文章目录
前端平台搭建(
Vue2.6
,App:
HBulderX
)
创建
Vue2.6
项目


如图,创完之后的样子
下载相应插件方便开发
路由配置
**组件路由
vue router
是
Vue.js
官方的路由管理器。**
它和
Vue.js
的核心深度集成,让构建 单页面应用变得易如反掌。
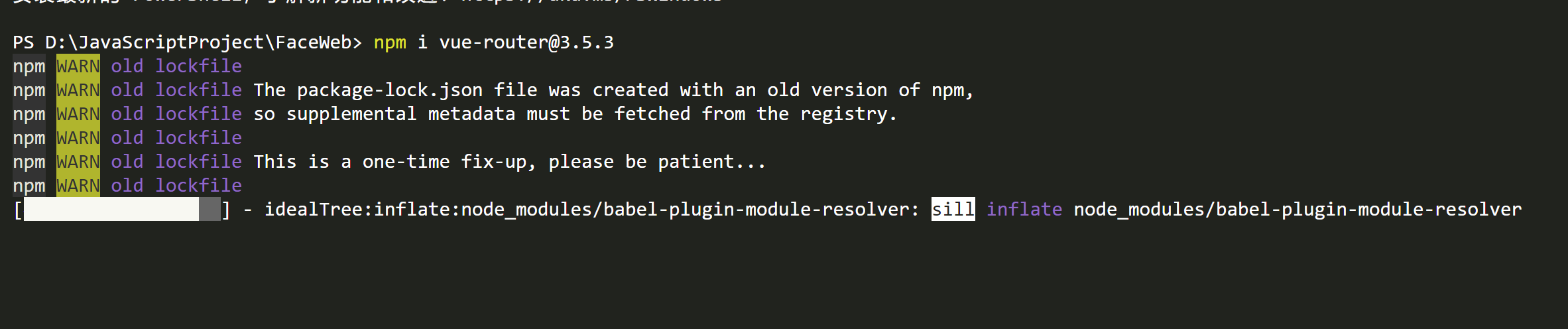
安装
vue-router
是一个插件包,所以我们还是需要用npm来进行安装的。
打开命令行工具,进入你的项目目录,输入下面命令。
npm i [email protected]

搭建步骤: 1. 创建router目录 创建**
index.js
**文件,在其中配置路由
import Vue from'vue';import router from'vue-router';/* 导入路由 */import login from'../views/login';/* 导入其他组件 */import content from'../components/content';/* 导入其他组件 */
Vue.use(router)/* 定义组件路由 */var rout =newrouter({
routes:[{
path:'/index',name:'index'
版权归原作者 刺猬崔️ 所有, 如有侵权,请联系我们删除。