课设展示


一、网页部分成果展示
提示:
1、博主使用的制作网页的软件是dreamweaver,但vscode也行。
2、图片素材都是博主自己在网上搜的,侵删。
3、本篇博客是为了记录自己的学习经历,欢迎小伙伴一起讨论!
4、转载请附上原文链接与作者名字,请尊重别人的劳动成果!
5、作者课设使用的语言:HTML,CSS,PHP,JAVASCRIPT
以下是本篇文章正文内容
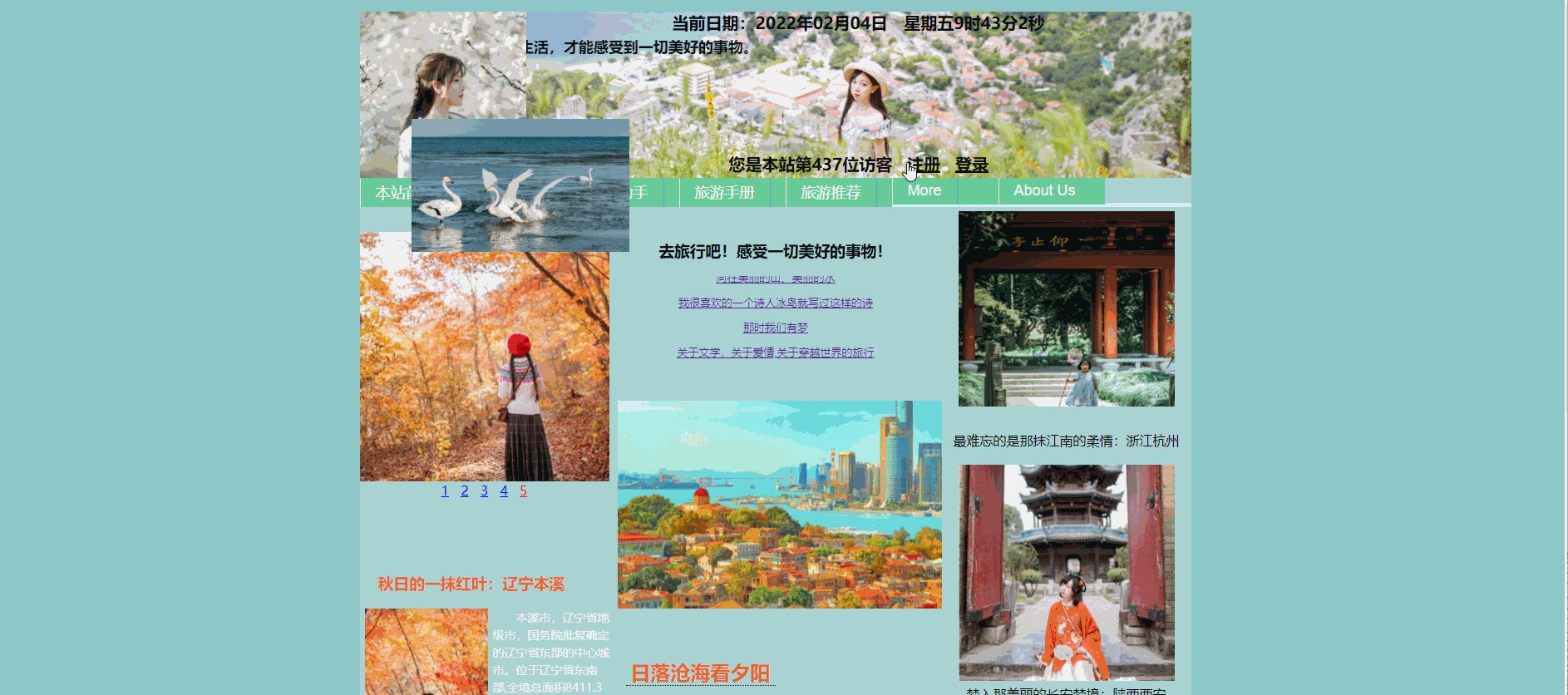
1、动态显示日期

// (JavaScript)代码如下
window.onload=setInterval(datestr,1000);functiondatestr(){var date =newDate();var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];var datestr ="当前日期:"+date.getFullYear()+"年"+((Number(date.getMonth()+1)<10?("0"+(date.getMonth()+1)):(date.getMonth()+1)))+"月"+(Number(date.getDate())<10?"0"+date.getDate():date.getDate())+"日 "+weekday[date.getDay()]+" "+((Number(date.getHours()+1)<10?("0"+(date.getHours()+1)):(date.getHours()+1)))+"时"+((Number(date.getMinutes()+1)<10?("0"+(date.getMinutes()+1)):(date.getMinutes()+1)))+"分"+((Number(date.getSeconds()+1)<10?("0"+(date.getSeconds()+1)):(date.getSeconds()+1)))+"秒";var adv=document.getElementById("dateshow");// 这两句是跟随css创建的样式使用的
adv.innerHTML=datestr;}
还可以使用switch-case语句输出星期几:
switch(date.getDay()){case0:
datestr +=" 星期日";break;case1:
datestr +=" 星期一";break;case2:
datestr +=" 星期二";break;case3:
datestr +=" 星期三";break;case4:
datestr +=" 星期四";break;case5:
datestr +=" 星期五";break;case6:
datestr +=" 星期六";break;}
2、动态显示访客

每次进入页面,都会显示访客数量+1,原本没有访客,从我开始做课设到现在,访问自己的界面400+次了,哈哈~
3、图片放大效果

css框架构建:
#right{float:left;width:300px;height:900px;background-color:#A9D3D3;}.rightup{width:300px;height:300px;text-align:center;}.rightmiddle{width:300px;height:300px;text-align:center;}.rightdown{width:300px;height:300px;text-align:center;}
css:图片放大效果
.enlarge{width: 260px;height: 260px;margin:5px auto;overflow: hidden;}.enlarge img{cursor: pointer;transition: all 0.6s;}.enlarge img:hover{transform:scale(1.3);}
HTML代码:
<divid="right"><divclass="rightup"><divclass="enlarge"><imgsrc="imgg/1.png"width="280"height="235"/></div>
最难忘的是那抹江南的柔情:浙江杭州</div><divclass="rightmiddle"><divclass="enlarge"><imgsrc="imgg/5.png"width="260"height="260"/></div>
梦入那美丽的长安梦境:陕西西安</div><divclass="rightdown"><divclass="enlarge"><imgsrc="imgg/4.png"width="260"height="260"/></div>
开满鲜花的雪山草地:四川四姑娘山</div></div>
4、滚动字幕

#middle{float:left;width:400px;height:900px;background-color:#A9D3D3;}.middleup{width:400px;height:400px;}.middledown{width:400px;height:500px;}
<divid="middle"></br><h3align="center">去旅行吧!感受一切美好的事物!</h3><divclass="middleup"><marqueedirection="up"behavior="scroll"scrollamount="2"scrolldelay="5"loop="0"style="text-align:center;width:100%;"onmouseover=this.stop()onmouseout=this.start()height="150"><p><ahref="#"> 小时候,总常常幻想着自己可以长大</a></p><p><ahref="#">可以独自一人去领略更多优美的风光</a><p><ahref="#">我们这一生,会有太多太多的梦想</a></p><p><ahref="#"> 要么就是用尽全力去实现他</a></p><p><ahref="#"> 要么就是永远沉积在自己的心中</a></p><p><ahref="#"> 我喜欢旅行</a></p><p><ahref="#"> 向往美丽的山、美丽的水</a></p><p><ahref="#"> 我很喜欢的一个诗人冰岛就写过这样的诗</a></p><p><ahref="#"> 那时我们有梦</a></p><p><ahref="#"> 关于文学,关于爱情,关于穿越世界的旅行</a></p></marquee></br><imgsrc="imgg/t1.png"width="390"height="250"style="margin-left: 10px"/></div>
5、网页插入视频

<divclass="middledown"></br></br><h2align="center"><fontcolor="#FF6633">日落沧海看夕阳 </font></h2><h3align="center"><fontcolor="#FF6633">万丈霞光谱辉煌</font></h3><videocontrols="controls"src="./video/v.mp4"style="width:300px;"></video></div>
6、二级网页

<divclass="navigator"><ulclass="nav"><li><ahref="#">本站首页</a></li><li><ahref="#">旅游天地</a><ul><li><ahref="二级页面.html">旅游天地</a></li><li><ahref="#">美食</a></li><li><ahref="2.html">美景</a></li></ul></li></li><li><ahref="#">旅游助手</a><ul><li><ahref="https://www.ctrip.com/?allianceid=4901&sid=123474&ouid=index">携程</a></li><li><ahref="https://www.airbnb.cn/?af=43889200&c=.pi14.pksogou_brd_brandzone_demand_title_p1&ag_kwid=2299-103-363d98d53faf24d9.349e1ae45412e27a">爱彼迎</a></li><li><ahref="http://www.mafengwo.cn/">马蜂窝</a></li></ul></li><li><ahref="#">旅游手册</a></li><li><ahref="#">旅游推荐</a></li><li><ahref="#">More </a><ul><li><ahref="https://www.baidu.com/?tn=18029102_3_dg">百度</a></li><li><ahref="https://www.google.cn/">谷歌</a></li></ul></li></li><li><ahref="#">About Us </a></li></div>

7、三级网页


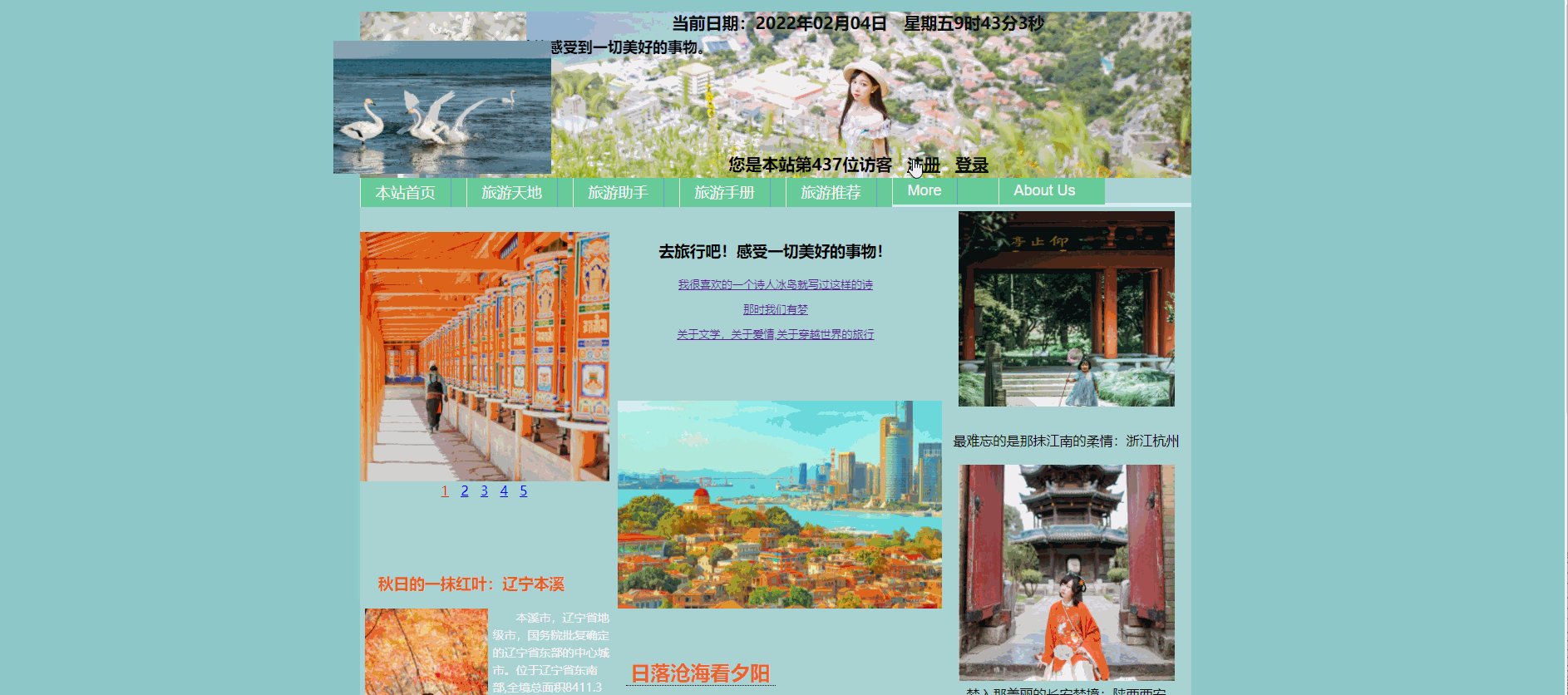
8、浮动广告

没错!就是这几只跳动的鸭子哈哈哈,遇到边框可以折返~
二、数据库部分成果展示
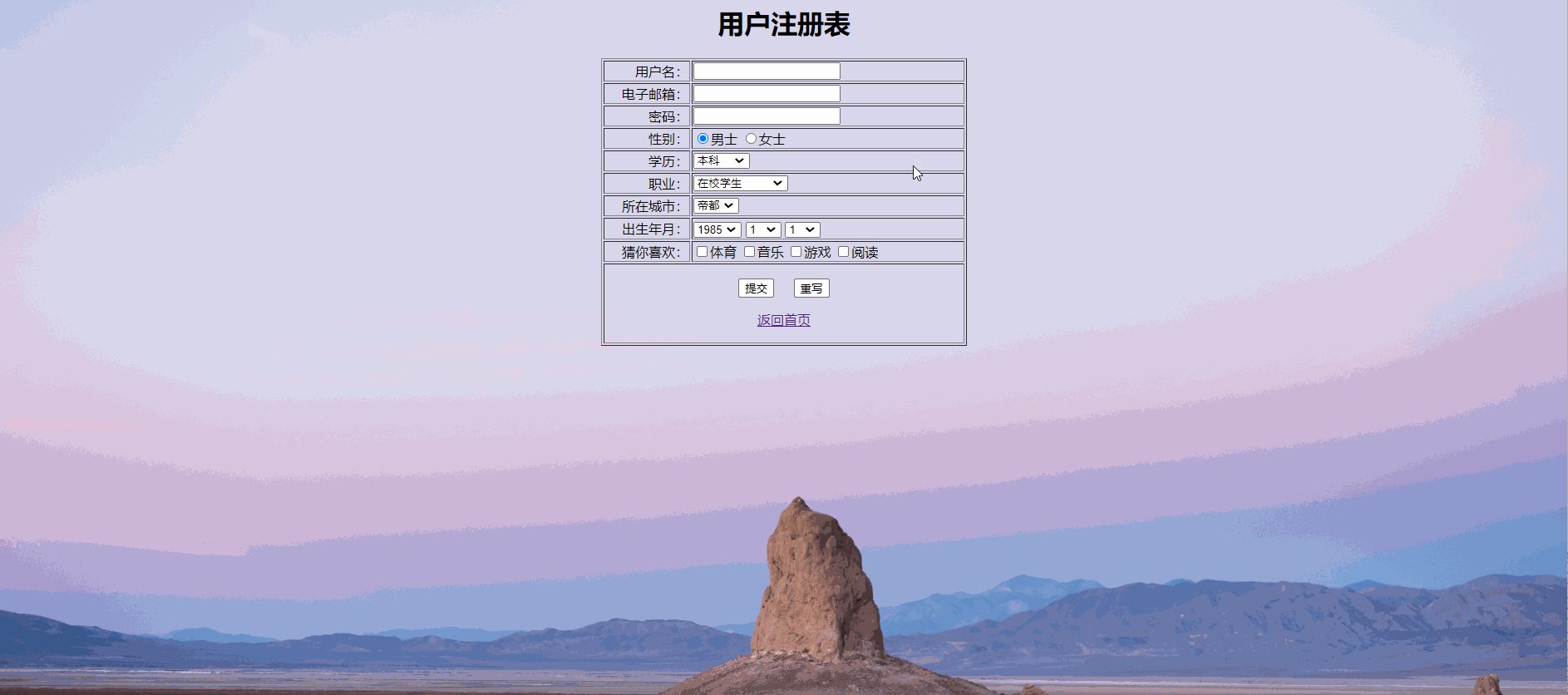
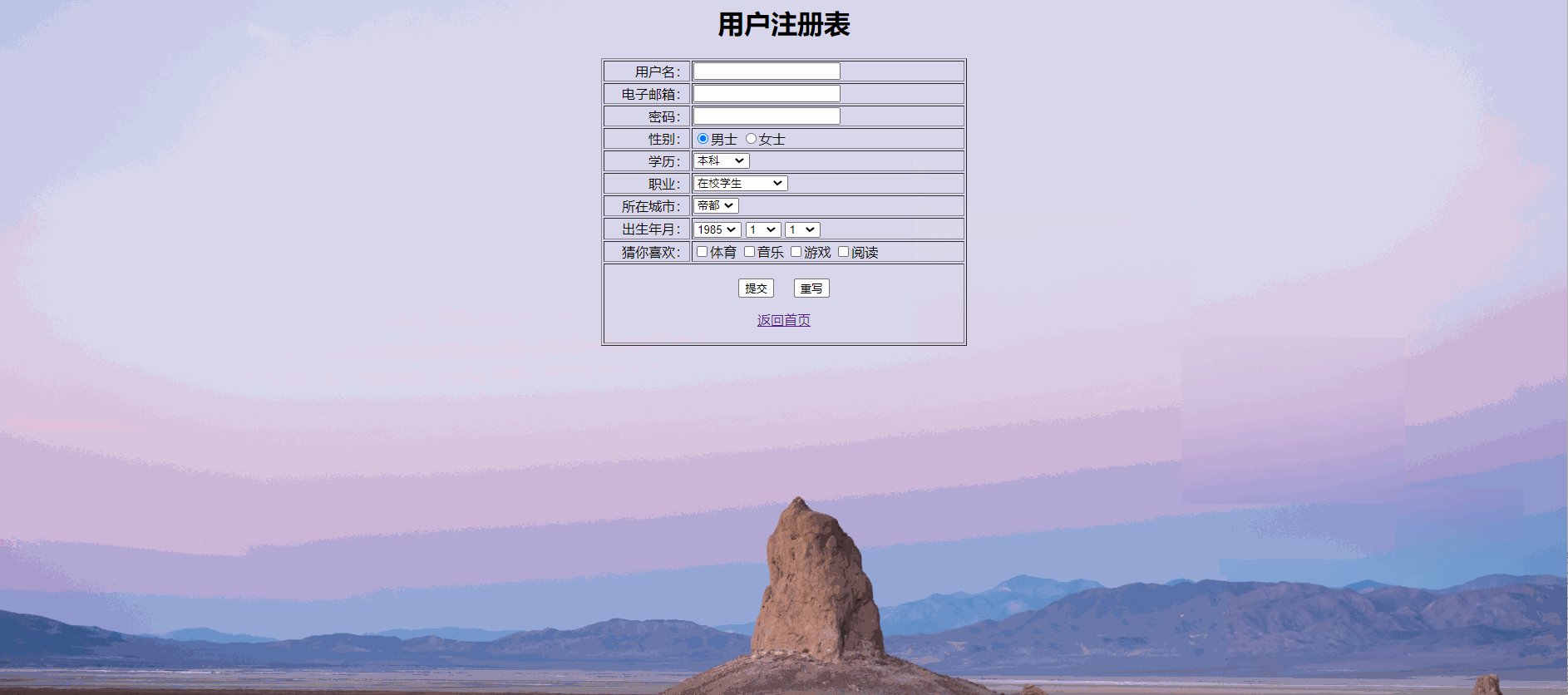
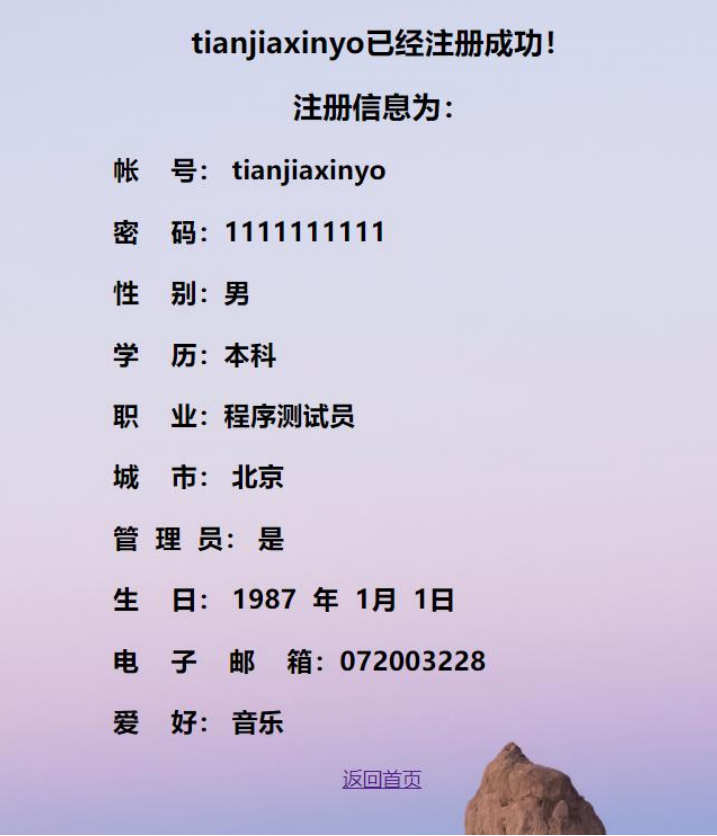
1、注册表



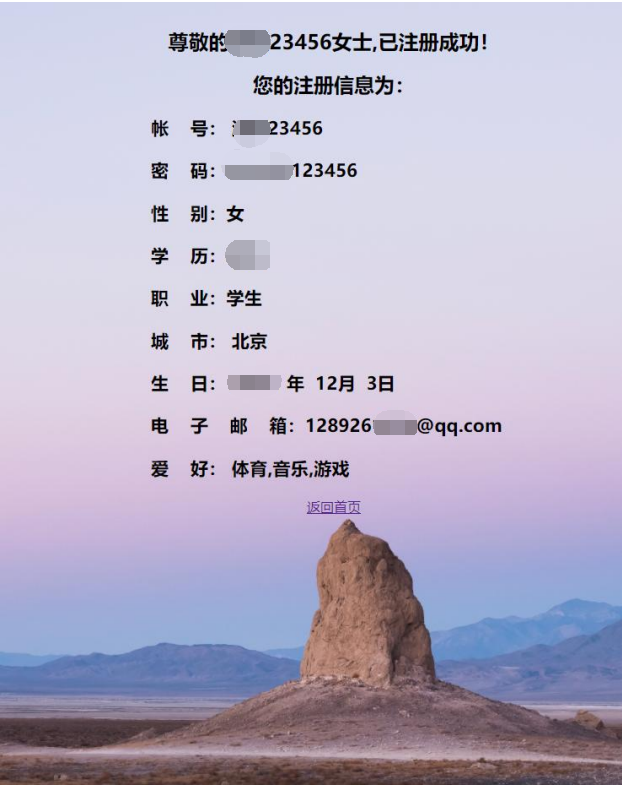
注册成功界面:
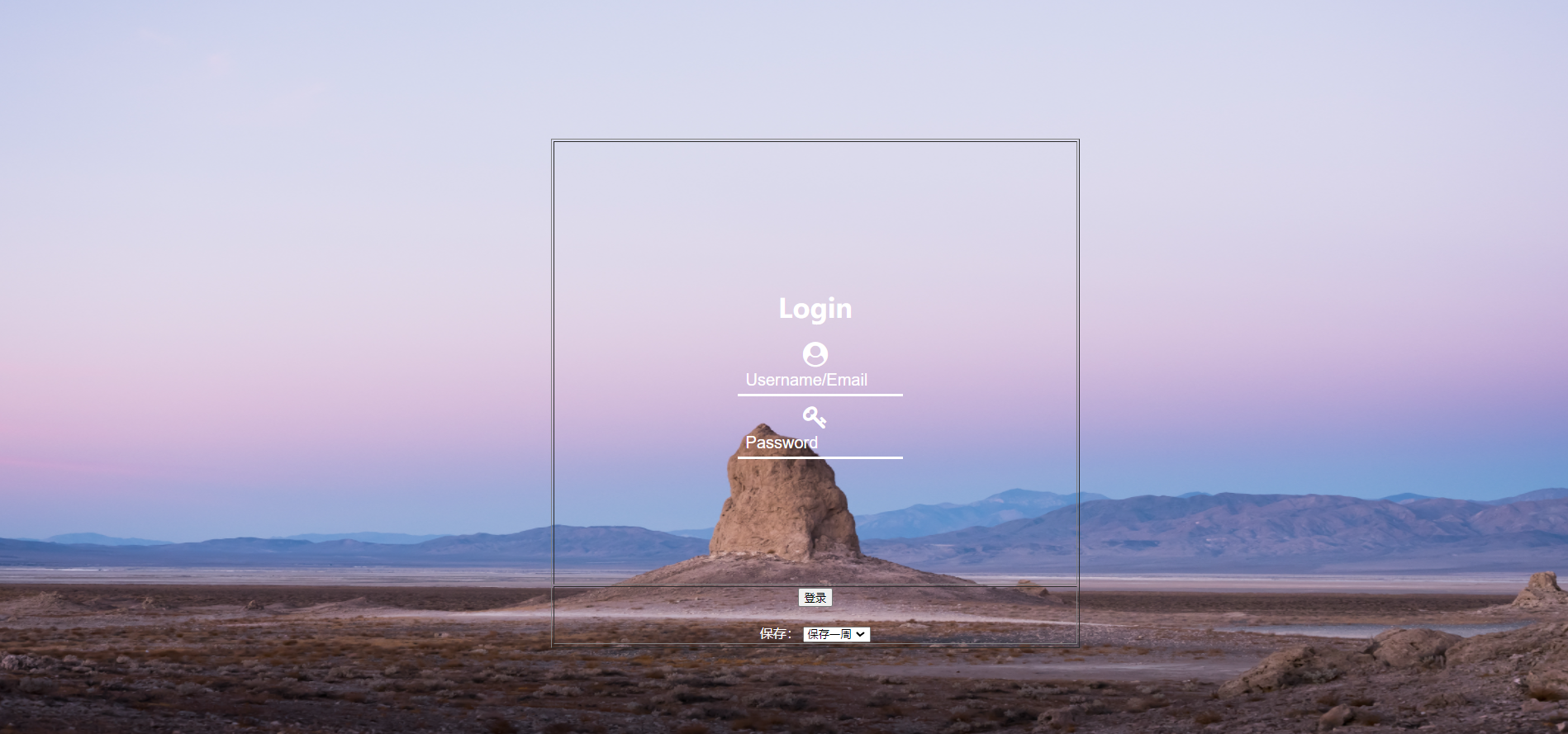
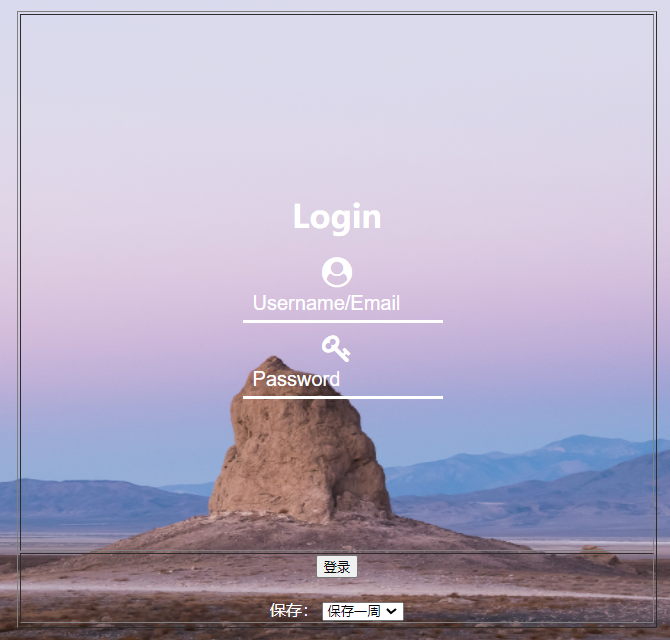
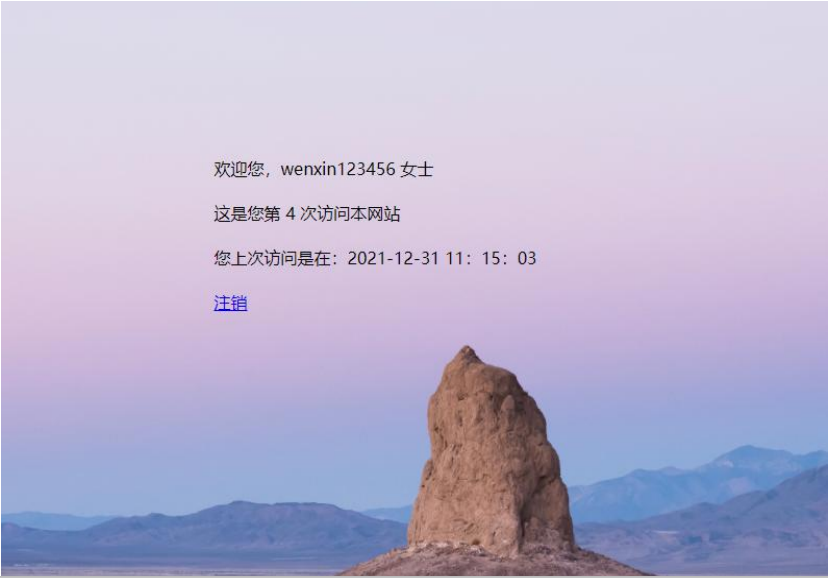
2、登陆表


登录成功界面:
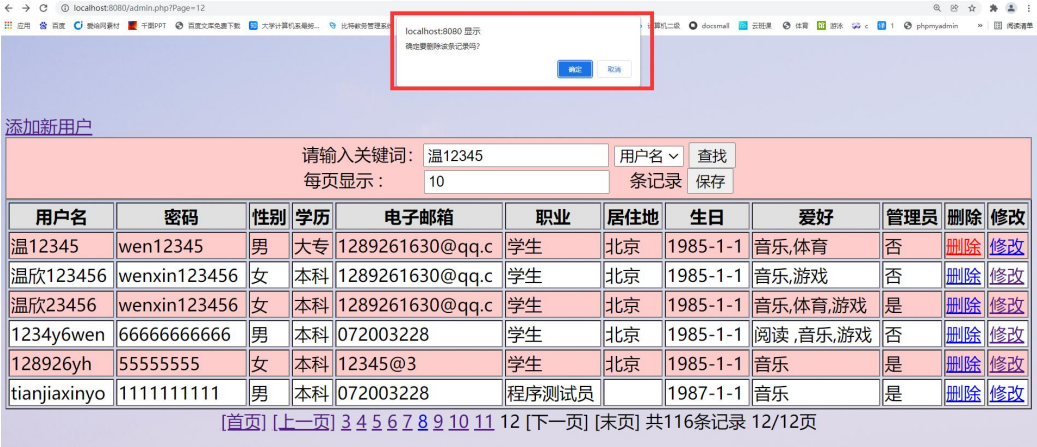
3、后台信息管理界面

4、【增】增加新用户

管理员添加新用户成功信息:
5、【删】删除新用户


6、【查】查找关键字

7、【改】改变用户信息





最后:觉得写的不错的希望兄弟们给个三连~
版权归原作者 渴望成为寂寞胜者 所有, 如有侵权,请联系我们删除。