🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路:前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript从入门到精通(十万字超详细知识点总结)
🧑💼 个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用🍬
文章目录
前言
最近博主一直在牛客网刷题巩固基础知识,快来和我一起冲关升级吧!点击进入牛客网
对于前端开发的朋友们,是否有这样的烦恼或需求:
- 想要开发一个心仪的项目但没有后端朋友的合作,而只能使用
mock? - 与后端合作开发中总感觉约束,不能很好的交流所想,从而拖慢进度?
- 不甘心自己只能和他人合作开发,想要自己独立实现效果?
- 想提高自己的地位,丰富自己的知识面,从而能够在团队中独当一面?
- 习惯了个人开发,自由惯了,不想随波逐流服从安排?
- 等等
当你有这些问题时,就该是时候问问自己是不是想要发展为全栈,如果是,那么学习
Node.js
就该是你进击全栈的必经之路!
博主的Node系列专栏开始更新了,赶快点击订阅专栏来追更吧!
一、什么是Node
Node.js
是一个
javascript
运行环境,它让
javascript
可以开发后端程序,实现几乎其他后端语言实现的所有功能!
这意味着我们只需要掌握
javaScript
一门语言就能够进行全栈开发!
学习
Node我们可以非常平滑的过渡到全栈开发,并且如果你之前学习过
Vue,
React等前端框架或者
Webpack这些,那么其实你就已经接触过Node了,因为它们都是建立于Node基础上的,如:
Vue、React的脚手架:Vue-cli,create-react-app,vite等(这也就是为什么使用这些框架时需要安装Node环境)
对于前端开发经常用的
npm,它是NodeJS包管理和分发工具,其实就相当于是
Node的开源仓库(并且是全球最大的开源仓库)
我们可以使用npm指令去下载这个仓库里的指定项目进行使用(如运行npm i axios下载这个仓库里的
axios)
当然我们也可以开发自己的插件项目通过npm指令上传到这个仓库里
👉Node.js的由来
Node.js
基于V8引擎,而V8其实是Google发布的开源JavaScript引擎,本身是用于Chrome浏览器的js解释部分,但是总有大佬不按套路出牌,Node之父Ryan Dahl就把这个V8搬到了服务器上,用于做服务器的软件
Node.js
发布于2009年5月,经过十几年的发展,它已经成为前端中顶梁柱的存在,就算你不需要它进行服务端开发,它也存在于你开发过程中的方方面面,如前面提到的
Vue
,
React
,
Webpack
👉Node.js的特性
Node.js贯穿于客户端(如Vue这类框架的底层依赖)和服务端(如后端开发)Node.js的语法完全就是javascript和ES6的语法Node.js具有超强的高并发能力,能够实现高性能服务器- 开发周期短、开发成本低、学习成本低
单论后端开发,
Node.js
作为
JavaScript
的运行环境的性能虽不能与
Java
这类编译语言相比,但它独有的特性完全可以弥补这性能的差距,甚至能够进行超越!这也就是为什么它能够发展如此之快,能够受到越来越多人青睐的原因!
看到这里你可能已经明白,为什么我会说
Node
是前端到全栈的必经之路
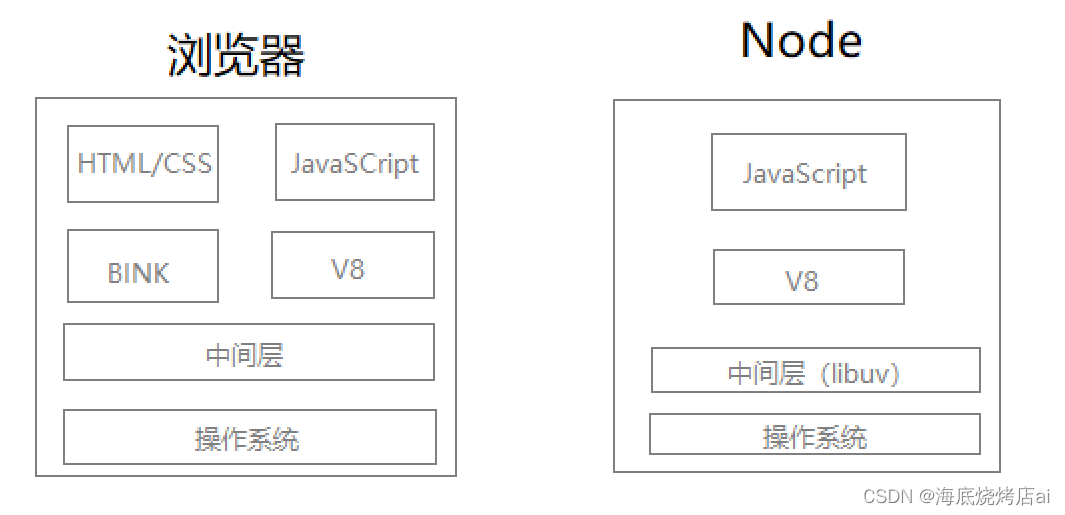
二、浏览器环境与Node环境对比
看图:

图画的不好,凑合着看(操作系统包括网卡/硬盘/本地文件等等,一般是windows或max或linux等等)
从图上看,好像
Node
环境就只是浏览器环境的一部分,但其实不然,在浏览器环境中我们很难触控到操作系统那一层,这是因为具有浏览器安全级别的限制(不限制的话,浏览器上的网页就能直接操控操作系统,这还能了得?)
Node.js作为JavaScript的服务端运行环境,它可以解析JavaScript代码(没有浏览器安全级别的限制),并能够为其提供很多系统级别的API,如:
- 系统文件的读写(
fs) - 系统进程的管理(
process) - 网络通信 (
HTTP/HTTPS) - 等等
这些将在之后的文章中一一讲解,赶快订阅Node.js从入门到精通专栏追更吧!
但这也同样代表在
Node.js
中我们无法使用浏览器提供的API,如
window
对象,更不能操作
DOM
元素
三、搭建Node环境
如果你曾使用过npm,或者前端框架,相信你已经搭建好了Node的环境,这里对没有搭建过的朋友们再次演示一下:
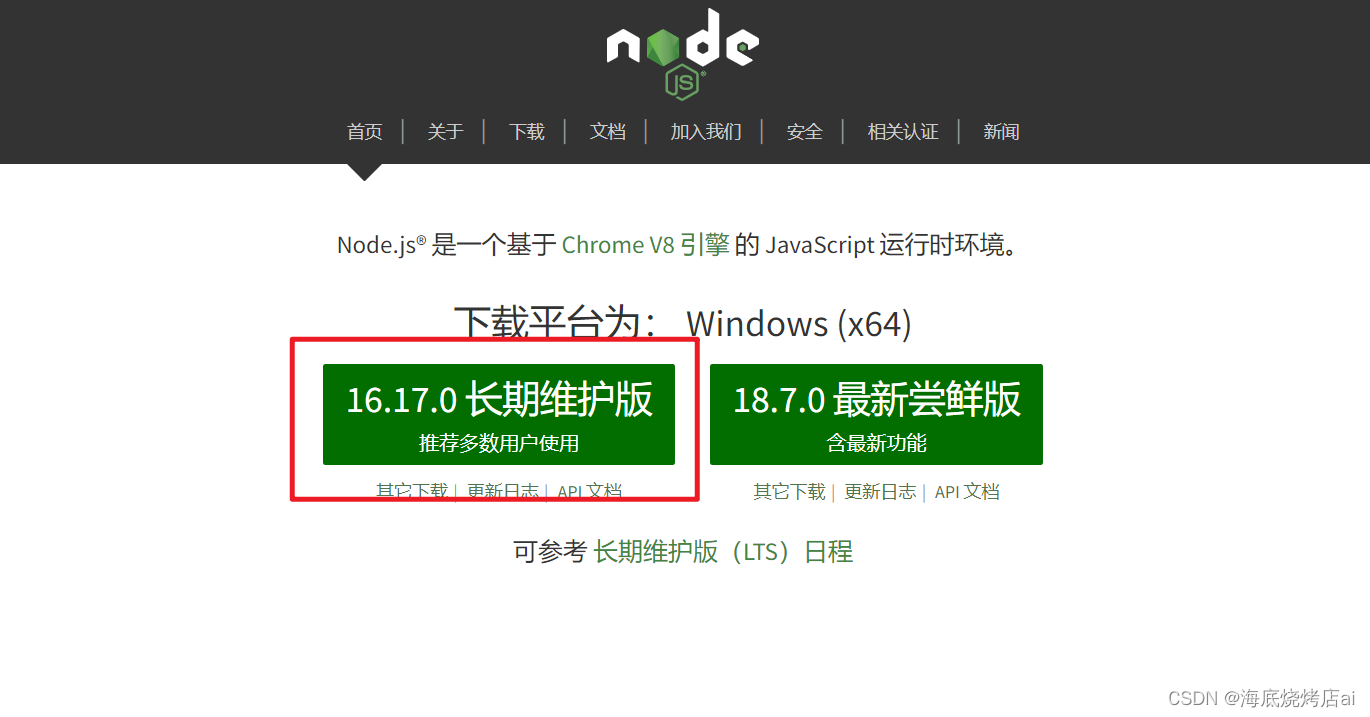
打开Node官网:https://nodejs.org/zh-cn/

推荐下载这个长期维护的稳定版本,下载完成后一路
Next
安装即可
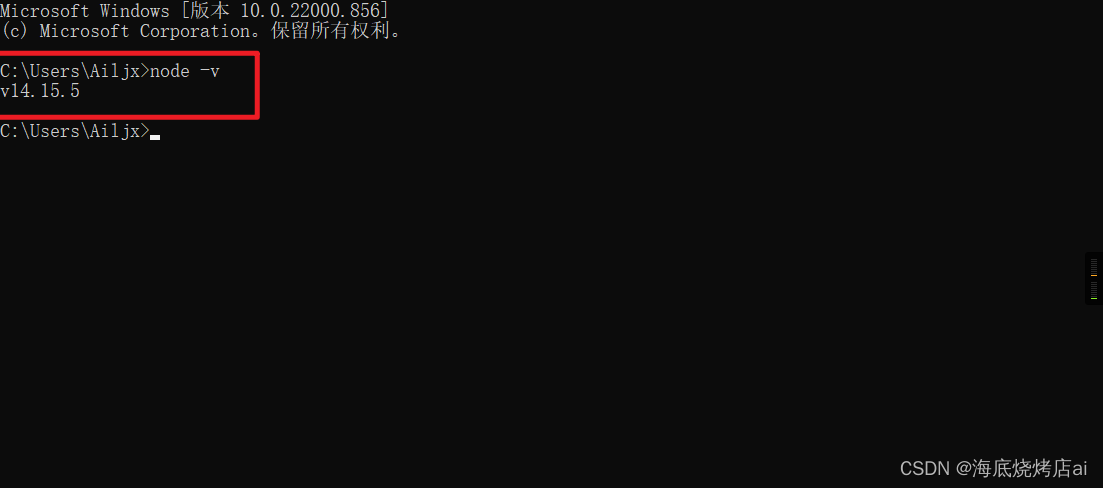
之后在任意位置终端运行:
node -v

出现版本号了就代表我们已经安装成功了
我这里安装的比较久了,所以版本号会比较老,不影响使用
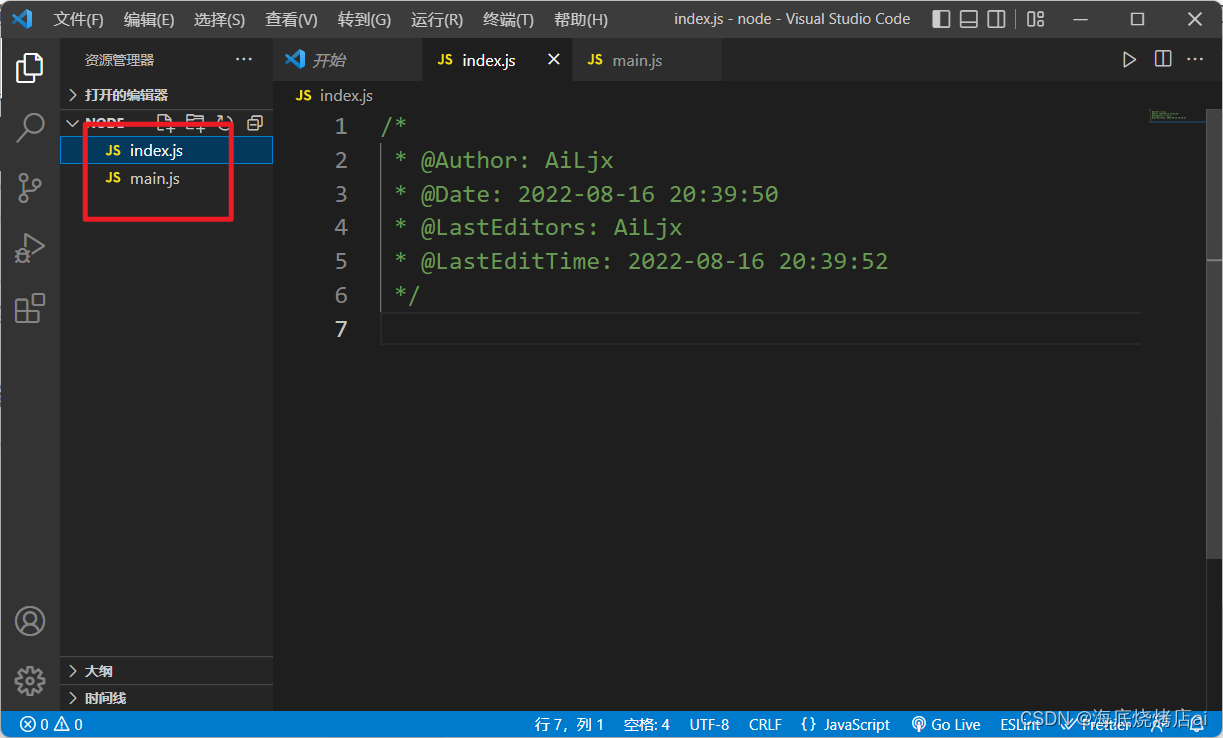
四、体验Node模块化开发
在一个文件夹内随便建两个
js
文件,如下:

因为
Node
的语法就是
JavaScript
的语法,所以使用
Node
进行模块化开发的方式依旧是使用
CommonJS
或
ES Modules
,这里直接就进行演示,不再细说
👉CommonJS方式
Node
默认是
CommonJS
方式:
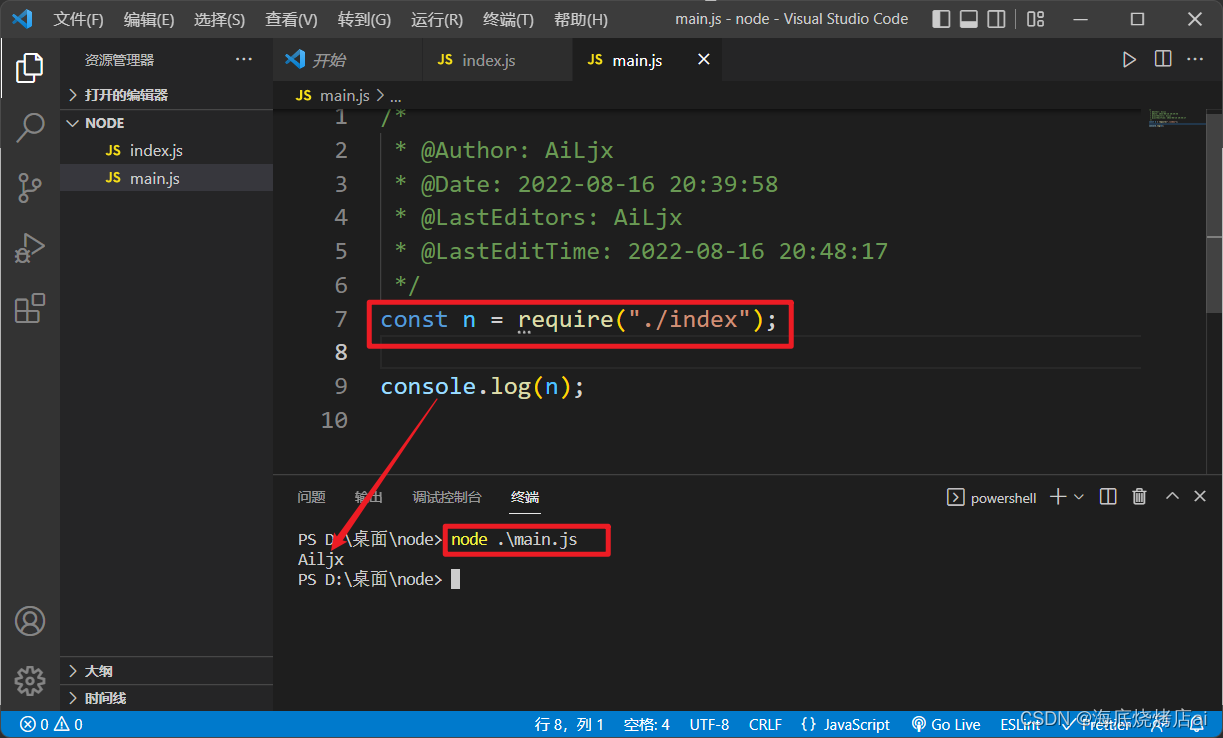
// index.jsconst name ="Ailjx";// 导出方法一:module.exports直接导出// 直接对module.exports赋值时,main.js中导入的就是这个赋值// 多个module.exports赋值时,只生效最后一个,即最后一个会替代前面的
module.exports = name;

在文件夹终端运行
node js文件路径
命令就能使用
node
来运行指定的
js
文件,
console.log
打印结果在终端进行显示
每次修改
main.js
文件后需要重新运行命令
node .\main.js
执行
main.js
文件,这显然不太方便,我们可以安装
nodemon
这个插件来帮我们自动运行:
npm i nodemon -g
之后使用
nodemon
运行
main.js
:
nodemon .\main.js
其它的导出语法:
// index.jsconst name ="Ailjx";// 导出方法一:module.exports直接导出// 直接对module.exports赋值时,main.js中导入的就是这个赋值// 多个module.exports赋值时,只生效最后一个,即最后一个会替代前面的
module.exports = name;// 导出方法二:module.exports导出对象// main.js里n接受的是一个对象{ NNNN: 'Ailjx' }
module.exports ={NNNN: name,// 顺便起个别名// 可以继续导出其它内容};// 导出方法三:exports.key值=内容// main.js里n接受的是一个对象{ Myname: 'Ailjx', Myname2: 'Ailjx' }// 使用多个 exports.key值=内容 时最终会合并成一个大对象(相同key值的会覆盖),而不是像多个module.exports赋值时,只生效最后一个// exports.key值与module.exports一起使用时会被module.exports替代
exports.Myname = name;
exports.Myname2 = name;// 导出方法四:exports.key值=对象// main.js里n接受的是一个对象:{ Myname: { A: 'Ailjx' } }
exports.Myname ={A: name,// 顺便起个别名// 导出其它内容};
👉ES Modules方式
因为
node
默认是使用
CommonJS
规范,所以我们在使用
ES Modules
时需要进行配置一下
先在文件夹下运行
npm init
生成
package.json
文件:

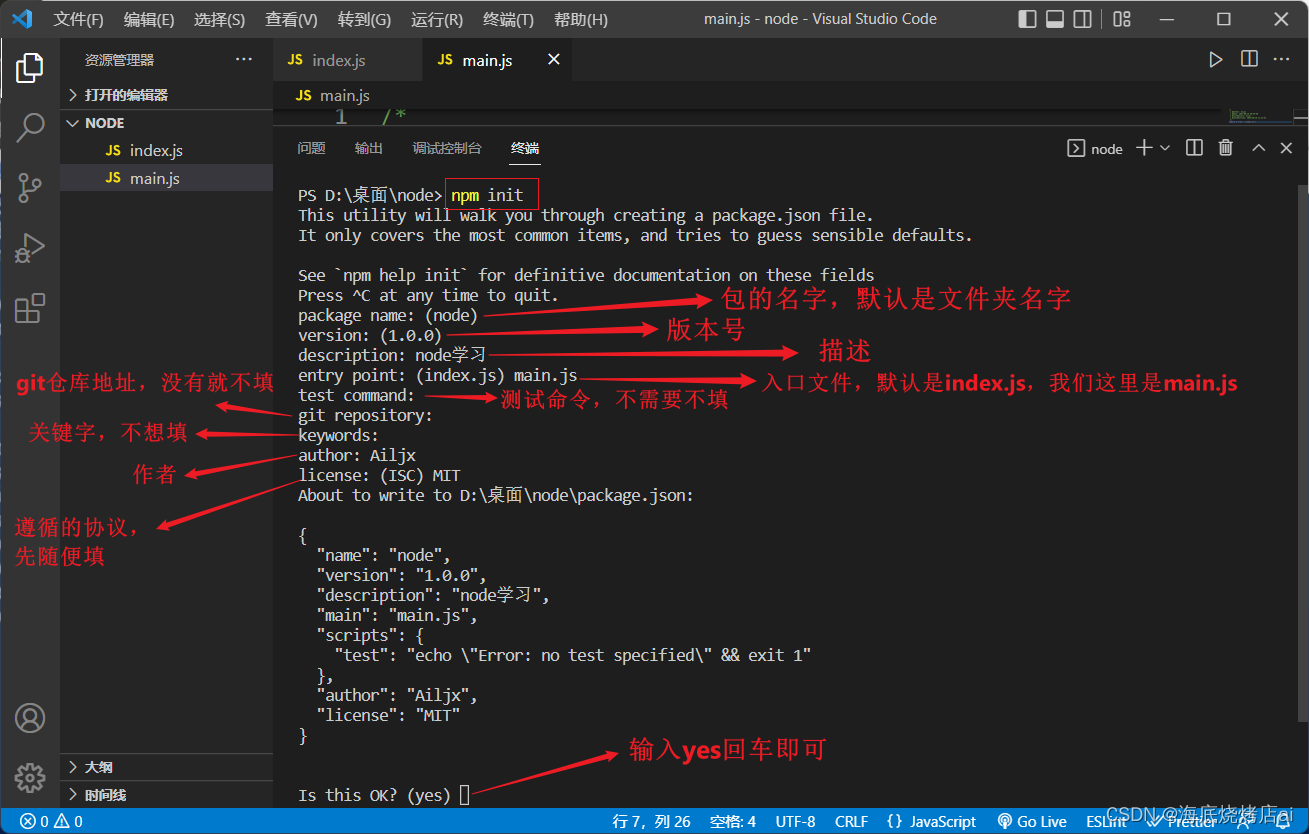
运行
npm init
后会一个个的让你输入信息,按照上图提示填即可,最后生成的
package.json
文件如下:
{"name":"node","version":"1.0.0","description":"node学习","main":"main.js","scripts":{"test":"echo \"Error: no test specified\" && exit 1"},"author":"Ailjx","license":"MIT"}
我们在
package.json
中加上一行
"type": "module",
即可切换使用
ES Modules
方式,这时就不能再使用
CommonJS
方式了(二选一)
不太建议使用
ES Modules,因为
npm仓库里的包大多遵循的是
CommonJS规范,如果你使用
ES Modules,去下载这些包时很可能会出现不兼容
语法:
const name ="Ailjx";// 接口暴露方法一:export default默认导出// 一个文件只能有一个export default// main.js使用:import n from "./index.js";进行导入,n自己随便起名,它的值为Ailjx// export default name;// 接口暴露方法二:export导出对象// main.js使用:import { MyName } from "./index.js";进行导入export{
name as MyName,// 顺便使用as改个别名// 导出其它成员};// export default 可以和 export导出对象 一起使用,一起使用时:// main.js使用:import n, { MyName } from "./index.js";进行导入,n和MyName的值都为Ailjx
结语
只学习
Node,并不能让你真正的发展为全栈大佬,学习
Node只是让前端人员能够非常快,非常丝滑的过渡到全栈,为之后的学习发展奠定基础,如果想要成为真正的全栈大佬,像
Java这类的编译语言以及一些其它方面的技术肯定还是要学习的
这篇文章主要介绍了一下什么是
Node
,以及
Node
环境的配置,之后我们就将开始深入去学习
Node
了,关注博主,订阅专栏,学习
Node
不迷路!
Node系列专栏开始更新了,赶快点击订阅专栏来追更吧!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!(点击直接跳转,快人一步😉)
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。