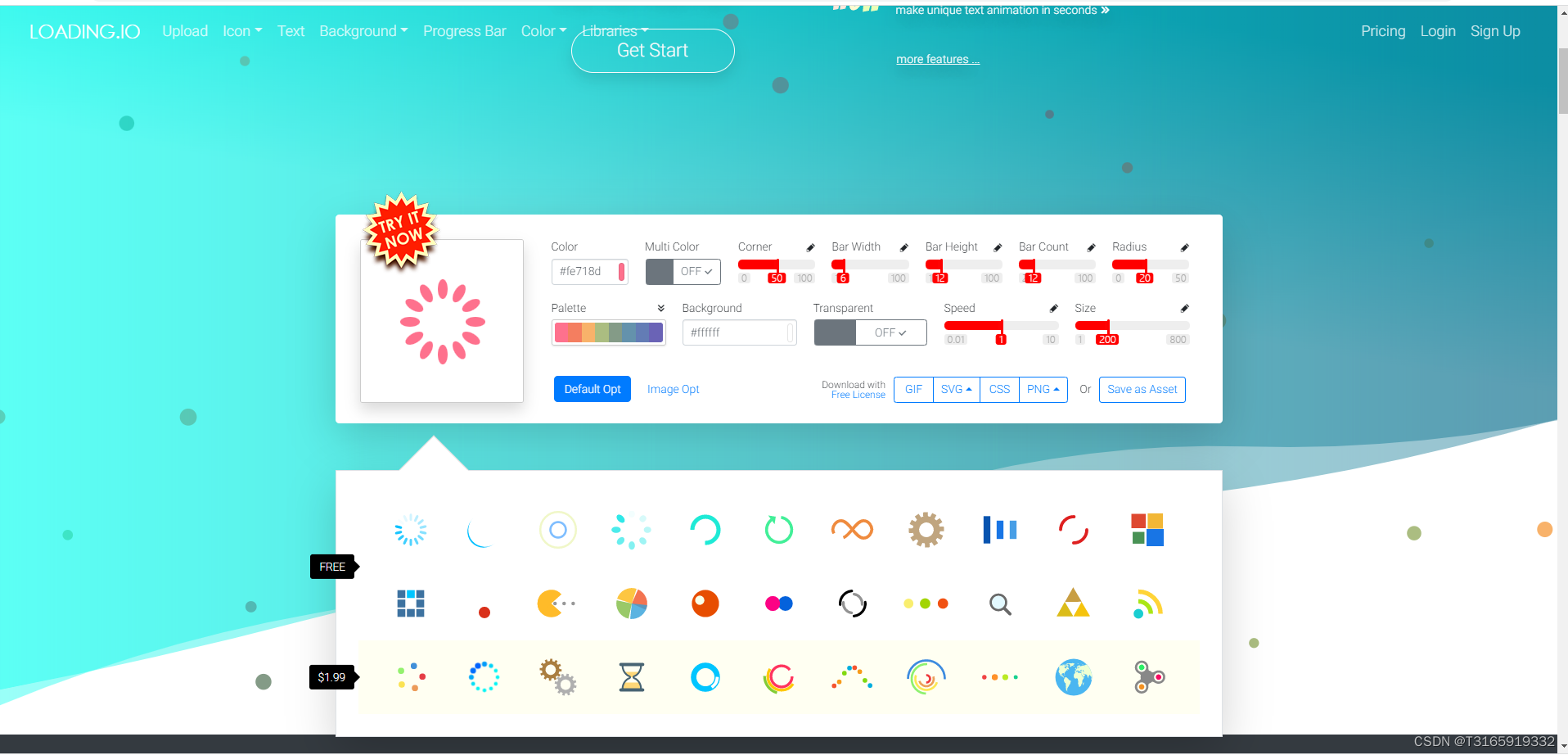
1. Loading.ioLoading.io
是一个免费的加载动效(Loading animations)图标库。它提供了多种风格的加载动效图标,包括 SVG、CSS 和 Lottie 动画格式。这些加载图标可以增强用户体验,为网站和应用程序添加更佳的视觉效果。
网站地址:loading.io - Your SVG + GIF + PNG Ajax Loading Icons and Animation Generator
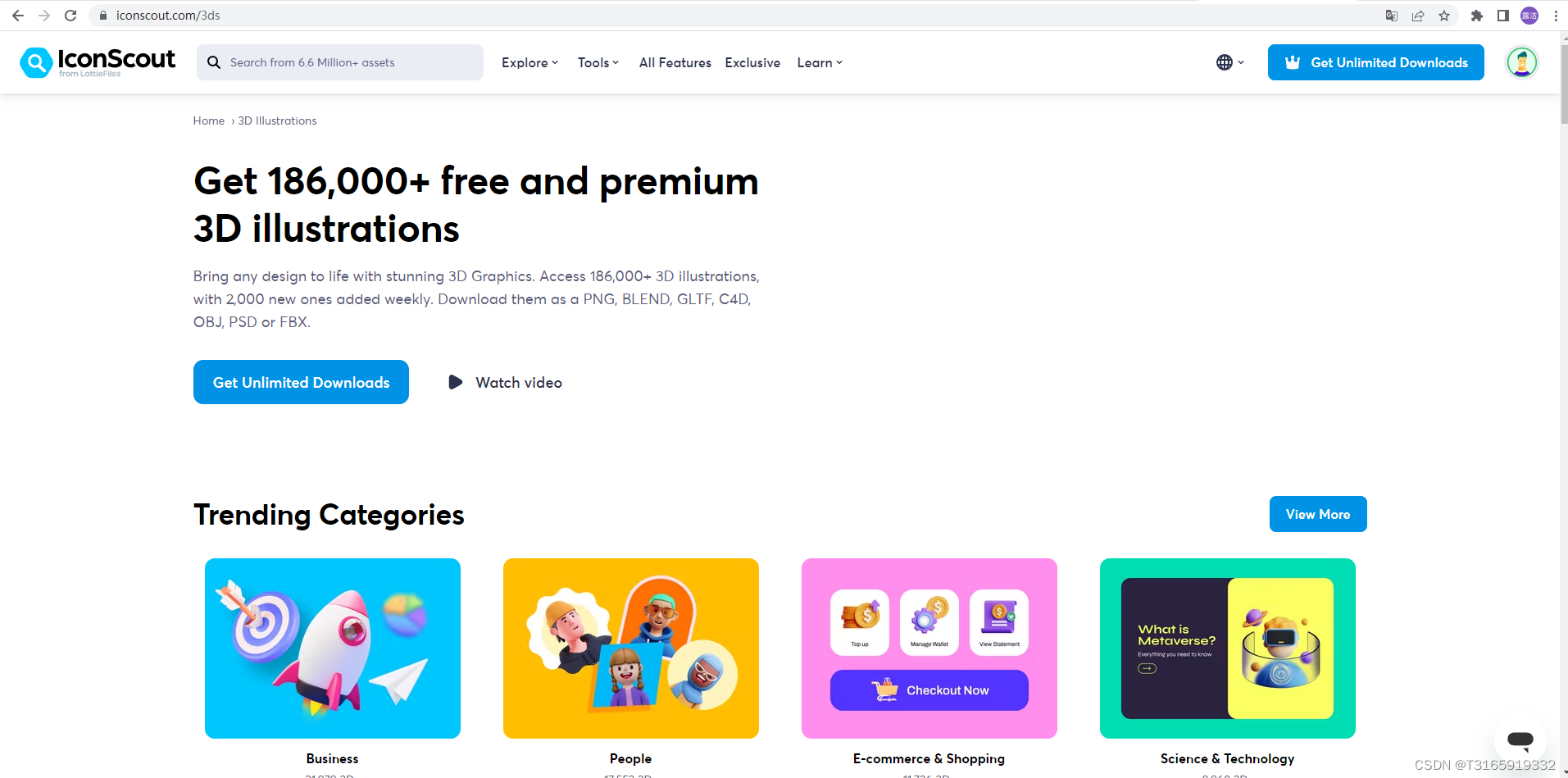
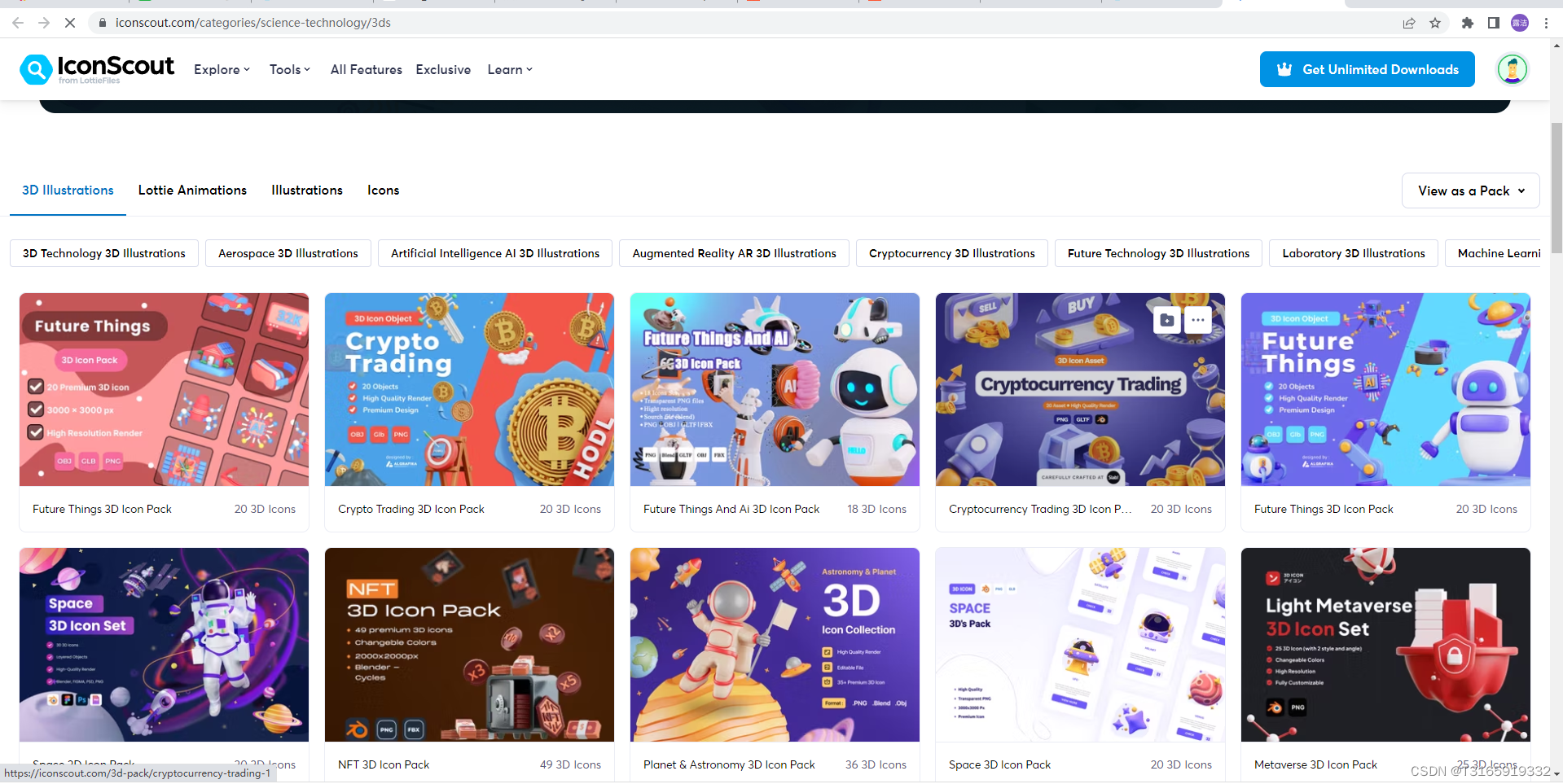
2. IconscoutIconscout
是一个高质量图标资源网站,里面提供了大量免费和高质量的 SVG 图标和动效图标。动效图标主要有加载中、旋转、弹跳等交互效果,可以下载 SVG、React、Vue 等不同格式。
网站地址:IconScout - Download 6.6 Million+ icons, 3D illustrations, Lottie animations & illustrations
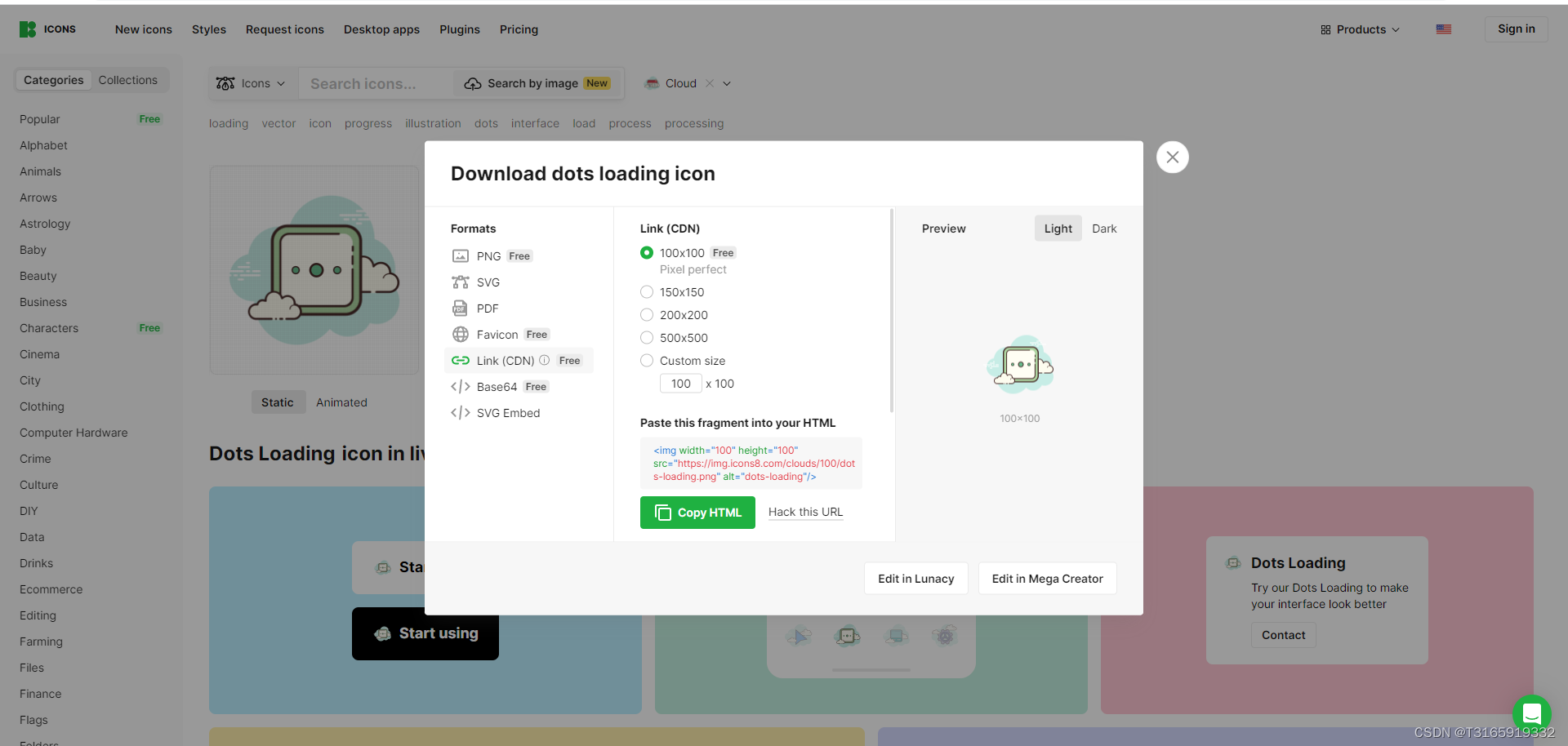
3. Icons8Icons8
是一个专注于设计免费高质量图标和图片的网站。它提供了超过 100,000 个免费的 Flat UI 图标、照片和插图。其中动效图标类型也很丰富,有加载、菜单、箭头等多种动画交互效果的图标。
网站地址:Free Icons, Clipart Illustrations, Photos, and Music
4. IconfinderIconfinder
是一个图标搜索引擎和市场,收集了超过 1.5 百万个免费和高质量的图标。它有不同的图标类别,其中“Animated Icons”类别下提供了丰富的动效图标,包括 SVG 动画和 Lottie 动画格式的图标。
网站地址:7,500,000+ free and premium vector icons, illustrations and 3D illustrations
5. UniconsUnicons
是一个开源的、高质量的图标库,它提供超过 2000 个自定义图标,支持多种格式如 SVG、PNG、React、Vue 组件等。其中也包含一些交互式的动效图标,可以使用在网站和移动应用上。
网站地址:7,000+ Icon Fonts, SVG, 3D Icons and Animated Icons with Unicons by IconScout
版权归原作者 T3165919332 所有, 如有侵权,请联系我们删除。