HTML
网页基础
- html(Hyper Text Markup Language)超文本标 记语言,发明者: Tim Berners-lee
- html主要是定义网页内容和结构的。html是编 写网页的语言。
- html只能运行在浏览器上面
- 网页的技术包含: html(编写网页结构,类似人 的骨架),css(层叠样式表,编写网页的样式,类 似人的皮肤),JavaScript(编写网页的特效和交互 功能,类似人的技能(动作))
- .常用浏览器是谷歌浏览器,火狐浏览器。推荐 谷歌浏览器。
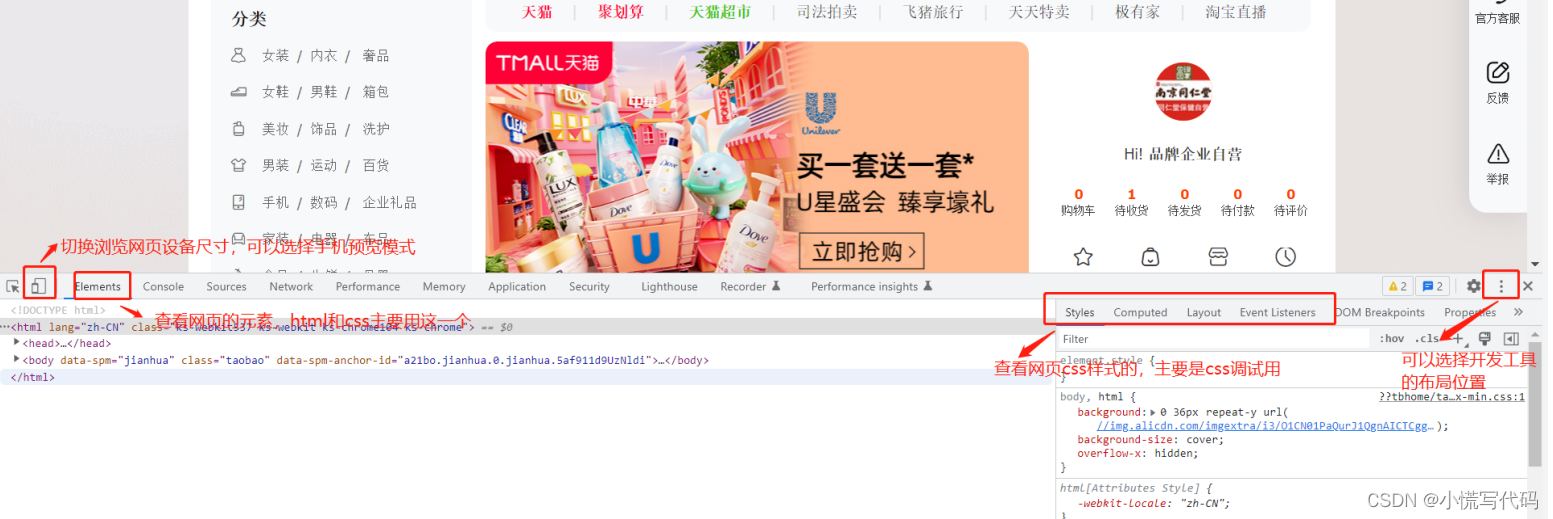
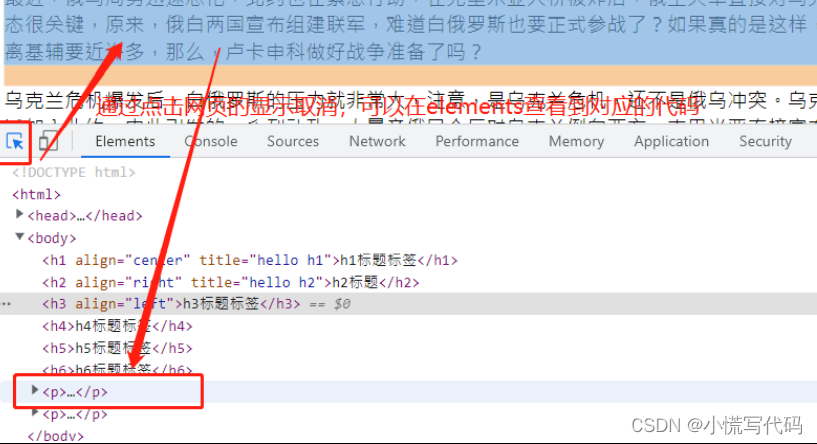
- 打开浏览器,F12或者右键-》检查可以打开开发 工具(dev tool)

8. 
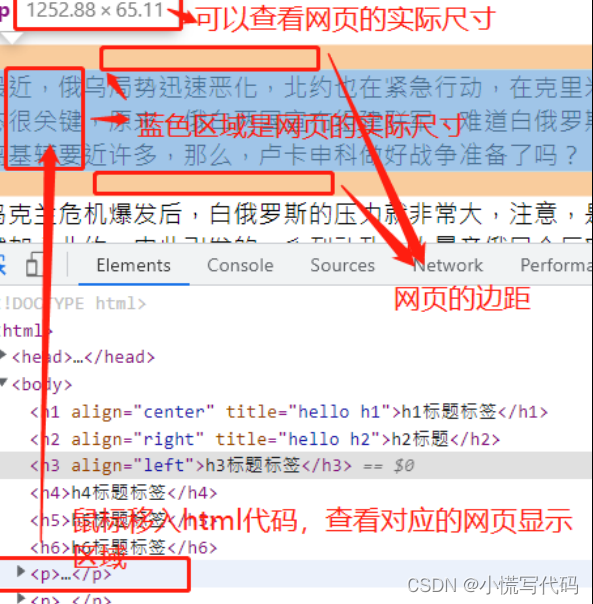
- 通过html代码查看网页

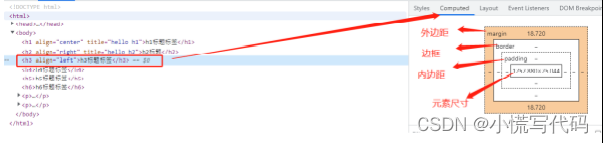
- 通过computed查看元素的具体边距

- 网站的基本目录结构:新建一个网站文件夹->里面 再去创建css,js,imgs目录和编写网页文件。
- w3chool: https://www.w3school.com.cn/ tags/tag_wbr.asp .可以查询所有html标签以及属 性和用法。可以作为html的参考手册。
创建一个网页
- .创建一个.html的文件,就是一个网页文件。右 键->创建文本文档->把后缀名改为.html

- 右键->记事本打开该文件
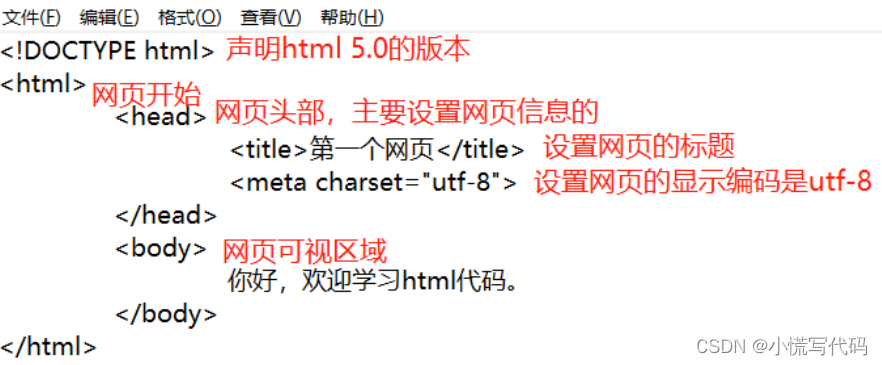
. <!DOCTYPE html> 声明html5.0的版本<head></head> 网页的头部(可以理解像人的头部一样 )<body>hello html!</body> 网页的可视区域(像人的身体,穿的衣服,其他人可以看见的)</html> 网页结束- html的标记需要写在<>直接,在<>里面的叫 标记(标签),带有/叫结束标签(叫html结束标签) ,没有/的是开始标签。
- html是由很多的不同功能的标签组成。 开始和结束标签直接可以包裹其他标签
- 编写完代码,一定要ctrl+s保存代码
- 国内大部分浏览器默认是utf-8显示,但是部分 浏览器可能不一定是默认用utf-8编码显示。而记 事本默认保存是utf-8,如果网页不用utf-8编码 显示,则会出现乱码。

HTML常用术语
- 标签: 标签是html语言的基本单位 由<>里面加 英文单词组成。
- 闭合标签: 由开始标签<标签名>和结束标 签,成对出现,html的大部分标签都 是闭合标签。
- 自闭合标签: 开始和/结束在一个<>,html4的版本 可以不加/,html5的规范是要加/。(常见的有: meta,hr,link,br,input,img)
- 嵌套: html的闭合标签可以嵌套,可以无穷的 嵌套下去,像一颗树一样,有无数的分支,这种 结构叫树状结构。为了表示这种结构,一般一个 标签单独占一行,需要用缩进(Tab键 8个换行符) 表示层级结构。
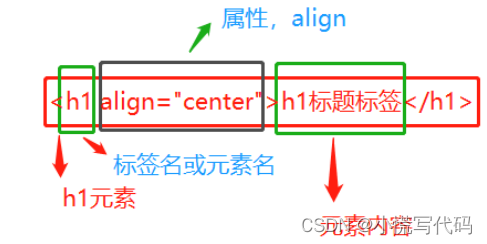
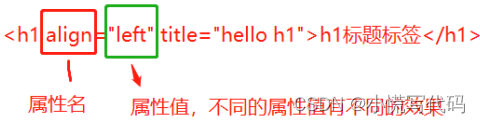
- 属性: 标签名空格后面的单词,一般有=,也 可能没有等号,不同的属性,可以让标签有不同 的显示效果或者功能。
- 全局属性: 大部分html标签都能使用——》title 属性:鼠标移到标签上会显示提示内容 如:
<h2 title="hello h2">h2标题</h2>
- 私有属性: 标签特有的属性
- 元素: 开始标签和结束标签包裹的内容,包含 开始和结束标签。
- 元素内容: 开始标签和结束标签包裹的内容
8.
- 块级元素:独占一行的元素,即使内容没有撑满 网页宽度,也会独占整行。——》h1-h6,p,blockquote
- 行内元素(内联元素): 不会独占一行,尺寸是自 动计算,随内容的宽高——》span,strong,i,em,b,cite,q,code,mark
- html换行规则: html有一套自己的处理规则, 标签内容开始和结束的空格和换行会被忽略,内 容之间的空格和换行会被处理为1个空格。
HTML常用文本标签
html标记语言是由很多的标签组成,不同的标签 有不同的样式和功能。
<h1>h1</h1>
h1-h6标题标签,字体依次由大到 小,字体有加粗的效果。
align属性:设置文本对齐方式,属性值有left, center,right。默认左对齐,可以不写。
<p></p>: p标签,段落标签,p标签上下自带16px外边距
<hr />: 显示一根横线
<span></span> 没有任何默认样式,主要是给css样式使用
<br />: 换行标签,br后面的内容换行显示,没有边距。
<b></b> b标签包裹的文本会加粗显示,没有任何的语义。html4的版本标签
<strong></strong> 有强调的语义,包裹的文本会加粗显示。html5版本新加的标签
<i></i> 没有任何语义,单纯的斜体。html4的标签
<em></em>有强调的语义,包裹的文本显示为斜体。h5增加。
<sup>2</sup>:上标,包裹文本显示偏上显示
<sub>2</sub> 下标,包裹文本偏小显示
<blockquote></blockquote> 表示引用的一段话(如名人名言),有默认的外边距
<cite></cite>引用的内容出自某处或某人
<q></q>表示引用,内容用""包裹
<code></code>表示内容是一段代码,显示为等宽字体样式
<code></code>表示内容是一段代码,显示为等宽字体样式
<mark></mark>标记一段内容,背景显示为黄色
<pre></pre> 可以保留换行和空格符号,但是不好控制网页显示效果,一般没有特殊需求不用。
表示一个空格符号。
  半角符号,一个英文字母的宽度,半个中文字符的宽度
  全角符号,2个字母的宽度,1个中文字符的宽度
<small></small> 比标题内容小一号字体,默认效果在h标签里生效。h5新加
<time></time> 表示一个时间,日期的文本用该标签包裹 ——》datetime属性:可选,可以设置具体的日期方便搜 索引擎抓取。
<data value="100">100元</data>用于数据文本 ——》value属性:可选,可以设置一个值,方便搜索引擎抓 取
<address></address> 用于地址文本,默认斜体
<del>190.00</del>表示删除的内容,文本会有一个横线
<ins>7.9折</ins> 表示插入的内容,文本会有下划线
<abbr title="">HTML</abbr> 用于专业术语文本 ——》title 属性的内容可以作为对术语的解释
<!-- 我是注释内容 --> 注释内容是浏览器不会渲染处界面,主要是给编程人员看的。vscode里面的注释快捷键是ctrl+/
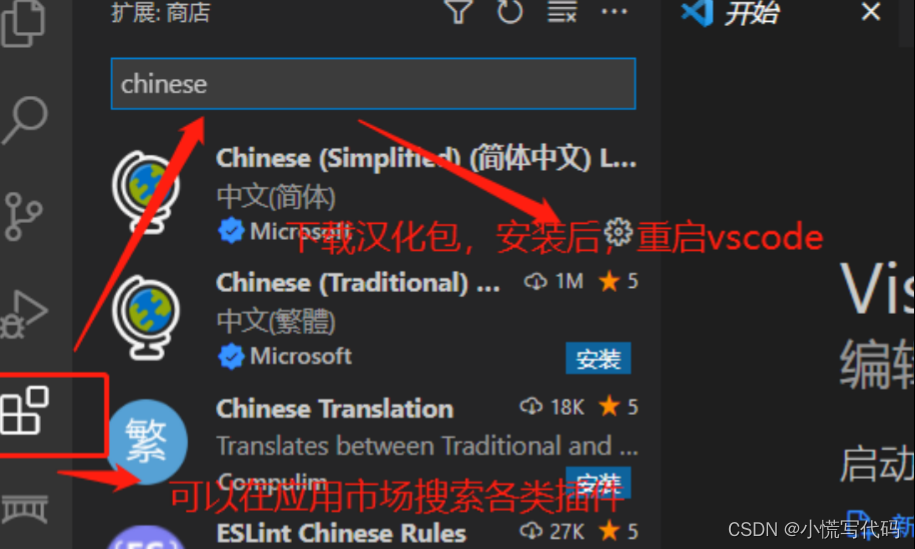
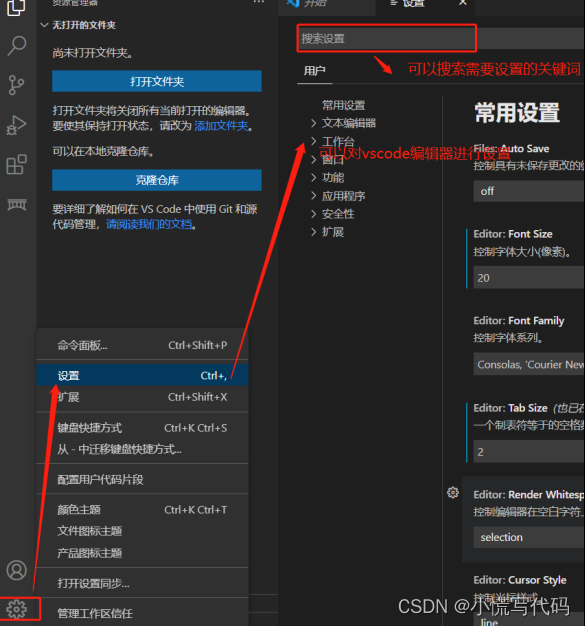
vscode编辑器
下载地址: http://vscode.bianjiqi.net/
安装汉化包

常用插件
HTML Snippets 对html代码进行提示
Auto Rename Tag 自动闭合标签,同步修改标签
HTML CSS Support 智能提示css类名和id名称
open in browser 当前的html文件可以用浏览器打开
Live Server 创建一个本地服务器打开文件
shift+! 选择第一个,可以快速生成网页的基本结 构
网页的布局元素(块级元素)
<div></div>默认有人样式和语义,表示一个块级区域,是主要的网页布局区域。
<header></header>表示网页的头部或者文章头部,可以用在不同的场景,如在文章里面,表示文章的头部,一个网页有多个header。一般还是表示网页的头部居多。
<main></main>表示网页的主题内容,一个网页只有一个main
<section></section>主要表示一个独立主题,可以取代div元素。
<aside></aside>可以表示网页的侧边栏,如果是在文件级别,表示文章的评论。
<article></article>表示一篇文章或者帖子,里面可以包含header,footer,section,aside等元素
<footer></footer>表示底部区域,可以表示网页的底部或者文章的底部。
<nav></nav>导航元素,表示导航模块,一般网页只有一个nav
html标签嵌套规则:1. 布局元素可以嵌套任意元素 2. 块级元素可以嵌套行内元素 3. 行内元素不能嵌套块级元素 4. p标签不能嵌套其他的块级元素
其他常用标签
a超链接标签:
<a href="https://www.baidu.com" target="_self">到百度</a> 该标签可以点击跳转到一个网址
属性
1.href是跳转网页的地址:
- href=“tel:13111111111” tel协议可以创建电话链接, 在手机浏览器上,用户点击可以唤起电话进行拨号。
- href=“mailto:contact@163.com”:使用mailto 协议,点击后,浏览器会打开本机默认的邮件程 序,让用户向指定的邮件地址发送邮件
- 锚点: 可以给html标签指定一个id属性,然后通过 href="#id"跳转到指定位置,#表示id
例如
<a href="#fyp">生活</a>
<h3 id="fyp">很好</h3>
- 下载文件:如果href是一个文件地址,可以下载该 文件。
- target是跳转网页打开的方式,属性值默认是_self当前 窗口打开,-blank是新开一个窗口打开。
- ping:点击a标签,可以像ping指定的地址发送 一个post请求,主要用于跟踪用户的行为。
图片标签:
<img src="./imgs/shop_33.jpg" alt="" height="50" loading="lazy" />
属性
- src 属性是图片地址,可以是本地图片地址或者网络图片地址
- alt 属性设定图片的文字说明。当图片不显示的时候会显示alt属性的内容。
- width设置图片的宽度,height设置图片的高度。 如果只设置其中一个,另外一个是自动计算。单位是px
- loading 属性设置图片加载行为,有3个属性值,默认为auto,等于不使用loading属性。lazy,启用懒 加载(图片出现在可视区域才加载图片),eager, 立即加载图片,不会管图片是否出现在可视区 域。
figure图像区域元素
<figure>
<img src="F" />
<figcaption>大桥图片</figcaption>
</figure>
figure 表示一个图像区域,可以将图像和相关的
信息包裹起来。
figcaption对图片的描述,可以做图片的标题。
列表
ol 有序列表
<ol type="1" start="5">
<li>一年级1班</li>
<li>一年级2板</li>
...
</ol>
有序列表,每一列前面都有一个数字。
属性
- type 属性
属性值 设置列前面的数字类型:
1 阿拉伯数字(默认值)。
a 小写字母排序
A 大写字母排序
i 小写罗马数字排序
I 大写罗马数字排序
- reversed倒序排列
- start 设置数字起始值
ul 无序列表
<ul type="square">
<li>一年级1班</li>
...
</ul>
无序列表,没有序号,每一列前面有一个符号
type 属性设置列表每一列的符号:disc 实心 圆(默认值),cirlce空心圆,square矩形。可以做 网页的布局元素。
dl 自定义列表
<dl>
<dt>web前端</dt>
<dd>网页前台</dd>
</dl>
dl 列表,dl里面可以有多组dt,dd的组合。
dt表示一个术语 dd是对术语的解释
iframe 网页容器
<iframe src="https://player.youku.com/
embed/XNTg2MzEyMjY2NA=="
frameborder="0" allowfullscreen>
</iframe>
- iframe 网页容器,可以在一个区域显示其他网页 以及网页内容
- src属性设置显示网页的地址
- width 设置iframe的宽度,height 设置iframe 的高度
- frameborder 设置边框的尺
- allowfullscreen 点击全屏按钮,可以全屏显示
多媒体标签
video: 可以播放视频
<video
src="./media/test.mp4"
controls
autoplay
muted
loop
height="300"
poster="./imgs/shop_33.jpg"
preload="auto"
</video>
- src是视频地址,可以是本地地址或者网络地址
- controls 播放器的控制条
- autoplay 自动播放(chrome浏览器需要设置 muted)
- muted 静音
- loop 循环播放
- width 设置宽度,height设置高度,一般设置一 个,让另外一个尺寸自动计算
- poster 视频封面图片,可以是网络图片,也可 以是本地图片
- preload 视频缓存 属性值:auto(默认值)缓冲整个视频,none不缓冲,metadata缓冲视频文文件的 元数据,一般不设置,保持默认。
<video controls autoplay muted>
<source src="./media/test.webm" type="
video/webm">
<source src="./media/test.mp4" type="
video/mp4">
</video>
为了兼容不同浏览器播放视频文件的格式,用 source元素直到找到能播放的视频文件为止
表格
html符号输入:
可以用搜狗输入法输入特殊符号
通过html符号源代码显示符号(推荐方法)
table表格
table 表示一个表格
属性:
- border表格边框的宽度 width 设置表格的宽度
- cellspacing 单元格与单元格之间的空白
- cellpadding 单元格与内容直接的间距(空白),也 叫内边距.
- align 表格对齐方式, left 左对齐,center居中对 齐,right右对齐
- bgcolor背景图片 网页布局用
tr 表示一行
th 表头单元格-默认字体加粗,水平居中
td 标准单元格,主要显示数据(显示内容放在td元 素里面)
- colspan 跨列合并单元格,合并了单元格以后, 后面多余的单元格需要删除。
- rowspan 跨行合并单元格,合并后面行的单元 格,合并后多余的单元格需要删除。
- bgcolor单元格背景颜色: 属性值: 1.颜色名称(red红色,gray灰色等) 2.颜色16进制代码(#000000黑色,#ffffff白色) 3. rga模式: 如rga(204,97,70)
- cellpadding 单元格与内容直接的间距(空白),也 叫内边距.
- align 单元格文本水平对齐方式,left左对齐(默认), center(居中),right(居右)
- valign 单元格文本垂直对齐方式,top 顶部对 齐,middle 居中,bottom底部对
caption 表格的标题
thead 表格的头部(没有头部,可以不写,如果 写了thead必须要有tbody和tfoot),表格头部的单 元格一般用th表头元素
tbody 表格的身体部分
tfoot 表格的底部
form表单
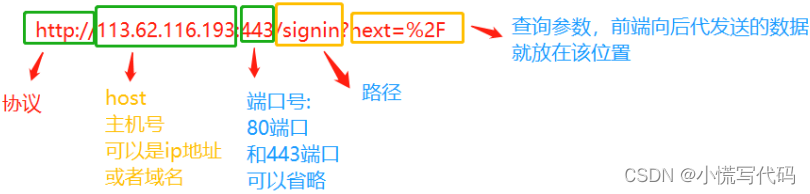
url: 统一资源定位符,也叫网址

- 协议: 浏览器请求服务器资源的方法:
http 协议,默认80端口,可以省略。数据以明文 的方式传输,数据容易被劫持。
https 协议, http协议基础上增加了ssl证书(有公 钥和一个秘钥),对网页传输数据加密。默认端口 443,可省略。
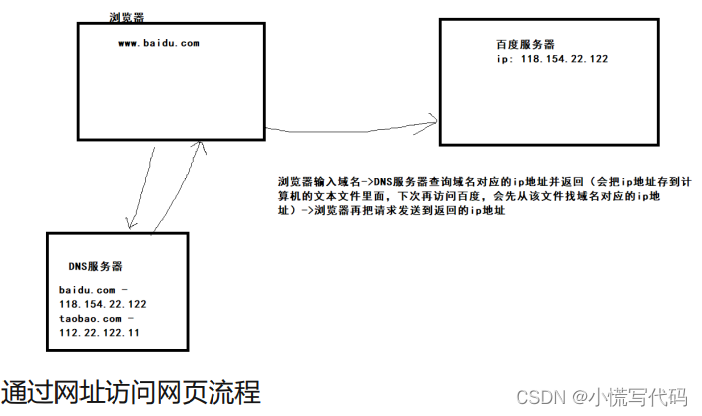
- host主机: 网站服务器的ip地址或者域名。
- 端口: 计算机的每个应用程序都有独立的端口
- 路径: 资源在网站的位置。
- 查询参数: 提供给服务器的额外信息,主要是前端 传输给后端的数据
**form表单:**标签包含很多表单控件,表单控件可以允许用户输入输入数据并通过form标签传递这些 数据到后端。(表单控件都有一个name属性,通 过name属性可以把表单控件输入的数据通过查询参数传递到后端。)
属性:
- action 数据传输的地址
- method 发送数据的方法 :
值: get请求(默认)数据以查询参数的方式传递。 优点:数据传输比较快,缺点: 直接能在网址 看见数据,传输数据大小有限制,只能传递字符 串。如果是get请求可以不写method属性
post请求,数据通过请求体传递,在网址后面看 不见数据。 缺点: 数据传输没get快,缺点: 数据在请求 体相对安全,传输数据几乎没有显示,可以传递 各种数据。
enctype指定post请求,浏览器传递数据的MIME类型(后端根据不同的mime类型取值方式不一样)
input 输入框标签,自闭合标签
属性
- maxlength 最大输入字符,超过则不能输入
- placeholder 输入内容为空的时候,显示的提示文字
- readonly 输入框是只读,只能看,不能输入, 元素可以选择。
- disabled 禁用,元素是灰色,不能选择。
- value 元素的显示值(内容)
- pattern 可以输入一个正则表达式,输入框不满 足正则表达式会有提示
- checked 设置单选框或多选框的默认选项
- required 必填属性,如果输入框没有输入值,提交的时候会有提示信息。
- type 决定input标签的形式。不同的值显示为不 同的形式
type属性值:
- text(默认) 文本输入
- password 数据以密文方式显示
- number 数字输入框,只能输入数字,数字输入 框属性---->通常搭配 以下属性 : min 最小值, max 最大值,step是右边按钮递增 步长(3个属性右边按钮才有效)
- search 用于搜索输入框,输入内容后,右边有一个清 除图标。
- radio 单选按钮,必须要设置value值,是单选选 中的值,name属性必须一致,才能实现单选。
- checkbox 多选框,必须设置value值,是多选选 中的值,name属性必须设置一致。
- email 邮箱输入框,如果输入的不是邮箱格式, 会有提示。
- tel 电话号码输入框,需要配合patten属性设置正则
- url 网址,输入的不是网址会有提示
- color 可以选择颜色
- range 滑块,可以指定范围里面滑动选择值—>搭配min最小值,max最大值,step每次滑动的步长( 默认是1)属性
- hidden 输入框是隐藏状态,网页上看不见。
- date 日期选择,time时间选择,month 月,week 周,datetime-local 年月日时—>搭配min 可选最小日期,max 可选的最大日期, value 选中的日期属性
- button 显示为普通按钮,没有任何的功能
- submit 提交按钮,点击可以把数据通过name传递到后端
- reset 重置,把form表单控制的值还原为初始值
- file 文件上传,form表单必须设置enctype=" multipart/form-data"
fieldset标签
fieldset 标签是一个块级容器,表示表单件的集合 legend设置fieldset控件的标题,通常在fieldset的第一个元素,会嵌入到fieldset上角。
语法:<form>
<fieldset disabled>
<legend>个人信息</legend>
</fieldset>
</form>
- disabled 属性,可以让包裹的表单控件都是灰色 不可用
lable标签
lable表单控件的文字说明,一般用预form表单里面
- for 属性可以关联一个表单控件,值是表单的控 件的id属性值。
<input type="checkbox" value="test" id="c" >
<label for="c">未知</label>
可以把表单控件放入label标签里面,自动关
联。
<label>
<input type="radio" value="man"name="sex">男</label>
button按钮
属性:
type 按钮的类型: submit(提交form表单数据), reset重置(重置表单数据为初始状态), button 普 通按钮,没有任何行为。——》button标签可以用在 form标签外面。会具有submit属性,可以提交
- disabled 按钮禁用
- name 按钮名称,提交数据的时候,以name= value的形式提交(要配合value)
- value 按钮的值
- form 按钮关联的form表单,值是form表单的id 属性。如果省略,默认关联在父表单
<form id="form1"></form>
<button form="form1" value="test">提交</button>
select下拉菜单
生成一个下拉菜单,需要配合option标签设置选项
<select name="province" require dmultiple size="8">
<optgroup label="南">
<option value="sc">四川</option>
<option value="gd" selected>广东</option>
</optgroup>
<optgroup label="北" disabled>
<option value="sc">四川</option>
</optgroup>
</select>
属性
1.select——》 name 表单名称,数据以name=value方式传到 后端(value是选中option的vlaue值)
disabled 表单不能选择
required 必填
multiple 可以选中多个选项(需要按ctrl多选) size 设置了multiple,可以设置一次可见的行数。
2.option设置下拉菜单的一个选项。——》value 选择的值 selected 设置默认选中项
3.<optgroup label="南>对option进行分组——》label是分组名称,分组不能选择。 disabled 设置后,分组下面的所有option都不能 选择。
datalist容器
<datalist id="data">
<option value="a" label="A11">
<option value="b" label="B11">
<option value="c" label="C11">
</datalist>
- datalist 是一个容器标签,可以为指定控件提供 一组数据,通常用于input输入框的输入提示。 id属性用于input输入控件关联,input的list属性 可以关联datalist容器
- option 设置每一个选项。value是选项值,label 是值的说明,Chrome浏览器显示在value的下一 行。
textarea多行文本输入框
- textarea 多行文本输入框,默认可以推拽修改其 大小。包裹的内容是value值
- placeholder 提示文本。
- rows 文本框的高度,单位是行
- cols 文本框的宽度,单位是字符
- disabled 禁止输入
- maxlength 最大输入字符
- minlength 最小输入字符
- required 必填
output
10+10<output name="result">20</output> 表示一个
用户的操作结果。
progress
<progress max="100" value="50">50%</progress>s 行内元素,表示任务的完成进度,一般显示为进度条样式。
- max 进度条的最大值,默认是1
- value 0-max之间的一个数,表示当前的进度。
meter 指示器
<meter title="455" min="100"
max="500" value="455" low="150" high="350"></meter>
meter 指示器,显示已知范围内的一个值, value 在low和high显示绿色,其他区域显示橘 色。
- min 范围的最小值
- max 范围的最大值
- value 当前值
- low 较低的阀值(大于min)
- high 较高的阀值(小于max)
details折叠标签
details 折叠标签,浏览器默认会折叠标签包裹 内容,点击才能展开查看内容
设置折叠标题
<details>
<summary>折叠标题</summary>
<ul>
<li>test1</li>
</ul>
</details>
常用html标签
- 块级标签(元素) div,p,form,ul,h1-h6,dl,header,nav,section,aside,main,article,footer
- 行内标签(元素) span,em,strong,input(text,password,radio, checkbox,file),button,select,label 显示为进度条样式。
- max 进度条的最大值,默认是1
- value 0-max之间的一个数,表示当前的进度。
**meter 指示器**
meter 指示器,显示已知范围内的一个值, value 在low和high显示绿色,其他区域显示橘 色。
- min 范围的最小值
- max 范围的最大值
- value 当前值
- low 较低的阀值(大于min)
- high 较高的阀值(小于max)
#### details折叠标签
details 折叠标签,浏览器默认会折叠标签包裹 内容,点击才能展开查看内容
<summary>设置折叠标题
折叠标题
- test1
```
常用html标签
- 块级标签(元素) div,p,form,ul,h1-h6,dl,header,nav,section,aside,main,article,footer
- 行内标签(元素) span,em,strong,input(text,password,radio, checkbox,file),button,select,label
- table
版权归原作者 小慌写代码 所有, 如有侵权,请联系我们删除。