最近的项目中遇到了新的需求,需要在项目中使用天地图,因为第一次接触,官方的网站引用之类的也没有进行详细的介绍,自己去找的时候发现这部分的文章也比较少,有的问题也没有讲清楚,所以发布这篇文章分享总结一下vue项目天地图的使用。
官方天地图引入
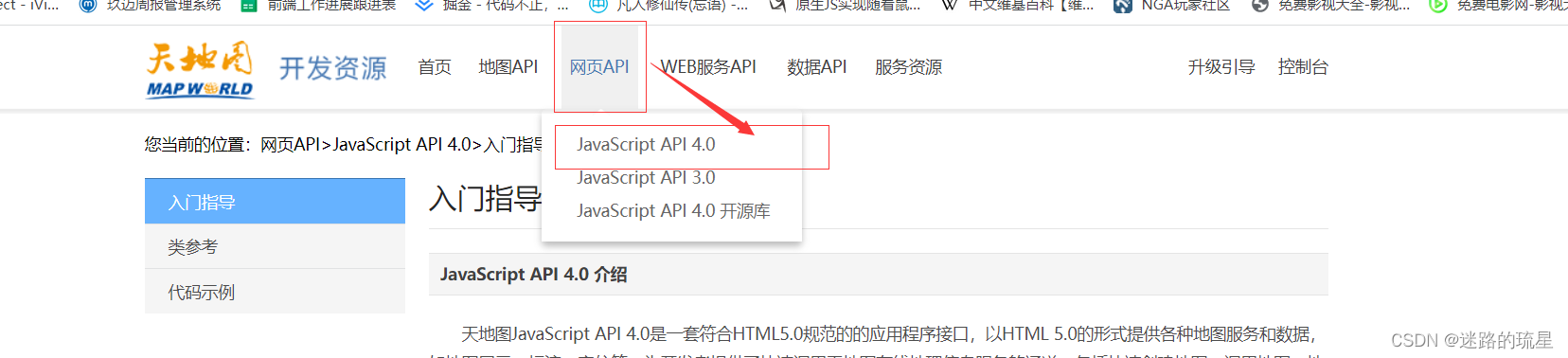
http://lbs.tianditu.gov.cn/api/js4.0/guide.html 这是天地图的官方地址,我使用的是最新的版本,4.0的api具体的可以进入官网去看看,像下面这样选择就可以

引入只需要在index.html页面引入
// 这里的tk为你在天地图的官网申请的tk
<scriptsrc="https://api.tianditu.gov.cn/api?v=4.0&tk=你申请的tk"type="text/javascript"></script>
如果要用到热力图的效果的话还需要引入
<scriptsrc="http://lbs.tianditu.gov.cn/api/js4.0/opensource/openlibrary/HeatmapOverlay.js"type="text/javascript"></script>
这里是官网的热力图js,顺序一定要是天地图的js引入在热力图之前,因为热力图的js会使用到天地图里面定义的东西。
这里还会有个小问题,如果你的项目地址是https的访问http的时候会不安全,访问不到,所以可以直接将这两个文件下载下来放在本地去引入
<scriptsrc="./tdt.js"type="text/javascript"></script><scripttype="text/javascript"src="./HeatmapOverlay.js"></script>
这里的
tdt.js
和
HeatmapOverlay.js
就是下载到本地的文件。这样引入也会更快,减少网络请求的时间。可以尽量使用这种引入。
到这里引入就算全部完成了。
天地图初始化
首先创建承载标签
<divid="mapContainerTD"></div>
注意!!!!
这里会存在一个问题,我当初卡了一天没有解决,这里的标签如果用
v-show
或者
v-if
时,地图初始化会加载不出来,一定要标签显示的时候才会进行加载。如果一定要用到这两个的话,这里可以提供一个解决方案,可以先将值设置为
true
,然后执行地图的初始化,执行完成之后在将值设置为
false
即可。
data中定义对象
mapTD:null
varT= window.T;// 这个一定需要定义,可以直接在mounted里面定义this.mapTD =nulllet mapTD =newT.Map('mapContainerTD');// div的id// 传参中心点经纬度,以及放大程度
mapTD.centerAndZoom(newT.LngLat(122.225718,30.264533),15);
mapTD.setMinZoom(10);// 设置最小变动层级
mapTD.setMaxZoom(18);// 设置最大变动层级
mapTD.enableDrag();// 启用拖拽
mapTD.enableScrollWheelZoom();// 启用滚轮放大缩小this.mapTD = mapTD;
这样可以直接使用了,这里也有一点需要注意的地方,官方的天地图使用的是
wgs84坐标系,如果点位是其他坐标系的话需要自己转之后在使用,后面的打点图层都一样
天地图图层添加(这里以卫星图为例)
- 初始化图层
let imageURL ="http://t0.tianditu.gov.cn/img_w/wmts?"+"SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles"+"&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=您的密钥";//创建自定义图层对象let lay =newT.TileLayer(imageURL,{minZoom:10,maxZoom:18});
天地图图层 可以在这个里面选择自己需要的图层
- 添加图层
this.mapTD.addLayer(lay);
- 移除图层
let layer =this.mapTD.getLayers()// 获取当前地图覆盖物this.mapTD.removeLayer(layer[1])//删除想要的this.mapTD.clearLayers()// 清除所有的覆盖物
天地图聚合打点
设置聚合点基础图标
let icon =newT.Icon({iconUrl:require(`自己的点位图标`),id:'test',// 类型idiconSize:newT.Point(27,36),// 图标大小iconAnchor:newT.Point(0,0)// 位移量})
let marker =newT.Marker(newT.LngLat(xy[0], xy[1]),{icon:icon })this.markerObject =[]// 初始化聚合点集合数组
marker.clusterData = clusterData // 这里可以像这样给点位添加自定义属性
clusterData
可以为任意形式
// 添加点击事件
marker.addEventListener("click",(e)=>{
console.log(e, e.target.clusterData);// 可以从这里取出自定义的属性this.mapTD.panTo(newT.LngLat(e.lnglat.lng,e.lnglat.lat), zoom)// 移动中心点方法});this.markerObject.push(marker)
this.clustererObject =newT.MarkerClusterer(this.mapTD,{markers: that.markerObject })// 将聚合点集合用变量存起来,删除的时候会用得到
因为聚合点和基础的点位不太一样,所以删除的时候地图的删除覆盖物方法不生效,必须使用聚合点自己的删除方法。
// 设置聚合图标的最大层级,也就是说当到达18级时,所有聚合的点会全部this.clustererObject.setMaxZoom(18)this.clustererObject.setStyles([//这个可以自定义不同数量的点位聚合时显示的样式{url:require("../../../assets/daishan/zhongdian3.png"),// 聚合的图标size:[36,36],//聚合的图标大小offset:newT.Point(-16,-16),//显示图片的偏移量// textColor: '#fff', //显示数字的颜色// textSize: 10,//显示文字的大小range:[0,10],},{url:require("../../../assets/daishan/zhongdian2.png"),// 聚合的图标size:[36,36],//聚合的图标大小offset:newT.Point(-16,-16),//显示图片的偏移量range:[11,400],},{url:require("../../../assets/daishan/zhongdian1.png"),// 聚合的图标size:[48,48],//聚合的图标大小offset:newT.Point(-18,-18),//显示图片的偏移量range:[400,80000],},])
删除聚合点
if(this.clustererObject){this.clustererObject.clearMarkers(this.markerObject);this.clustererObject =null}// 这里删除聚合点只能用clearMarkers()方法才能够删除
添加自定义弹窗
<divref="populationInfoWindowRef"></div><!-- 这里的弹窗样式可以自己自定义,定义ref -->
let sContent =this.$refs.populationInfoWindowRef.$el //这里使用ref取到盒子对象原型let infoWin =newT.InfoWindow(sContent,{offset:newT.Point(-100,480)});this.mapTD.openInfoWindow(infoWin,newT.LngLat(e.lnglat.lng, e.lnglat.lat))//e.lnglat.lng, e.lnglat.lat就是点击后传来的参数
这样就可以打开点击弹窗了
天地图添加网格
天地图的添加网格就是添加图层,但是设置和图层有一点区别,
let points =[]// 网格数据集合,之能有一层,// 循环点位 例如这样
points.push(newT.LngLat(116.315000,39.964750));
points.push(newT.LngLat(116.303330,39.960810));
points.push(newT.LngLat(116.306760,39.866270));
points.push(newT.LngLat(116.328740,39.847560));this.Polygons =newT.Polygon(points,{fillColor:"#fff",// 多边形填充颜色weight:1,// 线条宽度,默认为 1color:"#8B1A1A",// 线条颜色fillOpacity:0.2,//多边形透明度});// 如果是带洞的多边形,则如下let points =[]// 网格数据集合,之能有一层,let points1 =[]// 网格数据集合,之能有一层,this.mapTD.addOverLay(this.Polygons);
this.Polygons =newT.Polygon(points,{fillColor:"#fff",// 多边形填充颜色weight:1,// 线条宽度,默认为 1color:"#8B1A1A",// 线条颜色fillOpacity:0.2,//多边形透明度});// 如果是带洞的多边形,则如下let points =[]// 网格数据集合,之能有一层,// 循环点位 例如这样
points.push(newT.LngLat(116.315000,39.964750));
points.push(newT.LngLat(116.303330,39.960810));
points.push(newT.LngLat(116.306760,39.866270));
points.push(newT.LngLat(116.328740,39.847560));
points.push(newT.LngLat(116.366500,39.855730));
points.push(newT.LngLat(116.442380,39.856520));
points.push(newT.LngLat(116.455080,39.865480));
points.push(newT.LngLat(116.456110,39.950020));
points.push(newT.LngLat(116.428990,39.967390));let points1 =[]
points1.push(newT.LngLat(116.349330,39.941590));
points1.push(newT.LngLat(116.350620,39.900650));
points1.push(newT.LngLat(116.353110,39.898670));
points1.push(newT.LngLat(116.413880,39.899990));
points1.push(newT.LngLat(116.418340,39.903150));
points1.push(newT.LngLat(116.429330,39.903940));
points1.push(newT.LngLat(116.427270,39.947910));
points1.push(newT.LngLat(116.365810,39.946600));this.Polygons =newT.Polygon([points,points1],{fillColor:"#fff",// 多边形填充颜色weight:1,// 线条宽度,默认为 1color:"#8B1A1A",// 线条颜色fillOpacity:0.2,//多边形透明度});this.mapTD.addOverLay(this.Polygons);
这样网格就添加完成,清除网格和清除图层一样
this.mapTD.clearOverLays(this.Polygons)
结语
这就是我项目中使用到天地图的使用分享和总结,还有很多的方法及参数我都没有写出来,如果有需要用到的可以自己去官网找找对应的方法及属性。官方的网站还有示例代码,可以借鉴参考。感兴趣的小伙伴可以评论分享,有不清楚的可以直接评论区发言或者私信我,如果看到会及时回复,如果有内容写的不对可以直接指出来,共同进步。
版权归原作者 迷路的琉星 所有, 如有侵权,请联系我们删除。