一、前言
作为一名开发人员,在众多的 IDE 中,
IntelliJ IDEA
无疑是最受欢迎和强大的选择。
除了其本身的功能外,IntelliJ IDEA 还支持各种强大的插件,这些插件可以进一步增强开发体验和效率。
这些插件就像是一些神奇的存在,能够在我们的开发过程中施展出不可思议的魔法。
在本文中,我们将介绍几个在 IntelliJ IDEA 开发中非常实用的神仙插件,它们将给你带来前所未有的开发体验。
无论你是新手还是老手,相信这些插件都能帮助你事半功倍,提高代码质量和生产力。
当然插件不易多,而在精,IDEA本来就很重,在装很多插件会很慢的,配置好的当我没说哈!
二、常用插件合集
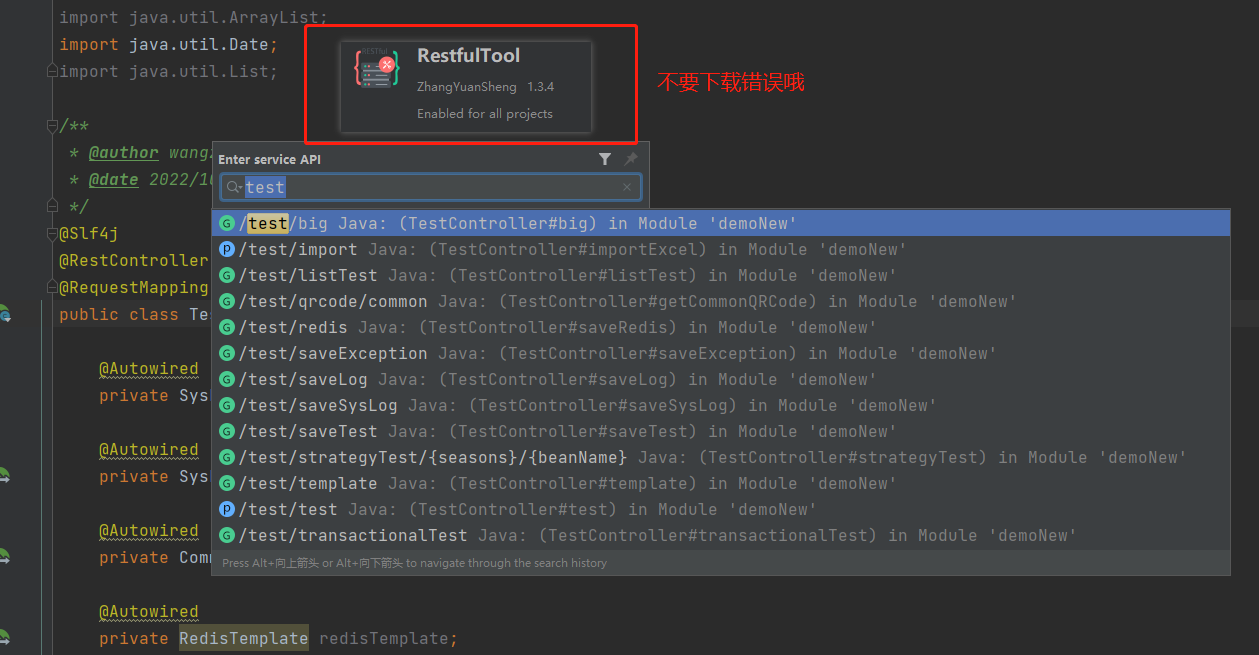
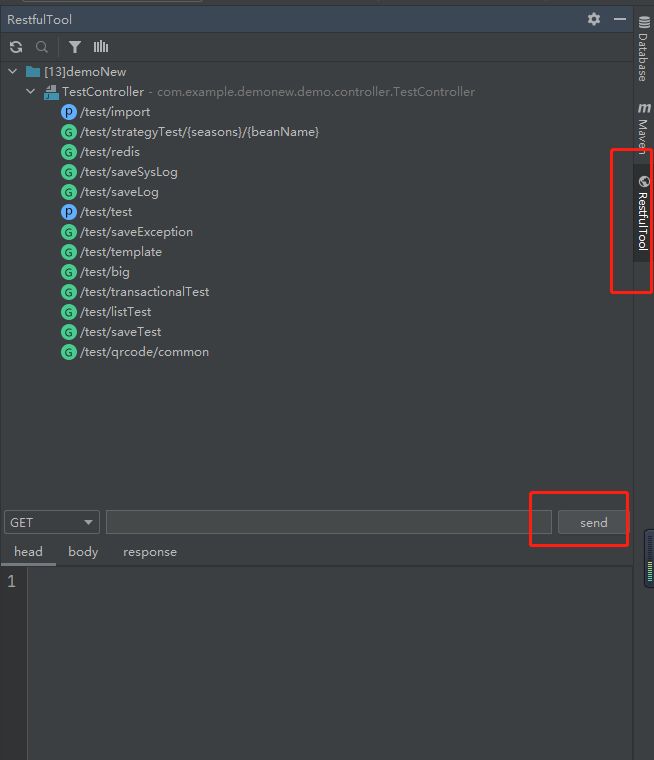
1. RestfulTool
这是我最常用的插件了,每次报错了拿着前端的请求路径,不用一个个的controller里找了,直接
Ctrl + Alt + /
就可以帮助我们精确定位!

当然也可以简单的作为一个简单版的postman!

2. Translation
作为一个英语菜鸟,看文档一直是个问题,有了这个插件再也不需要粘贴出去翻译了,前一段时间谷歌翻译退出大陆,使用阿里翻译替代一段时间,后面更新了可以微软翻译还是比阿里翻译好点。主要阿里不免费!!
直接选择右键点击翻译即可!

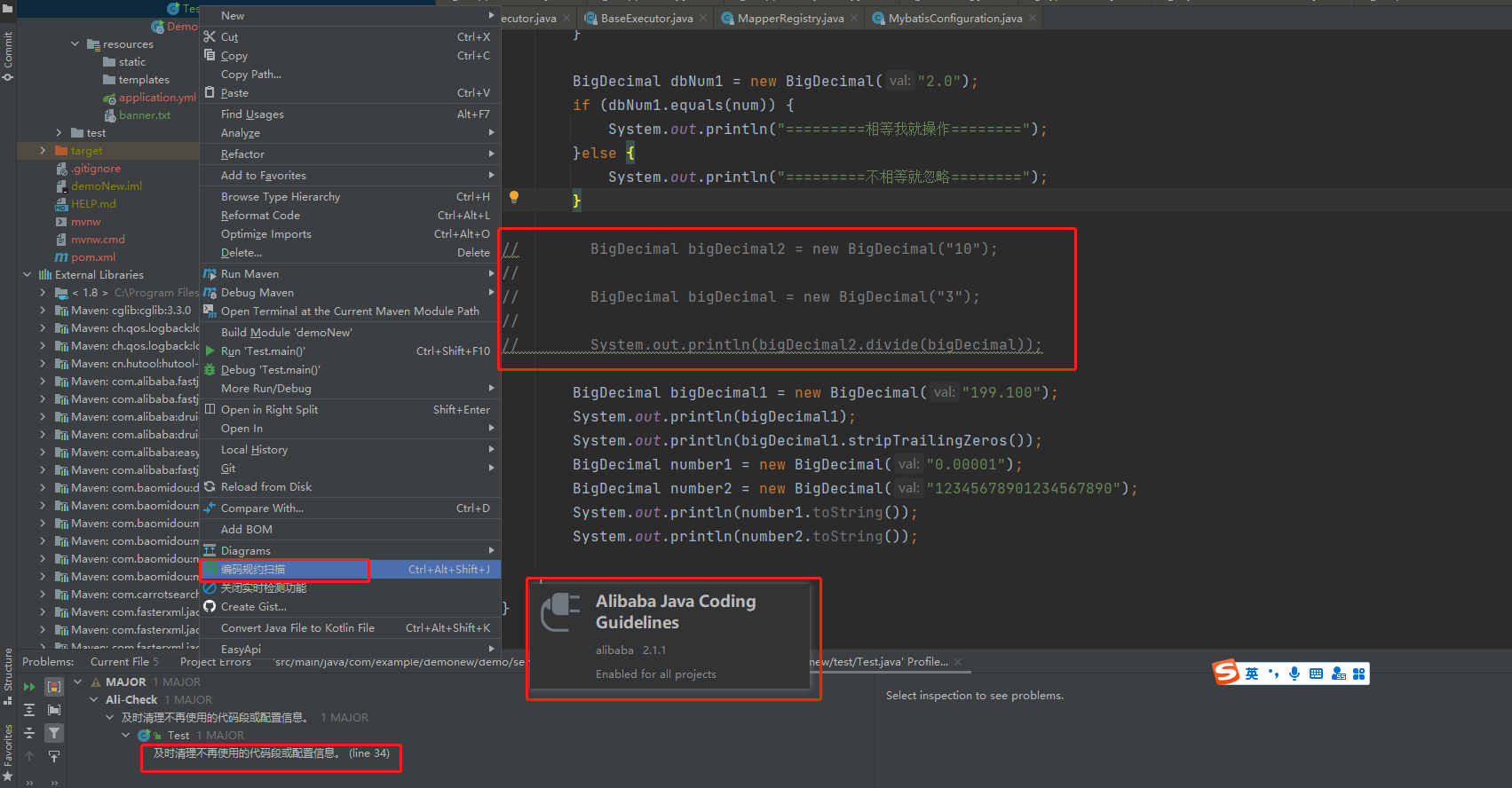
3. Alibaba Java Coding Guidelines
针对没有
Code Review
的公司,基本都是按照这个规范来开发的,当然里面也有一些不好的,好多之前写的代码都是波浪线看着不舒服!
有问题的直接都有波浪线,或者点击文件扫描一下!

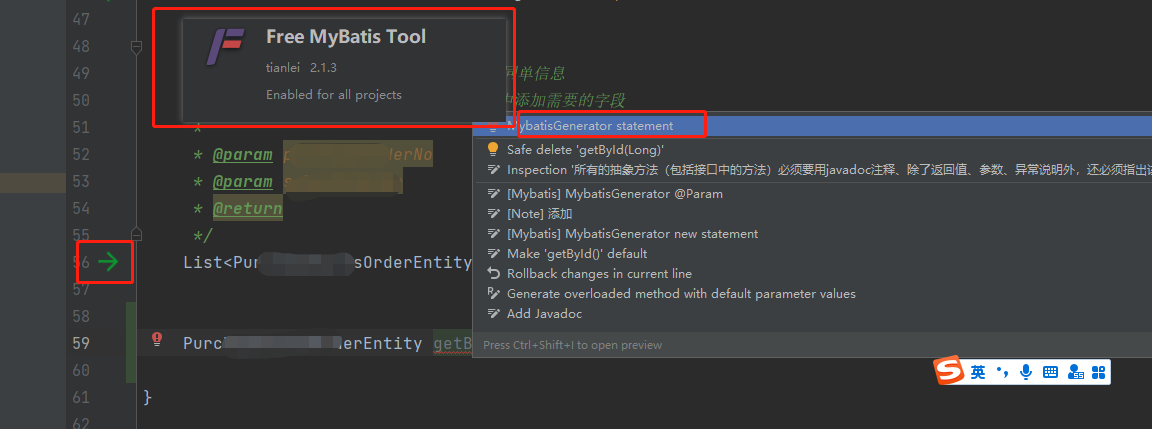
4. Free MyBatis Tool
Free MyBatis Tool 是一款增强idea对mybatis支持的插件,可以点击箭头实现来回跳转,
Alt+Enter
可以生成代码块,前提你得有mapper.xml文件了哈!


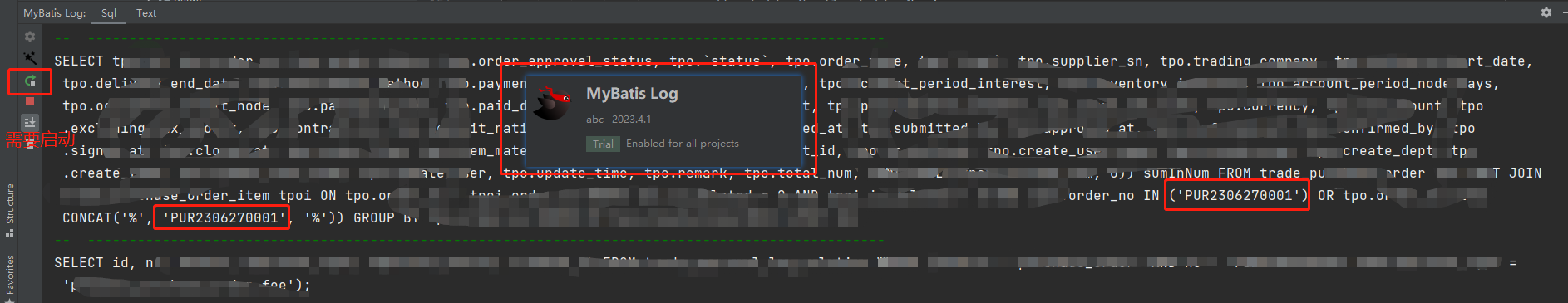
5. Mybatis Log
由于一个方法执行了很多功能,在控制台的日志太多了,我们找sql不太方便,这是一个汇总sql的地方,之前控制台sql参数和值是分开的,这里给你组装好了!
需要我们自己启动的哈,这样我们可以直接复制在数据库中执行看看是否有问题,找错事半功倍!
现在已经收费了,我们可以下载之前的版本,网上有很多教程,大家自行百度哈!

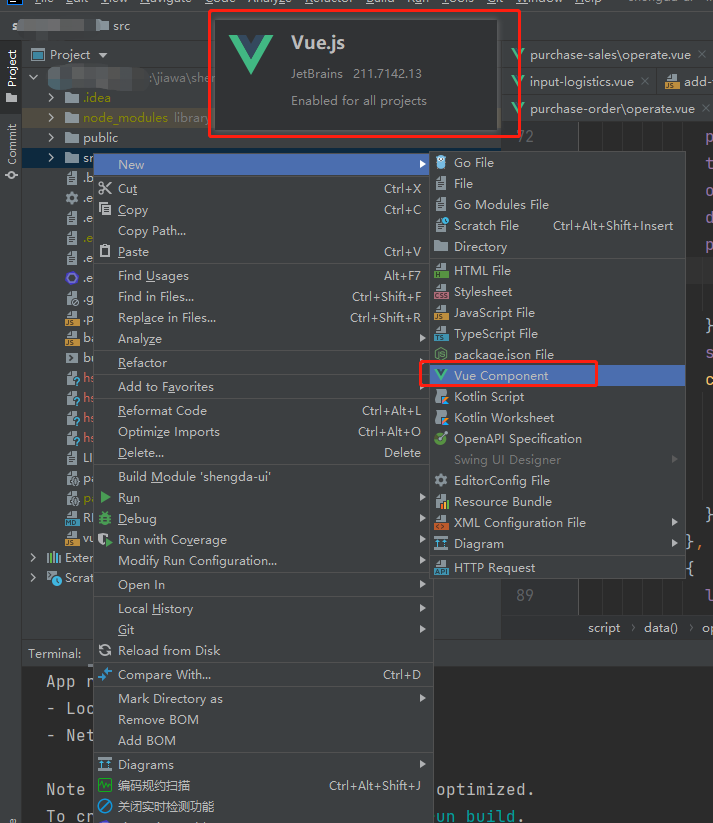
6. Vue.js
作为一名后端要写前端代码,又不想使用
VS Code或者WebStorm
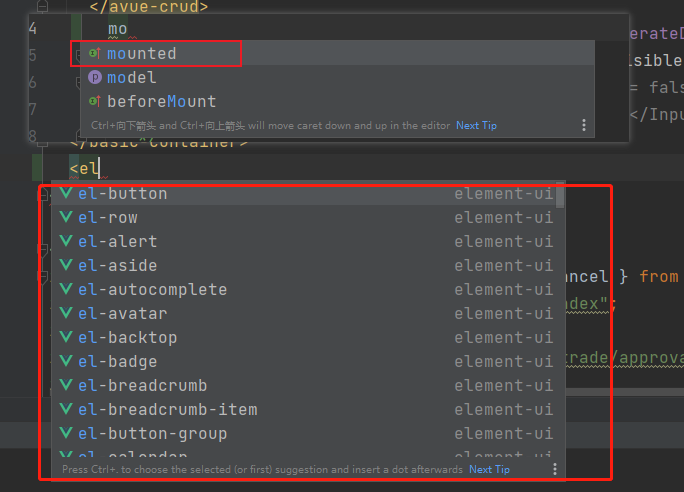
,这个插件赋予IDEA写前端的功能,提示什么的都挺好的!

不管是element的还是vue的语法都可以提示,非常喜欢!

三、选装插件
上面都是经常使用的,下面推荐几个选装的哈!
1. Grep Console
这是一个帮你分析控制台日志的插件,可以对不同级别的日志进行不同颜色的高亮显示。

2. Maven Helper
这是一个解决Maven依赖冲突,可以快速查找项目中的依赖冲突,给出解决方案!

3. Private Notes
这是一个可以在源码中添加注释的插件,帮助我们阅读源码的时候标记自己的理解!

Alt + P
可快速添加或者编辑私人注释!

4. Rainbow Brackets
这是为代码的方括号和圆括号标记颜色,开闭括号为一个颜色,从而更容易区分不同级别的代码块。
四、总结
在本文中,我们介绍了六款令人爱不释手的IDEA神仙插件,还有四个选装插件,它们可以显著提高开发效率并让我们能够有更多的时间去摸鱼!!
还是那句话,插件不在多,而在精!!
看到这里了,还请动一下您的发财小手,关注一下公众号哈!!谢谢您的关注!!文章首发看!!!
版权归原作者 掉发的小王 所有, 如有侵权,请联系我们删除。