最近开始追星,希望能给他尽一份力。本文是基于Win的微博自动评论的基础上,在Mac电脑上进行的微博自动化评论尝试,包含登陆微博和评论两大功能,该尝试是基于mac电脑,win电脑可参考Win的微博自动评论。
目录
环境要求
- 安装python,版本是python3
- 安装了chrome浏览器
1 分析
本想通过直接注入用户名和密码进行登录
但是输入用户名和密码,点击登录后跳到了以下页面,所以这个登录方法就无法进行下去了。
所以,我决定用手机微博扫码实现登录访问。
2 引入selenium模块及驱动
2.1 selenium模块安装
Selenium 是一个自动化测试工具,利用它我们可以驱动浏览器执行特定的动作,如点击、下拉等操作。
安装
pip3 install selenium
或者
conda install selenium
验证安装 我们在命令行窗口输入 以下命令来检验是否安装成功
python3
import selenium
2.2 安装Chromedriver
- 查看Chrome版本
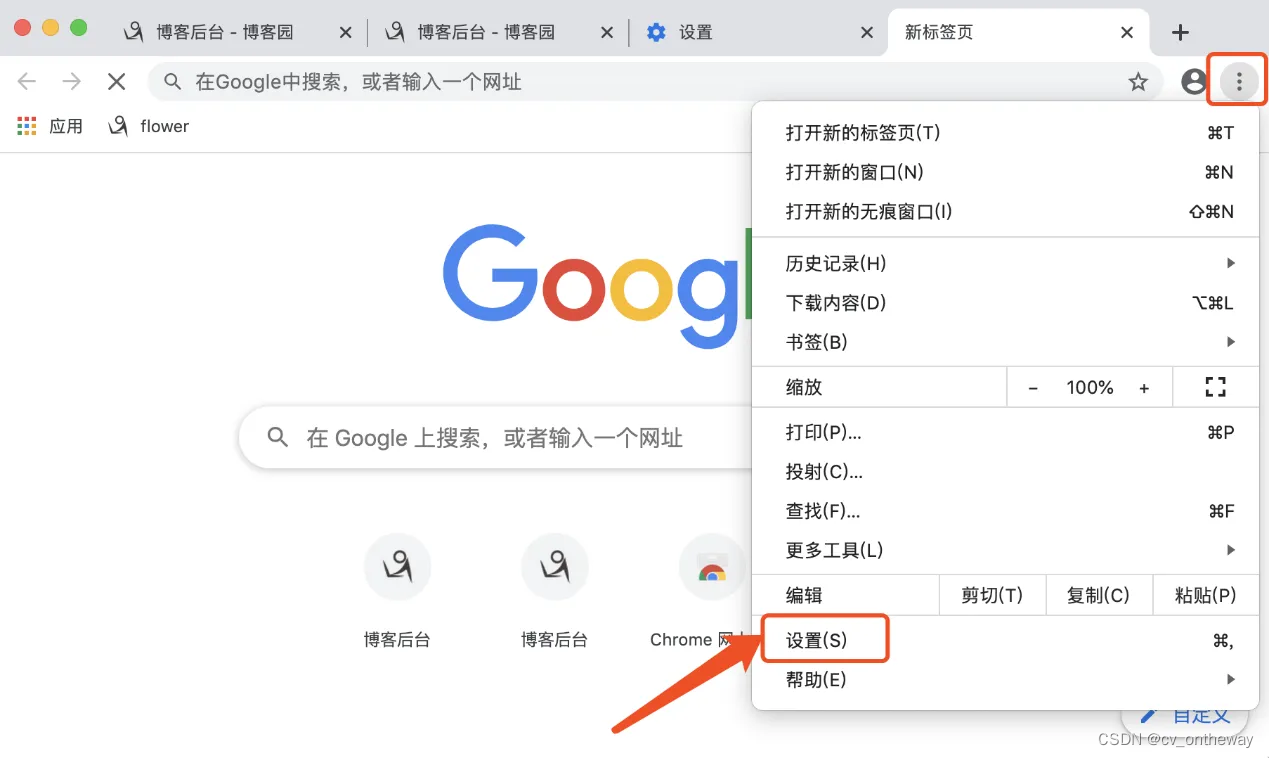
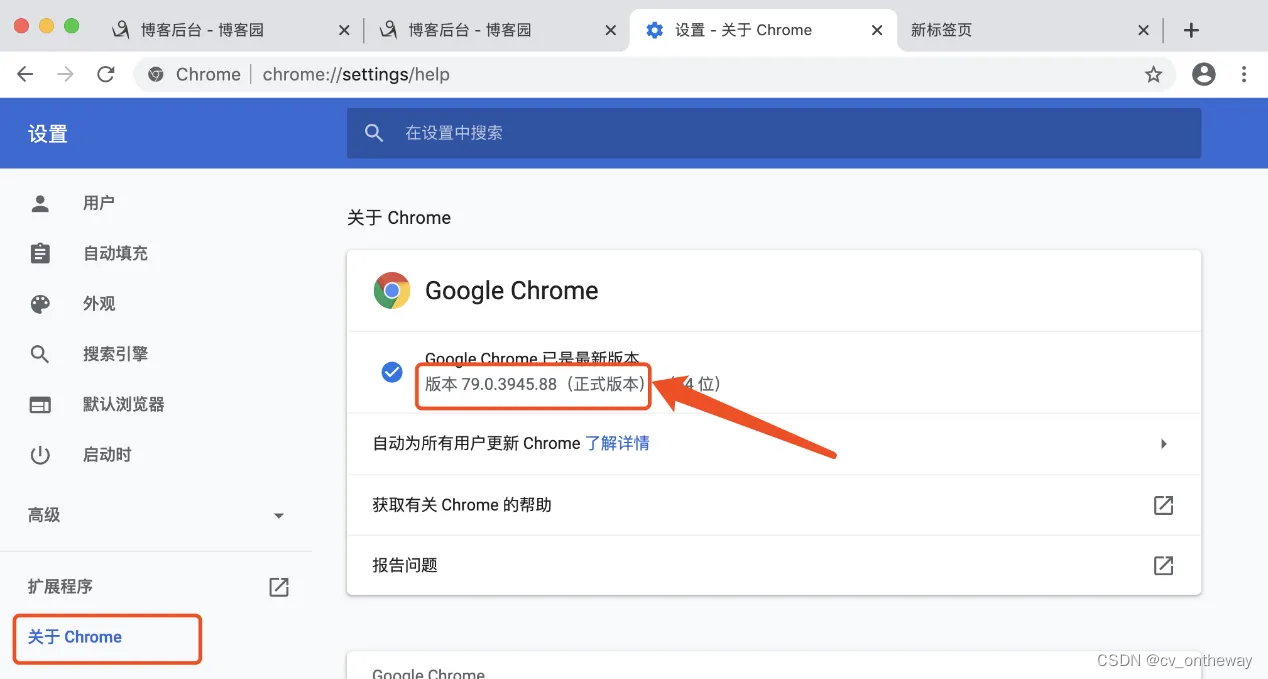
打开chrome,在设置->关于Chrome
查看Chrome的版本号。
更详细的ChromeDriver配置方法可参考Mac ChromeDriver配置。
2.3 导入selenium和webdriver
import time
from selenium import webdriver#调用selenium包
browser = webdriver.Chrome()
3 模拟登录
3.1 半自动登陆
运行代码,自动登录微博账号(网页版),然后会弹出手机微博扫码登陆的提示,扫码登陆即可。如果没有弹出,点击网页的登陆,选择手机扫码登陆。
代码:
# 设置登录微博需要打开的url
loginUrl ="https://weibo.com/login.php";
browser.get(loginUrl)
time.sleep(20)# 留时间给手机扫码登陆,里面的数字是等待多少秒,可调整
3.2 发起请求
需要注意是的是,我们需要先找到需要评论的微博的网址,例如https://weibo.com/2493180882/MbNi9DmOj/?filter=hot&root_comment_id=0&type=comment#_rnd1619142836733,如果是其他人的评论,把https://weibo.com/2493180882/MbNi9DmOj替换成对应的微博链接即可。
操作完成后,我们就成功以登录的状态跳转到我们想要刷评的微博了。
3.4 发送评论
输入评论
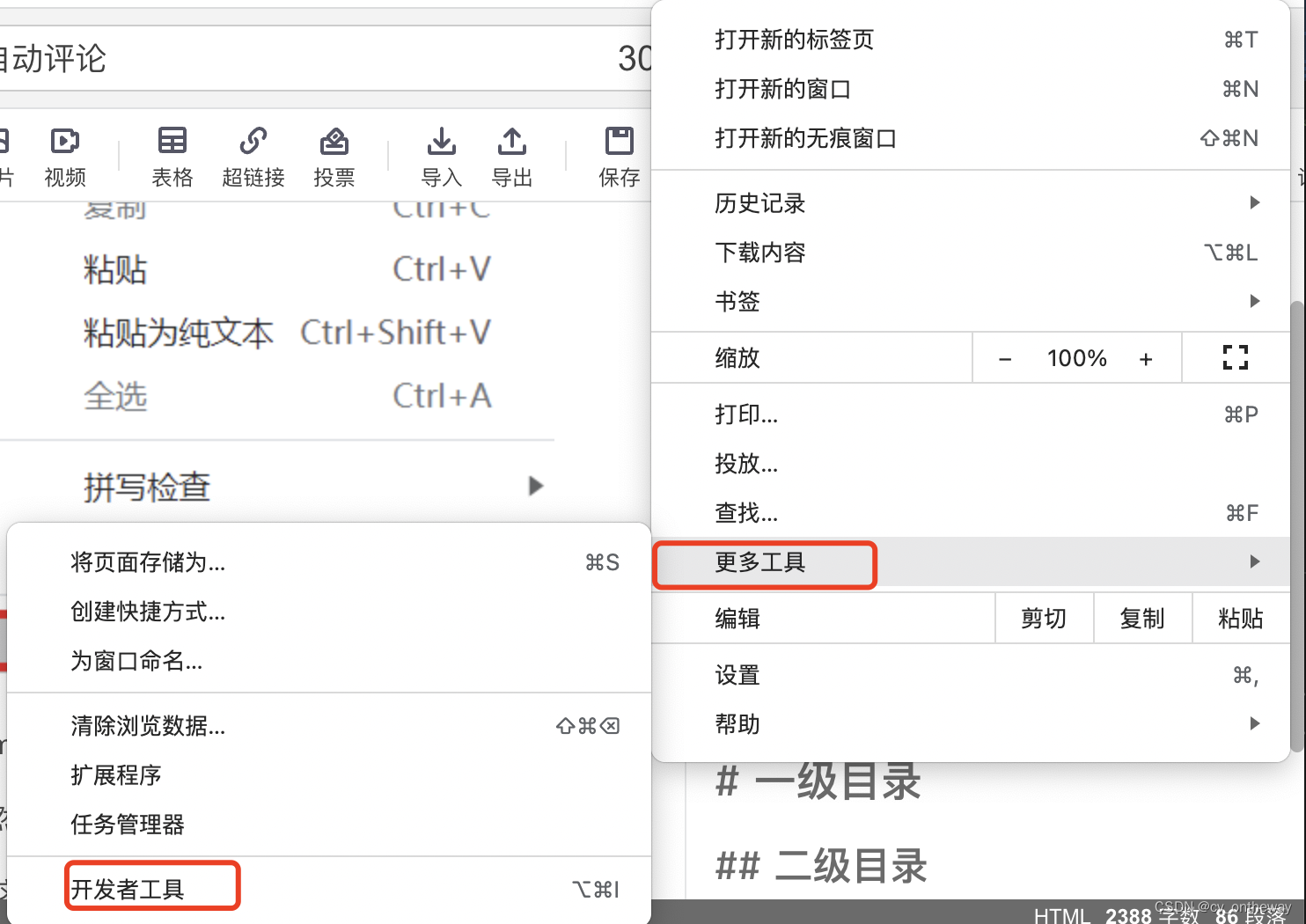
我们先要找到评论输入框的控件。在网页上右键单击,弹出菜单中选择“检查”,进入开发者模式。
mac chrome进入开发者模式也可能是
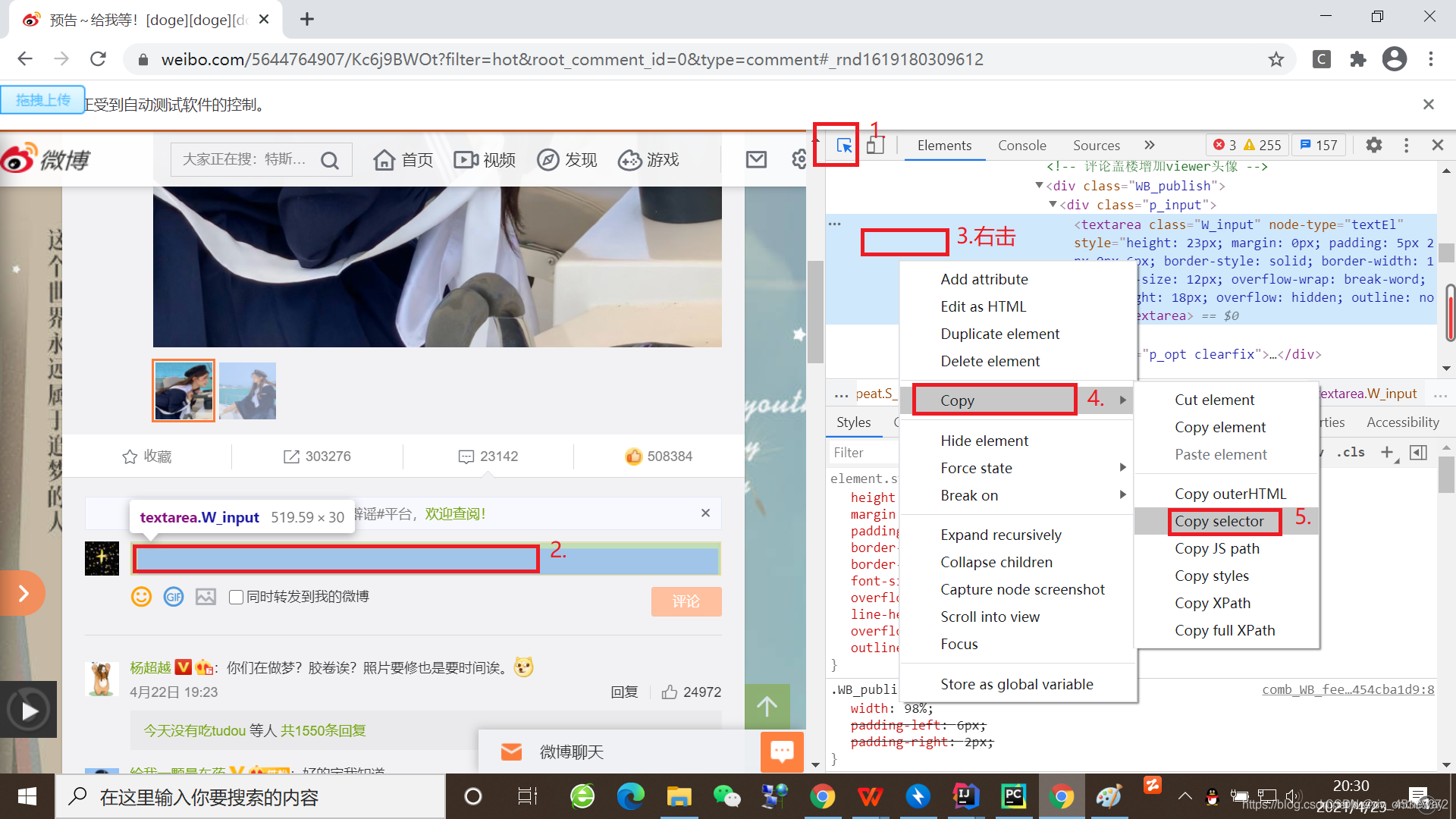
然后依次进行下图中的操作:
这个时候,我们的粘贴板中就有了用于查找输入框控件的字符串,找到控件后,我们向其注入我们想要评论的内容。
点击“评论”发送
我们用与查找评论输入框相同的方法找到“评论”控件,并用代码将其点击,评论就得以发送了。
# 注入评论与发送for i inrange(5):
browser.find_element_by_css_selector("#composerEle > div > div > div:nth-child(1) > div > textarea").send_keys(i)
time.sleep(1)
browser.find_element_by_css_selector("#composerEle > div > div > div.Composer_mar1_ujs0j > div > button").click()
time.sleep(5)
browser.find_element_by_css_selector("#composerEle > div > div > div:nth-child(1) > div > textarea").clear()
3.4 效果图

4 完整代码
import time
from selenium import webdriver#调用selenium包
browser = webdriver.Chrome()# 设置登录微博需要打开的url
loginUrl ="https://weibo.com/login.php";
browser.get(loginUrl)
time.sleep(20)# 留时间给手机扫码登陆,里面的数字是等待多少秒,可调整#设置需要刷评的微博的url
url ="https://weibo.com/2493180882/MbNi9DmOj?filter=hot&root_comment_id=0&type=comment#_rnd1619142836733"
browser.get(url)
time.sleep(1)# 注入评论与发送for i inrange(5):
browser.find_element_by_css_selector("#composerEle > div > div > div:nth-child(1) > div > textarea").send_keys(i)
time.sleep(1)
browser.find_element_by_css_selector("#composerEle > div > div > div.Composer_mar1_ujs0j > div > button").click()
time.sleep(5)
browser.find_element_by_css_selector("#composerEle > div > div > div:nth-child(1) > div > textarea").clear()
版权归原作者 cv_ontheway 所有, 如有侵权,请联系我们删除。