一 . 业务需求需要使用级联选择器

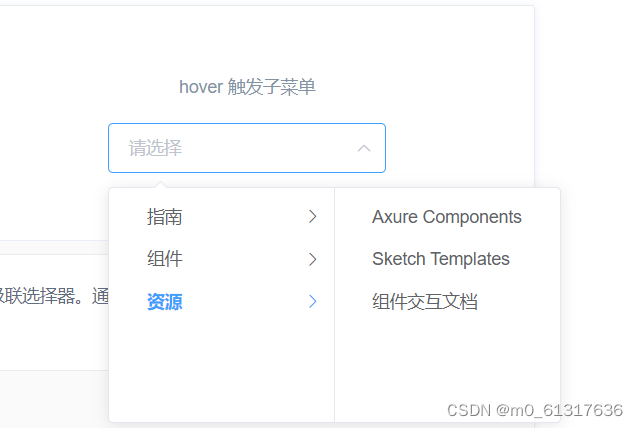
现在我们要求可以选择任意一项,查阅官方文档 发现 使用

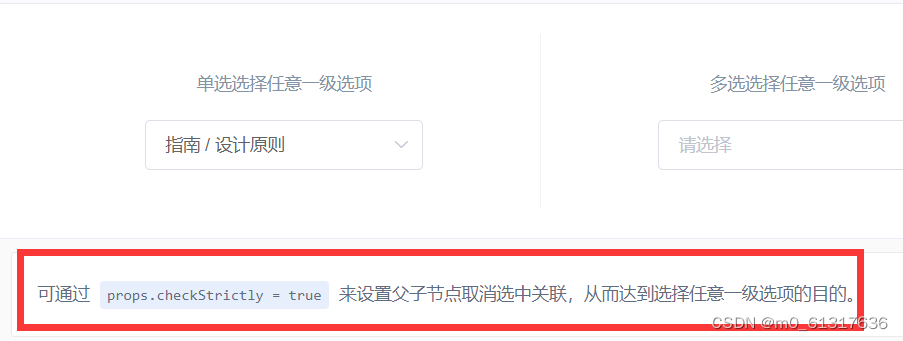
就可以达到我们的效果,但是 注意重点来了...
经过这个后 虽然可以实现选择任意一项 但是你 必须选择前边的单选框,你不能直接选文字,这不是很反人类??
至于原因 大家可以看这个 (13条消息) elementUi Cascader 级联选择器如何选择任意一级,以及所遇到的问题_WhiteSean的博客-CSDN博客_elementui级联选加载一级上边介绍的方法并没有什么卵用,大家只参考原因就行了,方便大家发散思维。
二. 解决
既然知道了原因那么解决起来也是事半功倍
看一下代码:
<div style="display: inline-block">
<el-cascader
:options="options"
:props="{ expandTrigger: 'hover', checkStrictly: true, emitPath: false }"
ref="elcascader"
v-model="region"
popper-class="mypopperclass"
@click.native="casclick"
@change="change"></el-cascader>
</div>

最主要的就是上边三句代码,那这三句怎么实现即要隐藏单选框又要把选择器收起呢,
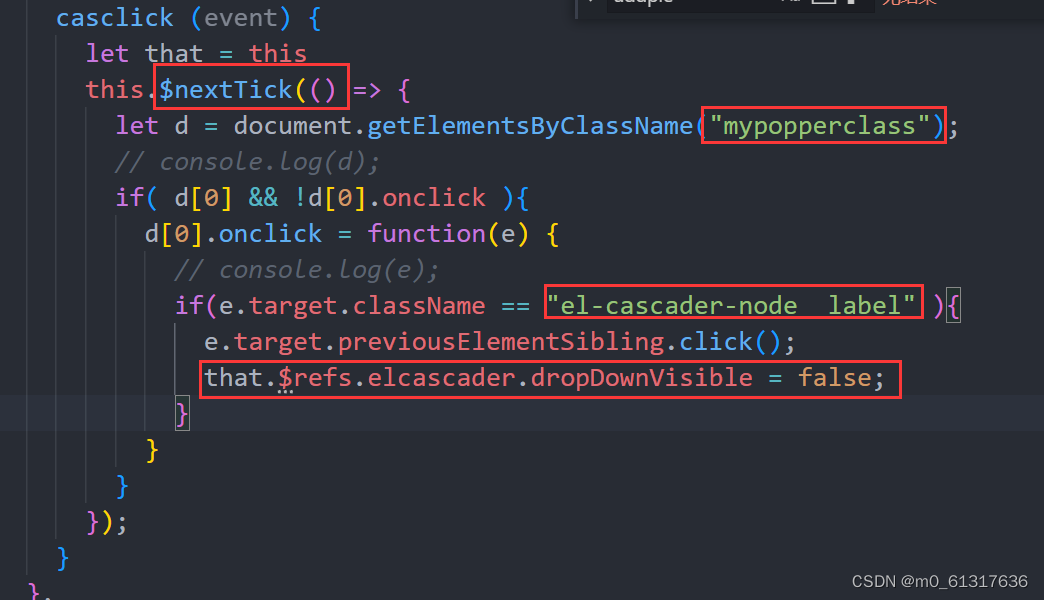
casclick (event) {
let that = this
this.$nextTick(() => {
let d = document.getElementsByClassName("mypopperclass");
// console.log(d);
if( d[0] && !d[0].onclick ){
d[0].onclick = function(e) {
// console.log(e);
if(e.target.className == "el-cascader-node__label" ){
e.target.previousElementSibling.click();
that.$refs.elcascader.dropDownVisible = false;
}
}
}
});
}

为什么要加 this.$nextTick() 呢,就是因为级联选择器在没有被触发情况下,你是获取不到dom的。所以当级联选择器被触发后再获取dom就可以了。
至于dropDownVisible 是内置的,虽然文档并未提供,借鉴于前人的经验, 哈哈哈...
然后我们把单选框隐藏,注意!!!!!style 里不能有scoped!!否则不生效!!
.mypopperclass .el-radio, .el-radio__inner, .el-radio__input {
position: absolute;
display: none;
}
三. 注意事项 (很重要)
1.必须加自定义的类名 (popper-class="自定义类名")
2.必须添加ref,否则获取不到dropDownVisible
3.必须使用this.$nextTick,否则获取不到dom
4.必须在级联选择器上绑定 @click.native="自定义"
5.级联选择器的子项触发方式必须选择hover
6.级联选择器上的props必须添加checkStrictly: true(可以看文档)
7.注意隐藏单选框的时候 style中 不能用scoped,否则不生效
8.我的element-ui版本是2.15.7,版本不同可能效果出不来
前端小白,写的不好望各位大佬不吝赐教,拜谢!!
版权归原作者 m0_61317636 所有, 如有侵权,请联系我们删除。