JS原型
JS的复杂类型都是对象类型的(Object),js是一种脚本语言,不是面向对象的。所以如何涉及继承机制是个问题。
JS中的构造函数
因为JS中没有类(Class)这个概念,所以JS的设计者使用了构造函数来实现继承机制。
ES6中的class可以看作一个语法糖,它的绝大部分的功能,ES5都能做到。新的
class写法只是让原型的写法更加的清晰、更像面向对象编程的语法而已
JS通过构造函数来生成实例:
// 构造函数
function Person(name,age){
this.name = name;
this.age = age;
}
// 创建实例
const lili = new Person('lili',18)
PS:在
构造函数
中通过
this
赋值的属性或者方法,是每个实例的
实例属性
以及
实例方法
,无法共享公共属性。所以又设计出了一个
原型对象
,来存储这个
构造函数
的公共属性以及方法。
补充知识:构造函数创建一个实例的过程
- 创建一个新对象
- 将构造函数的作用域赋值给新对象(这样this就指向了新对象)
- 执行构造函数中的代码(为新对象添加实例属性和实例方法)
- 返回新对象
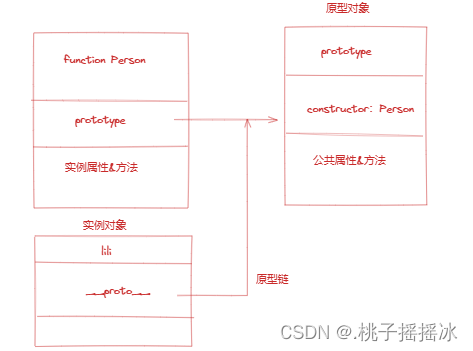
什么是原型链?
原型链就是实例对象和原型对象之间的链接。每个函数都有一个prototype属性,这个prototype属性就是我们的原型对象,我们拿这个函数通过new构造函数创建出来的实例对象,这个实例对象自己会有一个指针(proto)指向他的构造函数的原型对象!这样构造函数和实例对象之间就通过( proto )连接在一起形成了链条。
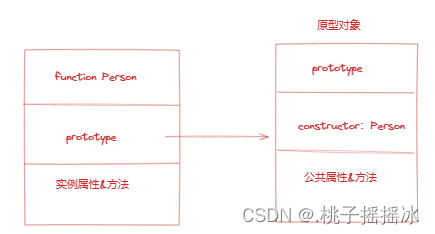
原型对象:
JS的每个函数在创建的时候,都会生成一个属性
prototype
,这个属性指向一个对象,这个对象就是此函数的
原型对象
。该
原型对象
中有个属性为
constructor
,指向该函数。这样
原型对象
和
它的函数
之间就产生了联系。

JS原型链:
// 构造函数
function Person(name,age){
this.name = name;
this.age = age;
}
// 原型对象上的公共方法
Person.prototype.say = function (word) {
// 模板字符串
console.log(`${this.name}说:${word}`)
}
// 创建实例
const lili = new Person('lili',18);
// 返回布尔值,指对象自身属性中是否有指定属性
console.log("hasOwnProperty",lili.hasOwnProperty('say')) // false 说明不是定义再本身上的
lili.say('hello world') // 可以调用公共方法
为什么我们构造的lili这个
实例对象,它可以调用到
Person这个
构造函数的
原型对象上的方法呢?明明只有在
构造函数内部通过
this来赋值的属性或者方法才会被实例所继承,为什么在
构造函数的
原型对象上定义的
say方法也能通过实例来调用到呢?
JS有一个原型查找机制,把原来定义在实例上的方法,放到原型对象上去,通过构造函数的new操作,会把原型对象赋值给实例的__proto__属性,那么当使用返回的实例去调用某一个方法的时候,如果实例本身上没有,就去自动去实例的__proto__上去查找,这样达到方法的复用,减少内存开销。
prototype和proto:
prototype:显示原型,是构造函数的原型对象,函数的独有属性
proto:是实例对象指向原型对象的指针,隐式原型,是每一个对象都有的属性
每个通过
构造函数
创建出来的
实例对象
,其本身有个属性
__proto__
,这个属性会指向该
实例对象
的
构造函数
的
原型对象
,这么说好像有点绕,我们看下图:

__proto__并不是语言本身的特性,这是各大厂商具体实现时添加的
私有属性,虽然目前很多现代浏览器的 JS 引擎中都提供了这个私有属性,但依旧不建议在生产中使用该属性,避免对环境产生依赖。生产环境中,我们可以使用 Object.getPrototypeOf 方法来获取实例对象的原型,然后再来为原型添加方法/属性。
注意点:如果通过
实例对象
的
__proto__
属性赋值,则会改变其
构造函数
的
原型对象
,从而被所有实例所共享。
// 创建实例
const lili = new Person('lili',18);
// 返回布尔值,指对象自身属性中是否有指定属性
console.log("hasOwnProperty",lili.hasOwnProperty('say'))
lili.say('hello world')
// 通过__proto__属性赋值,会改变构造函数的原型对象,从而被所以实例所共享
lili.__proto__.do = function (){
console.log('往原型对象中添加方法')
}
const zhangsan = new Person('zhangsan',20);
zhangsan.do(); // 打印了---往原型对象中添加属性
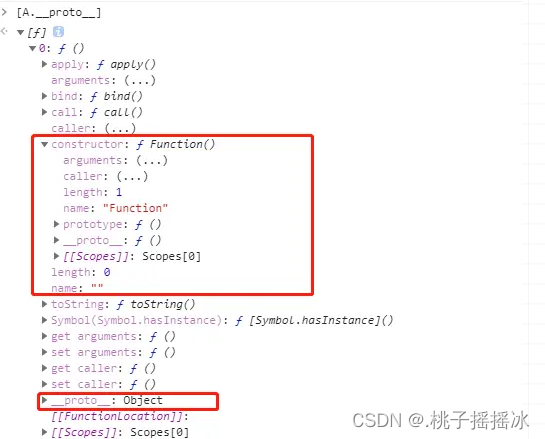
构造函数的prototype的__proto__指向哪里呢?(原型链的尽头)

我们发现了,对象的
构造函数
为
function Object
,我们由此可以得知,**所有的
原型对象
的
__proto__
属性都是指向
function Object
的
原型对象
。** 而
function Object
的
原型对象
在上图中我们可以得知是不存在
__proto__
这个属性的,它指向了
null
。我们就得知了
原型链
的尽头是
null
。

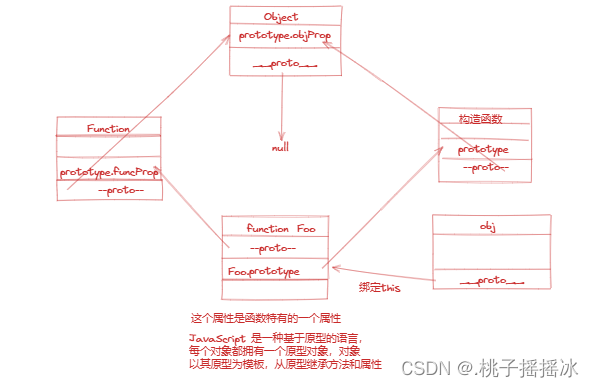
函数作为一个对象,是否存在原型链?
它的
__proto__
属性指向了一个
function Function
的
原型对象
,该
原型对象
为JS中所有函数的
原型对象
,而其
__proto__
属性也还是指向了
function Object
的
原型对象。

JS的原型链:(实例对象 函数 构造函数 函数函数 对象)

版权归原作者 .桃子摇摇冰 所有, 如有侵权,请联系我们删除。