今天突然断网了,无聊时发现了Edge自带的一个冲浪小游戏。玩了几局,没跑多远就被珊瑚怪一样的东西追过来 game over 了。伤害不大侮辱性极强。
不过这都是题外话,相信大家都有跟我一样想自定义一款游戏的快感吧?体验超越里面的规则,不受限制的这种快感。
在 Edge 网址栏输入:edge://surf
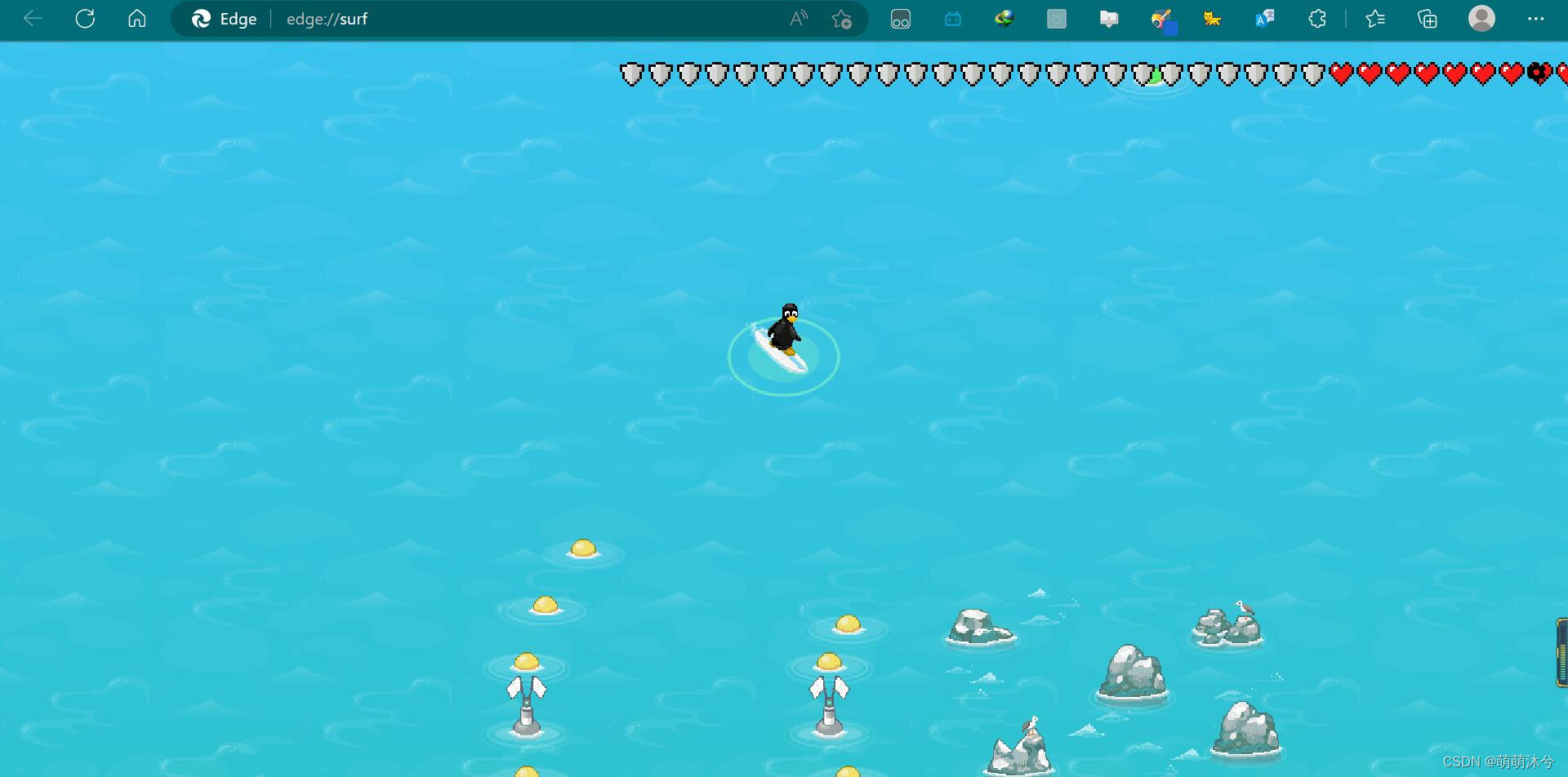
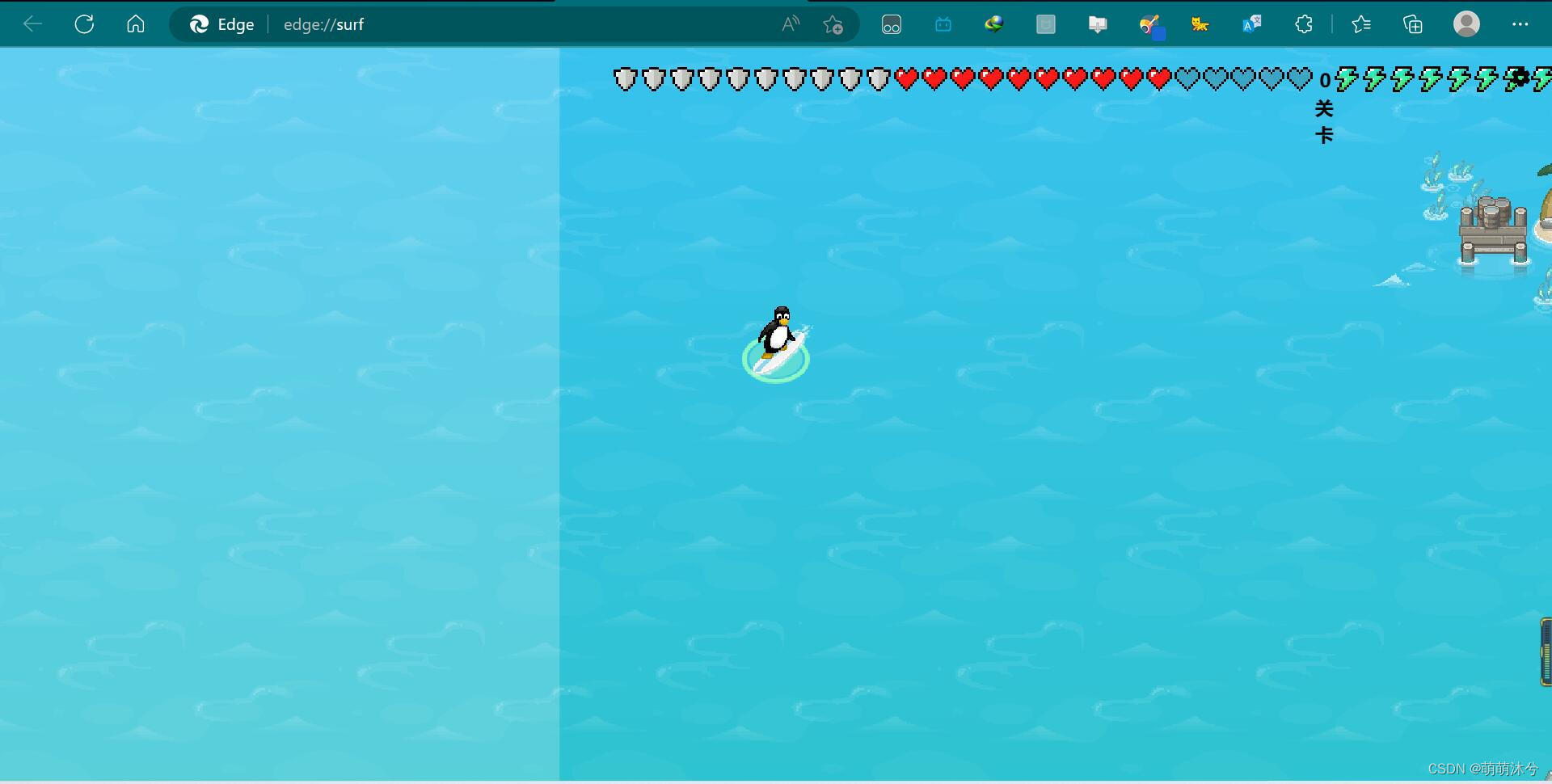
修改成品图: 

(护盾血量均可自行设置)
· 修改教程如下:
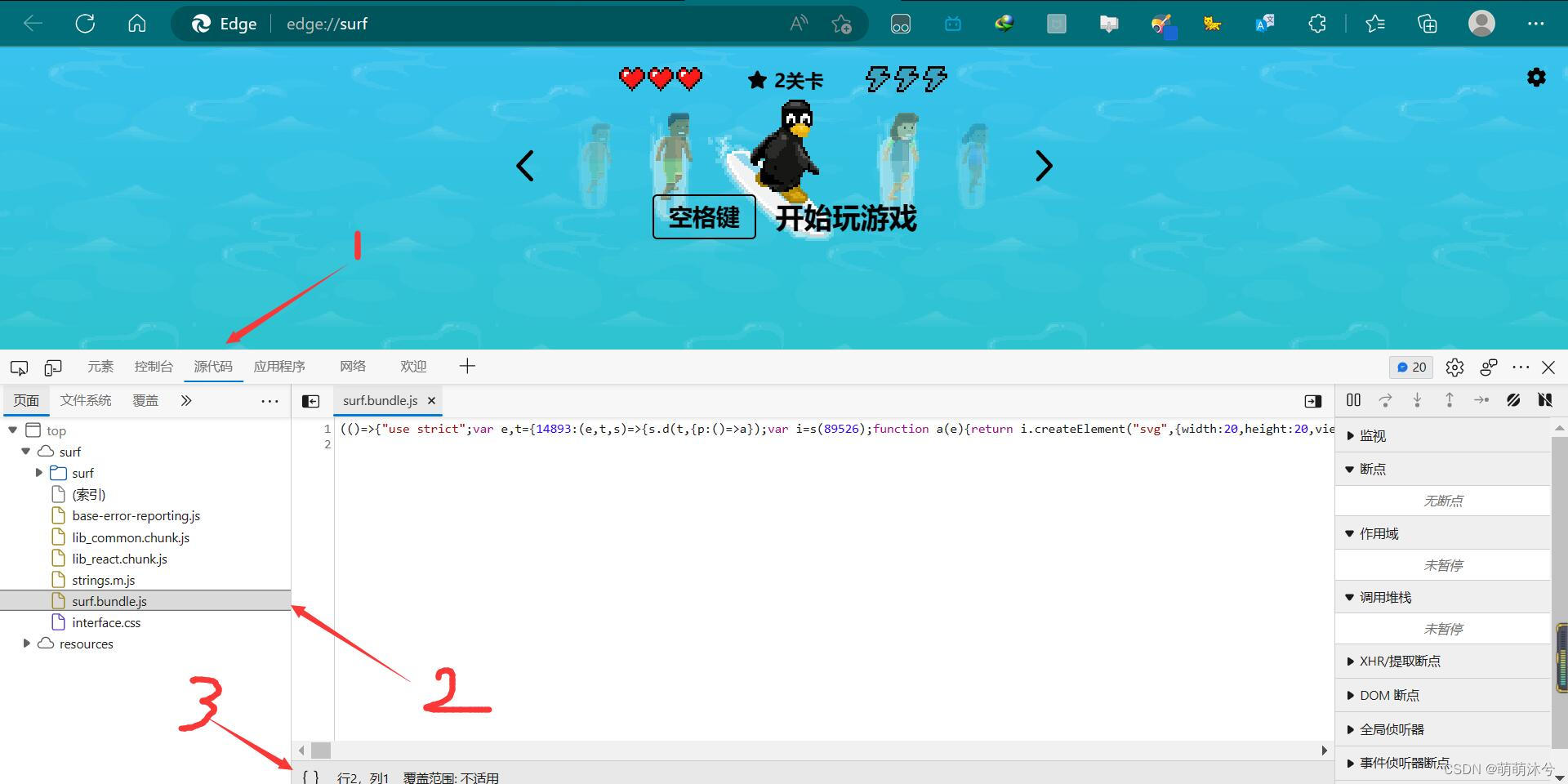
1、打开开发者模式(这个应该做过前端的小伙伴太熟悉了)
F12,有些笔记本是 fn+f12(或者右上角三个点 -> 更多工具 -> 开发者人员工具)
2、找到小游戏的 js 源码(会js的小伙伴们也可以自行研究)
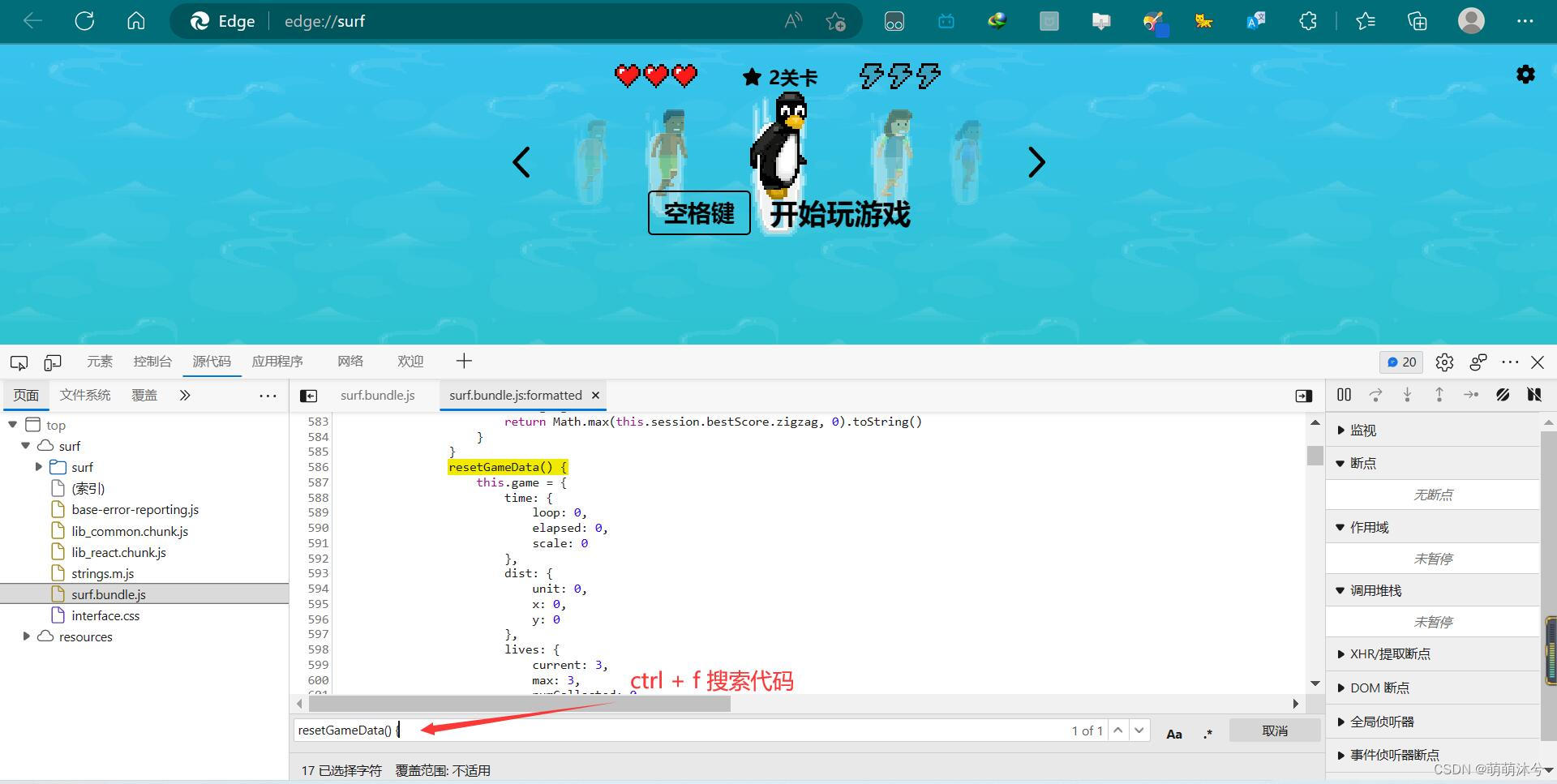
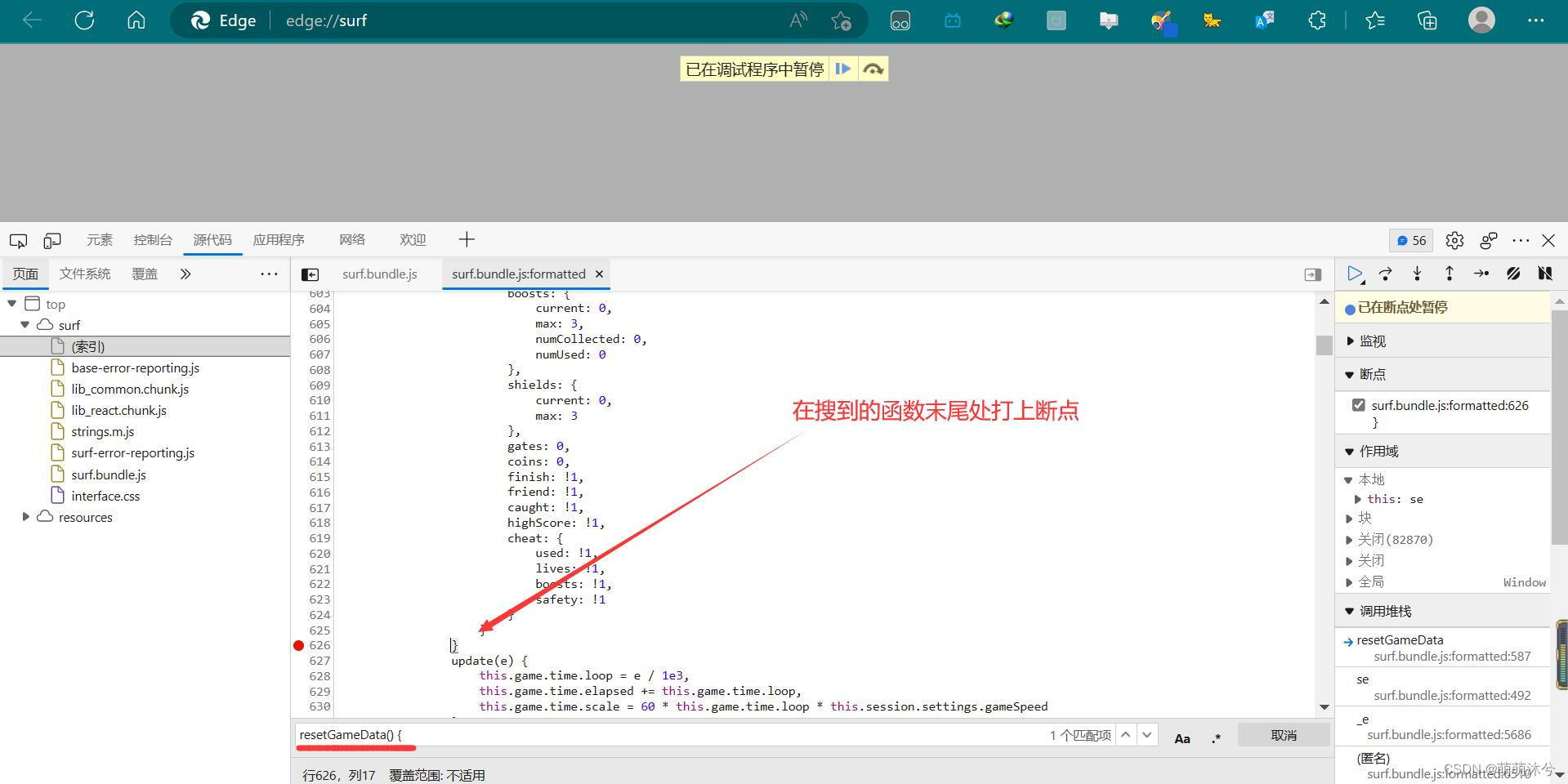
3、搜索“resetGameData() {”(复制双引号内的内容,不能多也不能少,如果搜不到就直接搜"resetGameData()",不过可能会有三个结果片段,根据后续图片代码自己筛选)搜索的快捷键是 ctrl + f

4、按照图中示例打上断点

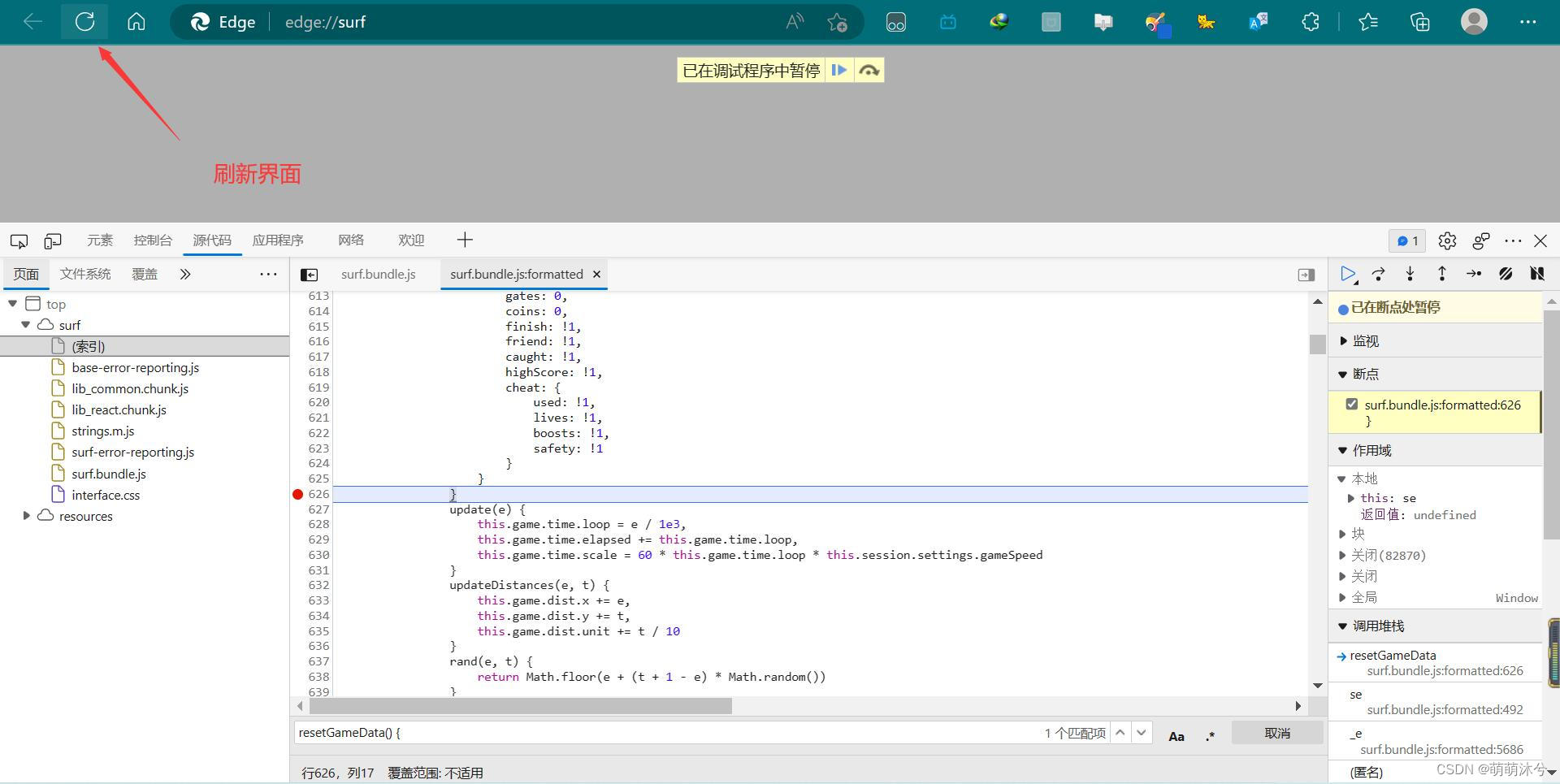
5、刷新界面

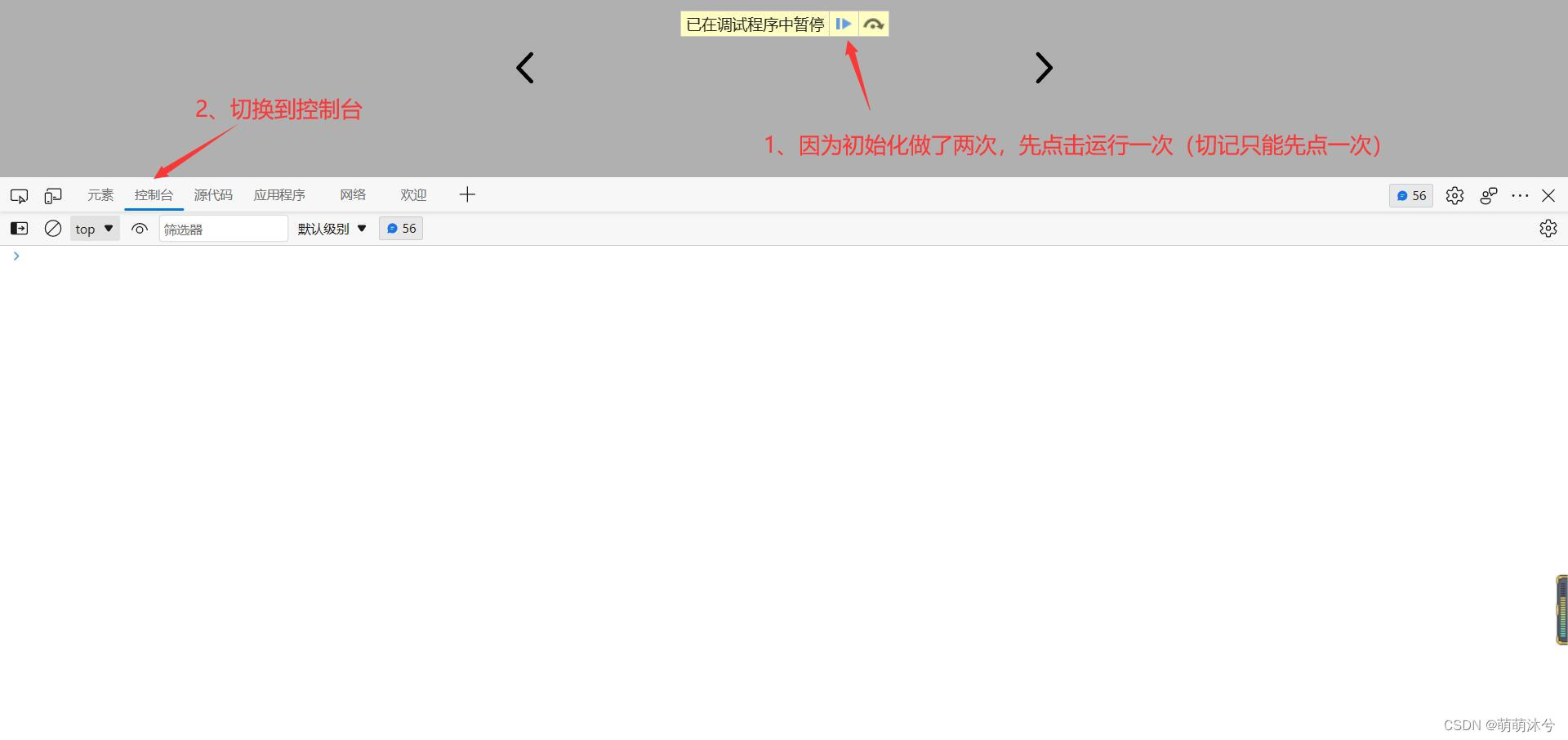
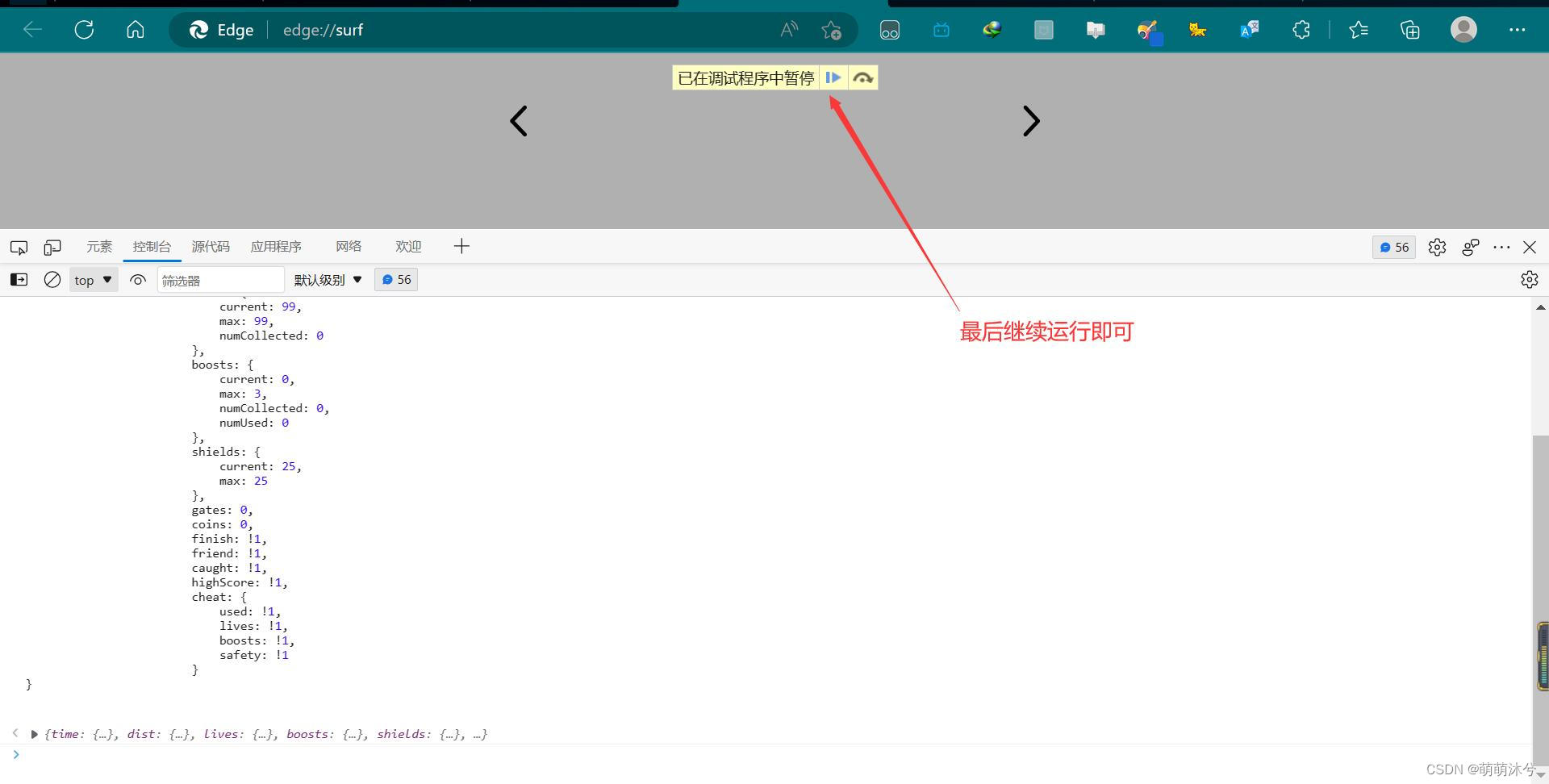
6、先点击一次继续运行,再在控制台中粘贴代码,代码已给出

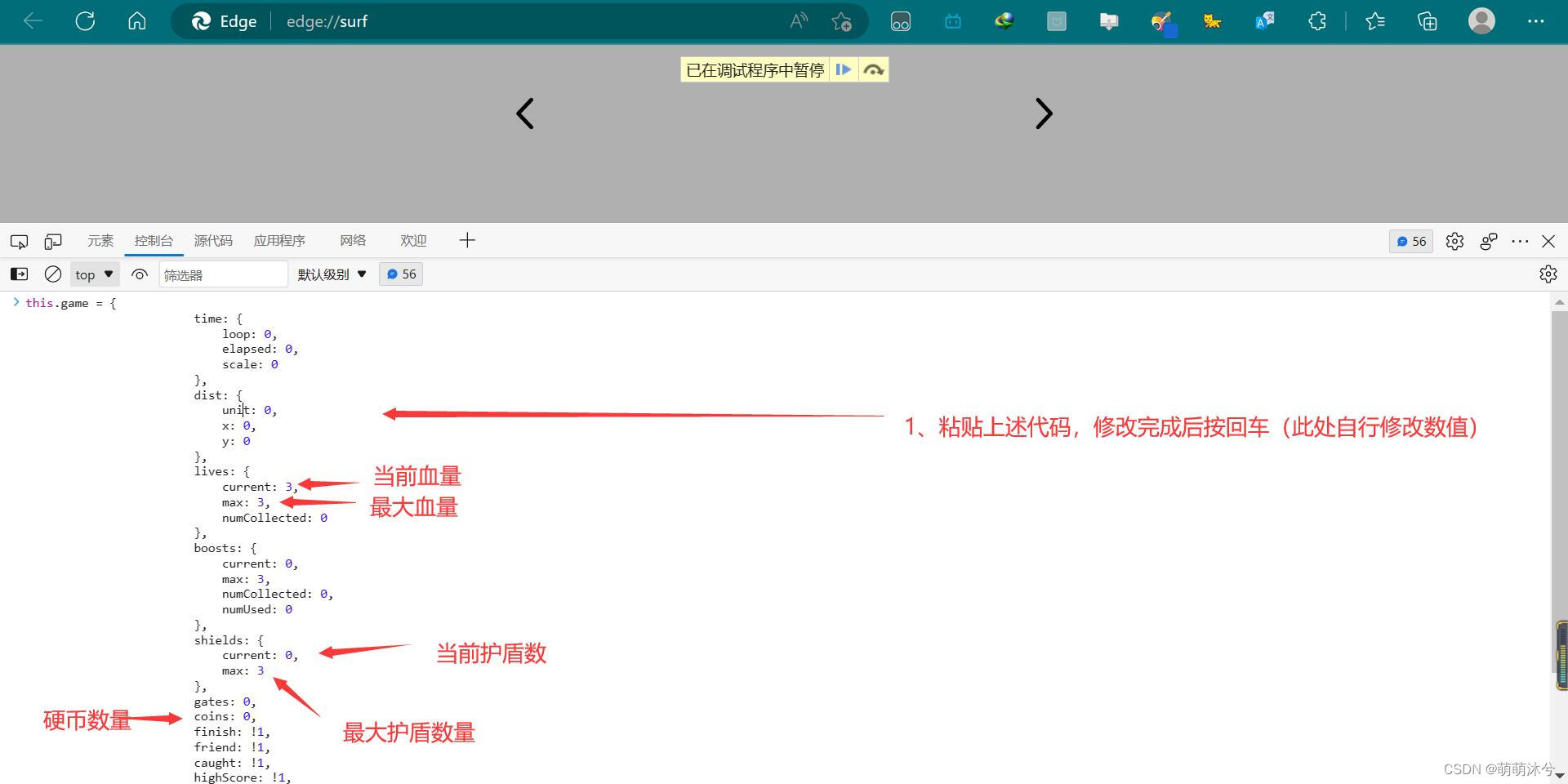
7、 粘贴以下代码(粘贴修改后一定要回车)
this.game = {
time: {
loop: 0,
elapsed: 0,
scale: 0
},
dist: {
unit: 0,
x: 0,
y: 0
},
lives: {
current: 3,
max: 3,
numCollected: 0
},
boosts: {
current: 0,
max: 3,
numCollected: 0,
numUsed: 0
},
shields: {
current: 0,
max: 3
},
gates: 0,
coins: 0,
finish: !1,
friend: !1,
caught: !1,
highScore: !1,
cheat: {
used: !1,
lives: !1,
boosts: !1,
safety: !1
}
}

8、不要刷新,点继续运行

9、 大功告成

有用或喜欢的话就点个赞趴谢谢啦
本文转载自: https://blog.csdn.net/m0_46745664/article/details/128418796
版权归原作者 call me pascal 所有, 如有侵权,请联系我们删除。
版权归原作者 call me pascal 所有, 如有侵权,请联系我们删除。