小程序云开发保姆级教程来了啦
小程序干货知识专栏----> 文章地址
文章写的不易希望点个赞再走吧
概要
一个小程序在开发时,除了考虑界面功能逻辑外,还需要后端的数据支持。而为了获得后端的数据支持,开发者需要提前考虑服务器、存储和数据库等需求,并且会花费时间精力在部署应用、依赖上。因此官方为了实现小程序的快速上线和迭代,为开发者提供了一个云开发的功能,将以服务的方式为开发者提供如云函数、数据库、存储管理等所需功能,大大降低了小程序的开发门槛,仅需通过小程序云开发提供的接口,就能实现因缺乏后端知识而无法实现的需求。本章内容将简单讲解如何使用小程序云开发,如还不太清楚小程序开发是何物的,可看看本人的另外一篇博客·微信小程序入门
文章目录
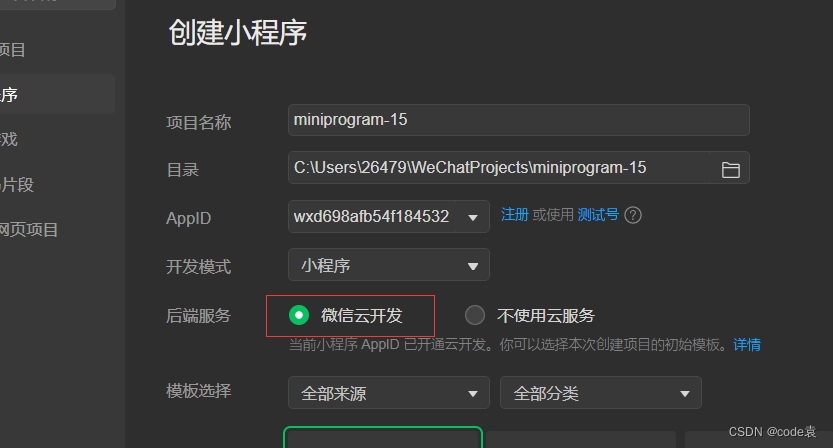
一、在选择项目时选择云开发
在创建项目时选择云开发的模式
二、开通云开发
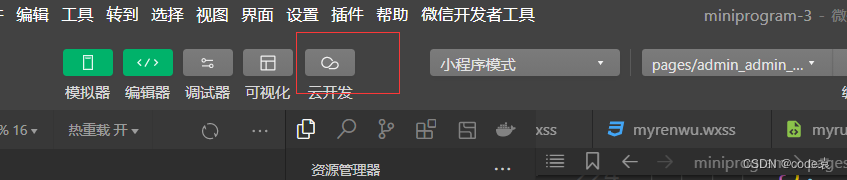
1.打开微信开发者工具,创建或打开项目进入开发界面。
2.在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台。
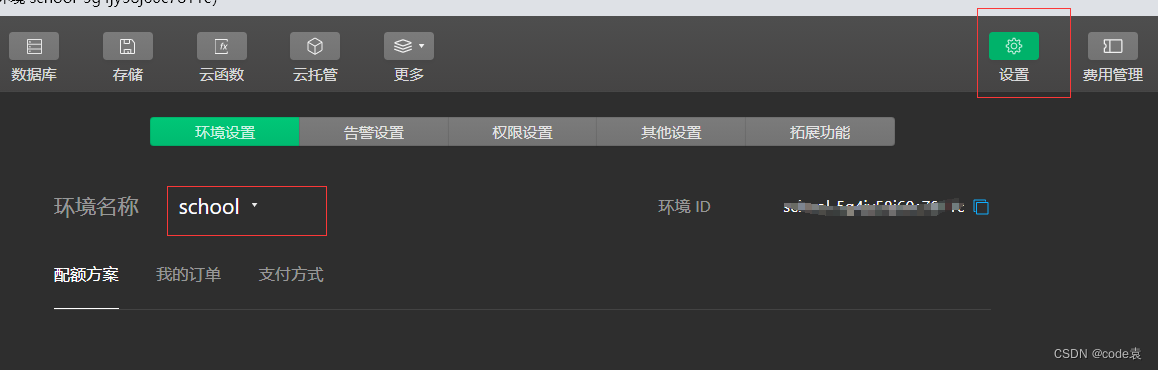
三、创建自己的云环境
在设置中的环境名称中选择创建环境。
环境的id必须要记住。后面的开发都需要环境id
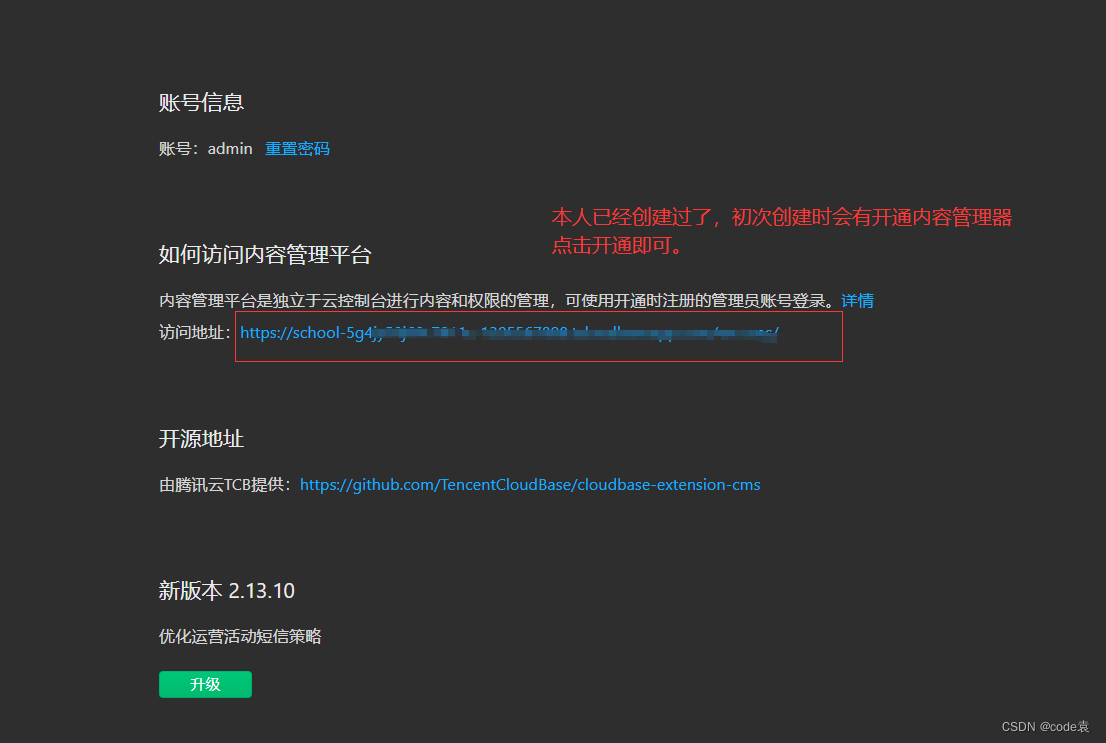
四、创建内容管理器
这个内容管理器是她是按量进行收费的。
在创建时设置好密码以及账号。
大概是一万次收费1毛钱。所以还是比较划算的。
五、新建内容模型
输入自己刚才设置好的密码以及账号
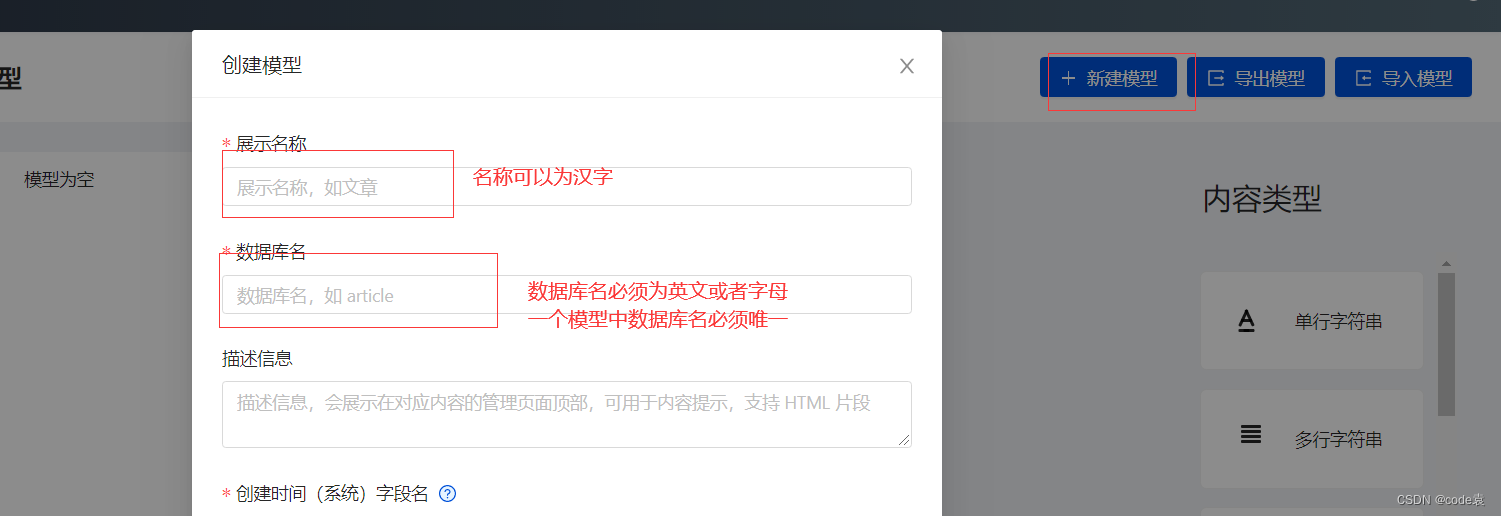
新建项目时项目名以及可以是中文但是项目的id必须为字符写成英文
五、内容管理器创建内容模型

六、创建数据模型
一个模型中数据名是唯一的。

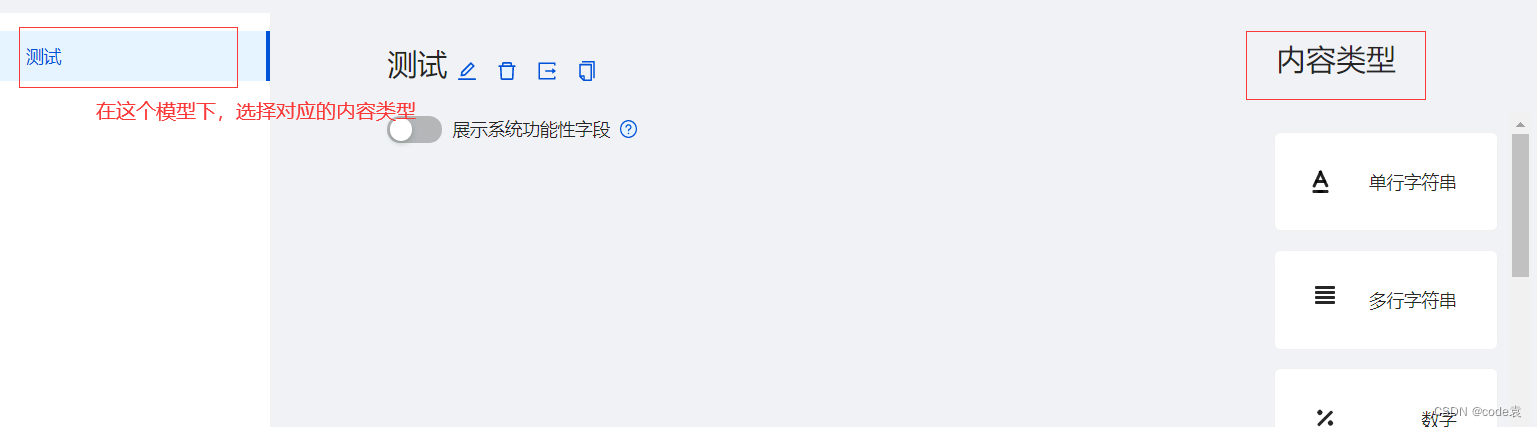
七、创建数据的字段
一个数据模型可以添加多个字段。
每个字段对应一种数据类型。
云开发提供了丰富的数据库字段
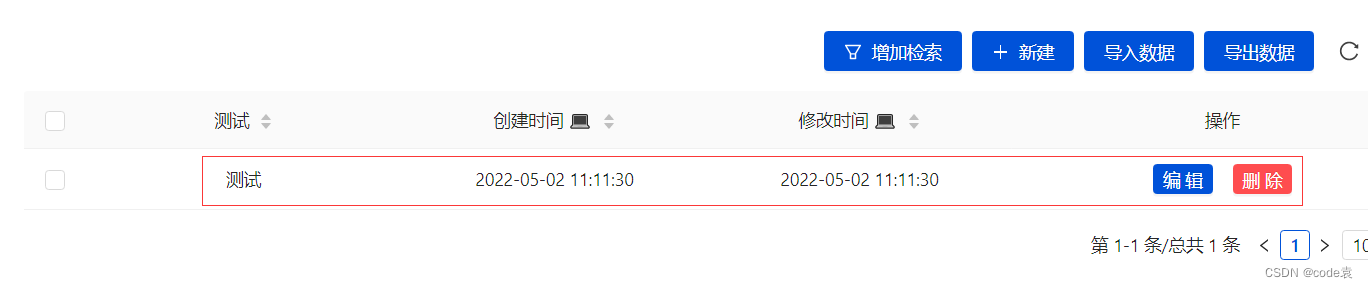
八、数据内容的创建


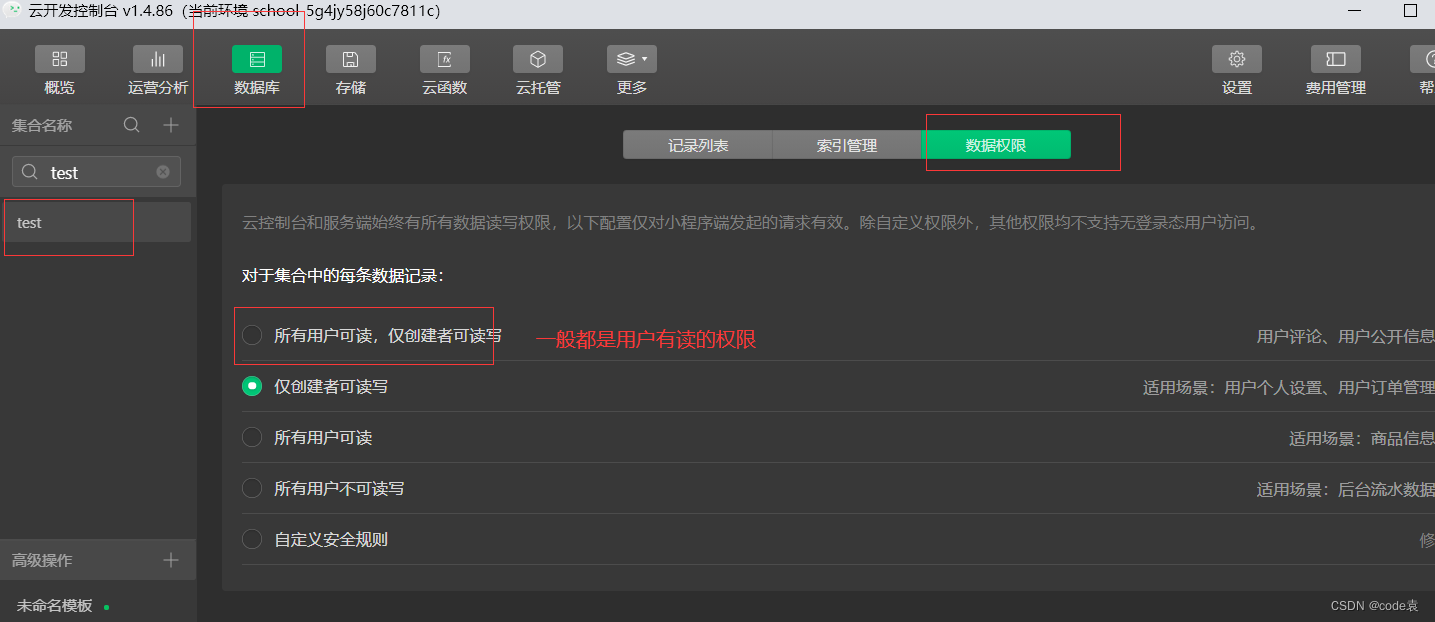
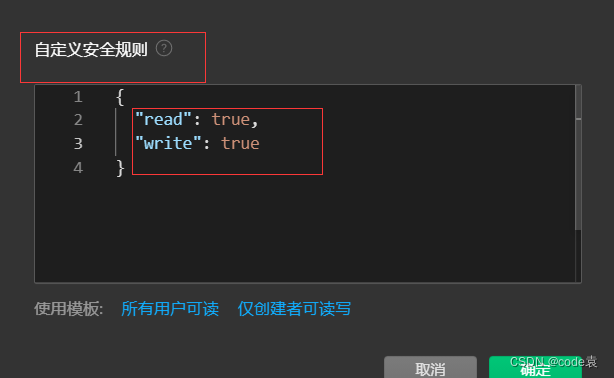
九、数据库权限的设置
在编译工具中的云开发中找到对应的数据库
除此之位,如果用户需要加大用的权限。
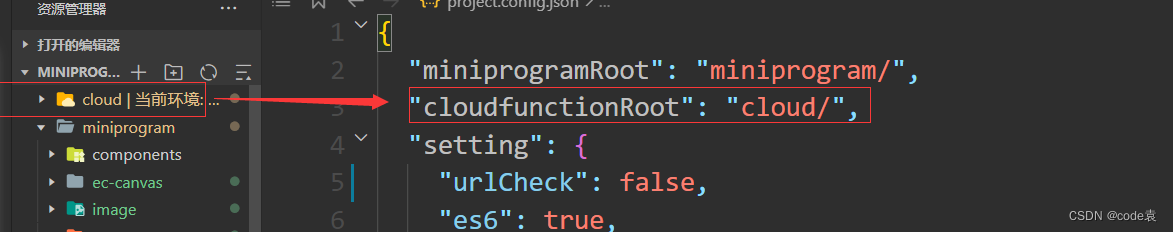
十、修改配置文件引入云开发
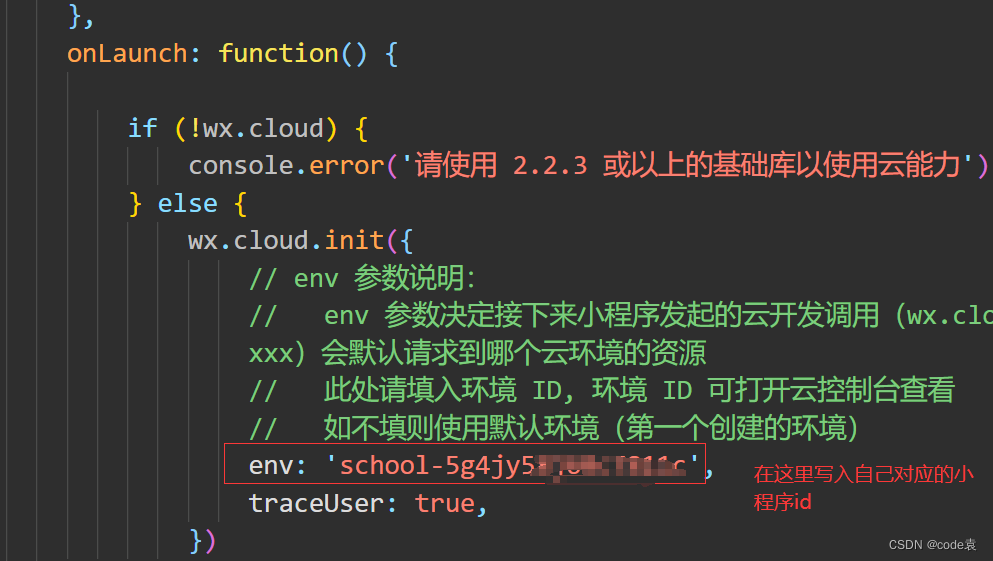
有时候觉得直接创建云开发项目会生成很多我们不需要的文件,因此可以先创建一个后端服务不使用云开发的项目,然后再修改配置文件和在app.js中初始化云环境。

app.js的onLaunch函数中初始化云环境
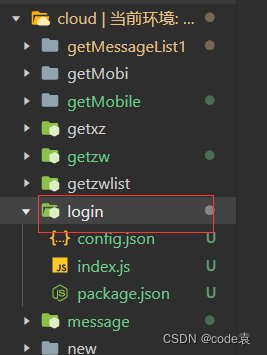
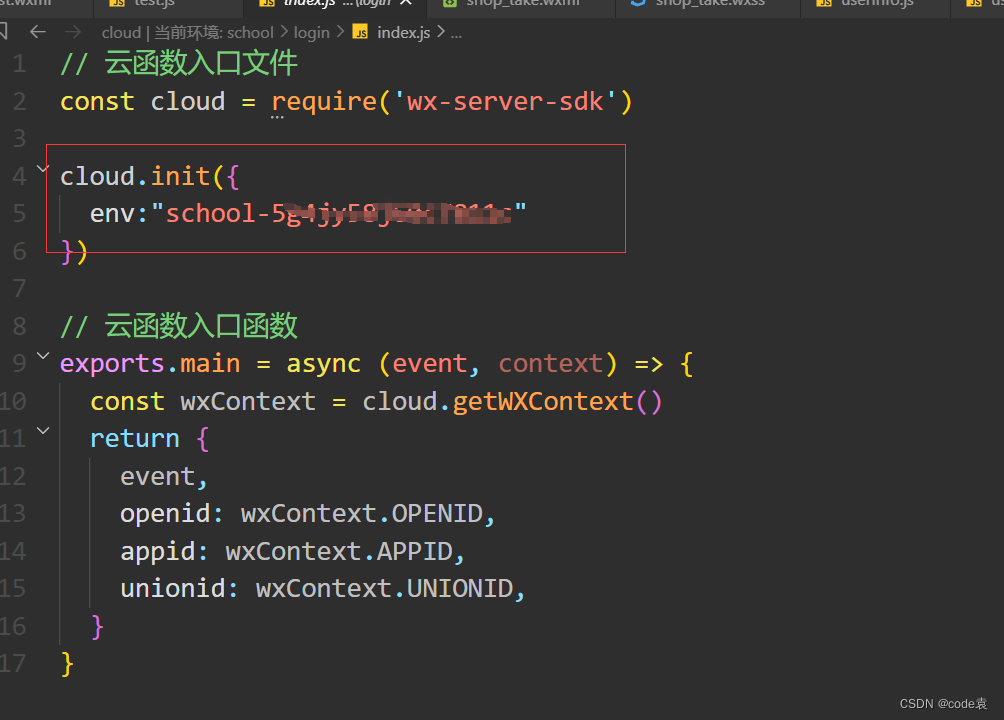
十一、云函数的介绍
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。云函数相当于传统的前后端分离开发中后端代码,运行在服务器中,对数据库的读写操作更快,可处理更加复杂的计算。一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中
创建小程序的登录openid的获取就是依赖于云函数

十二、查询数据中的数据
不懂的小伙伴可以看我以前写过的文章-----文章查看地址
data:{
list:""},/**
* 生命周期函数--监听页面加载
*/onLoad(options){
wx.cloud.database().collection('test').get().then(res=>{this.setData({
list:res.data
})})},
十二、总结
小程序云开发的好处就是我们无需考虑后端服务器的问题,掌握小程序云开发相当于有全栈开发的能力,一个人就完成一个有后端服务支持的小程序,使得小程序真正的活起来。
但想真正的掌握云开发则需要我们多看官方文档,对数据库、云函数、云存储等等后端服务有进一步的理解。
版权归原作者 code袁 所有, 如有侵权,请联系我们删除。