
解决方法:
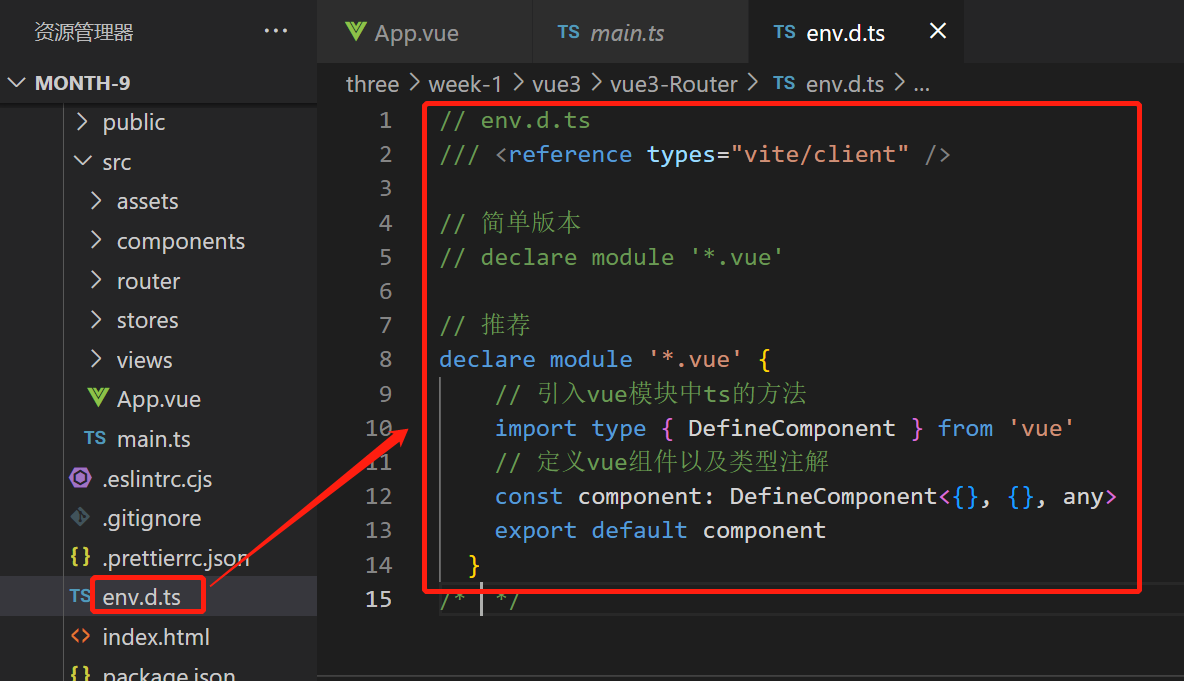
在项目根目录或 src 文件夹下找到env.d.ts,并写入以下内容:
// env.d.ts
/// <reference types="vite/client" />
// 简单版本
// declare module '*.vue'
// 推荐使用
declare module '*.vue' {
// 引入vue模块中ts的方法
import type { DefineComponent } from 'vue'
// 定义vue组件以及类型注解
const component: DefineComponent<{}, {}, any>
export default component
}

同时入口文件main.ts出现爆红错误如下,依照此法也可以解决:

本文转载自: https://blog.csdn.net/weixin_51828648/article/details/129151479
版权归原作者 ~凉嗖嗖 所有, 如有侵权,请联系我们删除。
版权归原作者 ~凉嗖嗖 所有, 如有侵权,请联系我们删除。