📢博客主页:🏀敲代码的布莱恩特🏀
📢欢迎点赞 👍 收藏 ⭐留言 📝 欢迎讨论!👏
📢本文由 【敲代码的布莱恩特】 原创,首发于 CSDN🙉🙉🙉
📢由于博主是在学小白一枚,难免会有错误,有任何问题欢迎评论区留言指出,感激不尽!✨
📖精品专栏(不定时更新)【JavaSE】 【Java数据结构】【LeetCode】
【Web】HTML基础——了解HMTL基本结构+常用标签的使用
🐟HTML结构
HTML 代码是由 “标签” 构成的.
👉HTML标签
形如:
**
<body>hello</body>
**
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
👉HTML文件基本结构
<html><head><title>第一个页面</title></head><body>
hello world
</body></html>
html标签是整个 html 文件的根标签(最顶层标签)head标签中写页面的属性.body标签中写的是页面上显示的内容title标签中写的是页面的标题.
👉标签层次结构
- 父子关系
- 兄弟关系
<html><head><title>第一个页面</title></head><body>
hello world
</body></html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
有点二叉树内味儿哈哈哈,标签之间的结构关系,构成了一个DOM树,DOM 是 Document Object Mode (文档对象模型) 的缩写
👉快速生成代码框架
**由于俺电脑上的idea是社区版的,不支持html文件,所以快速生成代码框架的方法是在
VS Code上的办法**
在html文件输入 !即可生成代码框架,省时省事
效果如下:
**细节解释: ( **
了解即可, 不必深究
)
- < !DOCTYPE html > 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- < html lang=“en” > 其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- < meta charset=“UTF-8” > 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- < meta name=“viewport” content=“width=device-width, initial-scale=1.0” > 1.name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域. 2.content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并 设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
🐟HTML常见标签
👉注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
**
<!-- 我是注释 -->
**
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
- 要和代码逻辑一致.
- 尽量使用中文.
- **
不要传递负能量.**(容易被老板实锤)
👉标题标签:h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>hello</h1><h2>hello</h2><h3>hello</h3><h4>hello</h4><h5>hello</h5><h6>hello</h6>
效果:

👉段落标签:p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
例如:
此时用p标签即可实现文字分段
- p 标签表示一个段落.
<p>这是一个段落</p>
通过 p 标签改进上述代码, **
每个段落放到 p 标签中
**.
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容
首尾处的换行, 空格均无效. - 在 html 中文字之间
输入的多个空格只相当于一个空格. html 中直接输入换行不会真的换行, 而是相当于一个空格.
👉换行标签:br
br 是 break 的缩写. 表示换行(通常和p标签一起使用)
br 是一个单标签(不需要结束标签)- br 标签不像 p 标签那样带有一个很大的空隙.
< br/ >是规范写法. 不建议写成< br >(**其实只写br也可以,浏览器会自动补全代码**)
👉格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签

效果:
👉图片标签:img
img 标签必须带有 src 属性.**
表示图片的路径
**.
**
<img src="rose.jpg">
**
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
alt:替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.title:提示文本. 鼠标放到图片上, 就会有提示.width/height:控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.border:边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.


注意:
属性可以有多个, 不能写到标签之前- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间
不分先后顺序 - 属性使用 “键值对” 的格式来表示.
属性=“xxxx”
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径: 以 html 所在位置为基准, 找到图片的位置. 同级路径: 直接写文件名即可 (或者 ./) 下一级路径: image/1.jpg 上一级路径: …/image/1.jpg
- 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如 磁盘路径 D:\rose.jpg 网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
代码示例
- 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg**
<img src="image/rose2.jpg" alt="">** - 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg**
<img src="../rose.jpg" alt="">** - 使用绝对路径1: 最好使用 / , 不要使用 *
<img src="D:/rose.jpg" alt="">* - 使用绝对路径2: 使用网络路径**
<img src="图片链接"alt="">**
👉超链接标签:a
href: 必须具备, 表示点击后会跳转到哪个页面.target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
**
<a href="http://www.baidu.com">百度</a>
**



链接的几种形式:
- 外部链接: href 引用其他网站的地址**
<a href="http://www.baidu.com">百度</a>** - 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!--1.html --> 我是 1.html <a href="2.html">点我跳转到 2.html</a><!--2.html --> 我是 2.html <a href="1.html">点我跳转到 1.html</a>
- 空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a> - 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a> - 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中,实现点图片跳转)
<a href="http://www.sogou.com"><img src="rose.jpg" alt=""></a>
- 锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a><a href="#two">第二集</a><a href="#three">第三集</a><p id="one">
第一集剧情 <br>
第一集剧情 <br>...</p><p id="two">
第二集剧情 <br>
第二集剧情 <br>...</p><p id="three">
第三集剧情 <br>
第三集剧情 <br>...</p>

👉表格标签
🦈基本使用
**
table 标签:
** 表示整个表格
**
tr:
** 表示表格的一行
**
td:
** 表示一个单元格
**
th:
** 表示表头单元格. 会居中加粗
**
thead:
** 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
**
tbody:
** 表格得到主体区域
table 包含 tr
tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
**
注意, 这几个属性, vscode 都提示不出来.**
示例:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>10</td></tr><tr><td>李四</td><td>女</td><td>11</td></tr></table>


🦈合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列(参数n表示合并的 行数/列数)
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格


👉列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
注意
- 元素之间是
并列关系ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 ddli 中可以放其他标签.- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)


👉表单标签
🦈form标签
描述了要把数据按照什么方式, 提交到哪个页面中.
<form action="test.html">...[form 的内容]</form>
**
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后期学到了再详细记录**
🦈input标签
**各种 **
输入控件
, 单行文本框, 按钮, 单选框, 复选框.等等
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.name:给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.value:input 中的默认值.checked:默认被选中. (用于单选按钮和多选按钮)maxlength:设定最大长度
- 文本框
<input type="text">
- 密码框
<input type="password"> 这里有个很有意思的东西,因为密码输入一般都是看不见的,如果有时候忘记密码了,就可以在当前网页打开 开发者工具(F12)找到 密码输入框 对应的 html代码
这里有个很有意思的东西,因为密码输入一般都是看不见的,如果有时候忘记密码了,就可以在当前网页打开 开发者工具(F12)找到 密码输入框 对应的 html代码 然后将"password"改成"text" 就能看到密码了
然后将"password"改成"text" 就能看到密码了 拿去装b吧,不用谢~~
拿去装b吧,不用谢~~ - 单选框**
<input type="radio" name="sex">男****<input type="radio" name="sex" checked="checked">女注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.checked是默认选中的意思**
- 复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏
- 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
**<input type="button" value="我是个按钮" onclick="alert('hello')">**
- 提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"></form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
- 清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空"></form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
- 选择文件
<input type="file">点击选择文件, 会弹出对话框, 选择文件.
🦈label标签
搭配 input 使用. 点击 label (点击文字)也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)****
<label for="male">男</label> <input id="male" type="radio" name="sex">

🦈select标签
下拉菜单
- option 中定义
selected="selected"表示默认选中.
<select><option>北京</option><option selected="selected">上海</option></select>

**
注意! 可以给的第一个选项, 作为默认选项
**
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option></select>

🦈textarea标签
表示一个文本域,里边可以放文字片段
**
<textarea rows="3" cols="50">文本内容 </textarea>
**
👉无语义标签:div &span
**
div 标签
**, division 的缩写, 含义是 分割
**
span 标签
**, 含义是跨度
就是两个盒子. 用于网页布局
- div 里的东西是独占一行的, 是一个大盒子.
- span 里的东西不独占一行, 是一个小盒子
两者可以互相嵌套

🐒综合案例1:展示简历信息
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>求职者:布莱恩特·张</h1><h2>基本信息</h2><img src="kobe.jpg" alt="曼巴精神永存" width="200px"><p><span>求职意向:</span><span>Java 后端开发工程师</span></p><p><span>联系电话:</span><span>18778836281</span></p><p><span>邮箱:</span><span>[email protected]</span></p><p><a href="https://gitee.com/super-mali" target="_blank">我的Gitee </a></p><p><a href="https://blog.csdn.net/DerrickWestbrook" target="_blank">我的CSDN博客</a></p><h2>
教育背景
</h2><ol><li>2007-2013 芦笛小学</li><li>2013-2016 奎光中学</li><li>2016-2019 桂林中学</li><li>2019-2023 西安工业大学</li></ol><h2>专业技能</h2><ul><li>熟练掌握Java基础语法</li><li>熟悉Mysql常用数据库相关操作</li><li>熟知计算机网络原理</li><li>熟悉数据结构,了解经典排序算法,二叉树,RB树,红黑树,AVL树,哈希原理</li><li>掌握Web开发能力,并且能独立开发学校留言墙功能</li></ul><h2>我的项目</h2><h3>1.留言墙</h3><h4>开发时间</h4><span>2022.6.6</span><h4>功能介绍</h4><li>支持留言发布</li><li>支持匿名留言</li><h3>2.学习小助手</h3><h4>开发时间</h4><span>2022.4.11</span><h4>功能介绍</h4><li>支持错题检索</li><li>支持同学探讨</li><h2>个人评价</h2><span>在校期间,表现优异,多次夺得奖学金,代表学校外出竞赛</span></body></html>
网页效果:
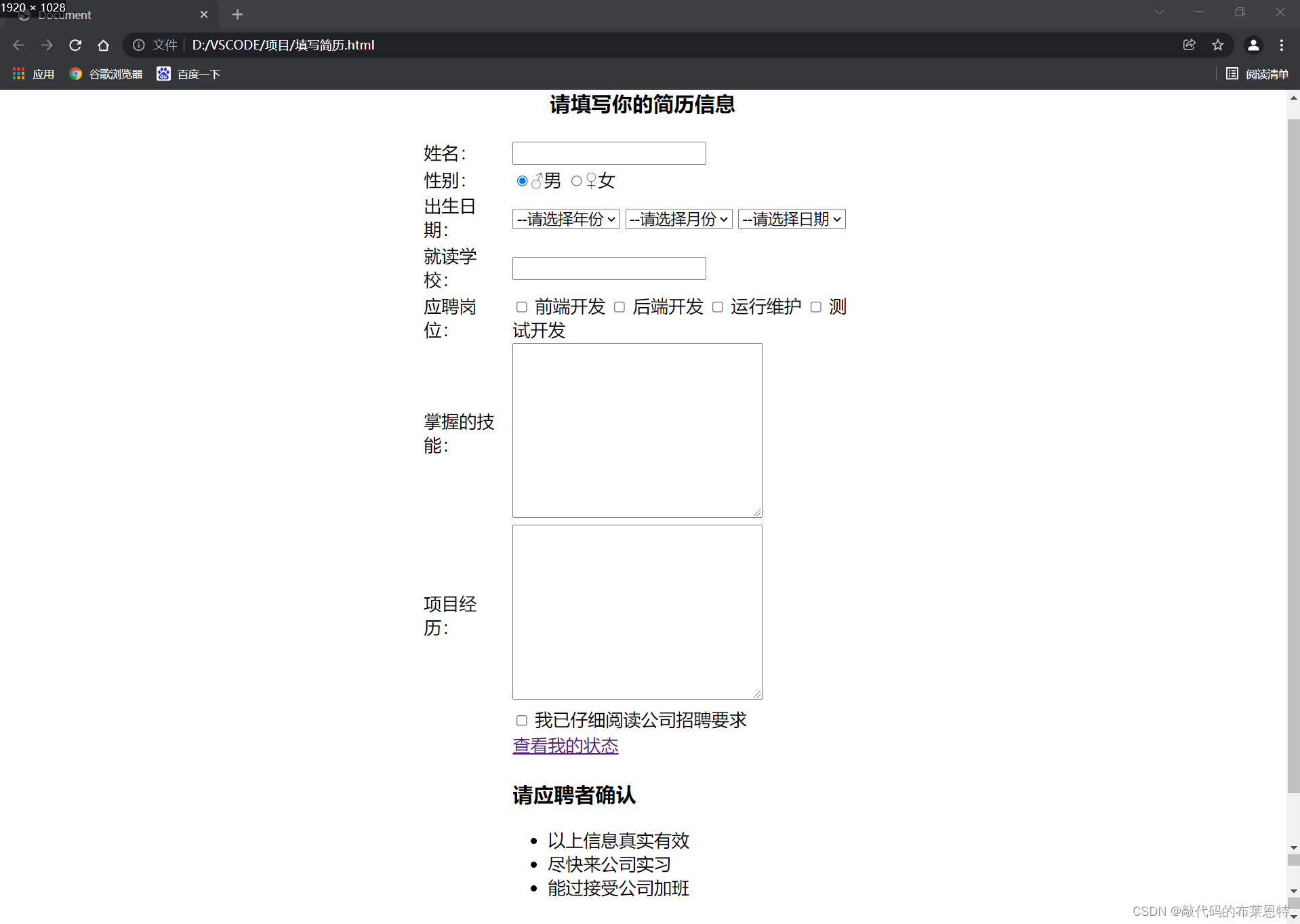
🐒综合案例2:填写简历信息
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table align="center" width="500px" height="500px" cellspacing="1"><thead><h3 align="center">请填写你的简历信息</h3></thead><tbody ><tr><td>
姓名:
</td><td><input type="text"></td></tr><tr><td>
性别:
</td><td><input type="radio" name="sex" checked>♂男
<input type="radio" name="sex">♀女
</td></tr><tr><td>
出生日期:
</td><td><select><option>--请选择年份</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>--请选择月份</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择日期</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option><option>13</option><option>14</option><option>15</option><option>16</option><option>17</option><option>18</option><option>19</option><option>20</option><option>21</option><option>22</option><option>23</option><option>24</option><option>25</option><option>26</option><option>27</option><option>28</option><option>29</option><option>30</option></select></td></tr><tr><td>就读学校:</td><td><input type="text"></td></tr><tr><td>应聘岗位:</td><td><input type="checkbox"> 前端开发
<input type="checkbox"> 后端开发
<input type="checkbox"> 运行维护
<input type="checkbox"> 测试开发
</td></tr><tr><td>
掌握的技能:
</td><td><textarea cols="30" rows="10"></textarea></td></tr><tr><td>
项目经历:
</td><td><textarea cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox"> 我已仔细阅读公司招聘要求
</td></tr><tr><td></td><td><a href="">查看我的状态</a></td></tr><tr><td></td><td><h3>请应聘者确认</h3><ul><li>以上信息真实有效</li><li>尽快来公司实习</li><li>能过接受公司加班</li></ul></td></tr></tbody></table></body></html>
网页效果:
🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙
❤原创不易,如有错误,欢迎评论区留言指出,感激不尽❤
❤ 如果觉得内容不错,给个三连不过分吧~ ❤
❤ 看到会回访~ ❤
🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙🌙
版权归原作者 敲代码的布莱恩特 所有, 如有侵权,请联系我们删除。


