这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
文章目录
一、网页介绍
1 网页简介:基于
HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码
,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
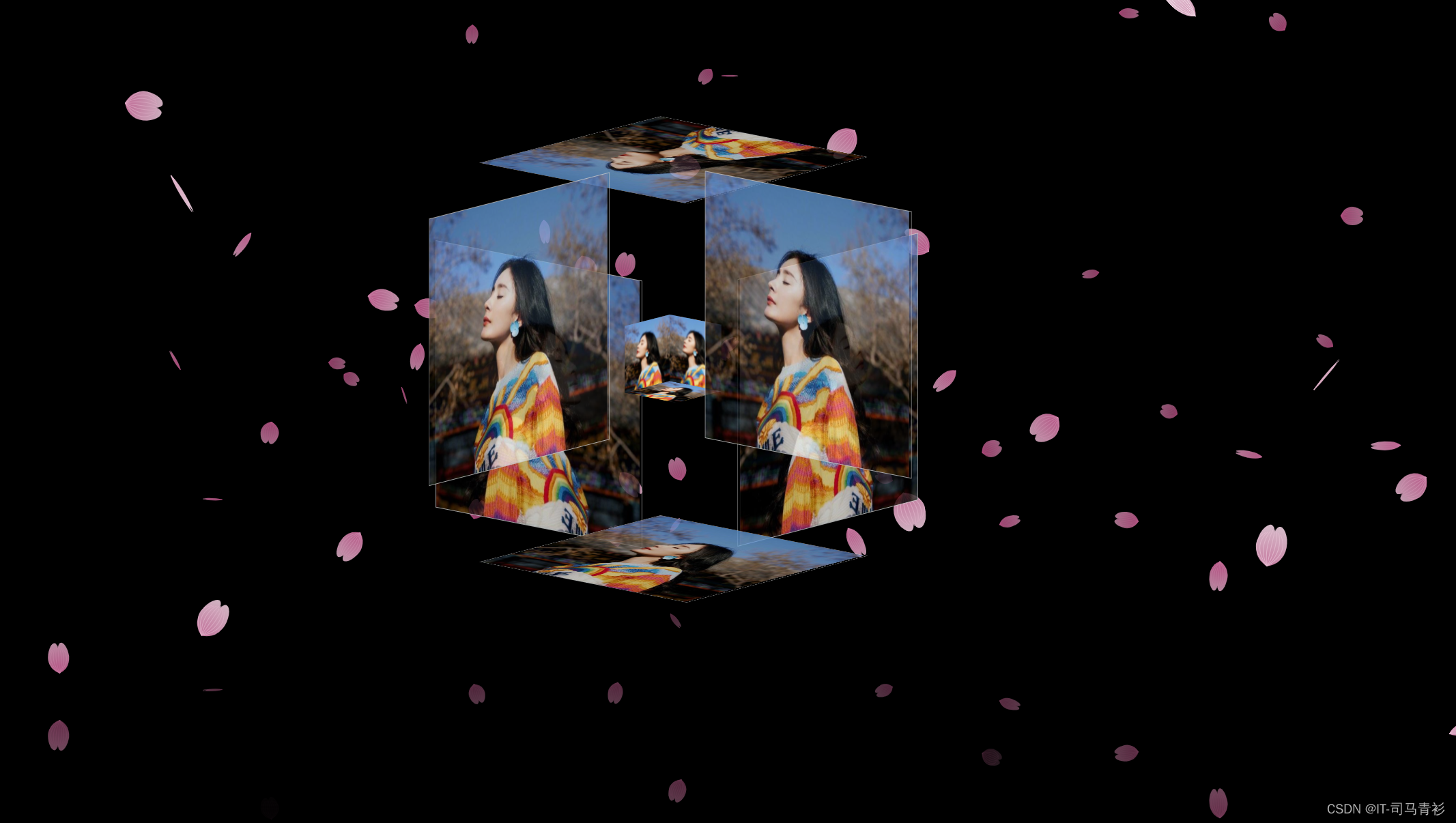
一、网页效果


二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><scriptsrc="js/jquery.min.js"></script><linktype="text/css"href="./css/style.css"rel="stylesheet"/><style>html,
body{width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}.container{width: 100%;height: 100%;margin: 0;padding: 0;background-color: #000000;}</style></head><body><audioautoplay="autopaly"><sourcesrc="renxi.mp3"type="audio/mp3"/></audio><divid="jsi-cherry-container"class="container"><divclass="box"><ulclass="minbox"><li></li><li></li><li></li><li></li><li></li><li></li></ul><olclass="maxbox"><li></li><li></li><li></li><li></li><li></li><li></li></ol></div></div><script>varRENDERER={INIT_CHERRY_BLOSSOM_COUNT:30,MAX_ADDING_INTERVAL:10,init:function(){this.setParameters();this.reconstructMethods();this.createCherries();this.render();if(
navigator.userAgent.match(/(phone|pod|iPhone|iPod|ios|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)){var box = document.querySelectorAll('.box')[0];
console.log(box,'移动端');
box.style.marginTop ='65%';}},setParameters:function(){this.$container =$('#jsi-cherry-container');this.width =this.$container.width();this.height =this.$container.height();this.context =$('<canvas />').attr({width:this.width,height:this.height }).appendTo(this.$container).get(0).getContext('2d');this.cherries =[];this.maxAddingInterval = Math.round((this.MAX_ADDING_INTERVAL*1000)/this.width
);this.addingInterval =this.maxAddingInterval;},reconstructMethods:function(){this.render =this.render.bind(this);},createCherries:function(){for(var i =0,
length = Math.round((this.INIT_CHERRY_BLOSSOM_COUNT*this.width)/1000);
i < length;
i++){this.cherries.push(newCHERRY_BLOSSOM(this,true));}},render:function(){requestAnimationFrame(this.render);this.context.clearRect(0,0,this.width,this.height);this.cherries.sort(function(cherry1, cherry2){return cherry1.z - cherry2.z;});for(var i =this.cherries.length -1; i >=0; i--){if(!this.cherries[i].render(this.context)){this.cherries.splice(i,1);}}if(--this.addingInterval ==0){this.addingInterval =this.maxAddingInterval;this.cherries.push(newCHERRY_BLOSSOM(this,false));}}};varCHERRY_BLOSSOM=function(renderer, isRandom){this.renderer = renderer;this.init(isRandom);};CHERRY_BLOSSOM.prototype ={FOCUS_POSITION:300,FAR_LIMIT:600,MAX_RIPPLE_COUNT:100,RIPPLE_RADIUS:100,SURFACE_RATE:0.5,SINK_OFFSET:20,init:function(isRandom){this.x =this.getRandomValue(-this.renderer.width,this.renderer.width
);this.y = isRandom
?this.getRandomValue(0,this.renderer.height):this.renderer.height *1.5;this.z =this.getRandomValue(0,this.FAR_LIMIT);this.vx =this.getRandomValue(-2,2);this.vy =-2;this.theta =this.getRandomValue(0, Math.PI*2);this.phi =this.getRandomValue(0, Math.PI*2);this.psi =0;this.dpsi =this.getRandomValue(Math.PI/600, Math.PI/300);this.opacity =0;this.endTheta =false;this.endPhi =false;this.rippleCount =0;var axis =this.getAxis(),
theta =this.theta +(Math.ceil(-(this.y +this.renderer.height *this.SURFACE_RATE)/this.vy
)*
Math.PI)/500;
theta %= Math.PI*2;this.offsetY =40*(theta <= Math.PI/2|| theta >=(Math.PI*3)/2?-1:1);this.thresholdY =this.renderer.height /2+this.renderer.height *this.SURFACE_RATE* axis.rate;this.entityColor =this.renderer.context.createRadialGradient(0,40,0,0,40,80);this.entityColor.addColorStop(0,'hsl(330, 70%, '+50*(0.3+ axis.rate)+'%)');this.entityColor.addColorStop(0.05,'hsl(330, 40%,'+55*(0.3+ axis.rate)+'%)');this.entityColor.addColorStop(1,'hsl(330, 20%, '+70*(0.3+ axis.rate)+'%)');this.shadowColor =this.renderer.context.createRadialGradient(0,40,0,0,40,80);this.shadowColor.addColorStop(0,'hsl(330, 40%, '+30*(0.3+ axis.rate)+'%)');this.shadowColor.addColorStop(0.05,'hsl(330, 40%,'+30*(0.3+ axis.rate)+'%)');this.shadowColor.addColorStop(1,'hsl(330, 20%, '+40*(0.3+ axis.rate)+'%)');},getRandomValue:function(min, max){return min +(max - min)* Math.random();},getAxis:function(){var rate =this.FOCUS_POSITION/(this.z +this.FOCUS_POSITION),
x =this.renderer.width /2+this.x * rate,
y =this.renderer.height /2-this.y * rate;return{rate: rate,x: x,y: y };},renderCherry:function(context, axis){
context.beginPath();
context.moveTo(0,40);
context.bezierCurveTo(-60,20,-10,-60,0,-20);
context.bezierCurveTo(10,-60,60,20,0,40);
context.fill();for(var i =-4; i <4; i++){
context.beginPath();
context.moveTo(0,40);
context.quadraticCurveTo(i *12,10, i *4,-24+ Math.abs(i)*2);
context.stroke();}},render:function(context){var axis =this.getAxis();if(
axis.y ==this.thresholdY &&this.rippleCount <this.MAX_RIPPLE_COUNT){
context.save();
context.lineWidth =2;
context.strokeStyle ='hsla(0, 0%, 100%, '+(this.MAX_RIPPLE_COUNT-this.rippleCount)/this.MAX_RIPPLE_COUNT+')';
context.translate(
axis.x +this.offsetY * axis.rate *(this.theta <= Math.PI?-1:1),
axis.y
);
context.scale(1,0.3);
context.beginPath();
context.arc(0,0,(this.rippleCount /this.MAX_RIPPLE_COUNT)*this.RIPPLE_RADIUS*
axis.rate,0,
Math.PI*2,false);
context.stroke();
context.restore();this.rippleCount++;}if(axis.y <this.thresholdY ||!this.endTheta ||!this.endPhi){if(this.y <=0){this.opacity = Math.min(this.opacity +0.01,1);}
context.save();
context.globalAlpha =this.opacity;
context.fillStyle =this.shadowColor;
context.strokeStyle ='hsl(330, 30%,'+40*(0.3+ axis.rate)+'%)';
context.translate(
axis.x,
Math.max(axis.y,this.thresholdY +this.thresholdY - axis.y));
context.rotate(Math.PI-this.theta);
context.scale(axis.rate *-Math.sin(this.phi), axis.rate);
context.translate(0,this.offsetY);this.renderCherry(context, axis);
context.restore();}
context.save();
context.fillStyle =this.entityColor;
context.strokeStyle ='hsl(330, 40%,'+70*(0.3+ axis.rate)+'%)';
context.translate(
axis.x,
axis.y + Math.abs(this.SINK_OFFSET* Math.sin(this.psi)* axis.rate));
context.rotate(this.theta);
context.scale(axis.rate * Math.sin(this.phi), axis.rate);
context.translate(0,this.offsetY);this.renderCherry(context, axis);
context.restore();if(this.y <=-this.renderer.height /4){if(!this.endTheta){for(var theta = Math.PI/2, end =(Math.PI*3)/2;
theta <= end;
theta += Math.PI){if(this.theta < theta &&this.theta + Math.PI/200> theta){this.theta = theta;this.endTheta =true;break;}}}if(!this.endPhi){for(var phi = Math.PI/8, end =(Math.PI*7)/8;
phi <= end;
phi +=(Math.PI*3)/4){if(this.phi < phi &&this.phi + Math.PI/200> phi){this.phi = Math.PI/8;this.endPhi =true;break;}}}}return(this.z >-this.FOCUS_POSITION&&this.z <this.FAR_LIMIT&&this.x <this.renderer.width *1.5);}};$(function(){RENDERER.init();});</script></body></html>
2.CSS代码
@charset"utf-8";*{margin: 0;padding: 0;}body{max-width: 100%;min-width: 100%;height: 100%;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;background-size: 100% 100%;position: absolute;margin-left: auto;margin-right: auto;}li{list-style: none;}.box{width: 200px;height: 200px;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;background-size: 100% 100%;position: absolute;margin-left: 42%;margin-top: 22%;-webkit-transform-style: preserve-3d;-webkit-transform:rotateX(13deg);-webkit-animation: move 5s linear infinite;}.minbox{width: 100px;height: 100px;position: absolute;left: 50px;top: 30px;-webkit-transform-style: preserve-3d;}.minbox li{width: 100px;height: 100px;position: absolute;left: 0;top: 0;}.minbox li:nth-child(1){background:url(../img/01.png) no-repeat 0 0;-webkit-transform:translateZ(50px);}.minbox li:nth-child(2){background:url(../img/02.png) no-repeat 0 0;-webkit-transform:rotateX(180deg)translateZ(50px);}5){-webkit-transform:rotateY(-90deg)translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;}.box:hover ol li:nth-child(6){-webkit-transform:rotateY(90deg)translateZ(300px);width: 400px;height: 400px;opacity: 0.8;left: -100px;top: -100px;}@keyframes move{0%{-webkit-transform:rotateX(13deg)rotateY(0deg);}100%{-webkit-transform:rotateX(13deg)rotateY(360deg);}}
三、精彩专栏推荐:
看到这里了就 【点赞,好评,收藏】 三连 支持下吧,你的支持是我创作的动力。
HTML5七夕情人节表白实战案例《100套》
版权归原作者 IT-司马青衫 所有, 如有侵权,请联系我们删除。