本次演示如何使用node.js来创建一个vue3前端项目,并能在VScode中打开并编辑。
1、node.js版本:
首先,下载vue3需要的node版本为16以上,如果你的node版本较低,可以先升级一下版本;
node.js的官网为:
https://nodejs.orghttps://nodejs.org/可以下载适合自己电脑的版本;
下载node.js并配置好环境变量之后,可以在命令行使用
node -v
来查看自己安装的node.js版本:
在这里补充一些有关node.js的版本问题:
列出所有可用的Node.js版本:
nvm list available
要查看已经安装的Node.js版本
nvm list
安装特定版本的Node.js
nvm install <version>
将安装的版本设置为默认版本:
nvm use <version>
nvm alias default <version>
2、下载vue3项目:
创建一个空文件夹(没有中文,没有空格)并使用cmd命令行的方式进入到这个文件夹
进入命令行之后,运行
npm create vue@latest
命令,可以创建一个最新版本的vue项目。
@后面跟的是项目的版本,latest表示一个最新项目,也可以根据你的需求创建不同版本的vue项目版本。如果vue后面不跟@latest,默认表示创建一个最新vue项目(如果你是第一次下载vue项目,那么这里会比较慢,可以耐心等待一下)
运行 npm create vue@latest命令之后,会出现很多选项,可以根据你的需求选择合适的选项:

现在我们创建了一个新的vue3项目,可以在你新建的文件夹下查看:

3、使用VScode来打开新建的vue项目:
要想使用VScode来编程vue项目,需要先在VScode中安装vue的插件:
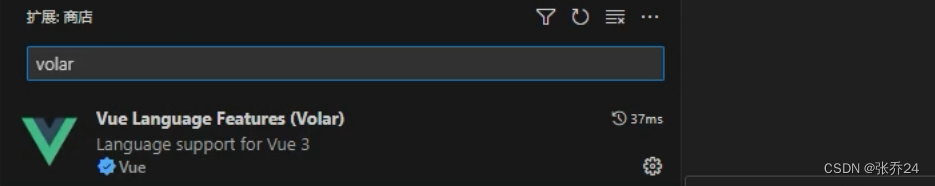
找到扩展:搜索vue,可以看到很多插件,选择第一个:
在VScoed中安装vue插件之后,就可以使用VScode来编辑vue项目了;
在VScode中打开刚才新建的vue项V

在VScode中,默认的项目名称都会以大写形式展现;
在VScode中打开终端(注意打开终端的位置,一定要在新建的vue项目的目录下),运行
npm install
命令,可以帮我们下载vue项目的依赖: 依赖下载完成之后:
依赖下载完成之后:

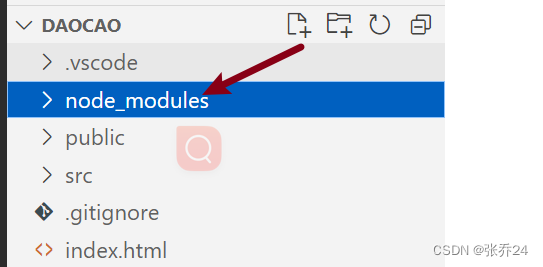
如果依赖成功下载之后,在vue项目中会多出一个目录node_modules来存放我们下载的依赖包:
现在,我们可以启动一下我们的vue项目了:
还是在打开的终端使用
npm run dev
命令来启动我们的vue项目:

端口号5173就是vue项目启动的默认端口号:
我们访问这个端口号:可以看到一个vue的原生页面,表示我们的vue项目创建并启动成功了。
总结:
我们创建vue项目步骤:
1、使用npm create vue 命令来创建一个新的vue项目,并指定一些初始的参数(项目名称、使用语言等等)
2、在VScode中打开我们创建的vue项目,并使用 npm install 命令来下载我们项目的依赖
3、现在就可以对项目进行编程,并使用 npm run dev 来启动该vue项目。
版权归原作者 张乔24 所有, 如有侵权,请联系我们删除。