
鸿蒙开发使用WebView内嵌H5页面
访问在线网页时需添加网络权限:
ohos.permission.INTERNET
module.json5文件配置
{"module":{"requestPermissions":[{"name":"ohos.permission.INTERNET"}]}}
踩坑日记
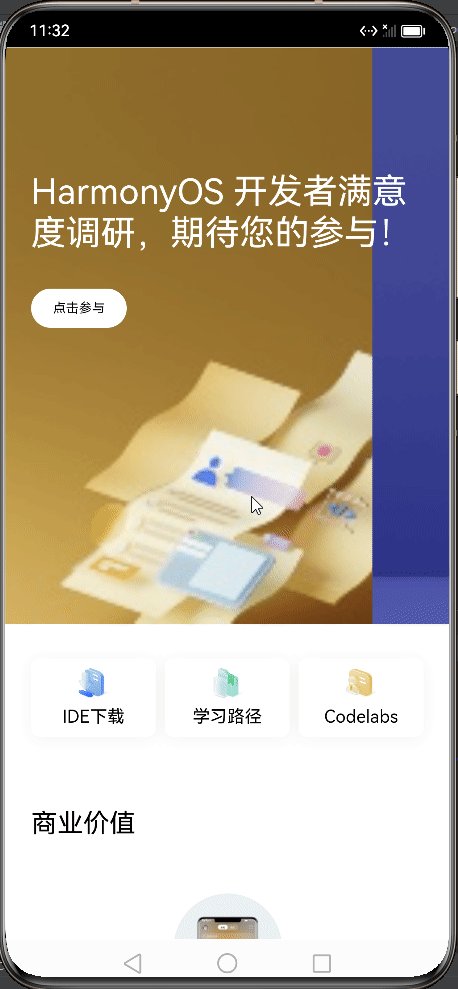
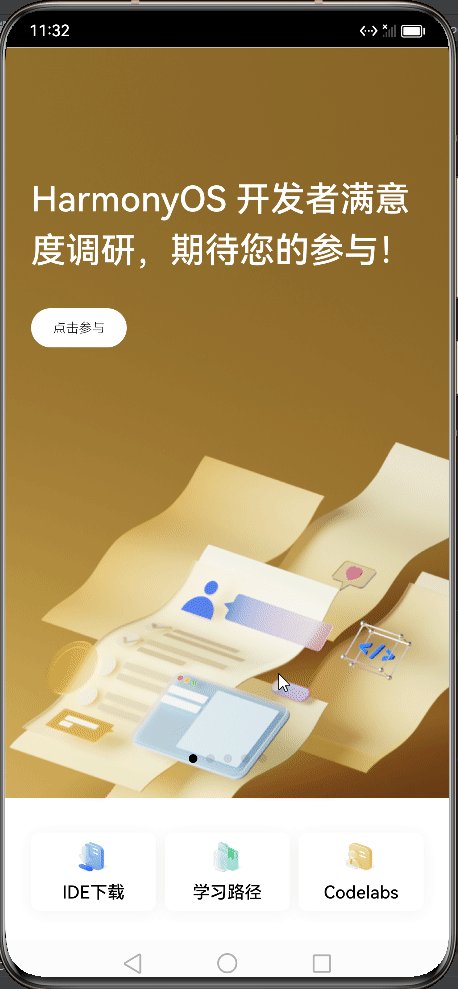
加载网页效果
无法在预览器中查看,需要
在模拟器或者真机中展示项目
Web组件用法
Web组件的使用非常简单,只需要ArkTS文件中创建一个Web组件,传入两个参数就可以了。其中src指定引用的网页路径,controller为组件的控制器,通过controller绑定Web组件,用于实现对Web组件的控制。
import web_webview from'@ohos.web.webview'@Entry@Component
struct WebComponent {
controller: web_webview.WebviewController =newweb_webview.WebviewController()build(){Column(){Web({ src:'https://developer.harmonyos.com/', controller:this.controller })}}}
本文转载自: https://blog.csdn.net/qq_41154522/article/details/134663478
版权归原作者 永不满足的求知者 所有, 如有侵权,请联系我们删除。
版权归原作者 永不满足的求知者 所有, 如有侵权,请联系我们删除。