1.postman发送请求
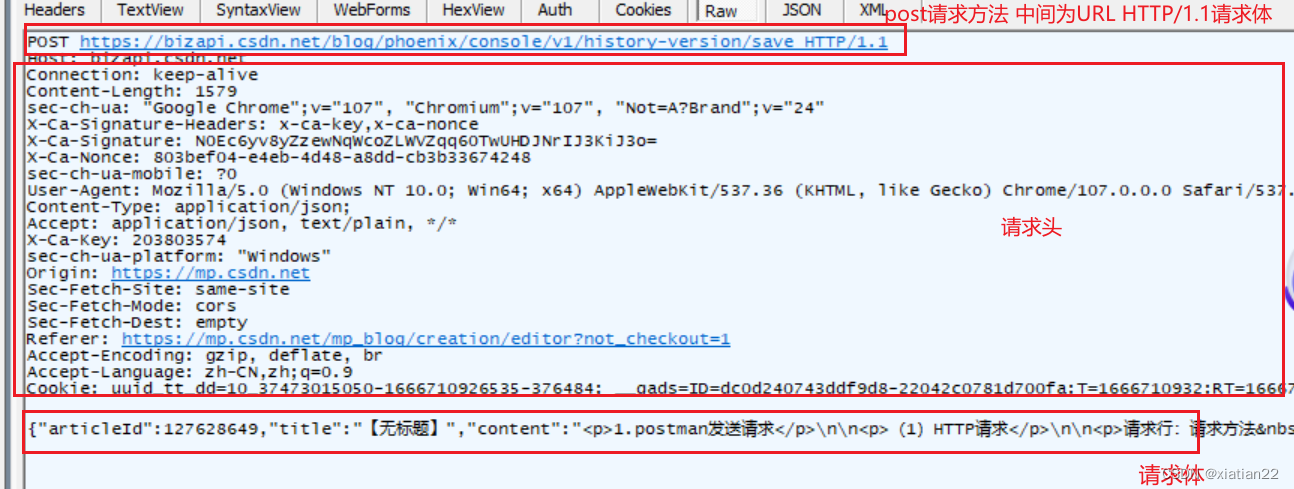
(1)HTTP请求请求格式
- 请求行:请求方法 URL 协议版本
- 请求头:K:V
- 空行:代表请求头的结束
- 请求体:发送给服务器请求时,携带的数据
下图为访问csdn时使用fiddler抓包工具查看请求,各部分对应的请求格式

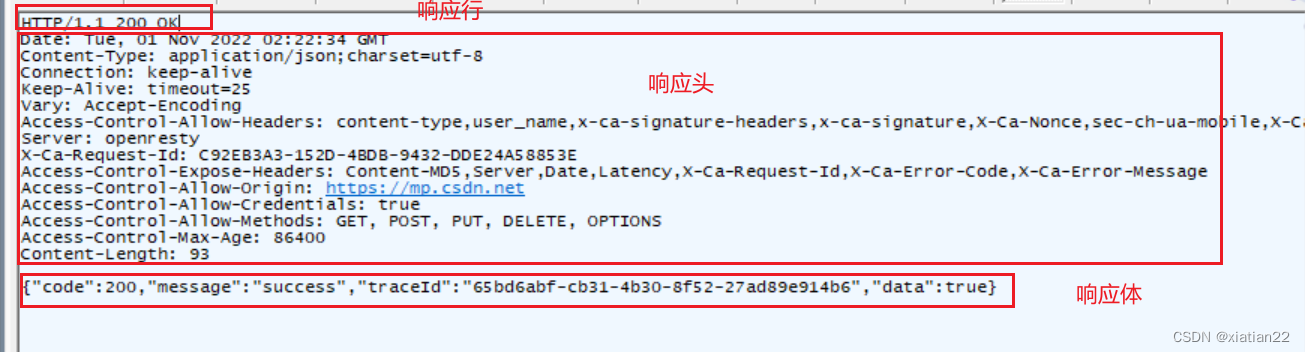
(2)HTTP响应
- 响应行:协议版本、状态码、状态码描述
- 响应头:K:V 格式数据。
- 空行:代表响应头 结束。
- 响应体:服务回发给客户端的 数据。几乎所有的响应包,都有响应体。

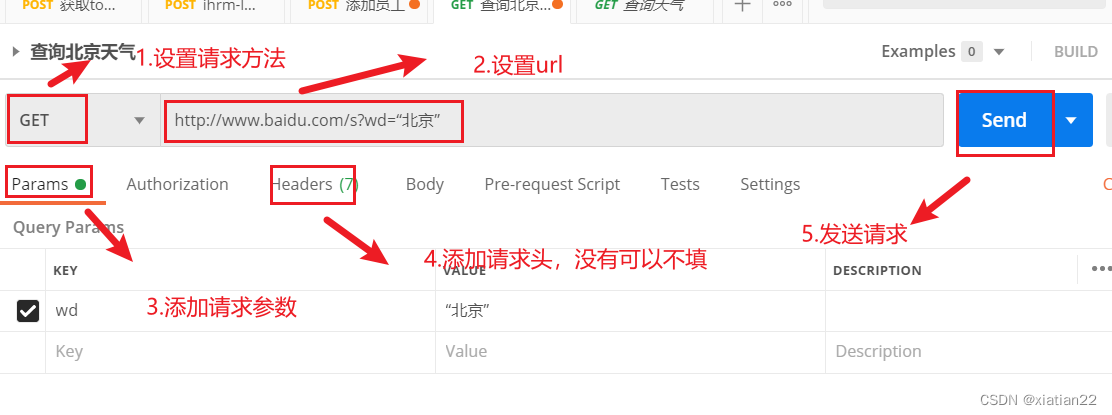
(3)postman发送get请求

(4)发送post请求
post请求分为俩种情况,一种是以表单方式提交数据,一种是以json格式提交数据
1、 以表单形式发送请求
post以表单形式发送请求的,它的请求头Content-Type的值是application/x-www-form-urlencoded,请求参数时写在Body下面的 x-www-form-urlencoded里。

2.以json格式发送请求
post发送json请求时,它的请求头Content-Type的值是application/json,请求参数时写在Body下面的row里,最右边格式选择json。
2.postman的断言
- 使用JavaScript语言编写的,写在postman的【Tests】标签中
- 【Tests】中的脚本在请求发送之后执行,它会把断言的结果(PASS/FAIL)最终在【Test Results】Test Result标签页中。
- Postman的常用断言- 断言响应状态码是否为200(Status code is 200)- 断言响应体JSON数据校验(Response body:JSON value check)- 断言响应体是否包含指定字符串(Response body:Contains string)- 断言响应体是否等于指定字符串(Response body:Is equal to string)- 断言响应体是否包含指定的头信息(Response headers:Content-Type header check)
(1)点击Tests标签
(2)在右侧可以选择断言方式,会自动在Tests下生成代码,修改内容
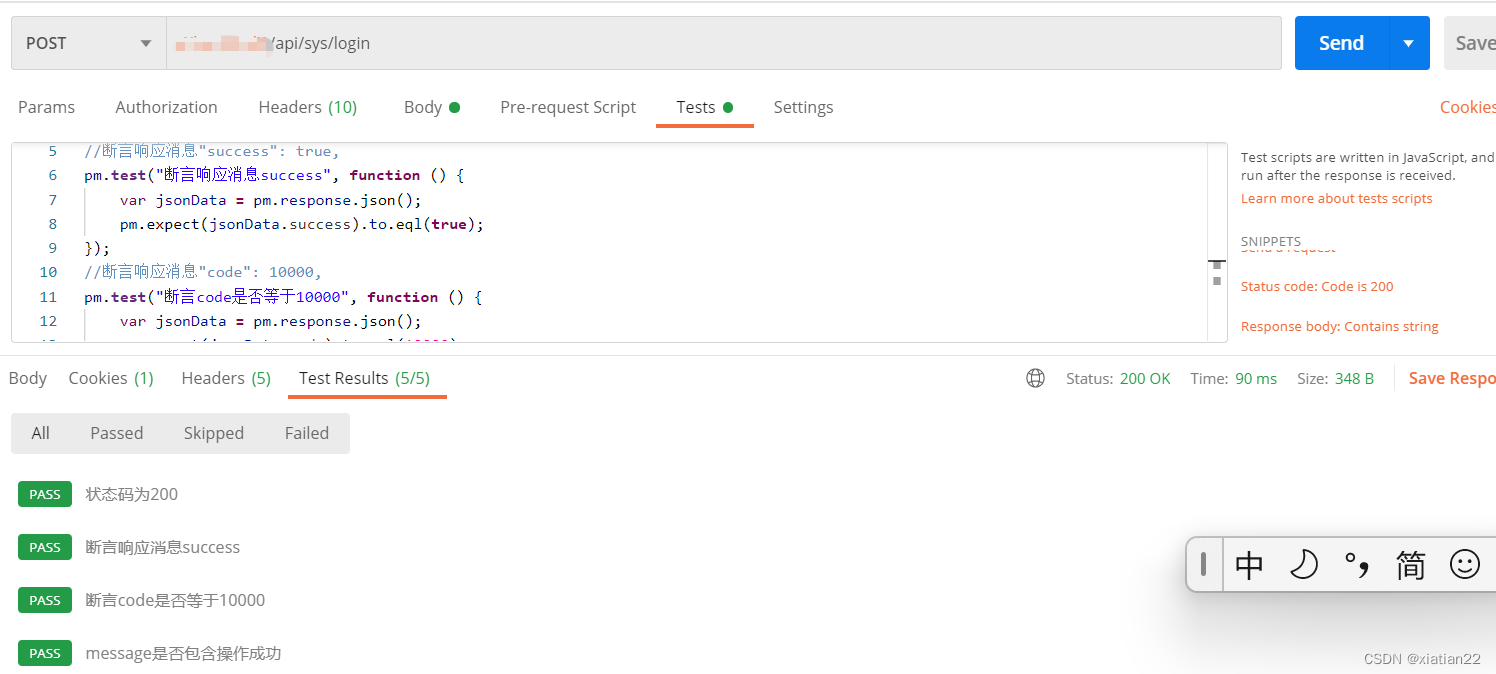
(3)点击发送请求后点击Test Results即可查看断言结果
1、对响应状态码断言

举例:对以下响应结果作断言:

// 断言响应状态码为 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm:postman的实例。
test() postman实例的测试方法。 这个方法 有 2 个参数。
参1:"Status code is 200"。 这个参数可以任意修改,不影响 断言。
作用:在断言结束后,显示给用户,断言结果的提示文字。
参2:是一个 匿名函数 调用。
pm.response.to.have.status(200); 的意思是:
postman的响应结果中,应该有 响应状态码 200。 ———— 这里的 200 是 预期结果。
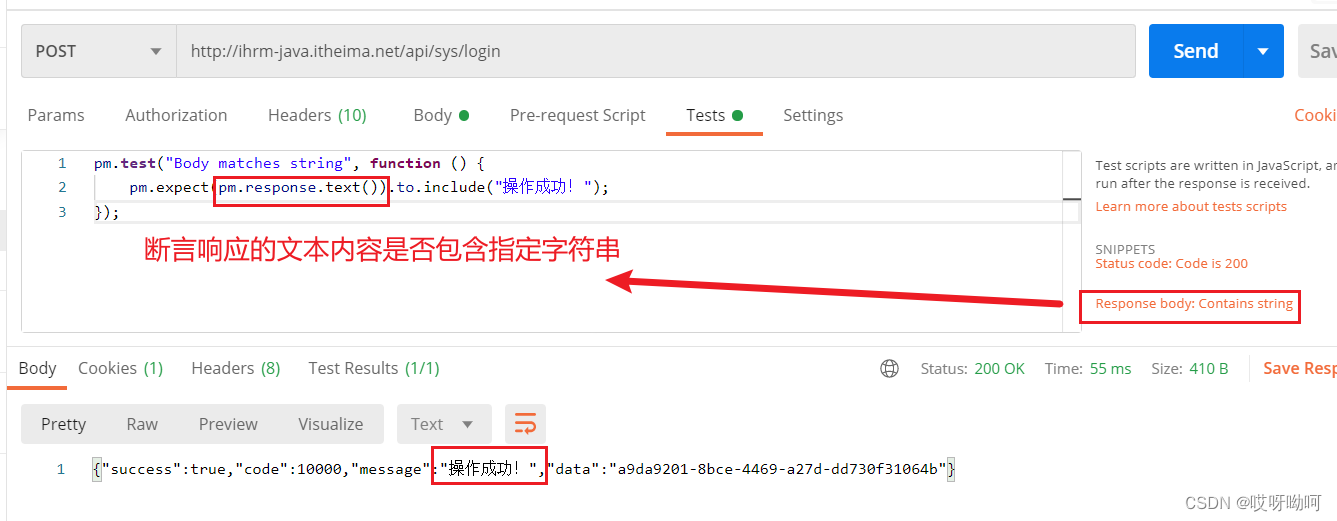
**2. ****断言包含某字符串 **
Response body: Contains string
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
pm:postman的实例。
test() postman实例的测试方法。 这个方法 有 2 个参数。
参1:"Body matches string"。 这个参数可以任意修改,不影响 断言。
作用:在断言结束后,显示给用户,断言结果的提示文字。
参2:是一个 匿名函数 调用。
pm.expect(pm.response.text()).to.include("string_you_want_to_search"); 的意思是:
postman 期望 响应文本中,应该包含 “你想搜索的字符串”(预期结果)

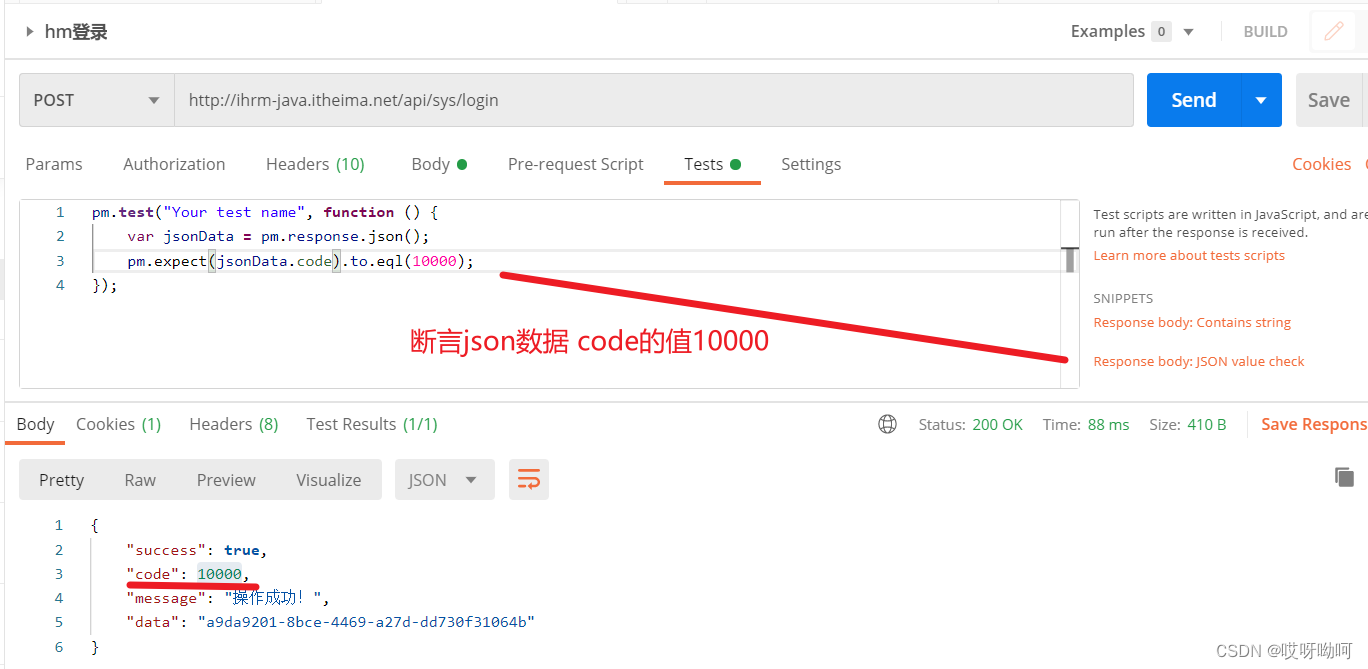
3、断言JSON数据
Response body: JSON value Check
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
pm:postman的实例。
test() postman实例的测试方法。 这个方法 有 2 个参数。
参1:"Body matches string"。 这个参数可以任意修改,不影响 断言。
作用:在断言结束后,显示给用户,断言结果的提示文字。
参2:是一个 匿名函数 调用。
var jsonData = pm.response.json(); 将 整个 json响应体 赋值到 变量 jsonData 上。
pm.expect(jsonData.value).to.eql(100); postman 期望 json结果中 指定key 的值为 xxx
value 能取值:success、code、message

发送请求后点击TestResults查看断言结果

3.全局变量和局部变量
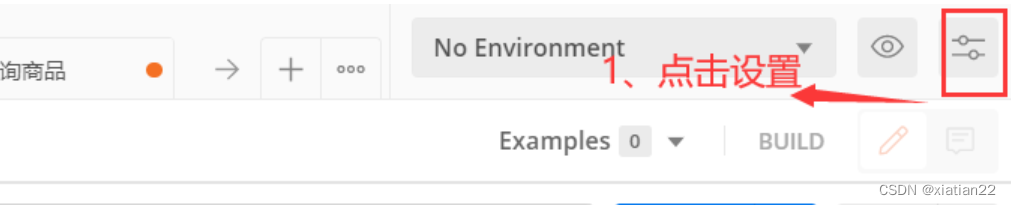
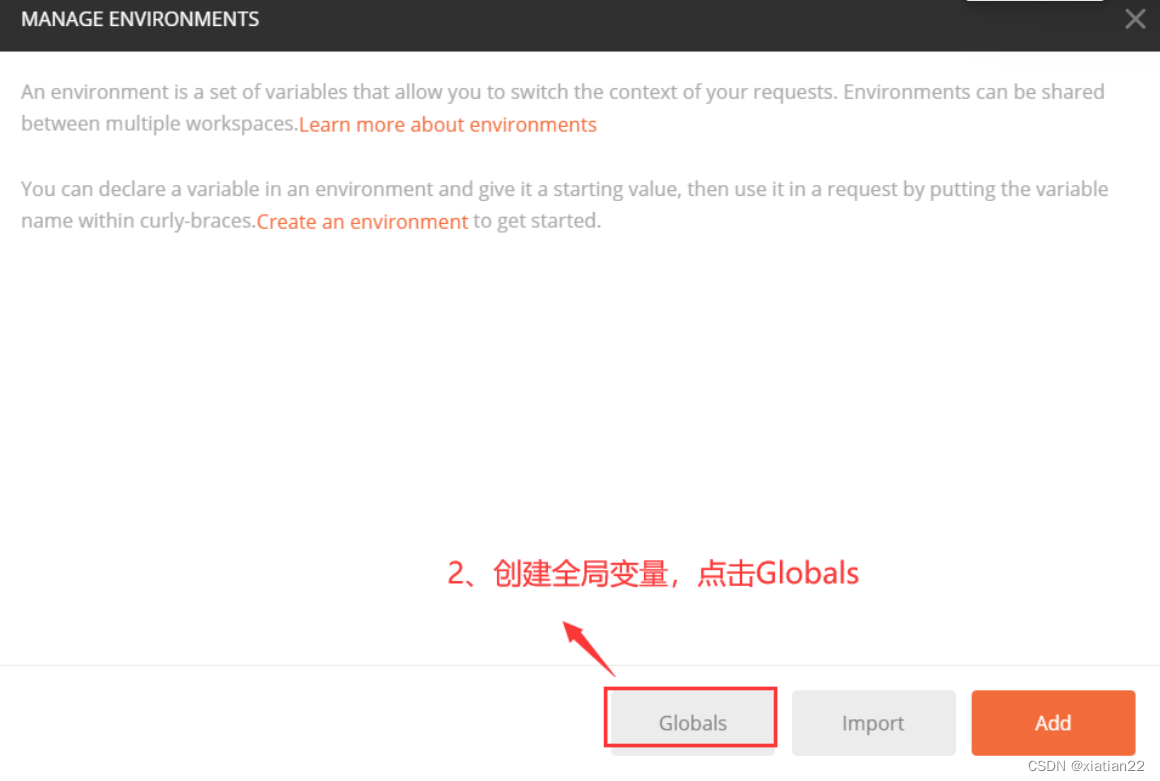
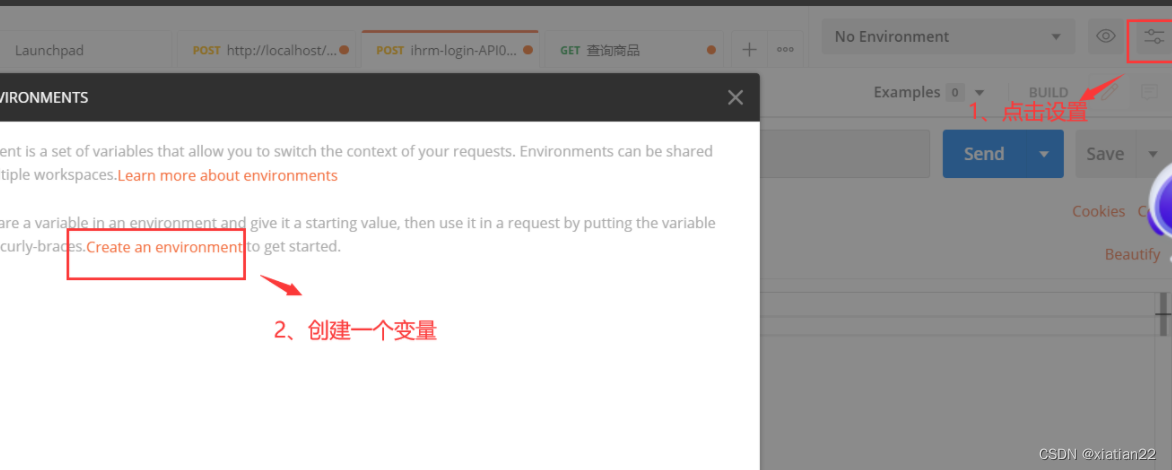
1.手动设置全局变量和局部变量
1.设置全局变量



2.设置局部变量

由于测试时候,会有开发环境,测试环境和生产环境,所有在设置局部变量时,需要给局部变量的环境创建名称

2.代码设置全局变量和局部变量

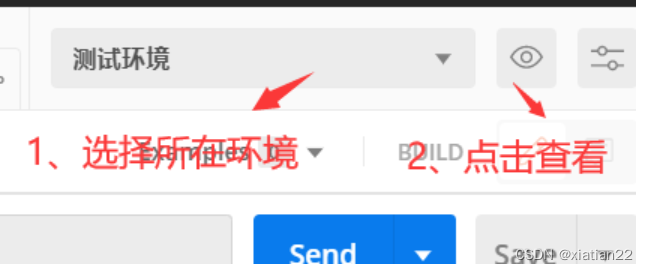
3.查看和编辑
点击“眼睛”查看,点击页面edit可以编辑

4.局部变量和环境变量的使用
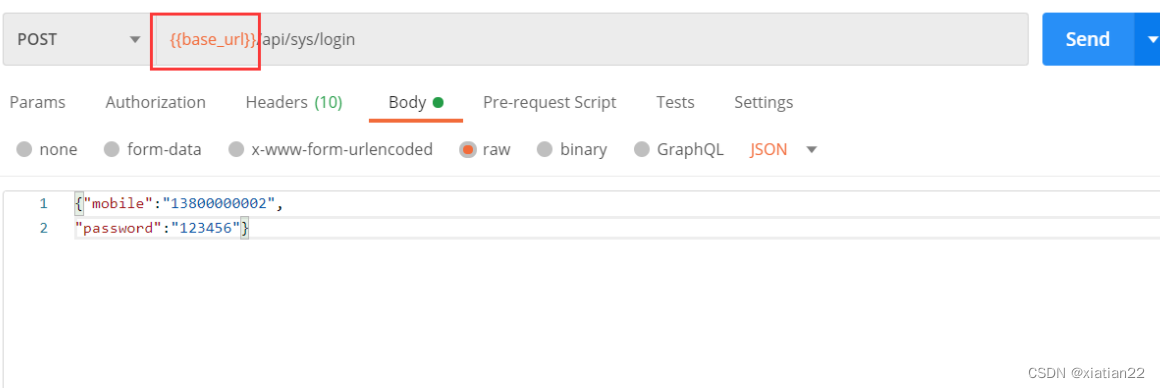
(1)在url中获取环境变量

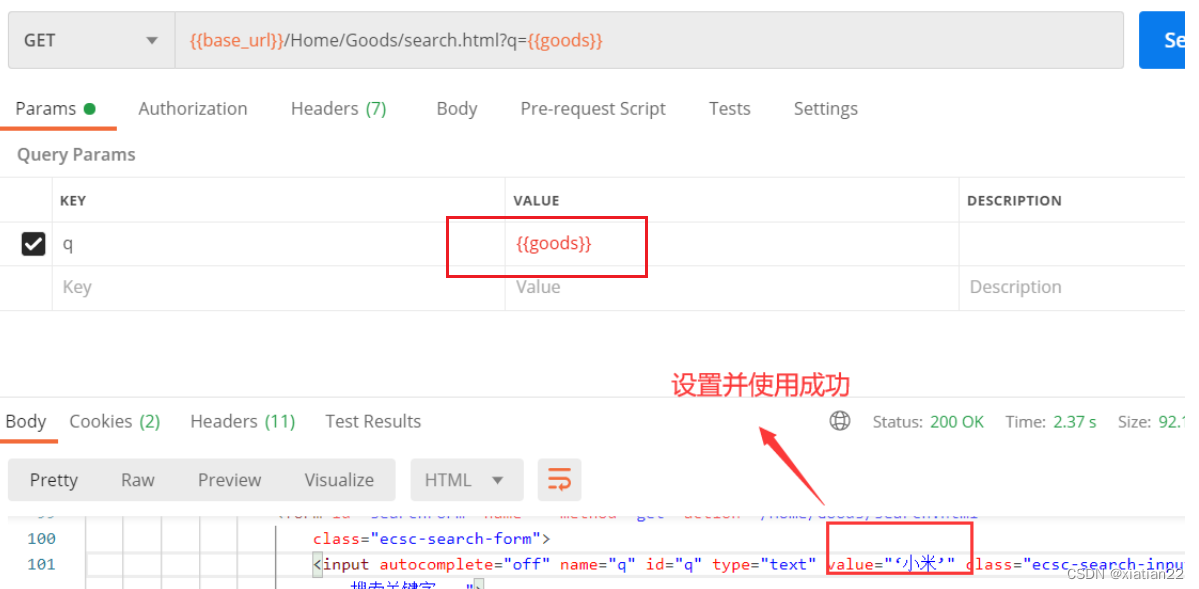
(2)在参数中获取环境变量

(3)在请求体中获取环境变量

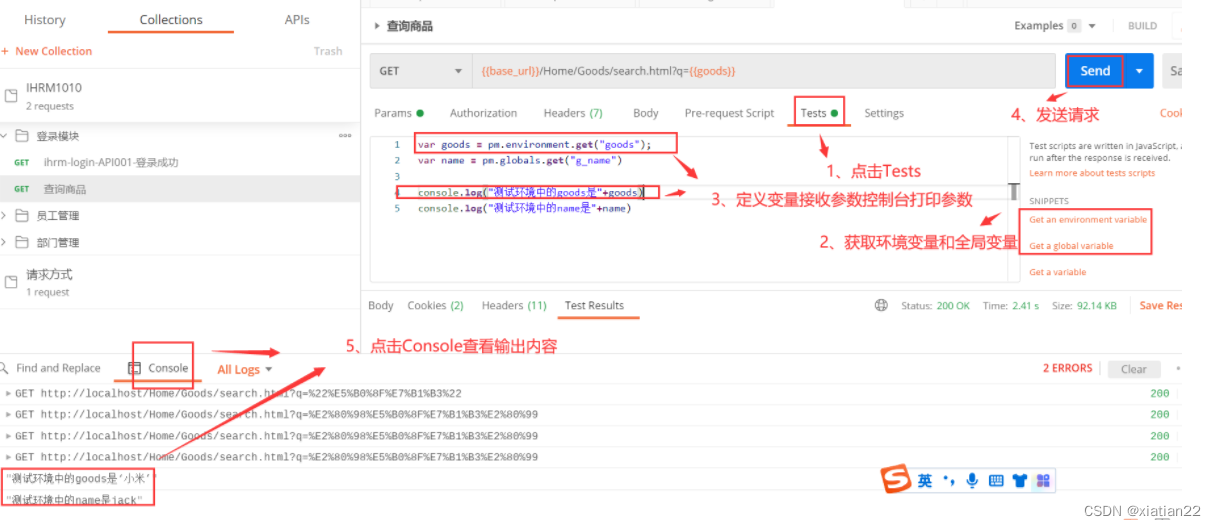
4.通过代码获取环境变量
通过代码获取环境变量,并通过控制台打印

注意:
** 1.特定测试环境的局部变量,只能选定特定的测试环境使用**
** 2.当局部变量和全局变量名称相同时,优先使用局部变量**
4.postman的关联
当请求之间有依赖关系,比如一个请求的入参是另一个请求返回的数据,这时候就需要用到关联处理
实现方式:
- 在前置接口中,保存并提取要传递的数据
- 将数据保存在全局变量或环境变量中
- 在后续接口中,直接使用保存在全局变量或环境变量中的参数值
接口关联例子:
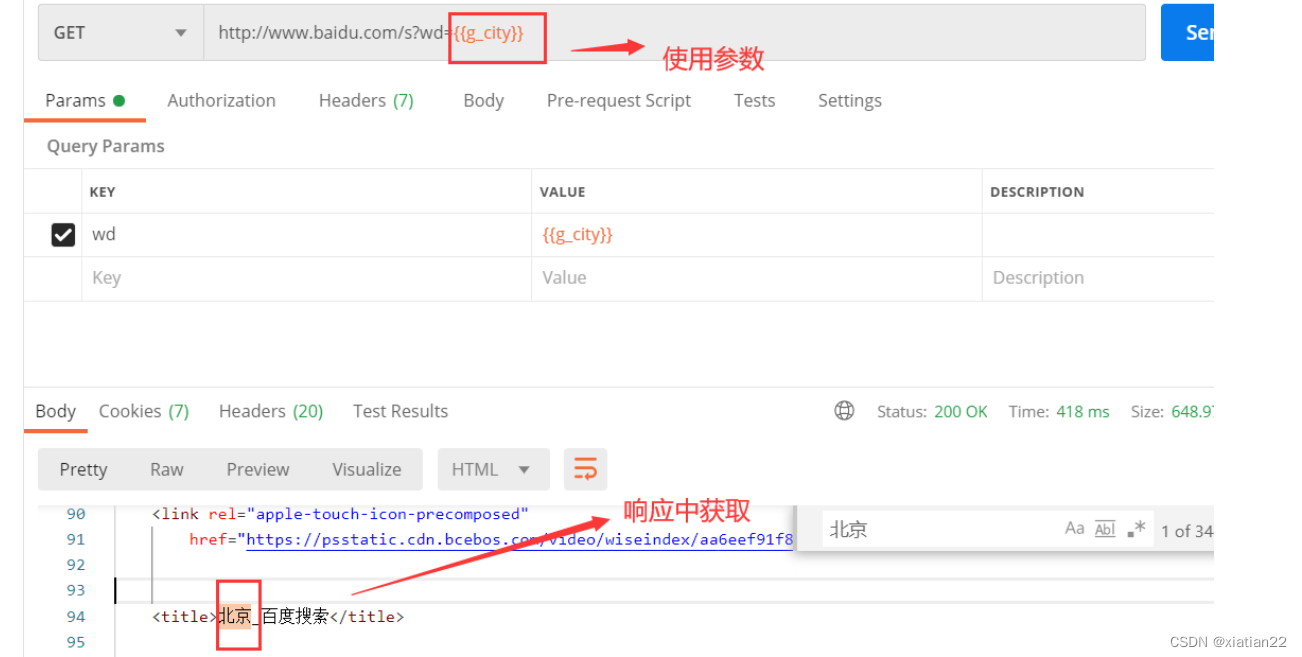
1、通过天气查询获得城市参数

2、引用存储的全局变量,将参数放在下一个接口中

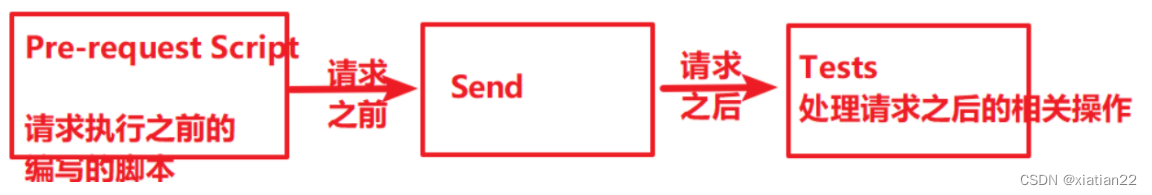
5.请求前置脚本
请求前置脚本就是在Pre-request Script标签中所编写的脚本,是在请求发送之前要执行的代码片段

使用场景
- 在请求url中需要使用随机数或时间戳
- 需要对敏感数据进行加密
使用案例
- http://localhost/index.php?m=Home&c=User&a=verify&r=0.122315926
- 在不断使用同一个随机数发请求,可能会要求验证,所以让r成为随机数

6.批量执行测试用例
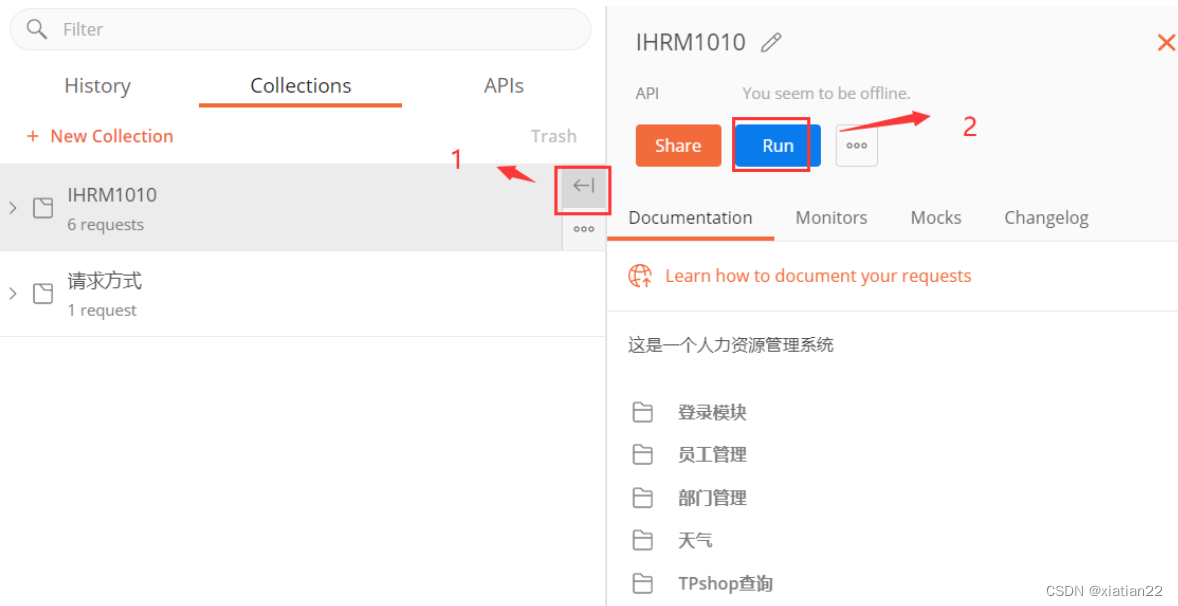
通过运行测试集的方式就可以实现批量运行测试用例
1、点击测试集中的Run按钮,批量运行测试用例

- 选中需要执行的用例 ,选择测试环境,迭代次数,请求间隔时间,如果有外部参数可以导入外部参数

7.参数化
在批量运行测试用例中,有一个Data(Select File)可以选中外部文件,来批量运行
- 使用场景:针对单个接口,存在大量数据需要批量测试的情况,我们将数据存放在外部的文件,然后postman通过读取外部文件来逐行执行脚本
- 常见数据格式- CSV:- 优点:数据组织格式简单 - 缺点: - 1. 不能测试 bool 类型。因为 postman 读取 csv后,将所有非数值类型数据,自动添加 ”“ 变为字符串 - 2. 不能存储复杂数据类型(元组、列表、字典)。 - 3. 不能实现 参数测试。 应用场景:数据量较大,数据组织格式简单。- json- 优点:- 1. 可以测试 bool类型 - 2. 能使用 复杂数据类型 - 3. 可以实现 参数测试。- 缺点:相同数据量,json文件要远大于 csv 文件。 应用场景:数据量较少,数据组织格式复杂。需要进行 参数测试
- 操作步骤1、准备测试数据文件2、设置参数 1.在请求中使用时,直接通过{{变量名}}引用 2.在断言中使用时,需要借助postman内置的data方法来进行使用,如data.username3、选择数据进行批量执行4、结果检查
示例:
需求:批量查询手机号归属地和所属运营商信息,并校验运营商数据是否正确
接口地址:http://cx.shouji.360.cn/phonearea.php?number=13212345678
部分测试数据:
手机号:13012345678 运营商:联通
手机号:13800001111 运营商:移动
手机号:18966778899 运营商:电信
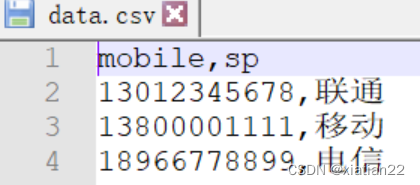
1、通过CSV文件导入
最好是在nopad++中新建文件,设置编码为utf-8,否则文字乱码

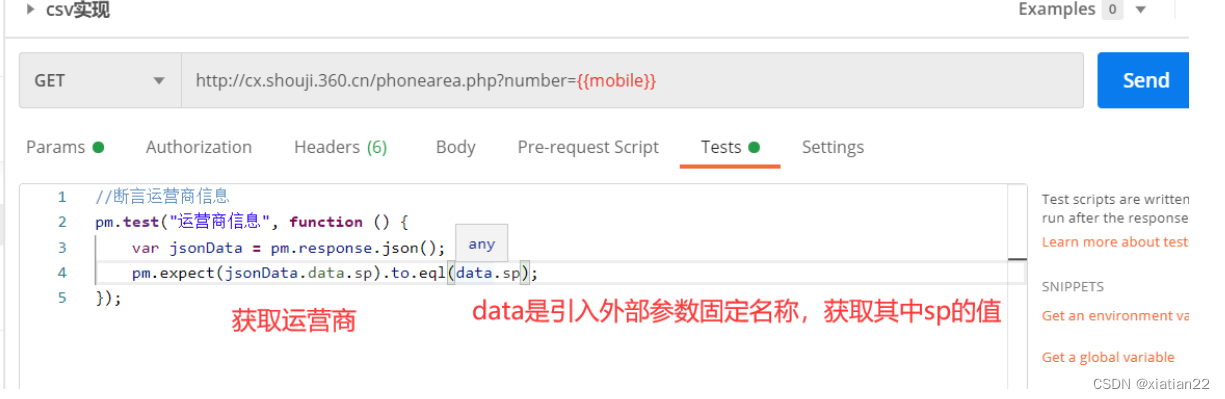
mobile是获取传递data里面的电话号码,另外在断言中取出data.csv 里面的sp与响应的jsonData里面的sp的值作断言

在postman中引入csv参数

运行结果显示

2.通过json文件导入
与csv用法一致,只是导入的文件内容格式和内容不同,使用时修改参数以及断言时的字段,这里不再赘述

8.生成测试报告
1、newman介绍与安装
Newman:一款基于node.js开发的可以运行Postman脚本的工具,并且可以生成测试报告
安装Newman- 安装nodejs- 下载地址:下载 | Node.js 中文网/- windows系统直接双击运行安装包,如【node-v12.10.0-x64.msi】- 校验:打开cmd输入【node -v】,看到输出node版本信息,即代表成功-

安装Newman- 打开cmd,输入【npm install -g newman】- 校验:输入【newman -v】-

安装newman-reporter-html- 打开cmd输入:【npm install -g newman-reporter-html】-

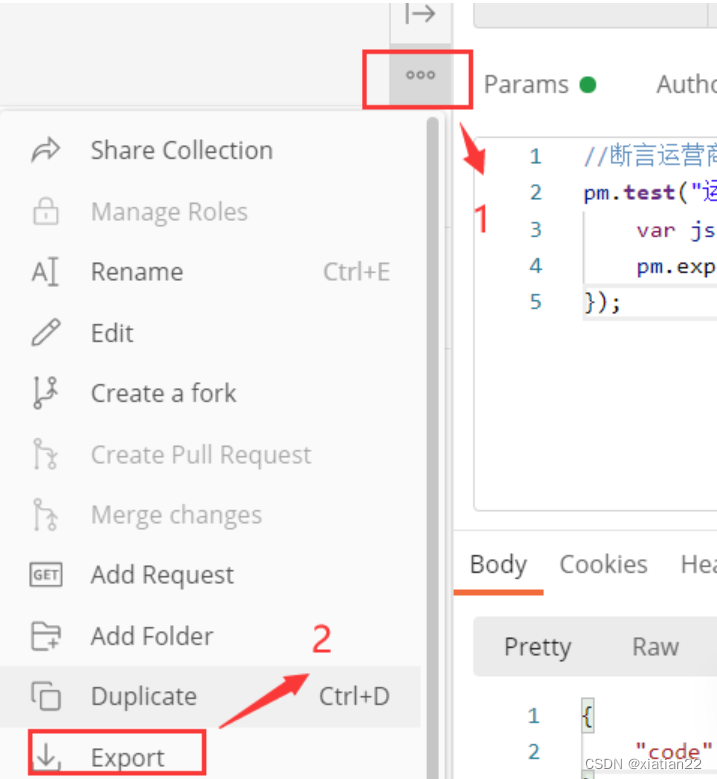
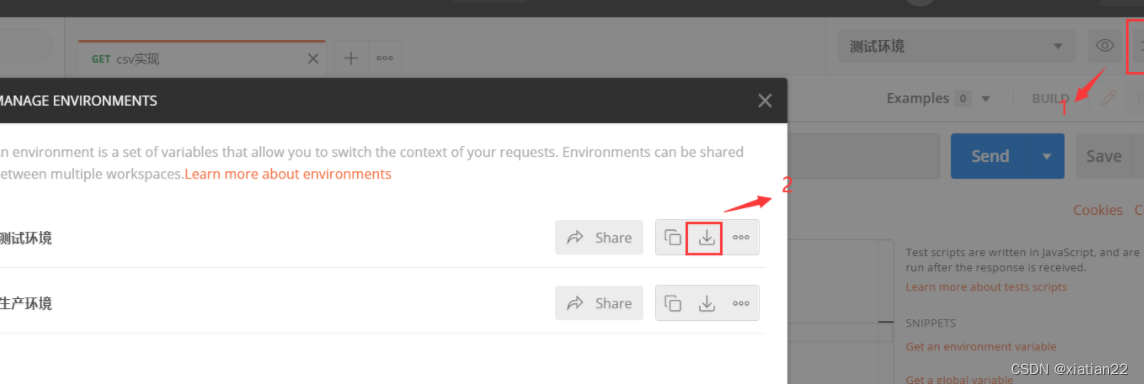
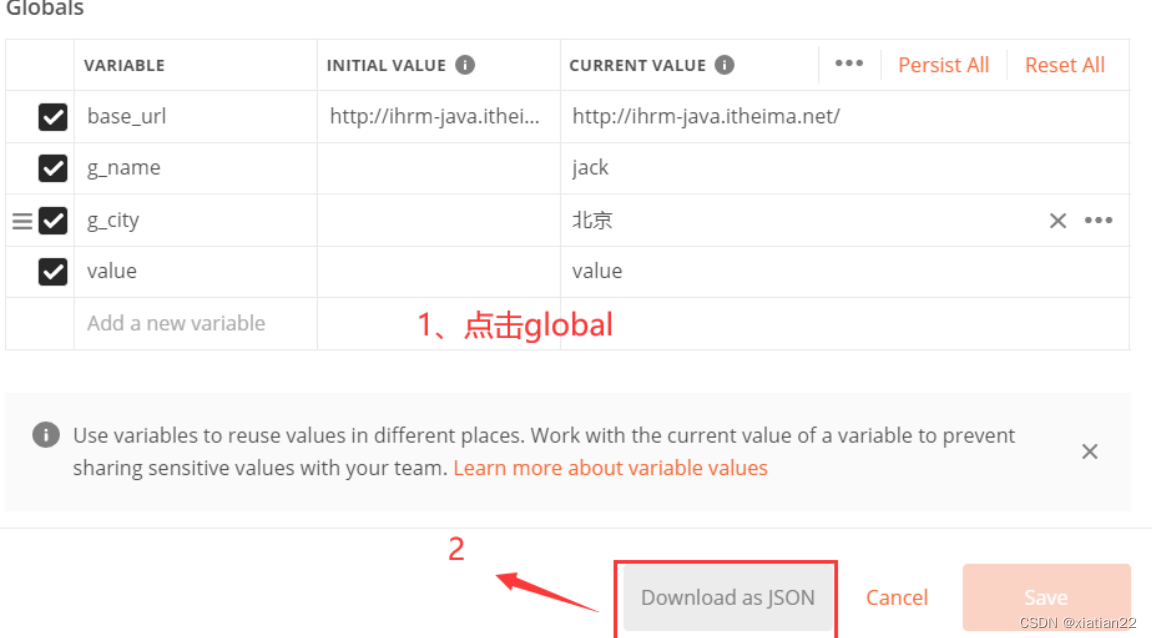
2、导出测试集、局部变量、全局变量
导出测试集,环境变量,局部变量,将导出数据放在同一个文件夹下
导出测试集

导出局部变量,命名用英文命名

导出全局变量

3、生成测试报告
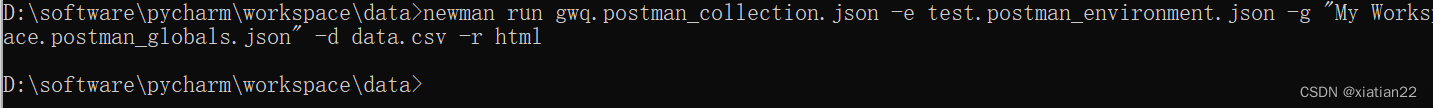
将所有导出文件放在一个文件夹下,在该文件夹下输入cmd,执行命令

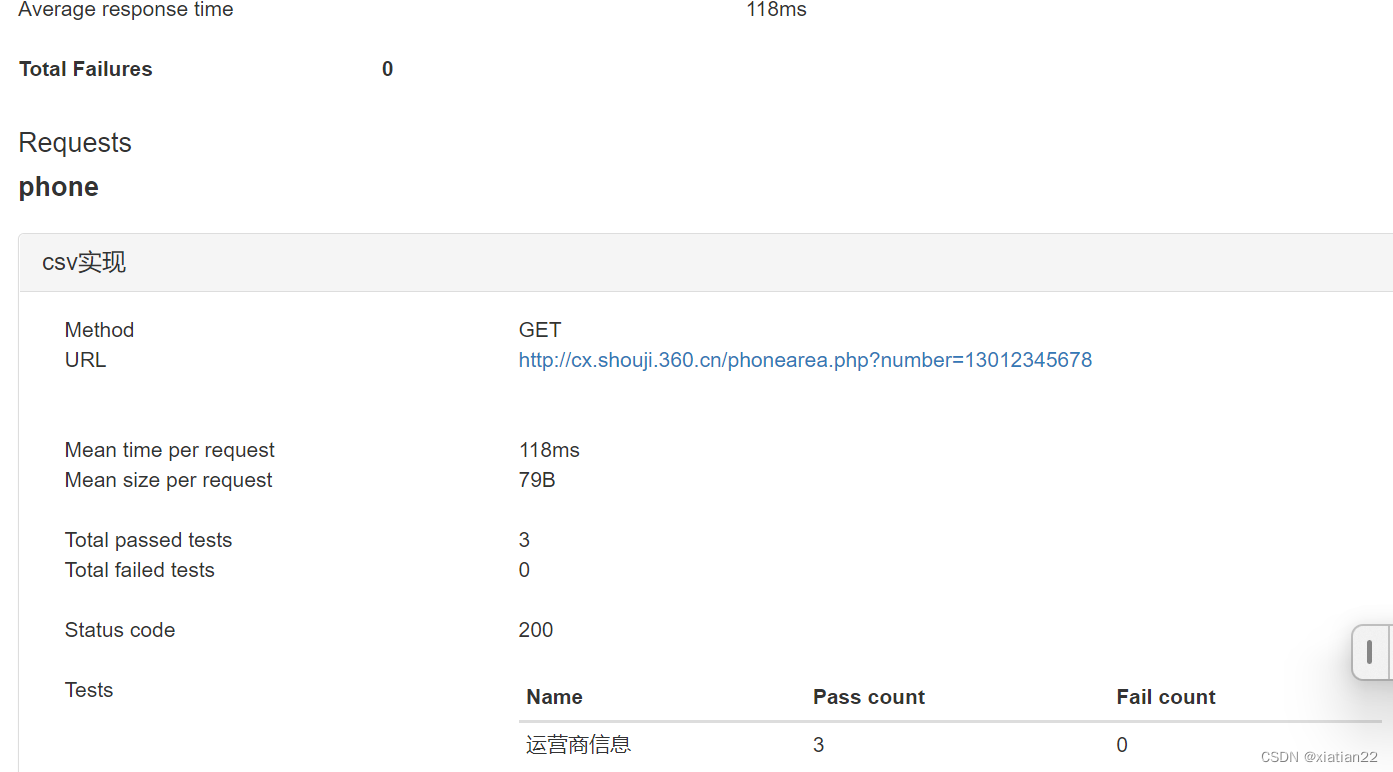
newman run 测试集 -e 环境变量 -g 全局变量 -d 外部参数 -r html ,执行完成之后会在当前文件夹下生成一个newman文件夹,文件夹里面是一个html报告,如下图

版权归原作者 哎呀呦呵 所有, 如有侵权,请联系我们删除。