JS知识点:
功能:登录验证,文件操作,SQL操作,云应用接入,框架开发,打包器使用等
技术:原生开发,DOM,常见库使用,框架开发(Vue,NodeJS),打包器(Webpack)等
安全:原生开发安全,NodeJS安全,Vue安全,打包器Webpack安全,三方库安全问题等
打包器-WebPack-使用&安全
参考:https://mp.weixin.qq.com/s/J3bpy-SsCnQ1lBov1L98WA
Webpack是一个模块打包器。在Webpack中会将前端的所有资源文件都作为模块处理。它将根据模块的依赖关系进行分析,生成对应的资源。
五个核心概念:
【入口(entry)】:指示webpack应该使用哪个模块,来作为构建内部依赖图开始。
【输出(output)】:在哪里输出文件,以及如何命名这些文件。
【Loader】:处理那些非JavaScript文件(webpack 自身只能解析 JavaScript和json)。webpack 本身只能处理JS、JSON模块,如果要加载其他类型的文件(模块),就需要使用对应的loader。
【插件(plugins)】:执行范围更广的任务,从打包到优化都可以实现。
【模式(mode)】:有生产模式production和开发模式development。
使用:
1、创建需打包文件
2、安装webpack库
3、创建webpack配置文件
4、运行webpack打包命令
安全:
1、WebPack源码泄漏-模式选择
2、模糊提取安全检查-PacketFuzzer
https://github.com/rtcatc/Packer-Fuzzer
原生态JS:前端语言直接浏览器显示源代码
NodeJS:服务段语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(nodejs vue)
为什么要使用Webpack?
创建WebPack,并创建目录src在目录下创建1.js 2.js
// 1。js function test(){ console.log('test'); }test();在创建index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> **<script src="src/2.js"></script> <script src="src/1.js"></script>** </body> </html>由于js相互依赖的顺序不同,造成无法执行;
使用Webpack的主要原因
- 模块化支持:Webpack 支持将应用程序拆分为模块,使开发人员能够使用模块化的方式组织和管理代码。模块化能够提高代码的可维护性、重用性和可测试性。
- 资源打包:Webpack 可以将项目中的各种资源(例如 JavaScript、CSS、图像等)视为模块,并将它们打包成一个或多个最终的静态资源文件。这样可以减少网络请求的次数,提高应用程序的加载性能。
- 代码分割:Webpack 支持将应用程序的代码分割成多个块(chunks),并在需要时按需加载。这种代码分割的技术可以提高应用程序的初始加载速度,并减小用户需要下载的初始文件大小。
- 资源优化:Webpack 提供了丰富的插件和工具生态系统,可以进行各种资源优化和转换,例如压缩代码、处理样式预处理器、优化图像等。这些优化可以减小资源文件的大小,提高应用程序的性能。
- 开发环境支持:Webpack 提供了强大的开发环境支持,包括开发服务器、热模块替换(Hot Module Replacement)、源代码映射等功能。这些功能可以提升开发效率,加快开发周期。
webpack使用
创建需打包文件
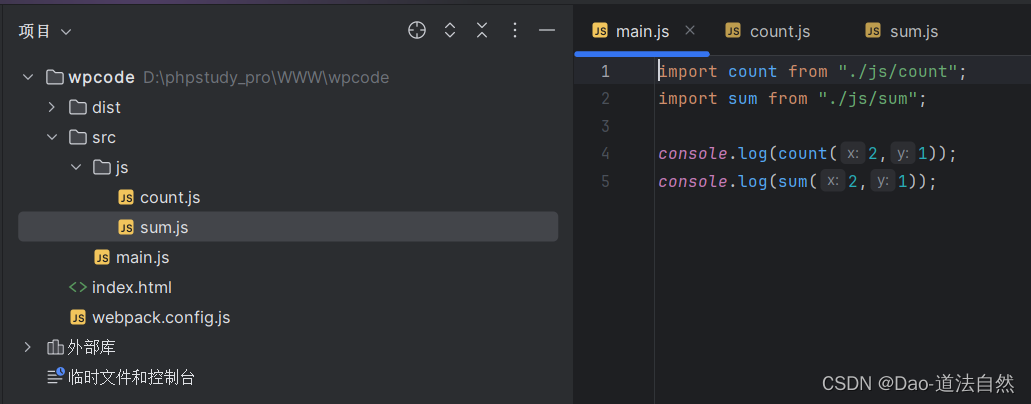
创建WebPack,并创建目录src在目录下创建js目录在js目录下创建sum.js count.js
sum.js
export default function sum(x,y){ return x+y; }count.js
export default function count(x,y){ return x-y; }main.js
import count from "./js/count"; import sum from "./js/sum"; console.log(count(2,1)); console.log(sum(2,1));在创建src同级文件index.html
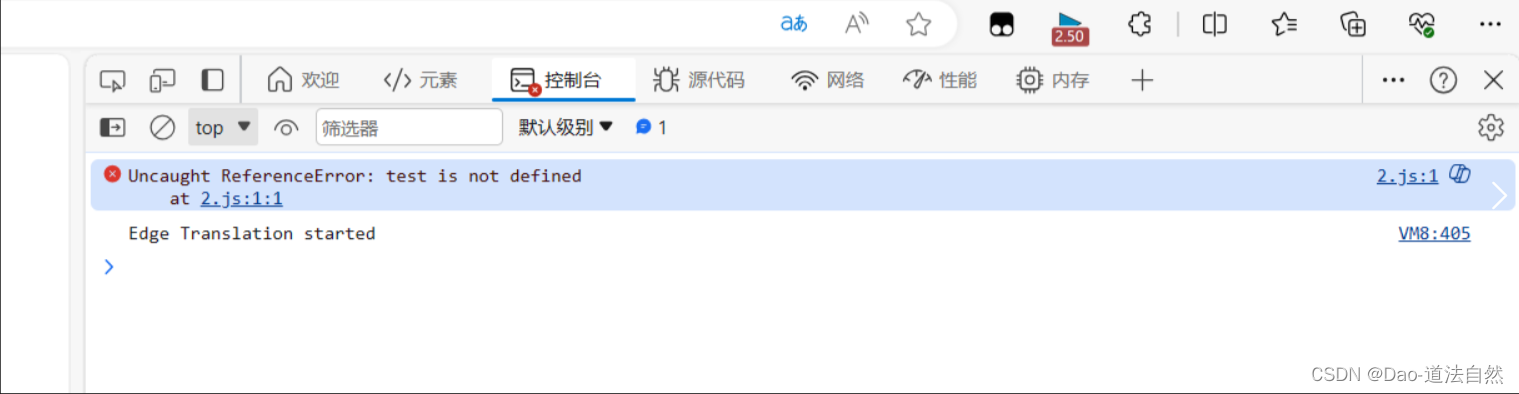
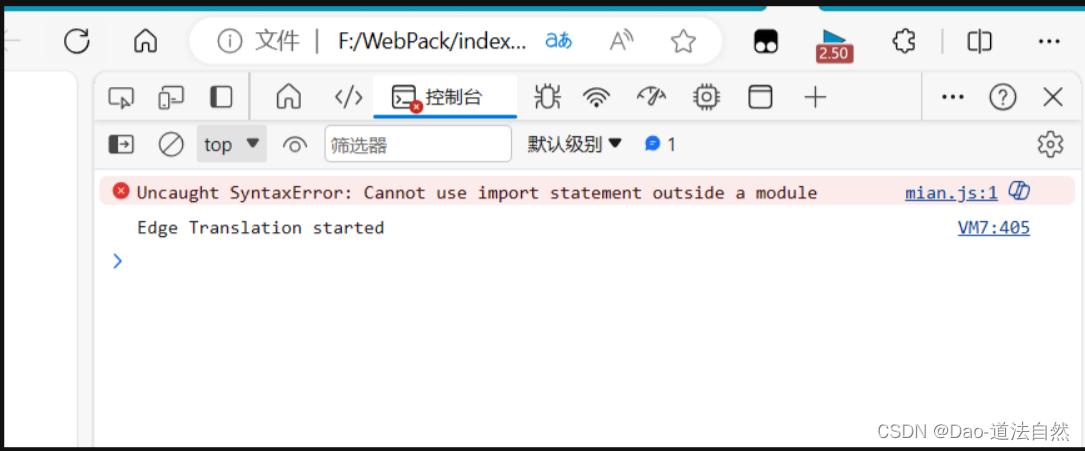
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="main.js"></script> </body> </html>报错Cannot use import statement outside a module,尝试在不支持模块的环境中使用 ES6 的 import 打包语句造成无法执行
安装webpack库:npm i webpack webpack-cli -g (安装到全局目录)
创建webpack配置文件
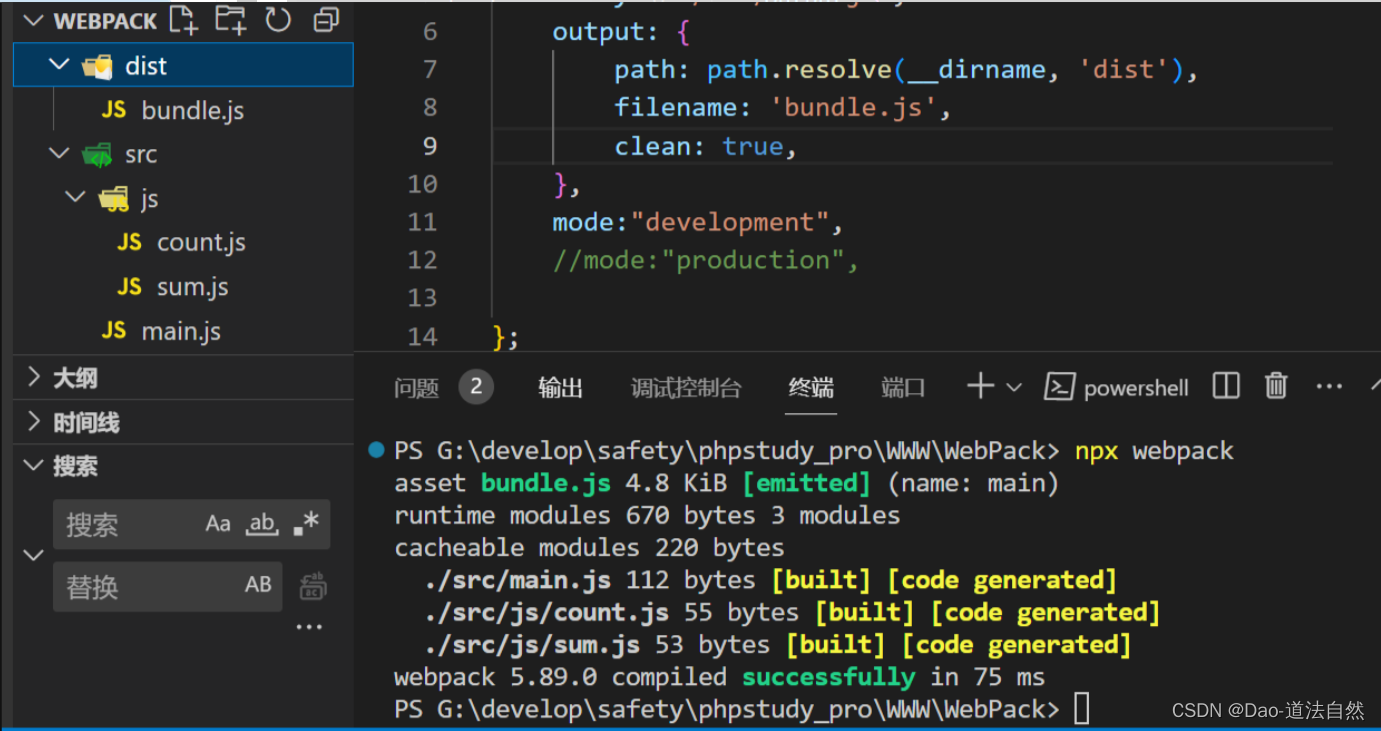
创建src同级文件webpack.config.js不能改名称// 引入path模块,用于处理文件路径 const path = require('path'); // Webpack配置对象 module.exports = { // 指定入口文件,即Webpack从这个文件开始构建依赖图 entry: './src/main.js', // 指定输出配置 output: { // 输出的文件路径,使用path.resolve确保路径的正确性 path: path.resolve(__dirname, 'dist'), // 输出的文件名 filename: 'bundle.js', // 在每次构建前清理输出目录 clean: true, }, // 指定打包模式,可以是 'development' 或 'production' mode: "development", // 或者 "production" //mode:"production", };
- entry: 指定入口文件,即Webpack从哪个文件开始构建依赖关系图。
- output: 指定输出的目录和文件名,以及是否在每次构建前清理输出目录。
- mode: 指定打包的模式,可以是 ‘development’ 或 ‘production’。 - development 模式下会启用一些开发工具,容易造成源码泄露- production 模式下会进行代码优化,代码极简化。
运行webpack打包命令 npx webpack
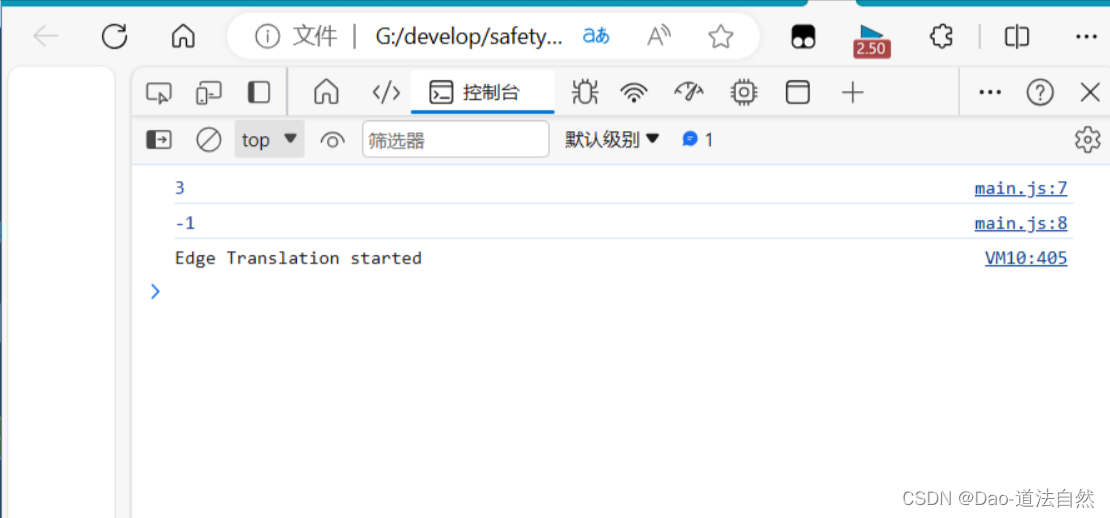
打包成功后,在index.html中将引用的代码切换为打包好的./dist/bundle.
<body> <script src="./dist/bundle.js"></script> </body>运行成功,并回显定义的两个函数计算结果
webpack安全
WebPack源码泄漏-模式选择
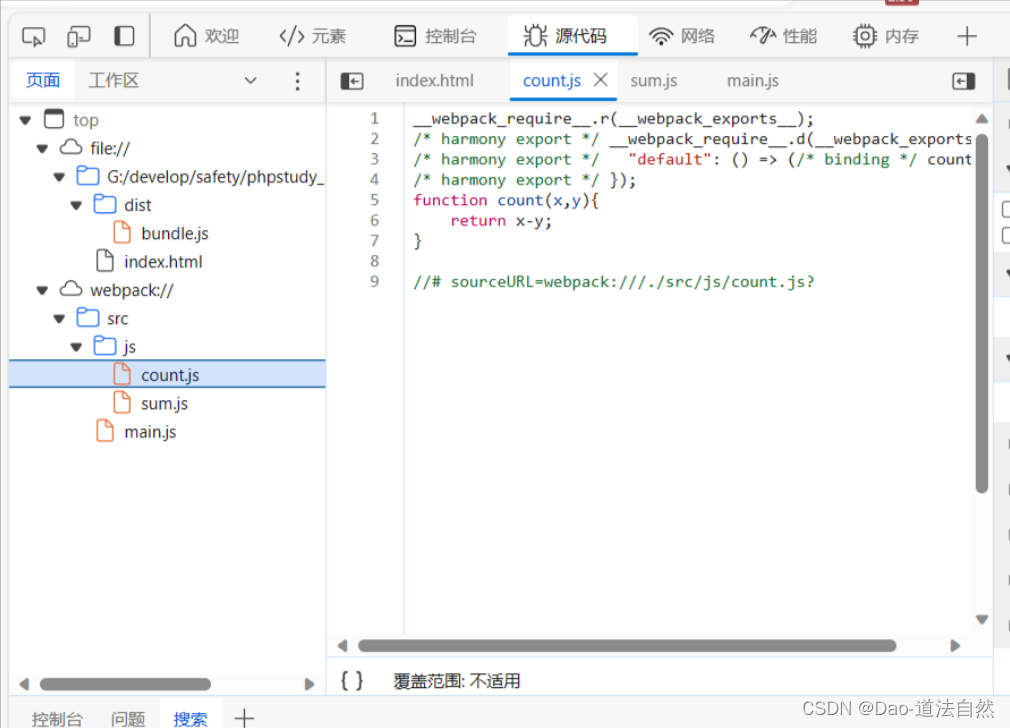
- development 模式下会启用一些开发工具,容易造成源码泄露
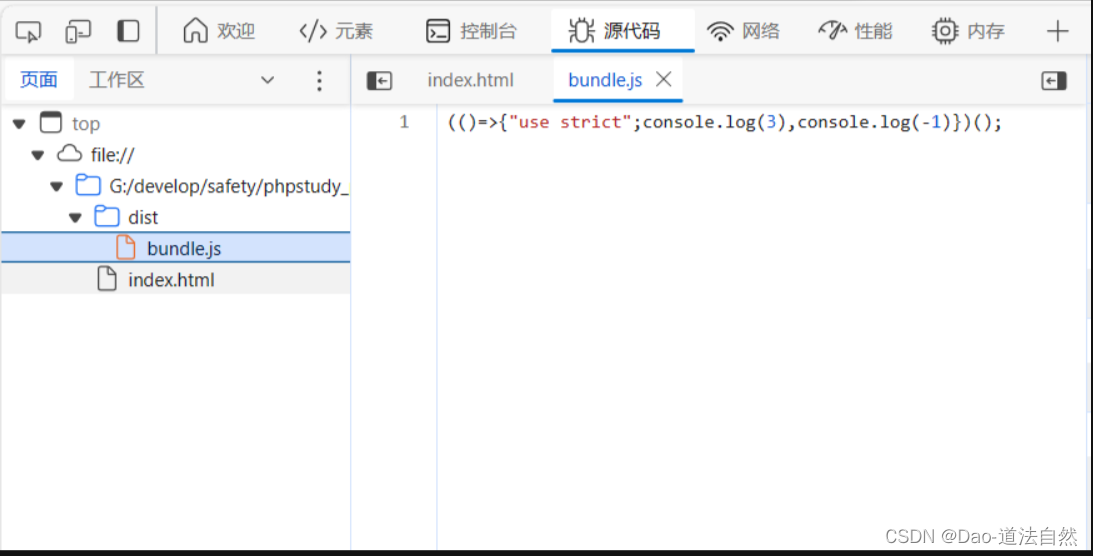
- production 模式下会进行代码优化,代码极简化。
模糊提取安全检查-PacketFuzzer
https://github.com/rtcatc/Packer-Fuzzer原生态JS:前端语言直接浏览器显示源代码
NodeJS:服务段语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(nodejs vue)
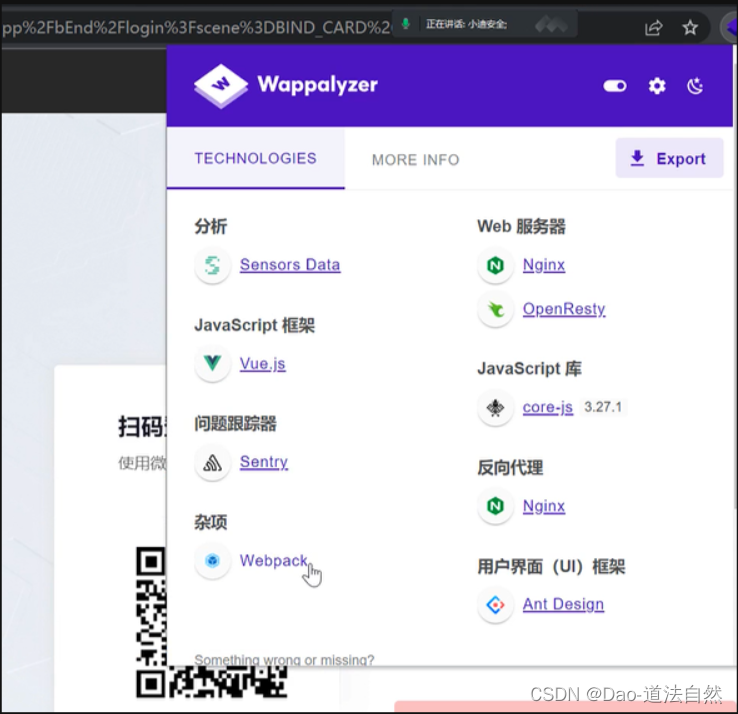
这类打包器会将整站的API和API参数打包在一起供Web集中调用,这也便于我们快速发现网站的功能和API清单,但往往这些打包器所生成的JS文件数量异常之多并且总JS代码量异常庞大(多达上万行),这给我们的手工测试带来了极大的不便,Packer Fuzzer软件应运而生。
本工具支持自动模糊提取对应目标站点的API以及API对应的参数内容,并支持对:未授权访问、敏感信息泄露、CORS、SQL注入、水平越权、弱口令、任意文件上传七大漏洞进行模糊高效的快速检测。在扫描结束之后,本工具还支持自动生成扫描报告,您可以选择便于分析的HTML版本以及较为正规的doc、pdf、txt版本。
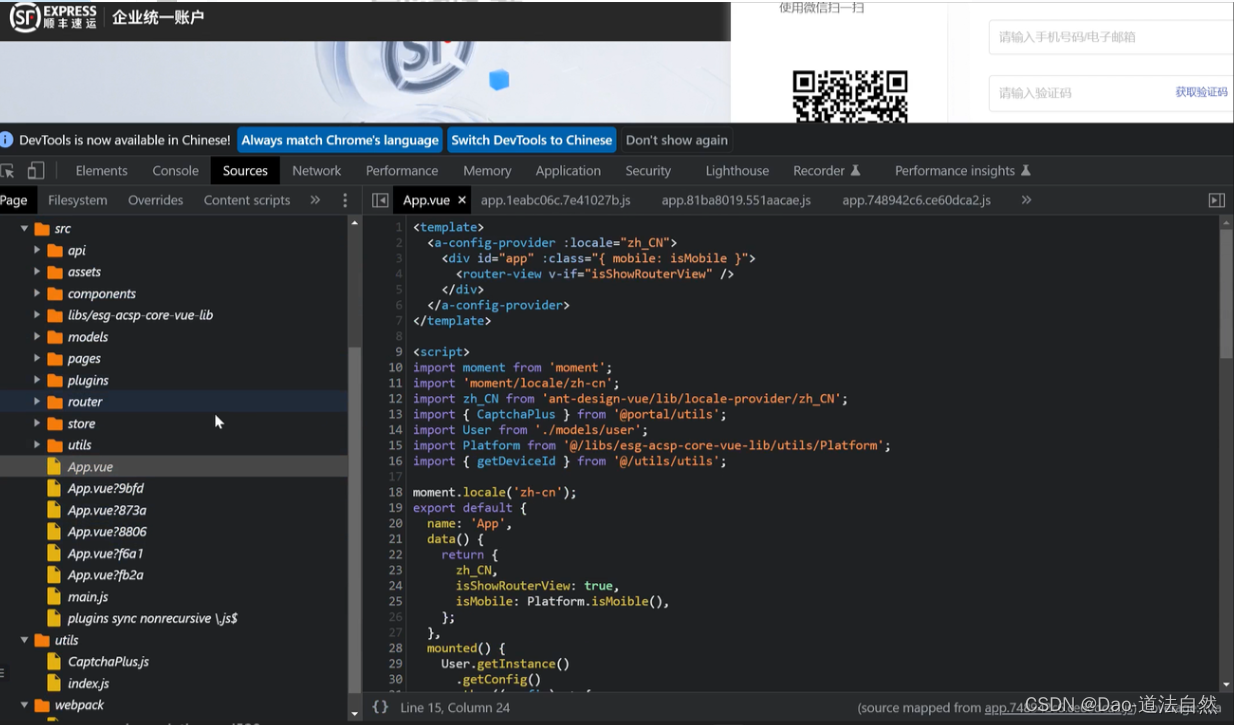
- WebPack 源码泄漏 - 模式选择 - 开发者模式下文件很全,所有文件在浏览器中都可以看到 (在开发者工具的 Sources 中,可以看到 webpack), 所以开发时若模式选择不当,选择了开发者模式,则会造成源码泄露。- 生产模式时封装很安全,看不到引用的 js。
- 模糊提取安全检查工具 - PacketFuzzer:https://github.com/rtcatc/Packer-Fuzzer
- 泄露源码可能会泄露敏感信息,如数据库连接配置文件,调用某些 api 接口等
原生态 JS:前端语言直接浏览器显示源代码
NodeJS:服务端语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(eg:nodejs vue)
第三方库-JQuery-使用&安全
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库。设计目的是为了写更少的代码,做更多的事情。它封装JavaScript常用功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
1、使用:
引用路径:https://www.jq22.com/jquery-info122
2、安全:
检测:http://research.insecurelabs.org/jquery/test/
测试:CVE-2020-11022/CVE-2020-11023
参考:https://blog.csdn.net/weixin_44309905/article/details/120902867
JQuery使用
引用路径:https://www.jq22.com/jquery-info122
没细讲,目前只要了解开发中引用了不安全有漏洞的库也会造成漏洞
1、使用:
jquery 引用路径:jquery下载所有版本(实时更新)
2、安全:
检测:http://research.insecurelabs.org/jquery/test/
测试:CVE-2020-11022/CVE-2020-11023
Javascript 框架库漏洞验证:Javascript框架库漏洞验证-CSDN博客jQuery 框架漏洞全总结及开发建议:Javascript框架库漏洞验证-CSDN博客
思维导图

版权归原作者 Dao-道法自然 所有, 如有侵权,请联系我们删除。