VUE里修改element-ui的显示层次与上下间隔
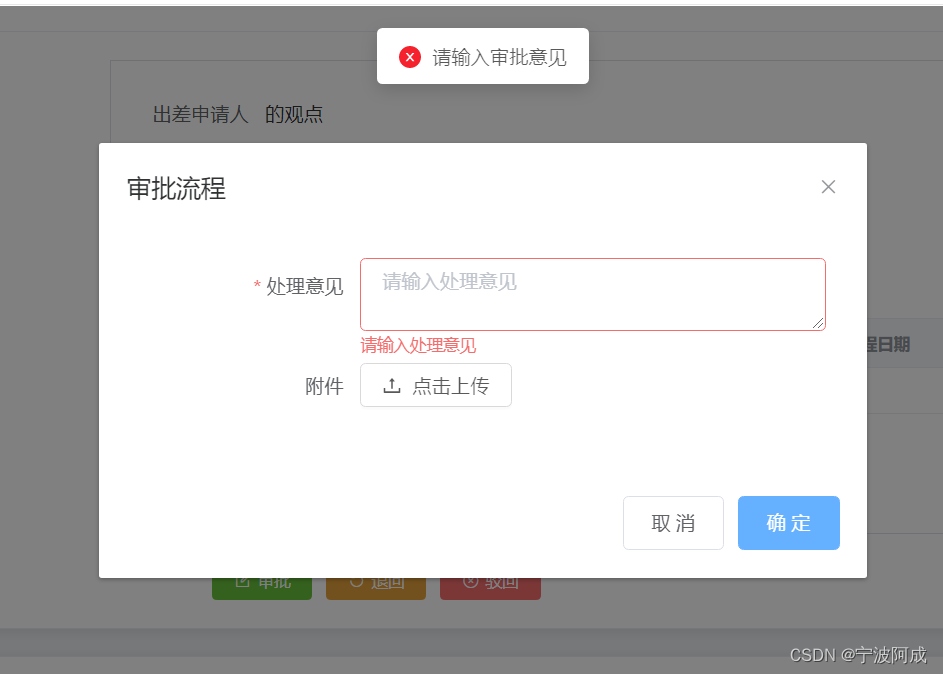
审批意见没有填写的时候出现提示框跑到后面去了,同时页面的提示信息上下与附件间隔太小

如出现上面的信息
跑到后面去了主要还是z-index问题,实际上this.$message的z-index为1010也不小了
但还是跑到后面去了,一般el-dialog 为2000开始,说明太下了
如下修改z-index="1000"就可以正常了
<el-dialog :z-index="1000" :title="completeTitle" :visible.sync="completeOpen" :width="checkSendUser? '60%':'40%'" append-to-body>
<el-form ref="taskForm" :model="taskForm" label-width="160px">
<el-form-item v-if="checkSendUser" prop="targetKey">
<el-row :gutter="20">
<el-col :span="12" :xs="24">
<h6>待选人员</h6>
<el-table ref="singleTable" :data="userDataList" border style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="50" align="center" />
<el-table-column label="用户名" align="center" prop="realname" />
<el-table-column label="部门" align="center" prop="orgCodeTxt" />
</el-table>
</el-col>
<el-col :span="8" :xs="24">
<h6>已选人员</h6>
<el-tag v-for="tag in userData" :key="tag" closable @close="handleClose(tag)">
{{tag.realname}} {{tag.orgCodeTxt}}
</el-tag>
</el-col>
</el-row>
</el-form-item>
<el-form-item label="处理意见" prop="comment" :rules="[{ required: true, message: '请输入处理意见', trigger: 'blur' }]">
<el-input type="textarea" v-model="taskForm.comment" placeholder="请输入处理意见" />
</el-form-item>
<el-form-item label="附件" prop="commentFileDto.fileurl">
<j-upload v-model="taskForm.commentFileDto.fileurl" ></j-upload>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="completeOpen = false">取 消</el-button>
<el-button type="primary" @click="taskComplete">确 定</el-button>
</span>
</el-dialog>
对于
两个之间间隔问题,可以用样式解决
解决如下:
.el-form-item {
margin-bottom: 20px;
}
效果图如下:

版权归原作者 宁波阿成 所有, 如有侵权,请联系我们删除。