🍭 *Hello,我是***爱吃糖的范同学 **
** 邻近春节,虽然学校的事情已经处理的差不多了,又开始要忙着找实习......时间安排上还是有很多问题,希望大家多多包涵,我已经加班加点在写作了😂😂😂**
** 废话不多说了,那就开始这一篇章的学习吧!**
** 欢迎来到 前端学前班!🎉🎉🎉**
** 我是你未来前端之旅同行的伙伴,向导,旅“驴”友......这一篇文章将会详细讲述我目前所接触到的常用的前端开发风景(开发环境)和旅行工具(开发工具)。通过学习这些工具的学习能够了解编码流程。**
**现在,我们将正式开启前端学习之旅!通过对第一篇文章的学习想必你已经对前端开发已经有了大体上的认识,了解到了本次旅途所要经历的大体路程和旅行线路(如果你还没有了解可以点进去看看哟!)**
** 【2023年还在问前端怎么学?一份前端学习指南】这篇文章或许是带领你来到前端开发大门处,那么这一篇文章将开启你学习前端的大门的钥匙。**
** 工欲善其事,必先利其器!所以,在这一章节我们将开始搭建后续学习所需要的开发环境!准备好了吗?那么现在打开你的电脑,我们出发!**
🛠️ 认识浏览器:
对于我们日常使用来说,浏览器是用来看视频,下资源,查询问题,**看我的博客的**😏......
虽然各个公司也推出了专门的软件来我们满足这些需求,但是绝大多数的时候我们还是会借助浏览器来完成这些事情。因为不仅仅是浏览器访问更加方便,不需要再专门打开软件,更是因为现在的浏览器的功能也越来越多,体验也越来越好,很多浏览器都会集成各种插件,让我们不用安装其他软件就可以正常使用一些软件才能使用的功能。当然这些只是日常使用,作为开发者,那么我们会从另外一个角度来认识一个全新的浏览器。
**从前端开发者的角度出发来认识浏览器**,那么他就不再是一个简简单单的日常使用的普通软件了,他可以是一个非常专业的开发者工具。我们可以通过浏览器查看我们所开发的网页效果,调试JavaScript脚本,查询网络请求等等。
目前市面上有很多不同厂商的浏览器,这里主要介绍了主流大家使用得比较多的,也是我自己个人觉得十分友好得浏览器,当然没有在这里列举不是浏览器本身不好,而是个人习惯原因。
**如果有更好的浏览器也欢迎大家在评论区留言和大家一起分享,感谢😃**
🔨 IE 浏览器:
作为我人生中接触的第一款浏览器,可以说地位是十分的高了。还记得那时还在读小学......在学校机房的电脑里,还记得那时候是一星期一节课😂,在课上和同学一起玩4399还有7K7K的小游戏,那也是我第一次接触到计算机。
在去年,它**终于**寿终正寝了......👏👏👏
“微软Edge浏览器”官博发文宣布,Internet Explorer(IE)浏览器将结束自己27年的旅程,在2022年6月15日“正式退役”。IE 浏览器从2022年2月14日之后将永久停用。

可以说是非常遗憾了......

作为新一代IE的替代品,目前微软主推的浏览器是 Edge。

当然,在现在微软主推的Edge浏览器中仍然保留了IE模式,感兴趣的小伙伴可以去试试。 IE已经成为了过去式,作为前端开发者来说,我想说我很遗憾看到这样一款**优秀**的产品离开了我们。唉,真是台可惜了 😏😏😏
**(我是真****的爽呀,什么*****玩意,终于停止服务了,早该****埋了......****做***的适配,*****来个H5都不支持,什么*****东西,****样式也不支持,到你就***出问题*****)**
**最后,IE表情包到是很有意思😂😂😂:**

🔨 Microsoft Edge 浏览器:

Microsoft Edgehttps://www.microsoft.com/zh-cn/edge?form=MA13FJ 对于 Edge 我个人是非常喜欢的,作为 Windows10 默认安装和推荐使用的默认浏览器。与谷歌旗下的Chrome浏览器基础技术相同,它基于Chromium引擎开发。相比于 Chrome 浏览器,从我的日常使用来看几乎没有任何差距,甚至在国内环境下,他的各方面表现甚至优于 Chrome 浏览器。
对于不会**科学上网**🚀🚀🚀的同学来说,Edge浏览器的插件市场就是一个值得探索的地方,虽然相比于 Chrome 的插件市场还有有些许差距,但是也在逐步完善。对于国内的环境十分友好。同时浏览器更新会随着 Windows的更新而迭代。

🔨 Google Chrome 浏览器:

**一款公认的行业标准浏览器,背靠谷歌顶级研发团队,作为开发者的必备浏览器!**
极速的浏览体验:使用Chrome浏览网页的速度绝对远超其他浏览器,同时,十分美观的UI也会让人对它加分不少。
极高的拓展性:当然,现在的浏览器都支持插件拓展,Chrome自然也不例外,甚至我第一次知道插件拓展也是通过一篇Chrome浏览器使用教程的文章中得知的,和Edge一样,它的插件市场也同样十分丰富,包含非常多实用的插件。
极快的更新速度:另外Chrome浏览器十分频繁的更新也会让它一直给用户带来更好的体验,不会一成不变,永远保持原样。
**但是,唯一的也是致命的问题:****如果无法科学上网,那么他的一些功能是受限的。例如,无法使用谷歌的搜索引擎,只能切换默认的搜索引擎为百度、Bing或者其他的厂商。**

官方站点,还是提供下载支持的:
https://www.google.cn/chrome/https://www.google.cn/chrome/
**来自厂商之间的竞争......😂😂😂 **
Chrome 和 Chromium 的区别:
** 也许你听说过Chromium 那么他和 Chrome 是什么关系呢?😏**
- Chrome:商业化产品,有自己的客户端chrome.exe客户端、服务端、账号体系谷歌账号
- Chromium:开源项目,由谷歌主导推进架构设计和研发,由全世界程序员维护和贡献代码。Chrome基于Chromium基础上进行功能开发和升级的。
🔨 Mozilla Firefox 浏览器:
Firefox 是一款完全开源的浏览器,主要使用在Linux平台,作为Linux发行版中自带的浏览器进行推广,但是个人觉得 Firefox 作为一款开源浏览器在各个方面都表现得十分优秀。在使用Linux系统时主要使用的浏览器。

Firefox 火狐浏览器 - 全新、安全、快速 | 官方最新下载https://www.firefox.com.cn/
🔨 Safari 浏览器:
由于博主穷得一批,买不起Mac,所以没有用过那传说中的 Safari 浏览器,所以这里就不介绍了 😭😭😭

Safari 浏览器 - Apple (中国大陆)https://www.apple.com.cn/safari/
** 目前我个人推荐在Windows平台下使用 Edge + Chrome 浏览器,Mac 平台的话推荐使用 自带的 Safari + Chrome 浏览器,Linux 平台 Firefox + Chrome 浏览器。个人不是很推荐使用其他的浏览器,当然这个还是看个人的喜好,以上只是推荐搭配,不做任何我强制要求哈😉😉😉**
** 最后,也是最重要的:👻👻👻珍惜生命,远离 IE !!!👻👻👻**
🛠️ 编码工具:
一个好的编码工具能有效的提升我们的开发效率,下面列举的是我接触过的前端开发编码工具**(当然一个足够优秀的程序猿可以使用记事本编码,可惜我不行......)**
目前,我使用较多的是WebStorm,作为一个IDE,相比于VS Code他更重量级**(其实就是习惯了使用 IDEA 做Java开发,WebStorm同一家公司看着顺眼一点......) **
🔨 VS Code:
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。

Visual Studio Code - Code Editing. Redefinedhttps://code.visualstudio.com/
🔨 HBuilder X:
这款开发工具,个人推荐用来做 uni-app程序开发(微信小程序),相比于其他的开发平台,我认为他使用得更顺手一些。

HBuilderX-高效极客技巧 (dcloud.io)https://www.dcloud.io/hbuilderx.html
🔨 WebStorm:
个人目前主要使用的开发工具,作为 Jetbrains 出品的开发IDE 在各个方面都是非常强大的,插件市场虽然没有 VS Code那么丰富,但是针对前端开发的所有功能都是完全足够了,强大的代码提示和补全功能,在日常使用中提供了巨大的遍历。
主要是 UI 风格和IDEA一模一样,看着舒服,在快捷键和一些其他操作上一致,降低学习成本,这也是我目前没有使用 VS Code作为开发工具的原因之一。

WebStorm: The Smartest JavaScript IDE, by JetBrainshttps://www.jetbrains.com/webstorm/
最后,目前我的开发工具搭配是** WebStorm + HBuilder X**,当然 WebStorm 是收费的但是懂得大家都懂,如果你还是学生可以**通过学生认证免费使用 Jetbrains 旗下所有的产品**;当然如果不是,也没关系,**互联网给了我很多具体的解决办法,这就需要大家自行探索**了,我会在💥**微信公号【CSBox】💥**中发布相关文章,大家可以去看看
🛠️ JavaScript 运行环境:
这里的运行环境主要是指JavaScript的运行环境。
🔨 浏览器:
这里就不再赘述过多,参考一下:【认识浏览器】章节。对于浏览器是如何发送请求,如何解析显示网页的等等这些内容我们会在后面的章节里面慢慢介绍,现在只需要简单了解一下即可,不用太过深究😉
🔨 Node.js:
Node.js 提供了JavaScript的运行环境,可以通过命令行的方式执行JavaScript程序,而不需要借助HTML引入JS脚本的方式在浏览器中解析执行。
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。

Node.js (nodejs.org)https://nodejs.org/en/ 后面的文章会详细讲解关于Node.js的使用,这里我们尝试使用一个简单的案例体验一下Node.js如何解析执行JavaScript程序。
首先,我们通过编辑器、IDE或者其他开发工具编写一个JavaScript源代码文件:
console.log("你好!我是爱吃糖的范同学")
在源文件目录下打开Windows的 cmd 命令行窗口:
打开Windows的 cmd 命令行窗口操作步骤:
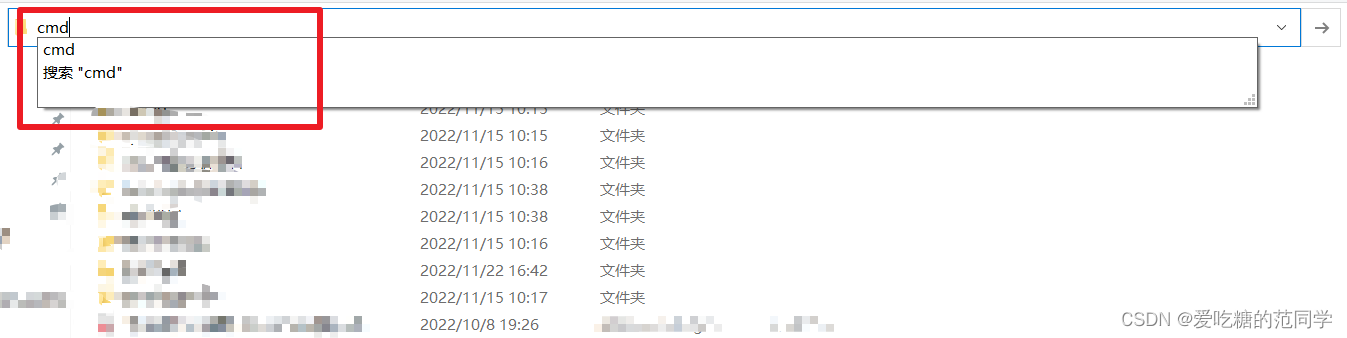
首先,进入源文件存在的目录,在文件目录处输入 cmd,然后回车。系统会自动打开 cmd 命令行窗口,并定位到当前目录。
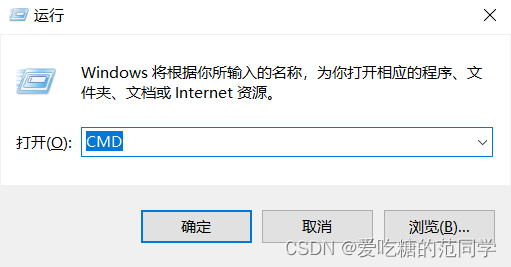
也可以使用快捷键方式打开,按住 Windows键(就是键盘上windows图标那个键) + R,系统会自动打开运行窗口,在输入框中输入 cmd,回车打开:
上述默认的打开位置是用户的家目录(c盘下的user目录下的用户名目录),需要通过命令进行切换到你存放源文件的目录。 如果不熟悉 Windows的操作指令,那么可以使用第一种方法。我会在后续的番外篇中介绍常用的操作指令😃

打开 CMD 命令窗口后,执行以下指令:
node "hello word.js"

hello word.js 是我的JavaScript文件名,通过node指令对JavaScript的源文件进行解析执行。console.log 是在控制台进行类容的输出显示。当node解析到这条指令后,就会在命令窗口中进行内容的输出。
**关于Node.js 的详细内容后续会有专门的阶段进行详细学习,现在我们大致了解一下即可🎉**
✏️ 写在最后:
**上面所有的开发工具和环境都只是做了简单的介绍。**
** 具体的使用方法和安装配置我认为使用文字的方式去表述太过于繁琐,而且一些操作性的东西描述起来很不方便,所以我正在计划通过录制视频的方式去记录。后续应该会在我的B站平台账号中分享,希望能得到大家的多多支持!😃**
爱吃糖的范同学的个人空间_哔哩哔哩_bilibilihttps://space.bilibili.com/225179897?spm_id_from=333.1007.0.0 ** 这是我的B站主页,目前还没有发布相关的视频,后续的所有视频都会更新到这个账号下**
✏️ 往期文章:
- 2023年还在问前端怎么学?一份前端学习指南
版权归原作者 爱吃糖的范同学 所有, 如有侵权,请联系我们删除。