📖 首尾无缝衔接原理
首尾无缝衔接的实现,是第二道分水岭,那首尾无缝衔接,到底是什么意思呢?我相信很多人一直没有搞明白,那我继续用图片给大家解释:

请看,当我们的大盒子继续移动,使得最后一张图呈现在小盒子里之后,下一个时刻,我们知道它应该回到第一张图了。那么,传统的做法是:
判断是否是最后一张,如果是最后一张图,那么在播完最后一张图后,滑动到第一张图。
这么做理论上是没有任何问题的,但是当你实际操作的时候,你会发现一个很尴尬的问题,我们演示一下尴尬在哪里:

看出来了吗?
当我们从最后一张图切换到第一张的时候,尽管还是平滑的,但是由于距离太长了(从末尾的left值到开头的left值,是很长的),所以看到了一串连续的回滚,这就很不理想了,因为我们想要的是和正向播放一样的滚动效果,而不是上面的这种回滚。
于是这就是无缝衔接的诞生原因了,我们可以这么实现无缝衔接:
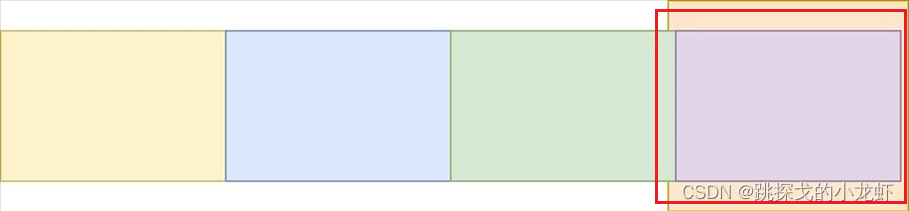
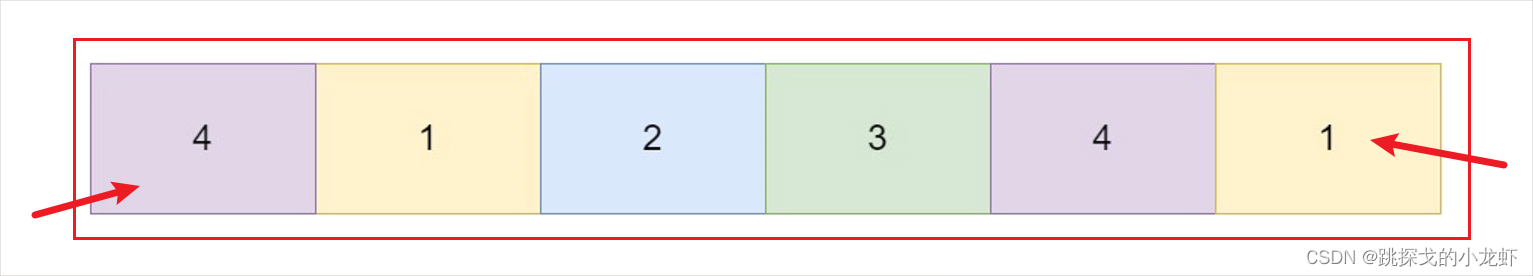
我们在大容器的首位和最后一位,分别额外放置最后一张图和第一张图,也就是说,我们的大盒子里放的图片是这样的次序:

这样做之后,当我们每一次到达图片4时,我们要做如下两件事:
(1) 让大盒子继续正常的向前滑动,滚到"第一张图",就和前面的滑动一致
(2) 滑动结束后,立刻把大盒子的left值设置为显示第一张图的left值,注意,这里不是用动画滚动到第一张图的left值,是瞬间修改!否则就无效了
那为什么这样做,就看起来无缝了呢?
其实这是人眼的欺诈性,我们在看到它滚动到大盒子的最后那个位置,也就是第一张图之后,此时让大盒子的left值做瞬间的修改,由于视觉的短暂停留,我们的视觉上还是第一张图,我们是看不到这中间的修改的,于是视觉上,我们认为是平滑的。
📖 防鼠标连续点击原理
最后,防鼠标重复点击,防止的是重复点击前进、后退的按键,那么它的实现主要基于两个角度共同作用:
(1) 当我们点击了一次前进或后退按钮之后,首先解除外部的定时器和前进、后退按钮的时间绑定。
(2) 当该次动画结束后,在动画的回调函数中恢复定时器和事件绑定。
这部分可能暂时你看不懂,这是因为我们没有封装动画函数,等动画函数封装后,你就能明白这其中的道理,于是我们过渡到下一部分
版权归原作者 前端小仙子 所有, 如有侵权,请联系我们删除。