安卓和ios 浏览器外部链接跳转进入小程序
需求:用户点击链接进入小程序
第一步:
需要后端配合调用微信官方提供的接口方法 生成小程序的链接。
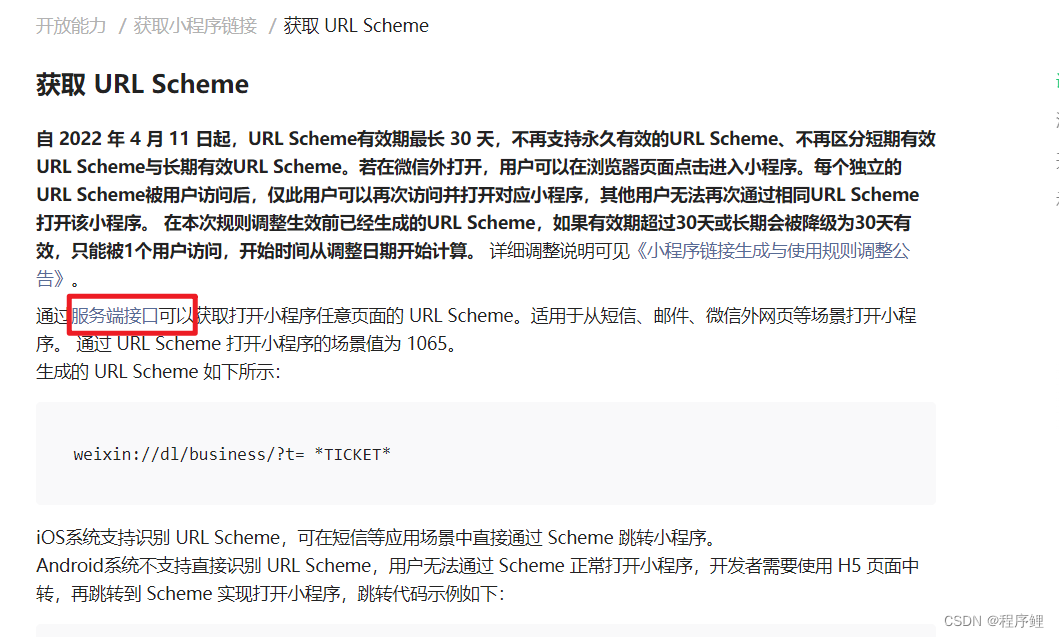
官方文档如下:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
点击红色圈起部分,进入查看生成小程序链接的方法。需要给后端提供小程序的appId以及需要对应跳转的页面,如(pages/article/detail)。
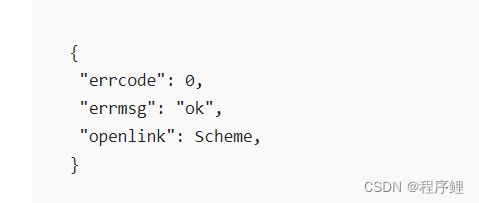
后端通过方法拿到openlink,就可以返回给前端,注意每个生成的链接只能提供给同一个用户使用,如果其他用户点击则需要重新生成,每个链接的最长有效期是30天。建议每次前端请求的时候,后端就重新生成一个链接,比较方便。
第二步:
前端需要对链接进行处理,安卓和ios跳链接的方式不同。
try {
window.location.href = result; (安卓)
} catch (error) {
window.open(result); (iOS)
}
可以使用这个方法跳转到小程序。
完结。
微信官方文档随时可能会变,具体以微信官方为准
版权归原作者 程序鲤 所有, 如有侵权,请联系我们删除。