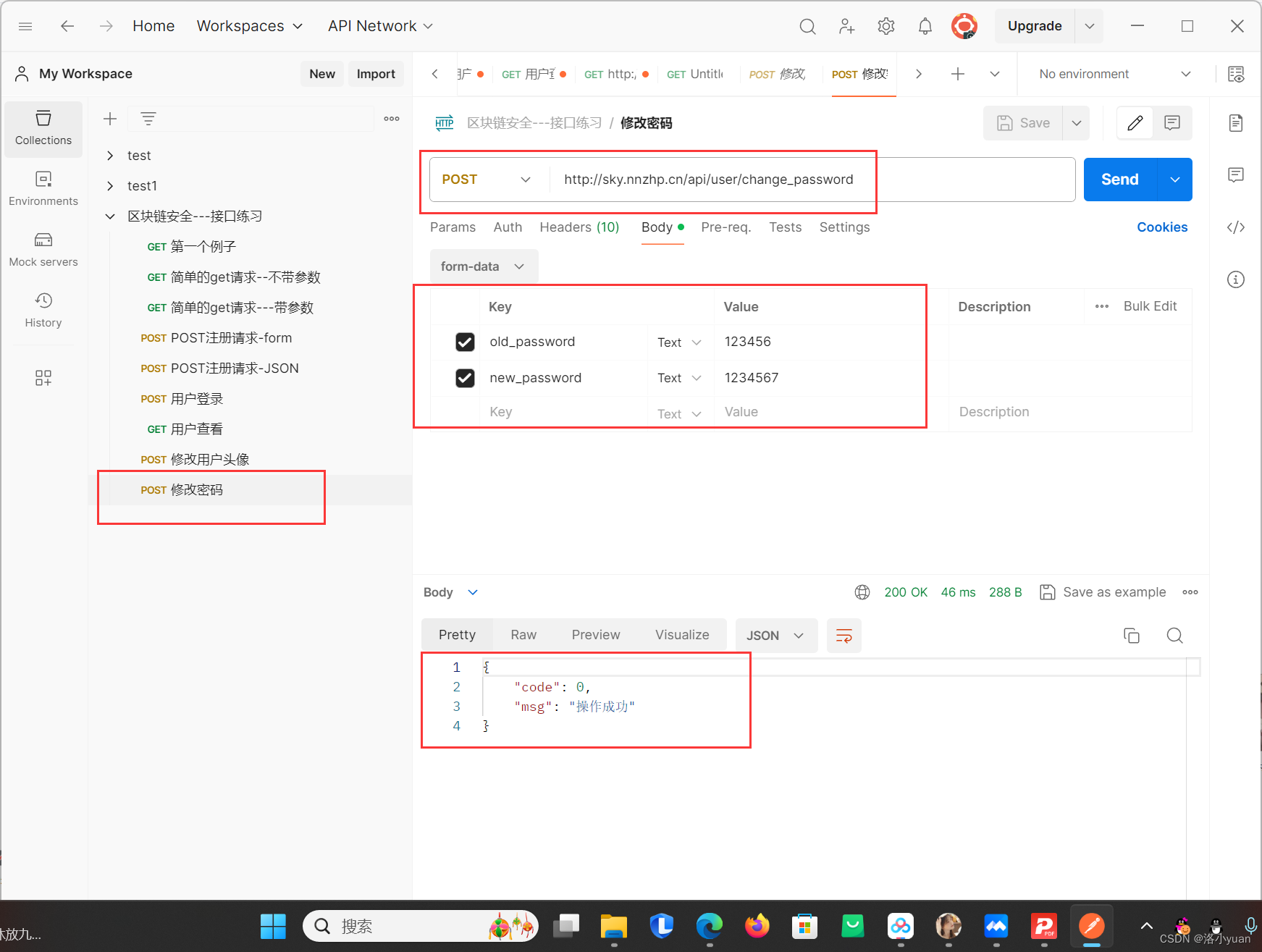
修改用户密码:

具体postman用法可以查看网页星瀚接口文档 (nnzhp.cn)查看相关解释
GET请求方式和POST请求方式的区别:
(1)GET请求没有请求体,只要请求头和URL:host/api/xxx?name=xxx
(2)POST请求是有请求头、请求体
(3)GET请求没有POST请求安全
(4)GET请求有参数长度限制,POST没有
(5)本质区别是传参方式不一样:
get: 地址栏 ?的方式传参,多个参数用&相连 post:body里面以表单的方式传参
三.查看接口响应
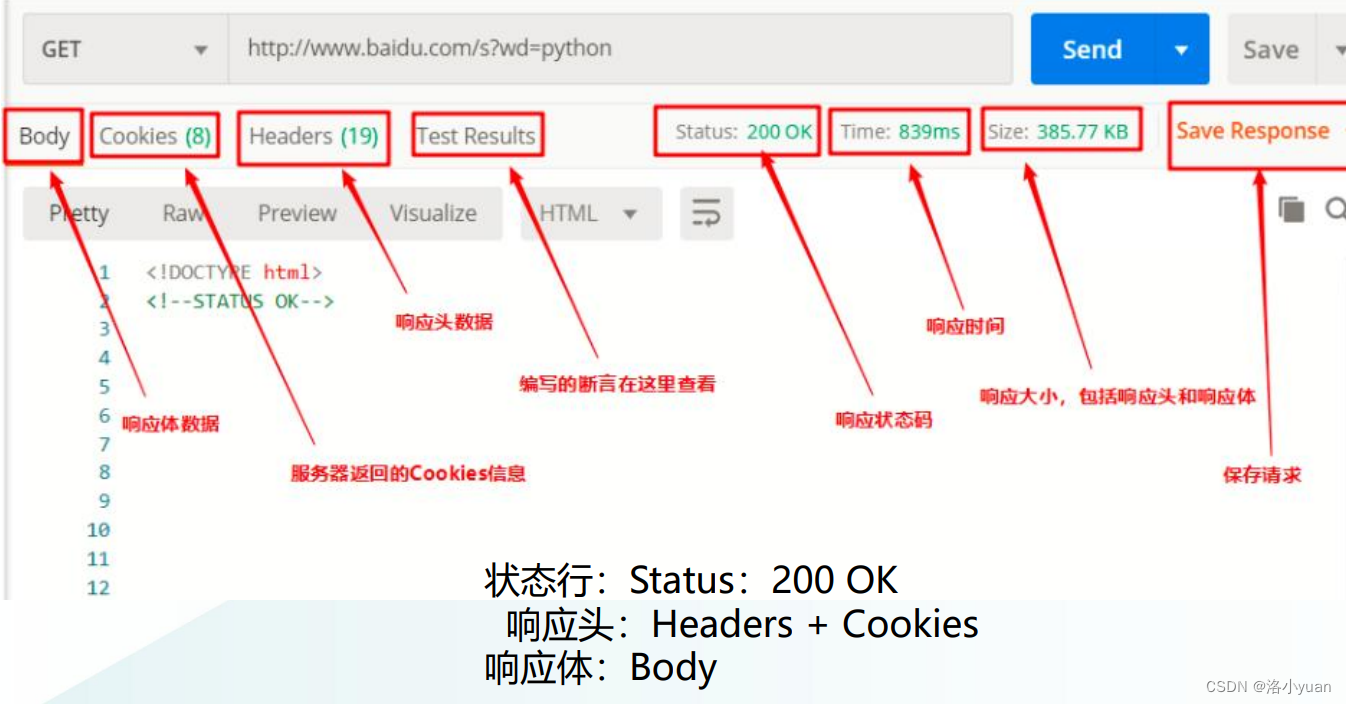
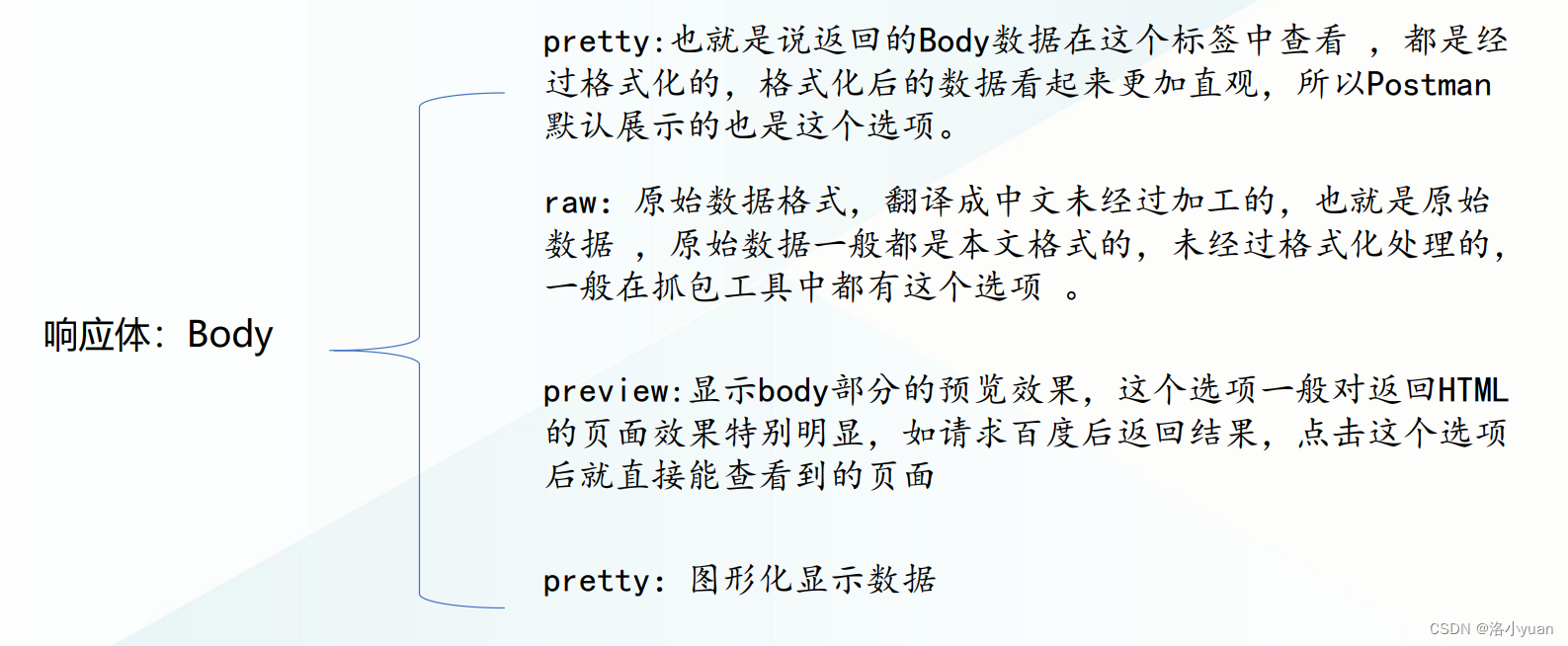
响应数据是发送请求后经过服务器处理后返回的结果,响应由三部分组成,分别是状态行、响 应头、响应体。我们来看下Postman的响应数据展示。

响应数据是发送请求后经过服务器处理后返回的结果,响应由三部分组成,分别是状态行、响 应头、响应体。我们来看下Postman的响应数据展示。



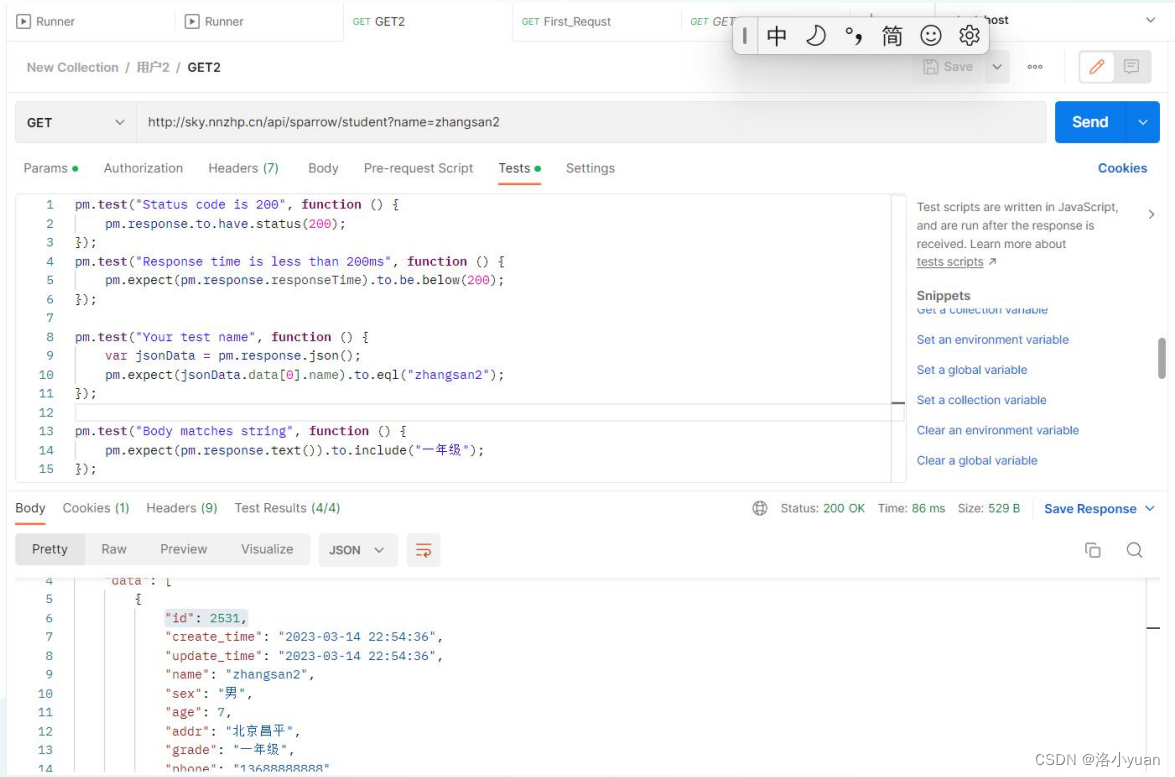
四.Postman添加断言
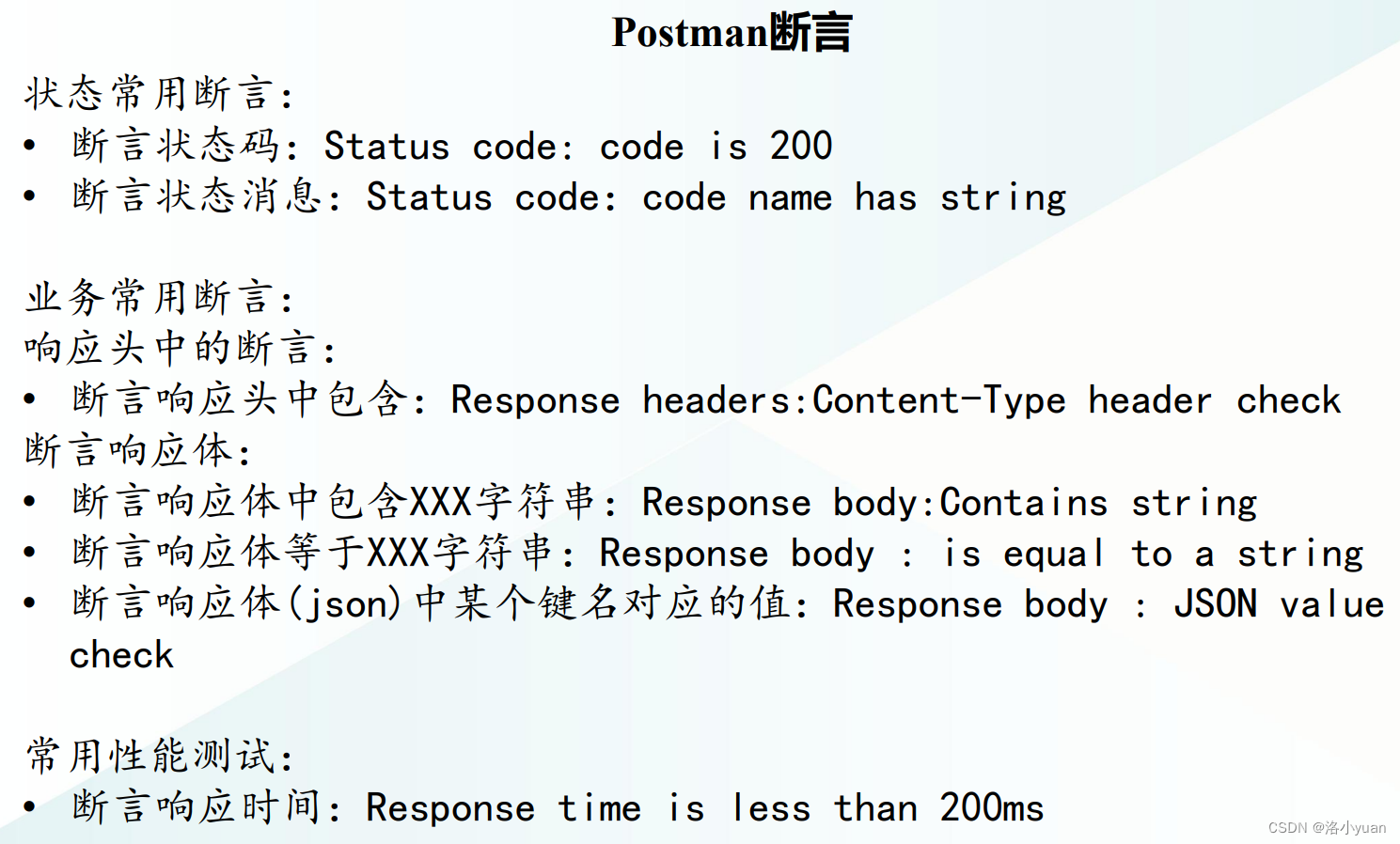
如果没有断言,只能做单一的接口的功能测试,有了断言后,就为我们做自 动化提供了条件。 Postman断言:
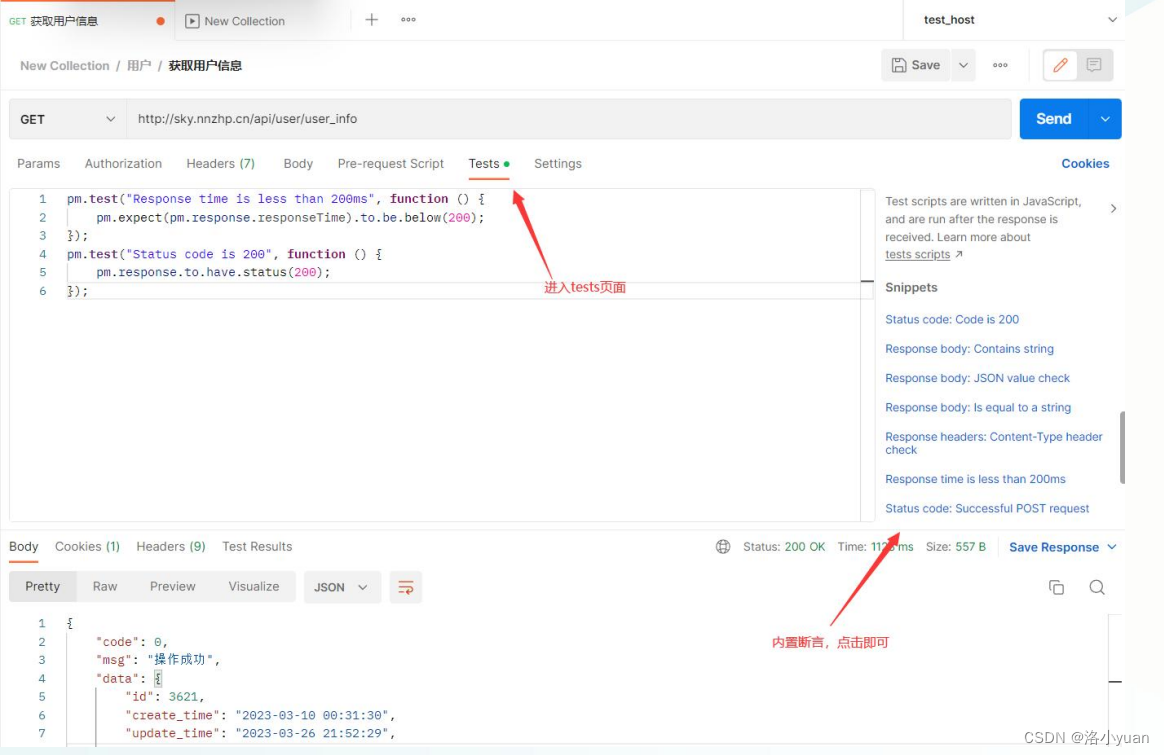
- 断言编写位置:Tests标签
- 断言所用语言:JavaScript
- 断言执行顺序:在响应体数据返回后执行 。
- 断言执行结果查看:Test Results
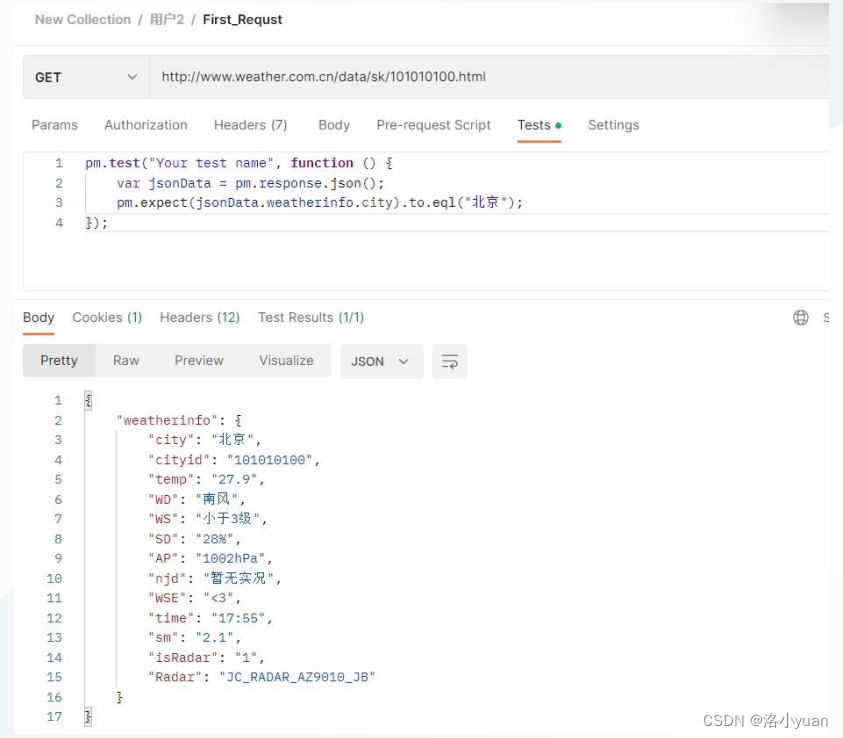
- js书写断言
- Postman已经给我们内置了一些常用的断言 。 只需从右侧点击断言,就会在文本框中自动生成对应断言代码块 。




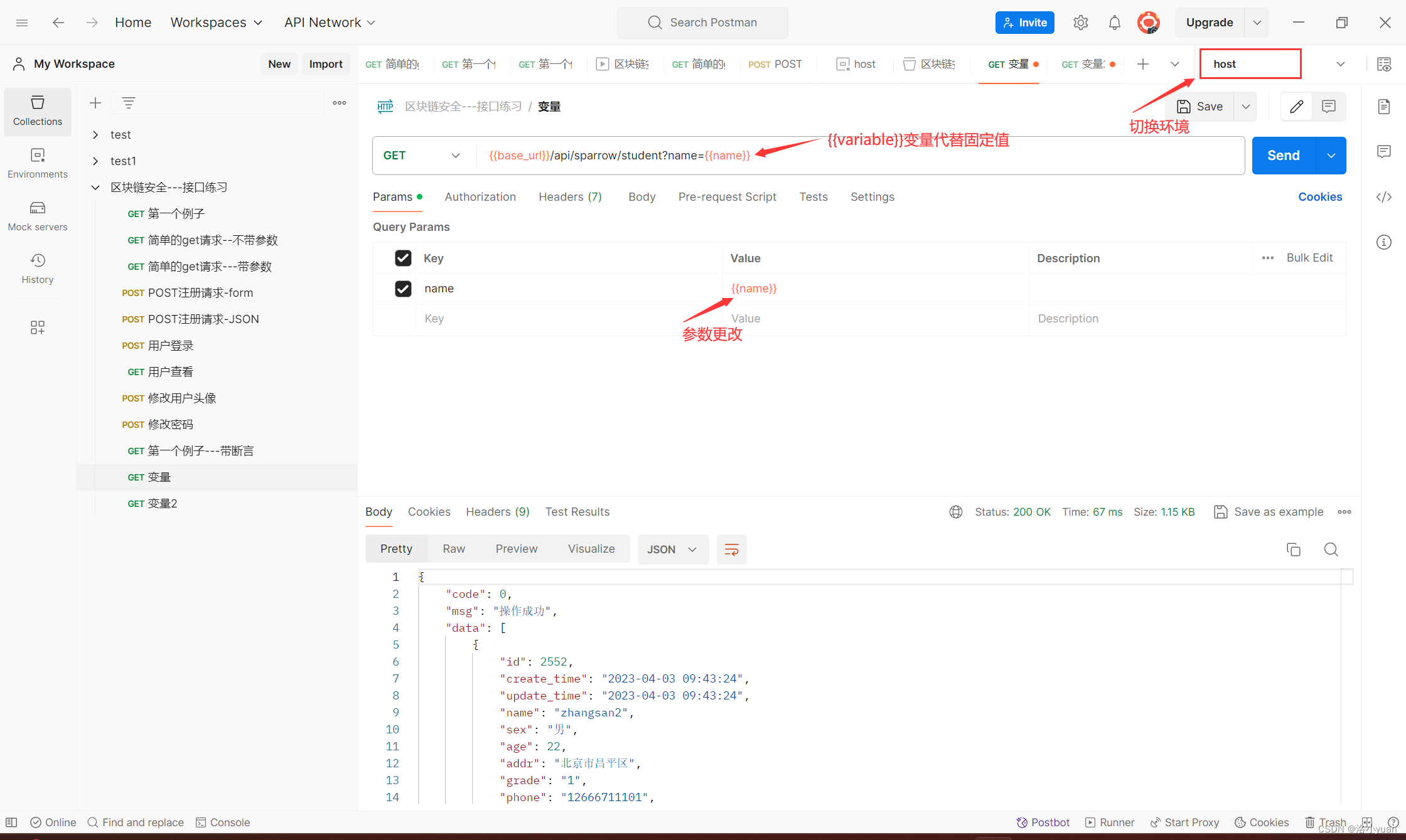
五.变量
变量可以使我们在请求或脚本中存储和重复使用其值,通过将值保存在变量 中,可以在集合,环境或请求中引用。 在Postman常用的三种变量分别是全局变量,环境变量,集合变量 。
- 全局变量:它的作用域是最大的,全局有效。Postman中的任何集合、任 何请求中都可以使用这个变量。
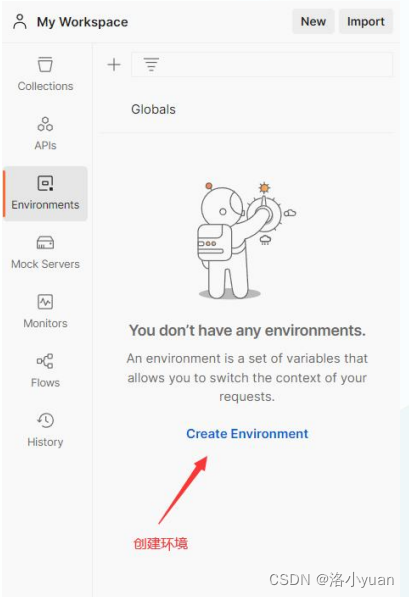
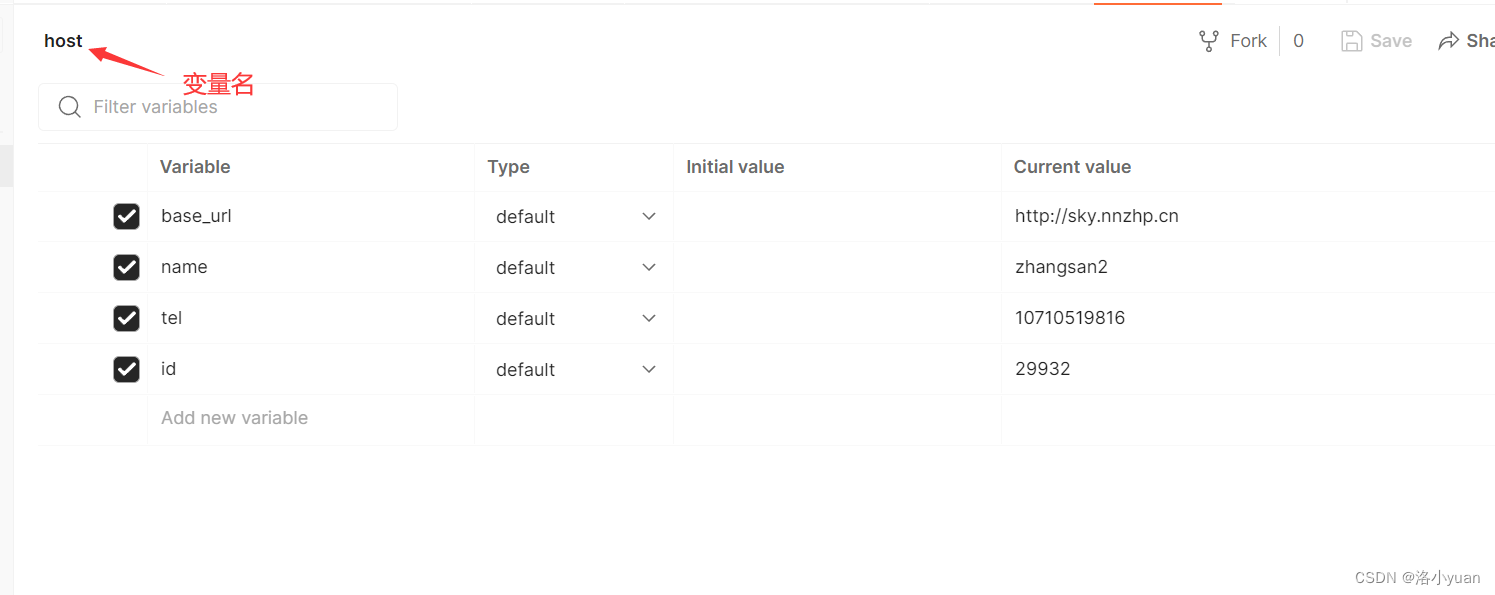
- 环境变量:首先的创建环境,在该环境中才能创建变量。要使用环境变量, 必须先选择(导入)这个环境,就可以使用这个环境下的变量。环境可以创 建多个,每个环境下可以有多个变量。
- 集合变量:集合变量是针对集合的,申明的变量必须基于某个集合,使用 范围集合有效。
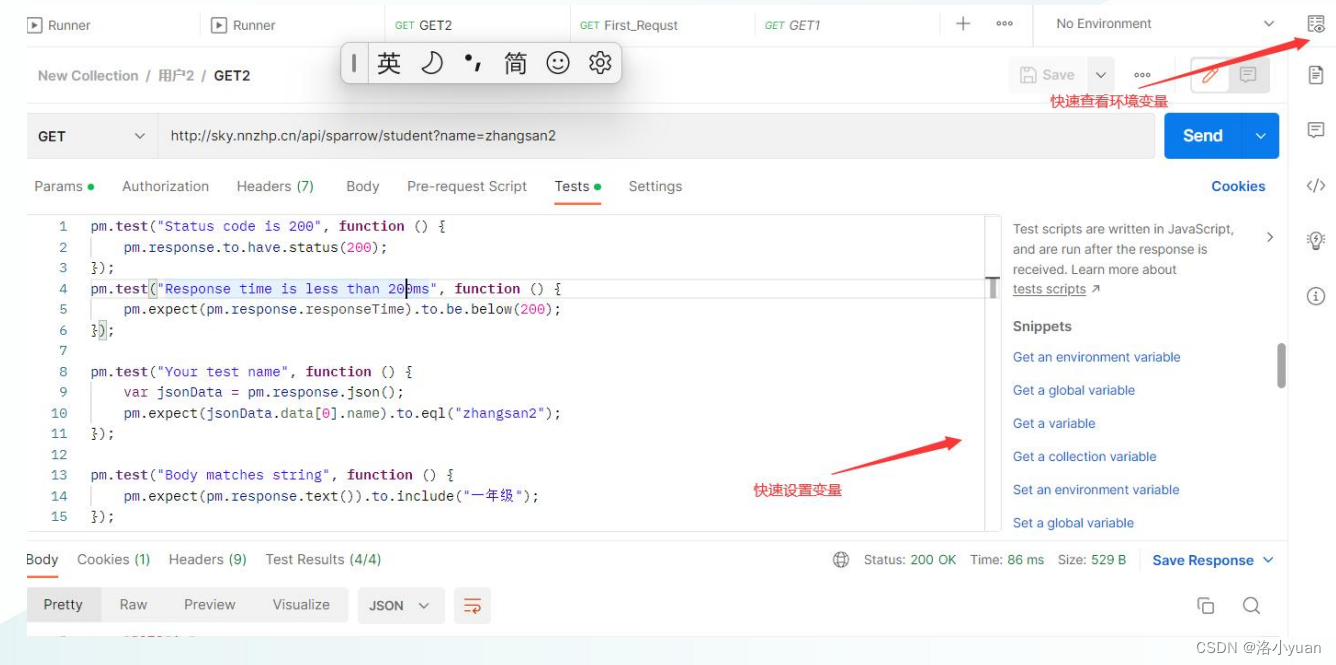
在右上角可以快速查看变量值情况 在右侧快捷方式中可在脚本中设置变量值

1.新建环境变量


2.切换环境变量

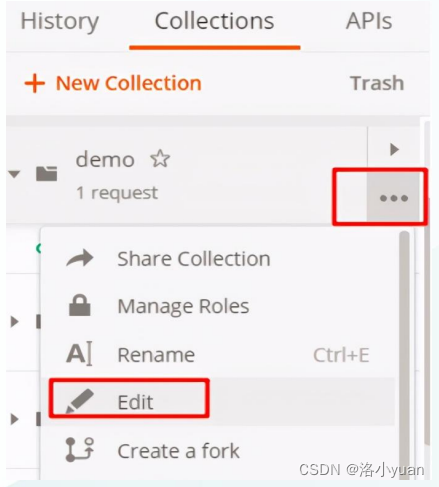
3.定义集合变量
选择一个集合,打开查看更多动作(...)菜单,然后点击编辑 。选择“变量”选项卡以编 辑或添加到集合变量。


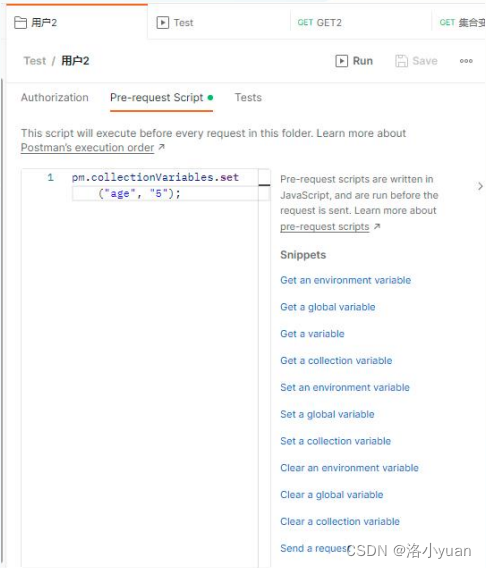
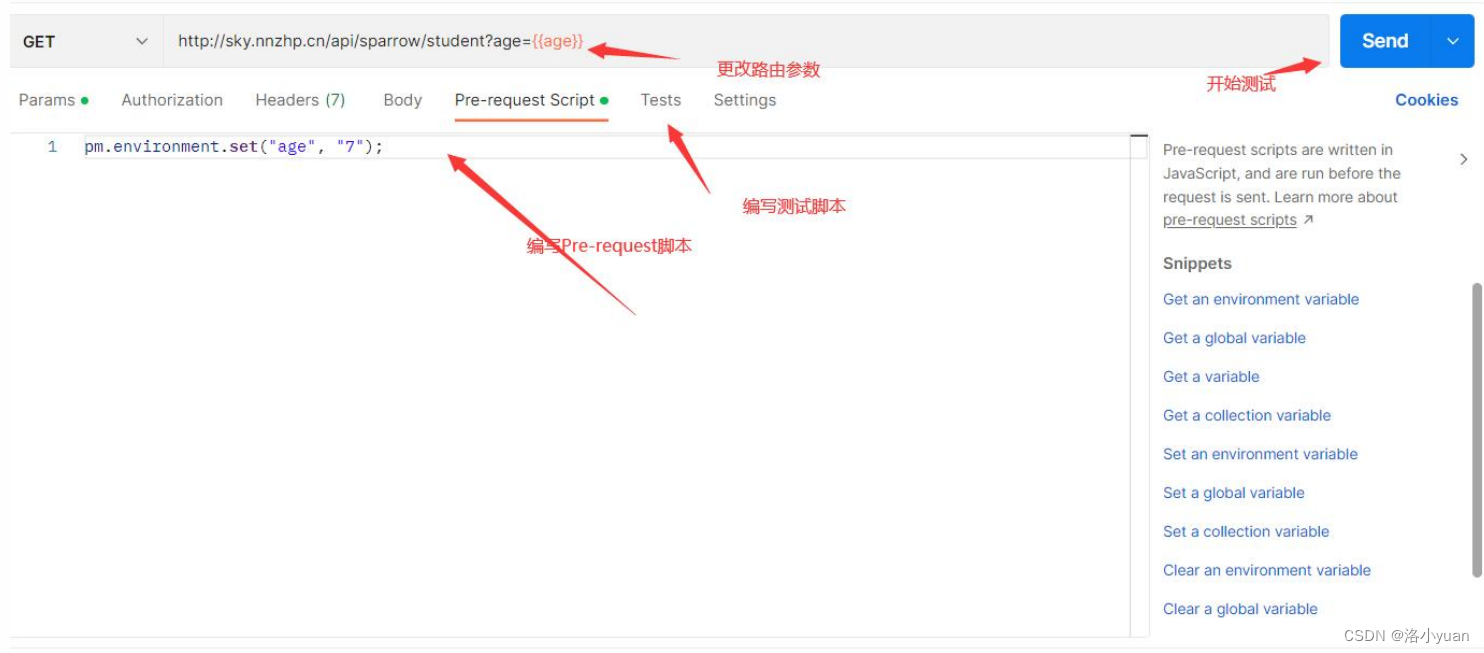
方法二:在Pre-request Script处编辑脚本

在Tests,Pre-requests Script:
定义变量:
- 定义全局变量:pm.CollectionVariables.set("变量名",变量值)
- 定义环境变量:pm.environment.set("变量名",变量值)
- 定义集合变量:pm.variables.set("变量名",变量值)
使用变量:
- 如果在请求参数中获取变量,无论是获取全局变量,还是环境变量,还是集合变量,获取的方 式都是一样的编写规则:{{变量名}} 。
- 请求参数指的是:URL,Params , Authorization , Headers , Body
如果是在编写代码的位置(Tests,Pre-requests Script)获取变量,获取不同类型的变量,编写 的代码都不相同,具体如下:
- 获取环境变量:pm.environment.get(‘变量名’)
- 获取全局变量:pm.globals.get('变量名')
- 获取集合变量:pm.pm.CollectionVariables.get.get('变量名')
前置脚本其实就是在Pre-requests Script中编写的JavaScript脚本。 一个请求在发送之前,会先去执行Pre Request Script(前置脚本)中的代 码 。 主要场景:
- 1.在发送请求前需要对接口的数据做进一步处理,就都可以使用这个功能, 比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本 中做加密处理。
- 2.有的接口输入参数有一些随机数,每请求一次接口参数值都会发送变化, 就可以在前置脚本中编写生成随机数的代码 。
在请求接口之前对请求数据进行加工处理都可以使用前置脚本功能。
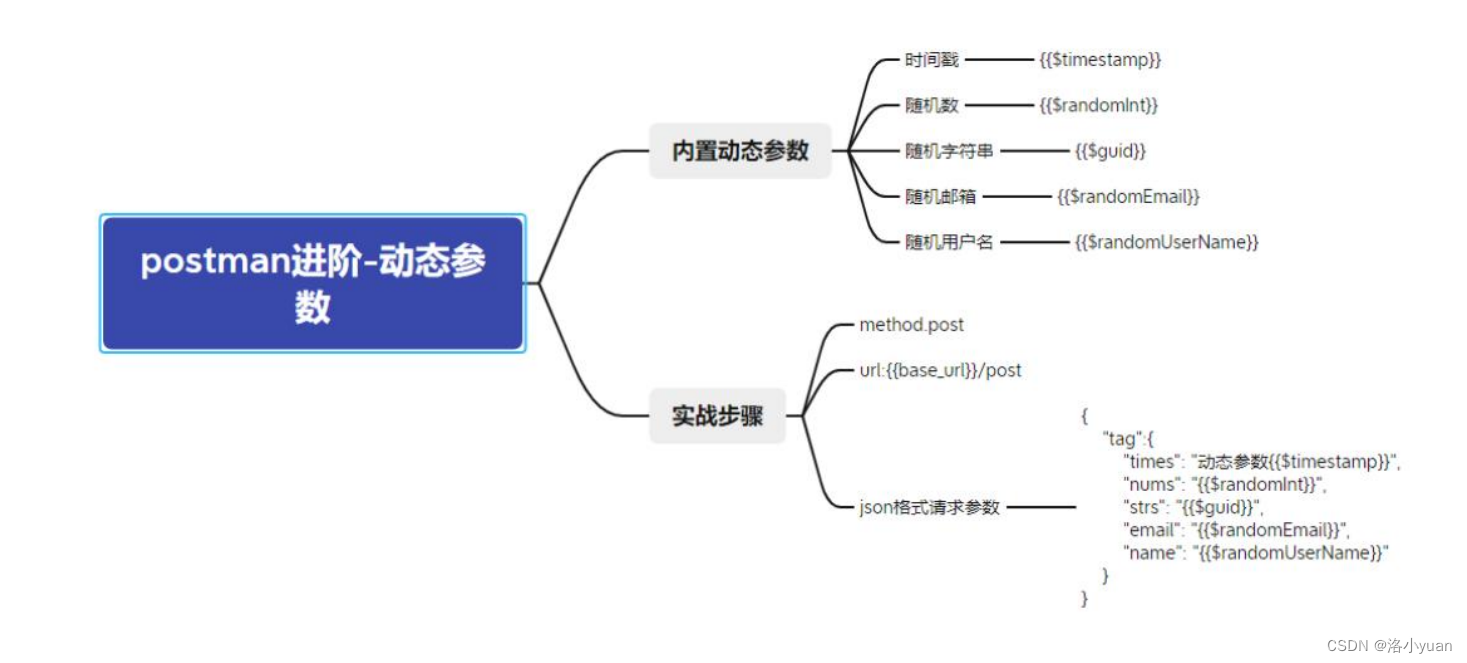
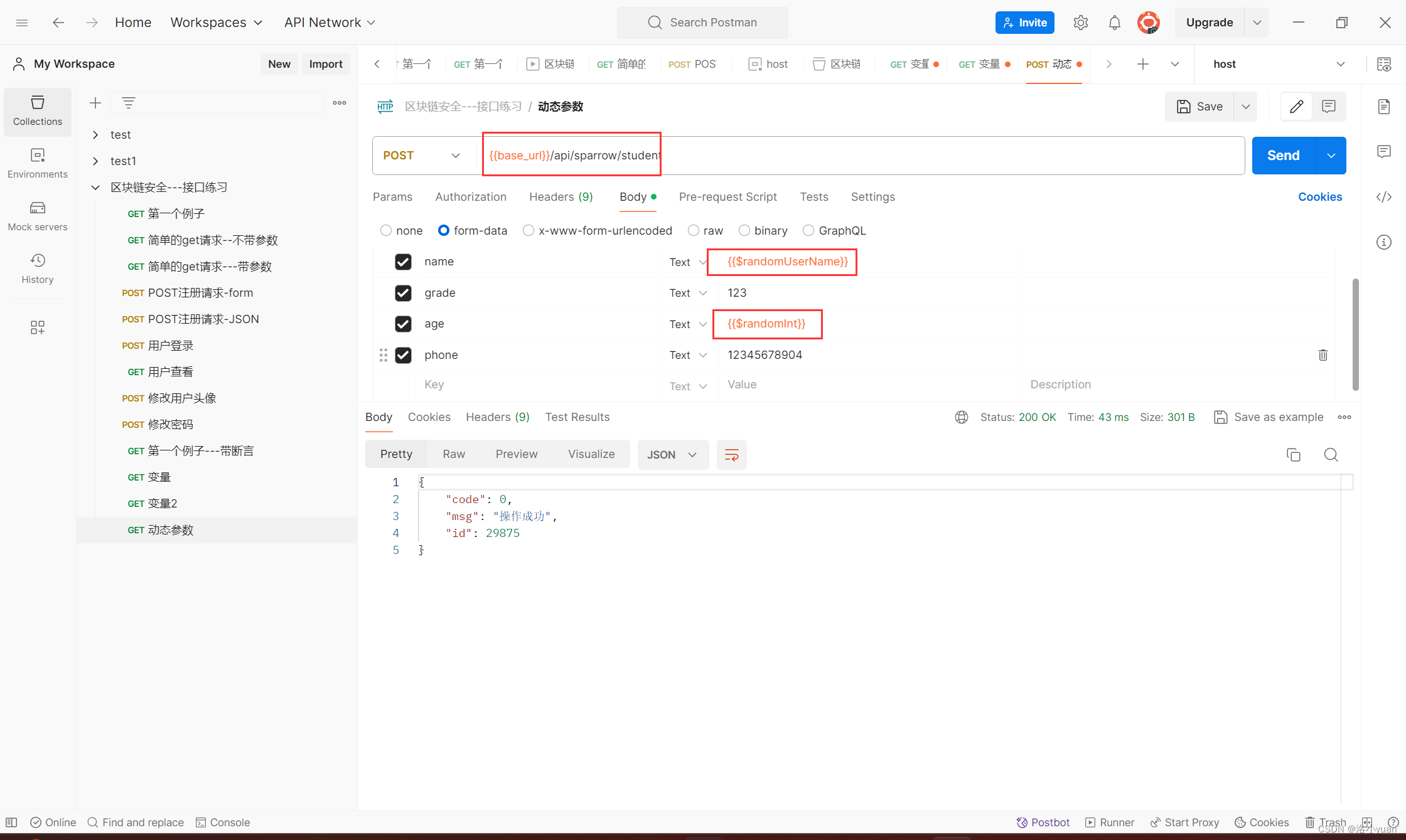
六.动态参数


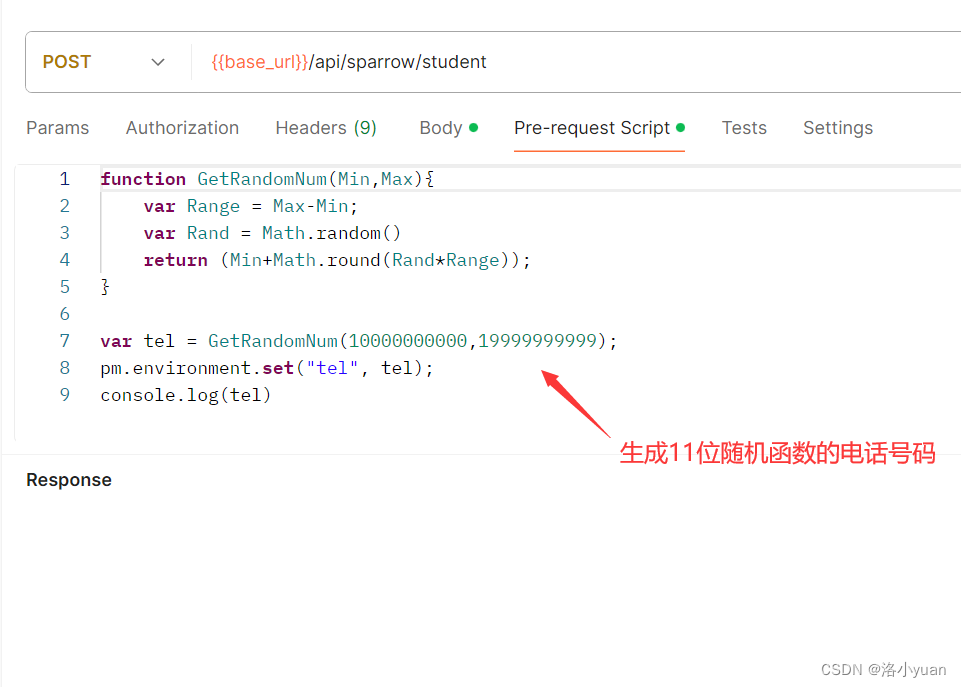
方法二:在Pre-request Script处编辑脚本

function GetRandomNum(Min,Max){
var Range = Max-Min;
var Rand = Math.random()
return (Min+Math.round(Rand*Range));
}
var tel = GetRandomNum(10000000000,19999999999);
pm.environment.set("tel", tel);
console.log(tel)

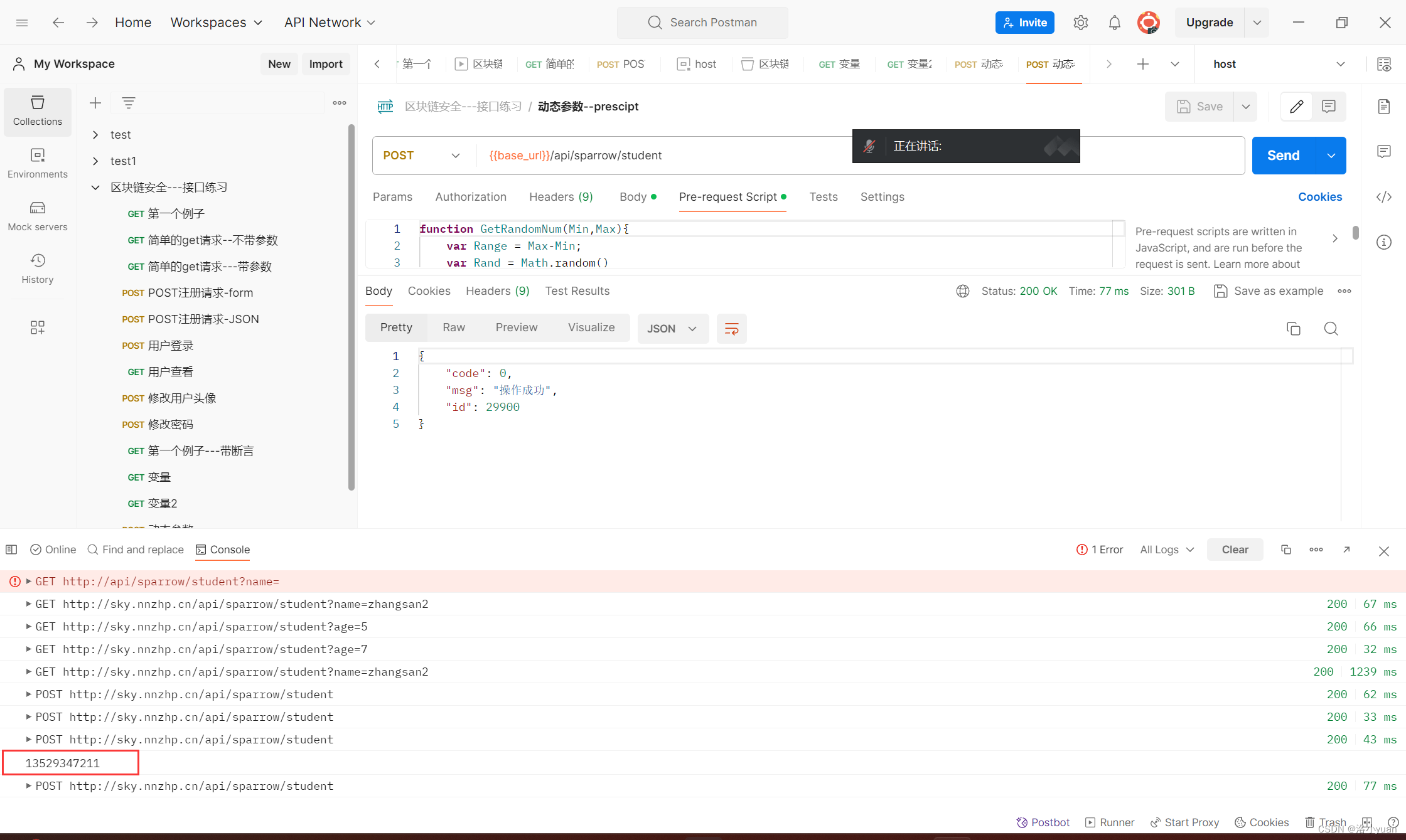
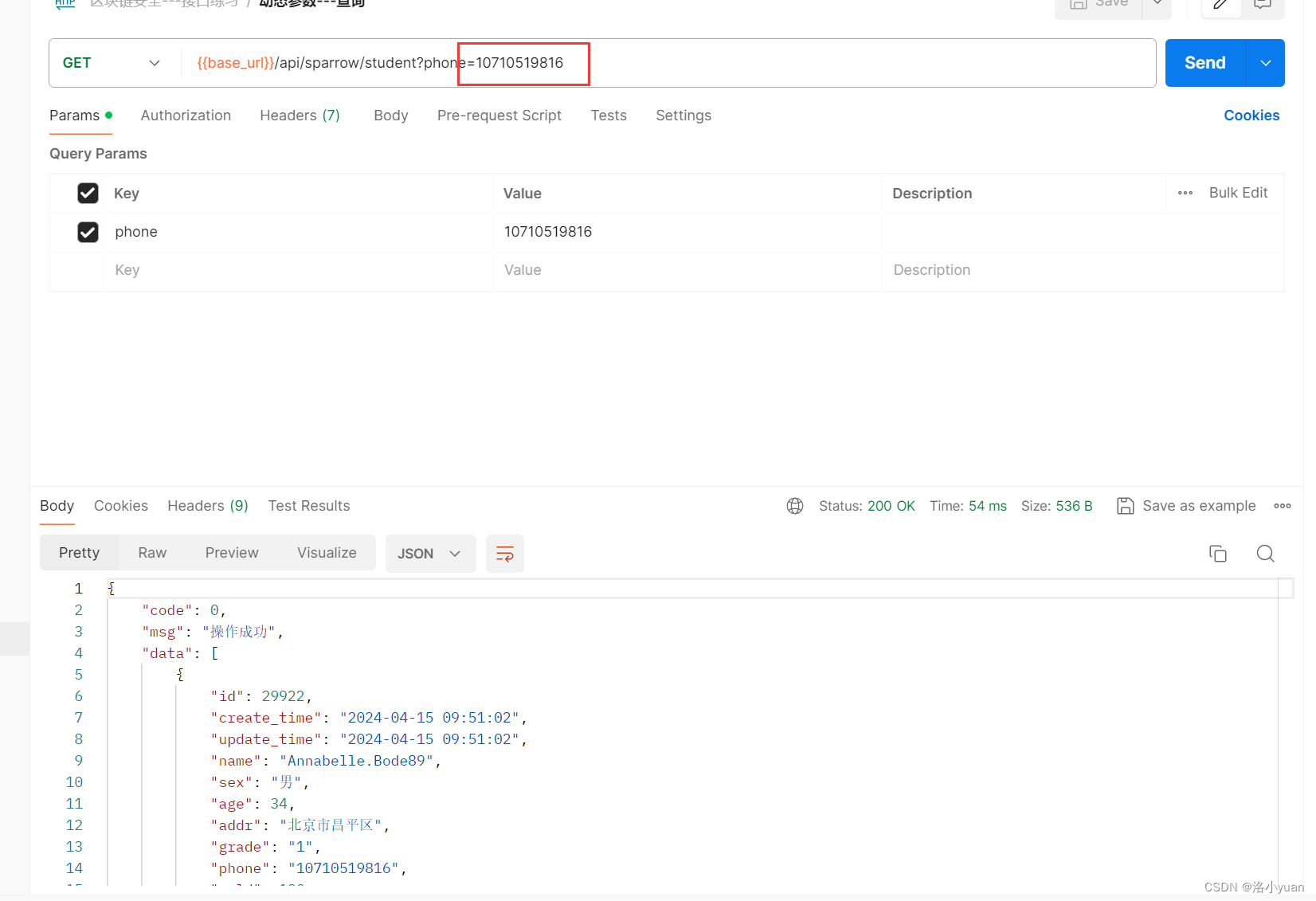
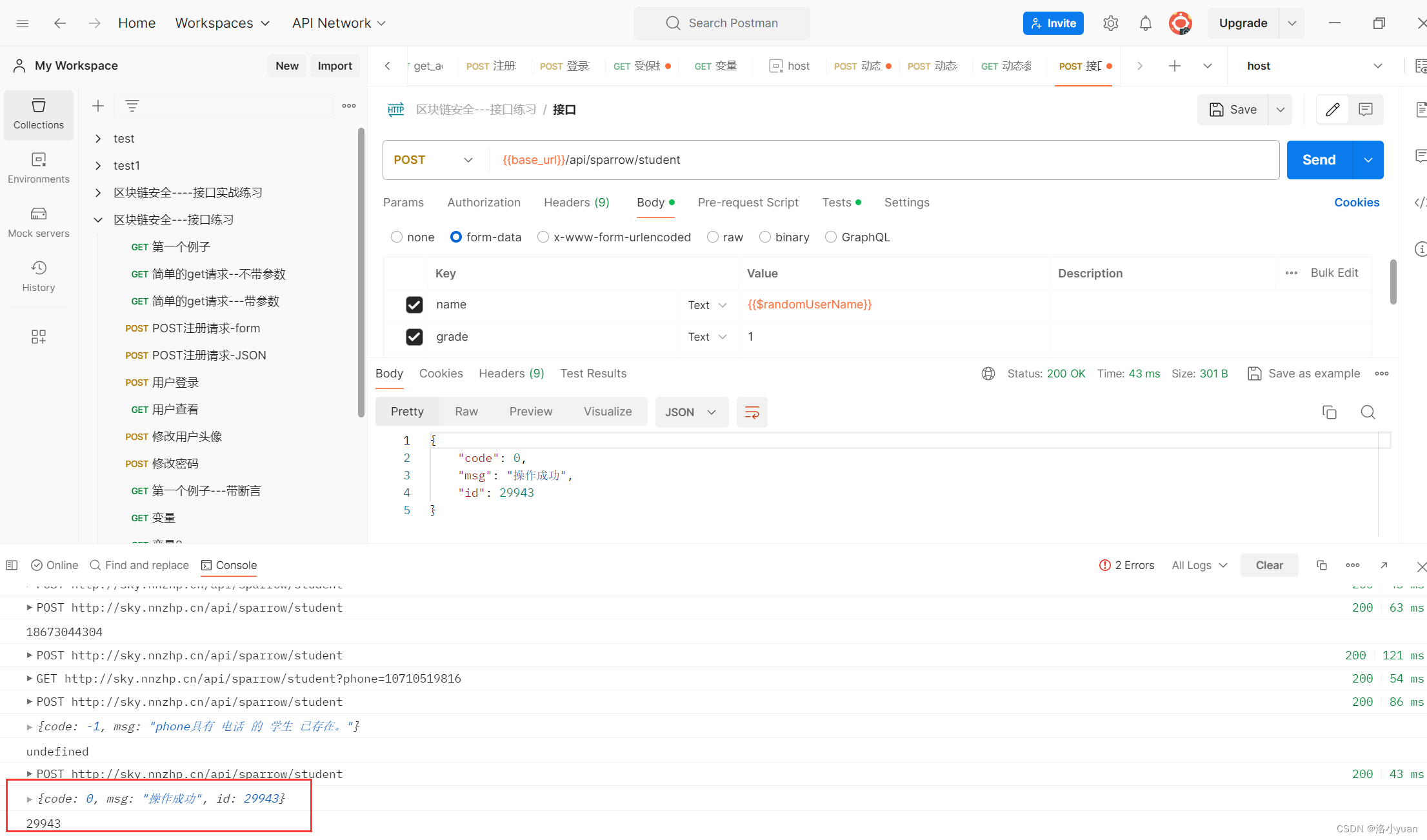
查看生成学生信息

由于截图找不到了,实际上控制板返回的值要和查询的值是保持一致的
七.接口关联
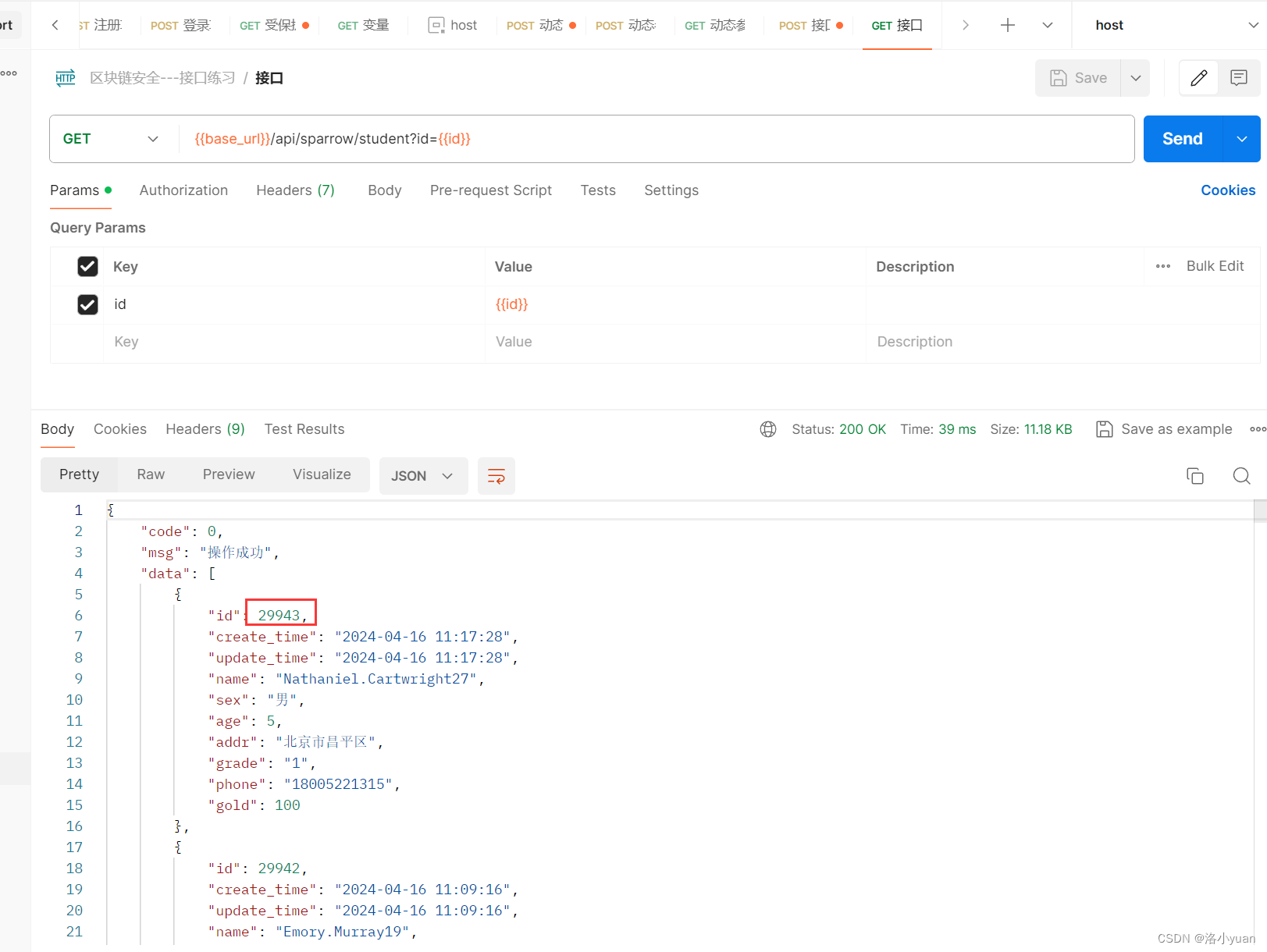
- 1.提取上一个接口的返回值数据
- 2.将这个数据值保存到环境变量或全局变量中
- 3.在下一个接口获取环境变量或全局变量


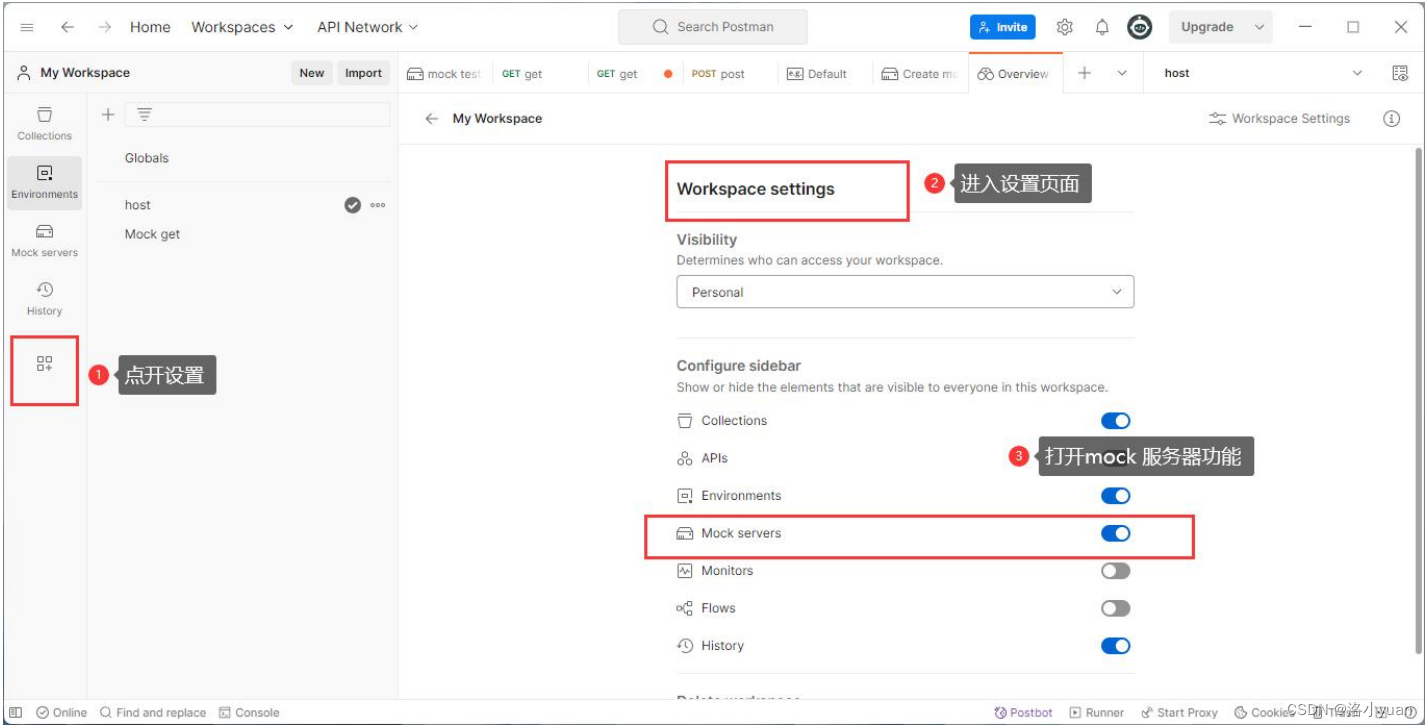
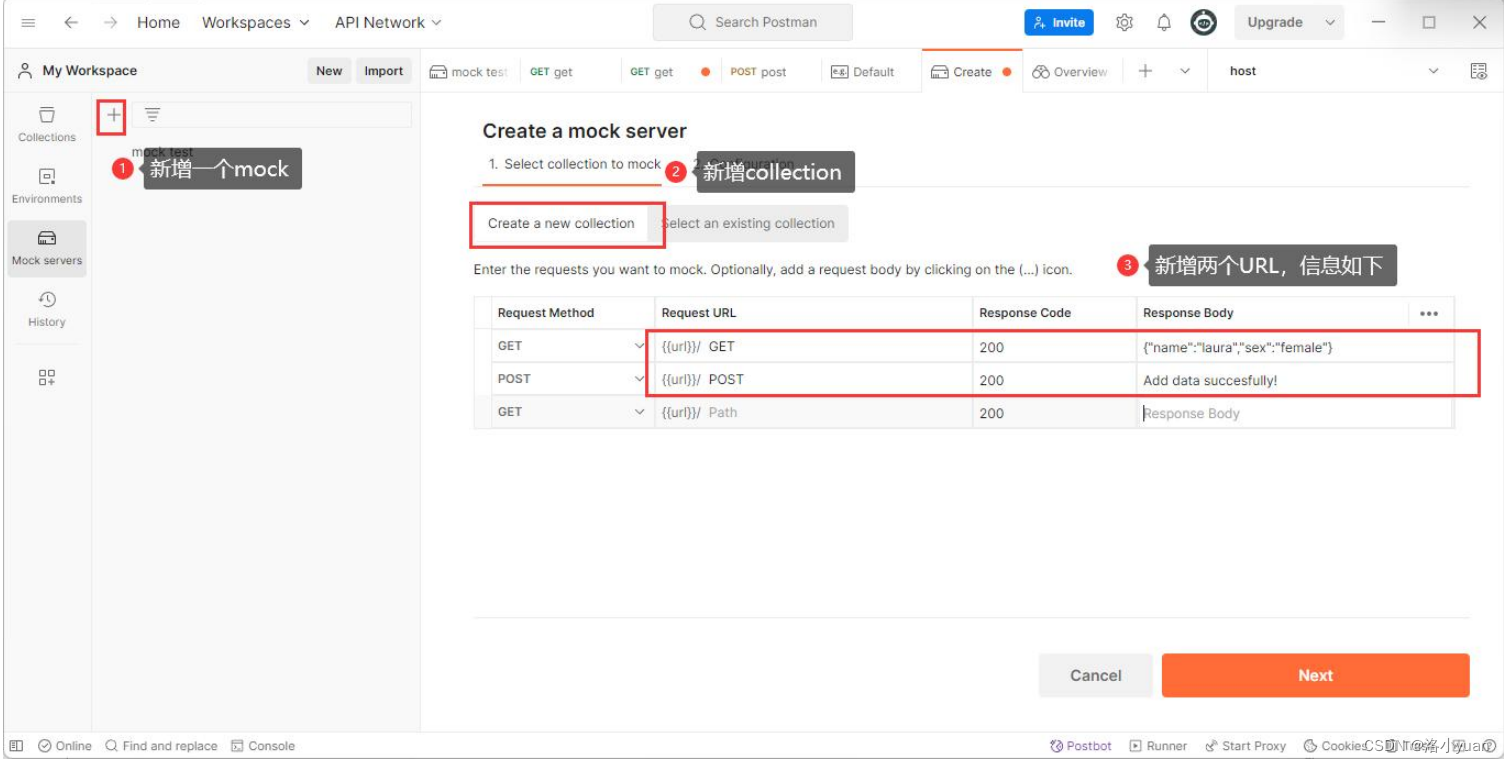
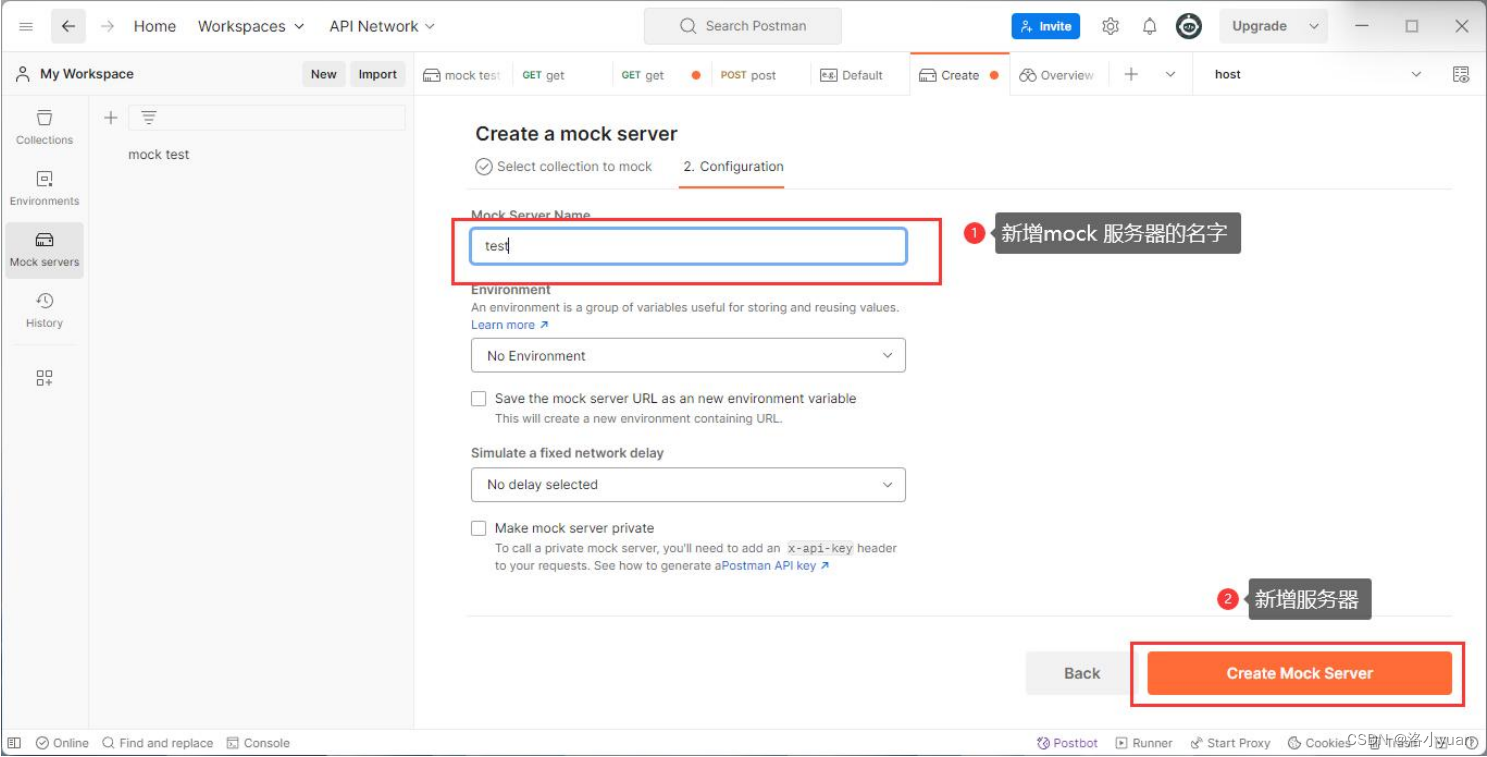
八.Mock 服务器
打开Postman,获取mock地址

新增mock


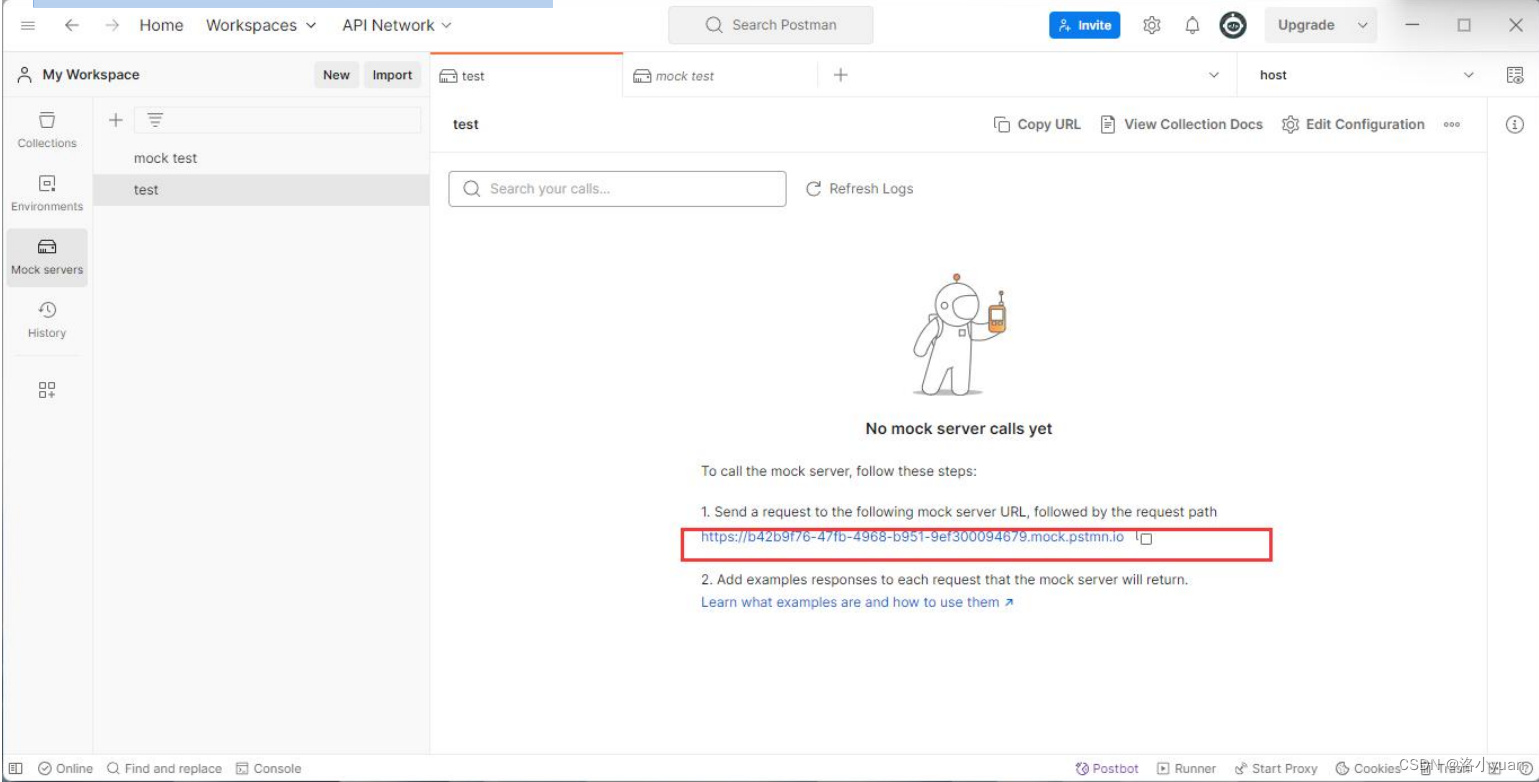
得到mock地址

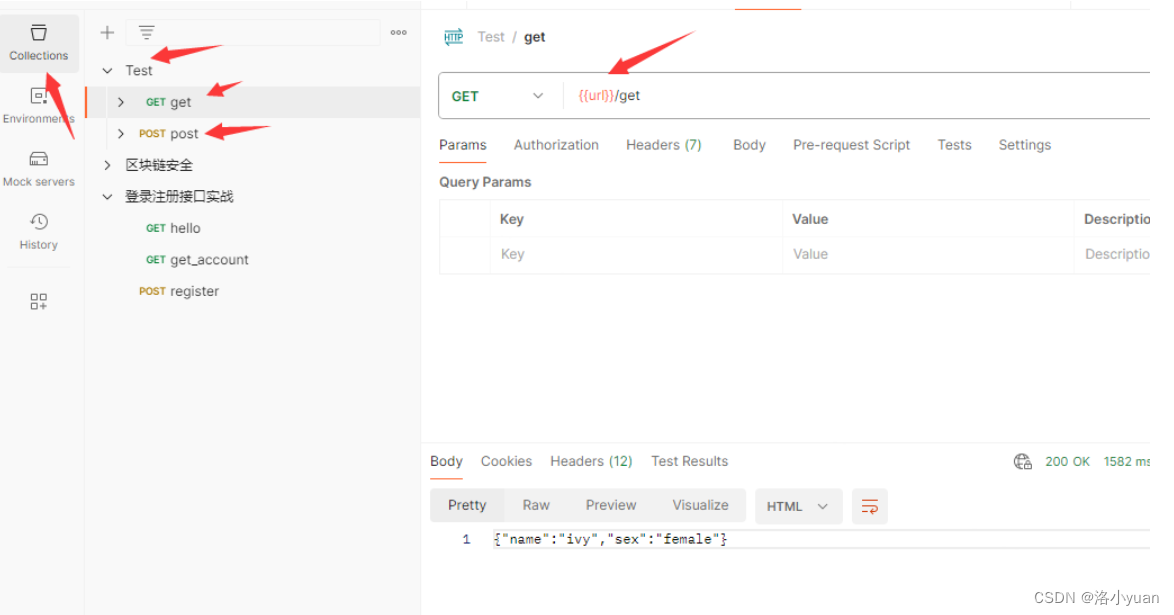
回到collection页签:

九.POST实战
- 使用flask框架完成登录注册、获取账户信息等基本功能
- 使用postman测试相关接口
- 使用flask中flask_jwt_extended三方库完成token验证,并且完成接口测试并验证token
全代码
from flask import Flask
from flask import request,jsonify
from flask_jwt_extended import JWTManager,create_access_token,jwt_required,get_jwt_identity
from datetime import timedelta
accounts = [{"phone":"18005201314","email":"[email protected]","nick":"abc","password":"12345","password2":"12345"}]
app = Flask(__name__)
app.config['JWT_SECRET_KEY'] = 'your-super-secret-key' #用于签名token的密钥
app.config['JWT_ACCESS_TOKEN_EXPIRES'] = timedelta(minutes=30)
app.config['JWT_REFRESH_TOKEN_EXPIRES'] = timedelta(days=7)
jwt = JWTManager(app)
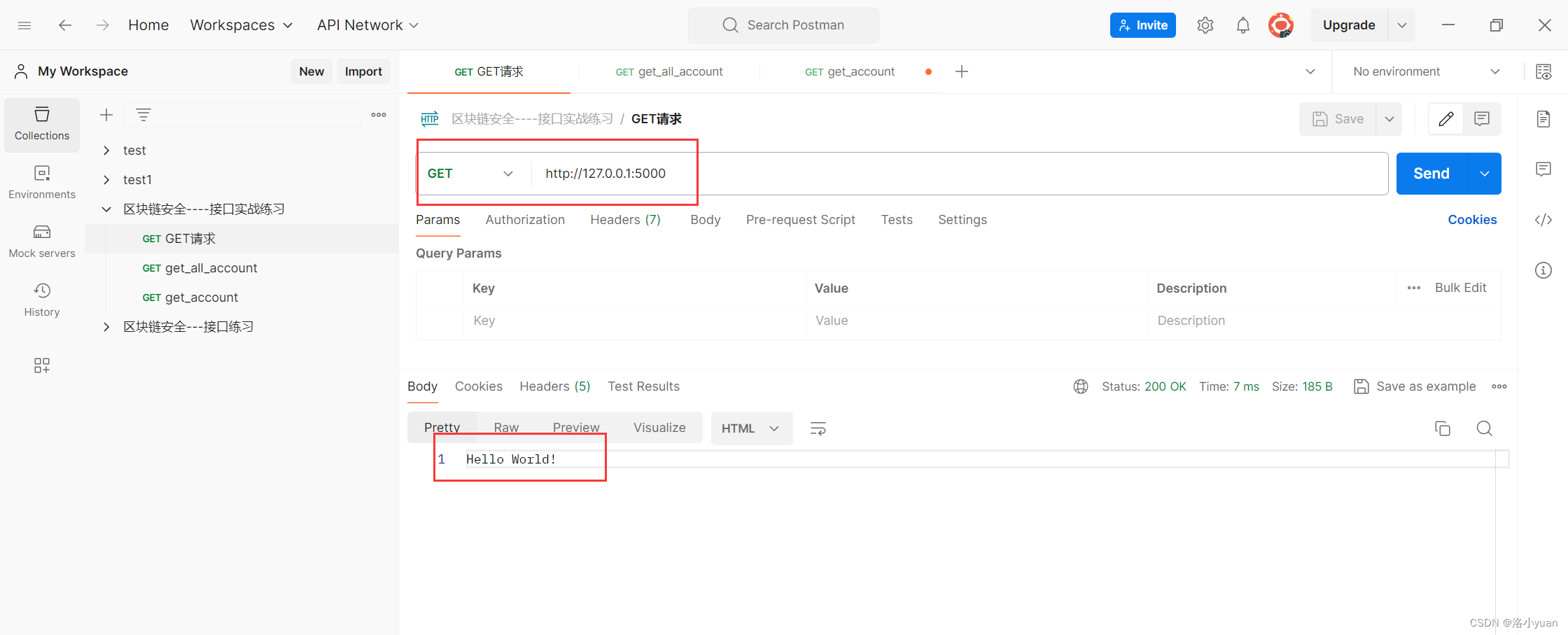
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/get_all_account',methods=['GET'])
def get_all():
return f"{accounts}"
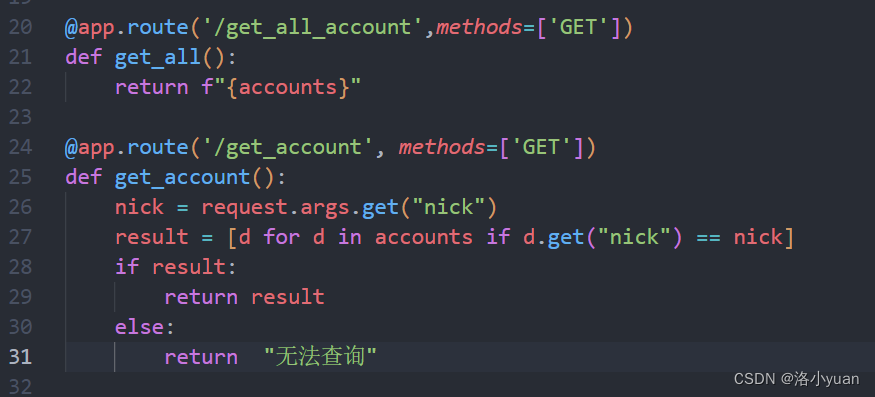
@app.route('/get_account', methods=['GET'])
def get_account():
nick = request.args.get("nick")
result = [d for d in accounts if d.get("nick") == nick]
if result:
return result
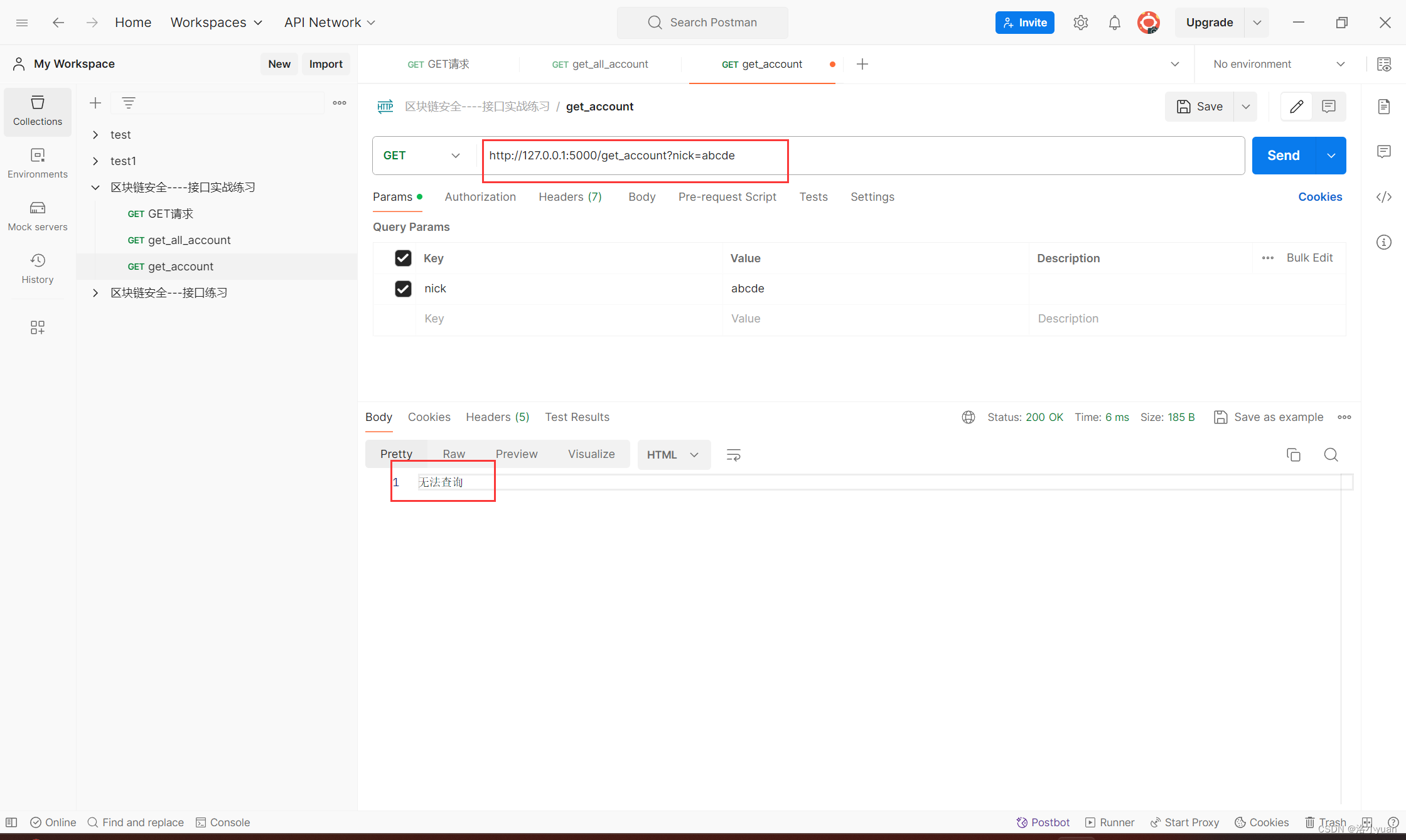
else:
return "无法查询"
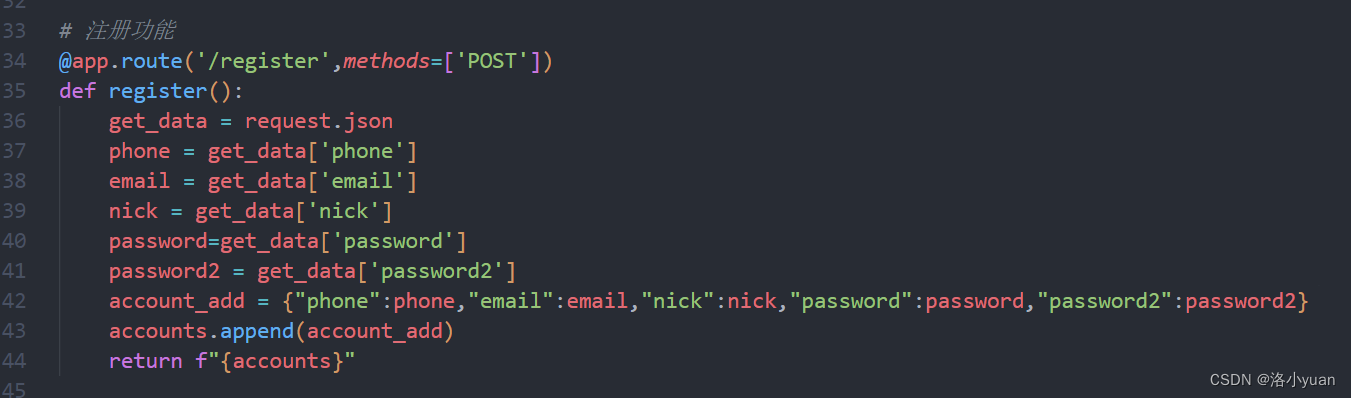
# 注册功能
@app.route('/register', methods=['POST'])
def register():
get_data = request.json
phone = get_data['phone']
email = get_data['email']
nick = get_data['nick']
password = get_data['password']
password2 = get_data['password2']
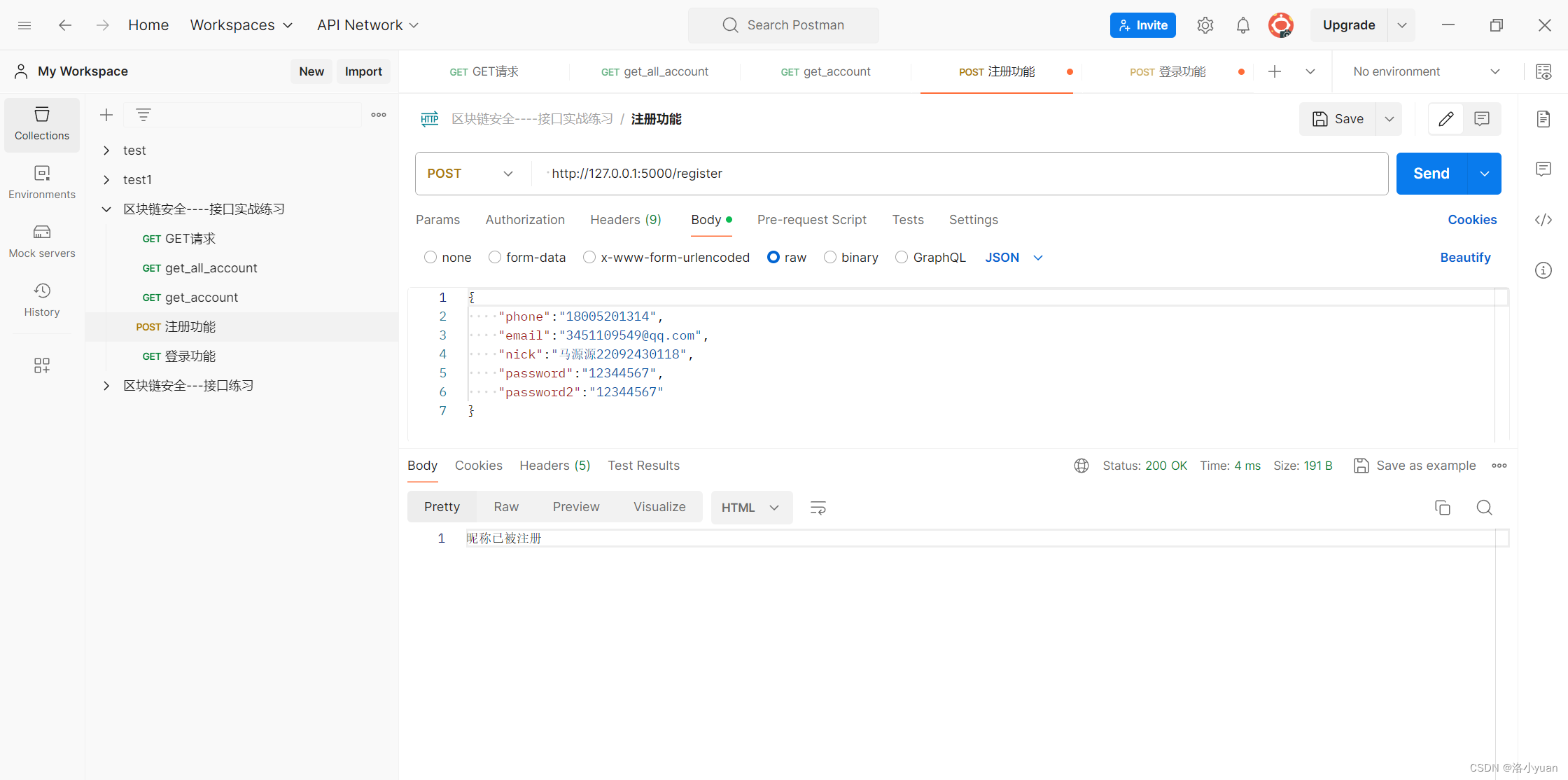
repeat = next((acc for acc in accounts if acc['nick'] == nick), None)
if repeat:
return "昵称已被注册"
account_add = {"phone": phone, "email": email, "nick": nick, "password": password, "password2": password2}
accounts.append(account_add)
return f"{accounts}"
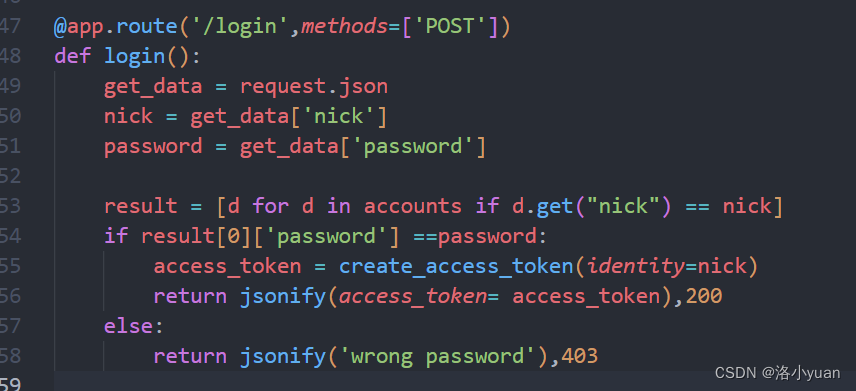
@app.route('/login',methods=['POST'])
def login():
get_data = request.json
nick = get_data['nick']
password = get_data['password']
result = [d for d in accounts if d.get("nick") == nick]
if result[0]['password'] ==password:
access_token = create_access_token(identity=nick)
return jsonify(access_token= access_token),200
else:
return jsonify('wrong password'),403
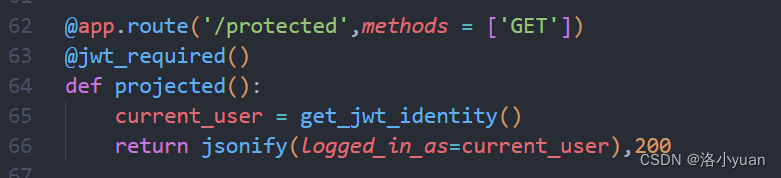
@app.route('/protected',methods = ['GET'])
@jwt_required()
def projected():
current_user = get_jwt_identity()
return jsonify(logged_in_as=current_user),200
if __name__ == '__main__':
app.run()
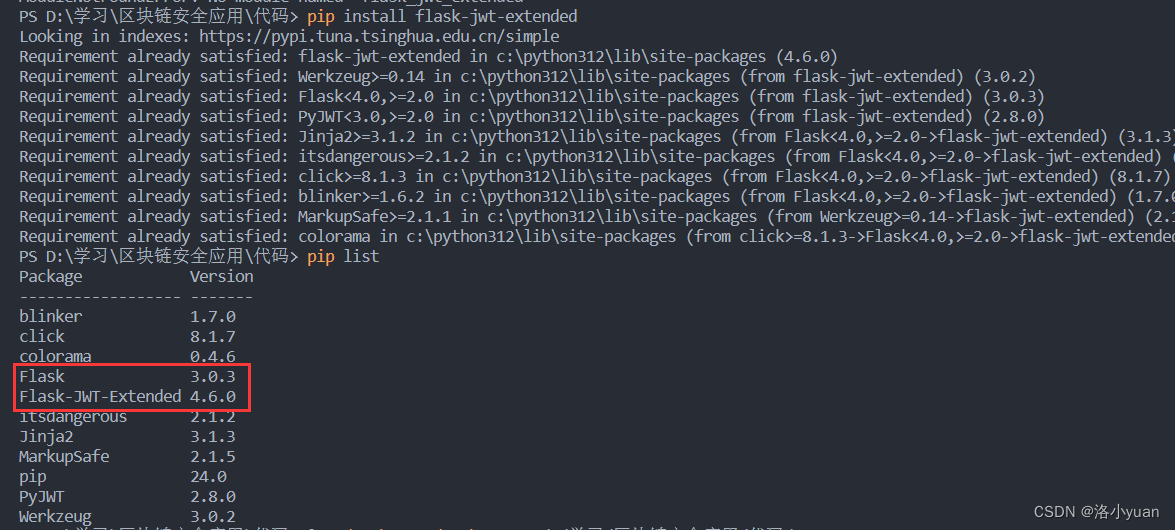
** 注意:安装flsak库或者第三方库的时候一定要注意安装环境**
第一步:安装Flask,创建跟路由函数hello_word()
Pip install Flask
pip install flask_jwt_extended





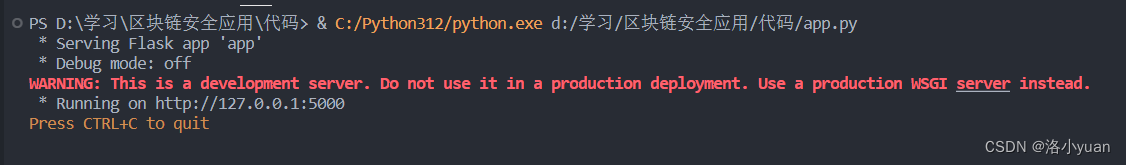
启动服务器

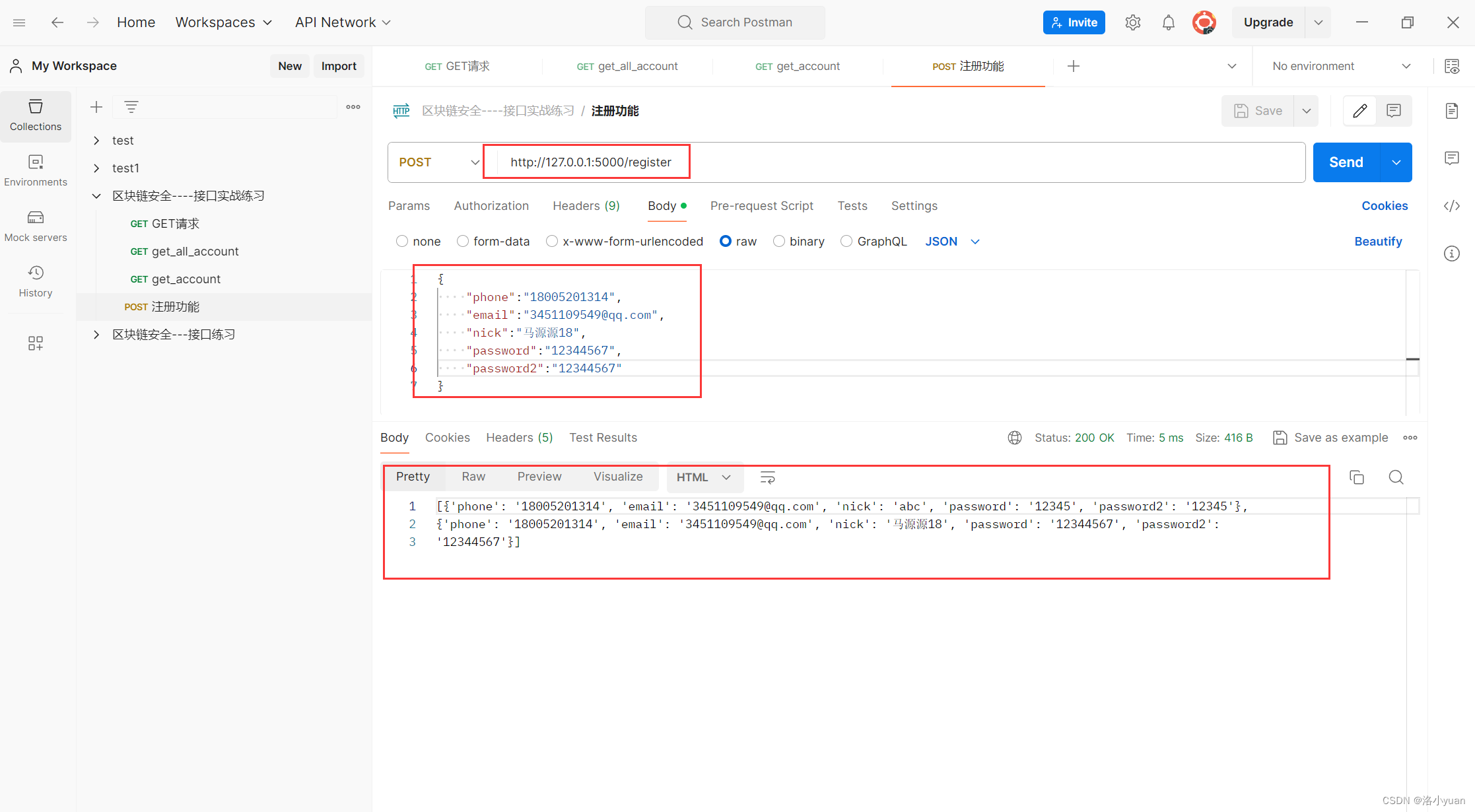
使用postman测试接口

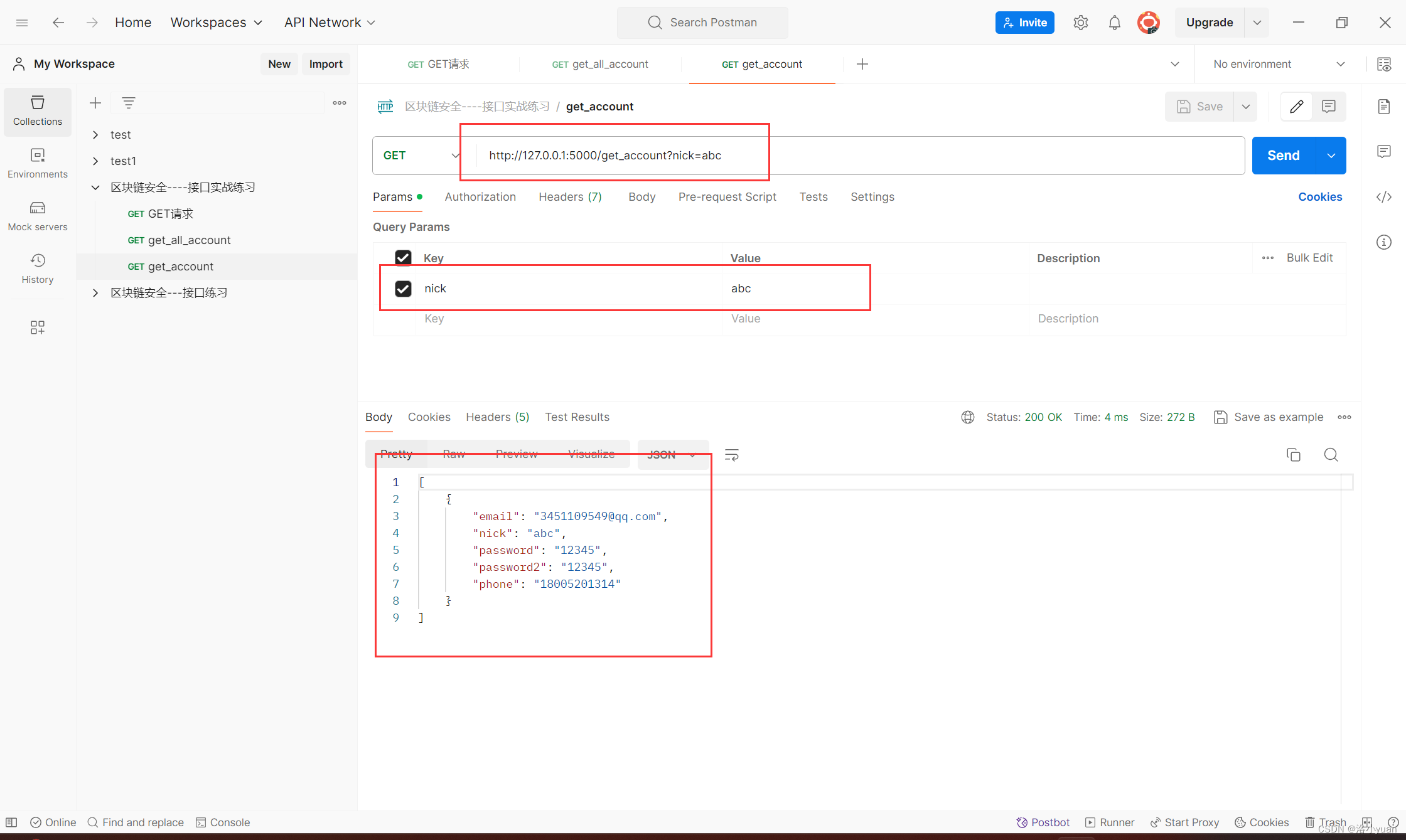
第二步:查看账号信息


使用了GET方法。根据提供的昵称从账户列表中查找账户信息。
nick = request.args.get("nick"):从请求的查询参数中获取昵称。
result = [d for d in accounts if d.get("nick") == nick]:通过列表推导式,在账户列表中查找与提供的昵称匹配的账户。
如果找到匹配的账户,则返回该账户的信息
如果未找到匹配的账户,则返回一个包含消息"无法查询"的响应。


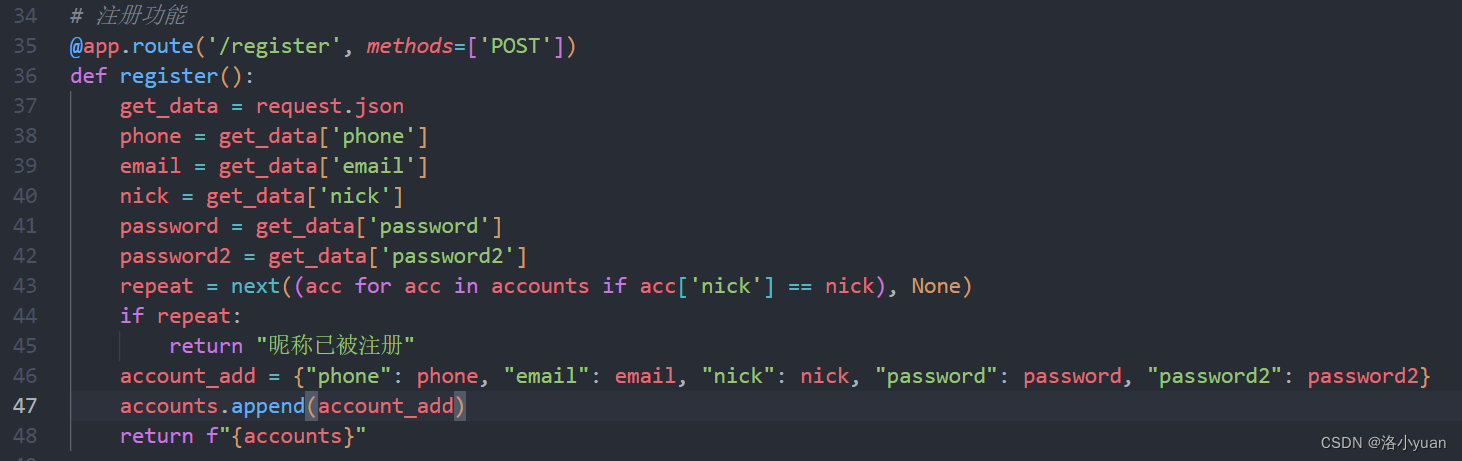
第三步:注册功能

使用了POST方法。实现系统的注册功能,其中包含电话、邮箱、昵称、密码和确认密码等信息的JSON数据,并将新账户添加到账户列表中。
get_data = request.json:从请求中获取JSON数据。
在JSON中定义一些变量,在从JSON数据中提取电话、邮箱、昵称、密码和确认密码等信息。
创建一个包含新账户account_add。
用append将新账户添加到accounts列表中。
最后,返回accounts



第四步:登录功能---包括token
实现系统的登录功能,通过发送包含用户名(nick)和密码(password)的 JSON 数据进行登录请求。首先从 accounts 列表中查找与输入的用户名匹配的账户信息,然后验证密码是否正确。如果密码正确,则生成access_token,并将其返回给客户端;否则返回一个 403 错误,表示密码错误。



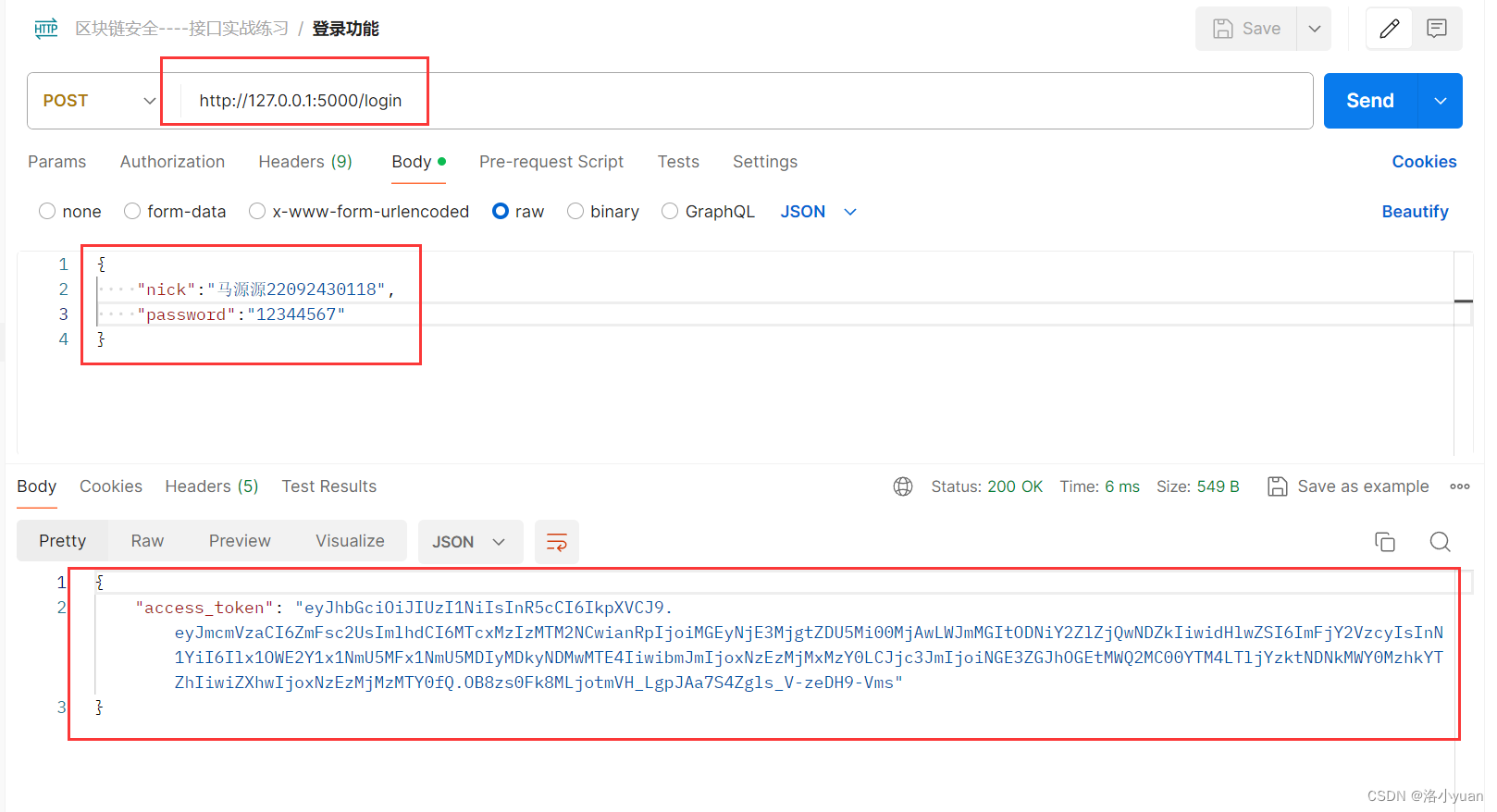
使用postman测试登录功能

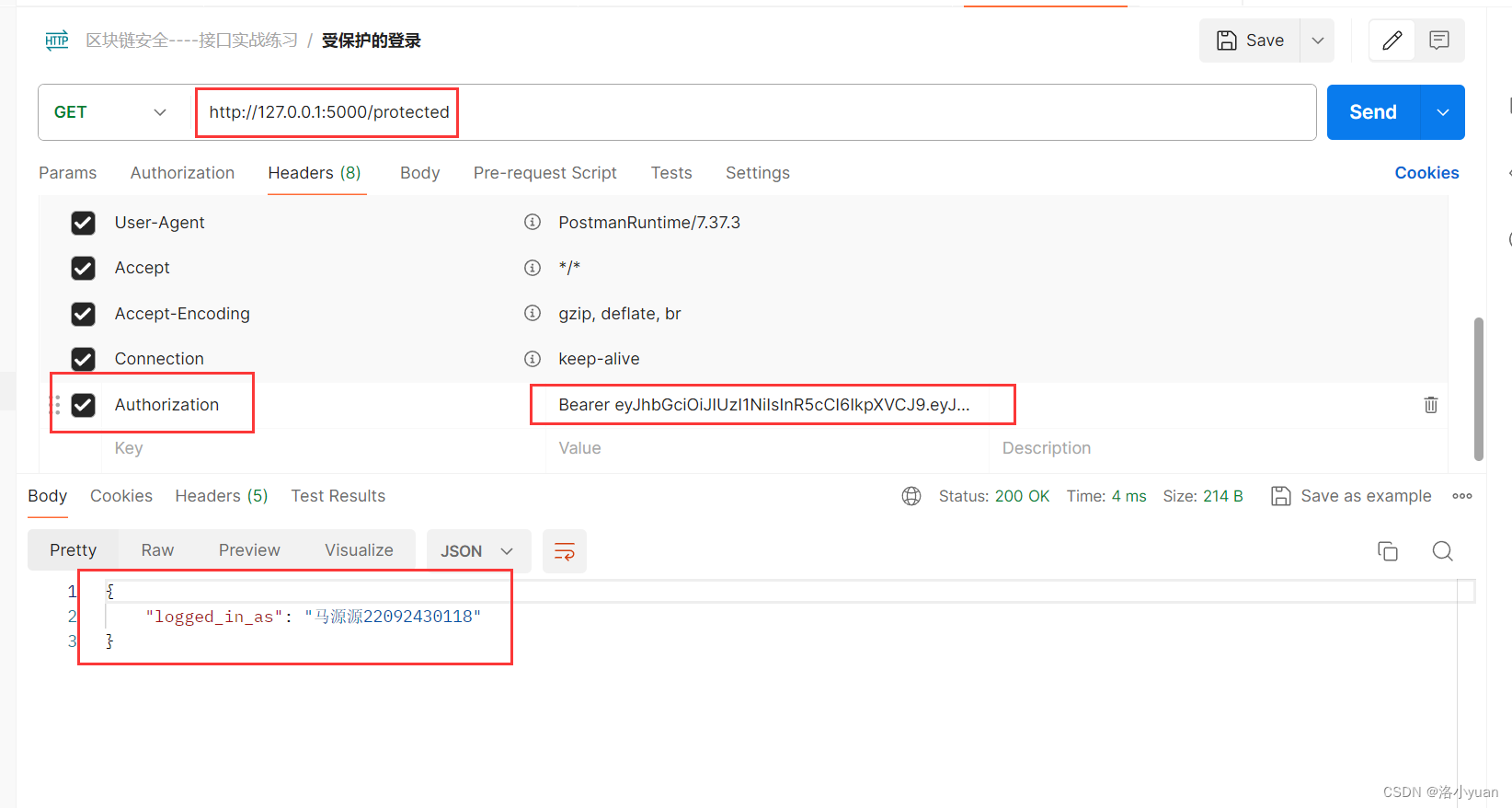
第五步:受保护的登录
实现系统对登录保护的功能,确保只有经过身份验证并且提供有效的access_token用户才能访问,以保护敏感资源不被未经授权的用户访问。


版权归原作者 洛小yuan 所有, 如有侵权,请联系我们删除。