一、顶部导航栏 NavBar
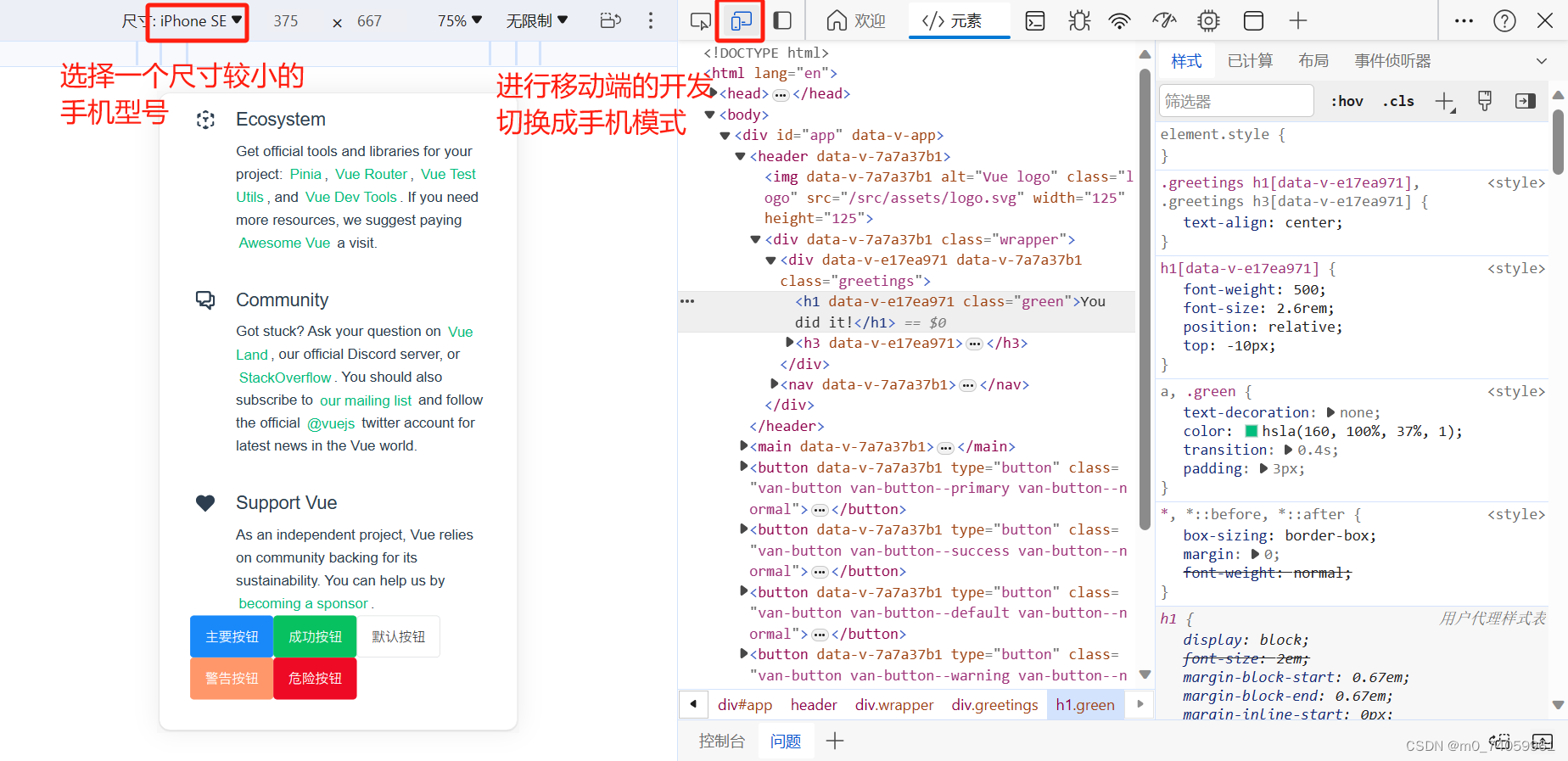
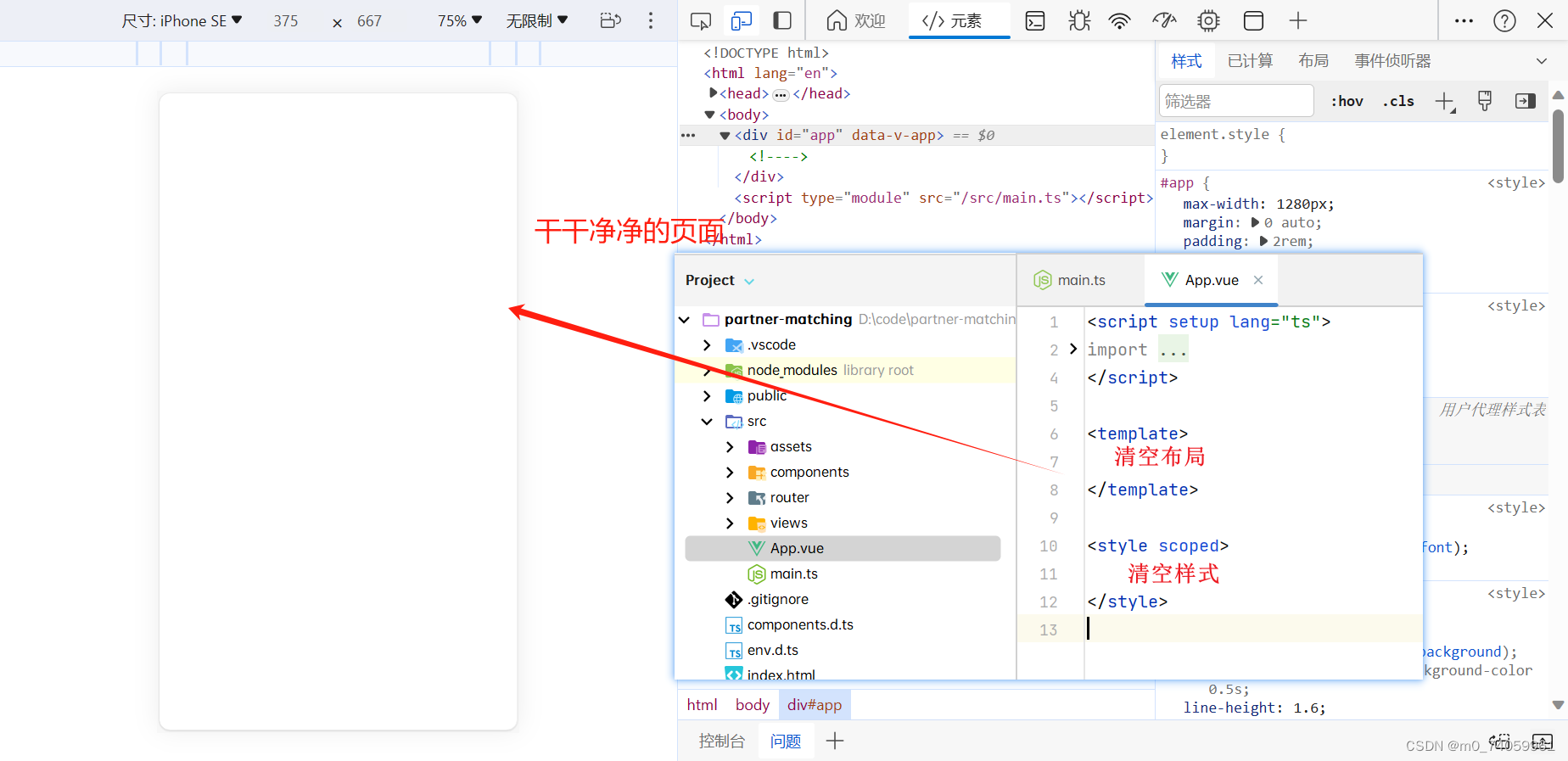
- 删除多余内容
- 使用 Vue 脚手架进行项目初始化的时候,自动生成了主页,现在进行我们的项目开发,先把没用的东西都删掉


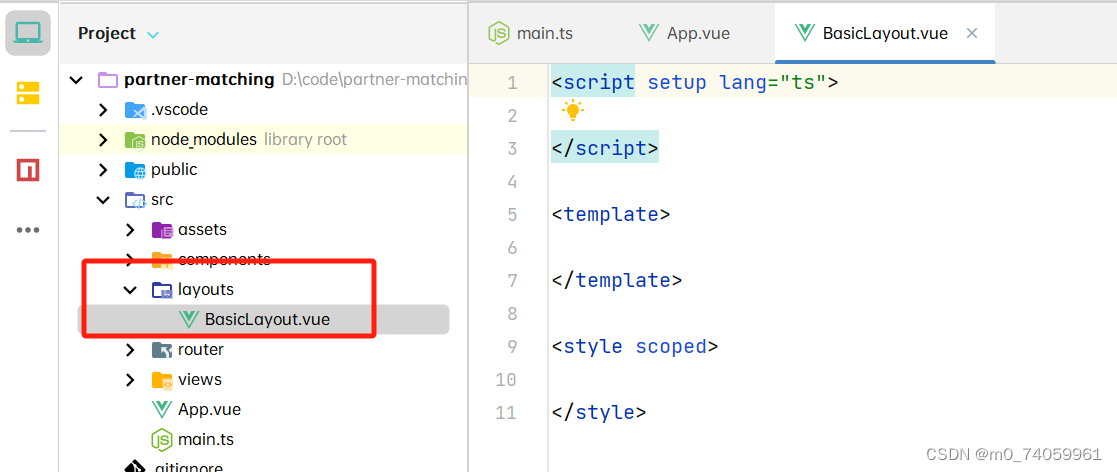
- 创建基础复用组件
- TabBar、NavBar 等组件在多个页面都会用到,可以抽象出一个通用的布局,其他页面引用这个组件就好了,减少重复代码

- 引入顶部导航栏组件 NavBar
- 参考官方文档:NavBar 导航栏 - Vant 3 (gitee.io)
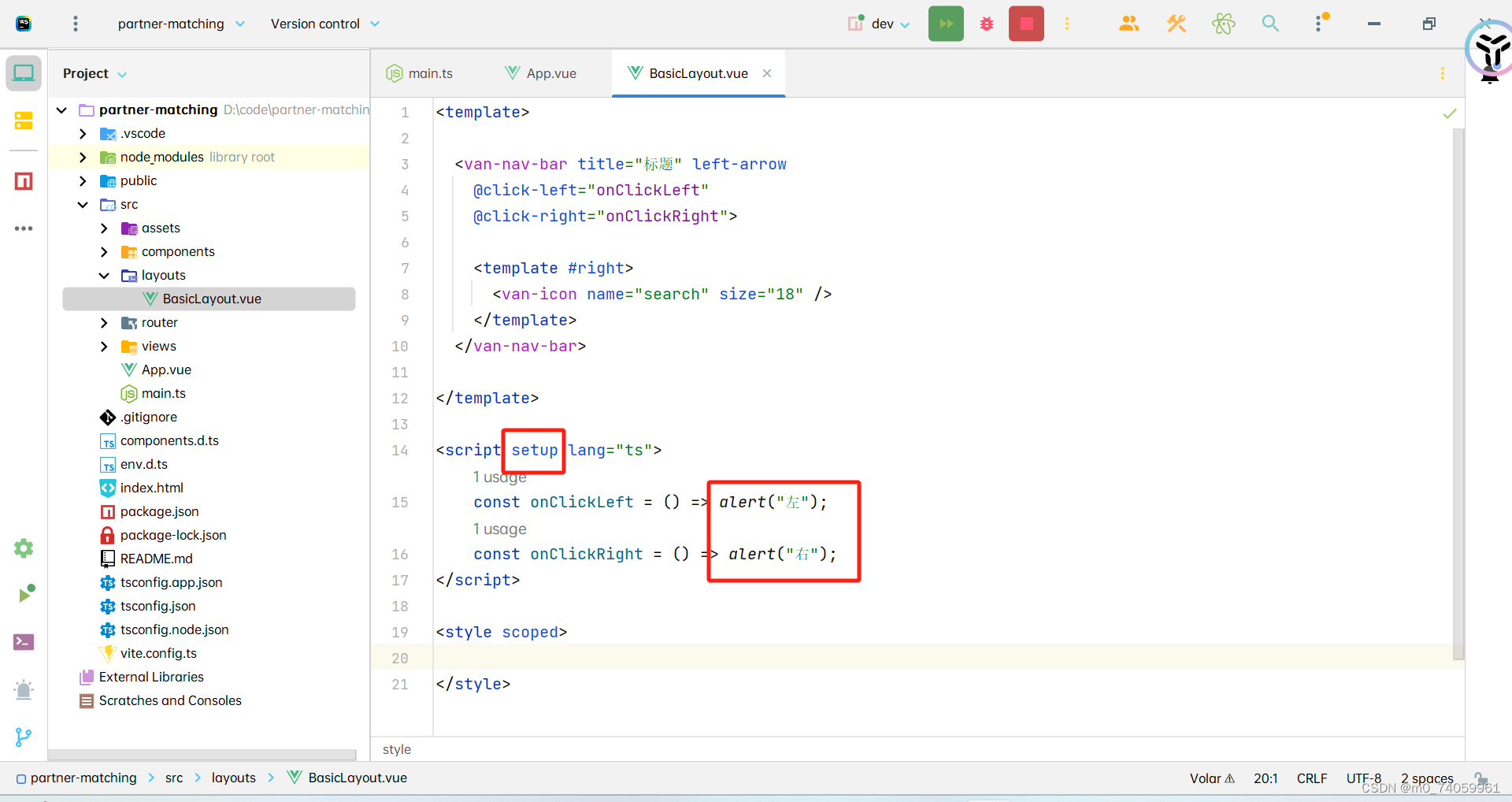
- 在 <template></template> 中添加以下代码
<template>
<van-nav-bar title="标题" left-arrow
@click-left="onClickLeft"
@click-right="onClickRight">
<template #right>
<van-icon name="search" size="18" />
</template>
</van-nav-bar>
</template>
- 在 <script></script> 中添加以下代码
<script setup lang="ts">
const onClickLeft = () => alert("左");
const onClickRight = () => alert("右");
// return {
// onClickLeft,
// onClickRight,
// };
</script>
在 <script></script> 中加入 setup,即 <script setup></script>(vue 3 的语法糖),可以不用通过 return 就能直接将 script 中定义的变量暴露给 template
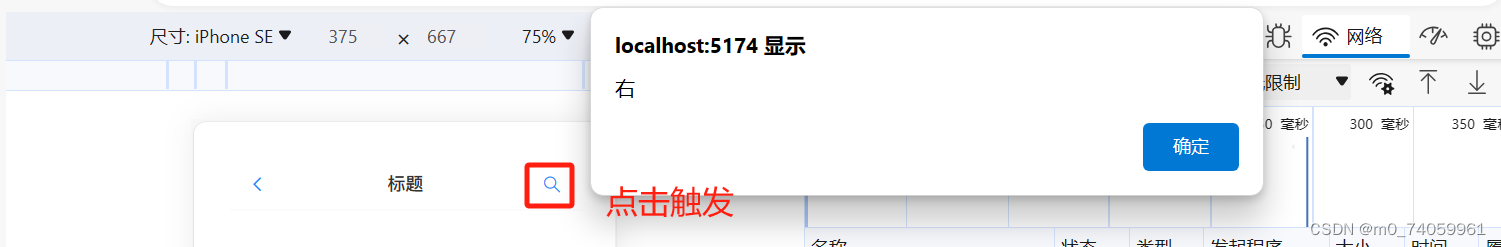
- 修改“返回”和“search 图标”绑定的单击事件,改为 alert("左") 和 alert("右") 作为测试使用

- 使用插槽:可以通过插槽自定义导航栏两侧的内容。
插槽(slot)是一种组件化的技术,**用于在父组件中定义子组件的内容**。插槽允许父组件将任意内容插入到子组件的特定位置,从而实现了更灵活和可复用的组件设计。 简单来说,插槽可以看作是一种**占位符,**用于指定子组件中某个特定区域的内容由父组件决定。通过使用插槽,我们可以在父组件中定义子组件的结构和布局,并允许父组件根据需要传递不同的内容给子组件。 在 Vue 中,父组件通过在子组件标签内部添加具体的内容来填充插槽。子组件中使用 <slot> 标签来表示插槽的位置。当父组件渲染时,插槽中的内容会被替换为父组件传递的具体内容。 插槽还可以具有默认值,即在父组件没有提供内容时显示的默认内容。这可以通过在 <slot> 标签中添加默认内容来实现。
<van-nav-bar title="标题" left-text="返回" left-arrow>
<template #right>
<van-icon name="search" size="18" />
</template>
</van-nav-bar>
- 在 App.vue 中引入我们写好的 BasicLayout.vue 这个组件
- App.vue 是一个页面显示的大组件,可以看成页面只会显示这个大组件,其他的小组件都要添加到这个大组件中才会显示出来,这个大组件可以容纳很多个小组件。
- 页面切换时实际上并没有切换页面,渲染的还是 App.vue 这个大组件,但是里面的内容变了,因为放在里面的小组件切换了,所以页面展示出了不同的布局
// App.vue 文件
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import BasicLayout from "@/layouts/BasicLayout.vue";
</script>
<template>
<BasicLayout/>
</template>
<style scoped>
</style>
- 在 main.ts 中引入 NavBar 组件(就像引入之前的 Button 组件一样)
- 因为之前前端初始化时引入组件使用的是【方式二:按需引入组件样式】,现在需要用到 NavBar 就要引入在 main.ts 中按需引入这个组件,还有图标组件 Icon
app.use(NavBar);// 顶部导航栏组件
- 查看页面效果

二、底部标签栏 Tabbar
- 参考官方文档:Tabbar 标签栏 - Vant 3 (gitee.io)
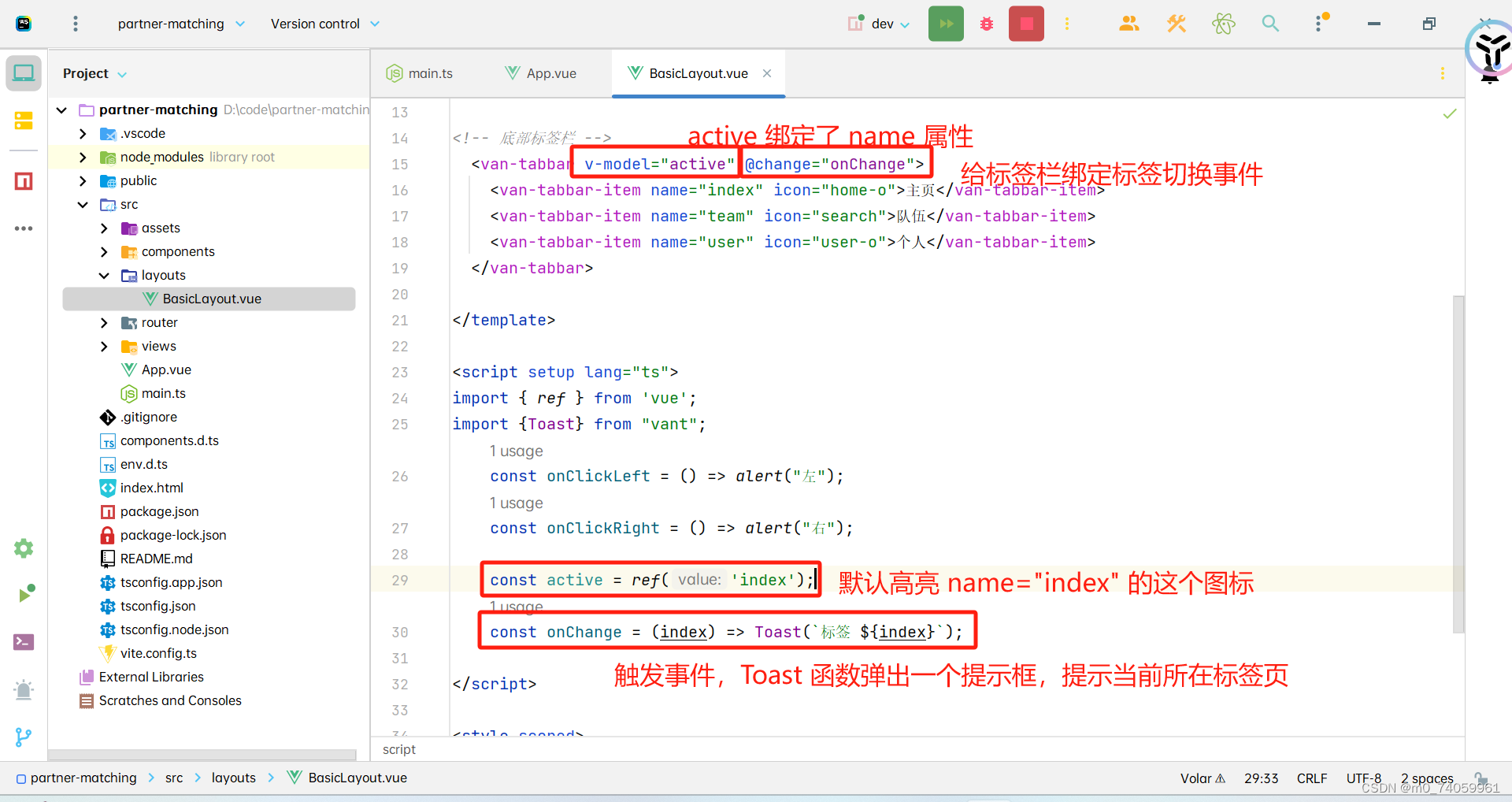
- 在 BasicLayout.vue 文件中添加以下代码并为自己的项目个性化定制需要的标签
这里选择一个功能多一点的,可以监听切换事件的 Tabbar
<van-tabbar v-model="active">
<van-tabbar-item name="home" icon="home-o">标签</van-tabbar-item>
<van-tabbar-item name="search" icon="search">标签</van-tabbar-item>
<van-tabbar-item name="friends" icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item name="setting" icon="setting-o">标签</van-tabbar-item>
</van-tabbar>

- 在 main.ts 文件中引入 Tabbar 组件
app.use(Tabbar);// 底部标签栏
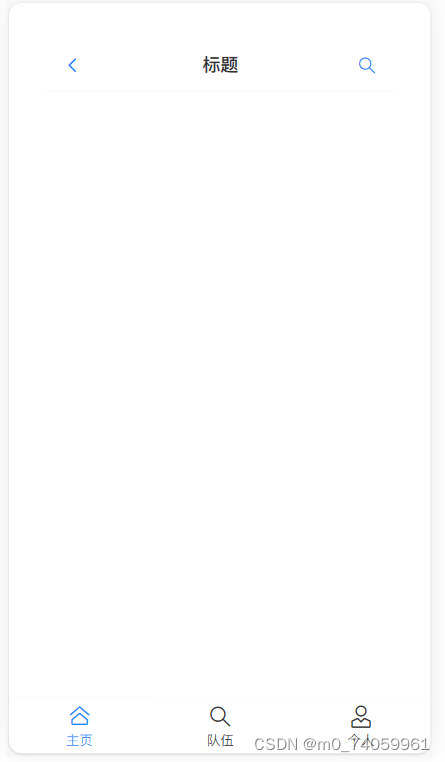
- 查看页面效果

三、页面主体组件
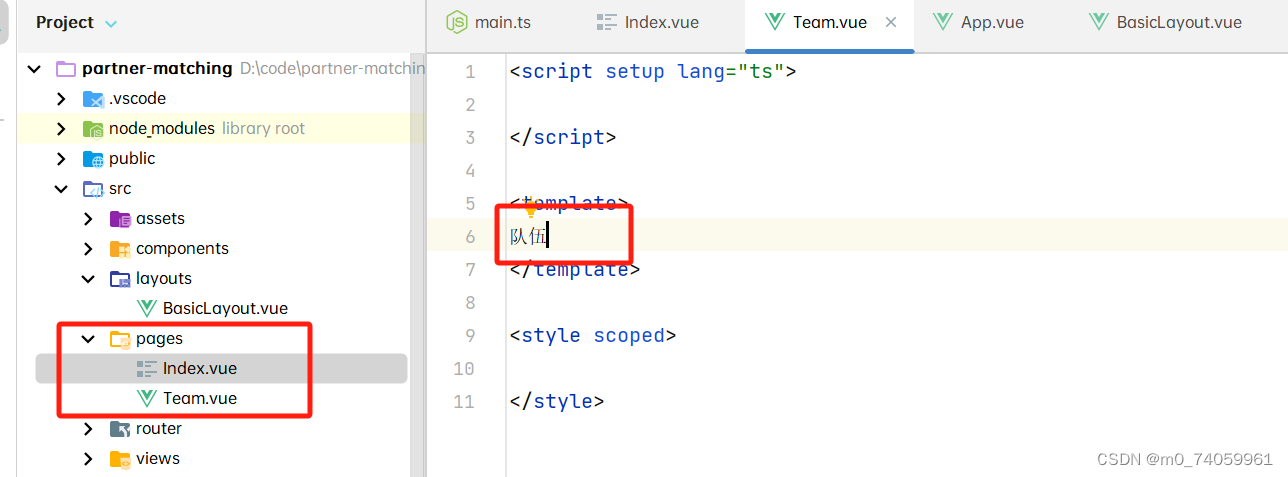
- 新建一个 pages 目录,存放主体内容组件 Index.vue 和 Team.vue
- 写入几个文字作为测试

- 在 BasicLayout.vue 组件中引入这两个组件进行测试
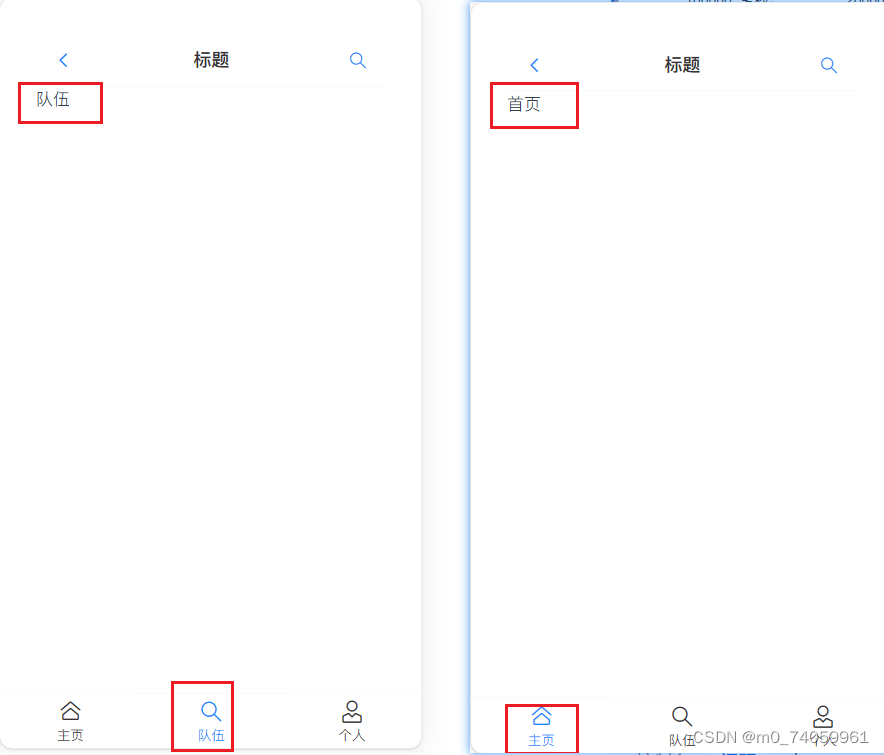
- 这里模拟了路由的效果,通过监听标签栏来切换到不同的组件,使得主体部分展示不同的内容
- active 绑定了标签栏正在活跃的 name 属性,当前所处的标签页切换时,active 的值就会变化,通过 v-if 来展现不同的子组件
<!-- 主体组件测试 -->
<div id="content">
<template v-if="active === 'index'">
<Index/>
</template>
<template v-if="active === 'team'">
<Team/>
</template>
</div>
- 查看页面效果

本文转载自: https://blog.csdn.net/m0_74059961/article/details/135414424
版权归原作者 乐小鑫 所有, 如有侵权,请联系我们删除。
版权归原作者 乐小鑫 所有, 如有侵权,请联系我们删除。