简介
Cocos Creator的脚本主要是通过扩展组件来进行开发的。目前CocosCreator支持JavaScript和TypeScript两种脚本语言。通过编写脚本组件,并将它赋予到场景节点中来驱动场景中的物体。
在组件脚本的编写过程中,你可以通过声明属性,将脚本中需要调节的变量映射到属性检查器(Properties)中,供策划和美术调整。于此同时,你也可以通过注册特定的回调函数,来帮助你初始化,更新甚至销毁节点。
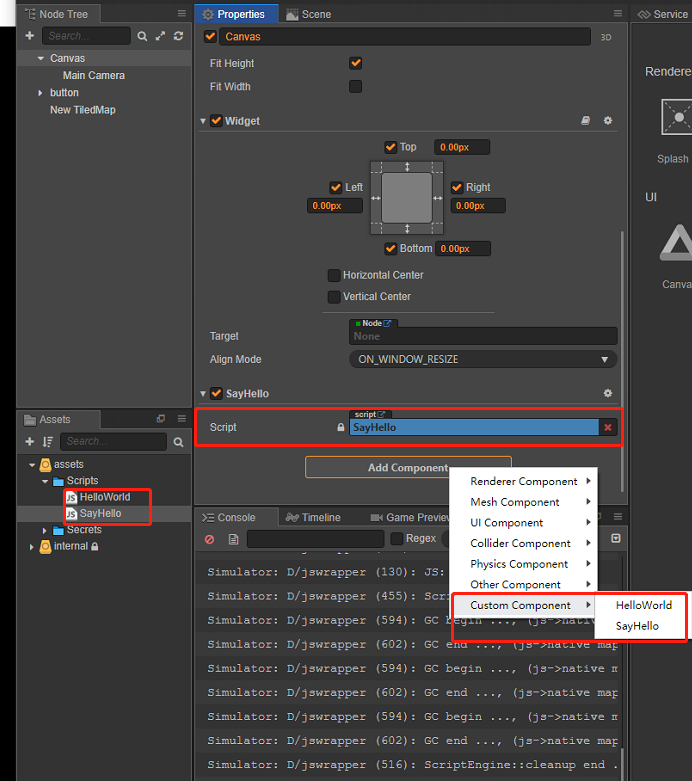
创建和使用脚本组件
创建了脚本(js/ts)之后可以绑定到任意的组件中
cc.Class
cc.Class是一个很常用的API,用于声明Cocos Creator中的类,为了方便区分,我们把使用cc.Class声明的类叫CCClass
- 定义一个CCClass
调用
cc.Class
,传一个对象,并设置所需参数即可
let Sprite = cc.Class({name:"sprite",})
以上代码用cc.Class创建一个类型
sprite
- 实例化
Sprite变量保存的是一个js构造函数,可以直接new出一个对象
let obj =newSprite()
- 类型判断 使用
instanceof关键字
if( obj instanceofSprite)
- 实例方法 定义一个
print方法即可
let Sprite = cc.Class({name:'sprite',print:function(){
cc.log("print function!")}})
cc.Class({start(){let obj =newSprite();
obj.print()},extends: cc.Component,});
- 继承
//父类let Sprite = cc.Class({name:'sprite',print:function(){
cc.log("print function!")}})//子类let SpriteSon = cc.Class({extends: Sprite
})
cc.Class({start(){let obj =newSprite()
obj.print()//子类调用父类方法let son =newSpriteSon()
son.print()},extends: cc.Component,});
声明自定义属性
简单声明
基本类型
多数情况在,可以使用一些简单声明
let Sprite = cc.Class({name:'sprite',})
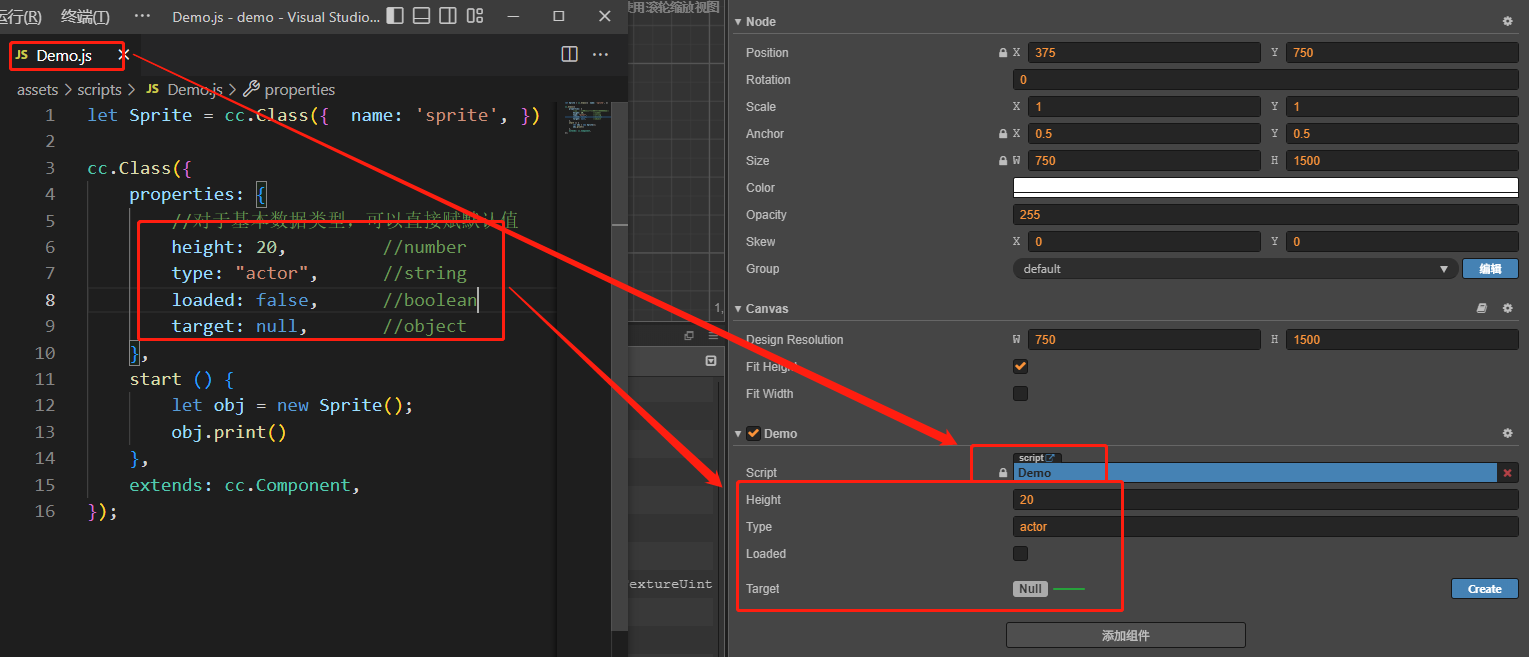
cc.Class({properties:{//对于基本数据类型,可以直接赋默认值height:20,//numbertype:"actor",//stringloaded:false,//booleantarget:null,//object},start(){let obj =newSprite();
obj.print()},extends: cc.Component,});
声明之后在属性检查器中会有相应的显示
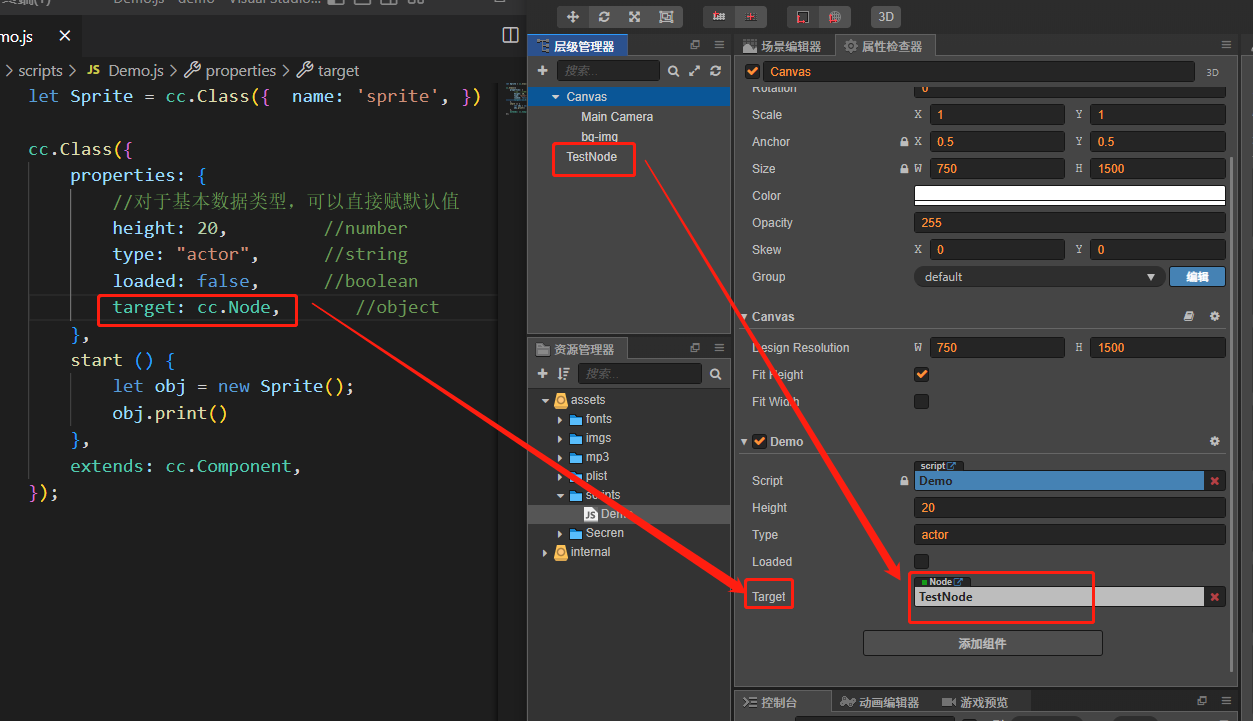
当声明的属性具备某种类型(如:cc.Node,cc.Vec2等)可以赋他们的构造函数,如下
properties:{target: cc.Node,pos: cc.Vec2,}
下图中将
target
属性与
TestNode
进行了关联
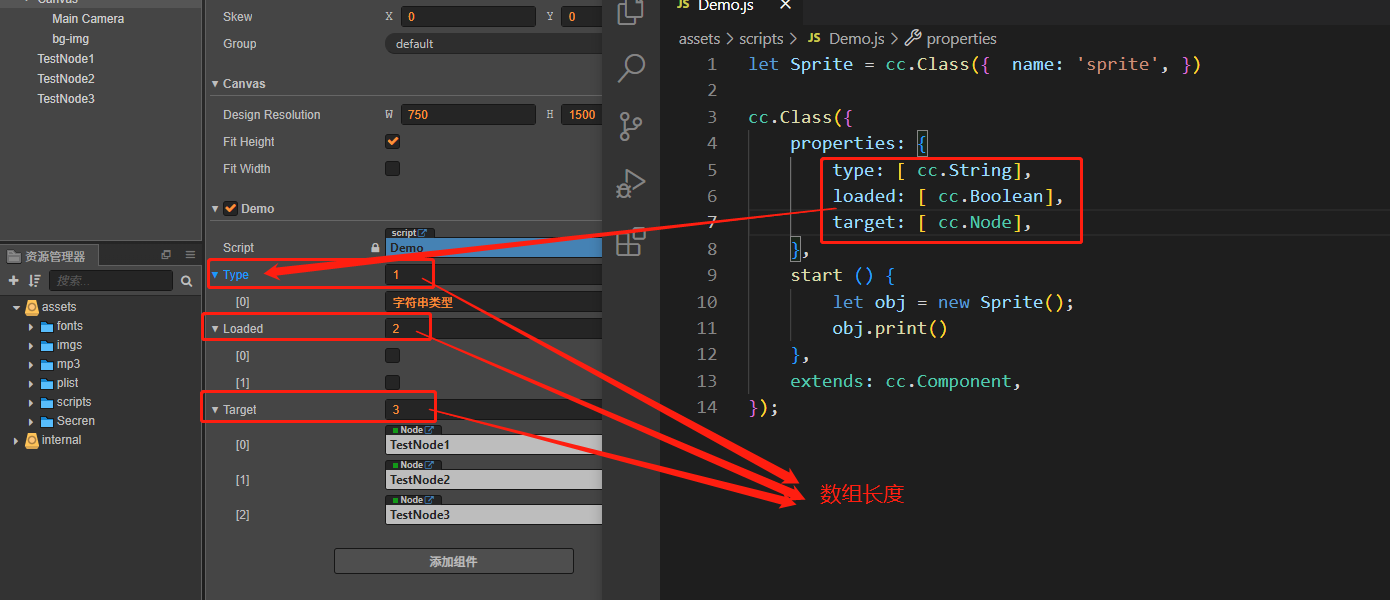
声明数组类型
当声明一个数组时,可以在声明处填写他们的类型或者构造函数来完成声明
let Sprite = cc.Class({name:'sprite',})
cc.Class({properties:{any:[],//不定义具体类型type:[ cc.String],loaded:[ cc.Boolean],floats:[ cc.Float],ints:[ cc.Integer],target:[ cc.Node],values:[cc.Vec2],frames:[cc.SpriteFrame],},start(){let obj =newSprite();
obj.print()},extends: cc.Component,});

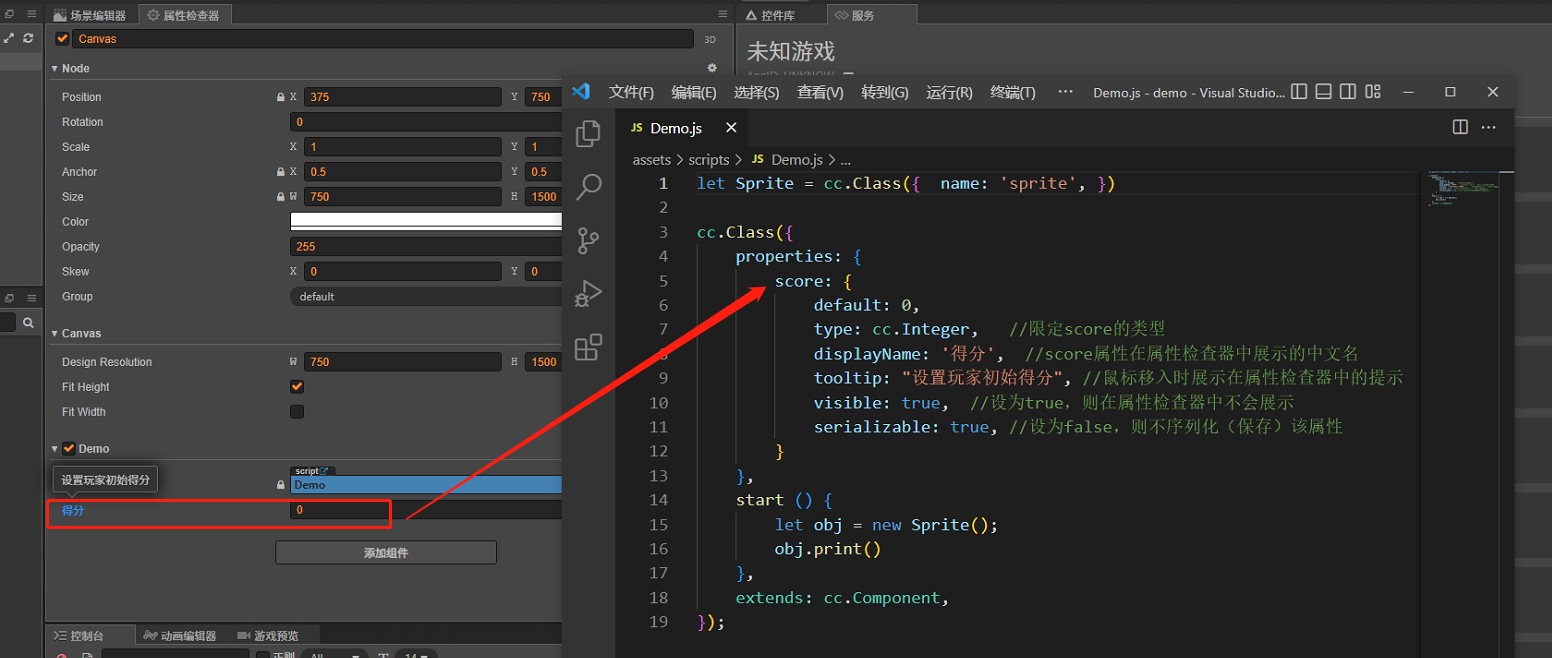
完整声明
完整声明就是声明的属性是一个对象,不是一个简单的数据类型
let Sprite = cc.Class({name:'sprite',})
cc.Class({properties:{score:{default:0,type: cc.Integer,//限定score的类型displayName:'得分',//score属性在属性检查器中展示的中文名tooltip:"设置玩家初始得分",//鼠标移入时展示在属性检查器中的提示visible:true,//设为true,则在属性检查器中不会展示serializable:true,//设为false,则不序列化(保存)该属性}},start(){let obj =newSprite();
obj.print()},extends: cc.Component,});

数组类型
简单看跟简单声明数组类型没有什么差别,可能还有什么其他的用法
let Sprite = cc.Class({name:'sprite',})
cc.Class({properties:{names:{default:[],type:[cc.String],},nodes:{default:[],type:[cc.Node]}},start(){let obj =newSprite();
obj.print()},extends: cc.Component,});

版权归原作者 兔头哥哥 所有, 如有侵权,请联系我们删除。