一.计算机基础知识
(1)硬件:运算器+控制器:CPU
存储器:内存(暂时性存储,读写速度快)
硬盘(持久化存储,即存档,容量大,注:1024GB=1TB)
输入设备:键盘,鼠标
输出设备:音箱,显示器
(2)软件:系统软件(Windows,Linux,Mac,Harmony...)
应用软件(哔哩哔哩,微信...)
(3)应用软件:C/S架构(客户端)需要安装 偶尔更新 不跨平台
B/S架构(浏览器)无需安装 无需更新 可跨平台
二.浏览器
内核是浏览器的核心,用于处理浏览器所得到的各种资源。
五大浏览器:IE、火狐、谷歌、Safari、欧朋
三.网页
网页标准:结构(HTML),表现(CSS),行为(Javascript)
四.HTML
/HLTM(Hyper Text Markup Language)超文本标记语言
1.html初体验

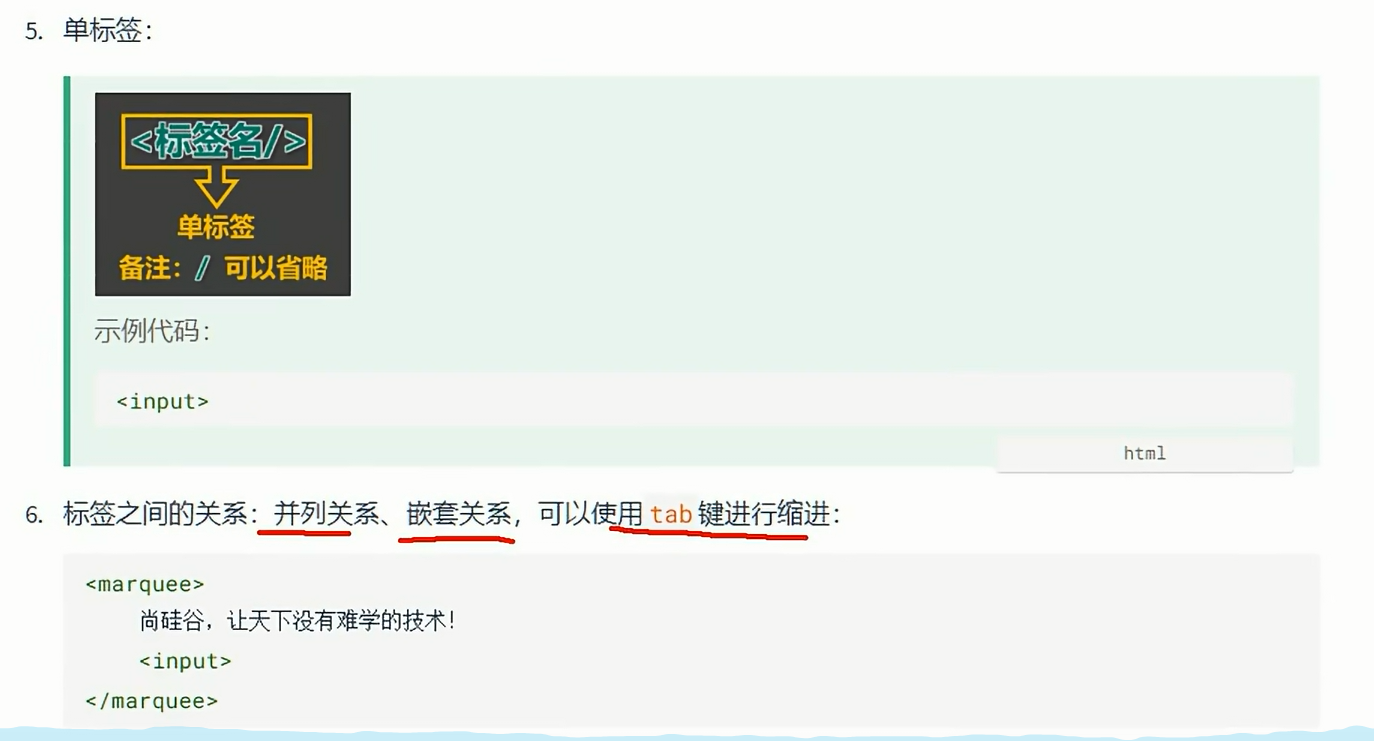
2.html标签


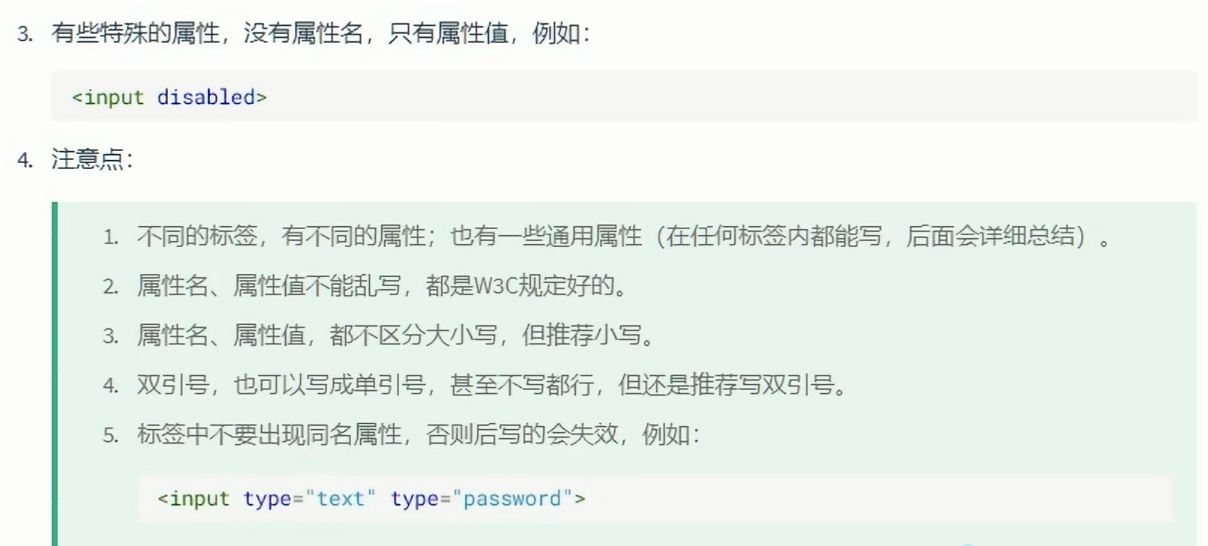
3.html标签属性


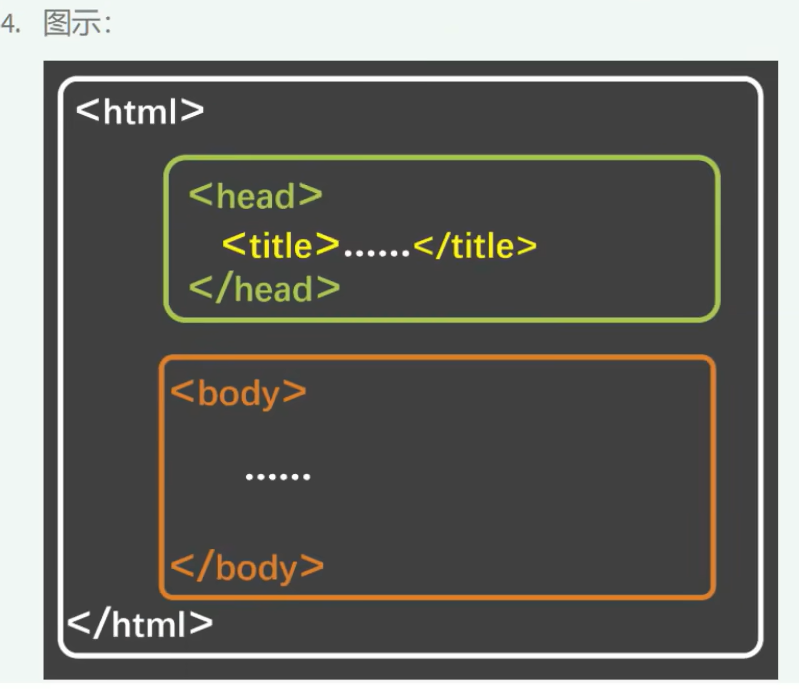
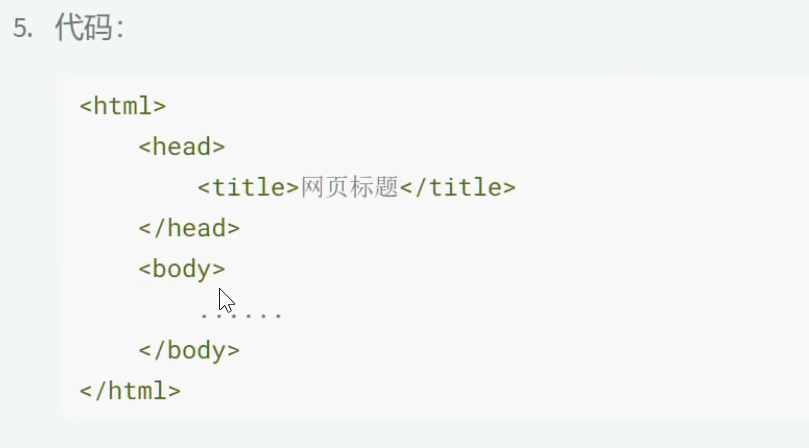
4.html基本结构



5.VSCode
(1)代码编辑器
(2)特点:轻量便捷、功能丰富、免费使用、插件优秀、痛吃各种语言
6.安装Live Server插件

7.HTML注释

快捷键: 撤回 Ctrl+z 注释 Ctrl+/
8.文档声明

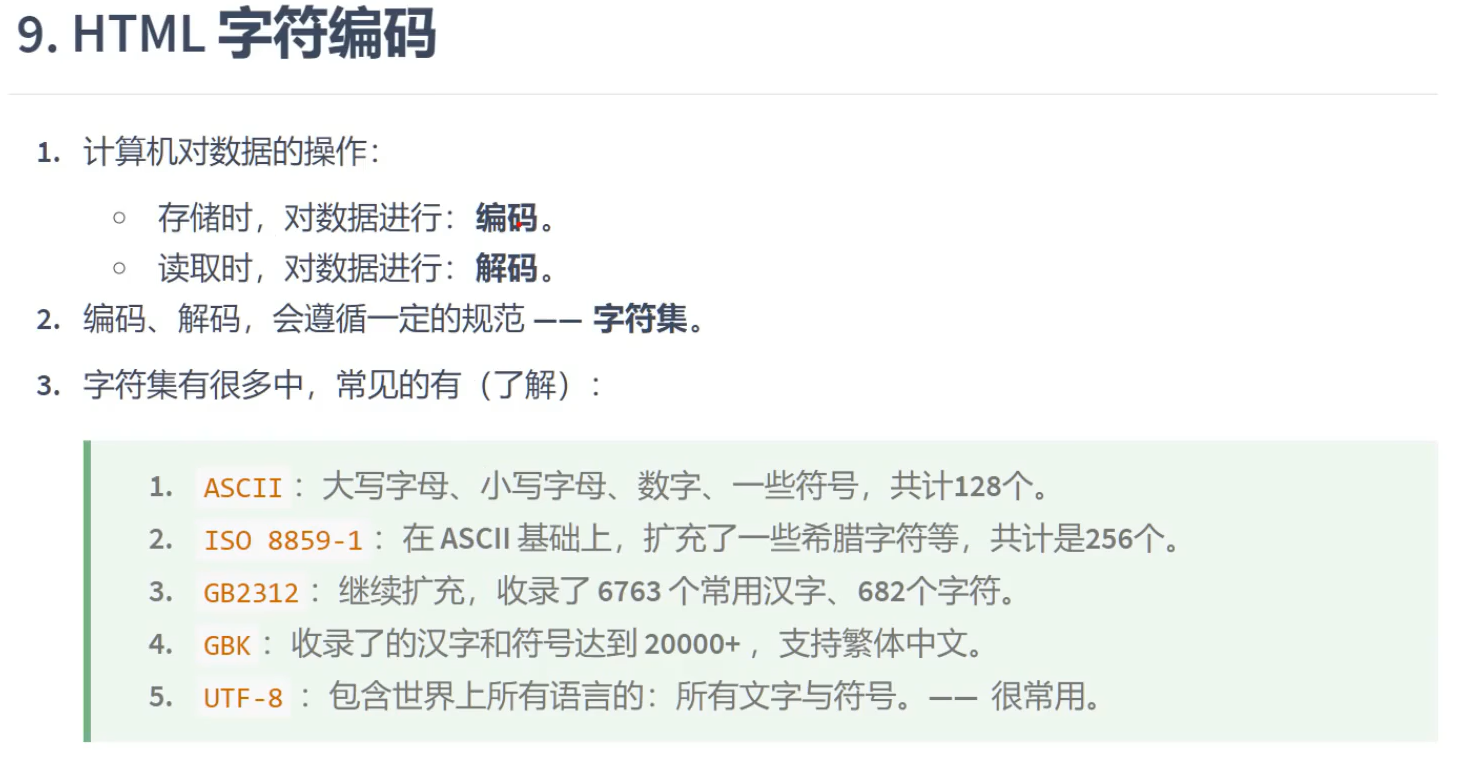
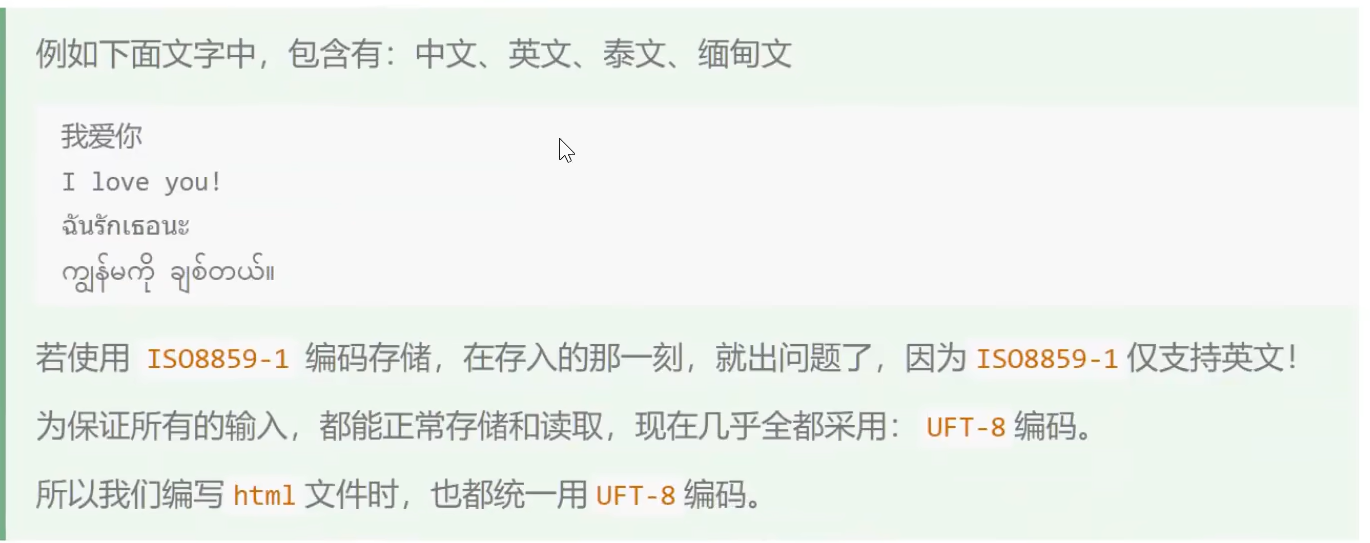
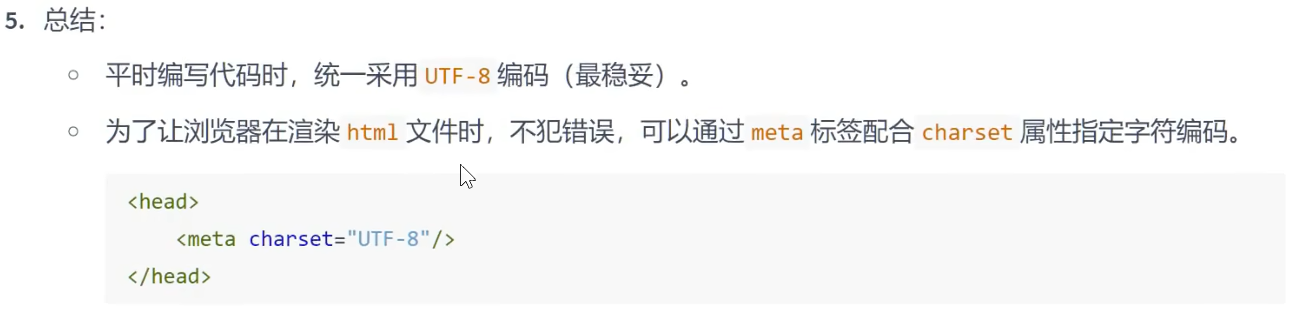
9.HTML字符编码




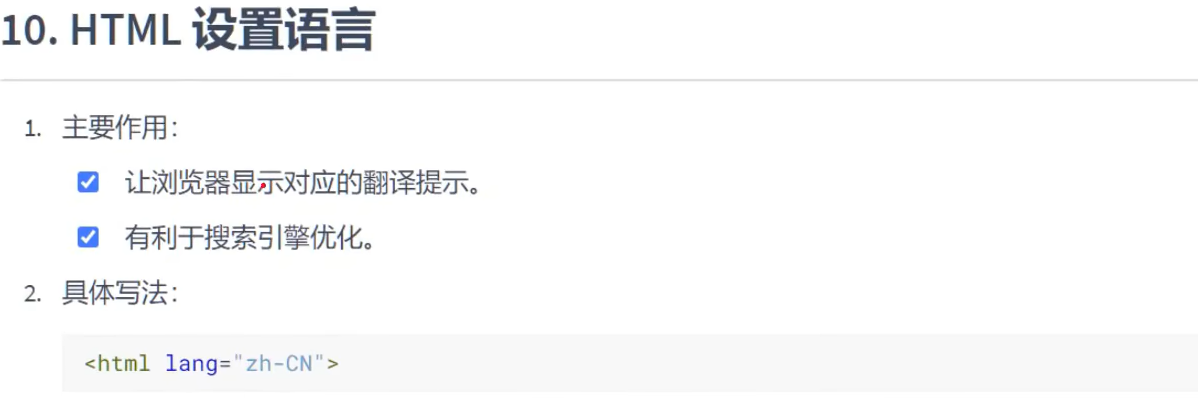
10.HTML设置语言


【W3School】的说明:
《语言代码参考手册》:HTML 语言代码参考手册
《国家/地区代码参考手册》:HTML ISO 国家/地区代码参考手册
【W3C】官网的说明:
《Language in HTML》:Language tags in HTML and XML
11.HTML标准结构

快捷键:整行删除(或选择的部分删除)Ctrl+Shift+K
五.
1.开发者文档

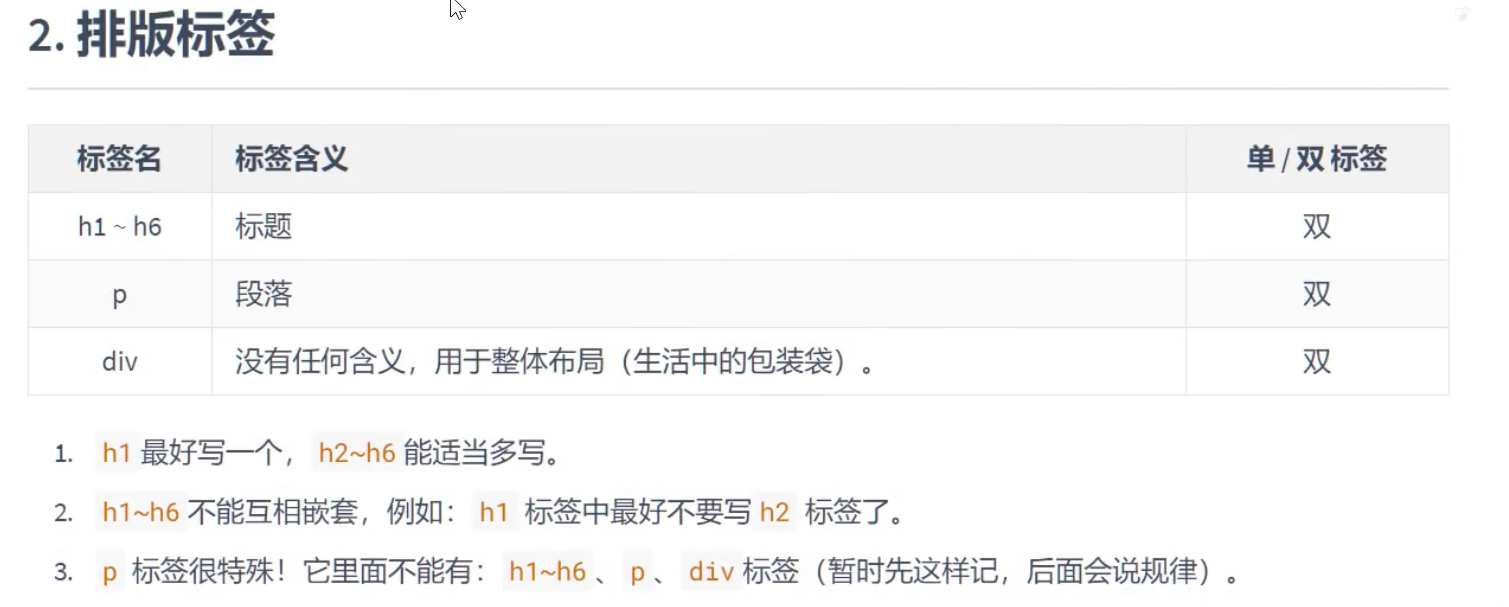
2.HTML排版标签

快捷键: 检查每级标题个数:Ctrl+F 换行:Ctrl+Enter
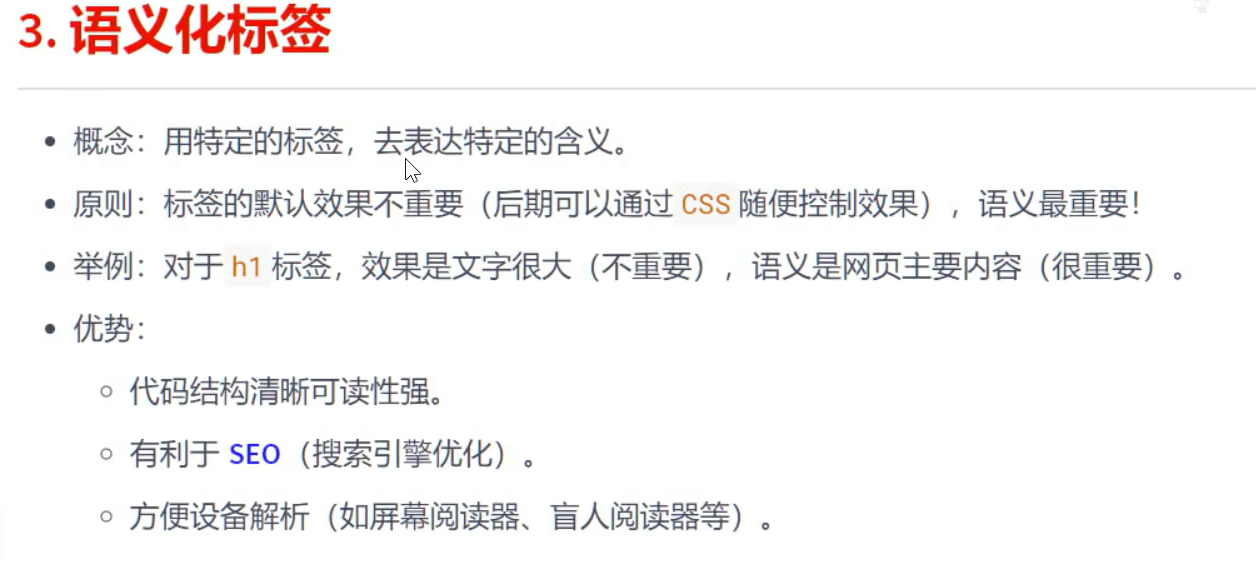
3.语义化标签

4.块级元素与行内元素

快捷键:向上或向下复制一行:Ctrl+Alt+⬆或⬇
5.常用的文本标签

6.不常用的文本标签

7.HTML图片标签
7.1基本使用

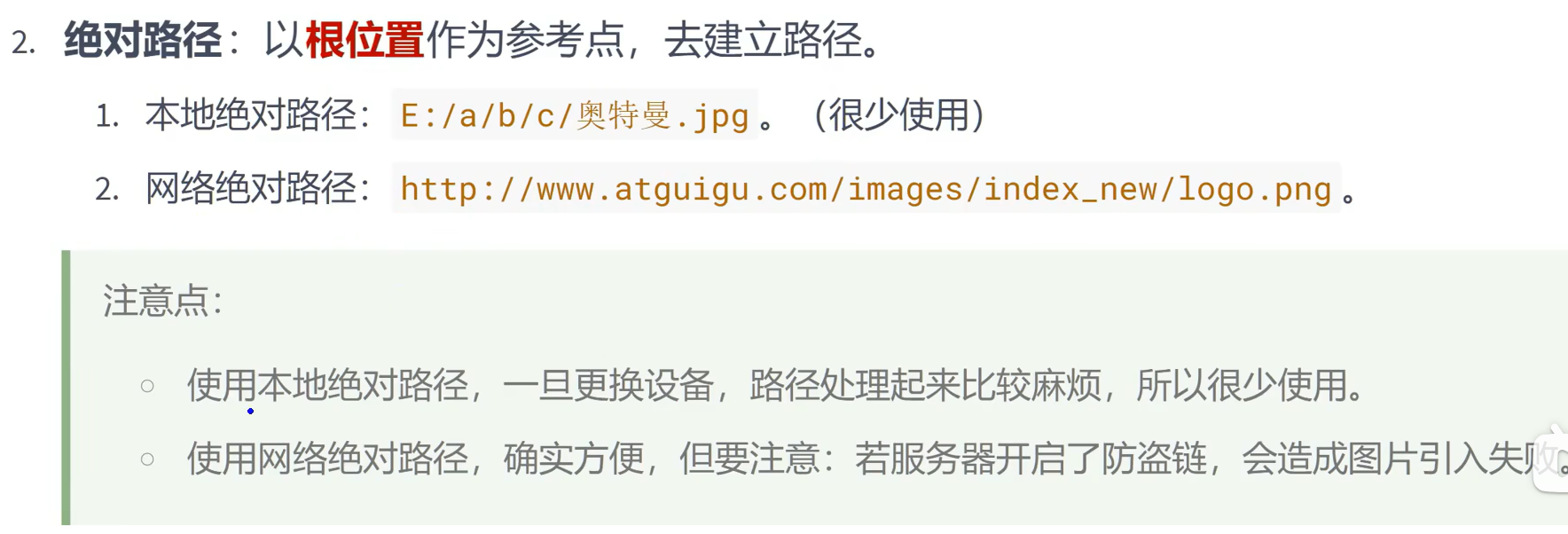
7.2相对路径_绝对路径


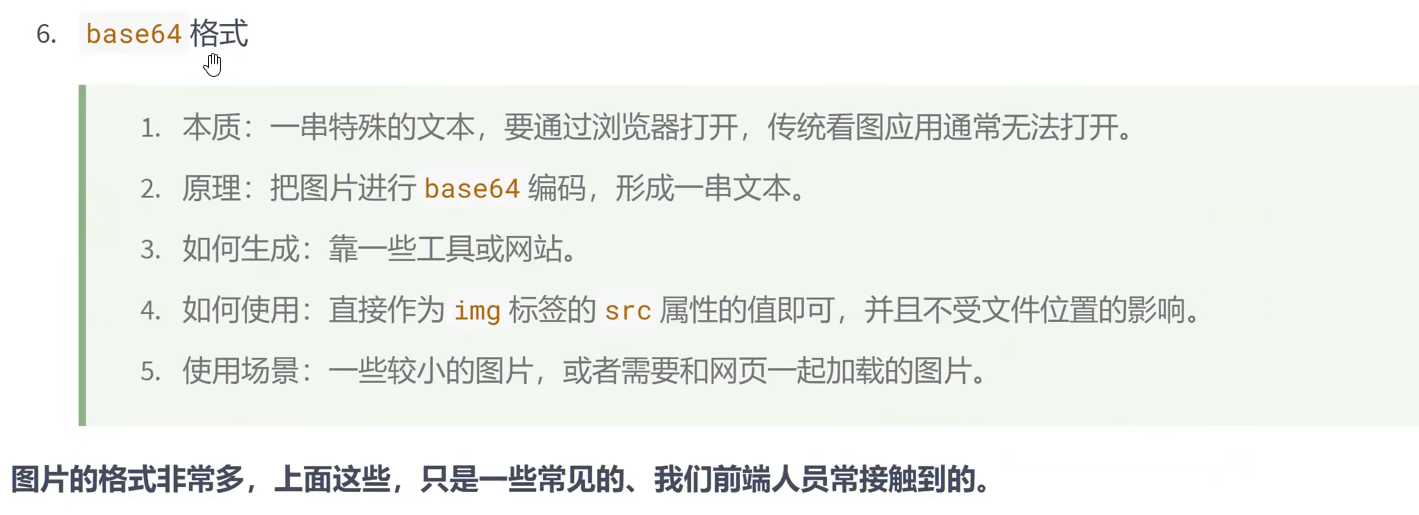
7.3常见图片格式



8.超链接
8.1超链接_跳转页面
快捷键: 清除浏览数据:Shift+Ctrl+Delete

8.2超链接_跳转文件

8.3超链接_跳转锚点

8.4超链接_唤起指定应用

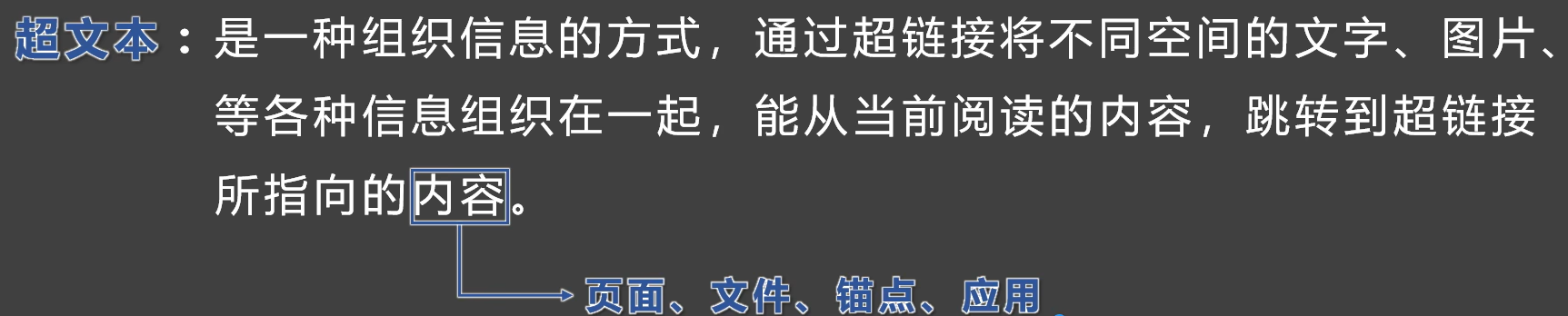
超文本的真正含义

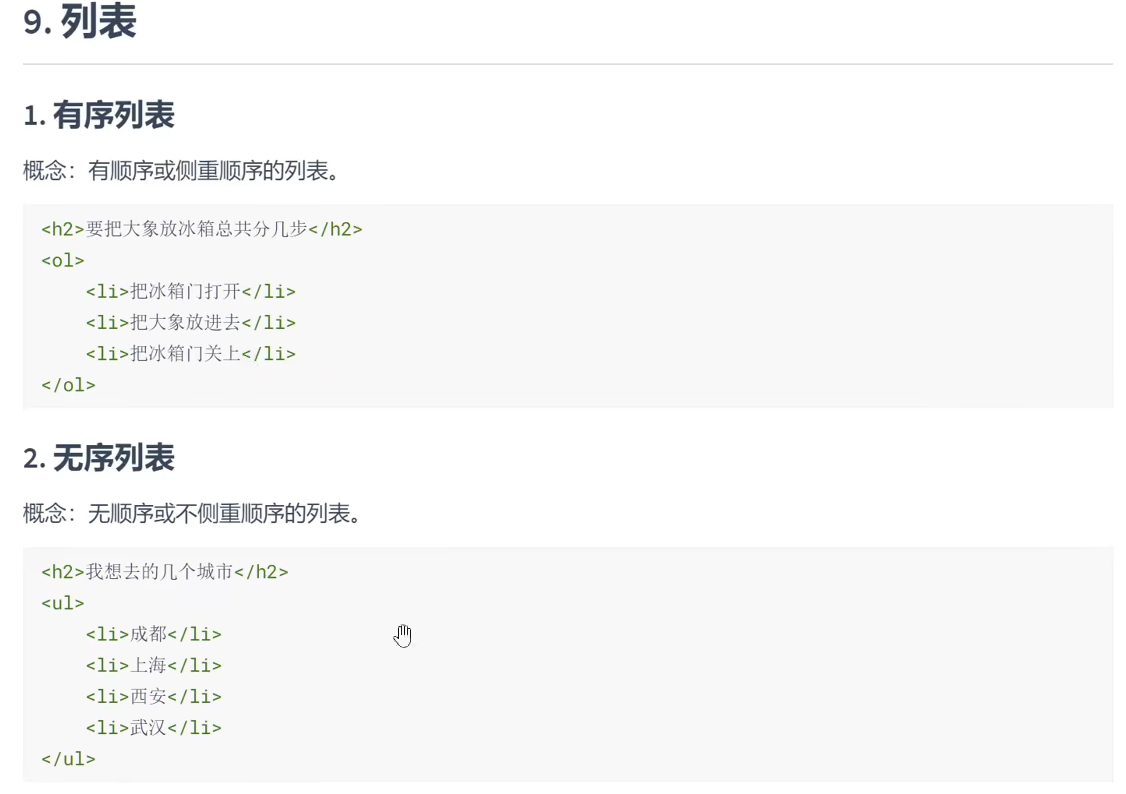
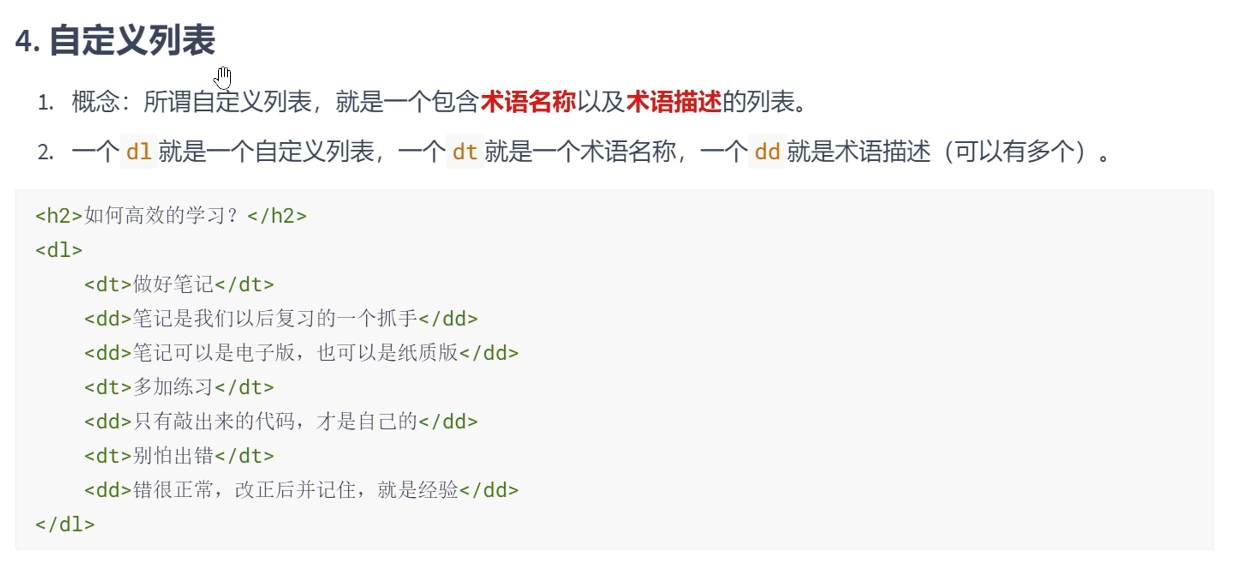
9.列表



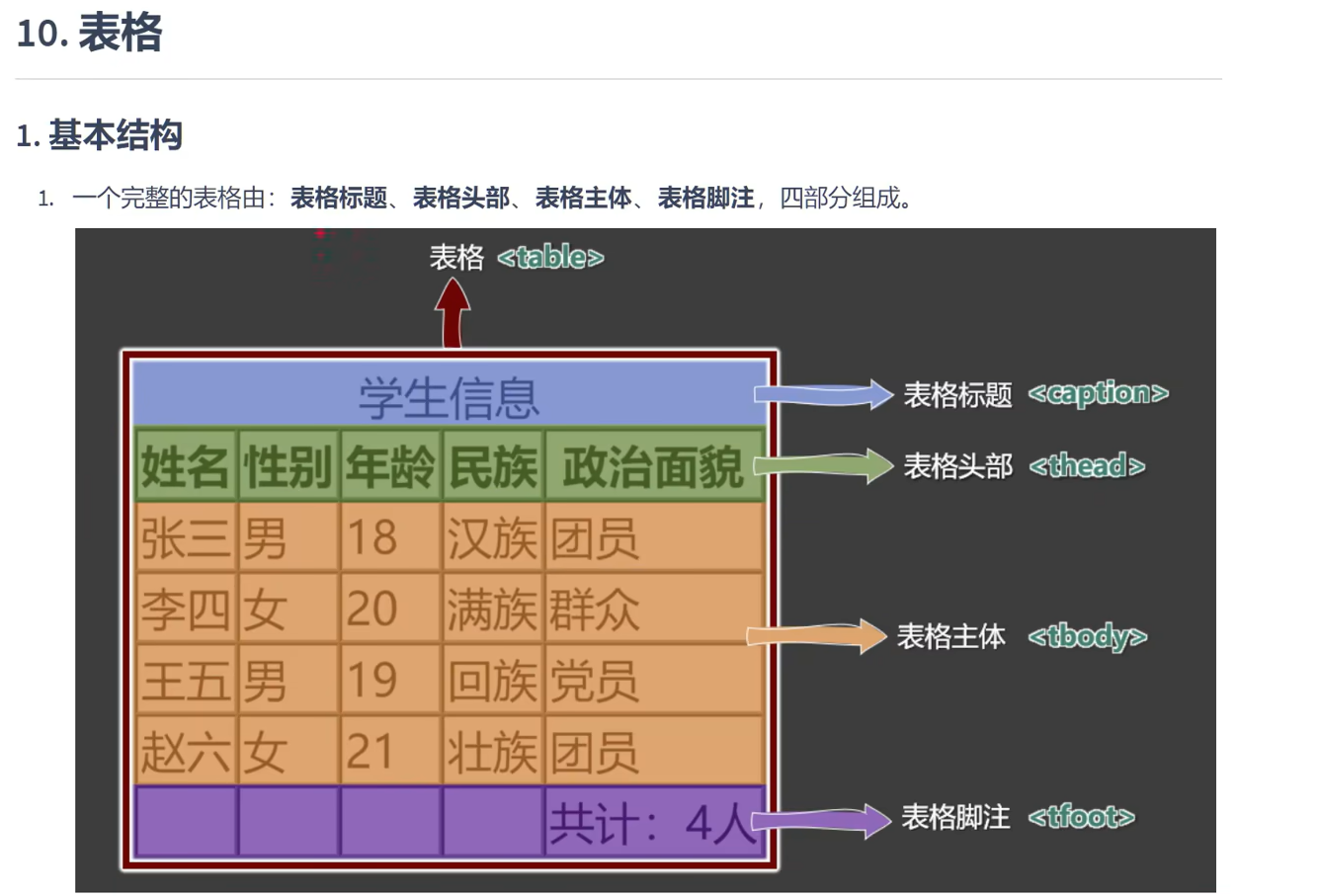
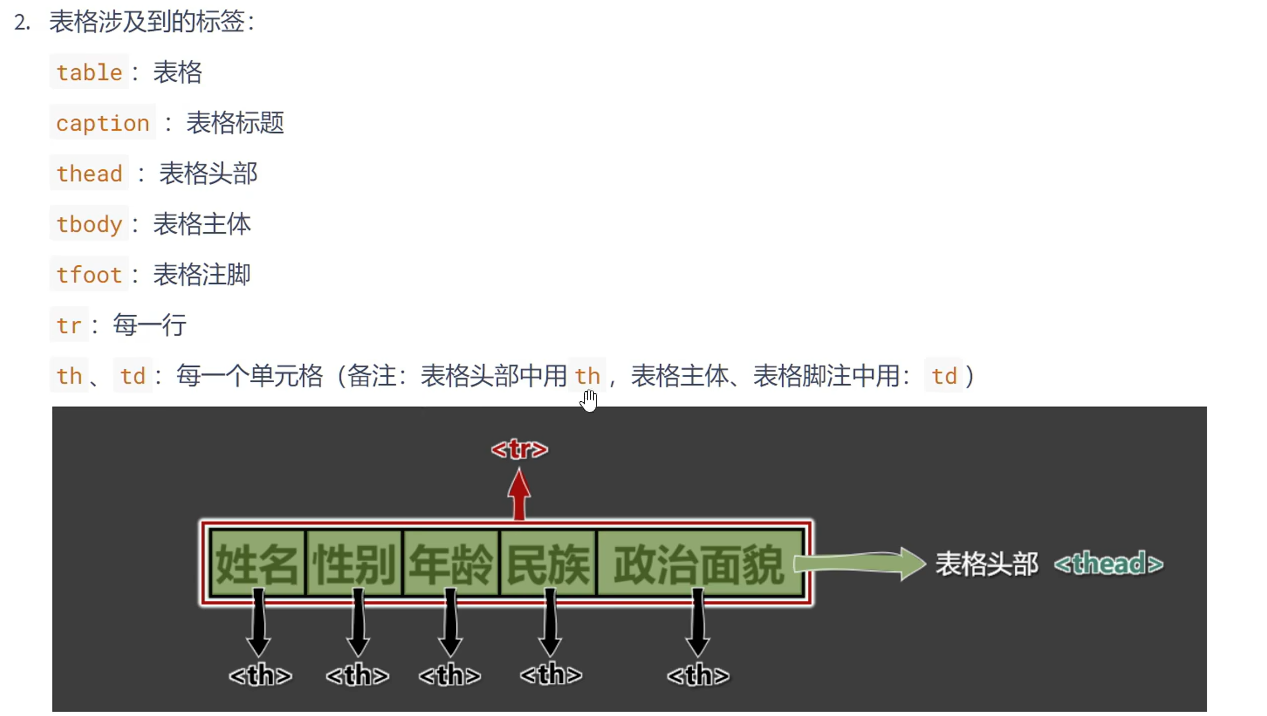
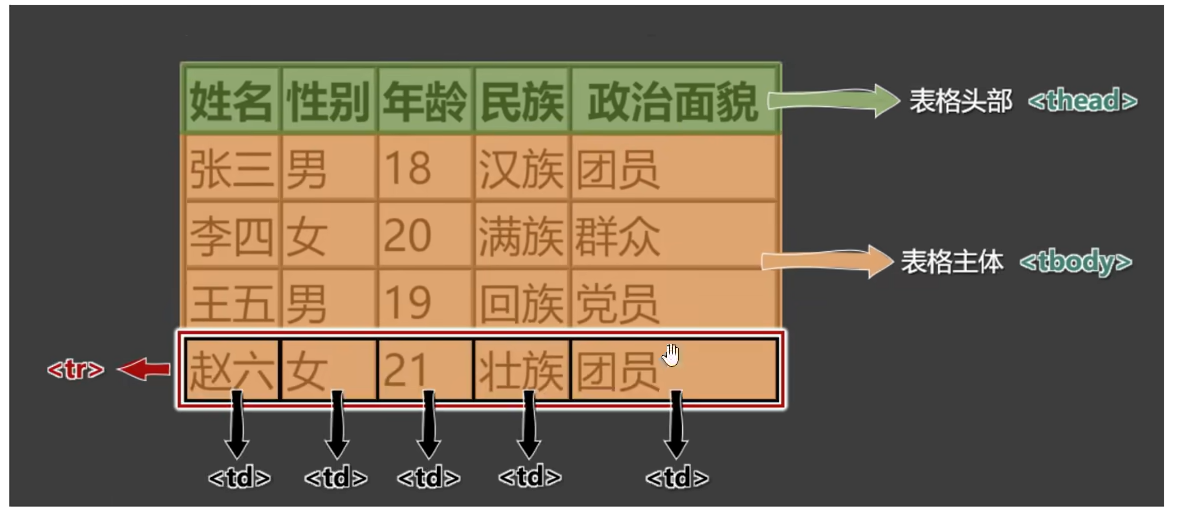
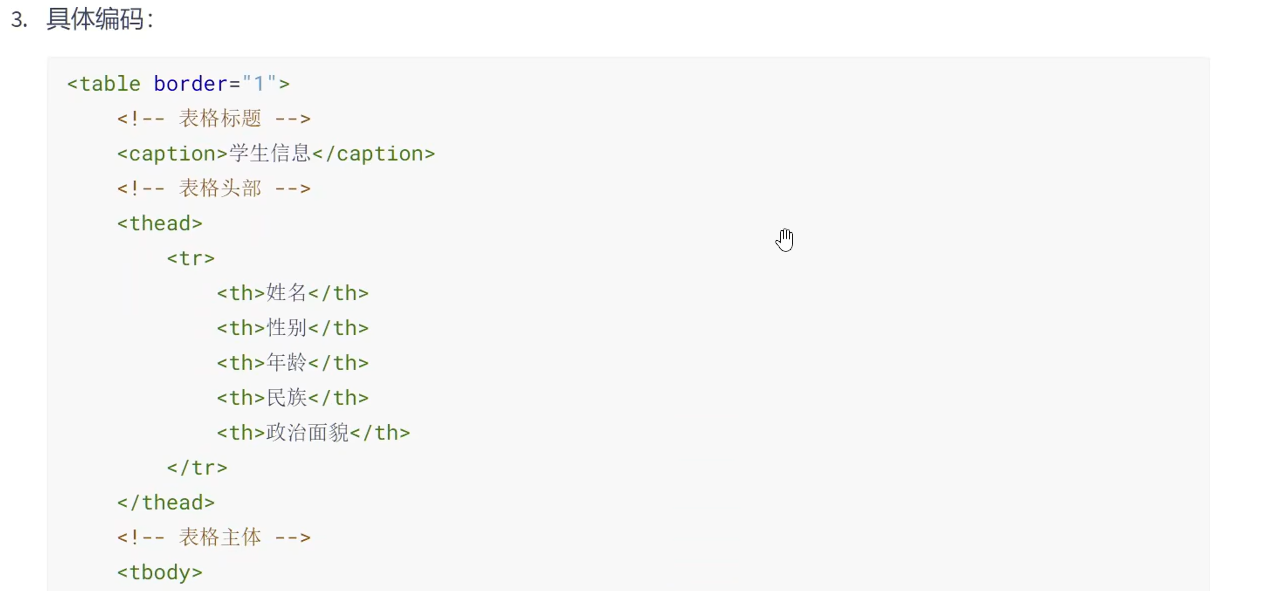
10.表格
10.1表格_基本结构




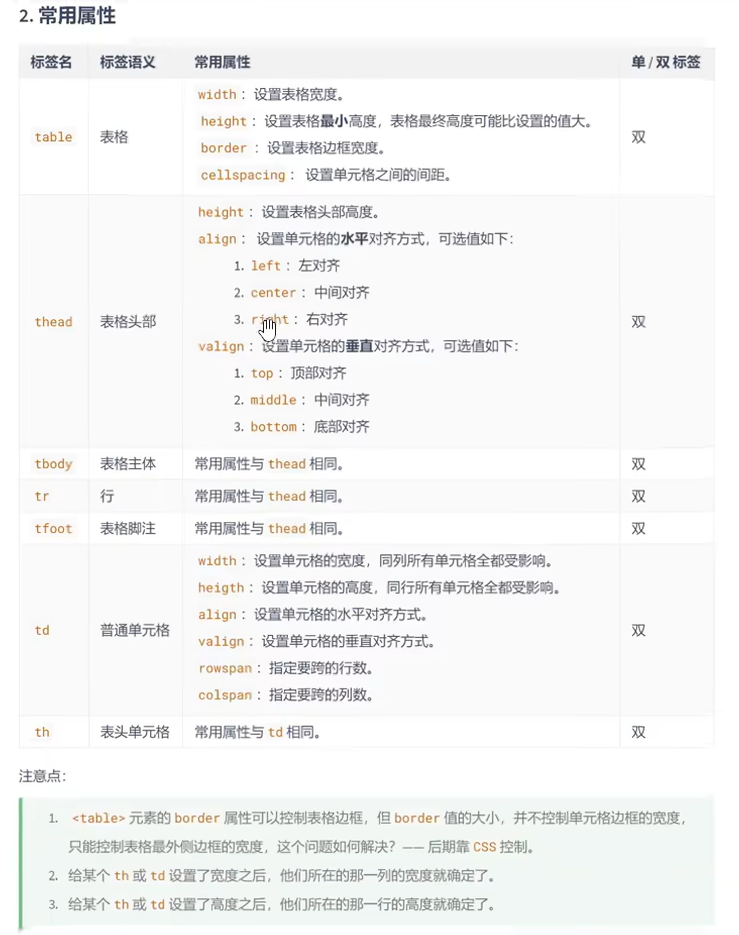
10.2表格_常用属性

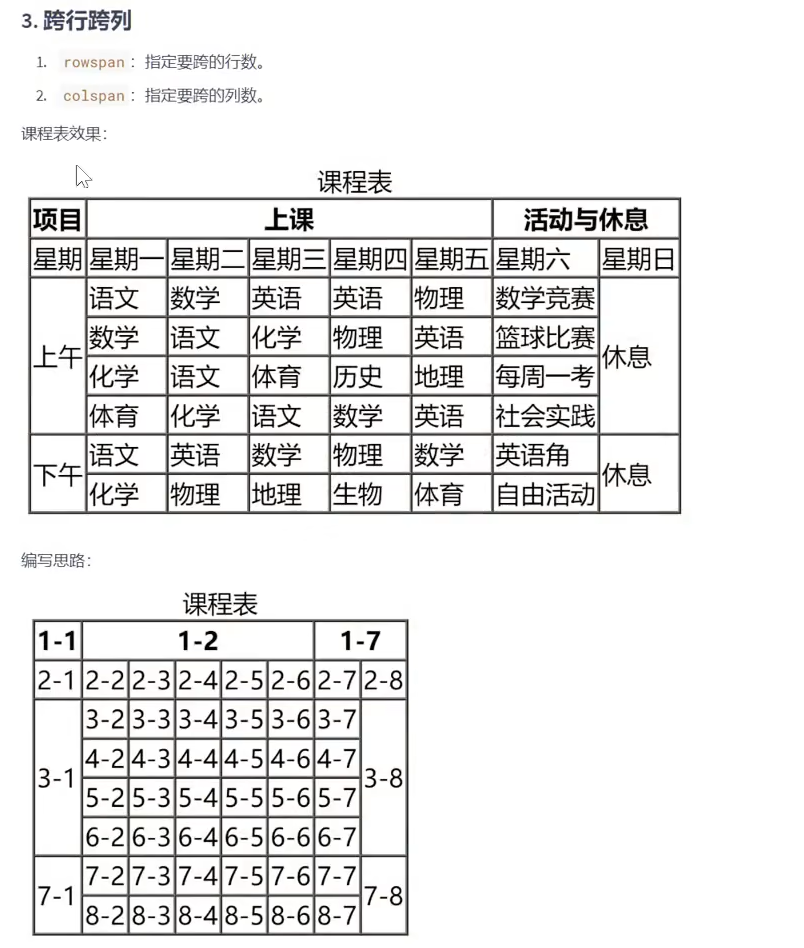
10.3表格_跨行与跨列

11.补充几个常用标签

六.表单
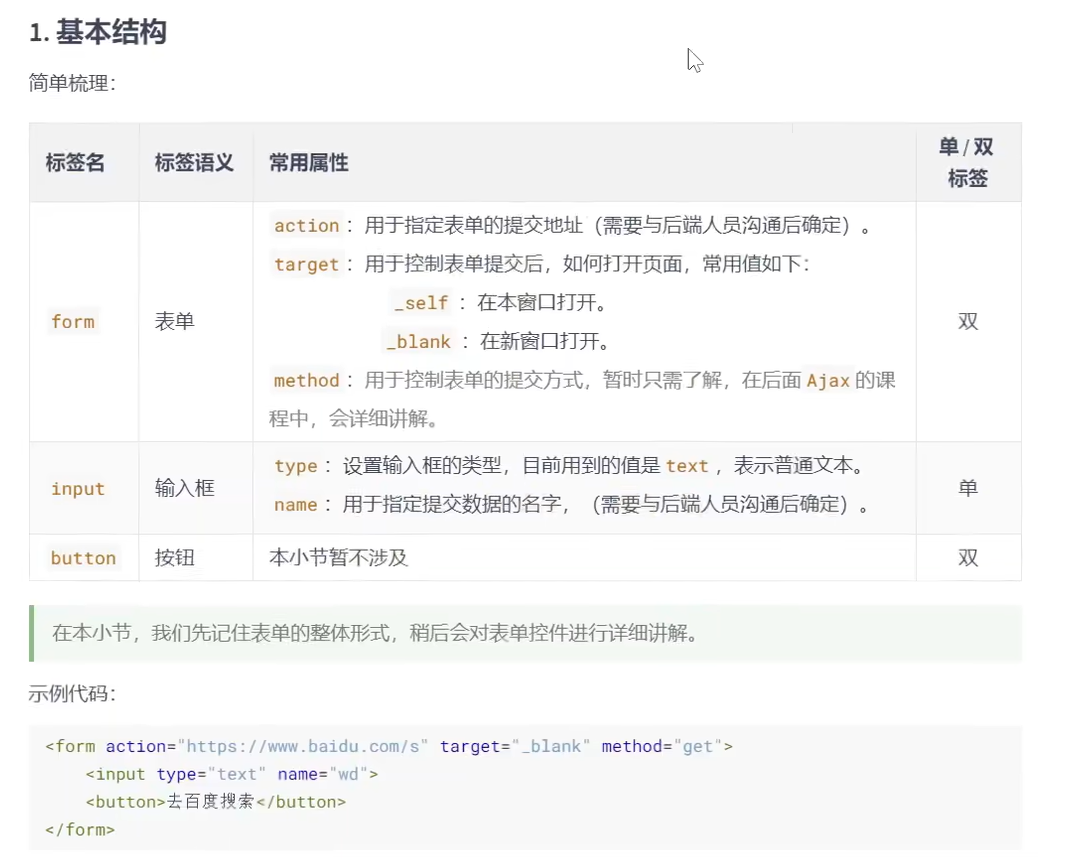
1.表单_基本结构

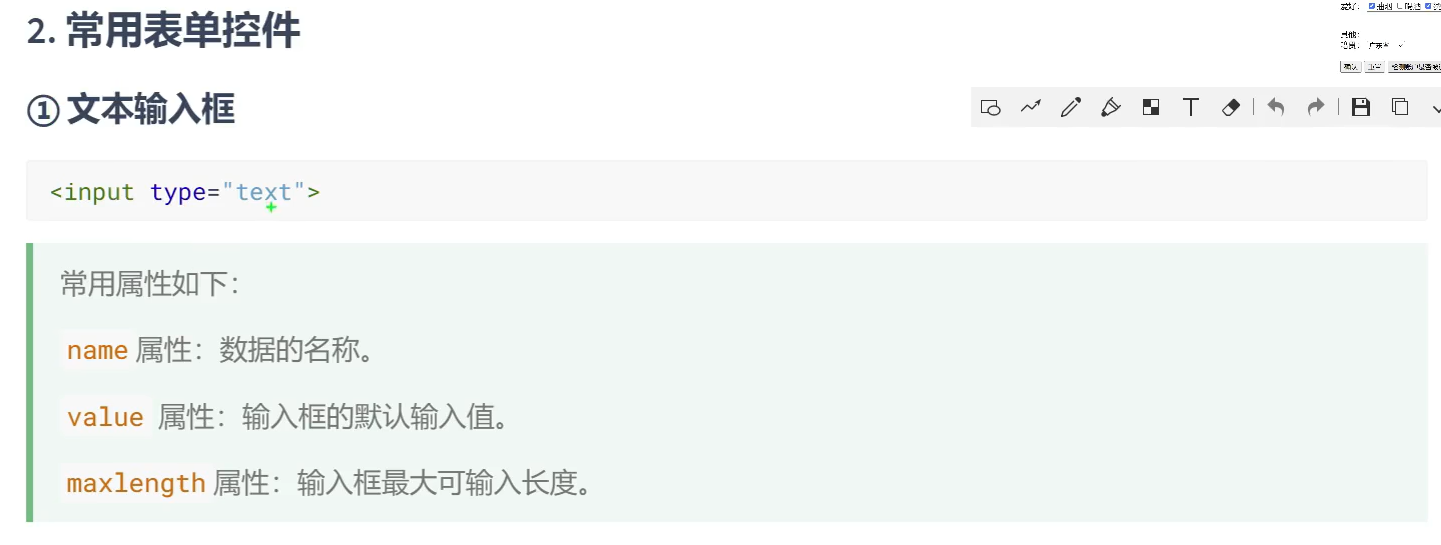
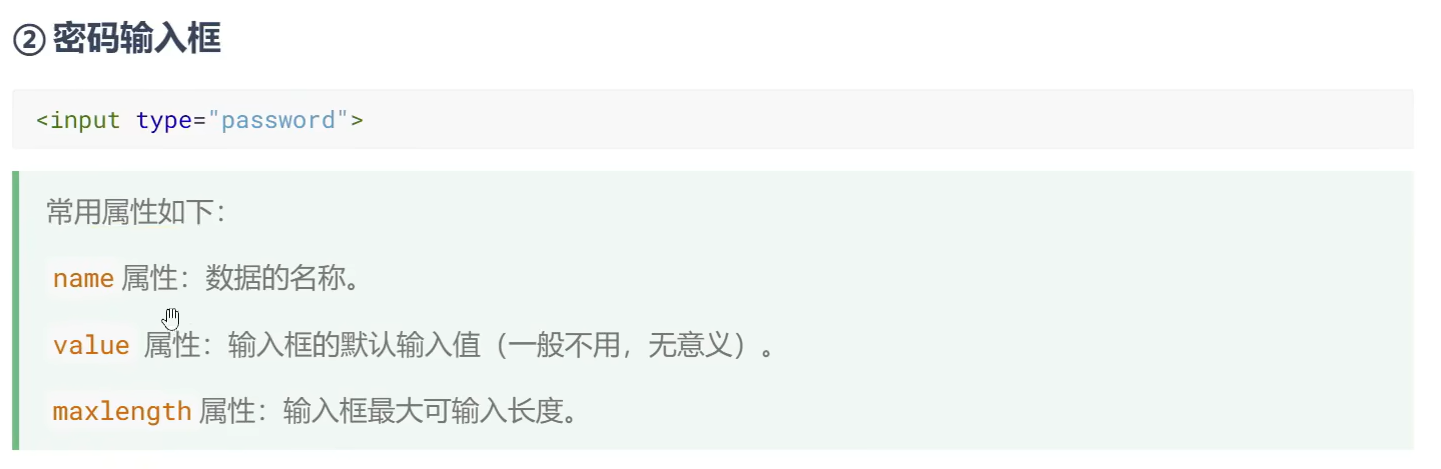
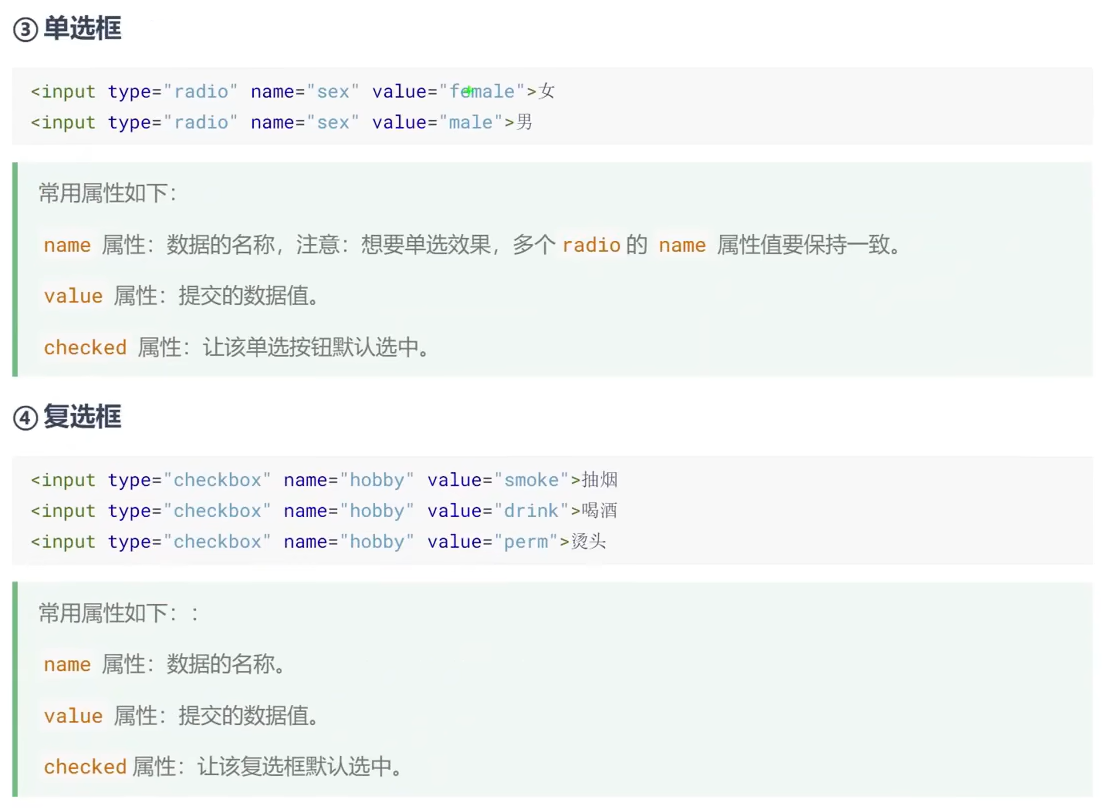
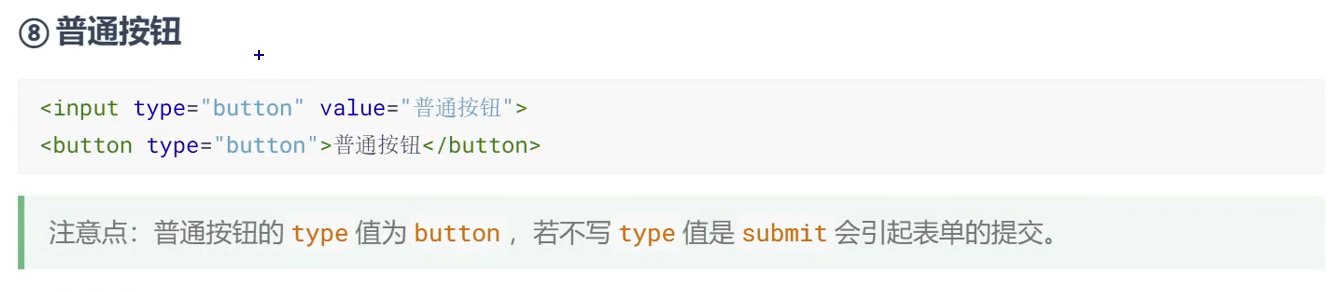
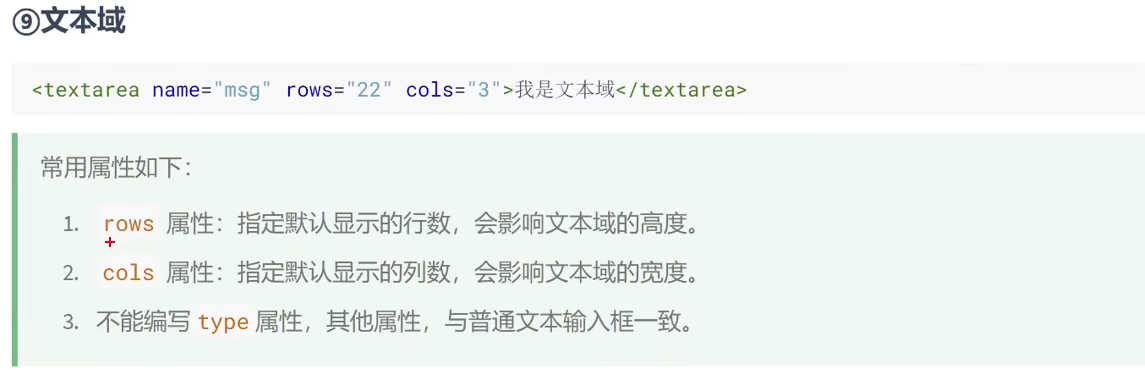
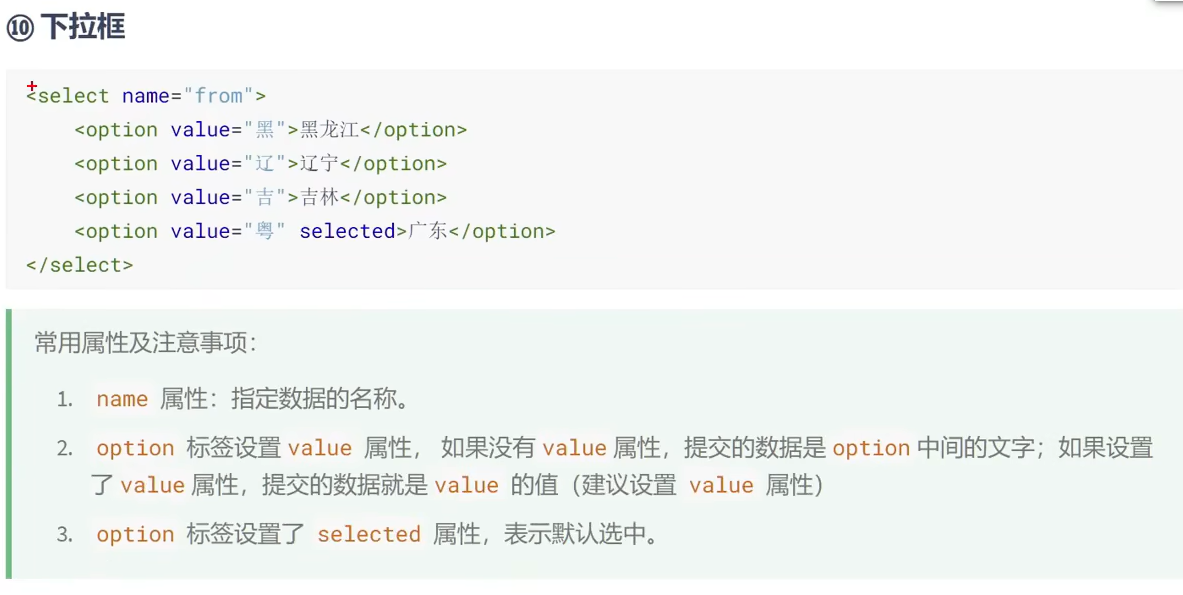
2.常用的表单控件








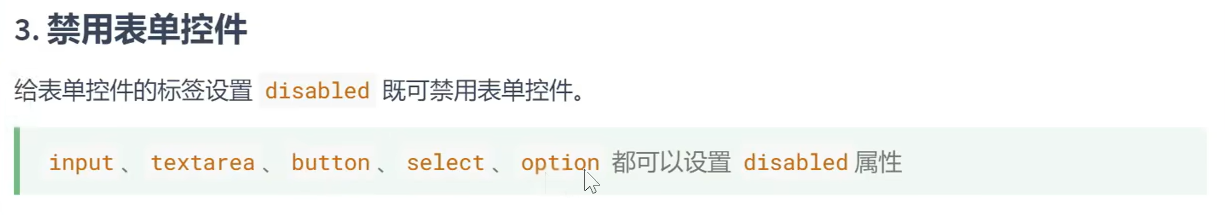
3.表单_禁用表单控件

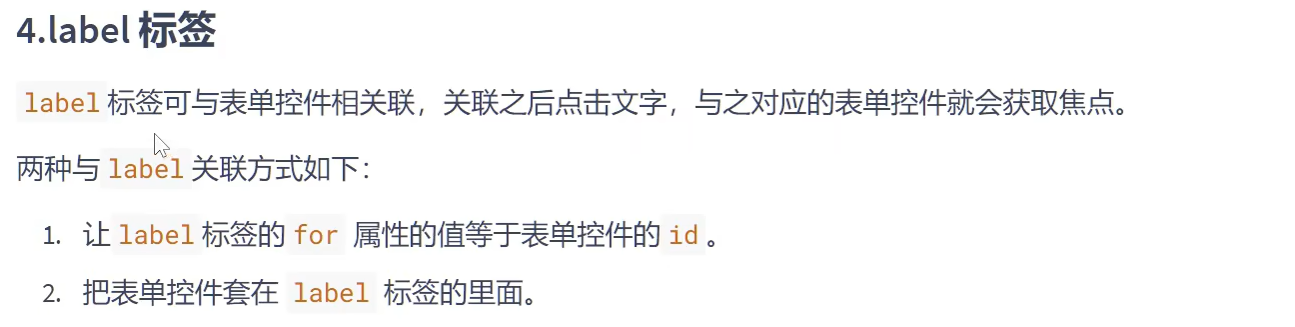
4.表单_label标签

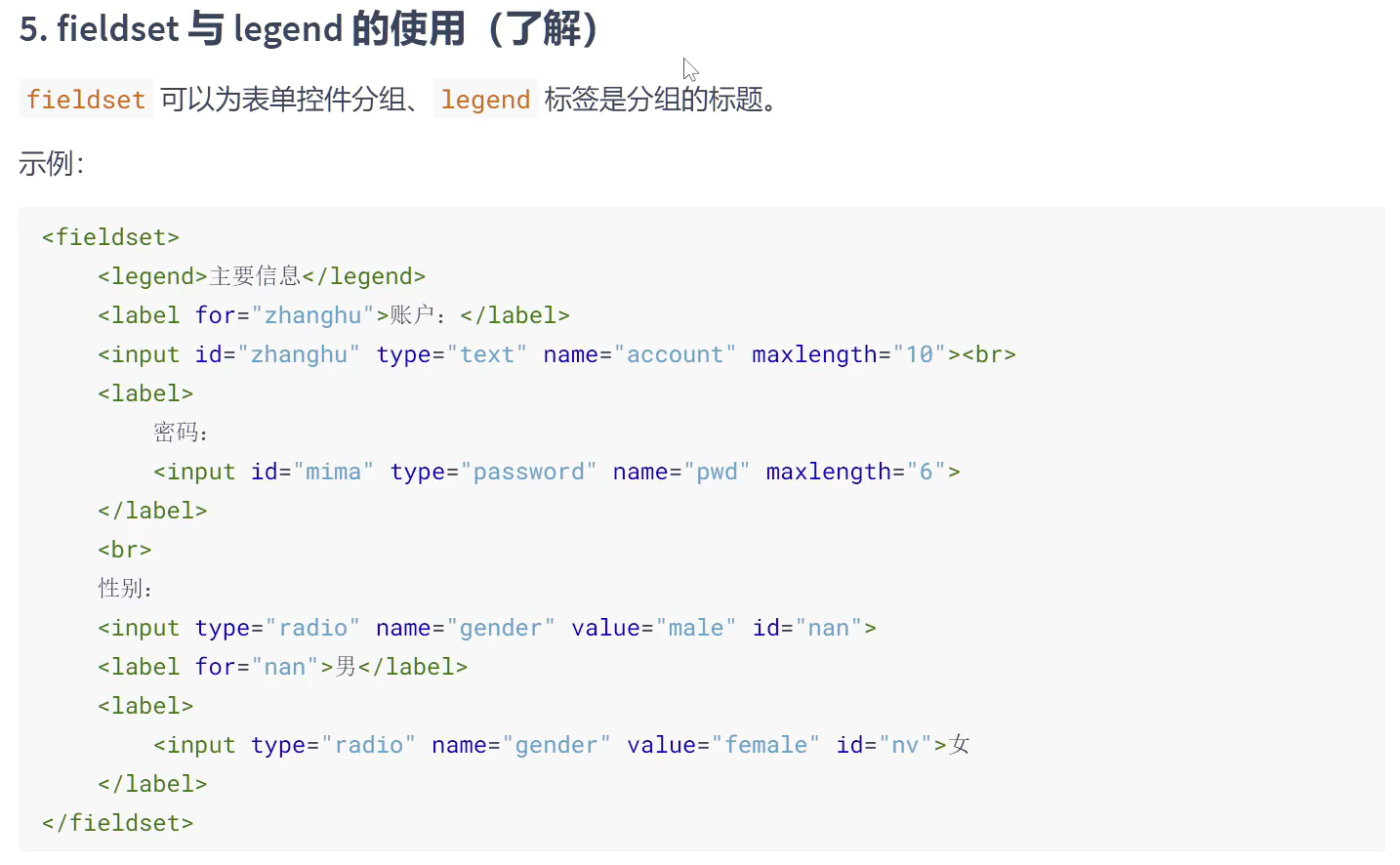
5.表单_fieldset和legend

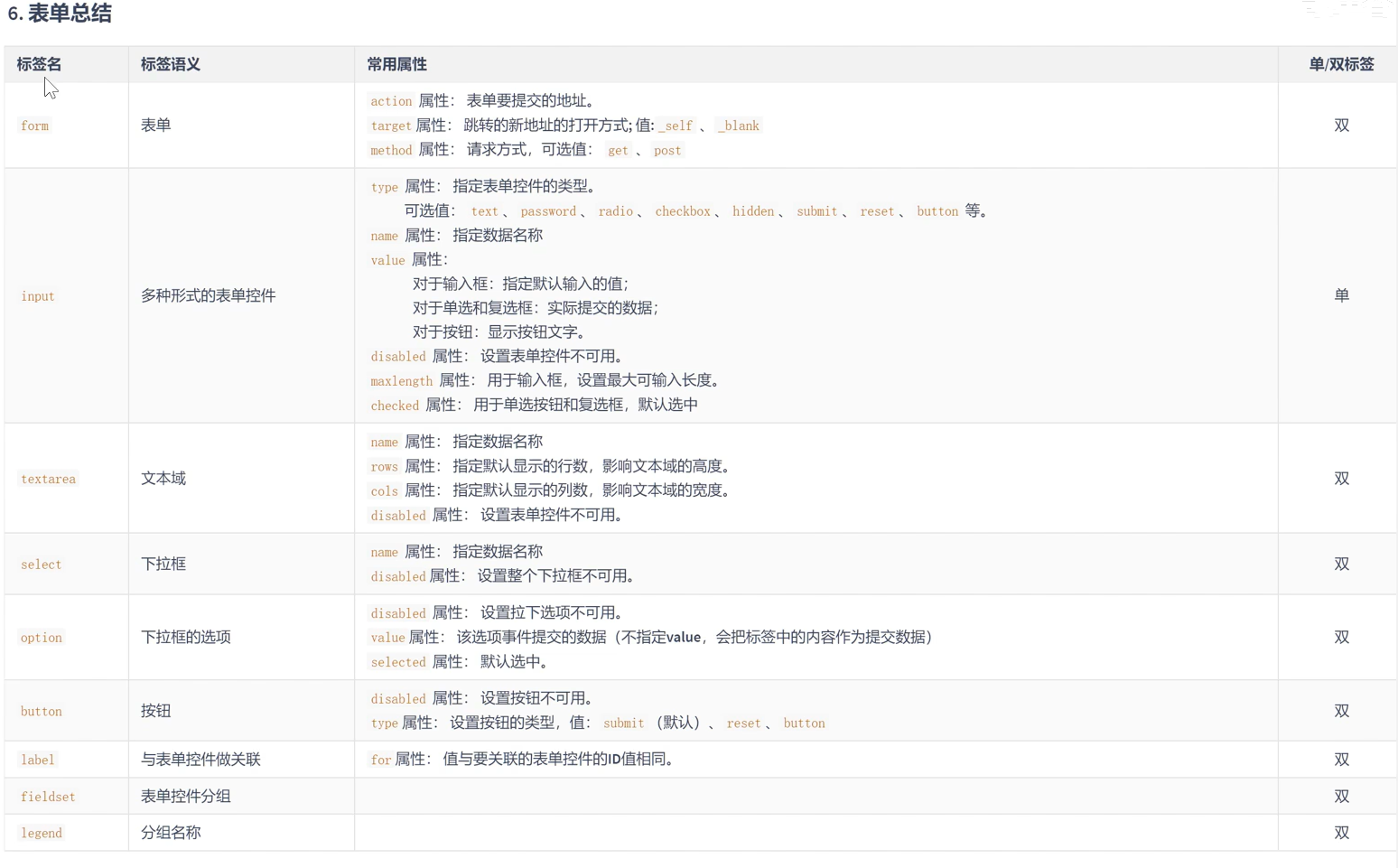
6.表单_总结

给本帖投票
版权归原作者 iiWSY 所有, 如有侵权,请联系我们删除。