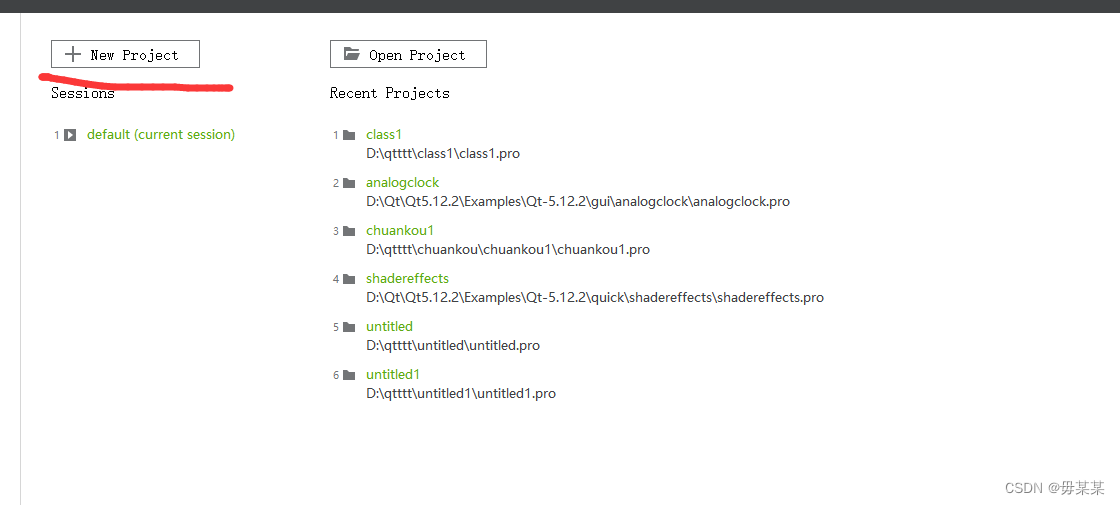
一、创建我们的项目。


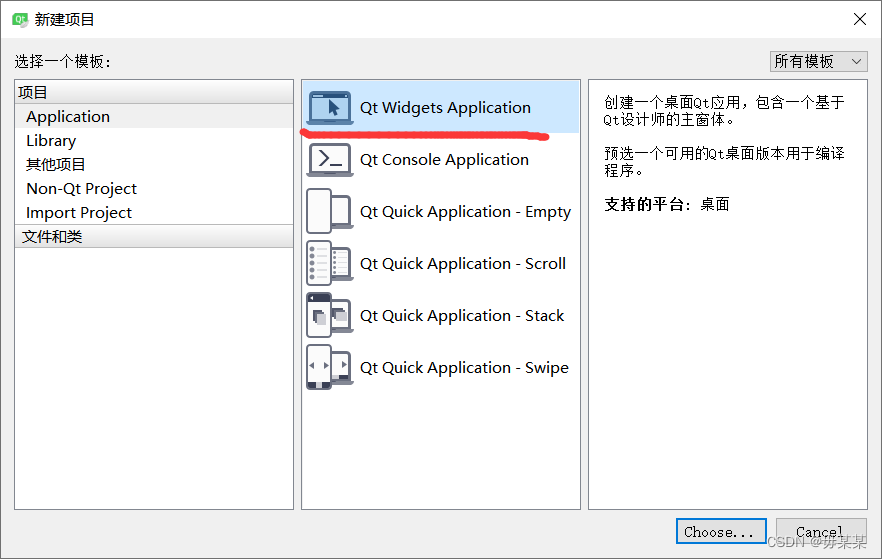
选择第一个选项,然后两个下一步------
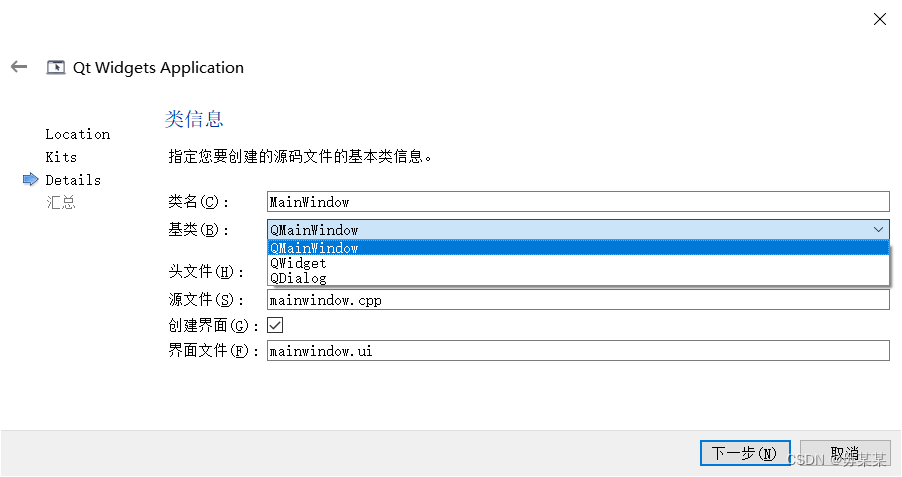
直到

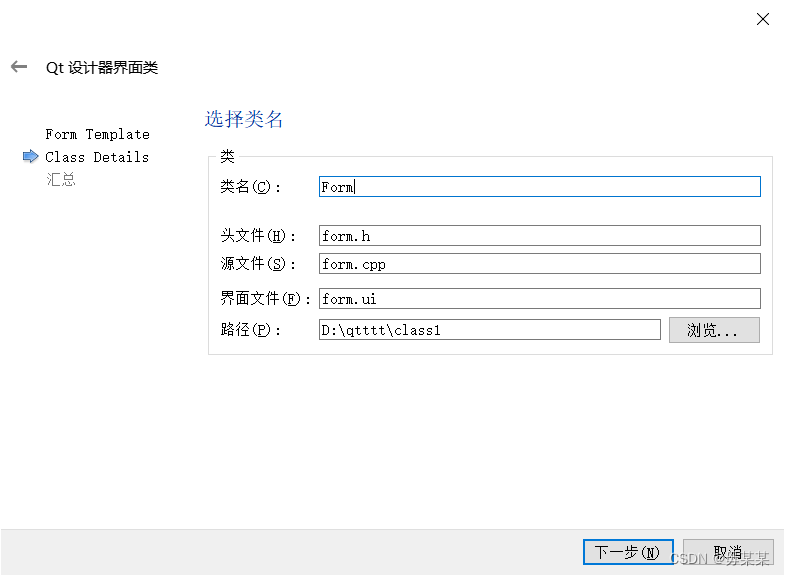
这里要选择基类,我们选择Qwiget
至于为什么,可以看看我收藏的这篇博客QMainWindow和QWidget的区别_qwidget和qmainwindow_独行侠_阿涛的博客-CSDN博客
ok,创建完成后,我们使用快捷键Ctrl+R来运行一下,看看是否会弹出小窗口,弹出说明没有问题。
注意!!! 路径必须是纯英文路径!!!
二、分析文件构成--学习的必要知识
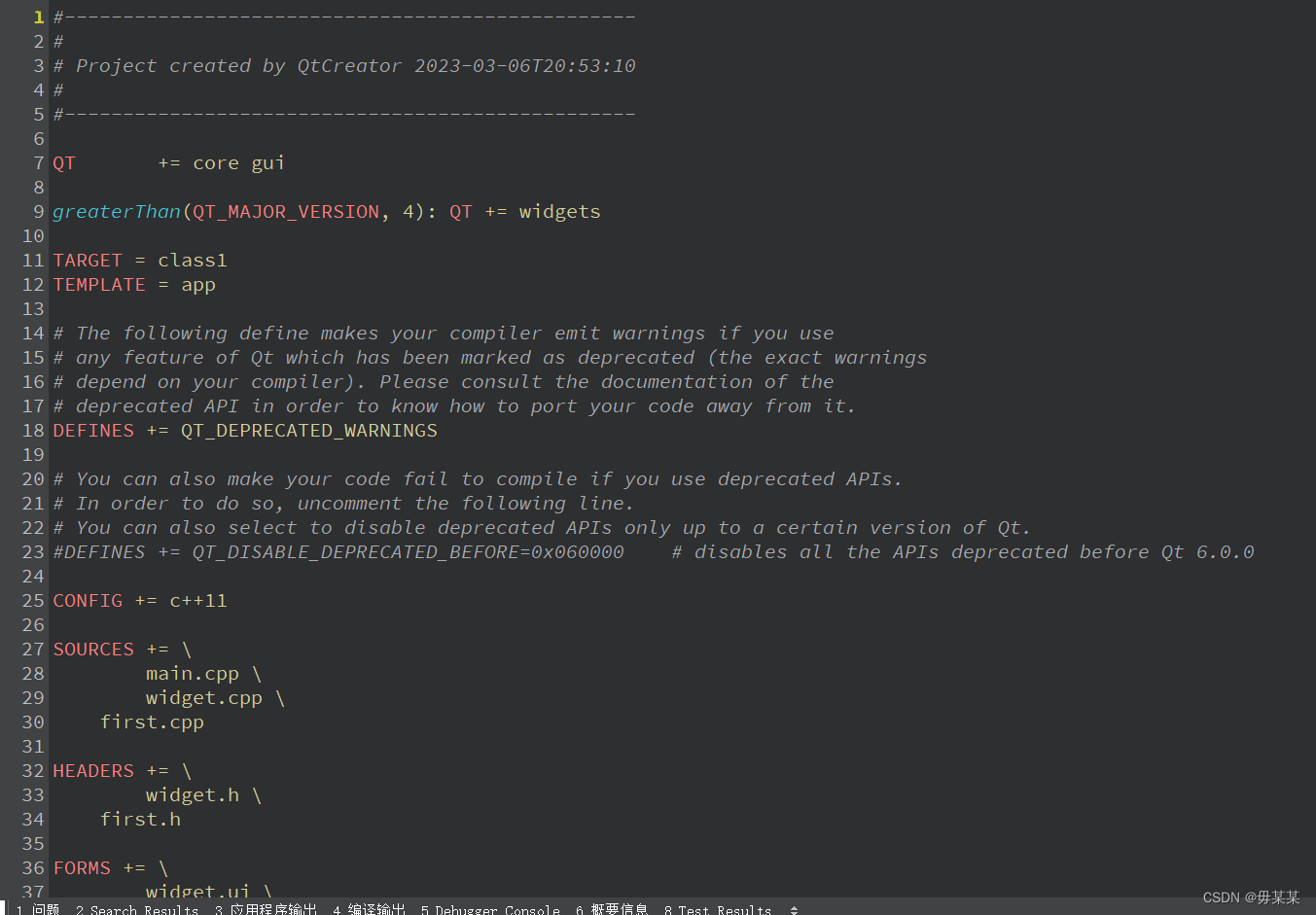
第一个后缀是.pro的文件。打开它

这pro文件就是工程文件,我们来一起分析一下这个文件。
第6行中
QT += core gui//代表加入了 core 和gui模块。
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //假如qt的版本大于4就加入widgets模块
TARGET = class1//生成的app名字
TEMPLATE = app//编译产物的类型
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
CONFIG += c++11
SOURCES += \ //指定工程里面有哪些cpp文件
main.cpp \
widget.cpp \
first.cpp
HEADERS += \ //指定工程的头文件
widget.h \
first.h
FORMS += \ //指定工程里面有哪些ui文件
widget.ui \
first.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
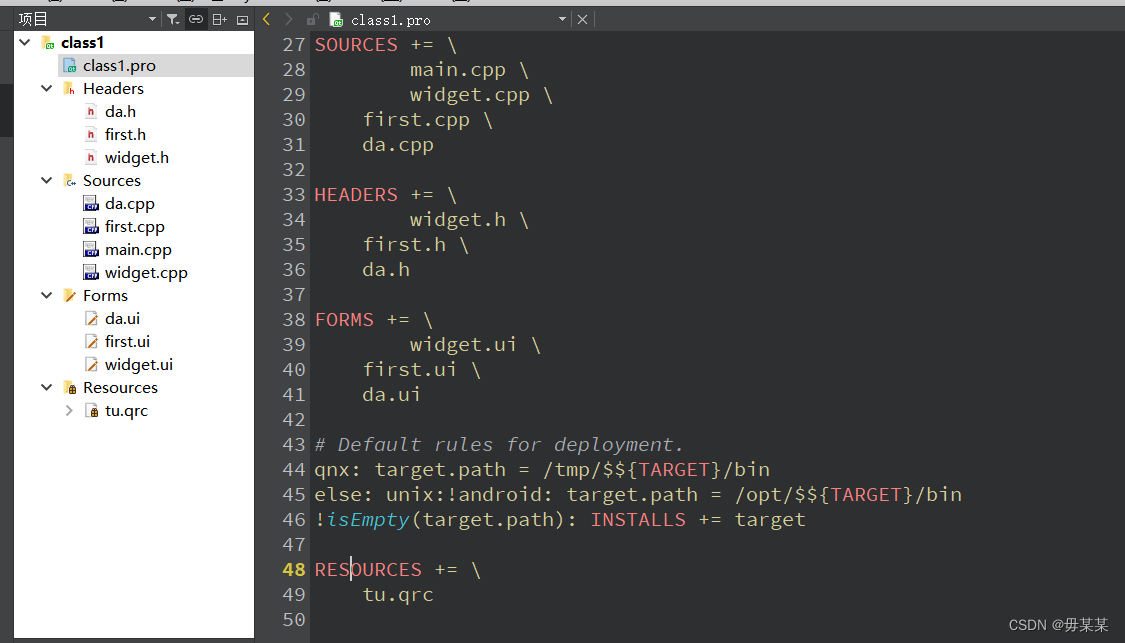
RESOURCES += \
tu.qrc
分析注释在代码里面了,这些语句都是自动加入的不需要我们手动输入。
三、打开UI文件,开始设计界面
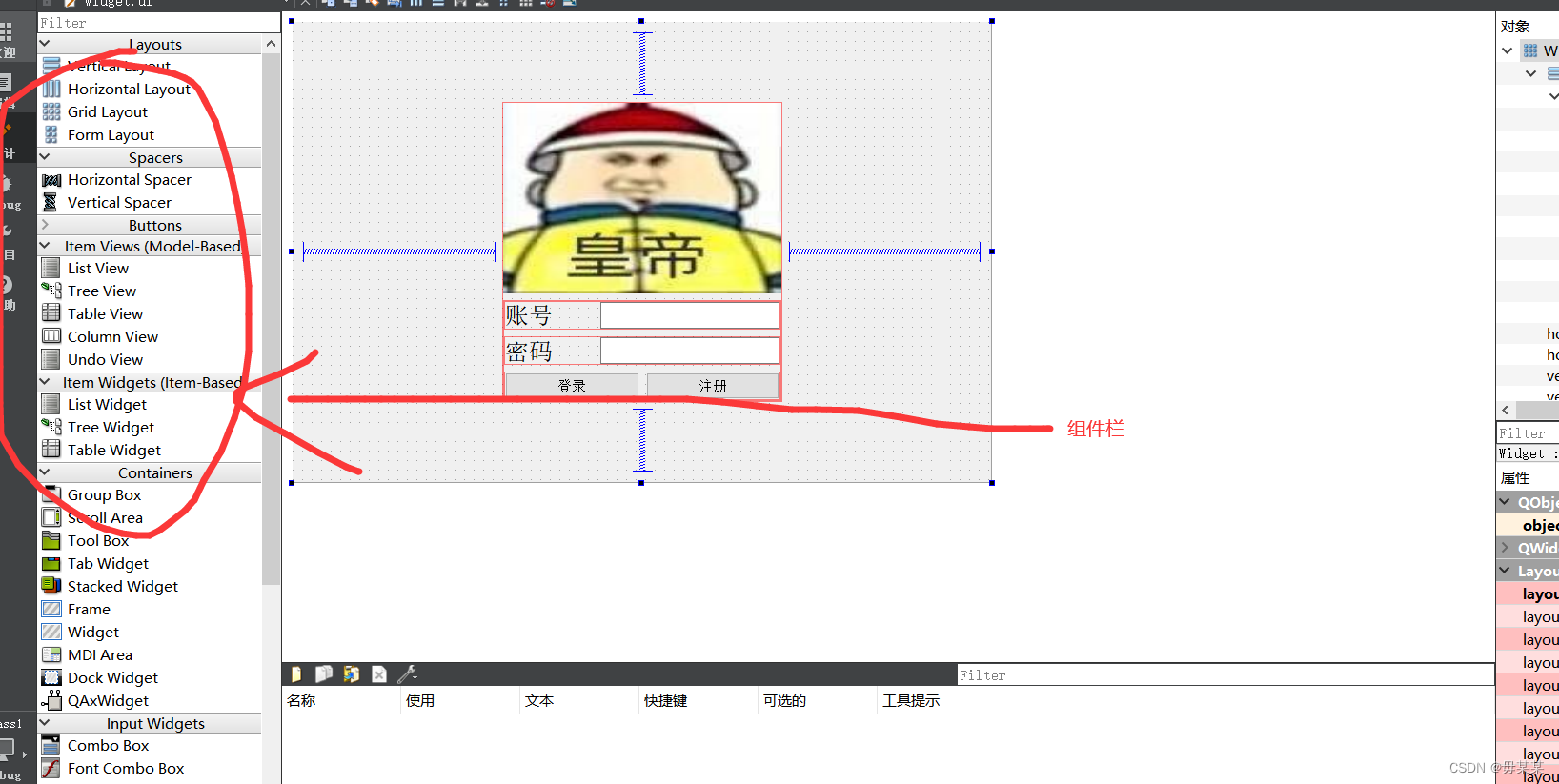
点击form,双击Ui文件即可进入ui编辑器页面。

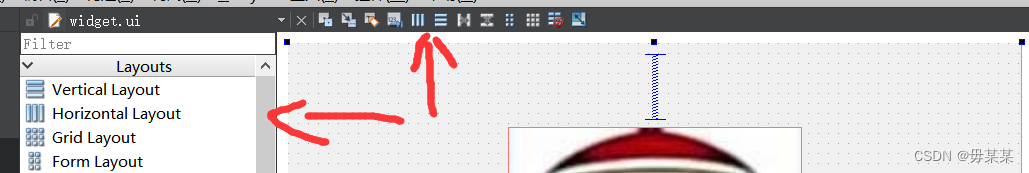
箭头所指的是布局和界面设计工具栏。

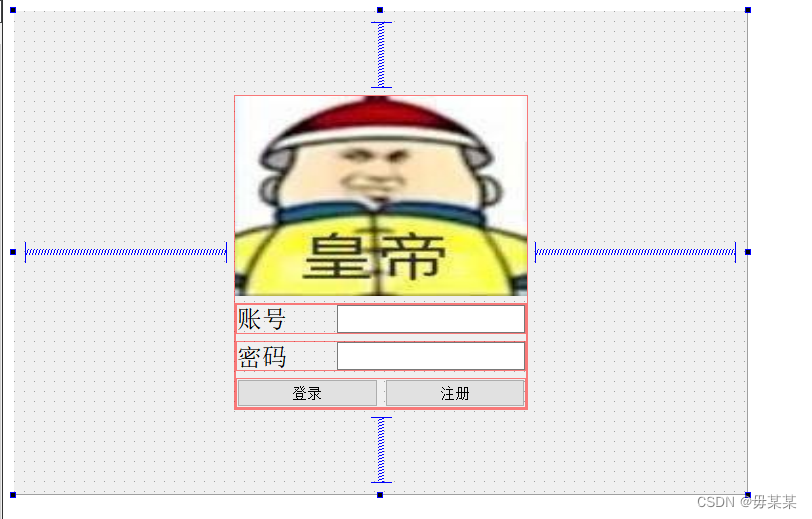
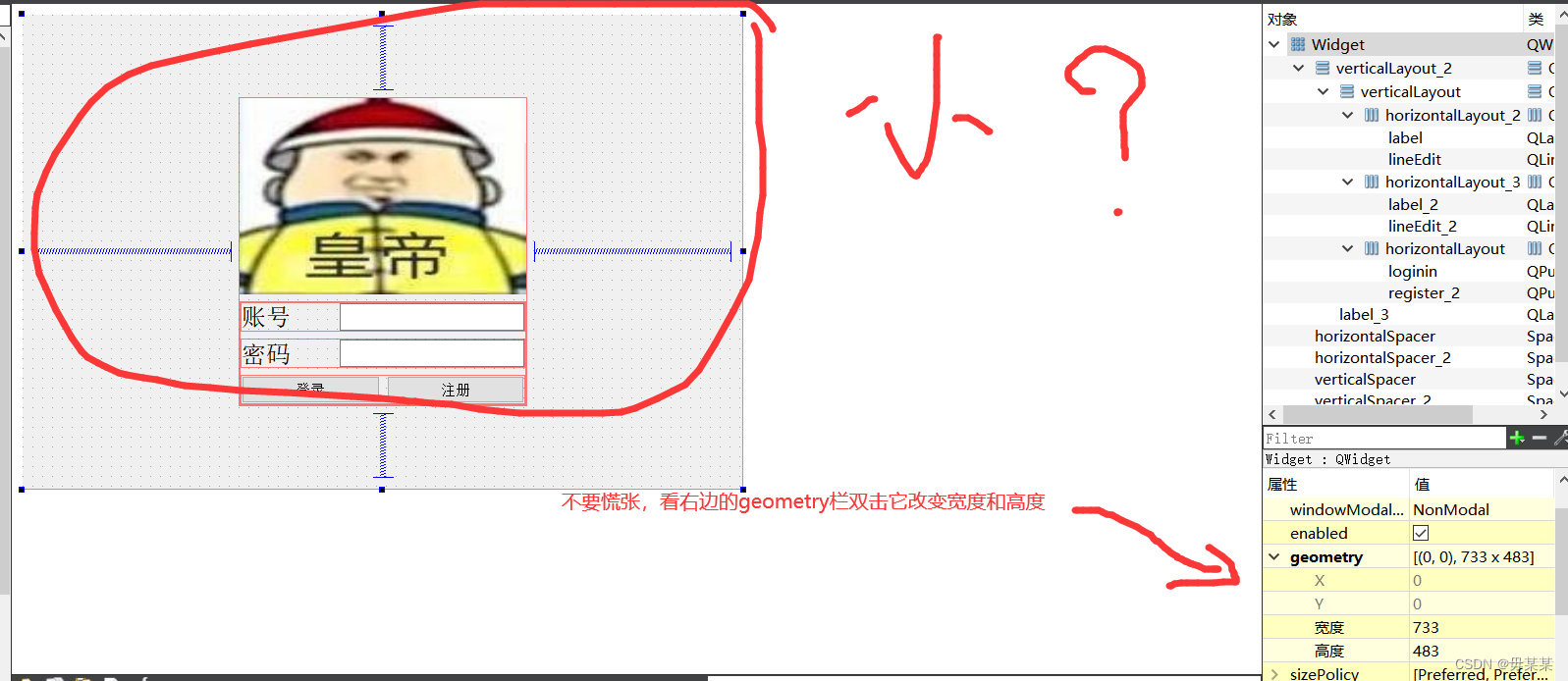
这个矩形窗体是我们的待设计窗体(忽略我做的东西...)



作图的感觉太爽了!
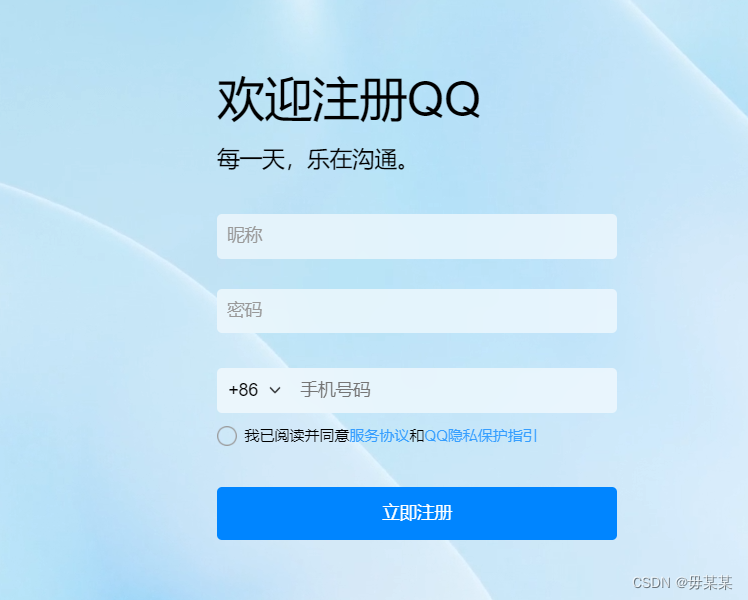
因为我写过一个登录界面了,这篇博客我就整一个注册界面吧。

照着这个整一个!!
gogogo
这窗口太小给他在右边的geometry里面改改大小,改成 800 600

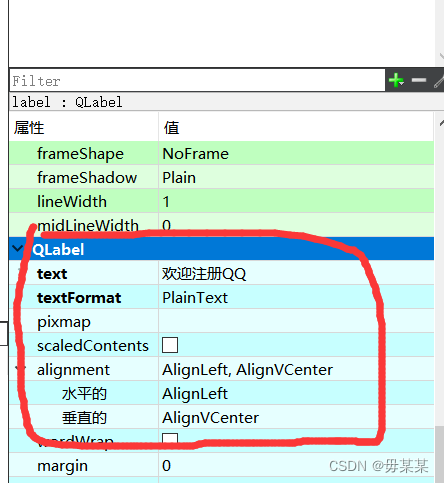
拉一个label标签->text上写文字“欢迎注册QQ”

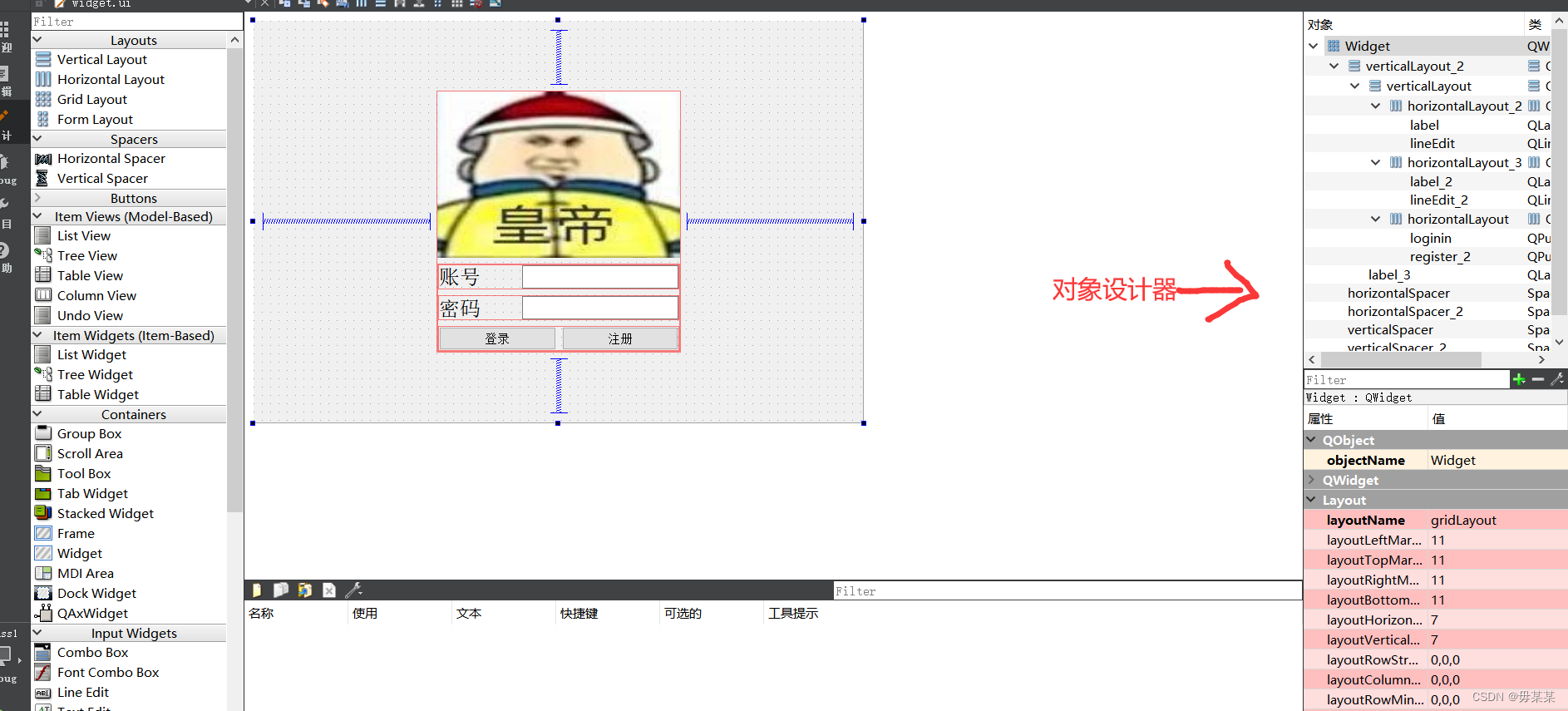
改一下变量名字 !!!!------记得每个组件都改改,方便后续我们进行代码的书写。

这里可以设置文字字体和位置

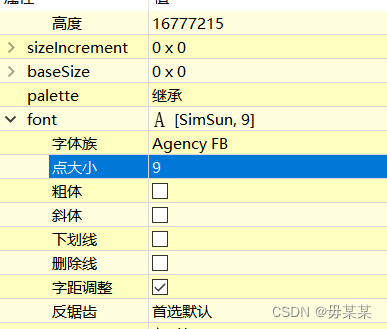
设置文字大小 。
同理再像上面的步骤搞一个标题,像qq一样。
拉两个label作账号密码。

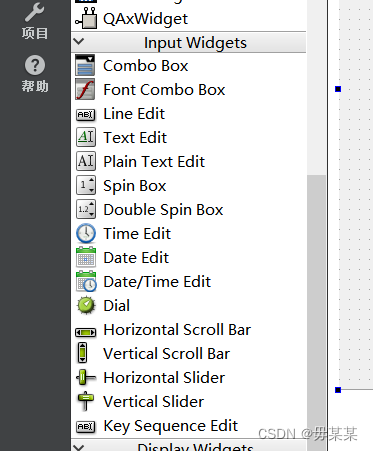
拉两个line Edit作为输入账号密码的框。
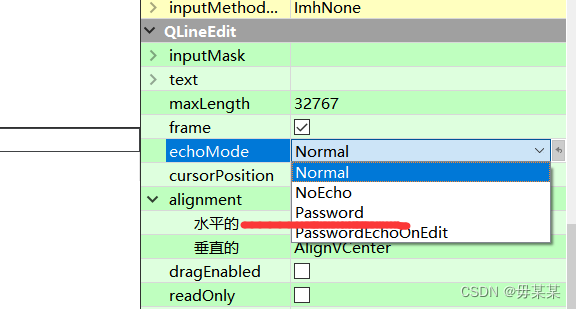
如果是登录界面我们想要密码不显示,显示出*******。在右边对象设计器中选择password即可。

根据上面的教学--做出自己的调整

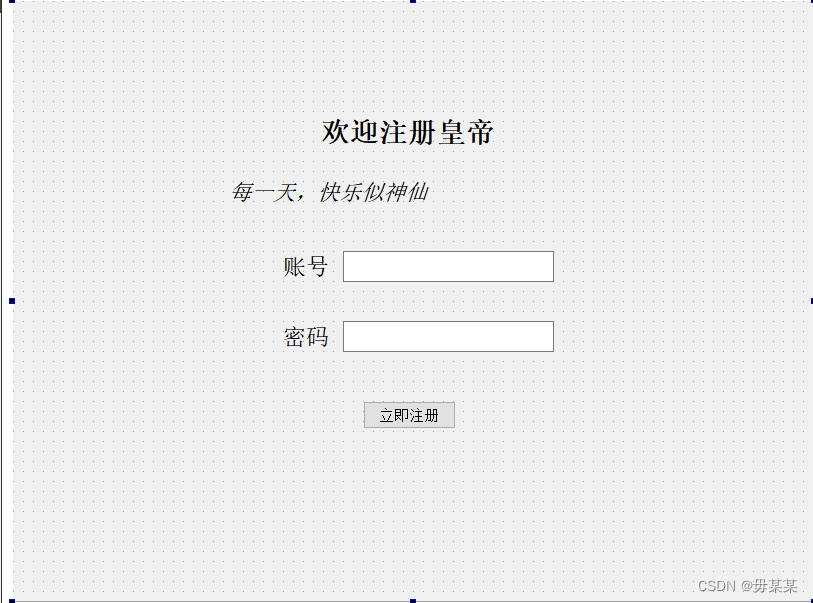
这是我做好的。
还缺少一个注册的按钮。
按钮是
拉一个放到下面

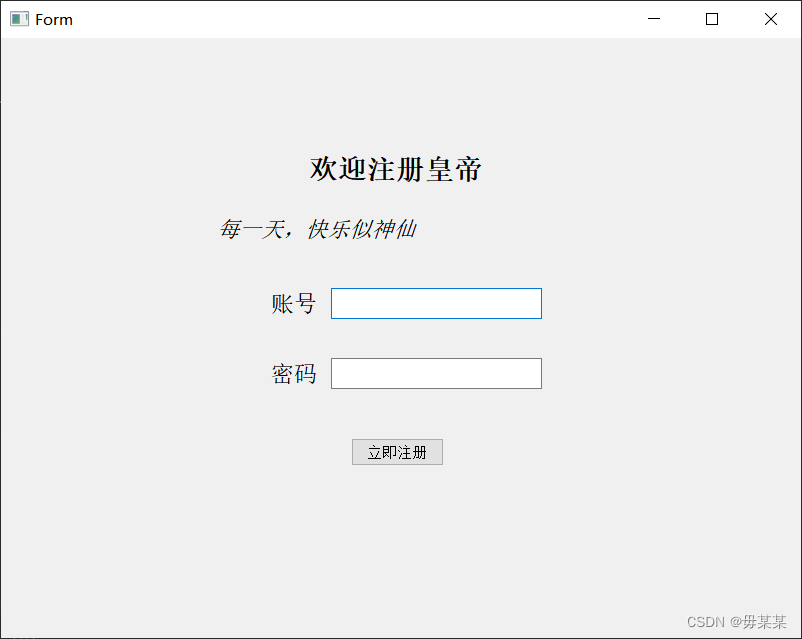
是不是还挺像那么回事,我们Ctrl+s保存一下运行看看 。

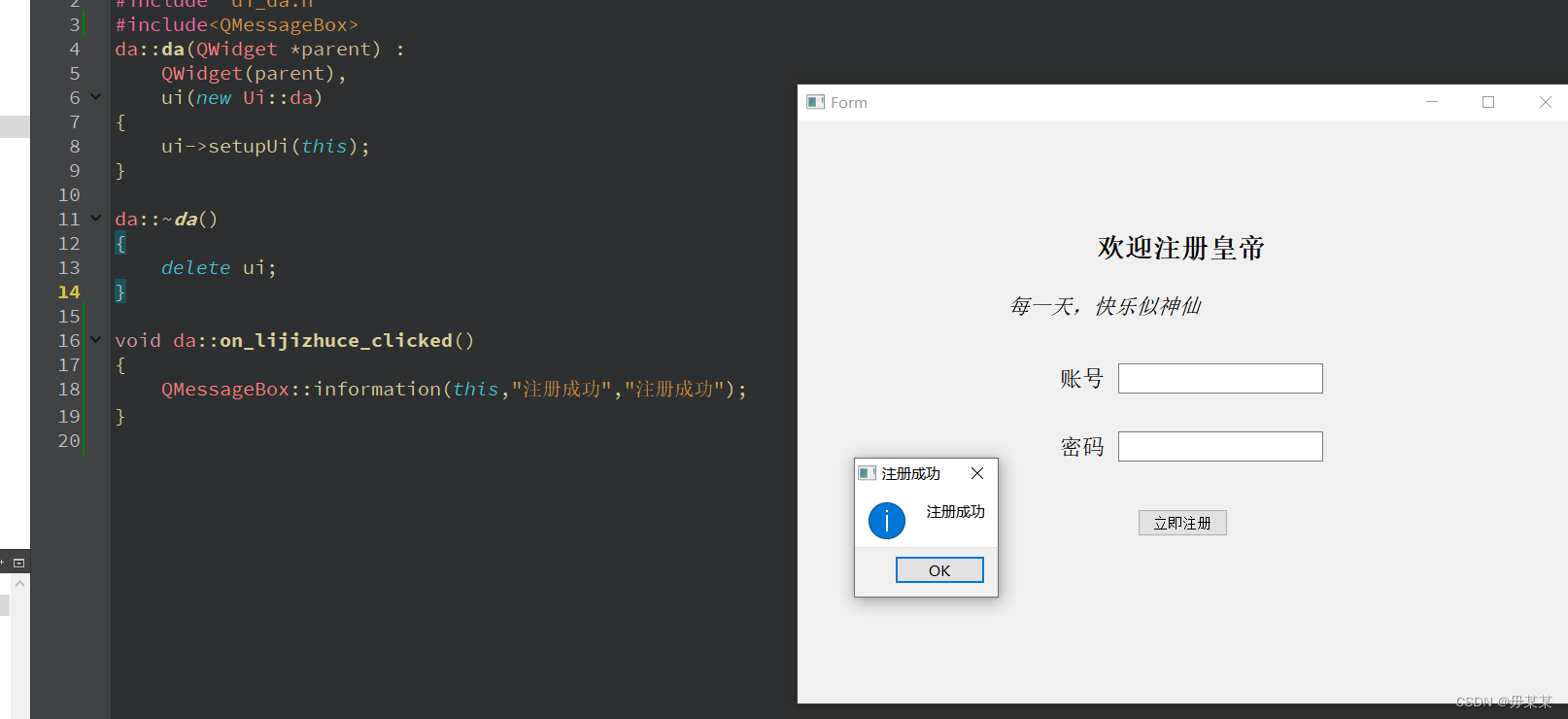
ok,看上去很不错。但是只是个花架子,点击按钮没反应。
下面是Qt重点!!
四、槽和信号
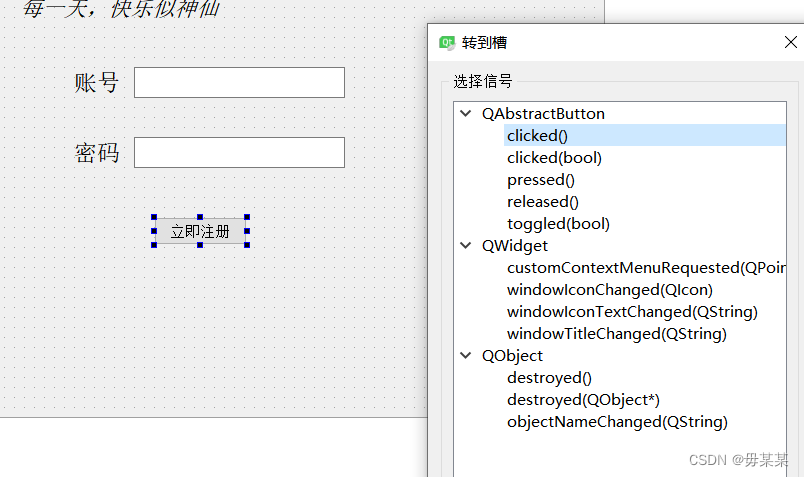
打开我们的ui编辑器界面进行编辑,右键这个“立即注册”按钮
点击转到槽。

选择cliked()信号,就是鼠标点击信号。
自动转到代码中,并且创建函数,自动在.h文件里声明文件,如果要更改函数名,需要你手动在.h函数中声明函数。
声明函数只能在public slots或者private slots中声明。

这行代码是信息提示框代码。
//对话框分类
//模态对话框 :不允许对其他窗口进行操作
//非模态对话框 :可以对其他窗口进行操作
具体的可以在csdn上查一下学习。
QMessageBox::information(this,"注册成功","注册成功");
五、美化窗口-----给界面加点图片
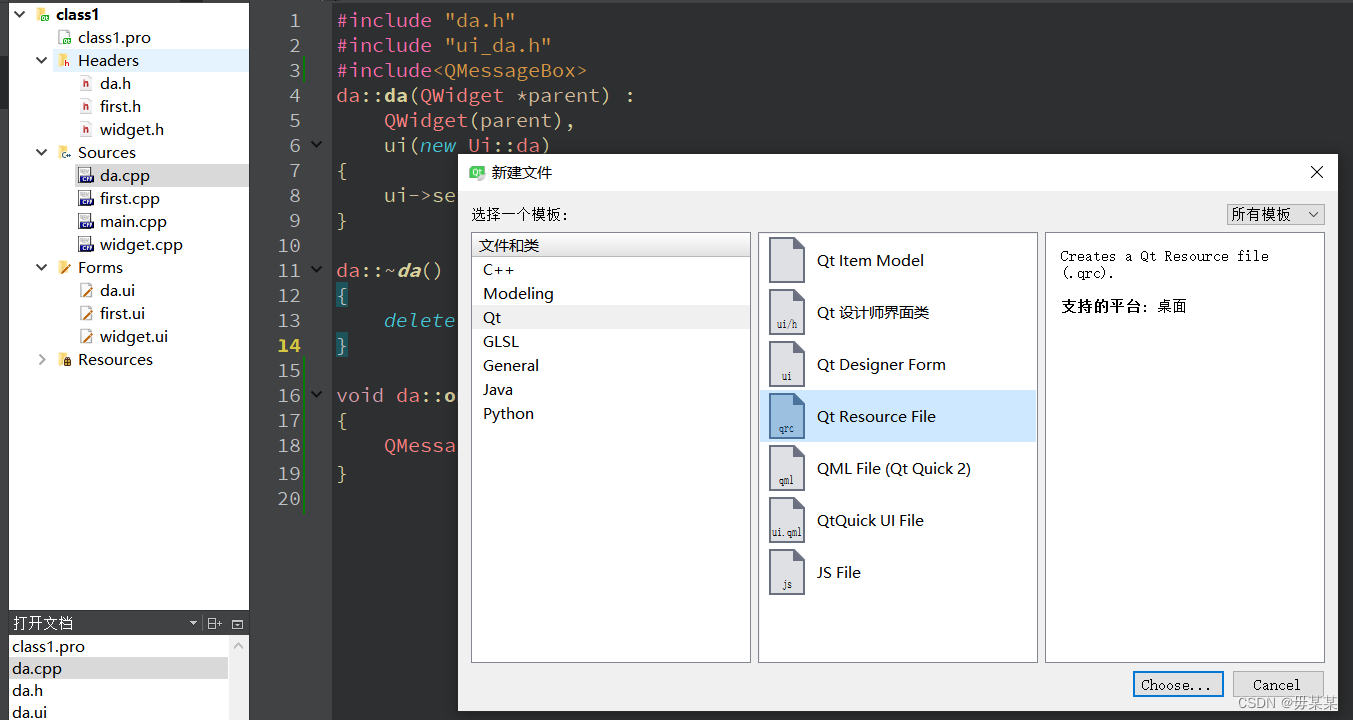
右键项目->add new 选择 Qt Resource File

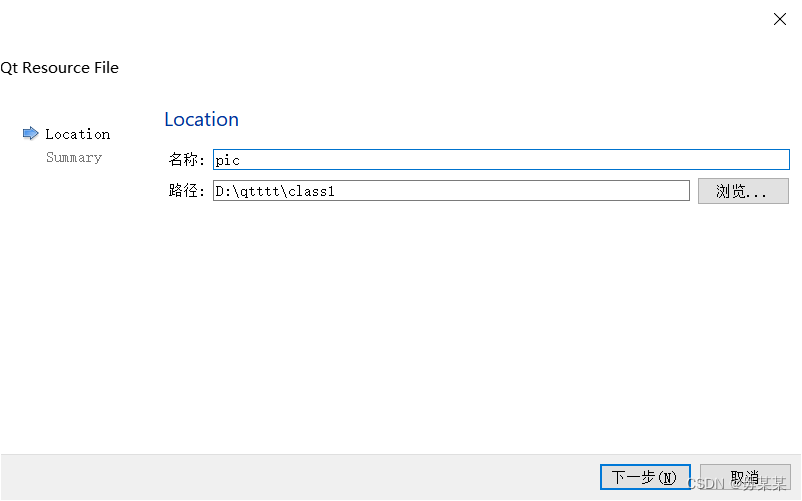
路径必须英文,名称应该也得是英文。

下一步完成,保存 Ctrl+s。
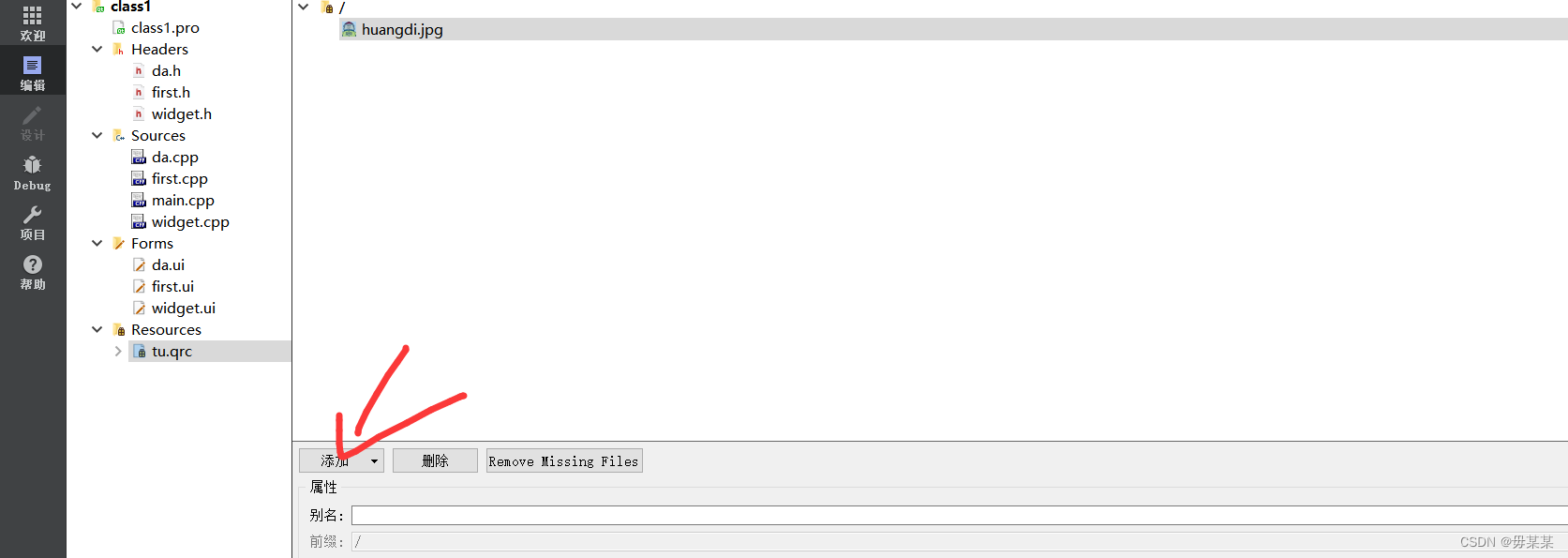
创建完成后,我们可以在工程文件下看到我们创建的文件

打开项目路径,把图片拖进来。
右键.prc文件,选择OPEN with 里面的资源编辑器。选择添加里面的添加前缀
我把前缀改为/ 重点改完后立马Ctrl+s保存。
然后点击添加文件,选择想要添加的图片即可。

打开UI编辑器
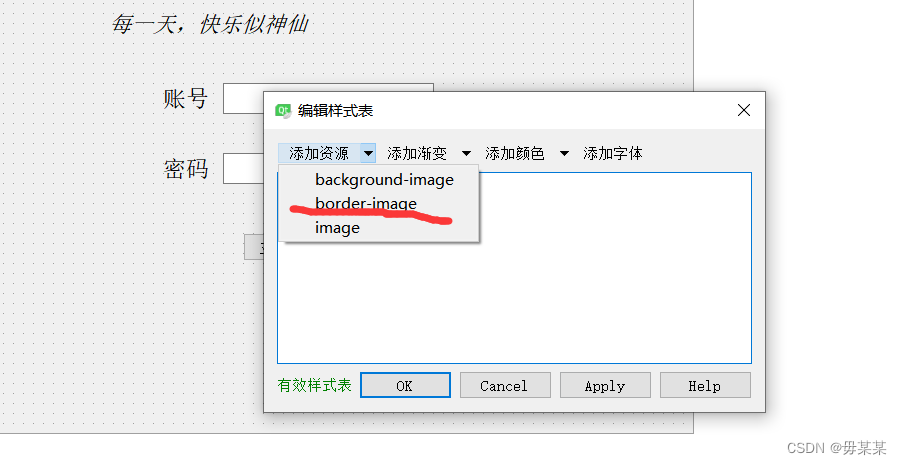
对任何一部分构件都可以右键,更改样式表,添加资源。
不要直接点击添加资源,点击下拉栏里面的border-image。
点击选择图片即可。
六、添加窗口------交互后弹出另一个窗口
在项目内右键
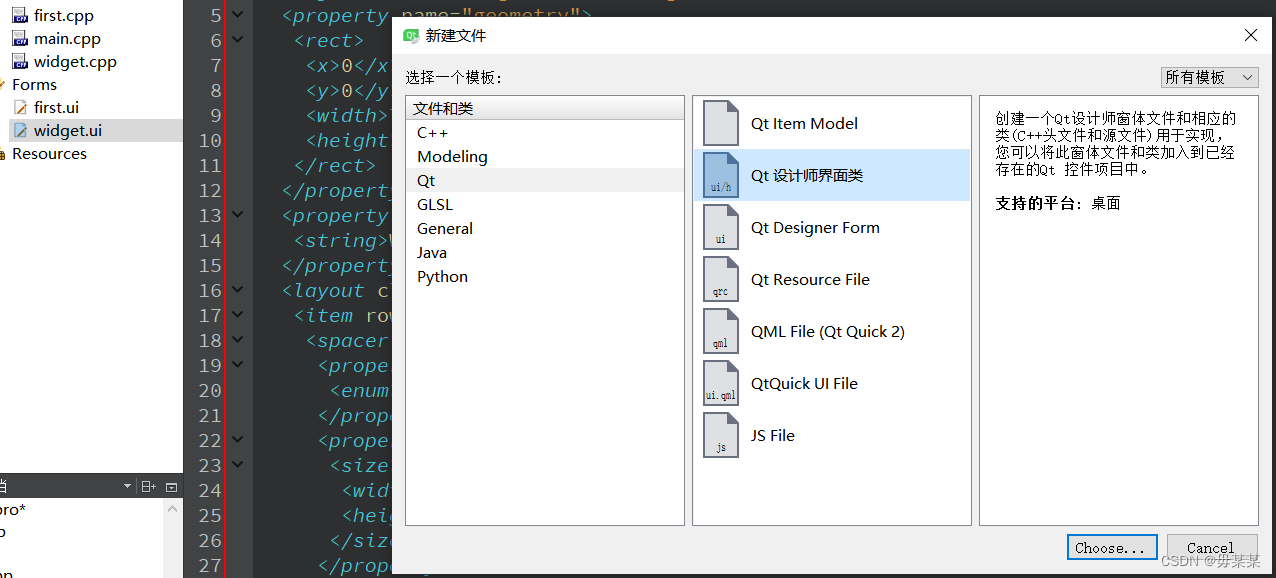
点击 ADD new ....
选择如图

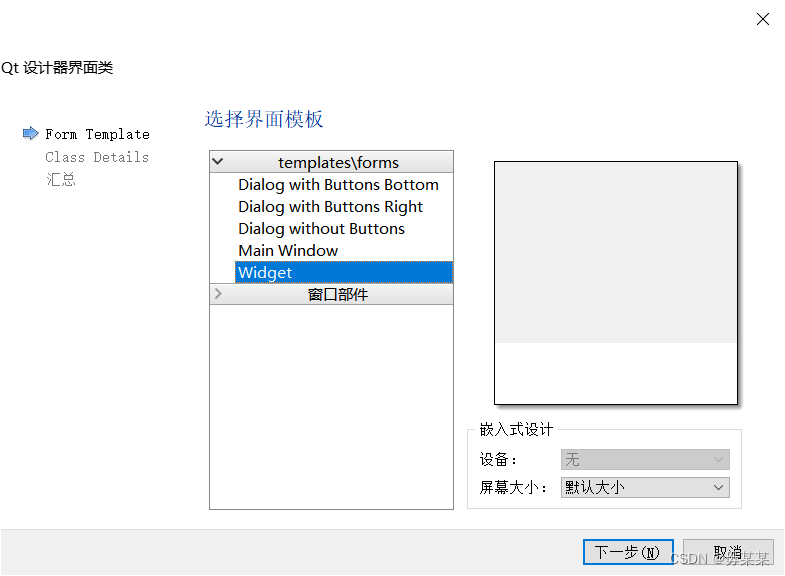
选择widget

自己起一个好听的名字吧

下一步->完成。
按照上面几步,搞一下新窗口的ui,美化一下。
在主页面中的按钮转到槽开始编辑代码来显示新窗口
void Widget::on_loginin_clicked()
{ QString username =ui->lineEdit->text();
QString password =ui->lineEdit_2->text();
if(username=="123456" &&password=="wumoumou")
{
qDebug("成功");
first *fi =new first;
fi->setGeometry(this->geometry());//和主窗口的大小保持一致
fi->show();
}
}
看一下这篇博客的成果吧

版权归原作者 毋某某 所有, 如有侵权,请联系我们删除。