模仿Windows10 UI 框架 Vue3
点击进入github 链接: https://github.com/royalknight56/win10-vue3
点击体验webos https://vtron.site/
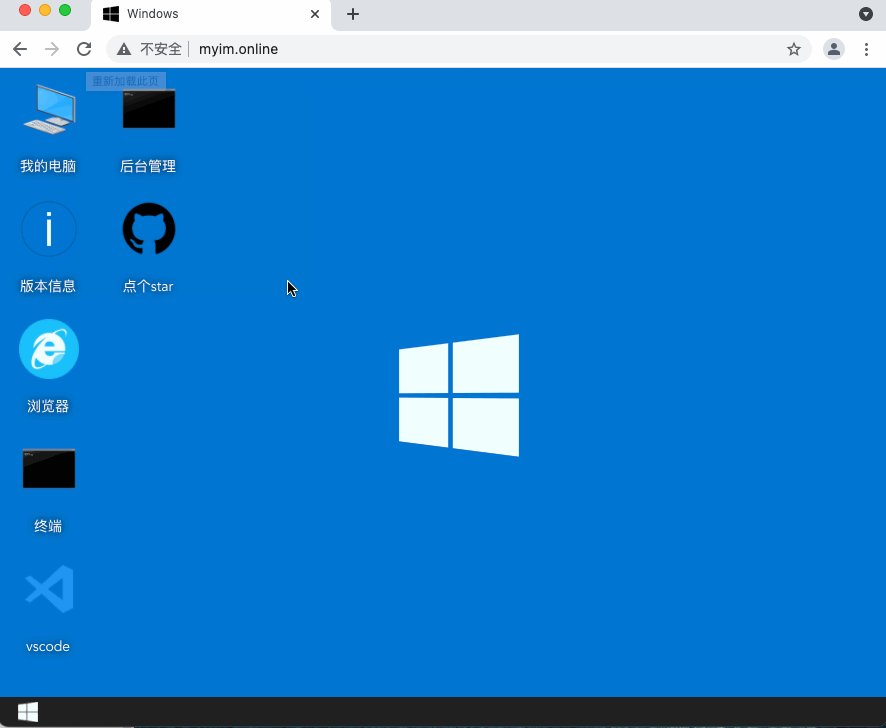
本框架可以让你的页面像win10视窗系统一样,运行一个网页上的win10系统。
本框架可能是最具扩展性的webos
本框架相较于其他的特点是,
具有文件系统,
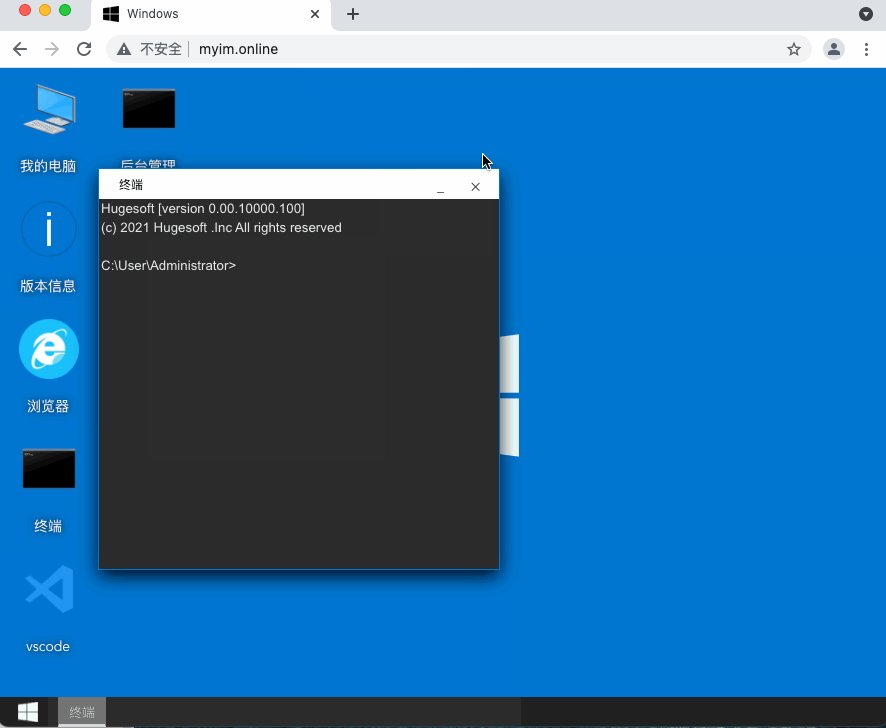
shell命令系统
有可执行文件系统,
可通过插件,和app进行扩展
开发流程
使用Github模版
从这个模版仓库创建新的项目。
- clone项目
git clone 已经创建好的项目
- 修改apps目录下的文件,或者新建app
使用npm,从创建好的vue项目开始
- 安装vtron
npm install vtron
- 在vue中use插件
import vtron from'vtron';
引入样式文件"vtron/distlib/style.css"
import"vtron/distlib/style.css"
usage
import{ createApp }from'vue'import App from'./App.vue'import vtron from'vtron';import"vtron/distlib/style.css"createApp(App).use(vtron).mount('#app')
- 在页面中引入Screen组件
首先,我们需要创建一个system对象,这个对象管理着系统的所有状态信息。
// App.vue
<Screen></Screen>
<script setup>
import { System } from "vtron";
let system = new System();
</script>
此步骤之后,run dev已经可以看到win10启动了
- 控制屏幕🖥大小
在组件外围包裹一个outer
<div class="outer">
<Screen></Screen>
</div>
定义outer样式
<stylescoped>.outer{width: 100vw;height: 100vh;}</style>
这样就是占据全部页面显示
- 在apps文件夹下新建vue文件,主要在此文件夹中编写窗口内容(非必须)
<template>
<div class="app">
<h1>HelloWorld</h1>
</div>
</template>
- 在system中注册app
在system的构造函数传入配置项,
其中 desktop是桌面的配置项,可以配置多个app
<Screen></Screen>
<script setup>
import { System, BrowserWindow} from "vtron";
import { App } from "./apps/App.vue";
import someicon from "./assets/someicon.png";
import HelloWorld from "./apps/HelloWorld.vue";
let system = new System({
desktop:[
{
name: 'HelloWorld',
icon: someicon,
window: {
content:HelloWorld,
icon: someicon,
}
}
]
});
</script>
感谢Star
欢迎PR,意见,想法,感谢各位大佬的支持
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eL37G08d-1689231527991)(https://komarev.com/ghpvc/?username=royalknight56&color=blue)]
需要的帮助
我们需要帮助:
目前需要帮助的方向:
文档建设
更加完善的功能:向更加完善的webOS迈进
Thanks
版权归原作者 炎魔之王 所有, 如有侵权,请联系我们删除。