函数柯里化的适用场景有:
参数复用
延时执行
提前确认
函数柯里化的核心在于:函数里面返回函数,从而做到参数复用的目的。
我们以一个js经典面试题为例开始讲解:
实现一个函数,使得满足以下几个要求:
add(1)(2)(3)(4)//输出10
add(1,2)(3)(4)//也输出10
add(1)(2,3)(4)//也输出10
这是一道经典的函数柯里化手撕题,我们来讲一下该函数的具体实现:
因为函数柯里化的核心就是 函数里面返回函数,因此我们可以初始构造一个柯里化函数框架:
//初步构造柯里化的结构
function add(){
//let args = arguments;//用于获取第一个括号里的参数
// 因为arguments是类数组结构,因此上述代码还需要进行改进,下面这行才是正确的
let args = Array.prototype.slice.call(arguments);
let inner = function(){
args.push(...arguments);
}
return inner;
}
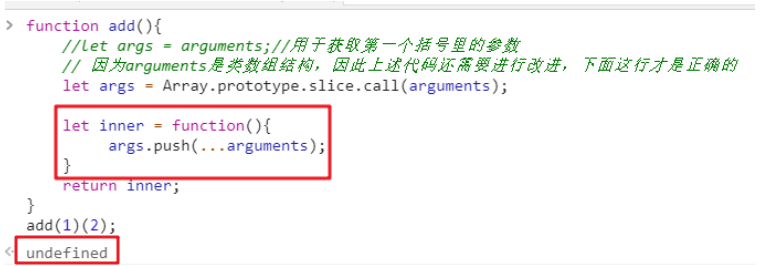
返回结果如下图所示:

当add(1)只有一个参数时,返回了一个函数,柯里化的目的初步达到。
我们试着再增加一个参数add(1)(2),看看返回结果是什么:

返回结果是undefined,这个结果是合理的,因为我们的inner函数并没有返回结果呀,因此输出undefined。
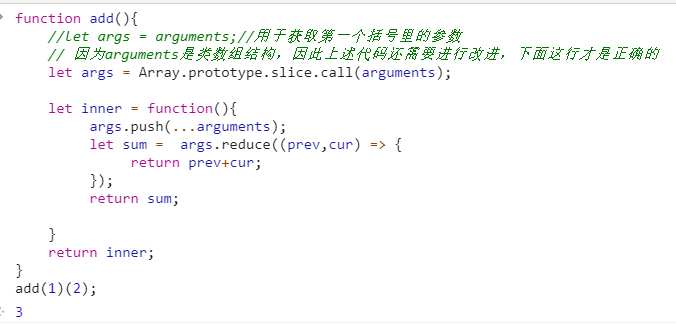
我们试着给inner函数加上返回结果:
function add(){
//let args = arguments;//用于获取第一个括号里的参数
// 因为arguments是类数组结构,因此上述代码还需要进行改进,下面这行才是正确的
let args = Array.prototype.slice.call(arguments);
let inner = function(){
args.push(...arguments);// arguments默认就为函数的参数,即使我们没有列出形参
let sum = args.reduce((prev,cur) => {
return prev+cur;
});
return sum;
}
return inner;
}
输出结果如下:

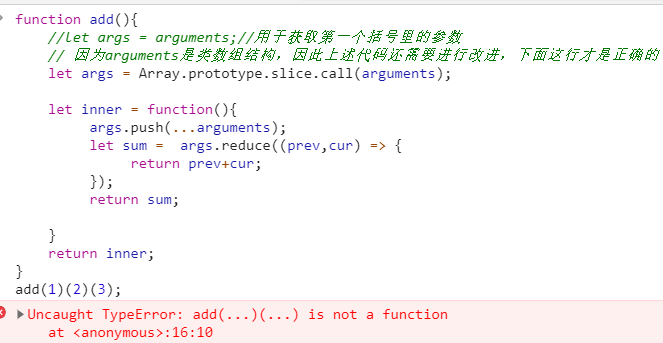
看起来有两个参数也实现了,那我们试着把形参改为3个,结果就报错了:

因为我们并没有处理第三个参数,现在的情况就是,难道我们每增加一个参数,都需要再写一个内部函数吗?这样貌似可以,但是如果参数的个数提前未可知呢?--那就采用递归来实现了:
function add(){
//let args = arguments;//用于获取第一个括号里的参数
// 因为arguments是类数组结构,因此上述代码还需要进行改进,下面这行才是正确的
let args = Array.prototype.slice.call(arguments);
let inner = function(){
args.push(...arguments);// arguments默认就为函数的参数,即使我们没有列出形参
return inner;
}
return inner;
}
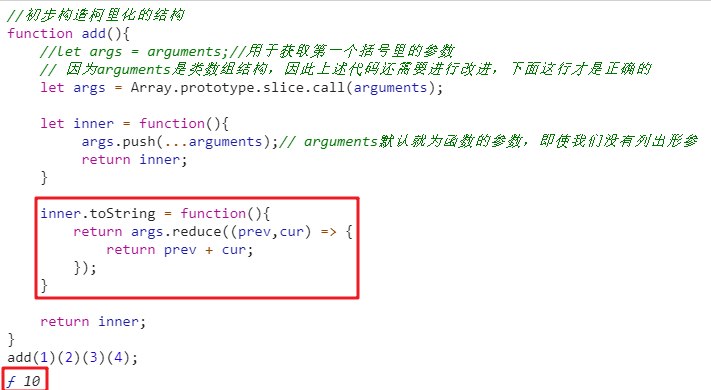
这样有几个括号,就会进行几次递归,并在递归时执行args.push(...arguments)操作。离成功更近了 !我们看下输出结果:

这个是合理的,因为我们并没有写参数相加的代码逻辑呀,而inner本身就是一个函数,因此最后的输出结果就是一个函数,不过细细留心,控制台输出的函数是被转换为string类型的字符串了的,转换为string是因为调用了toString方法,那是不是意味着,只要我们改写toString方法的内容,让他输出sum的结果,而不是简单转义,就可以达到我们的目的了呢?
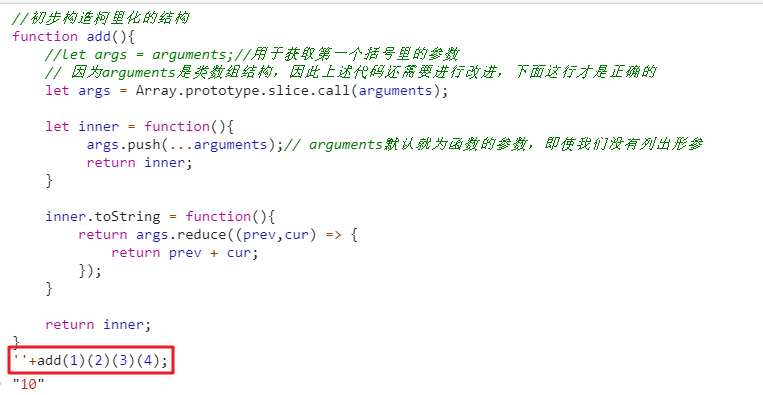
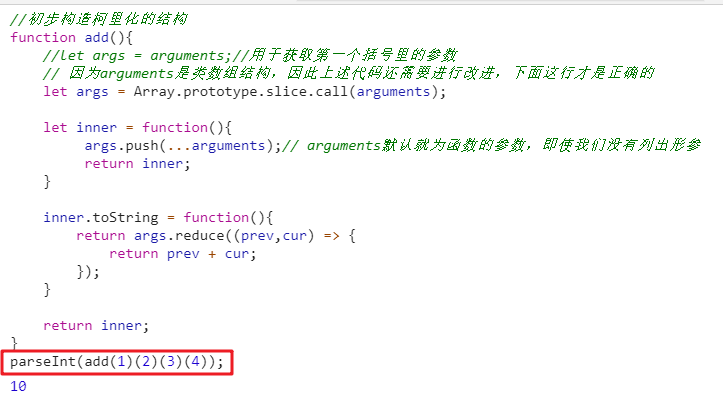
function add(){
//let args = arguments;//用于获取第一个括号里的参数
// 因为arguments是类数组结构,因此上述代码还需要进行改进,下面这行才是正确的
let args = Array.prototype.slice.call(arguments);
let inner = function(){
args.push(...arguments);// arguments默认就为函数的参数,即使我们没有列出形参
return inner;
}
inner.toString = function(){
return args.reduce((prev,cur) => {
return prev + cur;
});
}
return inner;
}
输出结果如下:

确实达到了预期,但貌似这个函数结果表示是一个函数呀~那如果我们就想要字符串类型或者number类型的怎样处理呢?
其实很简单,只需要把结果根据目标类型进行一下强制转换就可以了~

版权归原作者 doubleSweet. 所有, 如有侵权,请联系我们删除。