


🌞前言
这里说的软件是 Visual Studio Code (简称 VSCode),图标如下:

🌊1. VSCode 的介绍
**VSCode **是由微软开发的免费、开源的现代化代码编辑器,支持多种编程语言和开发环境。它具有丰富的功能和扩展性,适用于各种开发任务,包括 Web 开发、移动应用开发、桌面应用程序开发等。
以下是 **VS Code ** 的一些关键特点:
- 跨平台支持:可在 Windows、macOS 和 Linux 上运行,提供一致的用户体验。
- 轻量级:占用资源少,启动速度快,但功能丰富。
- 强大的编辑功能:包括语法高亮、智能代码补全、代码片段、多光标编辑等。
- 集成终端:内置终端,可在编辑器中直接执行命令,无需切换到外部终端。
- 丰富的扩展生态系统:支持大量的扩展,可定制化编辑器以满足不同开发需求,例如语言支持、调试器、版本控制等。
- 强大的调试功能:支持多种语言的调试器,并提供直观的调试界面。
- 集成版本控制:内置 Git 支持,可直接在编辑器中进行版本控制操作。
- 内置任务和构建工具:支持配置任务和构建流程,使得开发者可以在编辑器中执行常见的开发任务。
🌊2. 插件扩展
**VS Code **只是一个编辑器,如果需要运行高级语言需要安装对应的插件。
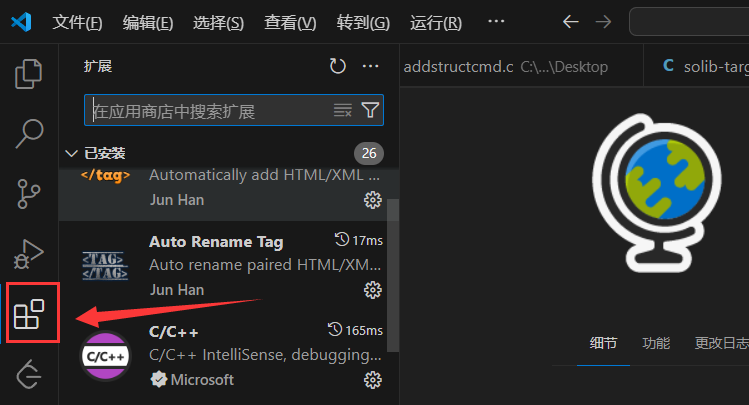
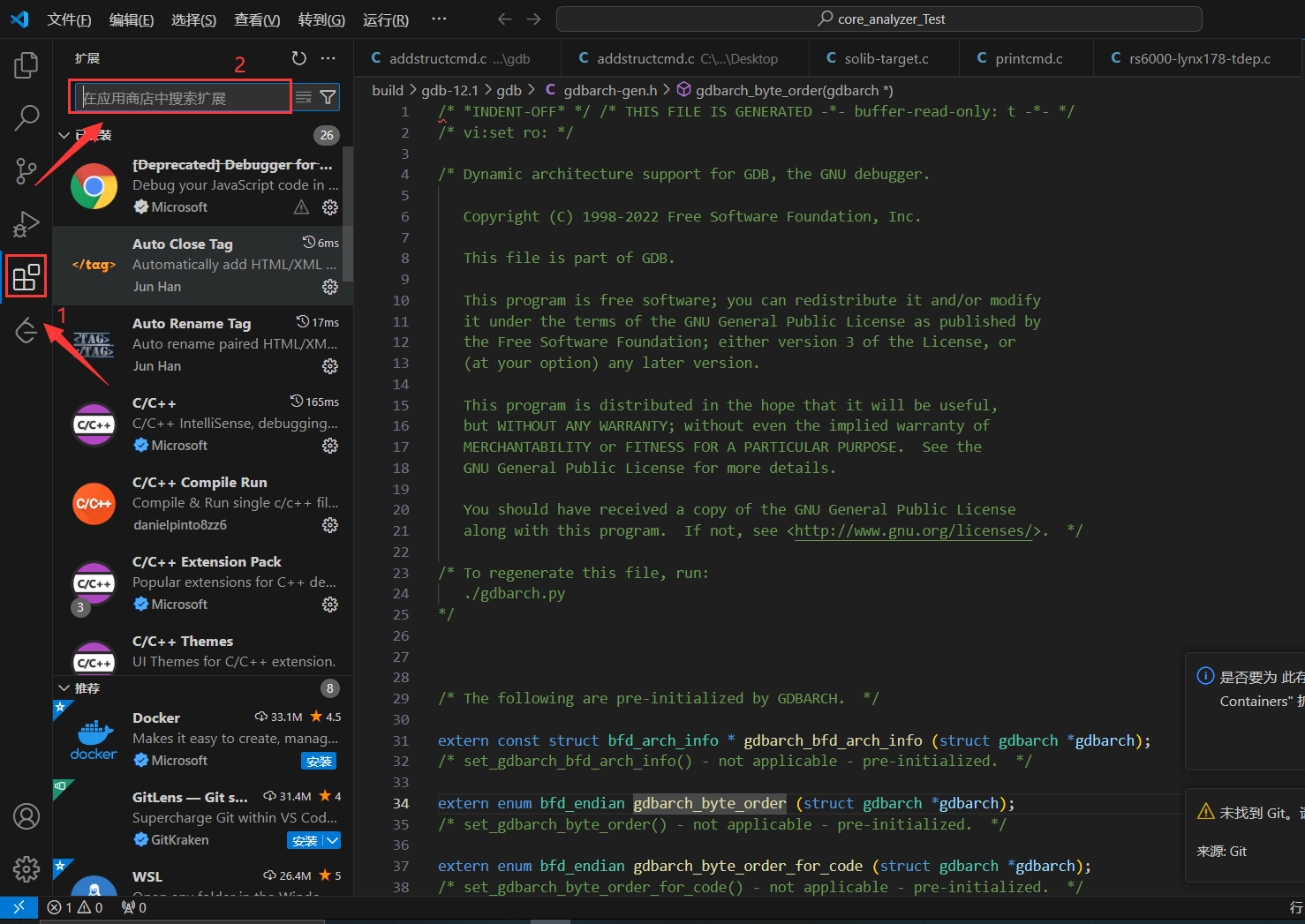
插件位置:

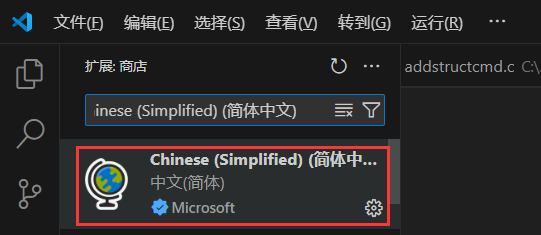
插件包括很多内容:比如很受欢迎的中文汉化【Chinese (Simplified) (简体中文)】:

🌍2.1 联网情况
在可以联网的条件下,可以自行下载插件:

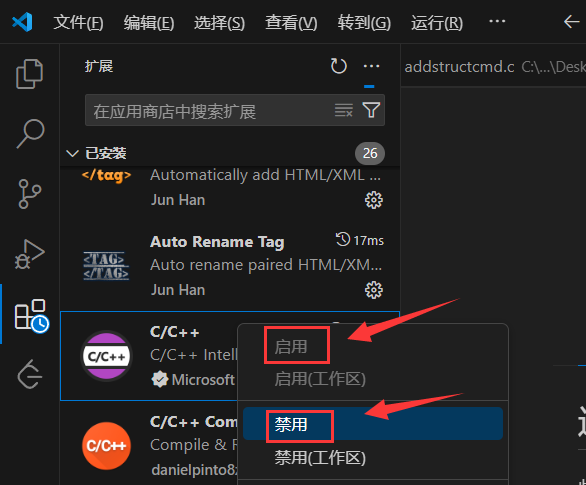
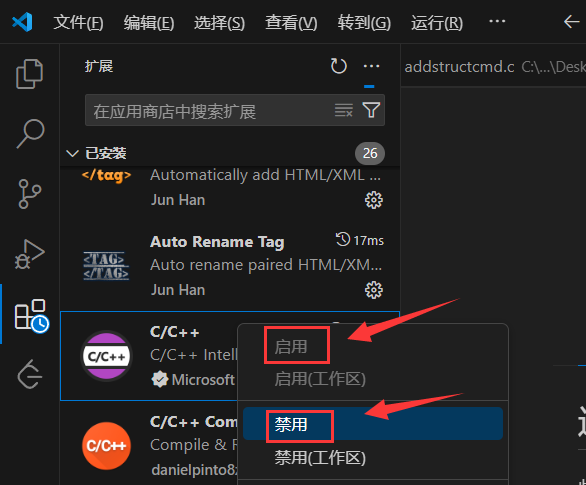
最开始下载的插件可能还没有启动,需要重启下 **VSCode ** 即可。
若还是没有反应,可以先禁用插件再启用,然后重启下**VSCode ** 即可:

实在不行就重启电脑吧(我试过有效。。。)
🌍2.2 无法联网
此类【无法联网】情况一般是在公司内部的云内环境,为了机密安全【但还是要看代码的】。。。
对于此类情况我们可以 copy 本地已经下载好的插件,然后怼到云内的环境即可。
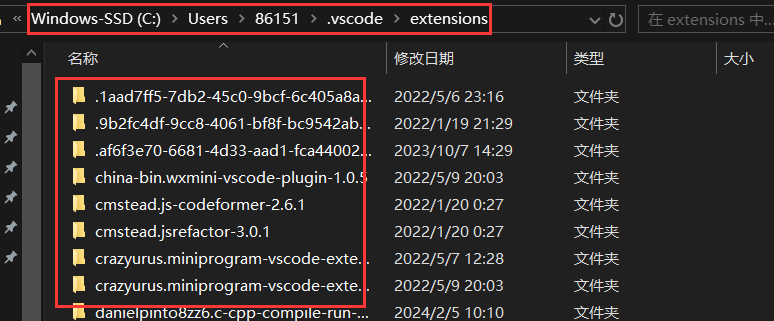
一般 VSCode ** 的插件扩展位置在:C:\用户\用户名.vscode\extensions**
比如我的是在** C:\Users\86151.vscode\extensions **【这里面都是插件包】
如果懒的配置,这里我提供C++、汉化等等的扩展包(可能有蛮多你用不上的):
关注公众号【科创视野】回复 vscode扩展包

然后将本地的extensions copy 过去即可。
最开始插件可能还没有启动,需要重启下 **VSCode ** 即可。
若还是没有反应,可以先禁用插件再启用,然后重启下**VSCode ** 即可:

实在不行就重启电脑吧(我试过也有效。。。)


版权归原作者 SarPro 所有, 如有侵权,请联系我们删除。